Similar presentations:
Плагины в jquery. Lesson 25
1.
ПЛАГИНЫ В jQUERYLESSON 25
2.
План на четвертьПЛАГИНЫ В jQUERY.
jQUERY.
DIMENSIONS
jQUERY. МАНИПУЛЯЦИИ CSS
jQUERY.
АНИМАЦИИ
jQUERY.
EFFECTS
ВВЕДЕНИЕ В jQUERY
WEB
jQUERY. МАНИПУЛЯЦИИ DOM
LESSON 25
jQUERY. МАНИПУЛЯЦИИ DOM
2
3.
Plugin ПлагинContent Контент
Delivery Доставка
Network Сеть
Library Библиотека
Delay Задержка
LESSON 25
Время Английского
WEB
English Time
3
4.
Сегодня мы с вами продолжаем знакомиться сплагинами, которые позволяют сделать наши страницы
более динамичными и яркими.
1
А перед этим, давайте немного повторим, чем плагин
отличается от библиотеки?
2
С какими плагинами мы ознакомились на прошлом
уроке?
WEB
і
LESSON 25
Плагины в Javascript
4
5.
Подключение плагинов к проекту, которое мыиспользовали в прошлый раз, не является достаточно
удобным.
і
Загрузка всего проекта для нескольких основных файлов
скриптов, или стилей - это только один из вариантов
подключения плагинов.
і
CDN - content delivery network/сеть доставки контента.
Сервис, который позволяет добавлять файлы в проект не
локально, а удаленно.
і
Для этого лишь нужно иметь ссылку на нужный файл.
Так как большинство плагинов, с которыми мы
ознакомляемся, размещены на GitHub, с этим проблем не
будет.
WEB
і
LESSON 25
CDN
5
6.
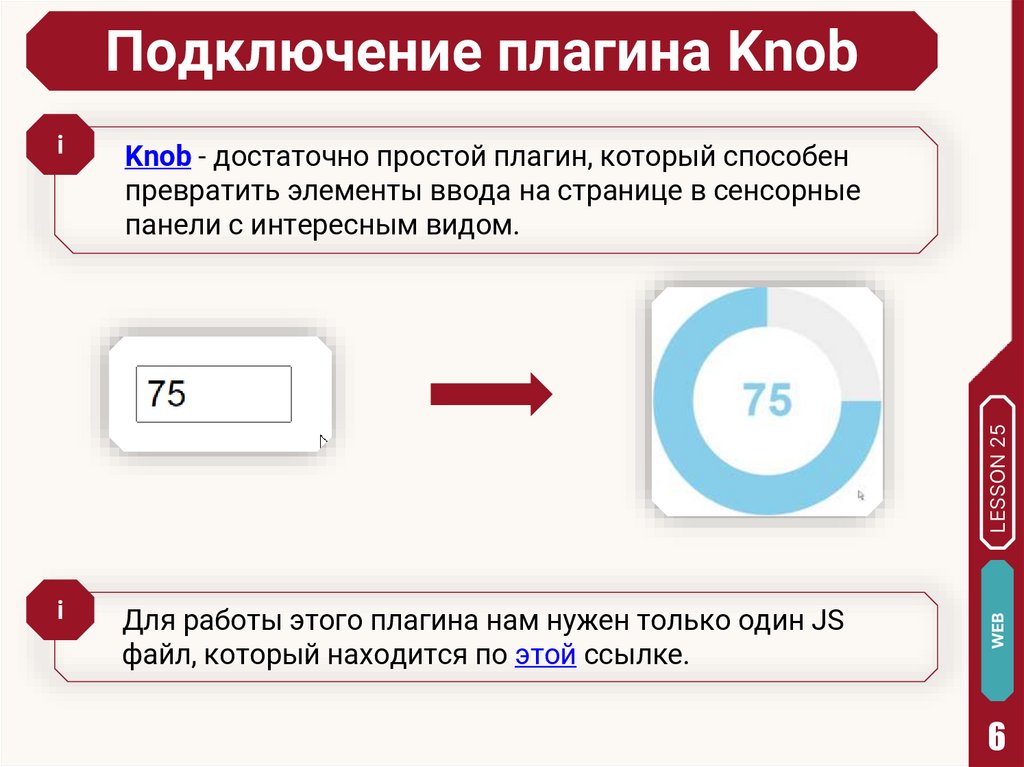
Подключение плагина KnobKnob - достаточно простой плагин, который способен
превратить элементы ввода на странице в сенсорные
панели с интересным видом.
і
Для работы этого плагина нам нужен только один JS
файл, который находится по этой ссылке.
WEB
LESSON 25
і
6
7.
Подключение плагина Knobі
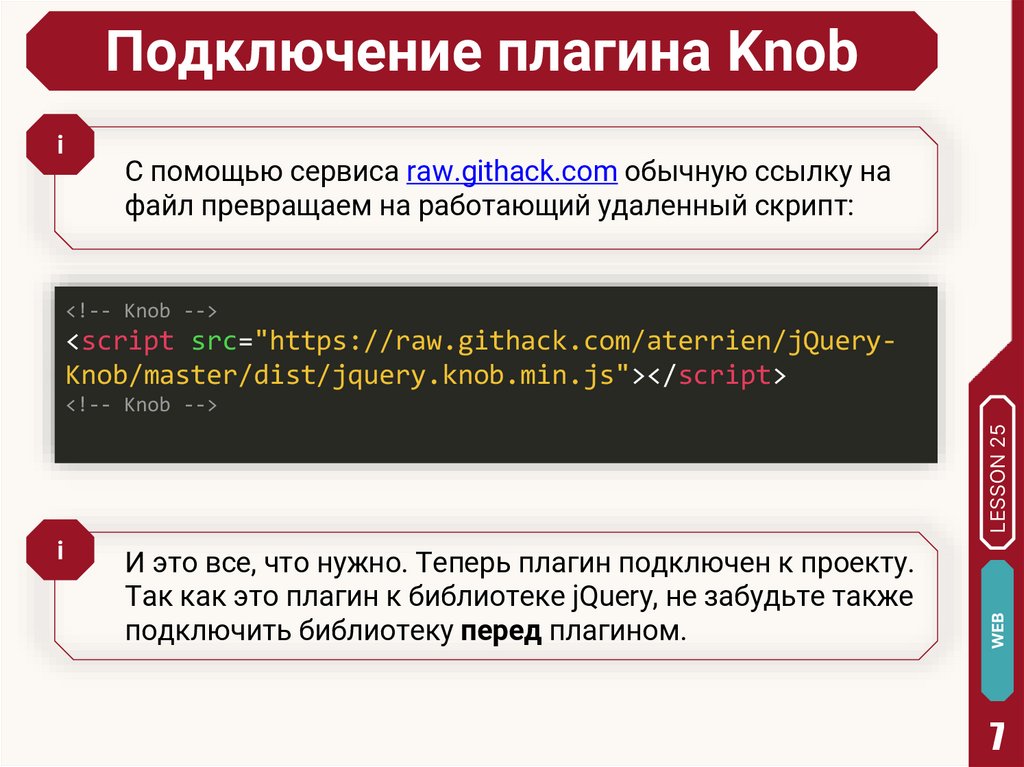
С помощью сервиса raw.githack.com обычную ссылку на
файл превращаем на работающий удаленный скрипт:
<!-- Knob -->
<script src="https://raw.githack.com/aterrien/jQueryKnob/master/dist/jquery.knob.min.js"></script>
і
И это все, что нужно. Теперь плагин подключен к проекту.
Так как это плагин к библиотеке jQuery, не забудьте также
подключить библиотеку перед плагином.
WEB
LESSON 25
<!-- Knob -->
7
8.
ЗаданияДобавьте на страницу поле для ввода input. Добавьте ему
class, или id, чтобы вы могли обратиться к нему с вашего
скрипта.
LESSON 25
2
Создайте проект, подключите все необходимые файлы,
учитывая файлы плагинов и библиотек.
WEB
1
8
9.
Knobі
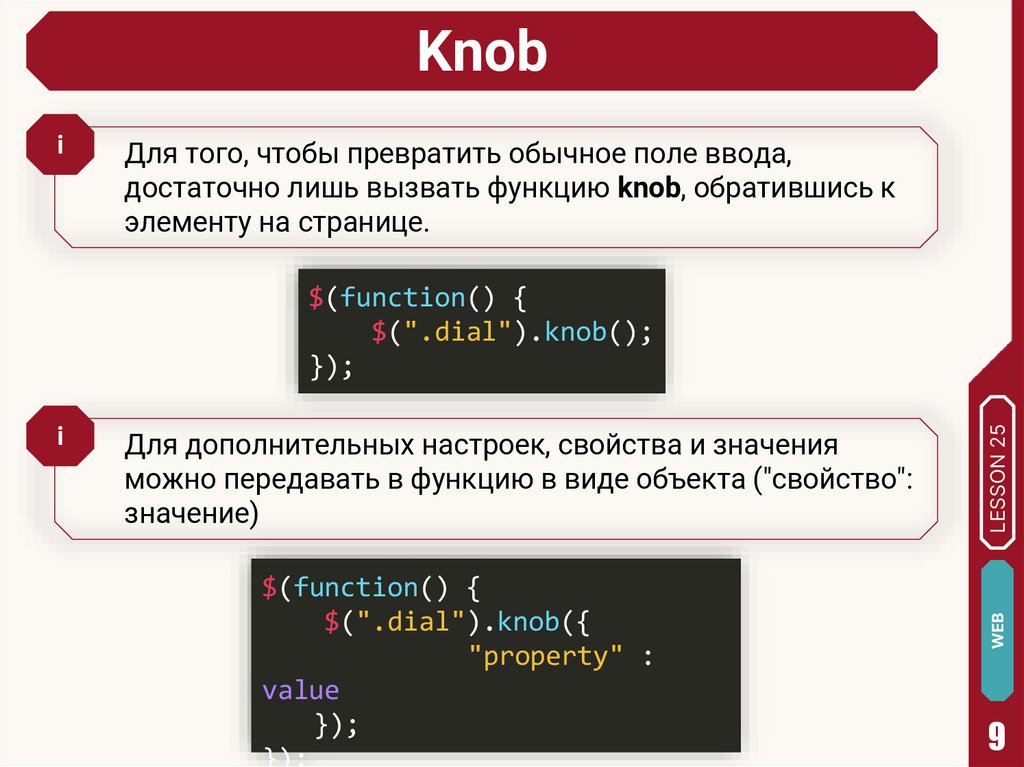
Для того, чтобы превратить обычное поле ввода,
достаточно лишь вызвать функцию knob, обратившись к
элементу на странице.
Для дополнительных настроек, свойства и значения
можно передавать в функцию в виде объекта ("свойство":
значение)
$(function() {
$(".dial").knob({
"property" :
value
});
});
WEB
і
LESSON 25
$(function() {
$(".dial").knob();
});
9
10.
іWEB
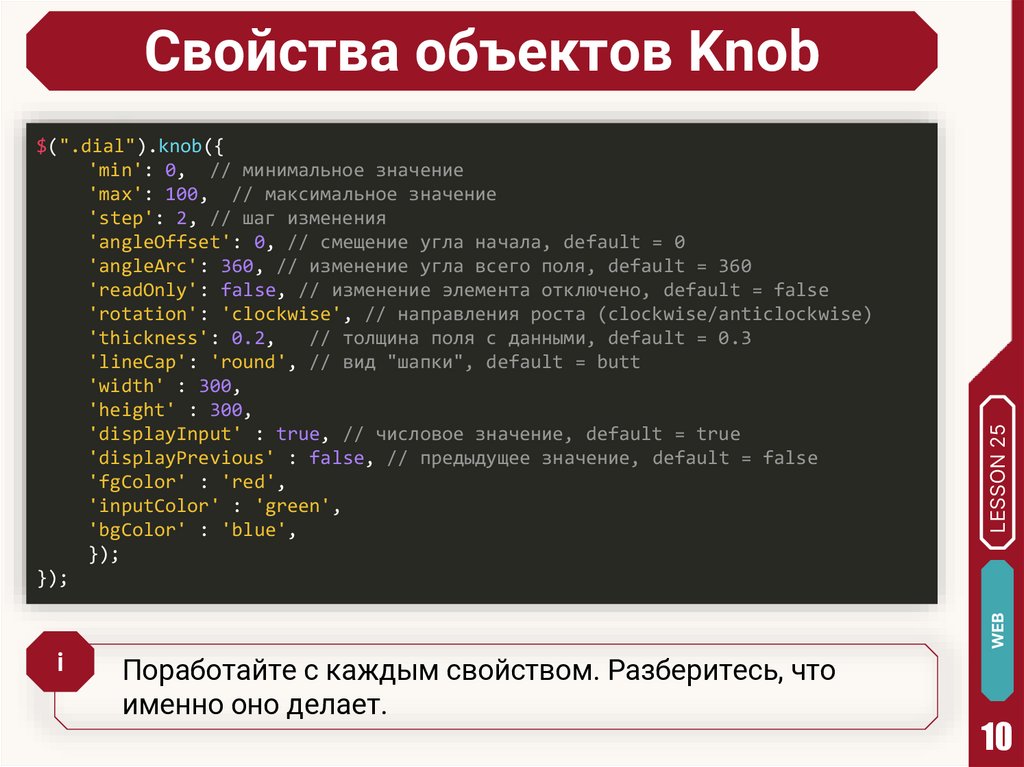
$(".dial").knob({
'min': 0, // минимальное значение
'max': 100, // максимальное значение
'step': 2, // шаг изменения
'angleOffset': 0, // смещение угла начала, default = 0
'angleArc': 360, // изменение угла всего поля, default = 360
'readOnly': false, // изменение элемента отключено, default = false
'rotation': 'clockwise', // направления роста (clockwise/anticlockwise)
'thickness': 0.2,
// толщина поля с данными, default = 0.3
'lineCap': 'round', // вид "шапки", default = butt
'width' : 300,
'height' : 300,
'displayInput' : true, // числовое значение, default = true
'displayPrevious' : false, // предыдущее значение, default = false
'fgColor' : 'red',
'inputColor' : 'green',
'bgColor' : 'blue',
});
});
LESSON 25
Свойства объектов Knob
Поработайте с каждым свойством. Разберитесь, что
именно оно делает.
10
11.
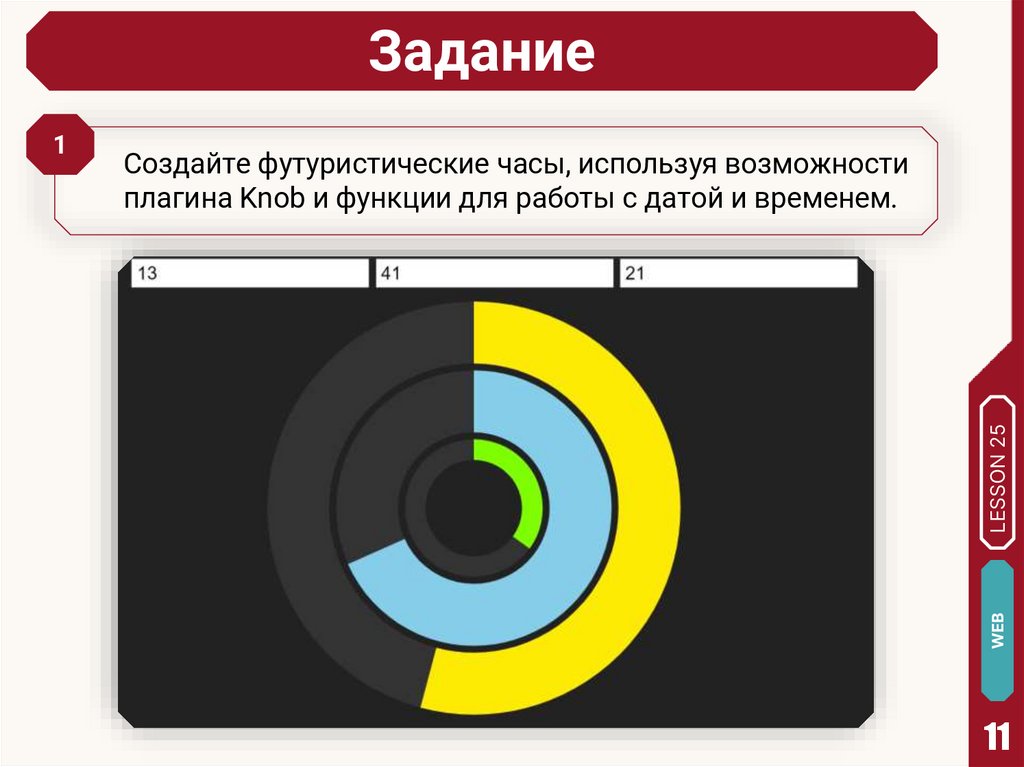
ЗаданиеLESSON 25
Создайте футуристические часы, используя возможности
плагина Knob и функции для работы с датой и временем.
WEB
1
11
12.
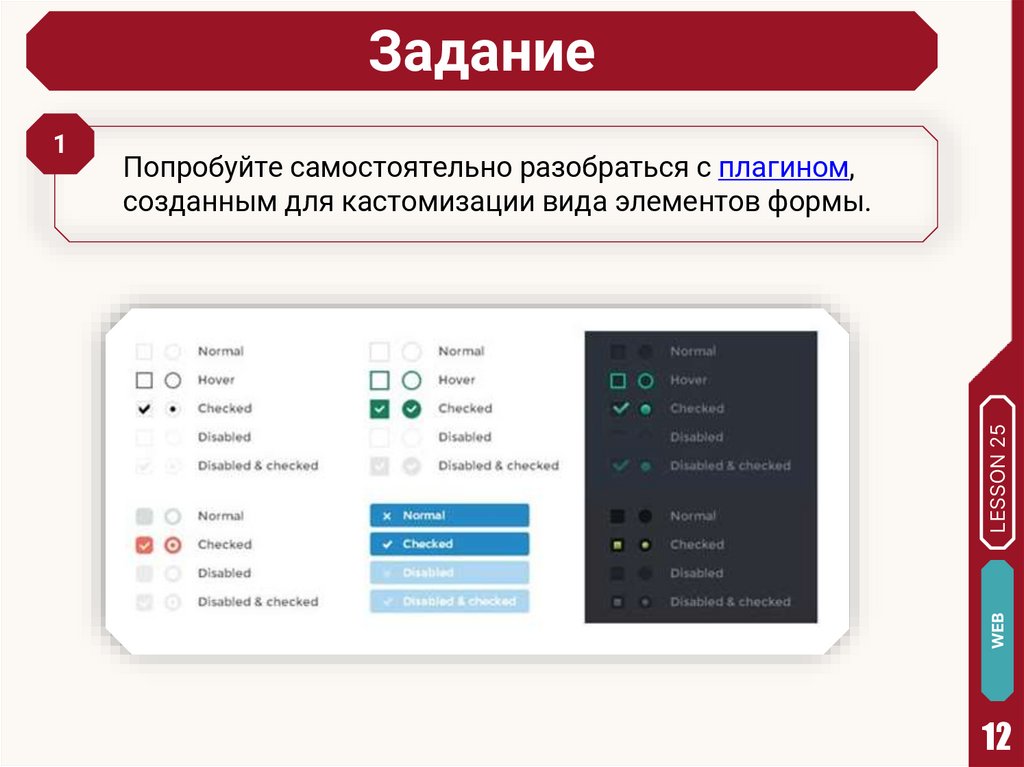
ЗаданиеLESSON 25
Попробуйте самостоятельно разобраться с плагином,
созданным для кастомизации вида элементов формы.
WEB
1
12
13.
Вопросы3
Что означает аббревиатура CDN?
На чем базируется принцип работы плагина Knob?
LESSON 25
2
Что нужно сделать для подключения файла плагина,
размещенного на GitHub?
WEB
1
13
14.
WEBLESSON 25
На этом всё!
14














 programming
programming








