Similar presentations:
JavaScript. Итерация массива
1.
2.
JavaScript Итерация массива3.
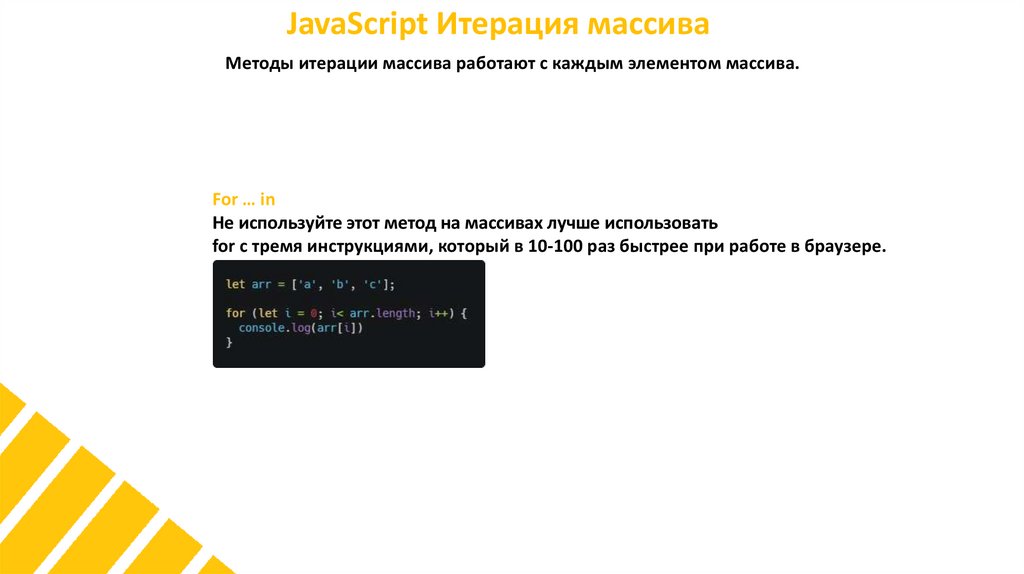
JavaScript Итерация массиваМетоды итерации массива работают с каждым элементом массива.
For … in
Не используйте этот метод на массивах лучше использовать
for с тремя инструкциями, который в 10-100 раз быстрее при работе в браузере.
4.
JavaScript время итерации5.
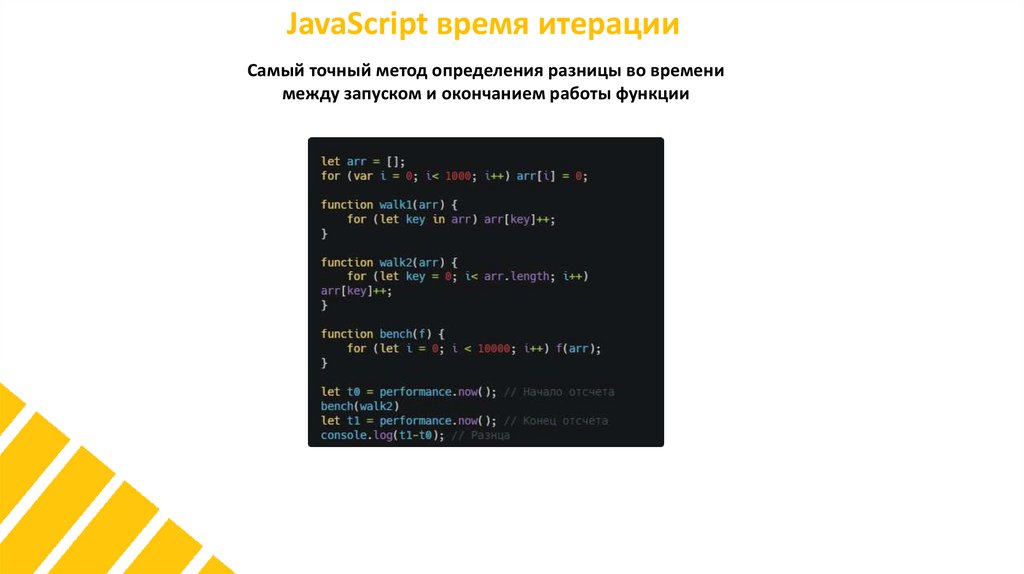
JavaScript время итерацииСамый точный метод определения разницы во времени
между запуском и окончанием работы функции
6.
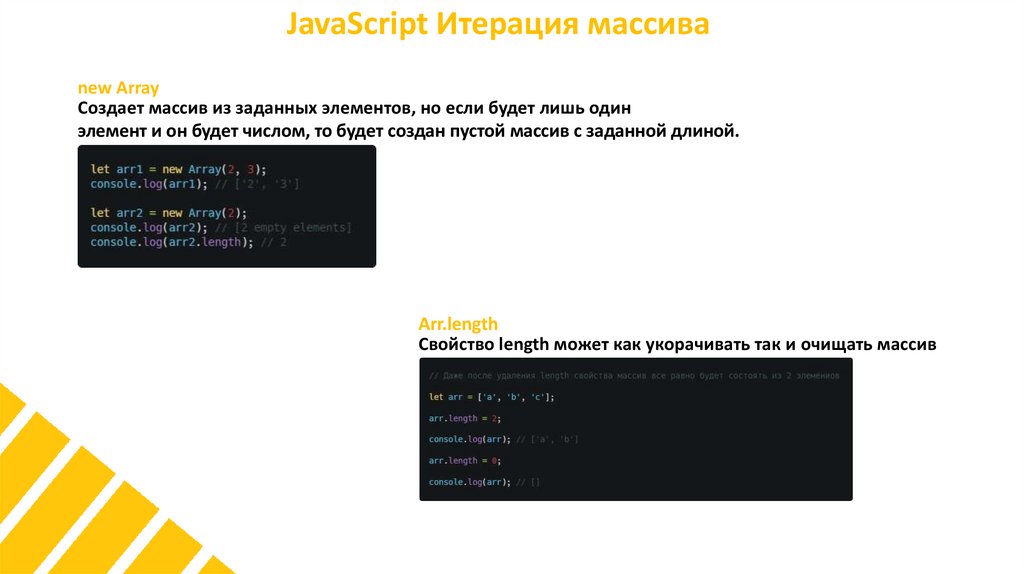
JavaScript Итерация массиваnew Array
Создает массив из заданных элементов, но если будет лишь один
элемент и он будет числом, то будет создан пустой массив с заданной длиной.
Arr.length
Свойство length может как укорачивать так и очищать массив
7.
JavaScript Итерация массиваМетоды итерации массива работают с каждым элементом массива.
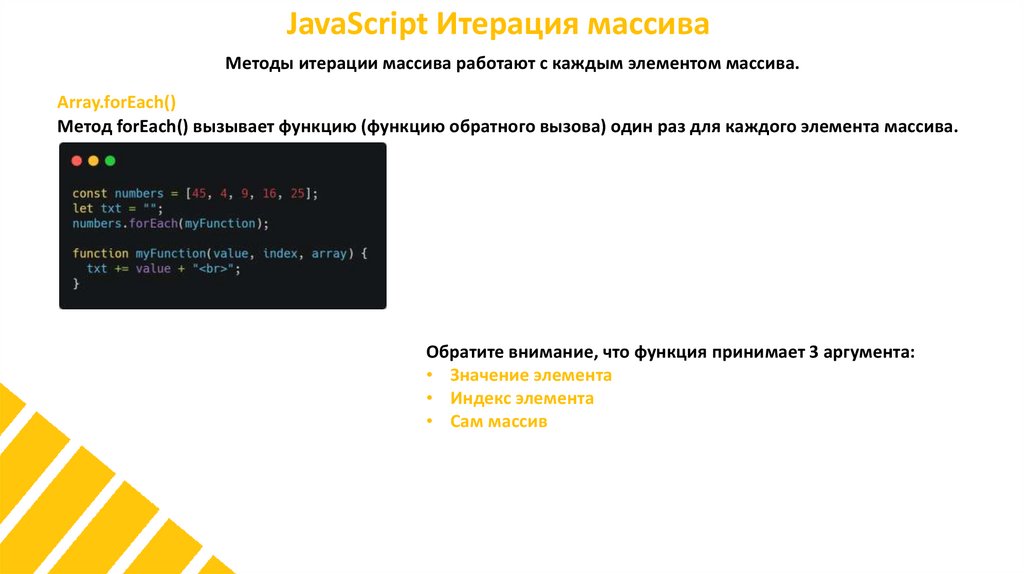
Array.forEach()
Метод forEach() вызывает функцию (функцию обратного вызова) один раз для каждого элемента массива.
Обратите внимание, что функция принимает 3 аргумента:
• Значение элемента
• Индекс элемента
• Сам массив
8.
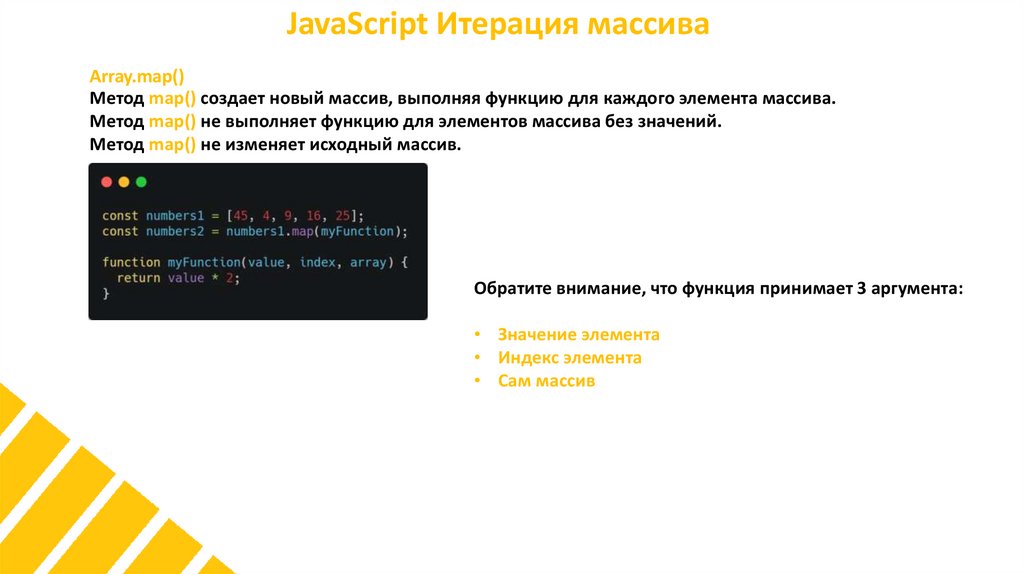
JavaScript Итерация массиваArray.map()
Метод map() создает новый массив, выполняя функцию для каждого элемента массива.
Метод map() не выполняет функцию для элементов массива без значений.
Метод map() не изменяет исходный массив.
Обратите внимание, что функция принимает 3 аргумента:
• Значение элемента
• Индекс элемента
• Сам массив
9.
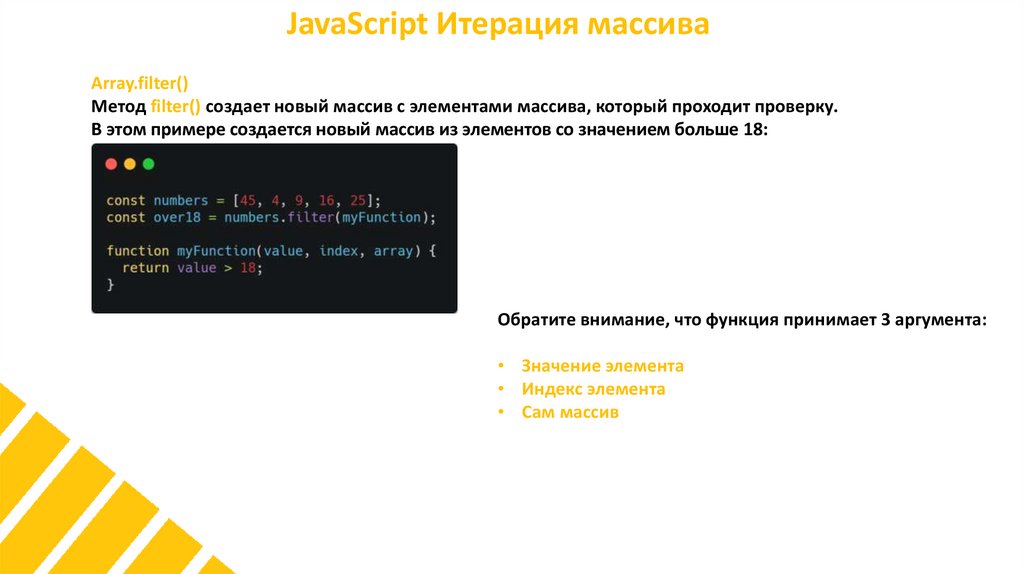
JavaScript Итерация массиваArray.filter()
Метод filter() создает новый массив с элементами массива, который проходит проверку.
В этом примере создается новый массив из элементов со значением больше 18:
Обратите внимание, что функция принимает 3 аргумента:
• Значение элемента
• Индекс элемента
• Сам массив
10.
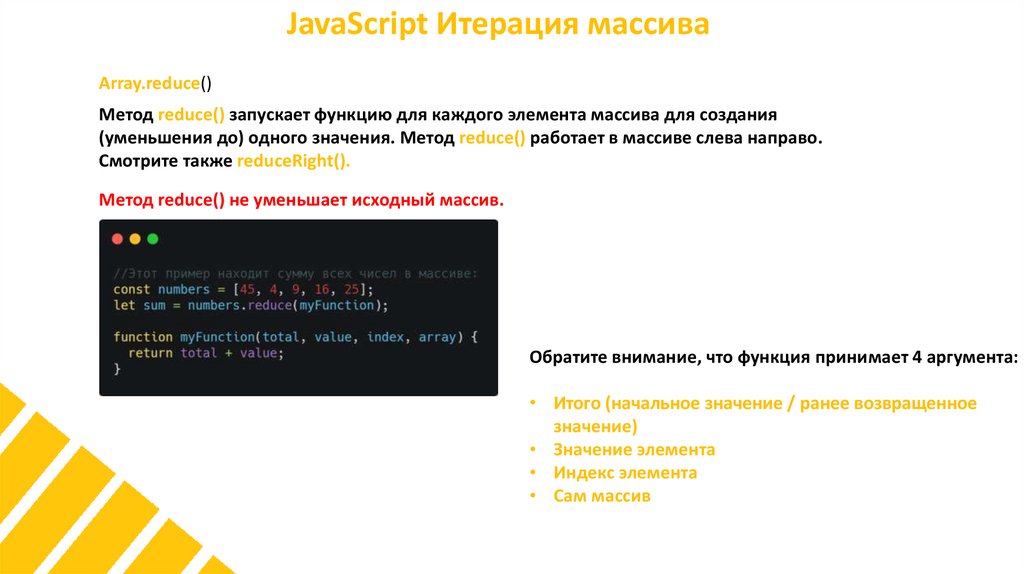
JavaScript Итерация массиваArray.reduce()
Метод reduce() запускает функцию для каждого элемента массива для создания
(уменьшения до) одного значения. Метод reduce() работает в массиве слева направо.
Смотрите также reduceRight().
Метод reduce() не уменьшает исходный массив.
Обратите внимание, что функция принимает 4 аргумента:
• Итого (начальное значение / ранее возвращенное
значение)
• Значение элемента
• Индекс элемента
• Сам массив
11.
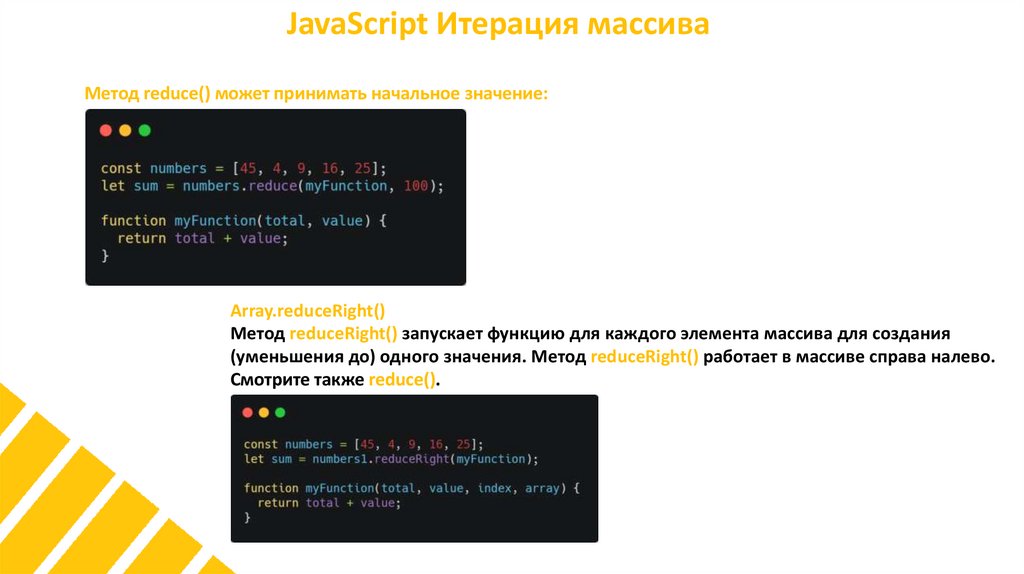
JavaScript Итерация массиваМетод reduce() может принимать начальное значение:
Array.reduceRight()
Метод reduceRight() запускает функцию для каждого элемента массива для создания
(уменьшения до) одного значения. Метод reduceRight() работает в массиве справа налево.
Смотрите также reduce().
12.
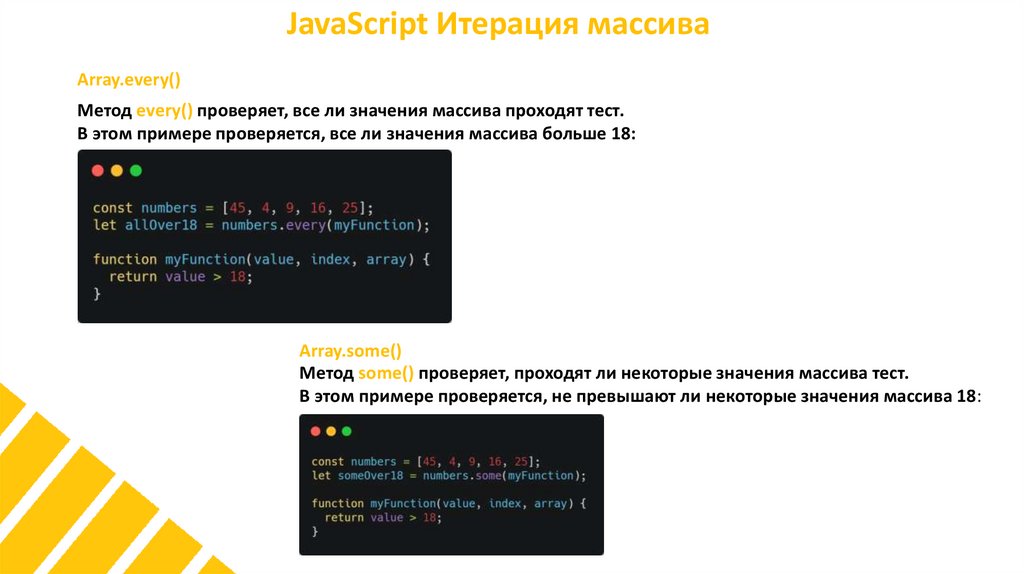
JavaScript Итерация массиваArray.every()
Метод every() проверяет, все ли значения массива проходят тест.
В этом примере проверяется, все ли значения массива больше 18:
Array.some()
Метод some() проверяет, проходят ли некоторые значения массива тест.
В этом примере проверяется, не превышают ли некоторые значения массива 18:
13.
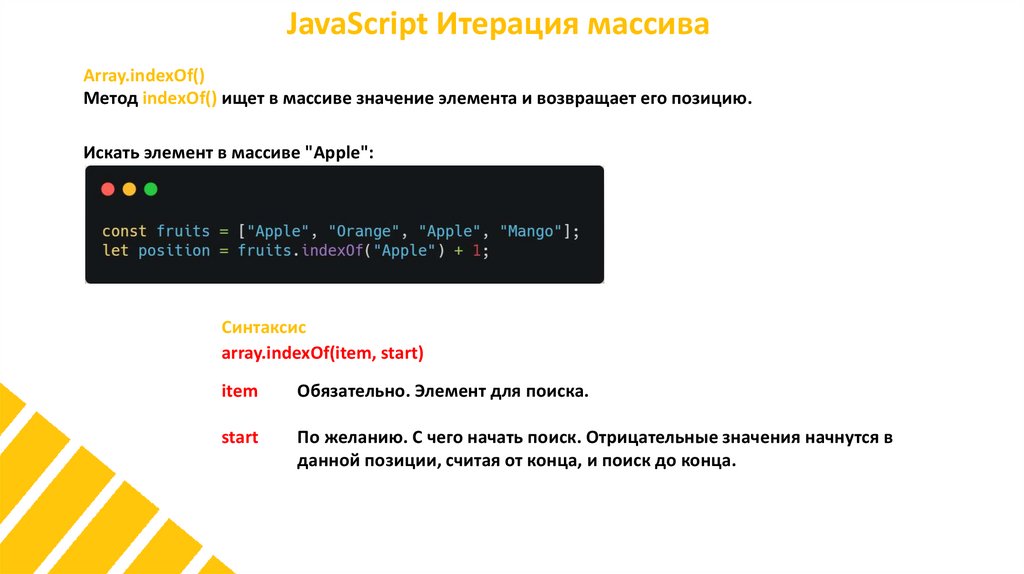
JavaScript Итерация массиваArray.indexOf()
Метод indexOf() ищет в массиве значение элемента и возвращает его позицию.
Искать элемент в массиве "Apple":
Синтаксис
array.indexOf(item, start)
item
Обязательно. Элемент для поиска.
start
По желанию. С чего начать поиск. Отрицательные значения начнутся в
данной позиции, считая от конца, и поиск до конца.
14.
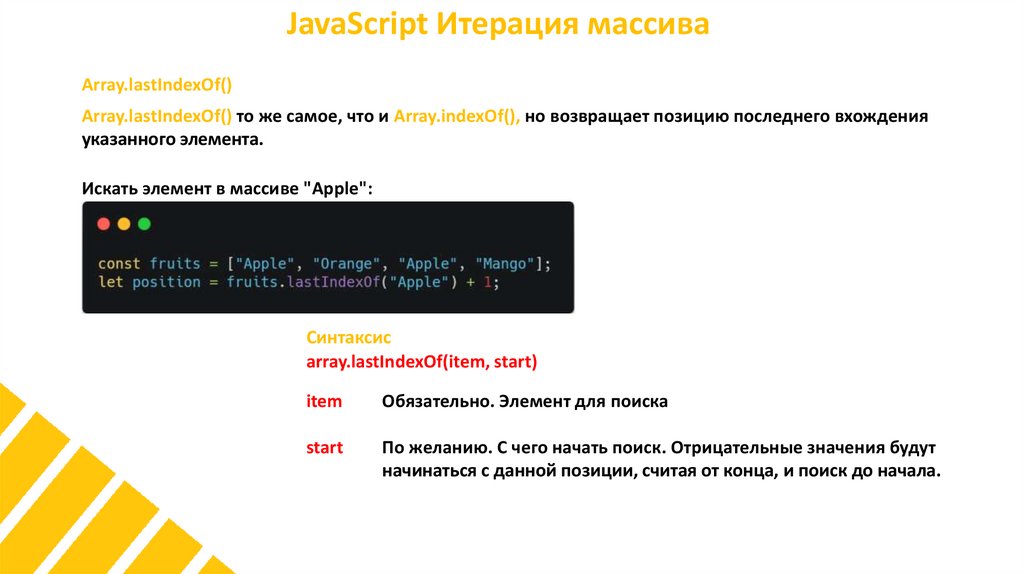
JavaScript Итерация массиваArray.lastIndexOf()
Array.lastIndexOf() то же самое, что и Array.indexOf(), но возвращает позицию последнего вхождения
указанного элемента.
Искать элемент в массиве "Apple":
Синтаксис
array.lastIndexOf(item, start)
item
Обязательно. Элемент для поиска
start
По желанию. С чего начать поиск. Отрицательные значения будут
начинаться с данной позиции, считая от конца, и поиск до начала.
15.
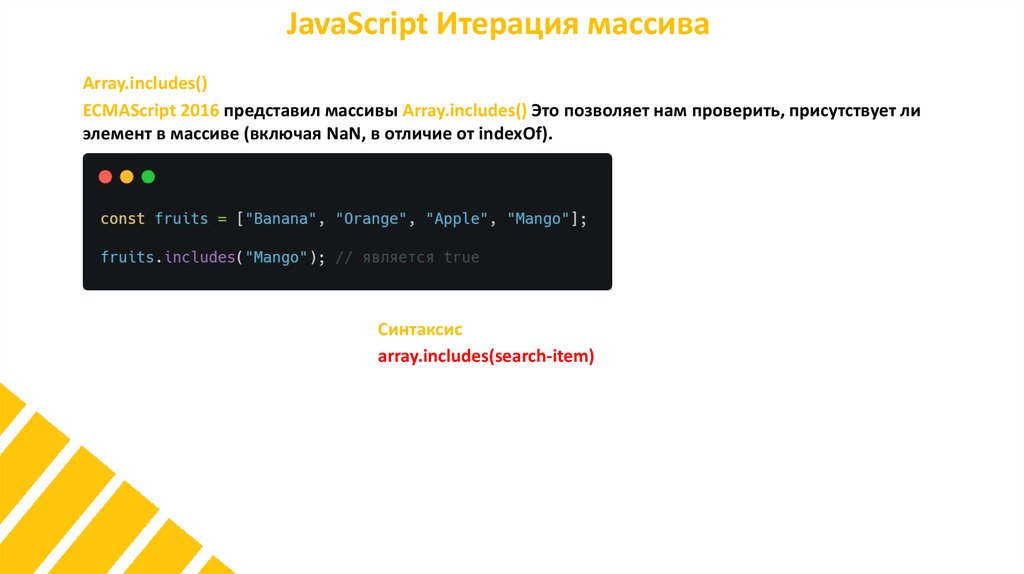
JavaScript Итерация массиваArray.includes()
ECMAScript 2016 представил массивы Array.includes() Это позволяет нам проверить, присутствует ли
элемент в массиве (включая NaN, в отличие от indexOf).
Синтаксис
array.includes(search-item)
16.
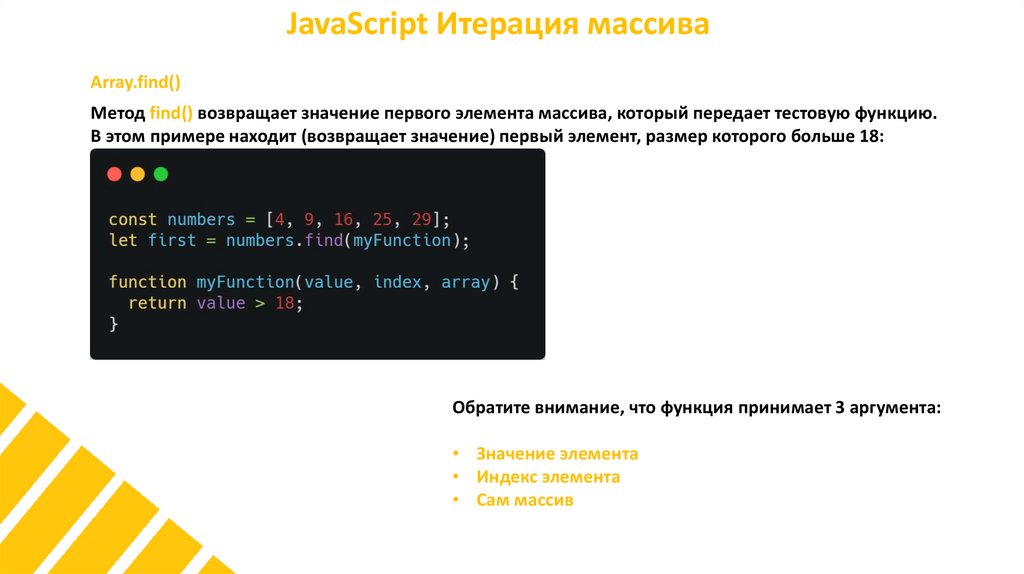
JavaScript Итерация массиваArray.find()
Метод find() возвращает значение первого элемента массива, который передает тестовую функцию.
В этом примере находит (возвращает значение) первый элемент, размер которого больше 18:
Обратите внимание, что функция принимает 3 аргумента:
• Значение элемента
• Индекс элемента
• Сам массив
17.
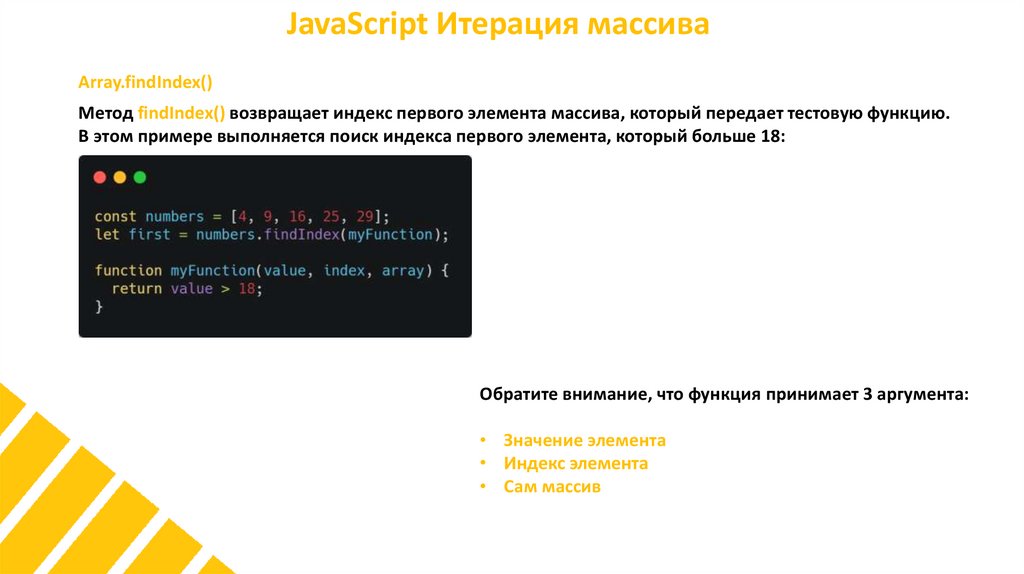
JavaScript Итерация массиваArray.findIndex()
Метод findIndex() возвращает индекс первого элемента массива, который передает тестовую функцию.
В этом примере выполняется поиск индекса первого элемента, который больше 18:
Обратите внимание, что функция принимает 3 аргумента:
• Значение элемента
• Индекс элемента
• Сам массив
18.
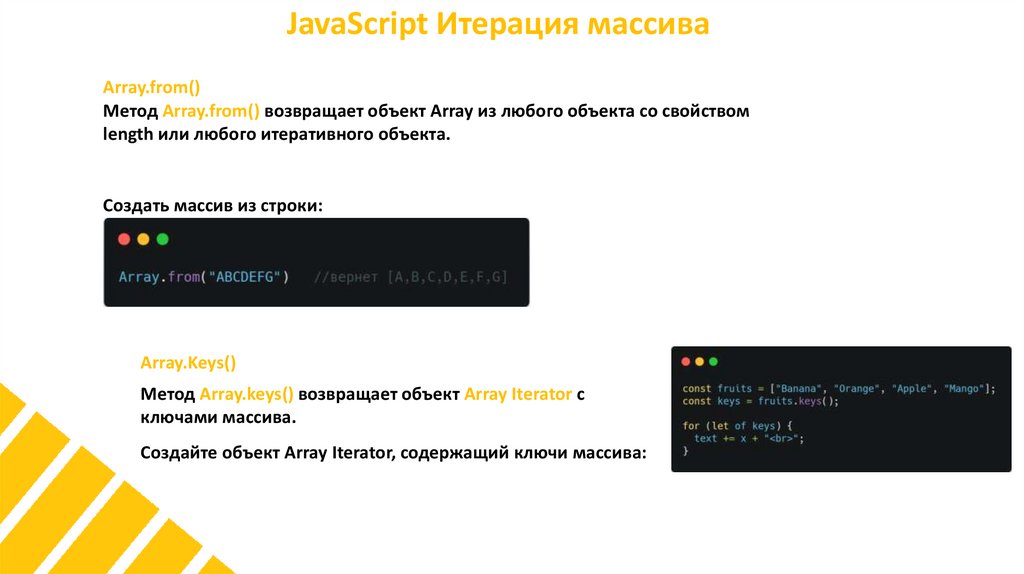
JavaScript Итерация массиваArray.from()
Метод Array.from() возвращает объект Array из любого объекта со свойством
length или любого итеративного объекта.
Создать массив из строки:
Array.Keys()
Метод Array.keys() возвращает объект Array Iterator с
ключами массива.
Создайте объект Array Iterator, содержащий ключи массива:



















 programming
programming








