Similar presentations:
Разработка и адаптация одностраничного сайта для приема абитуриентов ГАПОУ СМПК средствами HTML5 и CSS3
1.
КУРСОВАЯ РАБОТА«РАЗРАБОТКА И АДАПТАЦИЯ ОДНОСТРАНИЧНОГО САЙТА
ДЛЯ ПРИЕМА АБИТУРИЕНТОВ ГАПОУ СМПК
СРЕДСТВАМИ HTML5 И CSS3»
Выполнила:
студентка III курса группы ИСП-31
специальности 09.02.07
Информационные системы и
программирование
Зайнагутдинова Эльза Ришатовна.
Руководитель:
Борсук Артур Игоревич.
1
2.
ЦЕЛЬ, ОБЪЕКТ, ПРЕДМЕТ И ЗАДАЧИ ПРОЕКТА• Цель проекта: разработать и адаптировать одностраничный сайт для приема
абитуриентов ГАПОУ СМПК средствами HTML5 и CSS3.
• Объект проекта: разработка и адаптация одностраничного сайта.
• Предмет проекта: HTML5, CSS3 как средства разработки одностраничного сайта.
• Задачи проекта:
1. Рассмотреть учебную и учебно-техническую литературу по теме КР.
2. Рассмотреть понятие, классификацию, особенности дизайна и адаптации
одностраничного сайта.
3. Провести сравнительный анализ подобных информационных проектов.
4. Разработать техническое задание по созданию одностраничного сайта для регистрации
абитуриентов ГАПОУ СМПК.
5. Описать этапы разработки одностраничного сайта для регистрации абитуриентов
ГАПОУ СМПК.
3.
ОСНОВНЫЕ ПОНЯТИЯ И ОПРЕДЕЛЕНИЯСайт, или web-сайт – информационный ресурс,
состоящий из связанных между собой гипертекстовых
документов (Web-страниц), размещенный на Webсервере и имеющий индивидуальный адрес; также
место расположения контента сервера
4.
ОСНОВНЫЕ ПОНЯТИЯ И ОПРЕДЕЛЕНИЯСуществует множество видов сайта. Перечислим основные:
• Сайт-визитка
• Landing Page
• Интернет-портал
• Интернет-магазин
• Корпоративный сайт
• Вики-сайт
• Социальная платформа
5.
Этапы разработки одностраничного сайта дляприема абитуриентов ГАПОУ СМПК
средствами HTML5 и CSS3
1. Проработка концепции сайта.
2. Создание макета сайта.
3. Верстка сайта.
4. Наполнение сайта контентом.
5. Тестирование сайта.
6.
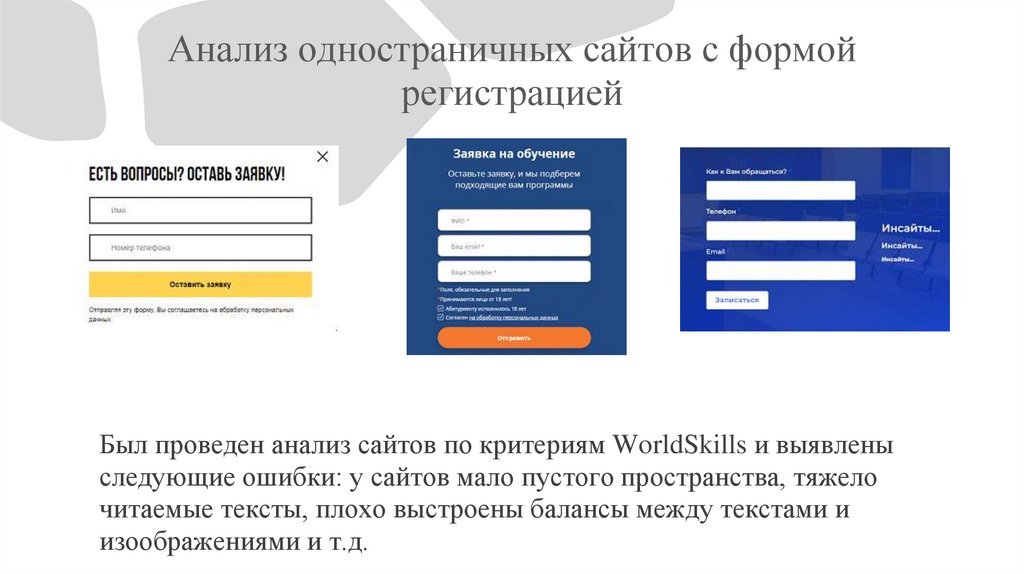
Анализ одностраничных сайтов с формойрегистрацией
Был проведен анализ сайтов по критериям WorldSkills и выявлены
следующие ошибки: у сайтов мало пустого пространства, тяжело
читаемые тексты, плохо выстроены балансы между текстами и
изоображениями и т.д.
7.
ИНФОРМАЦИОННЫЕ ТЕХНОЛОГИИ, ИСПОЛЬЗУЕМЫЕДЛЯ ПРОЕКТИРОВАНИЯ ИНФОРМАЦИОННОГО
РЕСУРСА
8.
Дизайн сайтаДля дизайна были выбраны следующие цвета:
9.
ОСНОВНЫЕ ЭКРАННЫЕ ОКНАИНФОРМАЦИОННОГО РЕСУРСА, КОМПОЗИЦИЯ
ЭЛЕМЕНТОВ ДИЗАЙНА В РАМКАХ
ИНФОРМАЦИОННОГО РЕСУРСА
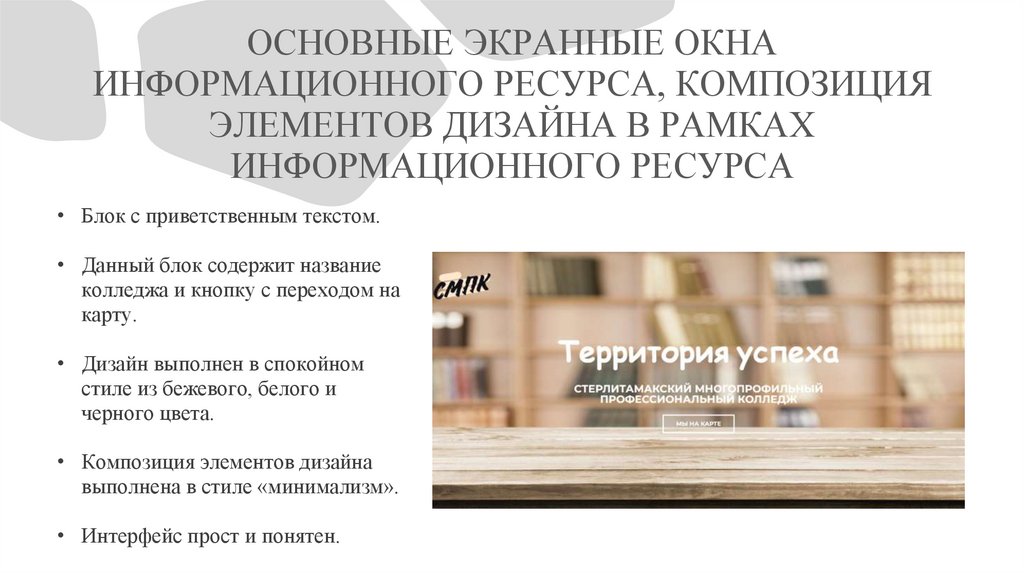
• Блок с приветственным текстом.
• Данный блок содержит название
колледжа и кнопку с переходом на
карту.
• Дизайн выполнен в спокойном
стиле из бежевого, белого и
черного цвета.
• Композиция элементов дизайна
выполнена в стиле «минимализм».
• Интерфейс прост и понятен.
10.
ОСНОВНЫЕ ЭКРАННЫЕ ОКНАИНФОРМАЦИОННОГО РЕСУРСА, КОМПОЗИЦИЯ
ЭЛЕМЕНТОВ ДИЗАЙНА В РАМКАХ
ИНФОРМАЦИОННОГО РЕСУРСА
• Следующий блок – «Наши
преимущества».
В нем размещается информация с
преимуществами колледжа..
• Дизайн выполнен в черном, темносером и светло сером цвете.
• Композиция элементов дизайна
выполнена в стиле «минимализм».
• Интерфейс прост и понятен.
11.
ОСНОВНЫЕ ЭКРАННЫЕ ОКНАИНФОРМАЦИОННОГО РЕСУРСА, КОМПОЗИЦИЯ
ЭЛЕМЕНТОВ ДИЗАЙНА В РАМКАХ
ИНФОРМАЦИОННОГО РЕСУРСА
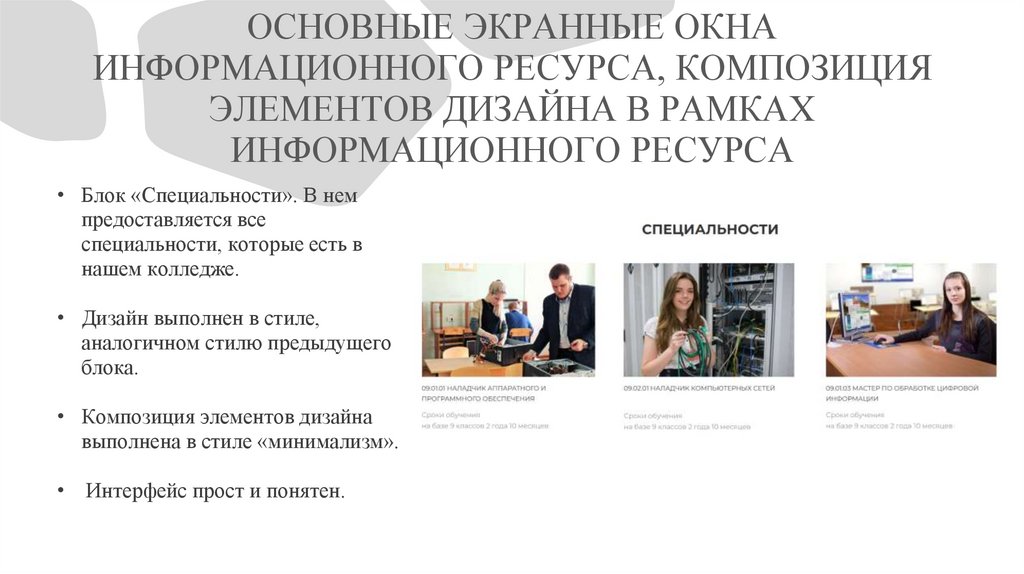
• Блок «Специальности». В нем
предоставляется все
специальности, которые есть в
нашем колледже.
• Дизайн выполнен в стиле,
аналогичном стилю предыдущего
блока.
• Композиция элементов дизайна
выполнена в стиле «минимализм».
• Интерфейс прост и понятен.
12.
ОСНОВНЫЕ ЭКРАННЫЕ ОКНАИНФОРМАЦИОННОГО РЕСУРСА, КОМПОЗИЦИЯ
ЭЛЕМЕНТОВ ДИЗАЙНА В РАМКАХ
ИНФОРМАЦИОННОГО РЕСУРСА
• Блок «Лицензия». В нем находится ссылка на
лицензию. Аналогично выполнен блок с
картой.
• Композиция элементов дизайна выполнена в
стиле «минимализм».
• Интерфейс прост и понятен.
13.
ОСНОВНЫЕ ЭКРАННЫЕ ОКНАИНФОРМАЦИОННОГО РЕСУРСА, КОМПОЗИЦИЯ
ЭЛЕМЕНТОВ ДИЗАЙНА В РАМКАХ
ИНФОРМАЦИОННОГО РЕСУРСА
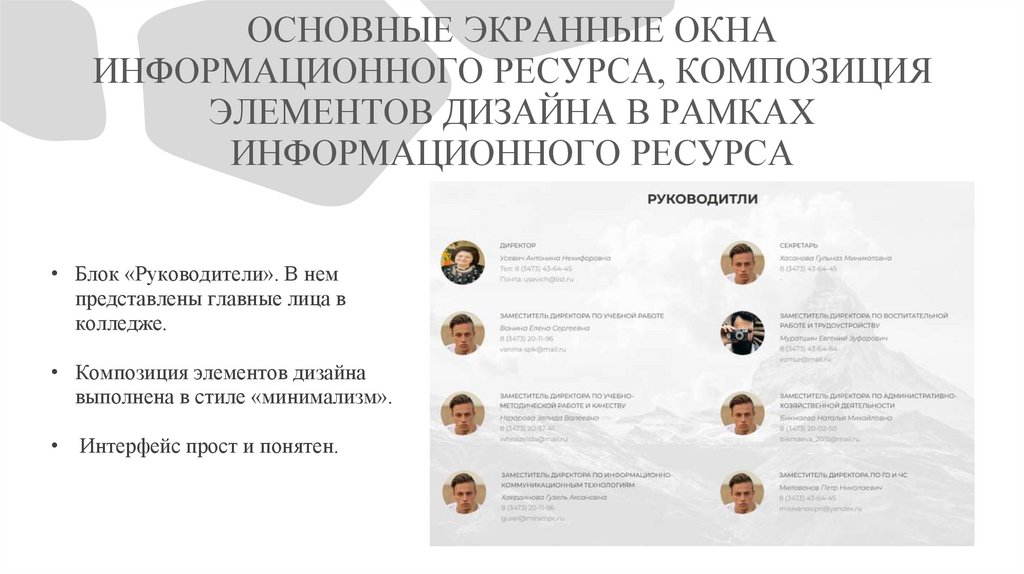
• Блок «Руководители». В нем
представлены главные лица в
колледже.
• Композиция элементов дизайна
выполнена в стиле «минимализм».
• Интерфейс прост и понятен.
14.
ОСНОВНЫЕ ЭКРАННЫЕ ОКНАИНФОРМАЦИОННОГО РЕСУРСА, КОМПОЗИЦИЯ
ЭЛЕМЕНТОВ ДИЗАЙНА В РАМКАХ
ИНФОРМАЦИОННОГО РЕСУРСА
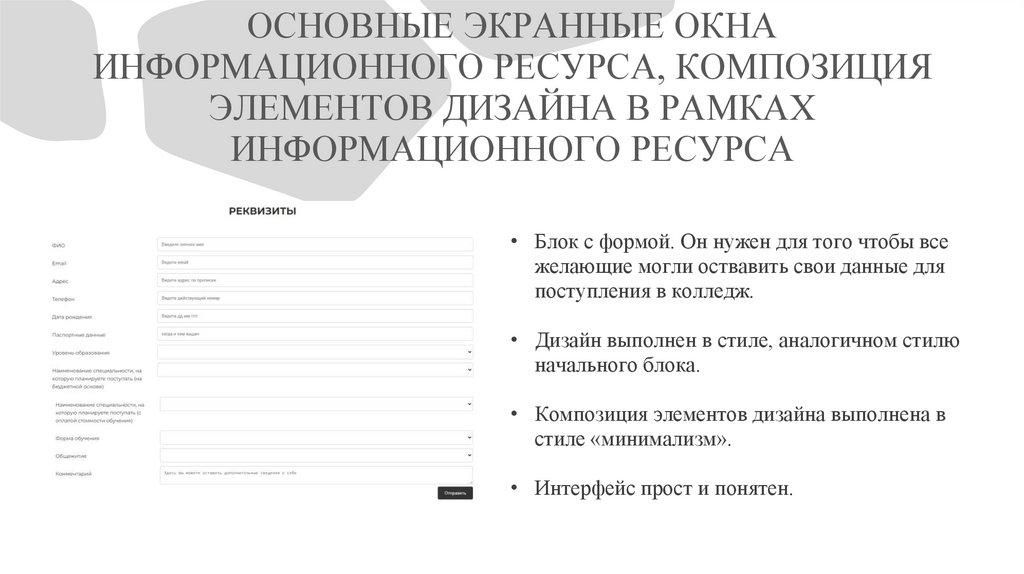
• Блок с формой. Он нужен для того чтобы все
желающие могли оствавить свои данные для
поступления в колледж.
• Дизайн выполнен в стиле, аналогичном стилю
начального блока.
• Композиция элементов дизайна выполнена в
стиле «минимализм».
• Интерфейс прост и понятен.
15.
ОСНОВНЫЕ ЭКРАННЫЕ ОКНАИНФОРМАЦИОННОГО РЕСУРСА, КОМПОЗИЦИЯ
ЭЛЕМЕНТОВ ДИЗАЙНА В РАМКАХ
ИНФОРМАЦИОННОГО РЕСУРСА
• Заключительный блок – «Футер». Он
содержит знак копирайта, год и название
колледжа.
• Дизайн выполнен аналогично стилю
начального блока.
• Композиция элементов дизайна выполнена
в стиле «минимализм».
• Интерфейс прост и понятен.
16.
ЗАКЛЮЧЕНИЕВ заключение проделанной работы можно сказать, что при разработке
одностроничного сайта для приема абитуриентов ГАПОУ СМПК средствами
HTML5 и CSS3 было изучено большое количество материала и проделана
огромная работа. Весь процесс разработки предполагал наличие теоретических
сведений об объекте и предмете исследования. Одностроничный сайт для приема
абитуриентов ГАПОУ СМПК был успешно разработан и реализован.

















 programming
programming








