Similar presentations:
Плагіни у jquery
1.
ПЛАГІНИ У jQUERYLESSON 24. FOR STUDENTS
2.
Plugin ПлагінContent Контент
Delivery Доставка
Network Мережа
Library Біблиотека
Delay Затримка
LESSON 24
Українська
WEB JUNIOR
English
2
3.
Плагіни у Javascripti
Бібліотека у програмуванні - це набір функцій, об’єктів та змінних, які
спрощують життя багатьом розробникам.
LESSON 24
i
Як ви знаєте, jQuery - це популярна бібліотека, яка дозволяє
вирішувати велику кількість задач, пов'язаних із Web-додатками.
Але, є ще один крок для спрощення та оптимізації коду - це
використання плагінів.
WEB JUNIOR
i
3
4.
Плагіни у Javascripti
Наприклад, бібліотека jQuery дозволяє вам працювати з безліччю
функцій, від анімації, до маніпулювання об'єктами на сторінці.
В той самий час, візьмемо плагін Alertify.js. Він дозволяє дуже
швидко та без реалізації зайвого коду розв'язувати проблему
стилізації модальних вікон у браузері. На той випадок, якщо вас не
влаштовує вигляд модальних вікон за замовчуванням.
LESSON 24
i
Плагін - це фрагмент готового коду, який дозволяє вирішити
обмежену кількість задач конкретного направлення.
WEB JUNIOR
i
4
5.
Використання плагінівi
Враховуючи те, що більшість плагінів створені розробникамиаматорами, спосіб інтегрування їх у свої проєкти може відрізнятися.
Більш професійні та масштабні плагіни можна інтегрувати за
допомогою CDN.
Менш професійні (аматорські) плагіни, частіше всього, треба
завантажувати та додавати файли до проєкту власноруч.
LESSON 24
i
Плагін, як частина коду, просто додається до проєкту за допомогою
підключення декількох зовнішніх файлів.
WEB JUNIOR
i
5
6.
Slideri
Але насправді, на сьогодні, написання слайдера “з нуля” вже не дуже
потрібно. Тільки, якщо вам потрібен унікальний продукт з особливим
налаштуванням.
Зараз спробуємо додати простий слайдер на сторінку,
використовуючи плагін hslider, який був знайдений на просторах
інтернету. Тільки необхідні файли можна завантажити тут.
LESSON 24
i
Минулого разу ви робили “слайдер” - елемент на вебсторінці, який
дозволяє в цікавому вигляді розмістити велику кількість графічної
інформації.
WEB JUNIOR
i
6
7.
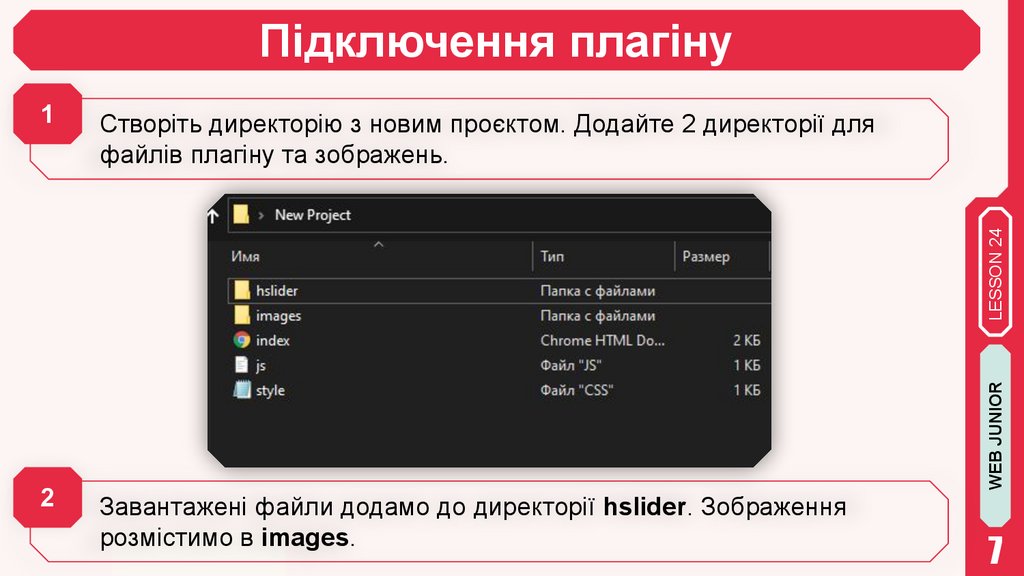
Підключення плагінуСтворіть директорію з новим проєктом. Додайте 2 директорії для
файлів плагіну та зображень.
2
Завантажені файли додамо до директорії hslider. Зображення
розмістимо в images.
WEB JUNIOR
LESSON 24
1
7
8.
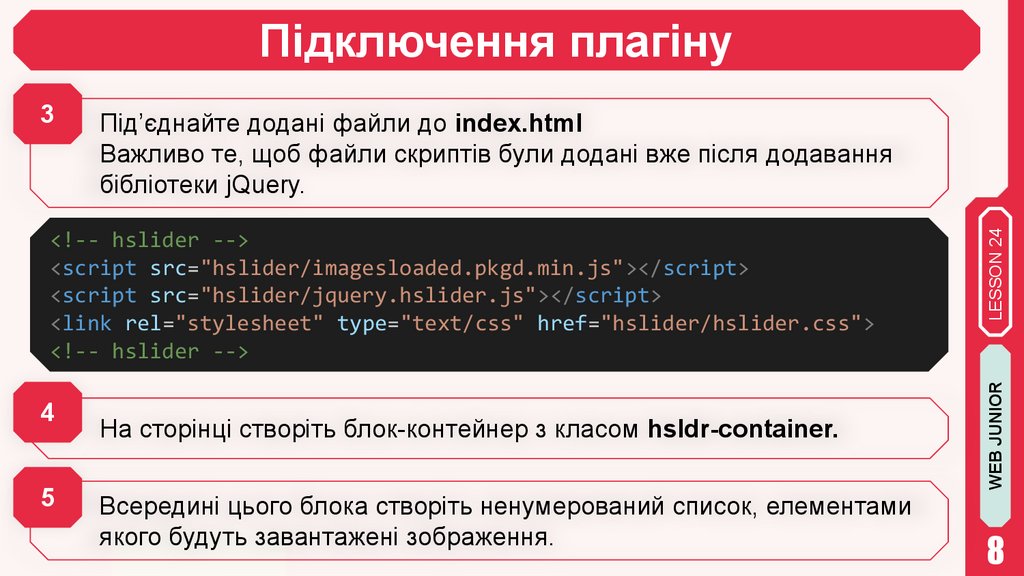
Підключення плагіну<!-- hslider -->
<script src="hslider/imagesloaded.pkgd.min.js"></script>
<script src="hslider/jquery.hslider.js"></script>
<link rel="stylesheet" type="text/css" href="hslider/hslider.css">
<!-- hslider -->
4
5
На сторінці створіть блок-контейнер з класом hsldr-container.
Всередині цього блока створіть ненумерований список, елементами
якого будуть завантажені зображення.
LESSON 24
Під’єднайте додані файли до index.html
Важливо те, щоб файли скриптів були додані вже після додавання
бібліотеки jQuery.
WEB JUNIOR
3
8
9.
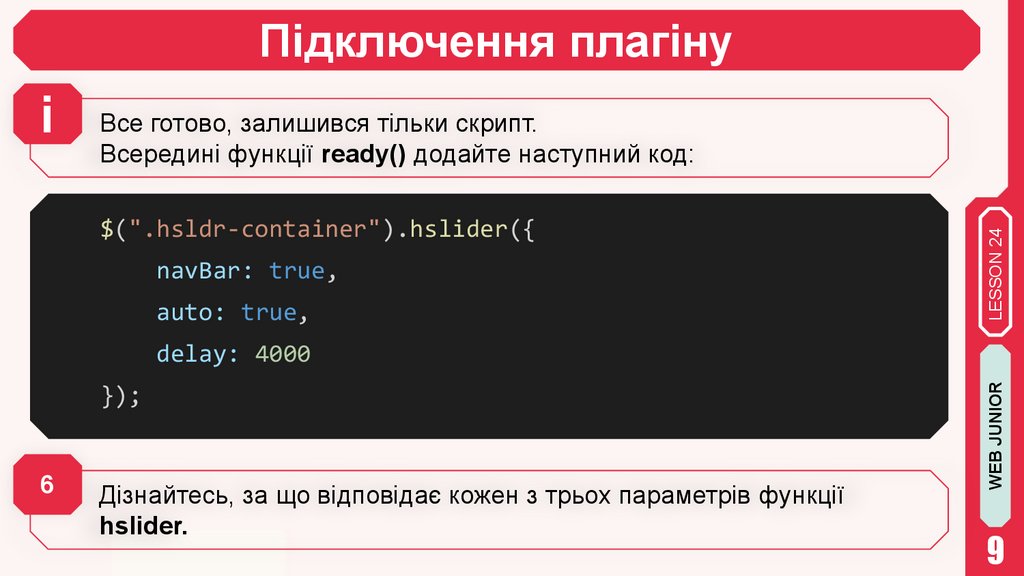
Підключення плагінуВсе готово, залишився тільки скрипт.
Всередині функції ready() додайте наступний код:
$(".hsldr-container").hslider({
navBar: true,
auto: true,
LESSON 24
i
});
6
Дізнайтесь, за що відповідає кожен з трьох параметрів функції
hslider.
WEB JUNIOR
delay: 4000
9
10.
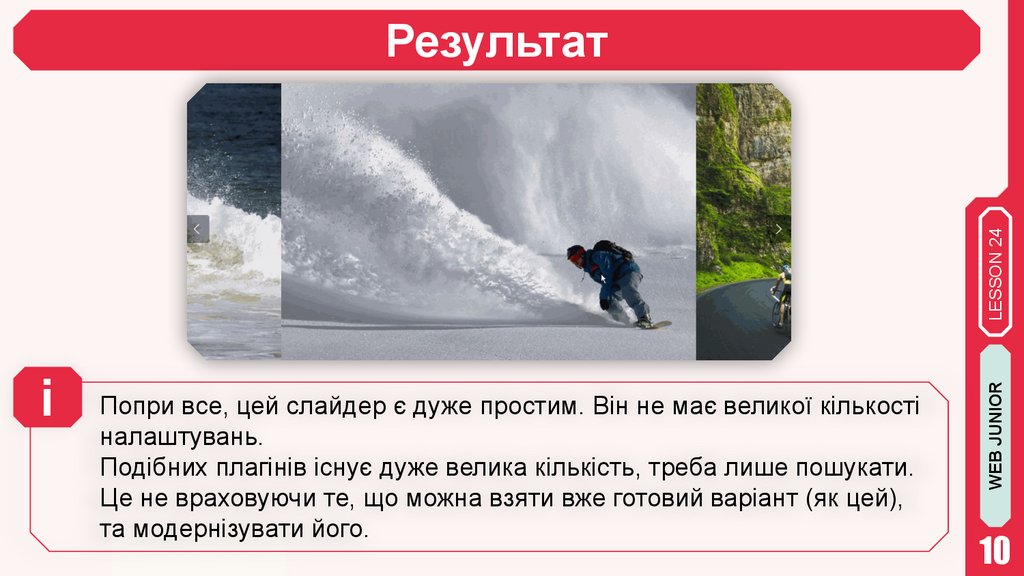
iПопри все, цей слайдер є дуже простим. Він не має великої кількості
налаштувань.
Подібних плагінів існує дуже велика кількість, треба лише пошукати.
Це не враховуючи те, що можна взяти вже готовий варіант (як цей),
та модернізувати його.
WEB JUNIOR
LESSON 24
Результат
10
11.
Інші плагіниЗнайомимося з плагінами далі.
Наступний на черзі - плагін Alertify.js - він дозволяє використовувати
кастомізовані модальні повідомлення на сторінці.
i
Ознайомитись с плагіном можна за посиланням.
Тільки необхідні файли можна завантажити тут.
WEB JUNIOR
LESSON 24
i
11
12.
Домашнє завданняLESSON 24
Створіть слайдер з довільною текстовою інформацією.
WEB JUNIOR
1
12
13.
WEB JUNIORLESSON 24
На цьому все!
13













 programming
programming








