Similar presentations:
Теория цвета. Компьютерная графика
1.
ТЕОРИЯ ЦВЕТАКОМПЬЮТЕРНАЯ ГРАФИКА
2.
НЕМНОГО ИСТОРИИ• В древности цвета существовали в форме пигментов, например в
виде цветной почвы, угля или животного жира. Древние
цивилизации, например Египтяне создавали произведения
искусства с помощью пигментов, получаемых из минералов, в связи
с чем наиболее распространенным в их произведениях был синий
цвет. С течением лет различные выдающиеся художники
привносили весомый вклад в живопись, и эволюция цвета
продолжалась.
3.
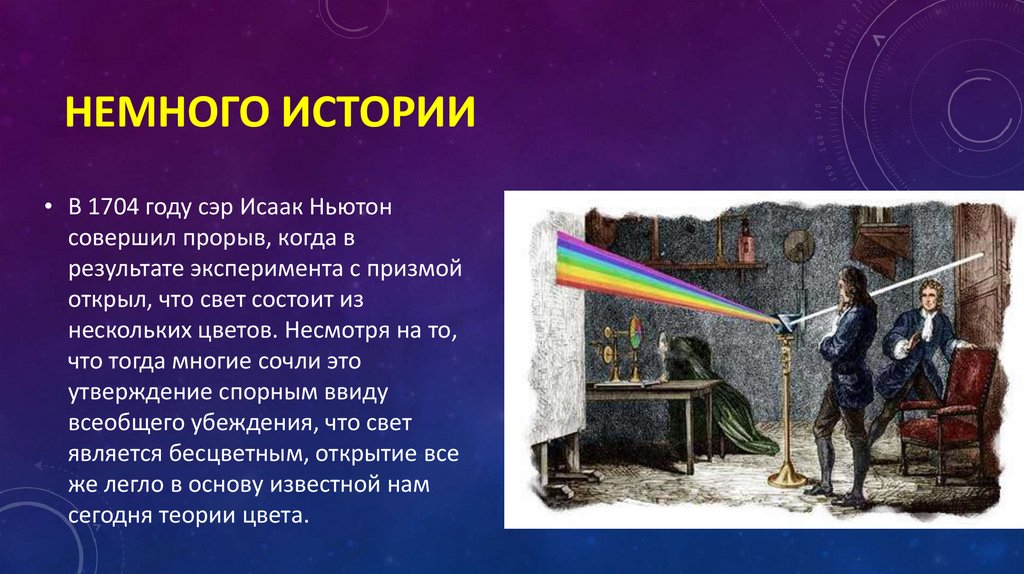
НЕМНОГО ИСТОРИИ• В 1704 году сэр Исаак Ньютон
совершил прорыв, когда в
результате эксперимента с призмой
открыл, что свет состоит из
нескольких цветов. Несмотря на то,
что тогда многие сочли это
утверждение спорным ввиду
всеобщего убеждения, что свет
является бесцветным, открытие все
же легло в основу известной нам
сегодня теории цвета.
4.
• Эксперименты показали, что красный,желтый и синий являются основными
цветами, из которых можно получить
все остальные. Ньютон также создал
первую версию цветового круга,
который существенно повлиял на
дальнейшую историю и принципы
работы с цветом. Параллельно с этим
начала формироваться и другая
концепция, определявшая, что,
смешиванием основных цветов
можно получать уже другие, а именно
фиолетовый, оранжевый и зеленый.
Трансформация знаний
продолжалась, и цветовой круг
постепенно дорабатывался.
5.
ЧТО ТАКОЕ ЦВЕТ?Цвет, как таковой, не существует в природе.
Он является продуктом обработки человеческим
мозгом информации, которая поступает к нам
через глаза в виде световой волны. Световые волны
имеют различную длину, в зависимости от которой
и формируется цвет.
6.
ЧТО ТАКОЕ ЦВЕТ?• Цвет — это свойство материальных объектов излучать и отражать световые волны
определенной части спектра. В широком значении цвет означает сложную
совокупность градаций, взаимодействий, изменчивость тонов и оттенков. Видимый
человеком цвет возникает, с одной стороны, под влиянием объективного
физического явления — света, с другой — в результате электромагнитного излучения
различных частот на зрительный аппарат человека.
• Цвет переживается не только визуально, но также психологически и символически,
поэтому он изучается как сложнейший феномен многими специалистами. Физики
исследуют световые волны, измеряют и классифицируют цвета; химики создают
новые пигменты для красок; физиологи изучают действие цвета на глаза и мозг,
а психологи — воздействие цвета на психику человека.
7.
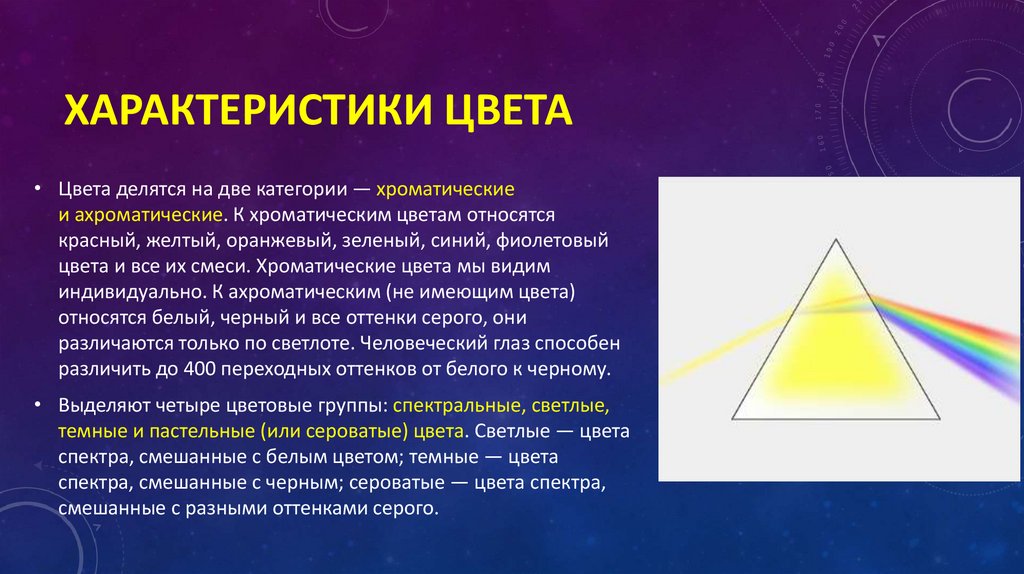
ХАРАКТЕРИСТИКИ ЦВЕТА• Цвета делятся на две категории — хроматические
и ахроматические. К хроматическим цветам относятся
красный, желтый, оранжевый, зеленый, синий, фиолетовый
цвета и все их смеси. Хроматические цвета мы видим
индивидуально. К ахроматическим (не имеющим цвета)
относятся белый, черный и все оттенки серого, они
различаются только по светлоте. Человеческий глаз способен
различить до 400 переходных оттенков от белого к черному.
• Выделяют четыре цветовые группы: спектральные, светлые,
темные и пастельные (или сероватые) цвета. Светлые — цвета
спектра, смешанные с белым цветом; темные — цвета
спектра, смешанные с черным; сероватые — цвета спектра,
смешанные с разными оттенками серого.
8.
ХАРАКТЕРИСТИКИ ЦВЕТА• К основным характеристикам цвета относят: цветовой тон,
насыщенность и светлоту. Цветовой тон — признак
хроматического цвета, по которому один цвет отличается
от другого: зеленый, синий, фиолетовый. Насыщенность — степень
отличия хроматического цвета от ахроматического, схожего с ним
по светлоте. Если добавить к чистому красному цвету немного
серого, который одинаковый с ним по светлоте, то новый цвет
будет менее насыщенным. Светлота — качество цвета,
по которому его можно приравнять к одному из цветов
ахроматического ряда, то есть чем выше яркость, тем светлее цвет.
9.
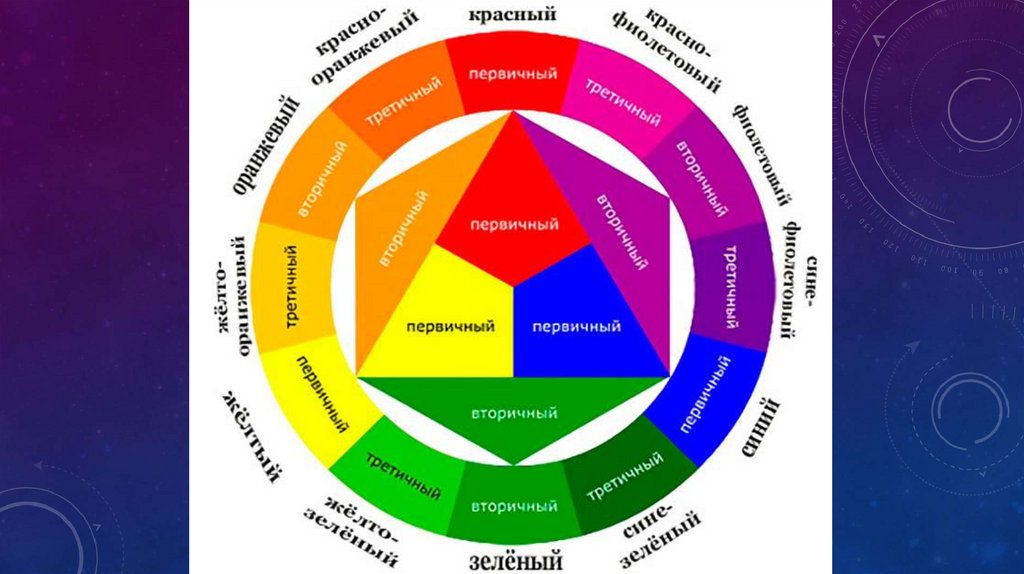
ЦВЕТ И ЕГО ТЕОРИЯ• Основные цвета выступают основой для получения всех остальных цветов. К
ним относятся красный, синий и желтый. (примечание: данное определение
характерно для художественной системы цветовоспроизведения, которая
расходится с аддитивной системой RGB Максвелла, где основными цветами
являются красный, зеленый и синий).
• Вторичные цвета получаются совмещением двух основных. К ним относятся
оранжевый, фиолетовый и зеленый.
• Третичные цвета создаются смешиванием основных со вторичными. Всего
их насчитывается шесть: красно-оранжевый, красно-фиолетовый, синефиолетовый, сине-зеленый, желто-зеленый и желто-оранжевый.
10.
11.
12.
ОСНОВНЫЕ ТЕРМИНЫ КОЛОРИСТИКИ• Тон указывает на цветовой пигмент и может полноправно называться
соответствующим цветом.
• Хроматичность описывает чистоту цвета. Высокая хроматичность тона
указывает на то, что в нем отсутствует черный, серый и белый. С другой
стороны, присутствие черного или серого просто снижает хроматичность.
Дизайнер должен понимать, что следует избегать использования тонов со
схожей хроматичностью и предпочитать брать те, чья хроматичность
отличается на несколько оттенков.
• Насыщенность определяет, как выглядит тон при различный условиях
освещения. Для достижения цветового соответствия рекомендуется
использовать степени насыщенности, максимально приближенные к
природным.
13.
ОСНОВНЫЕ ТЕРМИНЫ КОЛОРИСТИКИ• Тональности представляют цвета, получающиеся после добавлении в тон
серого. Смотрятся они тускло и скучно, как старые программы, в связи с
чем подходят далеко не для всех дизайнерских решений. Тем не менее,
если в проект нужно добавить винтажный эффект, с их помощью можно
сделать это более элегантно.
• Тени используются для затемнения цвета путем добавления в его тон
черного.
• Значение (яркость) цвета отражает его светлоту или темноту.
• Оттенок противоположен тени и отражает, сколько белого было добавлено
к цвету. Оттенки зачастую применяются в области женского дизайна, и их в
изобилии можно встретить на сайтах, посвященных родительству или
воспитанию юных детишек.
14.
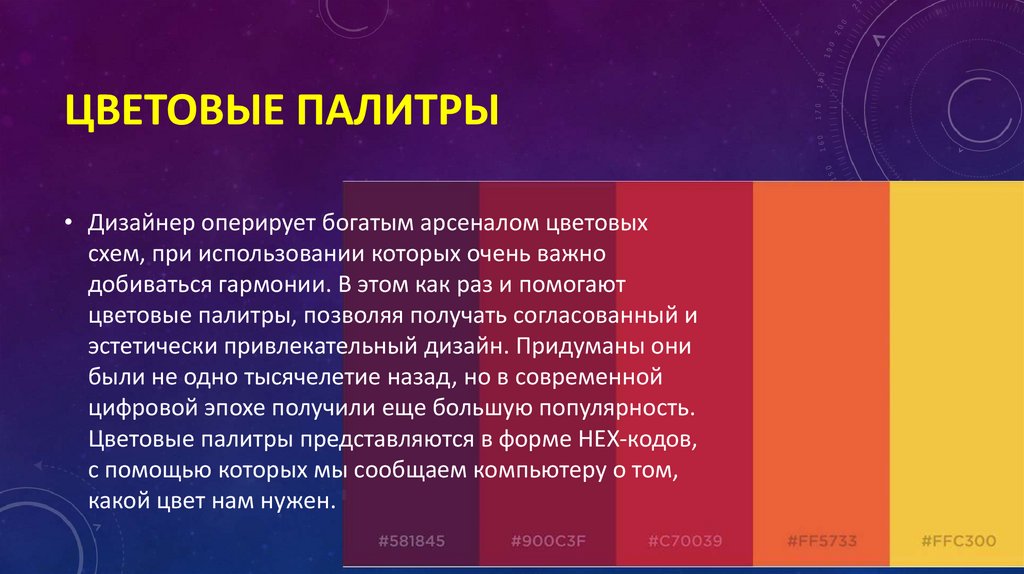
ЦВЕТОВЫЕ ПАЛИТРЫ• Дизайнер оперирует богатым арсеналом цветовых
схем, при использовании которых очень важно
добиваться гармонии. В этом как раз и помогают
цветовые палитры, позволяя получать согласованный и
эстетически привлекательный дизайн. Придуманы они
были не одно тысячелетие назад, но в современной
цифровой эпохе получили еще большую популярность.
Цветовые палитры представляются в форме HEX-кодов,
с помощью которых мы сообщаем компьютеру о том,
какой цвет нам нужен.
15.
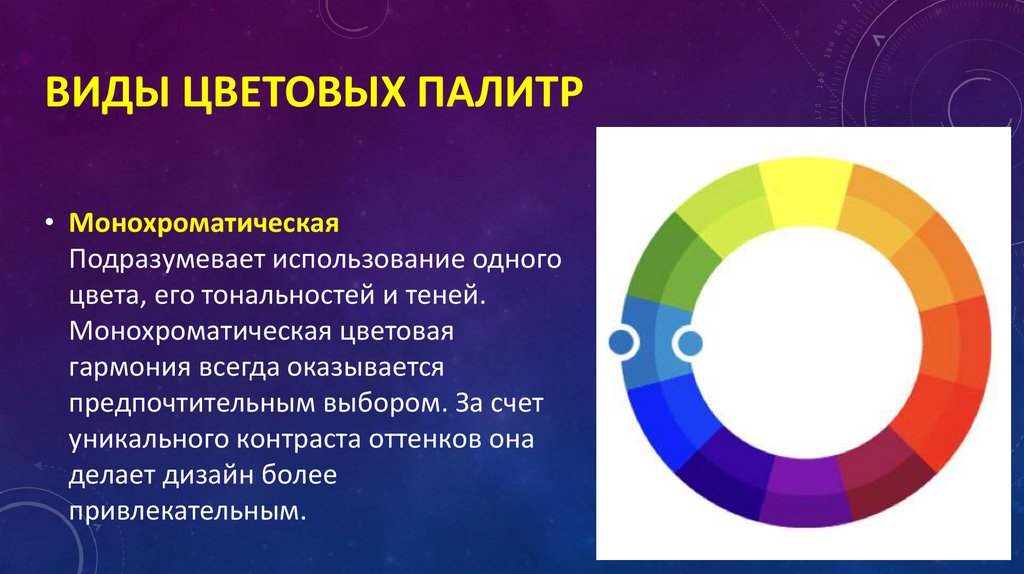
ВИДЫ ЦВЕТОВЫХ ПАЛИТР• Монохроматическая
Подразумевает использование одного
цвета, его тональностей и теней.
Монохроматическая цветовая
гармония всегда оказывается
предпочтительным выбором. За счет
уникального контраста оттенков она
делает дизайн более
привлекательным.
16.
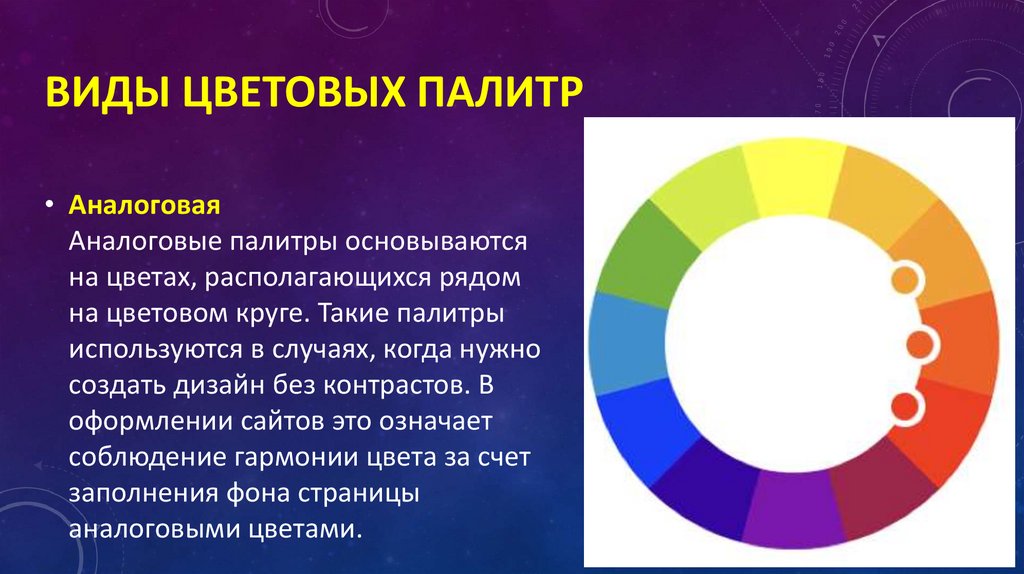
ВИДЫ ЦВЕТОВЫХ ПАЛИТР• Аналоговая
Аналоговые палитры основываются
на цветах, располагающихся рядом
на цветовом круге. Такие палитры
используются в случаях, когда нужно
создать дизайн без контрастов. В
оформлении сайтов это означает
соблюдение гармонии цвета за счет
заполнения фона страницы
аналоговыми цветами.
17.
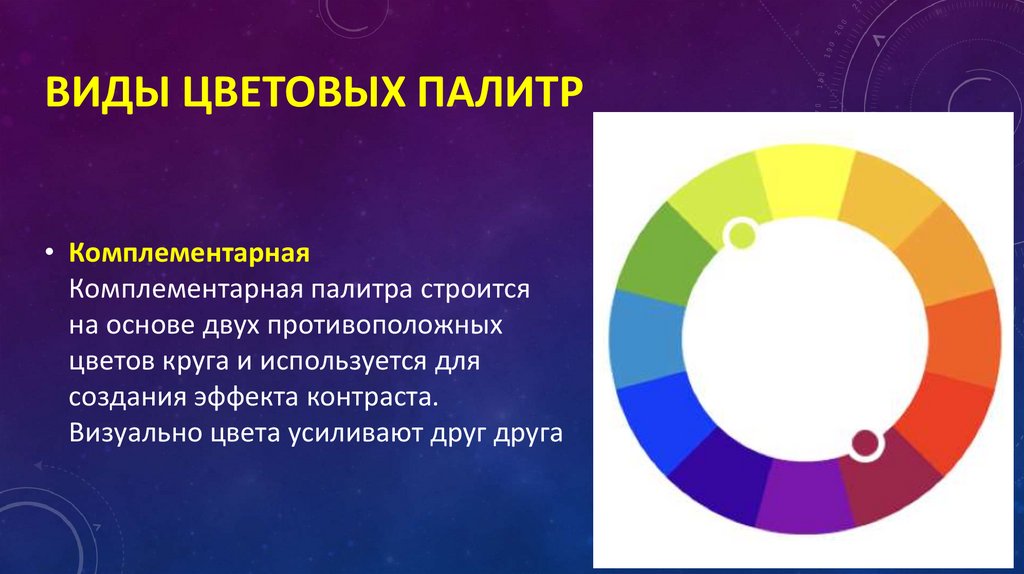
ВИДЫ ЦВЕТОВЫХ ПАЛИТР• Комплементарная
Комплементарная палитра строится
на основе двух противоположных
цветов круга и используется для
создания эффекта контраста.
Визуально цвета усиливают друг друга
18.
ВИДЫ ЦВЕТОВЫХ ПАЛИТР• Триадическая
Триадическая цветовая схема
строится из трех равноудаленных
друг от друга цветов круга. С
помощью такой палитры удается
одновременно добиться и контраста,
и гармонии.
19.
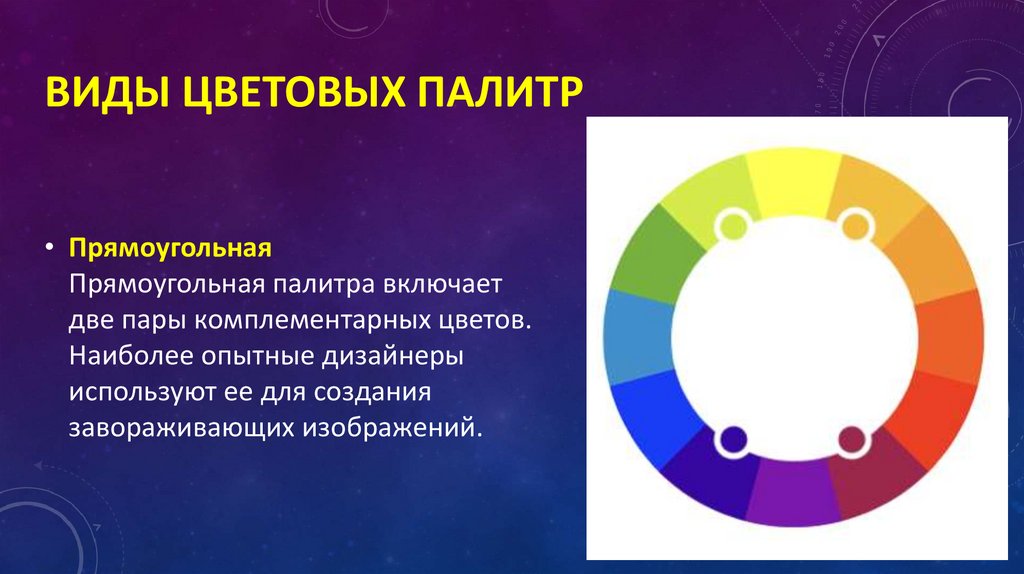
ВИДЫ ЦВЕТОВЫХ ПАЛИТР• Прямоугольная
Прямоугольная палитра включает
две пары комплементарных цветов.
Наиболее опытные дизайнеры
используют ее для создания
завораживающих изображений.
20.
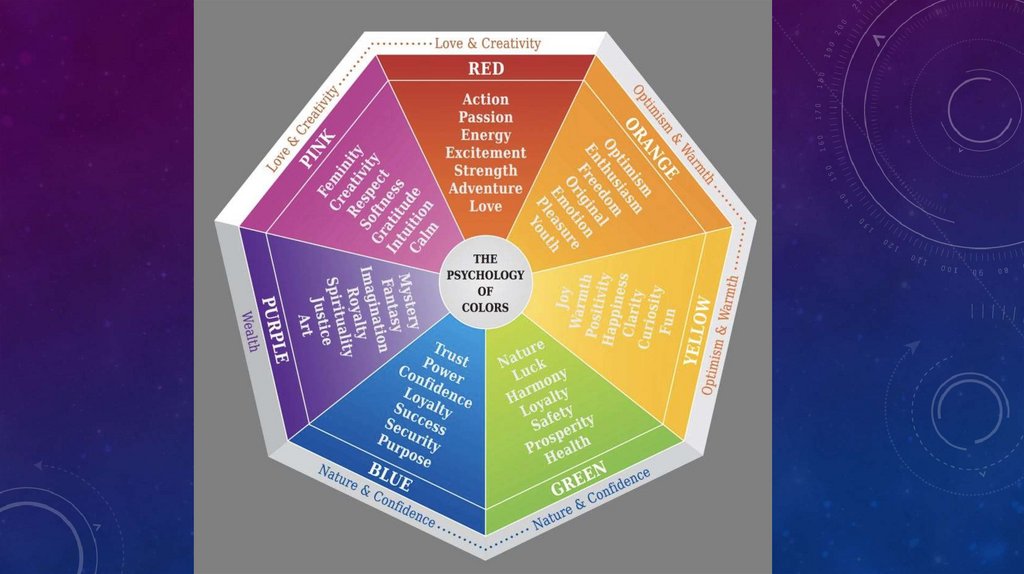
ПСИХОЛОГИЯ ЦВЕТА• В окружающей нас повседневной действительности можно заметить, что, как
правило, яркие и привлекательные цвета оказываются более желанными и
притягательными, в то время как темные оттенки обычно навевают хмурое
настроение и чаще ассоциируются со стариной.
• То же можно сказать о тепловом восприятии цветов. Например, красный,
оранжевый и желтый ассоциируются с ощущением тепла, синие оттенки,
наоборот, связывают с холодом или водой, а зеленые цвета с природой. Все эти
ощущения являются результатом того, как именно глаза воспринимают цвет,
передавая в мозг определенный сигнал, который обрабатывается мозгом и
отражается в том или ином настроении. Исследованиями в области психологии
восприятия цвета занимаются многие ученые, и на этот счет существуют
различные теории.
21.
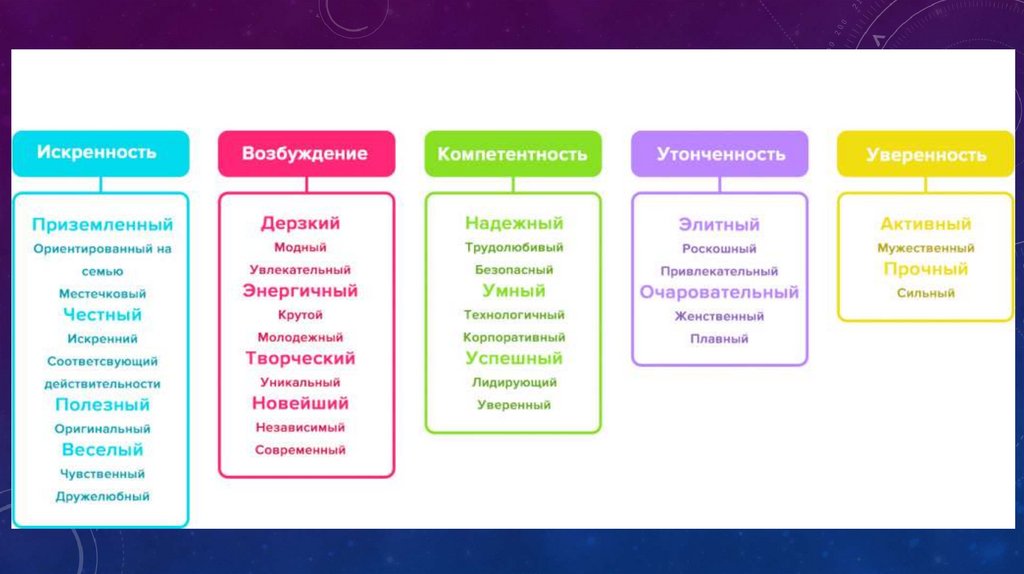
ПСИХОЛОГИЯ ЦВЕТА• Все большее число как небольших фирм, так и крупных корпораций используют
данные этих исследований для формирования бренда и разработки
сопутствующего дизайна, который будет вызывать у целевой аудитории
правильные ассоциации и устойчиво фиксироваться в памяти. В случае удачного
подбора цветов и их согласования с задачей бренда на выходе получается
изящный дизайн, который делает конечный продукт очень привлекательным и
запоминающимся.
На протяжении десятилетий многие крупнейшие корпорации инвестировали в
разработку логотипов и маркетинговых стратегий согласно психологии цвета.
Некоторые из них определили публичный образ компании с помощью особого
дизайна логотипа и комбинации цветов, что сделало их узнаваемыми и
заложило в целевую аудиторию определенные ассоциации.
22.
23.
СОГЛАСОВАННОСТЬ ЦВЕТОВ ФИРМЕННЫХСТИЛЕЙ
• При создании цветовой палитры важно добиться
уникальности бренда. Здесь дизайнеру нужно учесть
ряд факторов, например фирменный дизайн
конкурентов и их цветовые схемы. Использование
схожей цветовой палитры может вызвать путаницу
среди потребителей. Однако при этом не обязательно
брать абсолютно иную цветовую гамму, лучше будет
просто обыграть аналогичную в собственном ключе.
Например, сети McDonald’s и Burger King обе работают
в сфере быстрого питания и предлагают аналогичный
сервис. При этом и тот, и другой бренд используют в
фирменном стиле комбинацию красного и желтого.
24.
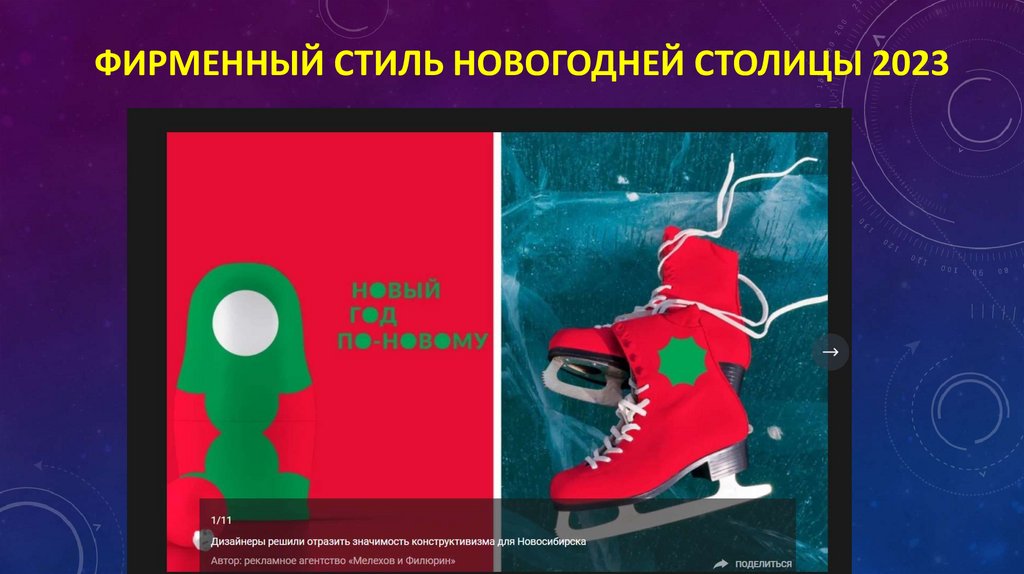
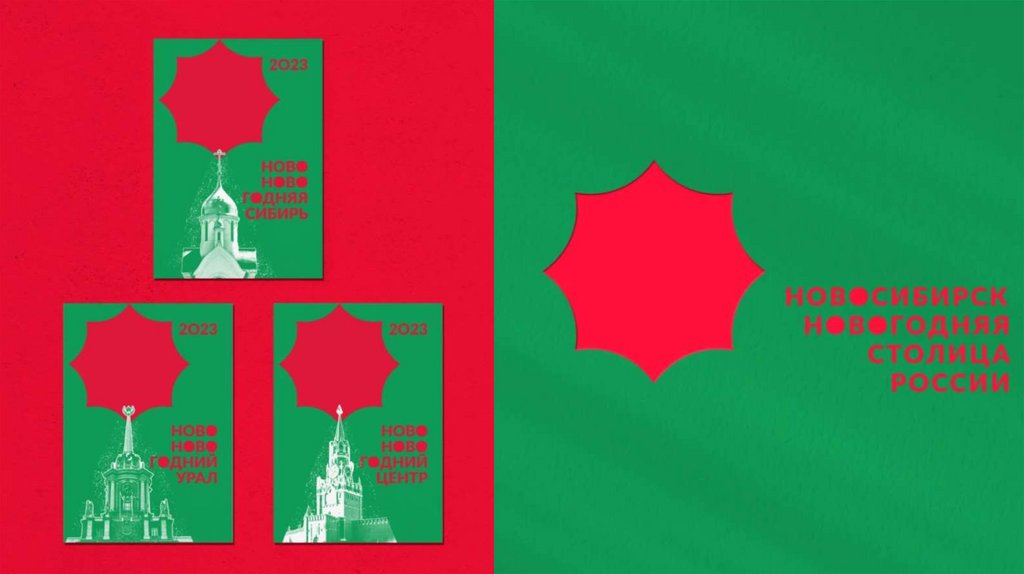
ФИРМЕННЫЙ СТИЛЬ НОВОГОДНЕЙ СТОЛИЦЫ 202325.
26.
27.
28.
ПОДУМАЙТЕ, КАКОЙ ВИД ЦВЕТОВОЙ ПАЛИТРЫИСПОЛЬЗОВАН В ФИРМЕННОМ СТИЛЕ
НОВОГОДНЕЙ СТОЛИЦЫ?
29.
30.
31.
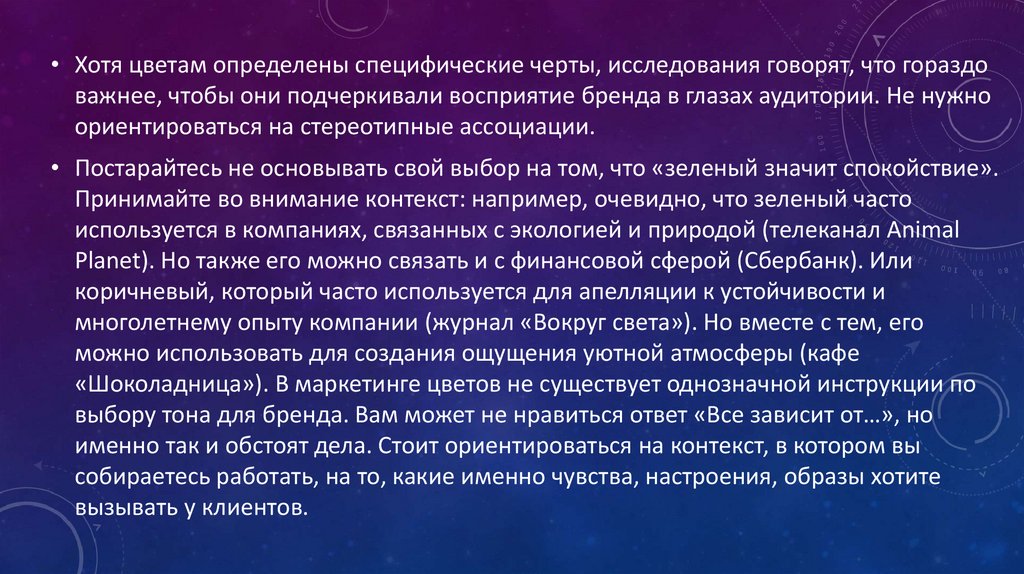
• Хотя цветам определены специфические черты, исследования говорят, что гораздоважнее, чтобы они подчеркивали восприятие бренда в глазах аудитории. Не нужно
ориентироваться на стереотипные ассоциации.
• Постарайтесь не основывать свой выбор на том, что «зеленый значит спокойствие».
Принимайте во внимание контекст: например, очевидно, что зеленый часто
используется в компаниях, связанных с экологией и природой (телеканал Animal
Planet). Но также его можно связать и с финансовой сферой (Сбербанк). Или
коричневый, который часто используется для апелляции к устойчивости и
многолетнему опыту компании (журнал «Вокруг света»). Но вместе с тем, его
можно использовать для создания ощущения уютной атмосферы (кафе
«Шоколадница»). В маркетинге цветов не существует однозначной инструкции по
выбору тона для бренда. Вам может не нравиться ответ «Все зависит от…», но
именно так и обстоят дела. Стоит ориентироваться на контекст, в котором вы
собираетесь работать, на то, какие именно чувства, настроения, образы хотите
вызывать у клиентов.
32.
ЦВЕТОВЫЕ МОДЕЛИ33.
ЦВЕТОВЫЕ МОДЕЛИ• Цветовые пространства помогают дизайнерам избегать
цветовых разночтений. Например, в брендбуках для цифровых
носителей и для печати часто указывают фирменные цвета
по координатам — благодаря этому они везде будут
одинаковыми.
• Цветовых пространств много: в них заложены разные
принципы работы с цветами и разные возможности для
их отображения.
34.
LAB• Одно из ранних пространств, которое лежит в основе системы
управления цветом в Photoshop. Lab — это система координат из трёх
осей:
• L — яркость объекта;
• а — ось, по которой отложены градации от красного к зелёному;
• b — ось с градациями от жёлтого к синему.
• За единицу в пространстве принимается минимальное цветовое
различие, воспринимаемое человеческим глазом. Поэтому Lab имеет
максимальный цветовой охват.
35.
36.
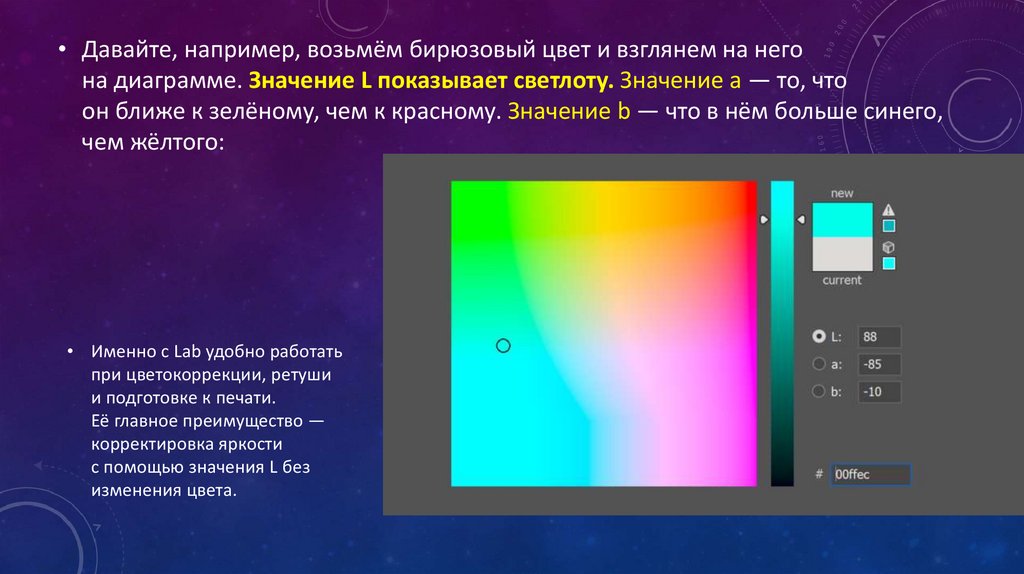
• Давайте, например, возьмём бирюзовый цвет и взглянем на негона диаграмме. Значение L показывает светлоту. Значение а — то, что
он ближе к зелёному, чем к красному. Значение b — что в нём больше синего,
чем жёлтого:
• Именно с Lab удобно работать
при цветокоррекции, ретуши
и подготовке к печати.
Её главное преимущество —
корректировка яркости
с помощью значения L без
изменения цвета.
37.
HSB — ВОПЛОЩЕНИЕ ГУМАНИЗМА• При описании цвета в быту большинство из нас оперирует тремя
характеристиками: это сам цветовой оттенок, его насыщенность
и яркость. На этих же сущностях построена система HSB. Она состоит
из трёх координат:
• Hue — цветовой тон;
• Saturation — насыщенность;
• Brightness — яркость.
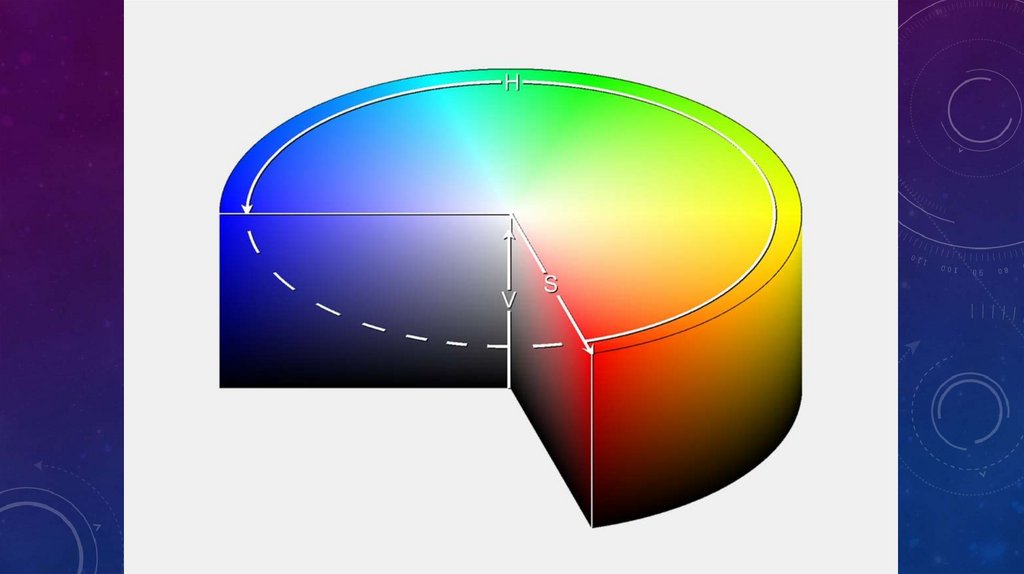
• Визуально цветовое пространство HSB можно представить в виде
цилиндра. Насыщенность и яркость варьируются от 0 до 100%, а тон
измеряется в градусах от 0 до 360.
38.
39.
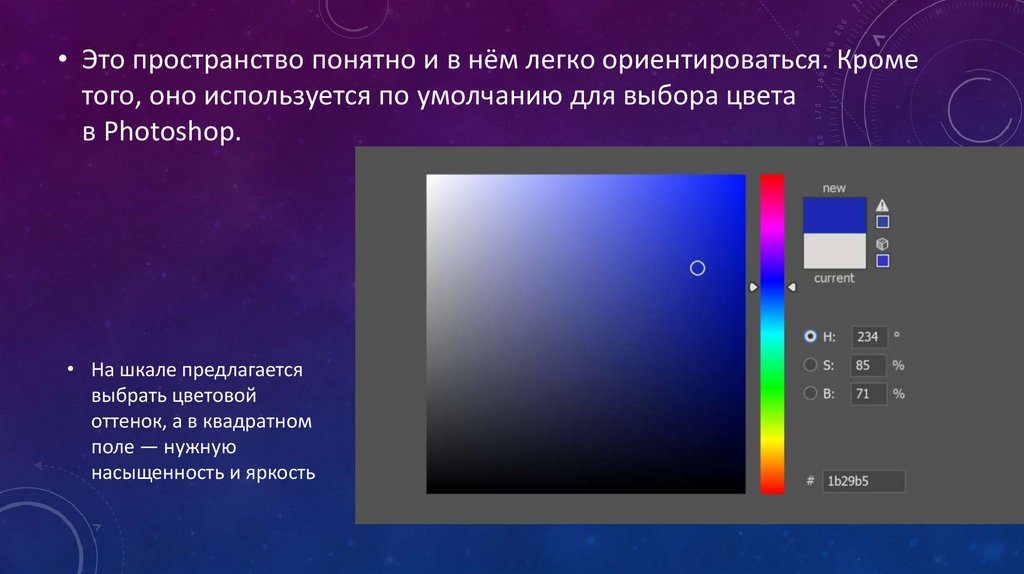
• Это пространство понятно и в нём легко ориентироваться. Крометого, оно используется по умолчанию для выбора цвета
в Photoshop.
• На шкале предлагается
выбрать цветовой
оттенок, а в квадратном
поле — нужную
насыщенность и яркость
40.
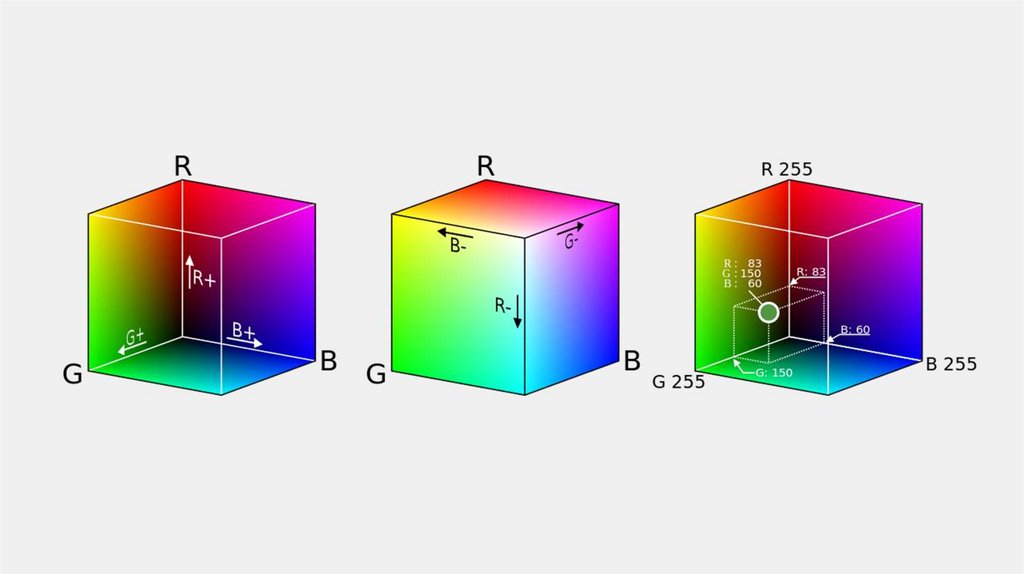
RGB — ТО, ЧТО МЫ ВИДИМ НА ЭКРАНЕ• Это пространство для отображения цвета на экранах. В нём каждый цвет
кодируется значениями базовых цветов: Red (красный), Green (зелёный)
и Blue (голубой). Это три оси, которые имеют градацию значений
от 0 до 255. Если все три значения сделать нулевыми, то получится
чёрный цвет, а если 255 — белый.
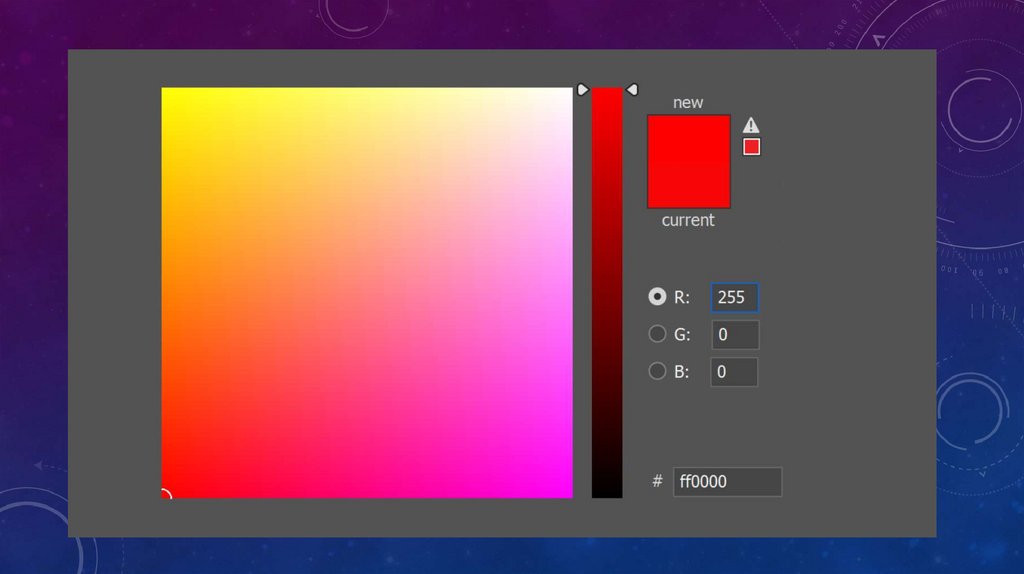
• Для наглядности посмотрим, как получить ярко-красный цвет
в пространстве RGB. Для этого нужно высокое значение по шкале
R и низкие значения по двум другим:
41.
42.
43.
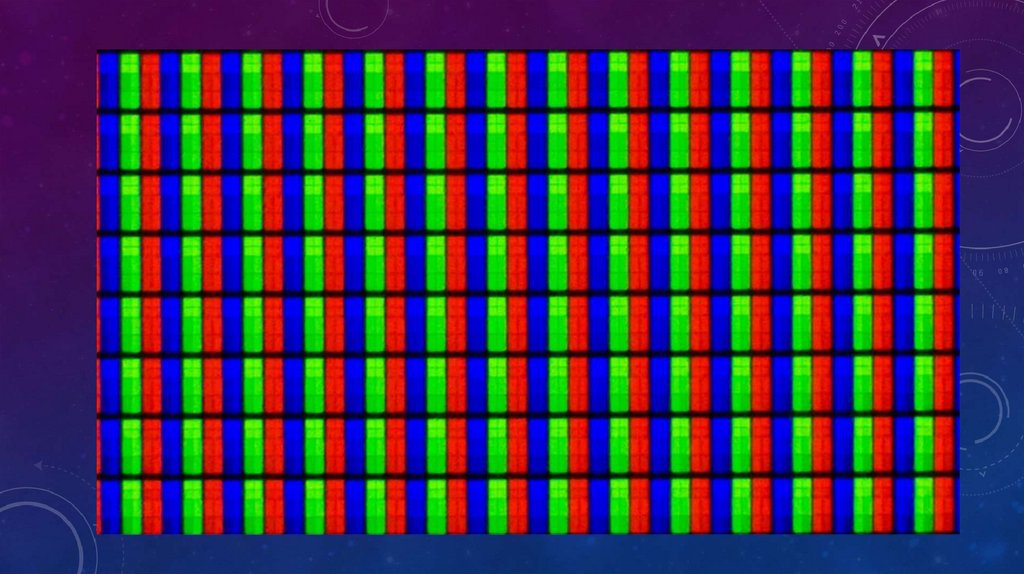
RGB — ТО, ЧТО МЫ ВИДИМ НА ЭКРАНЕ• Экран — это куча светящихся пикселей, которые работают
по другому принципу. Если при печати мы не поставим
на бумагу ни одну каплю краски, она останется белой. А вот
если мы не включим на экране ни один пиксель,
то он останется чёрным. Всё дело в том, что бумага отражает
свет, а экран — наоборот, излучает его.
• Каждый пиксель на экране монитора состоит из трёх
субпикселей — красного, зелёного и синего.
44.
45.
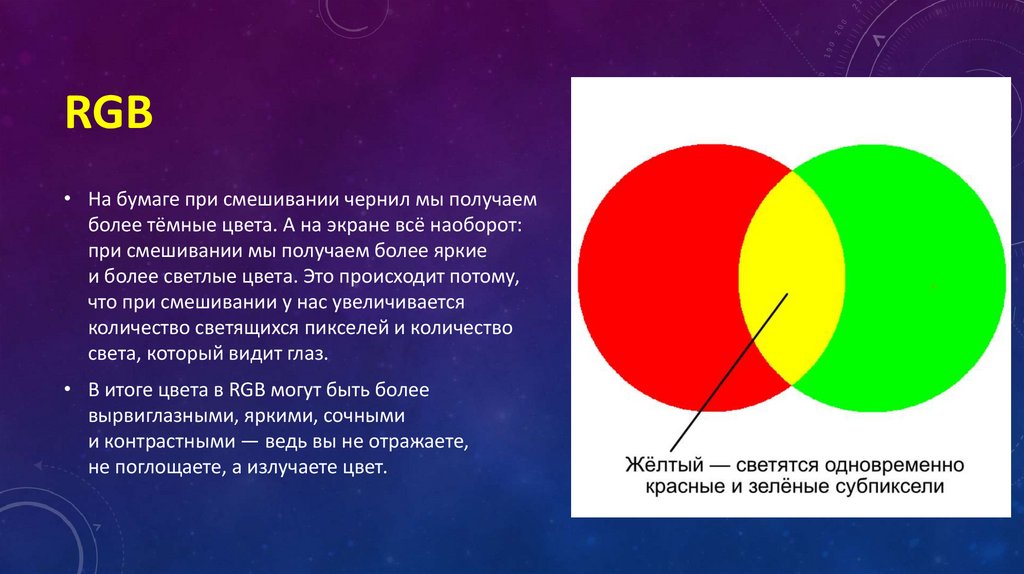
RGB• На бумаге при смешивании чернил мы получаем
более тёмные цвета. А на экране всё наоборот:
при смешивании мы получаем более яркие
и более светлые цвета. Это происходит потому,
что при смешивании у нас увеличивается
количество светящихся пикселей и количество
света, который видит глаз.
• В итоге цвета в RGB могут быть более
вырвиглазными, яркими, сочными
и контрастными — ведь вы не отражаете,
не поглощаете, а излучаете цвет.
46.
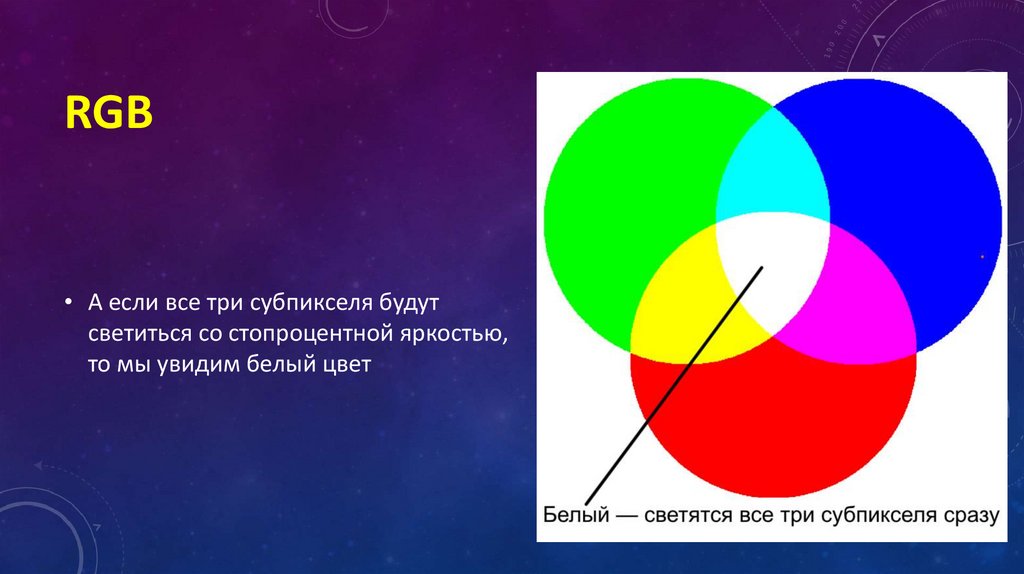
RGB• А если все три субпикселя будут
светиться со стопроцентной яркостью,
то мы увидим белый цвет
47.
48.
RGB• С RGB обычно работают графические дизайнеры. Это пространство
по умолчанию используется при подготовке изображений для цифровых
носителей, потому что принцип её работы аналогичен излучению
монитора. Оттенки, которые мы видим на экране, состоят из трёх
базовых цветов, максимальная яркость экрана — это белый цвет,
а отсутствие яркости — чёрный.
• Даже при создании макетов для печати работа на компьютере
преимущественно ведётся в RGB, а лишь на этапе предпечатной
подготовки переводится в другое пространство — CMYK.
49.
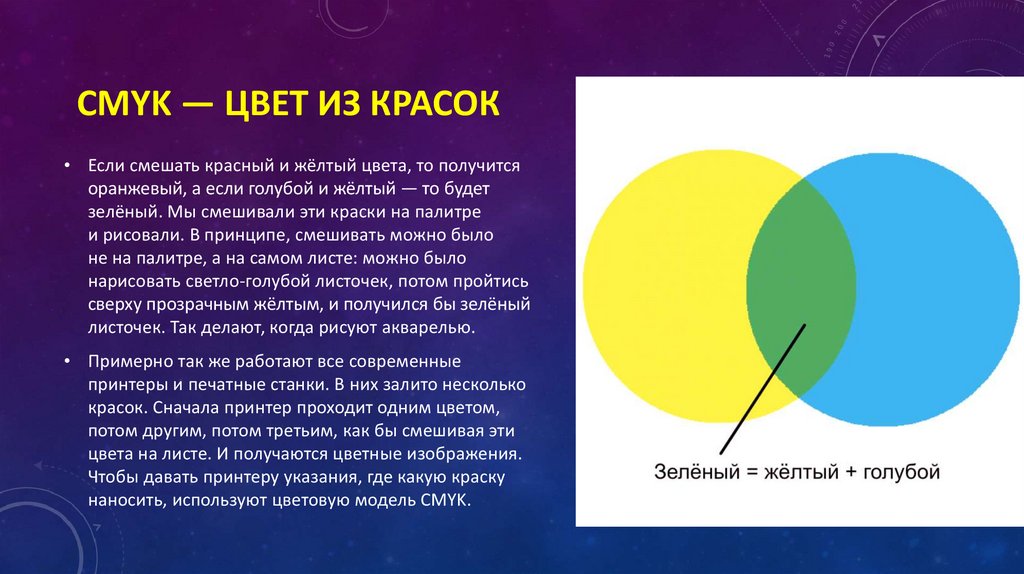
CMYK — ЦВЕТ ИЗ КРАСОК• Если смешать красный и жёлтый цвета, то получится
оранжевый, а если голубой и жёлтый — то будет
зелёный. Мы смешивали эти краски на палитре
и рисовали. В принципе, смешивать можно было
не на палитре, а на самом листе: можно было
нарисовать светло-голубой листочек, потом пройтись
сверху прозрачным жёлтым, и получился бы зелёный
листочек. Так делают, когда рисуют акварелью.
• Примерно так же работают все современные
принтеры и печатные станки. В них залито несколько
красок. Сначала принтер проходит одним цветом,
потом другим, потом третьим, как бы смешивая эти
цвета на листе. И получаются цветные изображения.
Чтобы давать принтеру указания, где какую краску
наносить, используют цветовую модель CMYK.
50.
CMYK — ЦВЕТ ИЗ КРАСОК• Диапазон цветов на печати уже, чем на экранах. Поэтому при подготовке
изображения к печати его переводят в CMYK, чтобы заранее отследить
все возможные проблемы отображения.
• Пространство CMYK построено на смешении четырёх типографских
красок: Cyan (сине-зелёный), Magenta (пурпурный), Yellow (жёлтый) и Key
(«ключевой» цвет — чёрный). Значение каждого может меняться
от 0 до 100%. Белый цвет в пространстве CMYK — это отсутствие краски.
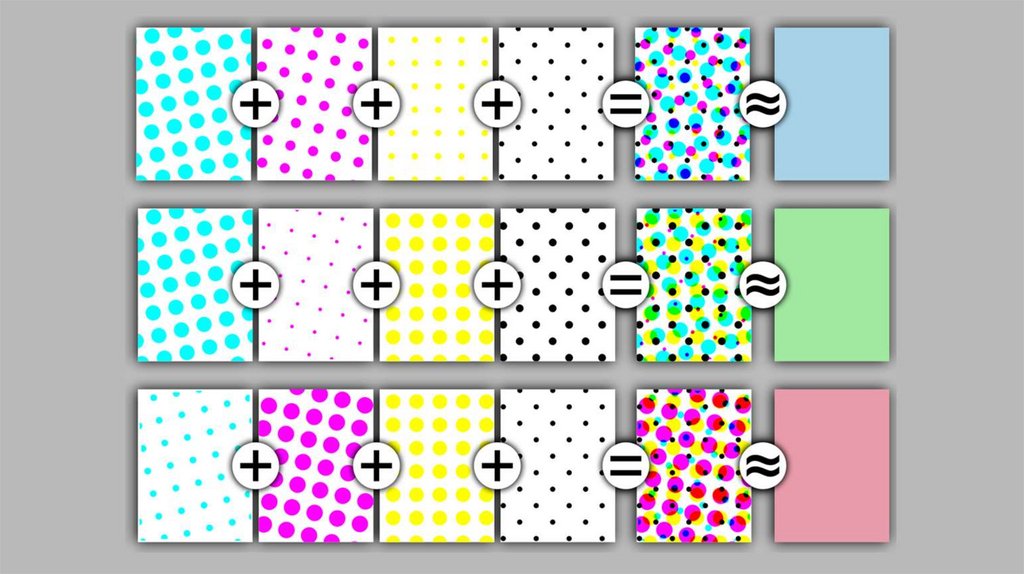
• Так выглядит любая напечатанная картинка при большом увеличении:
51.
52.
CMYK• CMYK — это компьютерная цветовая модель, которая имитирует
смешивание красок на бумаге. Первые три буквы — это названия
цветов, из которых всё смешивается:
• Cyan — голубой
• Magenta — пурпурный
• Yellow — жёлтый
• Key или Black – чёрный цвет
• Смешивая в разных пропорциях эти цвета, мы можем получить
на бумаге оттенки любого цвета.
53.
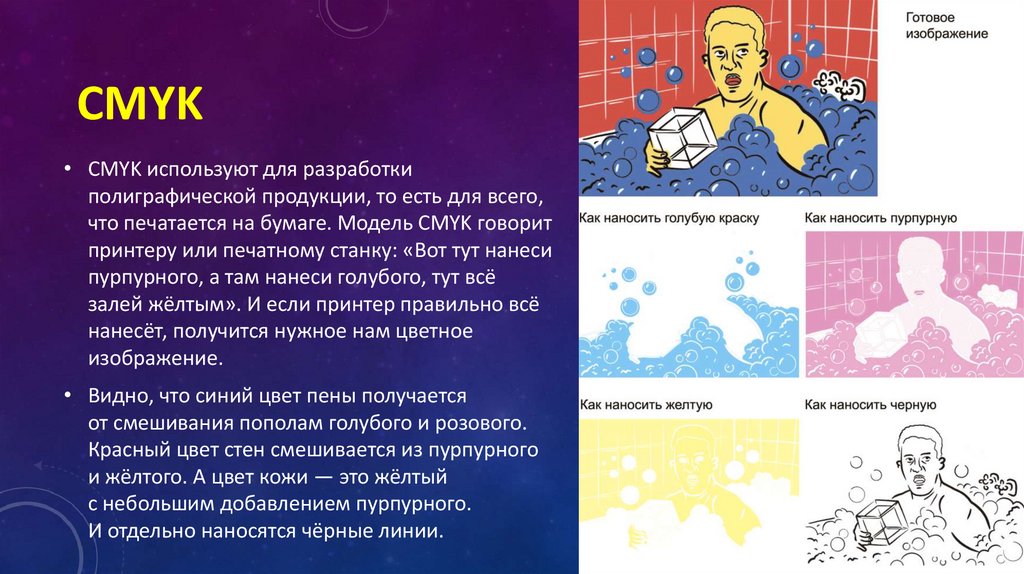
CMYK• CMYK используют для разработки
полиграфической продукции, то есть для всего,
что печатается на бумаге. Модель CMYK говорит
принтеру или печатному станку: «Вот тут нанеси
пурпурного, а там нанеси голубого, тут всё
залей жёлтым». И если принтер правильно всё
нанесёт, получится нужное нам цветное
изображение.
• Видно, что синий цвет пены получается
от смешивания пополам голубого и розового.
Красный цвет стен смешивается из пурпурного
и жёлтого. А цвет кожи — это жёлтый
с небольшим добавлением пурпурного.
И отдельно наносятся чёрные линии.
54.
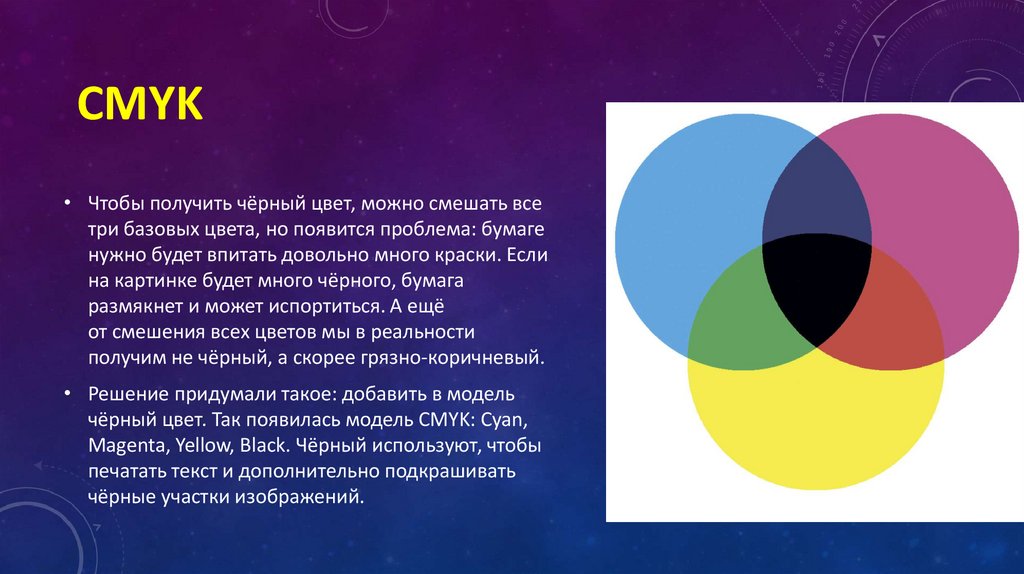
CMYK• Чтобы получить чёрный цвет, можно смешать все
три базовых цвета, но появится проблема: бумаге
нужно будет впитать довольно много краски. Если
на картинке будет много чёрного, бумага
размякнет и может испортиться. А ещё
от смешения всех цветов мы в реальности
получим не чёрный, а скорее грязно-коричневый.
• Решение придумали такое: добавить в модель
чёрный цвет. Так появилась модель CMYK: Cyan,
Magenta, Yellow, Black. Чёрный используют, чтобы
печатать текст и дополнительно подкрашивать
чёрные участки изображений.
55.
CMYK• Согласно идеальной модели, розовый, голубой и жёлтый на печати в сумме дают чёрный.
Однако в CMYK есть отдельный чёрный цвет. Он нужен по трём причинам:
• Идеальной краски не бывает. На практике смешение трёх цветов обычно даёт грязнокоричневый цвет.
• Цветные краски дороже. Например, если нам нужен тёмно-красный цвет, можно составить
его из красного, синего и зелёного, а можно — из красного и чёрного. Второй вариант
обойдётся дешевле при печати.
• У бумаги ограничена впитывающая способность. Чтобы получить максимально близкий
к чёрному цвет, используя голубой, розовый и жёлтый, на лист нанесут 300% краски —
газетная бумага от такого превратится в мокрую тряпку. А чистый чёрный цвет — это всего
лишь 100% процентов краски.
• Обычно изображения не редактируют в CMYK. В это пространство конвертируют готовый файл
из RGB, Lab или HSB, чтобы проверить совпадение цветов и предельно допустимую сумму
красок под нужный тип бумаги.
56.
PANTONE• Цветовая модель Пантон, система PMS (Pantone Matching System) —
стандартизованная система подбора цвета, разработанная американской
фирмой Pantone Inc. в 1963 году. Использует цифровую идентификацию
цветов изображения для полиграфии печати как смесевыми, так и триадными
красками. Эталонные пронумерованные цвета напечатаны в специальном
каталоге. Существует множество каталогов образцов цветов Pantone, каждый
из которых рассчитан на определённые условия печати. Например, для
печати на мелованной, немелованной бумаге, каталог для
металлизированных красок (бронза, серебро) и т. д. Производитель
настаивает на том, что «веера» необходимо ежегодно заменять, так как за это
время процесс выцветания и истирания изображения делает цвета
неточными.
57.
PANTONE• Если немного сузить понятие, то пантон — это определенный цвет, созданный
с помощью смеси нескольких цветов и имеющий свой собственный номер по
классификации Pantone Matching System (PMS). Каждый цвет в этой системе
имеет свой кодовый шифр, состоящий из латинских букв и цифр, что
позволяет пользоваться им людям всех стран и наций. Для каждого Pantoneцвета указано, каково процентное соотношение базовых цветов CMYK
следует взять, чтобы получить именно этот цвет или оттенок. Для выбора
нужного оттенка Pantone существуют специальные каталоги, в которых
каждому оттенку соответствует свой номер. Цвета в современных
справочниках Pantone располагаются в хроматическом порядке, т.е. в порядке
цветовой гаммы. Такое расположение обосновано удобством работы для
дизайнеров, выбирающих цвета для нового проекта.
58.
PANTONE• Американская компания Pantone ежегодно представляет свой
флагманский оттенок, который группа экспертов Pantone Color
Institute называет определяющим для мира моды и дизайна. Мы
собрали цвета, которые Pantone за последние 10 лет.
59.
PNTONE60.
ЧТО ГДЕ ПРИМЕНЯЕТСЯ• CMYK используют в печати. Но чтобы вывести изображение
на печать, его сначала делают на компьютере, включая
в графическом редакторе цветовую модель CMYK.
• Полиграфисты проверяют, нет ли «перезалива» (когда на бумаге
будет слишком много краски); контролируют чистоту смесей,
прилаживают цветовые слои друг к другу. Там свой мир, но суть
в том, что CMYK — это инструкция для печатной машины.
• RGB — это цвета для веба, сайтов, приложений, игр, а также для
фильмов, Ютуба и всего остального, что выводится на экране.
61.
И ЗАЧЕМ НАМ ЭТО ЗНАТЬ?• Вот несколько практических примеров:
• Зная о природе CMYK, вы всегда будете понимать, что вы не сможете
напечатать на принтере суперяркие цвета. То, что на экране выглядит броско и
вырвиглазно, на бумаге будет темнее и спокойнее. А если бумага не идеально
белая — то ещё темнее.
• Готовя документы на печать, вы сразу сделаете их в модели CMYK и сможете
проверить, не будет ли принтер подмешивать в ваши чёрные буквы какие-то
дополнительные цвета.
• А если нужно будет перегнать печатный макет в веб, вы будете понимать, что у
вас есть запас по яркости и насыщенности.
62.
НЕСОВЕРШЕНСТВОЦВЕТОВЫХ ПРОСТРАНСТВ
63.
• Пространства Lab, HSB, RGB и CMYK — основные, с которымисталкиваются дизайнеры, иллюстраторы и фотографы. Они
упрощают работу, но реальная цветопередача не так
предсказуема.
• На смартфонах разных поколений одни и те же цвета будут
разными, как и на разных видах бумаги. Эту проблему решают RGB
и CMYK — они аппаратные и включают в себя цветовые профили,
максимально точно описывающие цвет под конкретный монитор
или способ печати.
• Знать механику цветовых пространств важно всем причастным,
но особенно внимательная работа с цветами необходима
в полиграфии, так как по изображению на мониторе нужно понять,
что получится в итоге после печати.































































 psychology
psychology informatics
informatics