Similar presentations:
Четыре вида селекторов CSS
1.
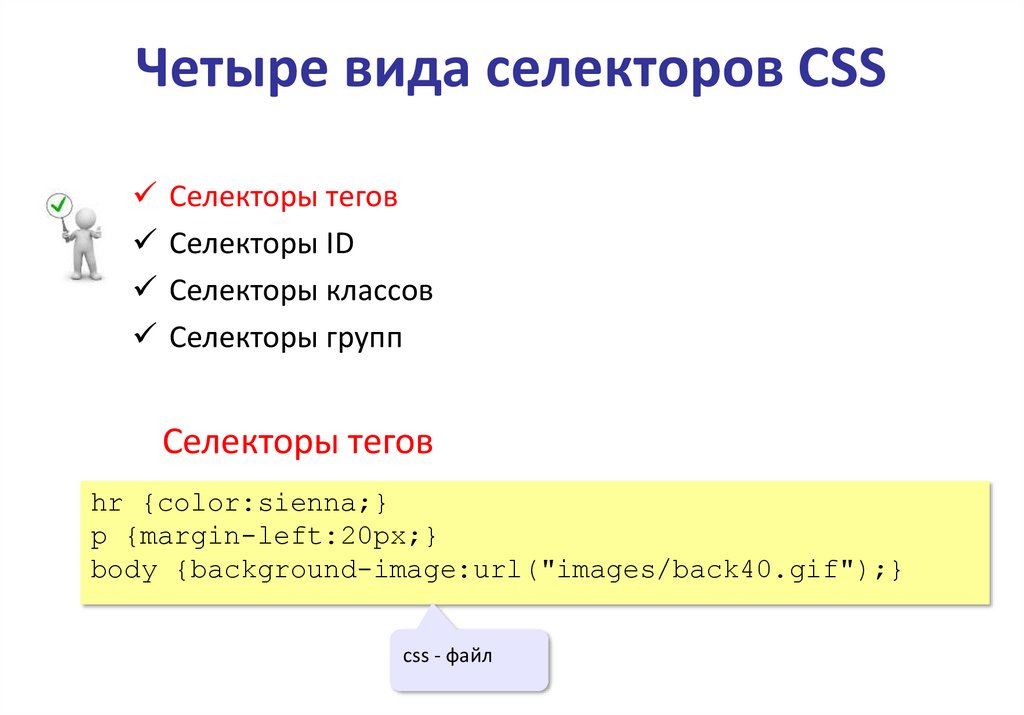
Четыре вида селекторов CSSСелекторы тегов
Селекторы ID
Селекторы классов
Селекторы групп
Селекторы тегов
hr {color:sienna;}
p {margin-left:20px;}
body {background-image:url("images/back40.gif");}
css - файл
2.
Селекторы потомковКонтекстный селектор
Пусть у нас есть список ul и список ol:
<ul>
<li>пункт</li>
<li>пункт</li>
<li>пункт</li>
<li>пункт</li>
<li>пункт</li>
</ul>
<ol>
<li>пункт</li>
<li>пункт</li>
<li>пункт</li>
<li>пункт</li>
<li>пункт</li>
</ol>
Покрасим теги li списка ul в красный цвет,
а теги li списка ol - в зеленый
Для этого нужно указать селектор родителя, а через пробел - селектор
потомка.
В нашем случае селектор ul li выберет все теги li из списка ul, а
селектор ol
li - выберет все теги li из списка ol.
селектор родителя
ul li { color: red; }
ol li { color: green; }
селектор потомка
3.
Селекторы потомковДан html-код:
<ul>
<li>пункт <i>курсив</i></li>
<li>пункт <i>курсив</i></li>
<li>пункт <i>курсив</i></li>
<li>пункт <i>курсив</i></li>
</ul>
<p> текст абзаца <i>курсив</i> </p>
<p> текст абзаца <i>курсив</i> </p>
Контекстный селектор для тегов
1. Покрасим в красный цвет
курсив из тегов ul,
ul li i { color: red; }
выбираются
все
теги
i,
находящиеся внутри тега li,
которые в свою очередь находятся
внутри тега ul:
а в зеленый цвет - курсив из
тегов p.
p i { color: green; }
Дан следующий html-код:
<p> текст абзаца <b><i>жирный курсив</i></b> </p>
<p> текст абзаца <i>курсив</i> </p>
2. Покрасим в красный цвет курсив, находящийся внутри тега b, который в свою
очередь находится внутри тега p.
p b i {color: red;}
4.
Селекторы потомковДан код:
Дочерний селектор на CSS >
<p> текст <b><i>жирный курсив</i></b> </p> <p>
текст <i>просто курсив</i> </p>
Выбрать все теги i, являющиеся потомками абзацев.
p i { color: red; }
Выберем те теги i, которые являются непосредственными потомками наших абзацев.
В этом нам поможет дочерний селектор >.
Сравним.
Вот так: p
i - мы выберем все курсивы внутри абзацев,
а вот так: p > i - только курсивы, являющиеся непосредственными потомками абзацев.
p > i { color: red; }
<ul>
<li> <i>курсив</i> <b>жирный</b> <b><i>жирный
курсив</i></b> </li>
<li> <i>курсив</i> <b>жирный</b> <b><i>жирный
курсив</i></b> </li>
</ul>
Покрасьте в красный цвет только те теги b, которые являются
непосредственными потомками тегов li.
5.
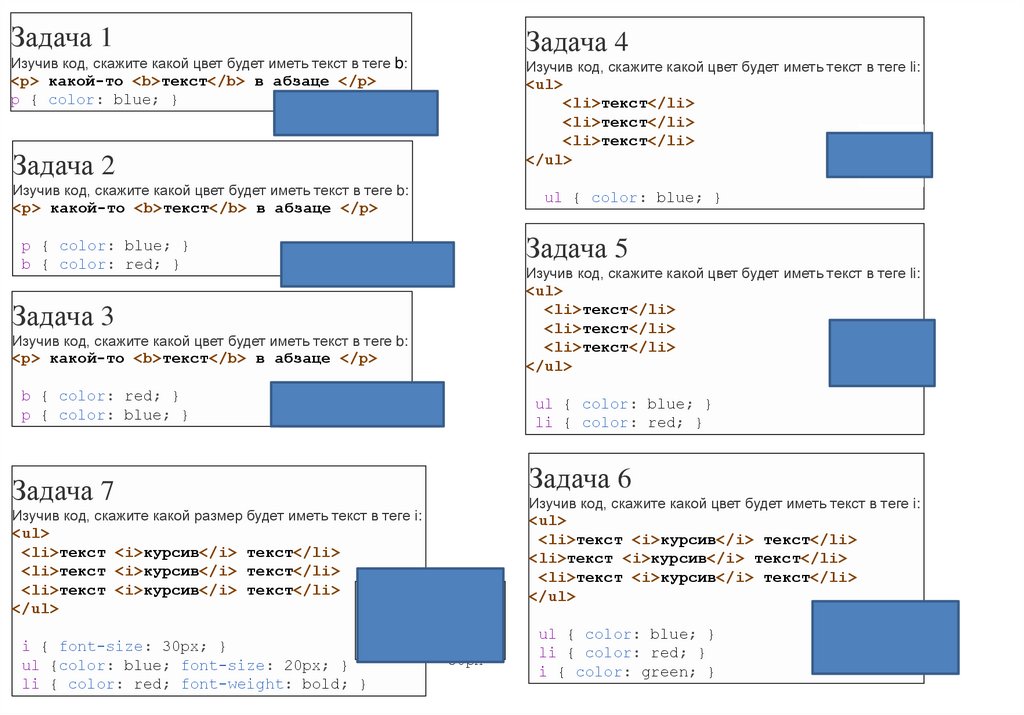
Задача 1Задача 4
Изучив код, скажите какой цвет будет иметь текст в теге b:
Изучив код, скажите какой цвет будет иметь текст в теге li:
<p> какой-то <b>текст</b> в абзаце </p>
p { color: blue; }
<ul>
<li>текст</li>
<li>текст</li>
<li>текст</li>
</ul>
Задача 2
Изучив код, скажите какой цвет будет иметь текст в теге b:
ul { color: blue; }
<p> какой-то <b>текст</b> в абзаце </p>
Задача 5
p { color: blue; }
b { color: red; }
Изучив код, скажите какой цвет будет иметь текст в теге li:
<p> какой-то <b>текст</b> в абзаце </p>
<ul>
<li>текст</li>
<li>текст</li>
<li>текст</li>
</ul>
b { color: red; }
p { color: blue; }
ul { color: blue; }
li { color: red; }
Задача 3
Изучив код, скажите какой цвет будет иметь текст в теге b:
Задача 6
Задача 7
Изучив код, скажите какой цвет будет иметь текст в теге i:
Изучив код, скажите какой размер будет иметь текст в теге i:
<ul>
<li>текст <i>курсив</i> текст</li>
<li>текст <i>курсив</i> текст</li>
<li>текст <i>курсив</i> текст</li>
</ul>
<ul>
<li>текст <i>курсив</i> текст</li>
<li>текст <i>курсив</i> текст</li>
<li>текст <i>курсив</i> текст</li>
</ul>
i { font-size: 30px; }
ul {color: blue; font-size: 20px; }
li { color: red; font-weight: bold; }
30px
ul { color: blue; }
li { color: red; }
i { color: green; }
6.
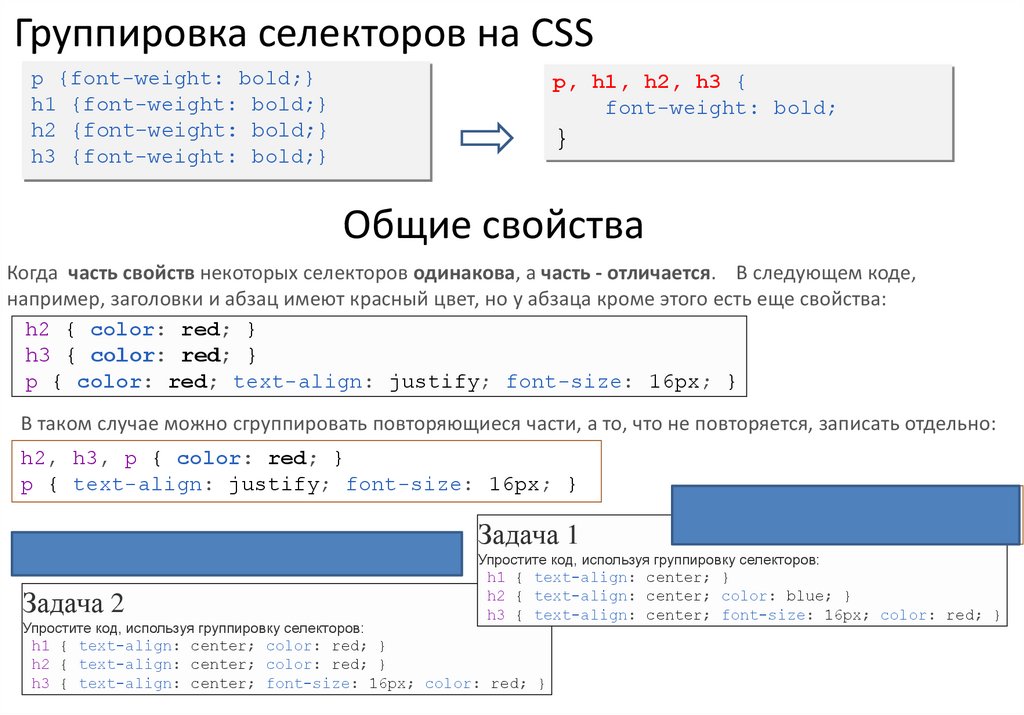
Группировка селекторов на CSSp {font-weight: bold;}
h1 {font-weight: bold;}
h2 {font-weight: bold;}
h3 {font-weight: bold;}
p, h1, h2, h3 {
font-weight: bold;
}
Общие свойства
Когда часть свойств некоторых селекторов одинакова, а часть - отличается. В следующем коде,
например, заголовки и абзац имеют красный цвет, но у абзаца кроме этого есть еще свойства:
h2 { color: red; }
h3 { color: red; }
p { color: red; text-align: justify; font-size: 16px; }
В таком случае можно сгруппировать повторяющиеся части, а то, что не повторяется, записать отдельно:
h2, h3, p { color: red; }
p { text-align: justify; font-size: 16px; }
h1, h2, h3{text-align: center; color: red; }
h3 {font-size: 16px;}
Задача 2
Упростите код, используя группировку селекторов:
Задача 1
h1, h2, h3 { text-align: center; }
h2 {color: blue; }
h3 {font-size: 16px; color: red; }
Упростите код, используя группировку селекторов:
h1 { text-align: center; }
h2 { text-align: center; color: blue; }
h3 { text-align: center; font-size: 16px; color: red; }
h1 { text-align: center; color: red; }
h2 { text-align: center; color: red; }
h3 { text-align: center; font-size: 16px; color: red; }
7.
Идентификаторы (селектор id)Определяет уникальное имя элемента, которое используется для изменения его стиля
и обращения к нему через скрипты
<html>
<head>
<title>Применение идентификатора</title>
<link rel="stylesheet" href="mystyle.css">
</head>
<body>
<p id="help"> Он должен начинаться с латинского символа и
может содержать в себе символ дефиса (-) и подчеркивания (_)
Использование русских букв в именах идентификатора недопустимо. В
отличие от классов идентификаторы должны быть уникальны, иными
словами, встречаться в коде документа только один раз.
</p>
Селектор по идентификатору,
определяется с помощью знака
"#".
</body>
</html>
#help {font-family: Helvetica, sans-serif;
font-size:16pt; text-align:justify}
8.
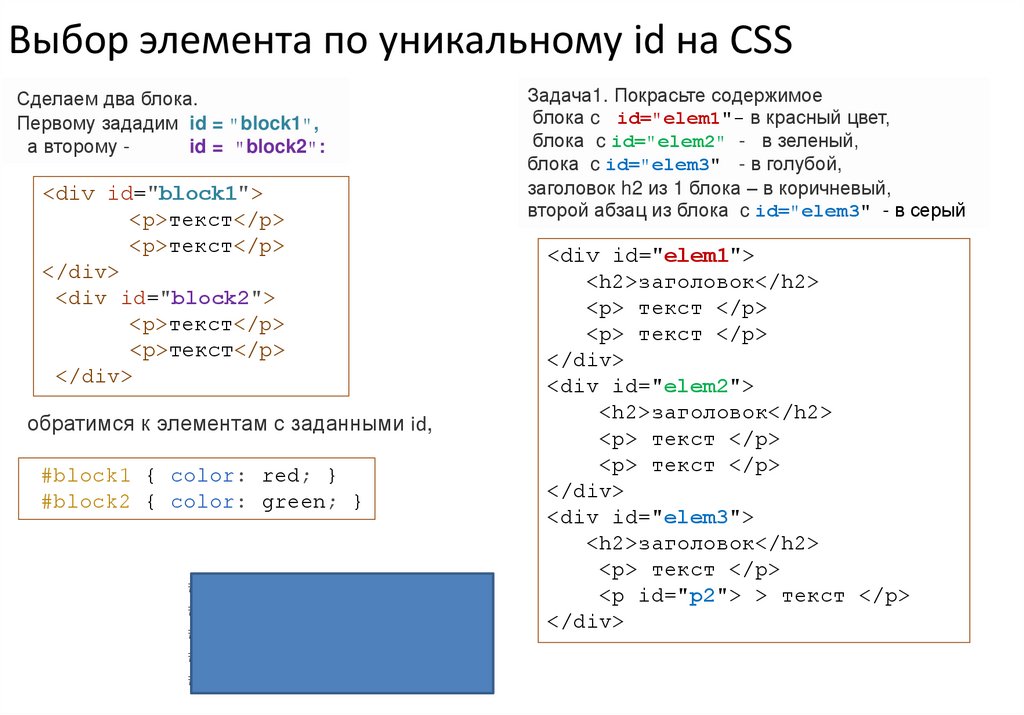
Выбор элемента по уникальному id на CSSСделаем два блока.
Первому зададим id = "block1",
а второму id = "block2":
<div id="block1">
<p>текст</p>
<p>текст</p>
</div>
<div id="block2">
<p>текст</p>
<p>текст</p>
</div>
обратимся к элементам с заданными id,
#block1 { color: red; }
#block2 { color: green; }
#elem1{color: red;}
#elem2{color: green;}
#elem3{color: blue;}
#elem1 h2{color: brown;}
#elem3 #p2{color: grey;
Задача1. Покрасьте содержимое
блока c id="elem1"- в красный цвет,
блока c id="elem2" - в зеленый,
блока c id="elem3" - в голубой,
заголовок h2 из 1 блока – в коричневый,
второй абзац из блока c id="elem3" - в серый
<div id="elem1">
<h2>заголовок</h2>
<p> текст </p>
<p> текст </p>
</div>
<div id="elem2">
<h2>заголовок</h2>
<p> текст </p>
<p> текст </p>
</div>
<div id="elem3">
<h2>заголовок</h2>
<p> текст </p>
<p id="p2"> > текст </p>
</div>
9.
Классы(селекторы классов)
Селектор class используется, чтобы указать стиль для группы элементов.
<html>
<head>
<title>Применение идентификатора</title>
<link rel="stylesheet" href="mystyle.css">
</head>
Элементам <h1 > и <p>
назначили class="center",
<body>
<h1 class="centr">Заголовок выровненный по центру</h1>
<p class="centr">Параграф выровненный по центру.</p>
</body>
</html>
Селектор .class
определяется с
помощью "."
.centr
{
text-align:centr;
}
Все HTML элементы с классом
class="center" будут
выравниваться по центру.
Разница между идентификатором и классом состоит в том, что идентификатор может
присваиваться только одному элементу, !!!а класс – скольким угодно элементам.
10.
Классы(селекторы классов)
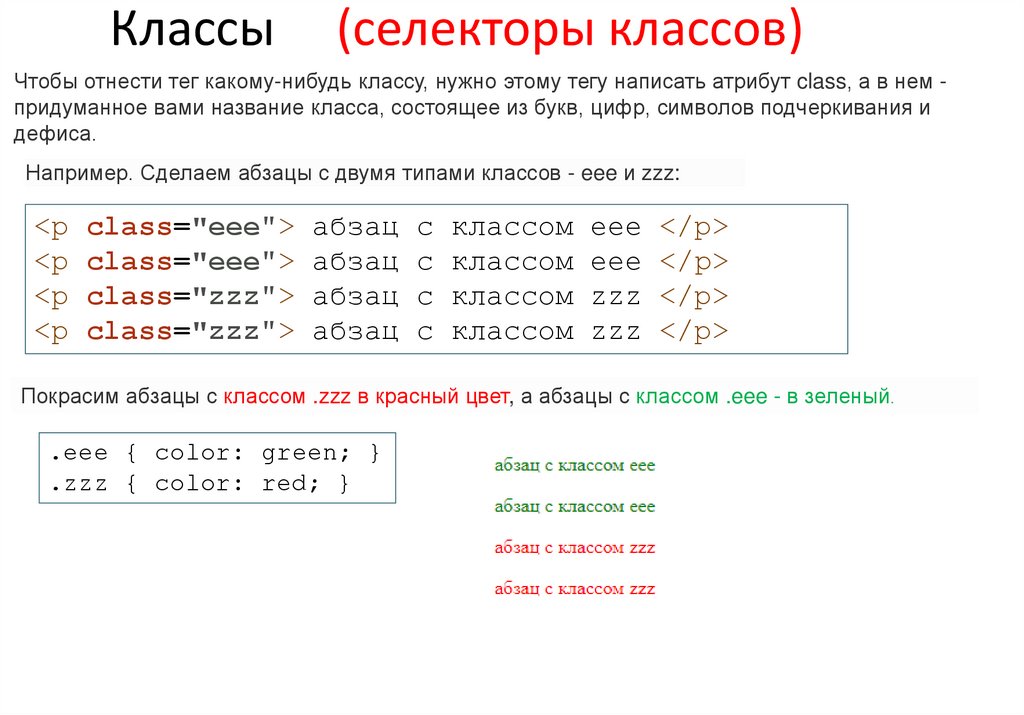
Чтобы отнести тег какому-нибудь классу, нужно этому тегу написать атрибут class, а в нем придуманное вами название класса, состоящее из букв, цифр, символов подчеркивания и
дефиса.
Например. Сделаем абзацы с двумя типами классов - eee и zzz:
<p class="eee"> абзац с классом eee </p>
<p class="eee"> абзац с классом eee </p>
<p class="zzz"> абзац с классом zzz </p>
<p class="zzz"> абзац с классом zzz </p>
Покрасим абзацы с классом .zzz в красный цвет, а абзацы с классом .eee - в зеленый.
.eee { color: green; }
.zzz { color: red; }
11.
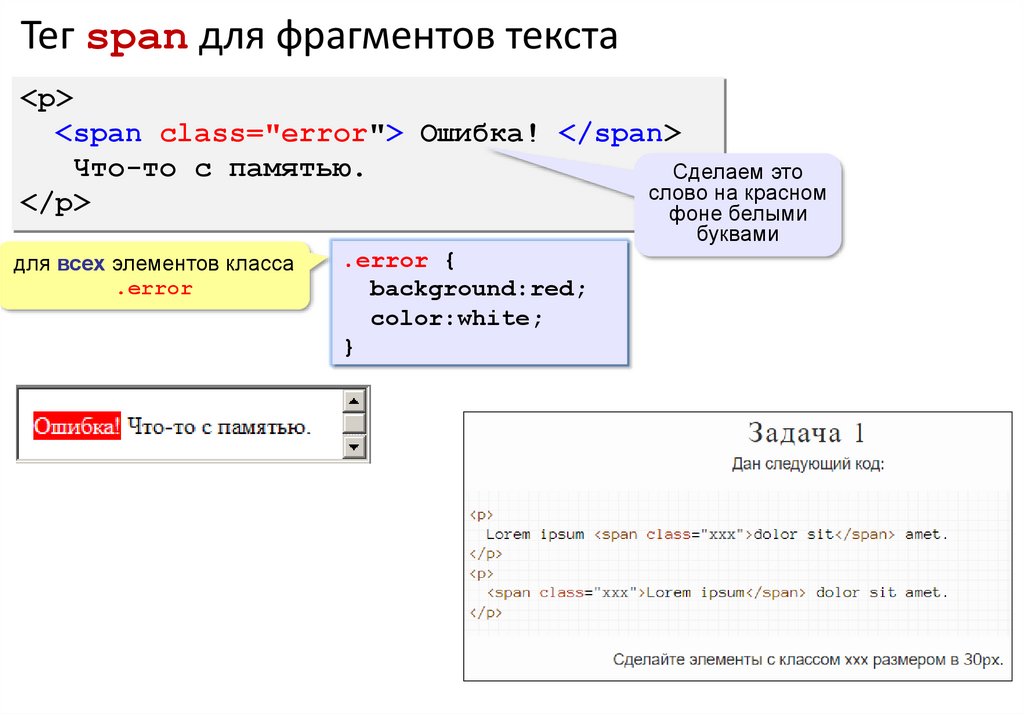
Тег span для фрагментов текста<p>
<span class="error"> Ошибка! </span>
Что-то с памятью.
Сделаем это
слово на красном
</p>
фоне белыми
буквами
для всех элементов класса
.error
.error {
background:red;
color:white;
}
12.
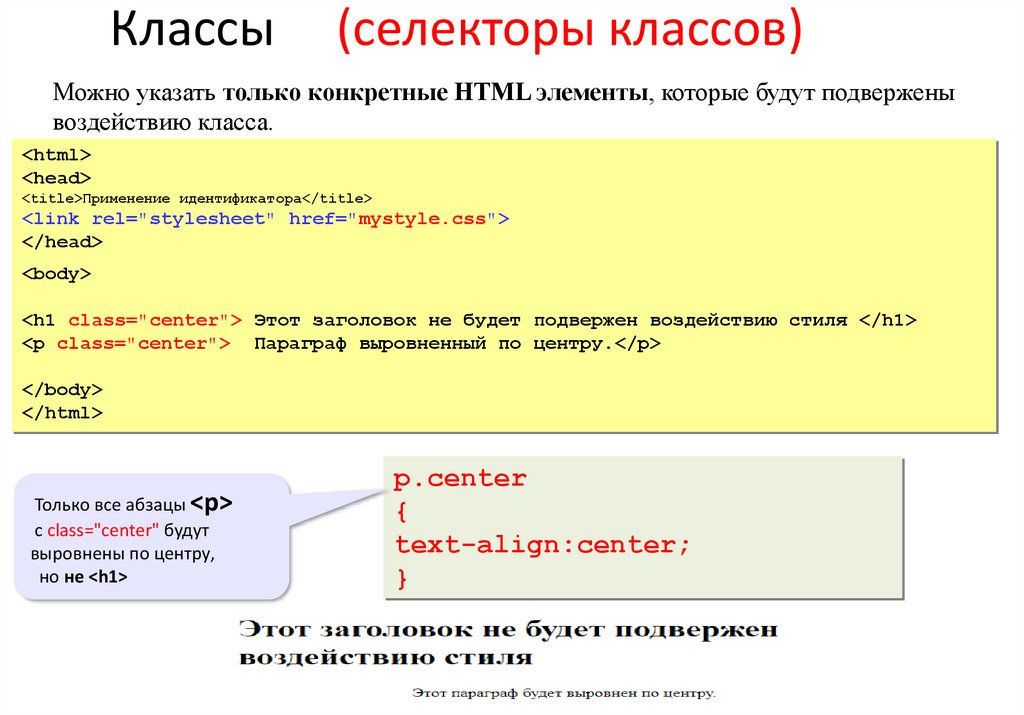
Классы(селекторы классов)
Можно указать только конкретные HTML элементы, которые будут подвержены
воздействию класса.
<html>
<head>
<title>Применение идентификатора</title>
<link rel="stylesheet" href="mystyle.css">
</head>
<body>
<h1 class="center"> Этот заголовок не будет подвержен воздействию стиля </h1>
<p class="center"> Параграф выровненный по центру.</p>
</body>
</html>
Только все абзацы <p>
с class="center" будут
выровнены по центру,
но не <h1>
p.center
{
text-align:center;
}
13.
Тег с заданным классомЗадача 1
Пусть у нас есть два типа тегов с одинаковыми
классами. Например, пусть и заголовки h2,
и абзацы имеют один и тот же класс:
<h2 class="header">заголовок</h2>
<h2 class="header">заголовок</h>
<h3 class="header">заголовок</h3>
<h3 class="header">заголовок</h3>
<h2 class="eee">заголовок</h2>
<p class="eee"> абзац </p>
<h2 class="eee">заголовок</h2>
<p class="eee"> абзац </p>
Дан следующий код:
.header { color: red; }
Сделайте все h2 с классом header размером 40px,
а все h3 с этим классом - размером 30px.
Выберем все h2 с классом.eee
и отдельно выберем все p с классом .eee .
! Слитно имя тега, точка, имя класса.
h2.eee { color: red; }
p.eee { color: green; }
выбрали все h2 с классом eee
и покрасили в красный цвет
отдельно выбрали все p с классом eee
и покрасили в зелёный цвет
14.
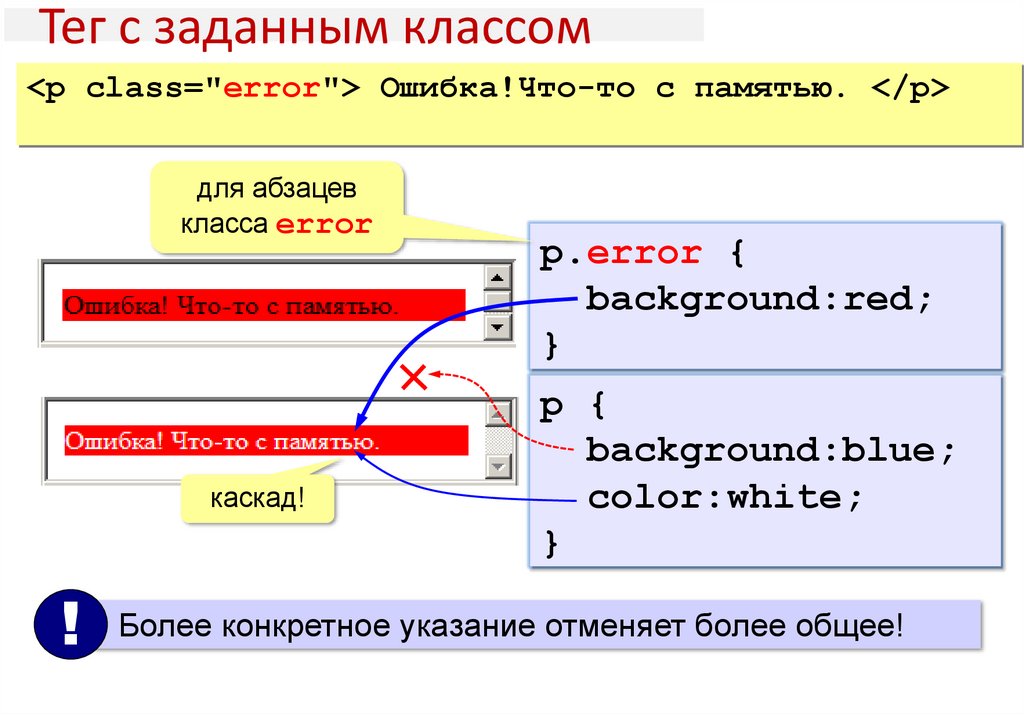
Тег с заданным классом<p class="error"> Ошибка!Что-то с памятью. </p>
для абзацев
класса error
каскад!
p.error {
background:red;
}
p {
background:blue;
color:white;
}
! Более конкретное указание отменяет более общее!
15.
Классы(селекторы классов)
16.
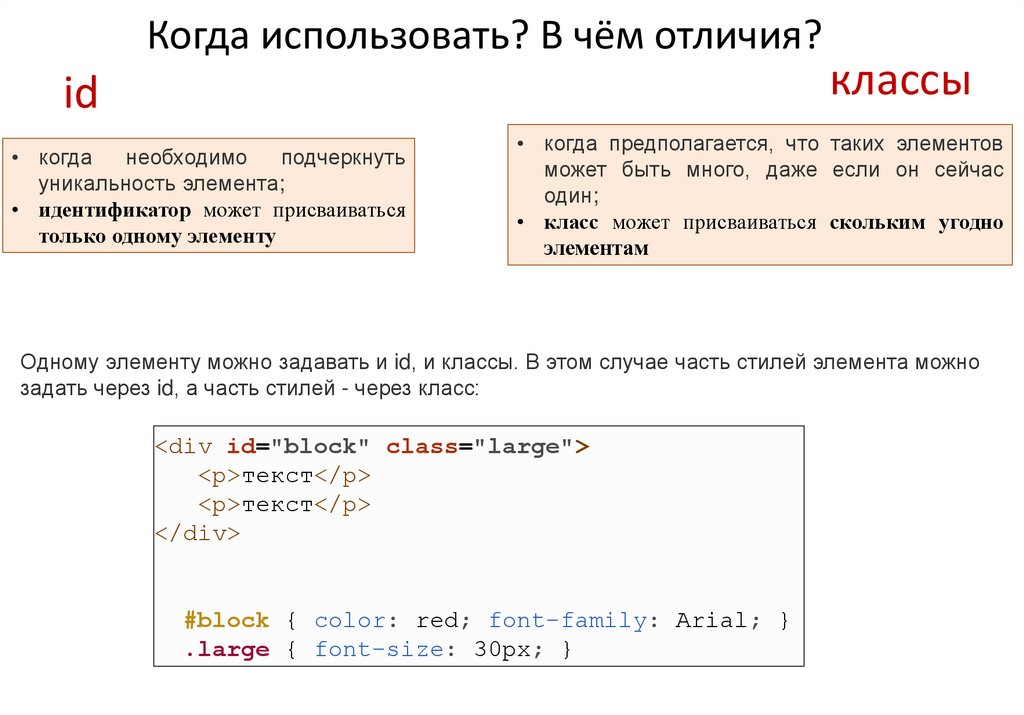
Когда использовать? В чём отличия?id
• когда
необходимо
подчеркнуть
уникальность элемента;
• идентификатор может присваиваться
только одному элементу
классы
• когда предполагается, что таких элементов
может быть много, даже если он сейчас
один;
• класс может присваиваться скольким угодно
элементам
Одному элементу можно задавать и id, и классы. В этом случае часть стилей элемента можно
задать через id, а часть стилей - через класс:
<div id="block" class="large">
<p>текст</p>
<p>текст</p>
</div>
#block { color: red; font-family: Arial; }
.large { font-size: 30px; }
17.
Группировка классовПусть у нас есть несколько классов, которые красят
элементы в разные цвета, и дают одинаковый размер:
.xxx { color: green; font-size: 30px;}
.yyy { color: red; font-size: 30px;}
Задача 1
Упростите код, используя группировку селекторов:
.eee { font-size: 20px;
line-height: 1.5;
font-family: Arial; }
.zzz { font-size: 30px;
line-height: 1.5;
font-family: Arial; }
.eee, .zzz
{line-height: 1.5;
font-family: Arial; }
.eee { font-size: 20px; }
.zzz { font-size: 30px;}
.xxx { color: green;}
.yyy { color: red;}
.xxx
, .yyy { font-size: 30px;}
Задача 2
Упростите код, используя группировку селекторов:
.eee { font-size: 20px;
text-align: center;
font-family: Arial; }
.zzz { font-size: 30px;
text-align: center;
font-family: Arial; }
.ggg { font-size: 35px;
text-align: center;
font-family: Arial; }
.eee, .zzz, .ggg {text-align: center;
font-family: Arial; }
.eee{ font-size: 20px;}
.zzz { font-size: 30px;}
.ggg { font-size: 35px;}
18.
Селектор потомков и классыКонтекстный селектор для классов
Пусть у нас есть следующий код:
<div class="block">
<h2>заголовок</h2>
<p> текст </p>
</div>
<div class="block">
<h2>заголовок</h2>
<p> текст </p>
</div>
Выберем все заголовки h2 и абзацы, которые внутри
элемента с классом block, и покрасим их в разные цвета.
Используем для этого селектор потомков
( пробел между селекторами):
.block h2 { color: red; }
.block p { color: green; }
h2 и p
-
находятся
внутри тега с
классом .block
Задача 1
Дан следующий код:
<p class="eee"> текст <i>курсив</i> </p>
<p class="eee"> текст <i>курсив</i> </p>
<div class="eee"> текст <i>курсив</i> </div>
<div class="eee"> текст <i>курсив</i> </div>
Покрасьте в красный цвет все теги i, находящиеся в элементах с классом eee.
.eee i { color: red; }
19.
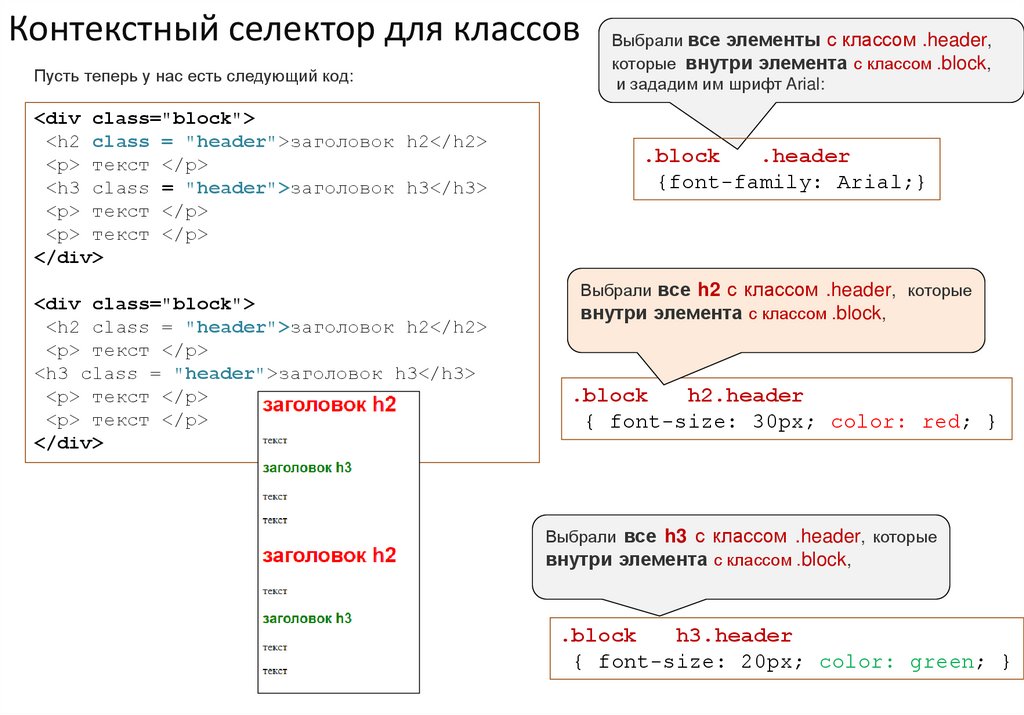
Контекстный селектор для классовПусть теперь у нас есть следующий код:
<div class="block">
<h2 class = "header">заголовок h2</h2>
<p> текст </p>
<h3 class = "header">заголовок h3</h3>
<p> текст </p>
<p> текст </p>
</div>
<div class="block">
<h2 class = "header">заголовок h2</h2>
<p> текст </p>
<h3 class = "header">заголовок h3</h3>
<p> текст </p>
<p> текст </p>
</div>
Выбрали все элементы с классом .header,
которые внутри элемента с классом .block,
и зададим им шрифт Arial:
.block
.header
{font-family: Arial;}
Выбрали все h2 с классом .header, которые
внутри элемента с классом .block,
.block
h2.header
{ font-size: 30px; color: red; }
Выбрали все h3 с классом .header, которые
внутри элемента с классом .block,
.block
h3.header
{ font-size: 20px; color: green; }
20.
Контекстный селектор для классовЗадача 1 Что выбирает селектор в приведенном ниже коде.
Задача 2 Что выбирает селектор в приведенном ниже коде.
Затем напишите HTML код, подходящий под этот селектор.
Вот код с селектором:
.eee h2 { color: red; }
Затем напишите HTML код, подходящий под этот селектор.
.eee .bbb { color: red; }
<div class="eee">
<h2>заголовок</h2>
</div>
<p class="eee"> Контекстный <span class="bbb"> селектор
</span> для классов </p>
Задача 3
Что выбирает селектор в приведенном ниже коде.
Затем напишите HTML код, подходящий под этот селектор.
Вот код с селектором:
.eee
<div class="eee">
<h2 class="bbb"> 1заголовок </h2>
<h2> 2заголовок </h2>
</div>
h2.bbb { color: red; }
Задача 4
Что выбирает селектор в приведенном ниже коде.
Затем напишите HTML код, подходящий под этот селектор.
Вот код с селектором:
.eee p.bbb { color: red; }
<div class="eee">
<h2 class="bbb">1заголовок</h2>
<h2>2заголовок</h2>
<p class="bbb"> 1текст </p>
<p> 2текст </p>
</div>
Задача 5 Что выбирает селектор в приведенном ниже коде. Напишите
HTML код,
.eee .bbb .kkk { color: red; }
<div class="eee">
<p class="bbb"> Контекстный <span class="kkk">
селектор </span> для классов </p>
<p> 2 абзац </p>
</div>
<ul class="eee">
<li class="bbb">1 <span class="kkk"> пункт
</span></li>
<li>2 пункт</li>
</ul >
21.
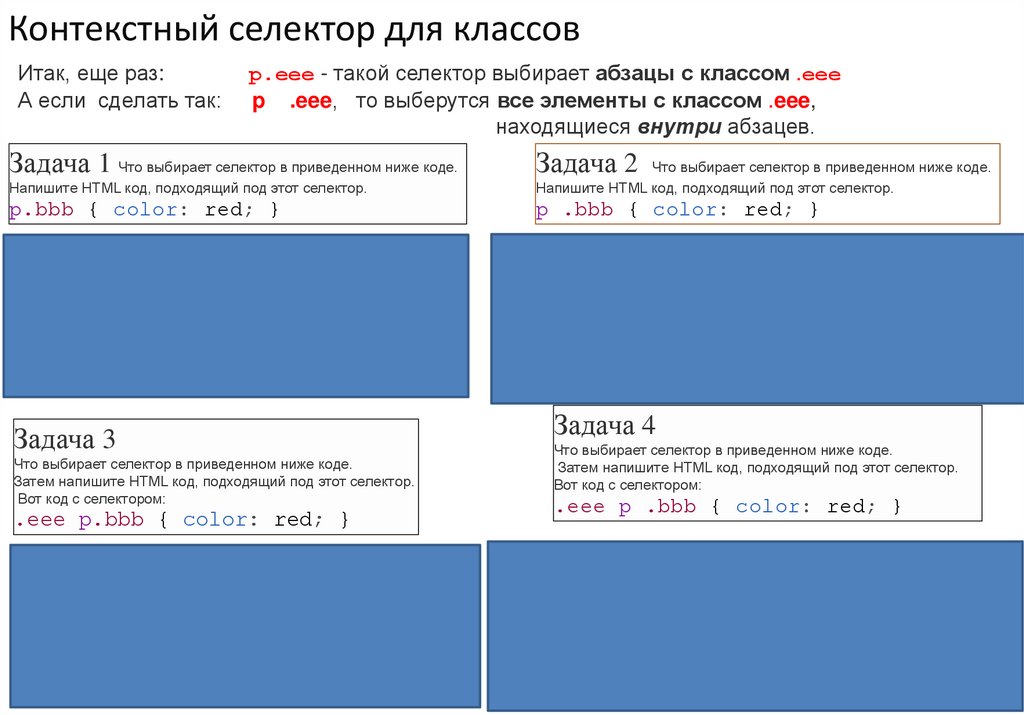
Контекстный селектор для классовИтак, еще раз:
А если сделать так:
p.eee - такой селектор выбирает абзацы с классом .eee
p .eee, то выберутся все элементы с классом .eee,
находящиеся внутри абзацев.
Задача 1 Что выбирает селектор в приведенном ниже коде.
Задача 2 Что выбирает селектор в приведенном ниже коде.
Напишите HTML код, подходящий под этот селектор.
Напишите HTML код, подходящий под этот селектор.
p.bbb { color: red; }
p .bbb { color: red; }
<div>
<p class="bbb"> абзац 1 </p>
<p class="aaa"> абзац 2 </p>
<p class="bbb"> абзац 3 </p>
<p class="bbb"> абзац 4 </p>
</div>
Задача 3
Что выбирает селектор в приведенном ниже коде.
Затем напишите HTML код, подходящий под этот селектор.
Вот код с селектором:
.eee p.bbb { color: red; }
<div class="eee">
<h2 class="bbb">1заголовок</h2>
<h2>2заголовок</h2>
<p class="bbb"> 1текст </p>
<p> 2текст </p>
</div>
<p> Контекстный <span class="bbb"> селектор </span>
для классов. Контекстный <span class="bbb">
селектор </span> для классов. Контекстный <span
class="bbb"> селектор </span> для классов.
</p>
Задача 4
Что выбирает селектор в приведенном ниже коде.
Затем напишите HTML код, подходящий под этот селектор.
Вот код с селектором:
.eee p .bbb { color: red; }
<div class="eee">
<p> Контекстный <span class="bbb"> селектор
</span> для классов. Контекстный <span
class="bbb"> селектор </span> для классов.
Контекстный <span class="bbb"> селектор </span>
для классов.
</p>
</div>
22.
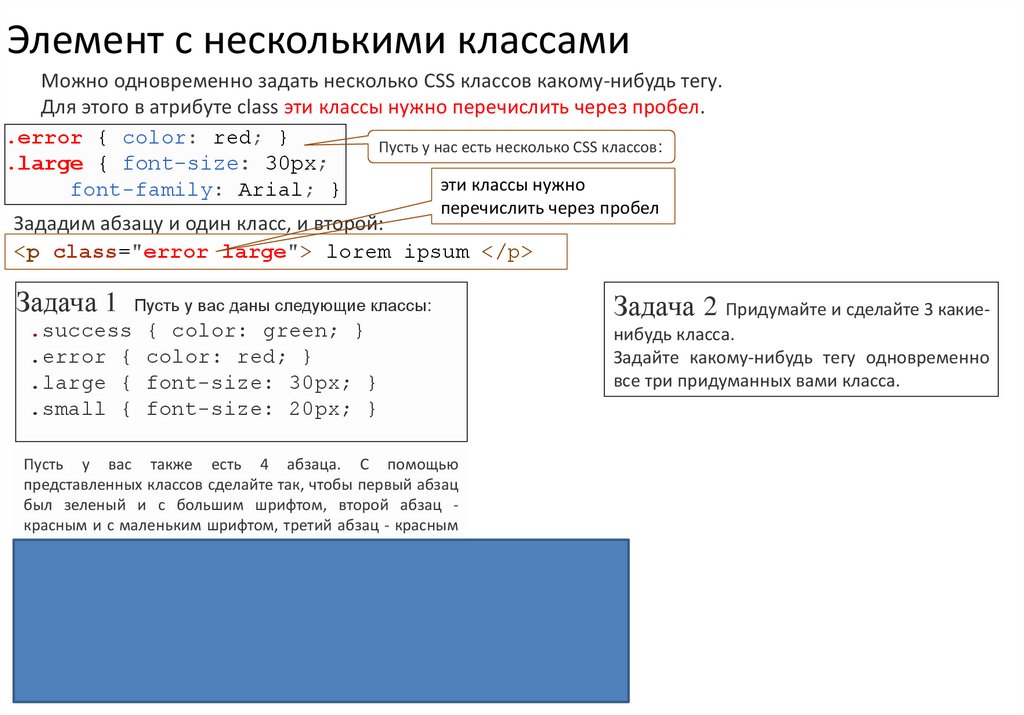
Элемент с несколькими классамиМожно одновременно задать несколько CSS классов какому-нибудь тегу.
Для этого в атрибуте class эти классы нужно перечислить через пробел.
.error { color: red; }
Пусть у нас есть несколько CSS классов:
.large { font-size: 30px;
эти классы нужно
font-family: Arial; }
перечислить через пробел
Зададим абзацу и один класс, и второй:
<p class="error large"> lorem ipsum </p>
Задача 1 Пусть у вас даны следующие классы:
.success { color: green; }
.error { color: red; }
.large { font-size: 30px; }
.small { font-size: 20px; }
Пусть у вас также есть 4 абзаца. С помощью
представленных классов сделайте так, чтобы первый абзац
был зеленый и с большим шрифтом, второй абзац красным и с маленьким шрифтом, третий абзац - красным
и с большим шрифтом, а четвертый - зеленым и с
маленьким шрифтом.
<p class="success large"> 1 абзац 1 абзац 1 абзац</p>
<p class="error small"> 2 абзац 2 абзац 2 абзац</p>
<p class="error large"> 3 абзац 3 абзац 3 абзац</p>
<p class="success small"> 4 абзац 4 абзац 4 абзац</p>
Задача 2 Придумайте и сделайте 3 какиенибудь класса.
Задайте какому-нибудь тегу одновременно
все три придуманных вами класса.
23.
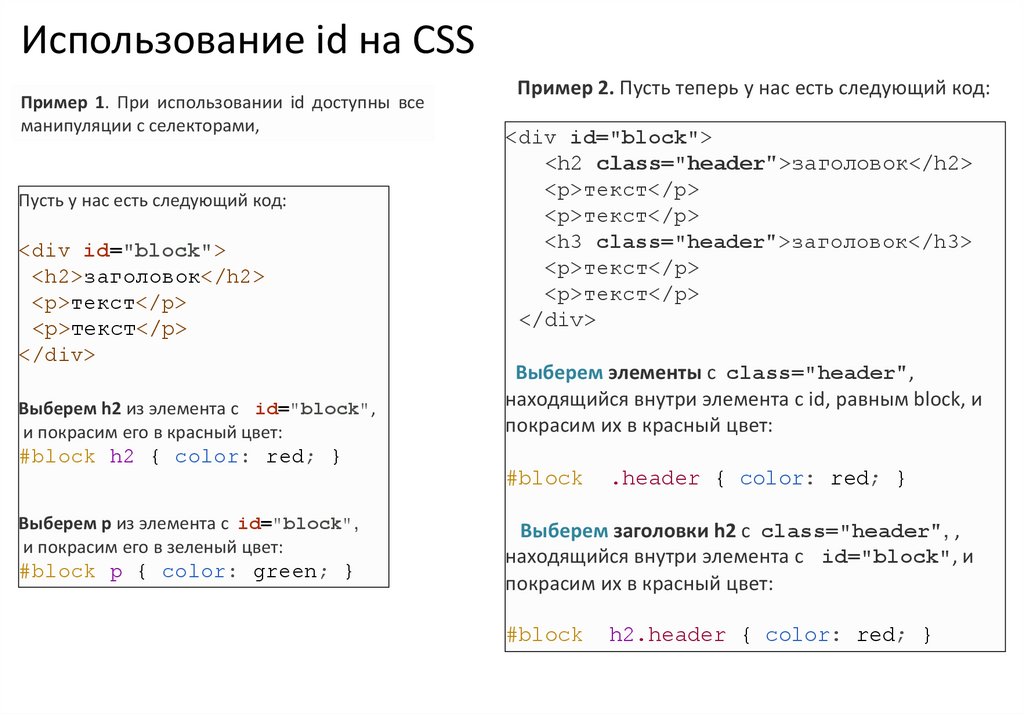
Использование id на CSSПример 1. При использовании id доступны все
манипуляции с селекторами,
Пусть у нас есть следующий код:
<div id="block">
<h2>заголовок</h2>
<p>текст</p>
<p>текст</p>
</div>
Выберем h2 из элемента с id="block",
и покрасим его в красный цвет:
#block h2 { color: red; }
Выберем p из элемента с id="block",
и покрасим его в зеленый цвет:
#block p { color: green; }
Пример 2. Пусть теперь у нас есть следующий код:
<div id="block">
<h2 class="header">заголовок</h2>
<p>текст</p>
<p>текст</p>
<h3 class="header">заголовок</h3>
<p>текст</p>
<p>текст</p>
</div>
Выберем элементы с class="header",
находящийся внутри элемента с id, равным block, и
покрасим их в красный цвет:
#block
.header { color: red; }
Выберем заголовки h2 с class="header", ,
находящийся внутри элемента с id="block", и
покрасим их в красный цвет:
#block
h2.header { color: red; }
24.
Использование id на CSSЗадача 2 Напишите селектор, который выберет все
Задача 1 Напишите селектор, который выберет
все h2, находящиеся в элементе с id="elem".
Проверьте ваш селектор на следующем коде:
<div id="elem">
<h2>выбрать</h2>
<p>не выбирать</p>
<h2>выбрать</h2>
<p>не выбирать</p>
</div>
#elem h2 {color: red;}
<h2>не выбирать</h2>
<p>не выбирать</p>
Задача 3 Напишите селектор, который выберет все
абзацы с классом class="text", находящиеся в
элементе с id="elem". Проверьте ваш селектор на
следующем коде:
<div id="elem">
<p class="text">выбрать</p>
<p class="text">выбрать</p>
<ul>
<li class="text">не выбирать</li>
<li class="text">не выбирать</li>
<li class="text">не выбирать</li>
<li>не выбирать</li>
<li>не выбирать</li>
</ul>
</div>
<p class="text">не выбирать</p>
#elem p.text{
color: red;}
элементы с class="text", находящиеся в элементе
с id="elem". Проверьте ваш селектор на следующем коде:
<div id="elem">
<p class="text">выбрать</p>
<p class="text">выбрать</p>
<ul>
<li class="text">выбрать</li>
<li class="text">выбрать</li>
<li class="text">выбрать</li>
<li>не выбирать</li>
<li>не выбирать</li>
</ul>
</div>
<p class="text">не выбирать</p>
Задача 4 Напишите селектор, который выберет все li с
class="text", находящиеся в элементе с id="elem".
Проверьте ваш селектор на следующем коде:
<div id="elem">
<p class="text">не выбирать</p>
<p class="text">не выбирать</p>
<ul>
<li class="text">выбрать</li>
<li class="text">выбрать</li>
<li class="text">выбрать</li>
<li>не выбирать</li>
<li>не выбирать</li>
</ul>
</div>
<p class="text">не выбирать</p>
#elem li.text {
color: red;}
25.
Выбор элемента по нескольким классам на CSSПример1. Можем выбрать элемент, имеющий
одновременно два класса, не затронув элементы с
одним из этих классов. Пусть у нас есть
следующий код.
Первый абзац - class="eee",
второй абзац - class="zzz",
а третий абзац - одновременно оба этих класса.
<p class="eee"> абзац </p>
<p class="zzz"> абзац </p>
<p class="eee zzz"> абзац </p>
Задача 1 Выберите элемент, одновременно
имеющий классы eee, zzz и ccc:
<p class="eee"> абзац </p>
<p class="zzz"> абзац </p>
<p class="ccc"> абзац </p>
<p class="eee zzz ccc"> абзац </p>
.eee.zzz.ccc{color: red;}
Давайте выберем последний абзац, не затронув
остальные. Для этого слитно без пробела напишем
имя одного класса и имя второго класса:
.eee.zzz
{ color: red; }
h2.bbb.zzz{...}
выберет заголовок h2,
одновременно имеющий
класс bbb и класс zzz
При этом их порядок используемых селекторов значения не имеет, кроме правила, что селекторы
тегов нужно ставить в самом начале.
26.
Несколько селекторов слитноЗадача 1 Что выбирает селектор в приведенном ниже коде.
Напишите HTML код, подходящий под этот селектор.
Задача 2 Что выбирает селектор в приведенном ниже коде.
Напишите HTML код, подходящий под этот селектор.
h2.bbb.zzz { color: red; }
.bbb.zzz { color: red;}
<p class="bbb zzz"> задача 1 задача 1 задача 1</p>
<p class="bbb"> 2 абзац 2 абзац 2 абзац</p>
<p class="zzz"> 3 абзац 3 абзац 3 абзац</p>
Задача 3 Что выбирает селектор в приведенном ниже коде.
Напишите HTML код, подходящий под этот селектор.
#elem.bbb { color: red; }
<p class="bbb zzz"> задача 3 задача 3 задача 3</p>
<p id="elem" class="bbb"> 2 абзац 2 абзац 2 абзац</p>
<p class="zzz"> 3 абзац 3 абзац 3 абзац</p>
<h2 class="bbb zzz"> Заголовок 2</h2>
Задача 5 Что выбирает селектор в приведенном ниже коде.
Напишите HTML код, подходящий под этот селектор.
h2#elem.bbb { color: red; }
<p class="bbb zzz"> задача 5 задача 5 задача 5</p>
<p id="elem" class="bbb"> 2 абзац 2 абзац 2 абзац</p>
<p class="zzz"> 3 абзац 3 абзац 3 абзац</p>
<h2 id="elem" class="bbb zzz"> Заголовок 2</h2>
<p class="bbb zzz"> задача 2 задача 2 задача 2</p>
<p class="bbb"> 2 абзац 2 абзац 2 абзац</p>
<p class="zzz"> 3 абзац 3 абзац 3 абзац</p>
<h2 class="bbb zzz"> Заголовок 2</h2>
Задача 4 Что выбирает селектор в приведенном ниже коде.
Напишите HTML код, подходящий под этот селектор.
#elem.bbb.zzz { color: red; }
<p class="bbb zzz"> задача 4 задача 4 задача 4</p>
<p id="elem" class="bbb"> 2 абзац 2 абзац 2 абзац</p>
<p class="zzz"> 3 абзац 3 абзац 3 абзац</p>
<h2 id="elem" class="bbb zzz"> Заголовок 2</h2>
27.
ПрактикаИтак, селектор .bbb.zzz - ищет элемент, имеющий одновременно два класса,
селектор .bbb .zzz - ищет элемент с классом zzz, находящийся внутри класса bbb.
Задача 6 Что выбирает селектор в приведенном ниже коде.
Задача 12 Что выбирает селектор в приведенном ниже
Напишите HTML код, подходящий под этот селектор.
коде. Напишите HTML код, подходящий под этот селектор.
h2.zzz { color: red; }
.bbb.zzz .xxx { color: red; }
Задача 7Что выбирает селектор в приведенном ниже коде.
Задача 13 Что выбирает селектор в приведенном ниже коде.
Напишите HTML код, подходящий под этот селектор.
Напишите HTML код, подходящий под этот селектор.
h2
.bbb .zzz .xxx { color: red; }
.zzz { color: red; }
Задача 8
Задача 14 Что выбирает селектор в приведенном ниже коде.
Что выбирает селектор в приведенном ниже коде.
Напишите HTML код, подходящий под этот селектор.
Напишите HTML код, подходящий под этот селектор.
.bbb.zzz { color: red; }
Задача 9
Что выбирает селектор в приведенном ниже коде.
Напишите HTML код, подходящий под этот селектор.
.bbb .zzz { color: red; }
Задача 10 Что выбирает селектор в приведенном ниже
коде. Напишите HTML код, подходящий под этот селектор.
.bbb.zzz.xxx { color: red; }
Задача 11
Что выбирает селектор в приведенном ниже коде.
Напишите HTML код, подходящий под этот селектор.
.bbb
.zzz.xxx { color: red; }
#elem.bbb { color: red; }
Задача 15 Что выбирает селектор в приведенном ниже коде.
Напишите HTML код, подходящий под этот селектор.
#elem .bbb { color: red; }
28.
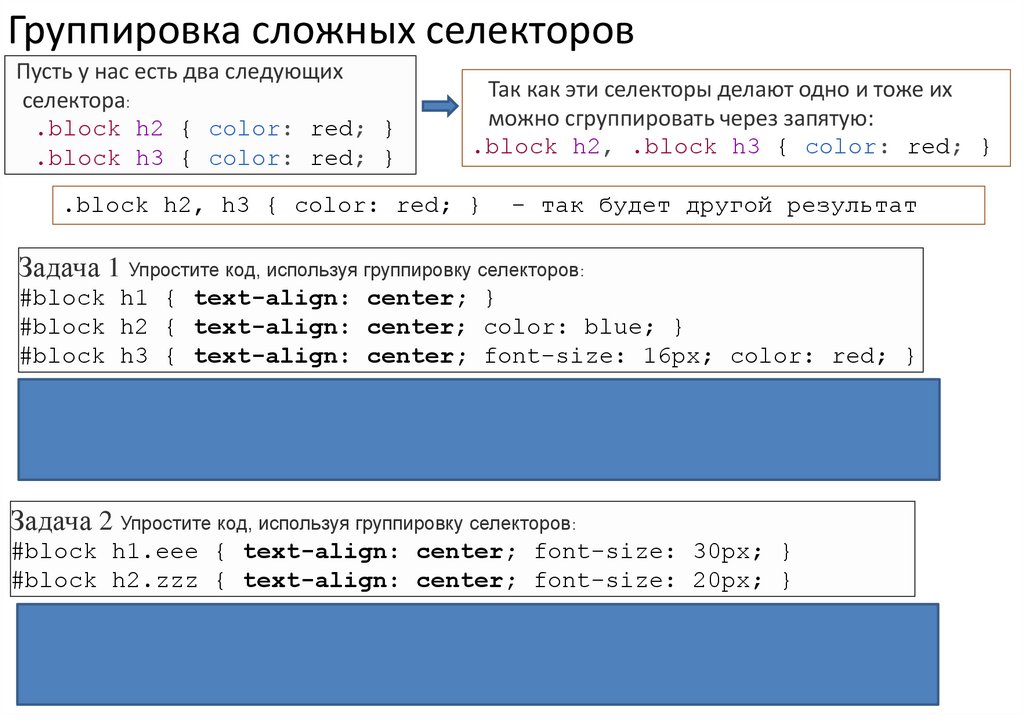
Группировка сложных селекторовПусть у нас есть два следующих
селектора:
.block h2 { color: red; }
.block h3 { color: red; }
Так как эти селекторы делают одно и тоже их
можно сгруппировать через запятую:
.block h2, .block h3 { color: red; }
.block h2, h3 { color: red; }
- так будет другой результат
Задача 1 Упростите код, используя группировку селекторов:
#block h1 { text-align: center; }
#block h2 { text-align: center; color: blue; }
#block h3 { text-align: center; font-size: 16px; color: red; }
#block h1, #block h2, #block h3 { text-align: center; }
#block h2 {color: blue; }
#block h3 {font-size: 16px; color: red; }
Задача 2 Упростите код, используя группировку селекторов:
#block h1.eee { text-align: center; font-size: 30px; }
#block h2.zzz { text-align: center; font-size: 20px; }
#block h1.eee, #block h2.zzz { text-align: center;}
#block h1.eee {font-size: 30px; }
#block h2.zzz {font-size: 20px; }
29.
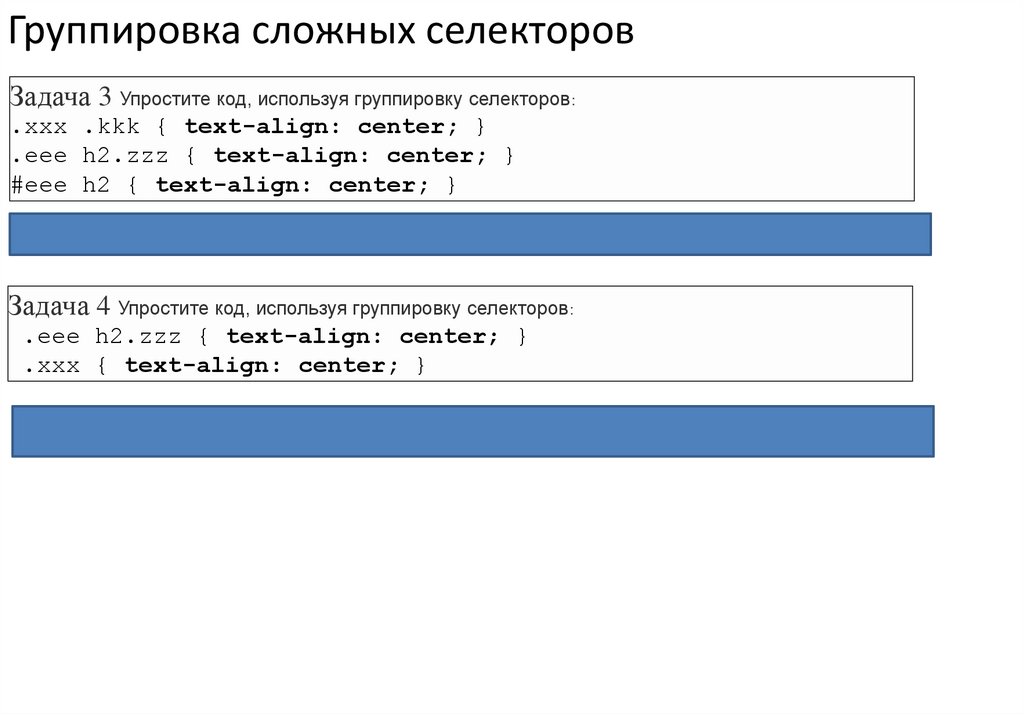
Группировка сложных селекторовЗадача 3 Упростите код, используя группировку селекторов:
.xxx .kkk { text-align: center; }
.eee h2.zzz { text-align: center; }
#eee h2 { text-align: center; }
.xxx .kkk, .eee h2.zzz, #eee h2 { text-align: center; }
Задача 4 Упростите код, используя группировку селекторов:
.eee h2.zzz { text-align: center; }
.xxx { text-align: center; }
.eee h2.zzz, .xxx { text-align: center; }
30.
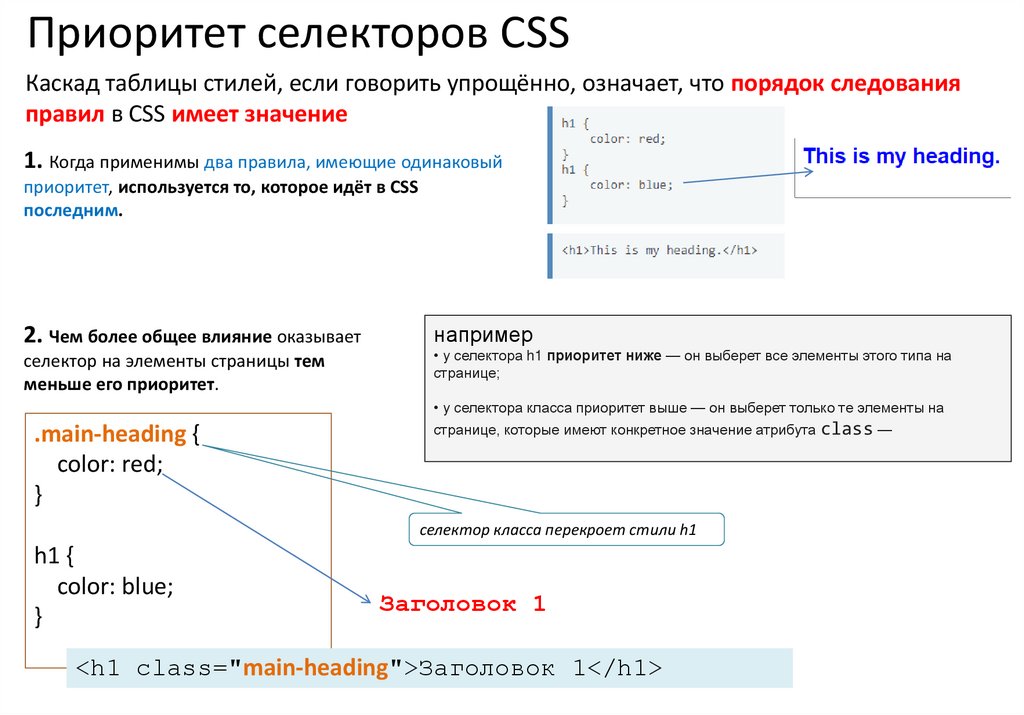
Приоритет селекторов CSSКаскад таблицы стилей, если говорить упрощённо, означает, что порядок следования
правил в CSS имеет значение
1. Когда применимы два правила, имеющие одинаковый
приоритет, используется то, которое идёт в CSS
последним.
2. Чем более общее влияние оказывает
селектор на элементы страницы тем
меньше его приоритет.
.main-heading {
color: red;
}
например
• у селектора h1 приоритет ниже — он выберет все элементы этого типа на
странице;
• у селектора класса приоритет выше — он выберет только те элементы на
странице, которые имеют конкретное значение атрибута class —
селектор класса перекроет стили h1
h1 {
color: blue;
}
Заголовок 1
<h1 class="main-heading">Заголовок 1</h1>
31.
Правила специфичности1. Если есть два селектора с одинаковым приоритетом, то побеждает то
свойство, которое написано ниже.
- см. пред. слайд
2. Класс всегда побеждает селектор тега.
- см. пред. слайд
3. Идентификатор всегда побеждает класс:
<p id="elem" class="text"> text </p>
.text { color: red; }
#elem { color: green; /* применится этот цвет */ }
4. При равных условиях побеждает тот селектор, у которого больше частей (указан
конкретнее), у которого тегов больше:
<div> <p>text</p> </div>
p { color: red; }
div p { color: green; /* применится этот цвет */ }
Если два селектора классов, то победит тот, в котором указано больше классов (если
там будут селекторы тегов, то они не влияют):
<div class="block">
<p class="text"> text </p>
</div>
.text { color: red; }
.block .text { color: green; /* применится этот цвет */ }
32.
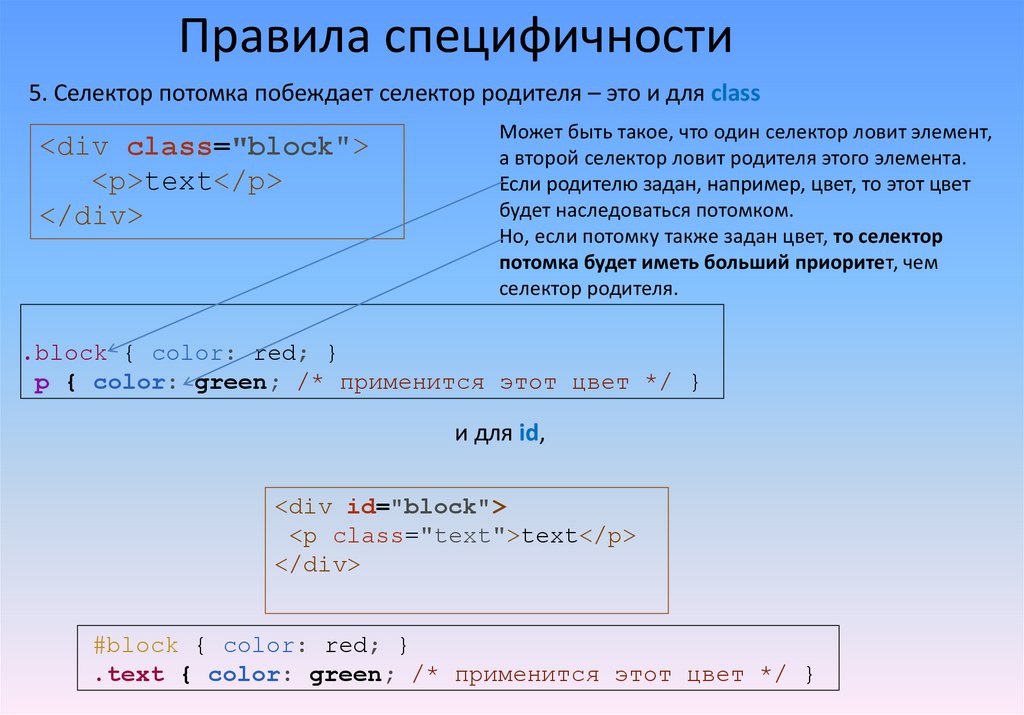
Правила специфичности5. Селектор потомка побеждает селектор родителя – это и для class
<div class="block">
<p>text</p>
</div>
Может быть такое, что один селектор ловит элемент,
а второй селектор ловит родителя этого элемента.
Если родителю задан, например, цвет, то этот цвет
будет наследоваться потомком.
Но, если потомку также задан цвет, то селектор
потомка будет иметь больший приоритет, чем
селектор родителя.
.block { color: red; }
p { color: green; /* применится этот цвет */ }
и для id,
<div id="block">
<p class="text">text</p>
</div>
#block { color: red; }
.text { color: green; /* применится этот цвет */ }
33.
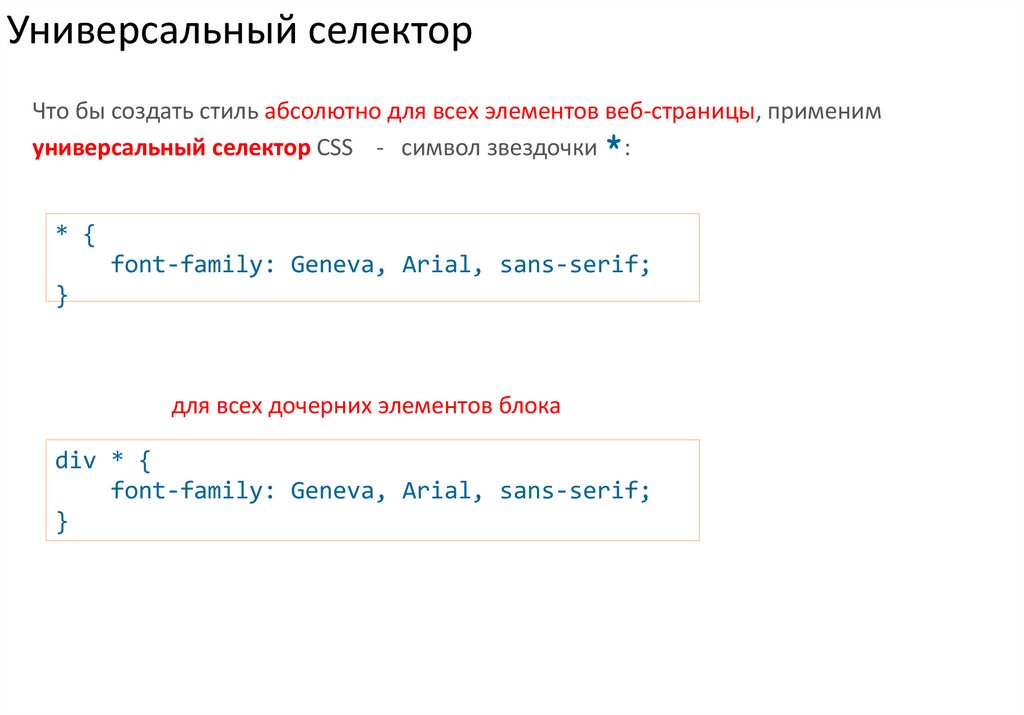
Универсальный селекторЧто бы создать стиль абсолютно для всех элементов веб-страницы, применим
универсальный селектор CSS - символ звездочки *:
* {
font-family: Geneva, Arial, sans-serif;
}
для всех дочерних элементов блока
div * {
font-family: Geneva, Arial, sans-serif;
}
34.
Универсальный селекторПример1
Выберем все элементы и покрасим их в красный
цвет:
* { color: red; }
Пример 2
Выберем все элементы, находящиеся внутри
тега div, и покрасим их в красный цвет:
div * { color: red; }
Пример 3
Выберем все элементы, непосредственно
находящиеся внутри тега div, и покрасим их в
красный цвет:
div > * { color: red; }
Пример 4
Выберем все элементы, находящиеся внутри
тега span, который в свою очередь находится
внутри любого тега, который в свою очередь
находится внутри тега div:
div * span { color: red; }
Задача 1.
Напишите селектор, который
выберет все абзацы, находящийся внутри
любого родителя внутри тега main.
Дан код:
<main>
<p>-</p>
<p>-</p>
<div>
<p>+</p>
<p>+</p>
</div>
<section>
<p>+</p>
<p>+</p>
</section>
</main>
main * p { color: red; }
35.
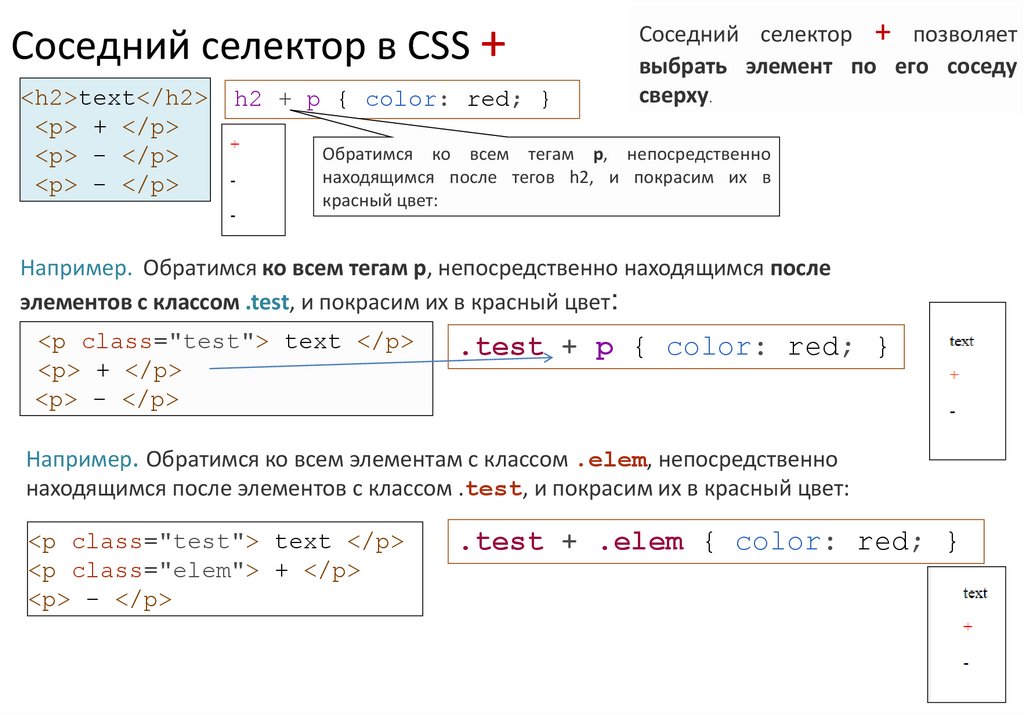
Соседний селектор в CSS +<h2>text</h2>
<p> + </p>
<p> - </p>
<p> - </p>
h2 + p { color: red; }
Соседний селектор + позволяет
выбрать элемент по его соседу
сверху.
Обратимся ко всем тегам p, непосредственно
находящимся после тегов h2, и покрасим их в
красный цвет:
Например. Обратимся ко всем тегам p, непосредственно находящимся после
элементов с классом .test, и покрасим их в красный цвет:
<p class="test"> text </p>
<p> + </p>
<p> - </p>
.test + p { color: red; }
Например. Обратимся ко всем элементам с классом .elem, непосредственно
находящимся после элементов с классом .test, и покрасим их в красный цвет:
<p class="test"> text </p>
<p class="elem"> + </p>
<p> - </p>
.test + .elem { color: red; }
36.
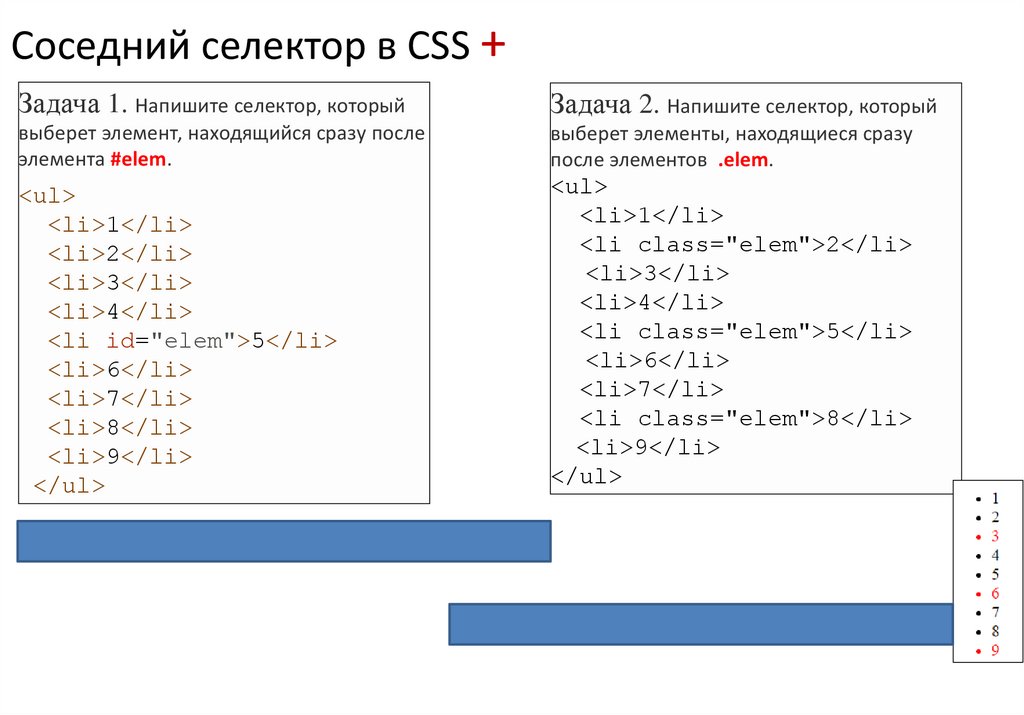
Соседний селектор в CSS +Задача 1. Напишите селектор, который
Задача 2. Напишите селектор, который
выберет элемент, находящийся сразу после
элемента #elem.
выберет элементы, находящиеся сразу
после элементов .elem.
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li id="elem">5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
</ul>
<ul>
<li>1</li>
<li class="elem">2</li>
<li>3</li>
<li>4</li>
<li class="elem">5</li>
<li>6</li>
<li>7</li>
<li class="elem">8</li>
<li>9</li>
</ul>
ul li#elem
+
li { color: red; }
ul li.elem + li { color: red; }
37.
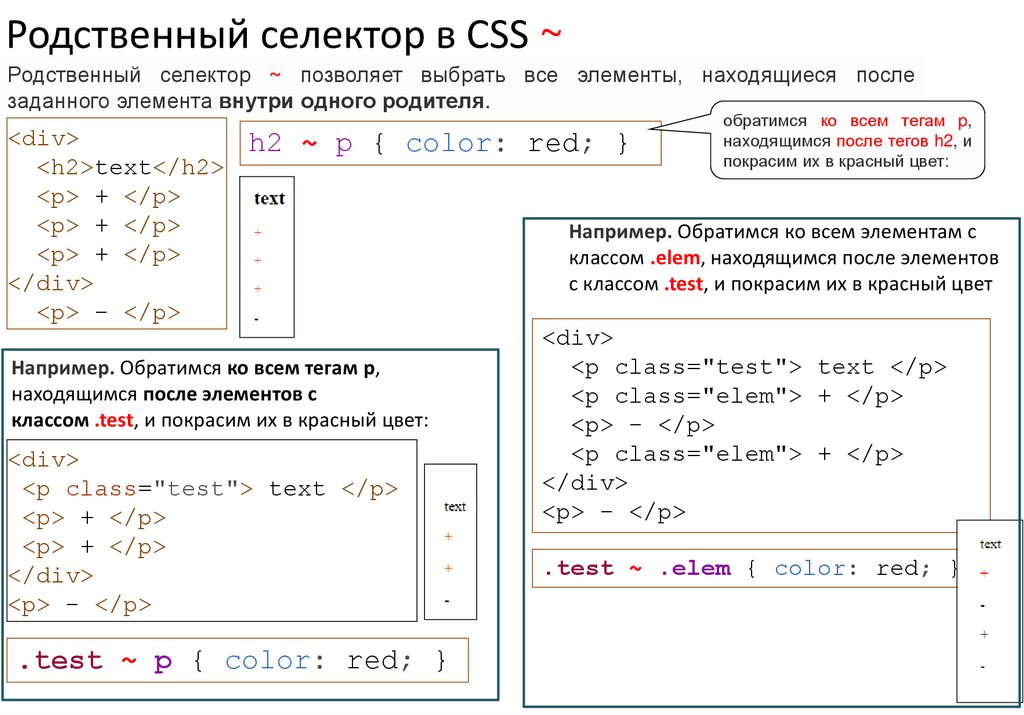
Родственный селектор в CSS ~Родственный селектор ~ позволяет выбрать все элементы, находящиеся после
заданного элемента внутри одного родителя.
<div>
<h2>text</h2>
<p> + </p>
<p> + </p>
<p> + </p>
</div>
<p> - </p>
h2 ~ p { color: red; }
Например. Обратимся ко всем тегам p,
находящимся после элементов с
классом .test, и покрасим их в красный цвет:
<div>
<p class="test"> text </p>
<p> + </p>
<p> + </p>
</div>
<p> - </p>
.test ~ p { color: red; }
обратимся ко всем тегам p,
находящимся после тегов h2, и
покрасим их в красный цвет:
Например. Обратимся ко всем элементам с
классом .elem, находящимся после элементов
с классом .test, и покрасим их в красный цвет
<div>
<p class="test"> text </p>
<p class="elem"> + </p>
<p> - </p>
<p class="elem"> + </p>
</div>
<p> - </p>
.test ~ .elem { color: red; }
38.
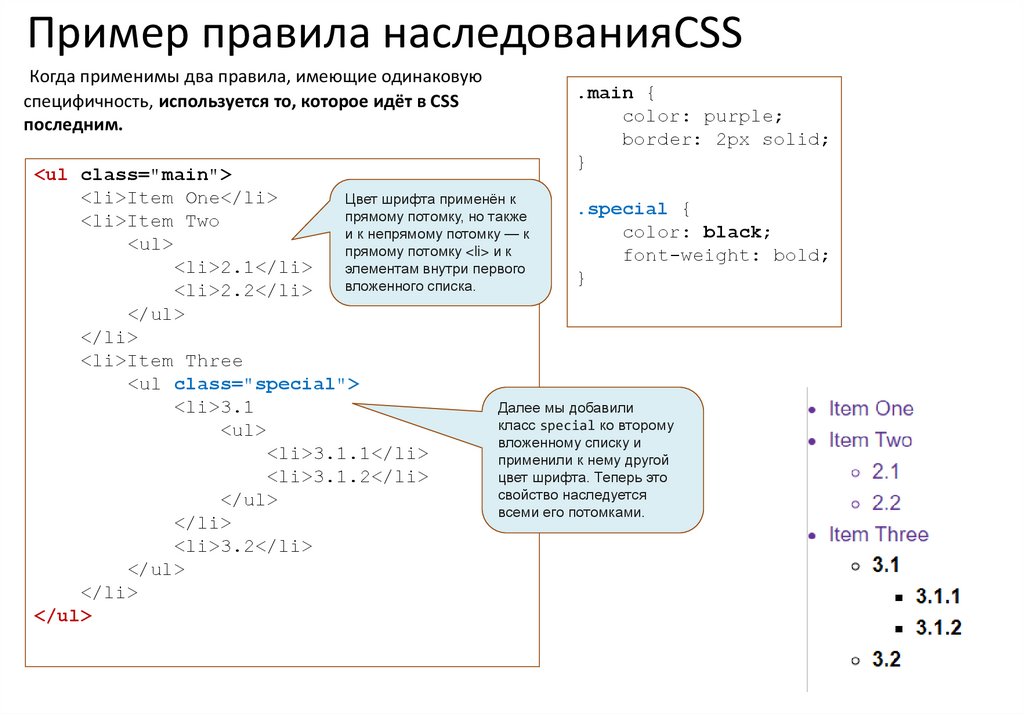
Пример правила наследованияCSSКогда применимы два правила, имеющие одинаковую
специфичность, используется то, которое идёт в CSS
последним.
.main {
color: purple;
border: 2px solid;
}
<ul class="main">
<li>Item One</li>
Цвет шрифта применён к
.special {
прямому потомку, но также
<li>Item Two
color: black;
и к непрямому потомку — к
<ul>
прямому потомку <li> и к
font-weight: bold;
<li>2.1</li>
элементам внутри первого
}
вложенного списка.
<li>2.2</li>
</ul>
</li>
<li>Item Three
<ul class="special">
<li>3.1
Далее мы добавили
класс special ко второму
<ul>
вложенному списку и
<li>3.1.1</li>
применили к нему другой
<li>3.1.2</li>
цвет шрифта. Теперь это
свойство наследуется
</ul>
всеми его потомками.
</li>
<li>3.2</li>
</ul>
</li>
</ul>
39.
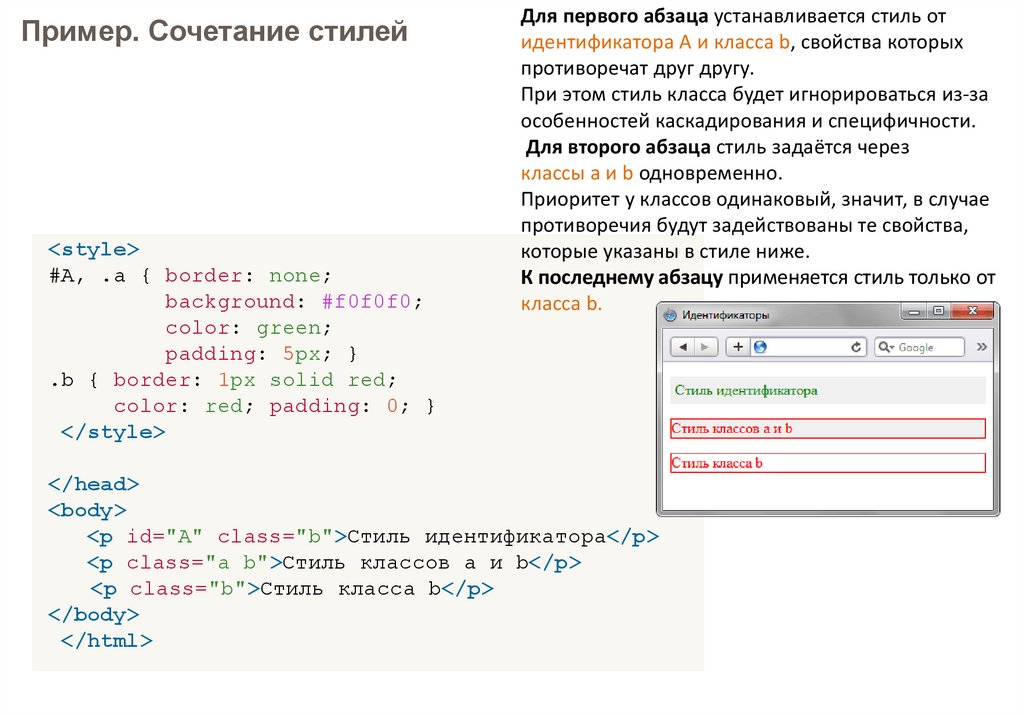
Пример. Сочетание стилей<style>
#A, .a { border: none;
background: #f0f0f0;
color: green;
padding: 5px; }
.b { border: 1px solid red;
color: red; padding: 0; }
</style>
Для первого абзаца устанавливается стиль от
идентификатора A и класса b, свойства которых
противоречат друг другу.
При этом стиль класса будет игнорироваться из-за
особенностей каскадирования и специфичности.
Для второго абзаца стиль задаётся через
классы a и b одновременно.
Приоритет у классов одинаковый, значит, в случае
противоречия будут задействованы те свойства,
которые указаны в стиле ниже.
К последнему абзацу применяется стиль только от
класса b.
</head>
<body>
<p id="A" class="b">Стиль идентификатора</p>
<p class="a b">Стиль классов a и b</p>
<p class="b">Стиль класса b</p>
</body>
</html>
40.
https://lpgenerator.ru/blog/2016/03/03/specifikaciya-tablic-stilej-css/Примеры:
#content .sidebar .module li a -
общий вес составит 122 балла
(100 + 10 + 10 + 1 +1), которым является ID, два класса и два элемента
ul li a { color: red; } 3 балла, т.е. только путем добавления класса в другом месте, вы
сможете его заменить.
.content #sidebar { width: 30%;} 110 баллов,
.post p:first-letter { font-size: 16px;} 12 баллов, так как псевдо-элемент :firstletter и «р» тэг весят по 1му баллу
p { font-family: Helvetica, arial, sans-serif; } - 1 балл. Такой тип селектора
должен быть использован в верхней части страницы при маркировке основных стилей, которые в
дальнейшем могут быть переопределены для конкретных областей.
41.
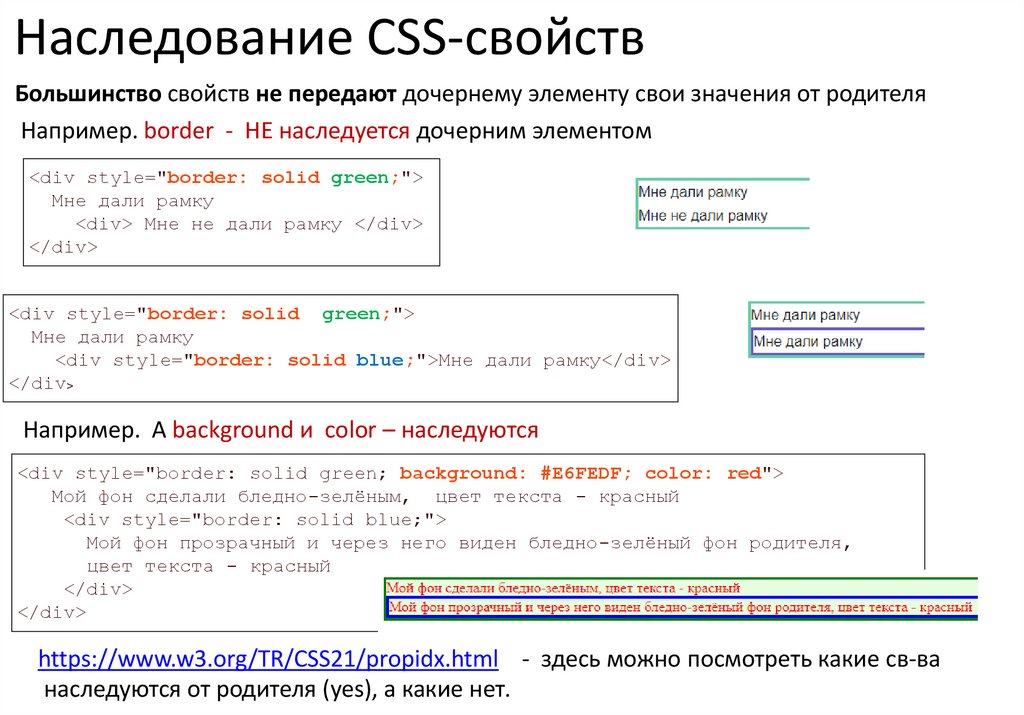
Наследование CSS-свойствБольшинство свойств не передают дочернему элементу свои значения от родителя
Например. border - НЕ наследуется дочерним элементом
<div style="border: solid green;">
Мне дали рамку
<div> Мне не дали рамку </div>
</div>
<div style="border: solid green;">
Мне дали рамку
<div style="border: solid blue;">Мне дали рамку</div>
</div>
Например. А background и color – наследуются
<div style="border: solid green; background: #E6FEDF; color: red">
Мой фон сделали бледно-зелёным, цвет текста - красный
<div style="border: solid blue;">
Мой фон прозрачный и через него виден бледно-зелёный фон родителя,
цвет текста - красный
</div>
</div>
https://www.w3.org/TR/CSS21/propidx.html - здесь можно посмотреть какие св-ва
наследуются от родителя (yes), а какие нет.
42.
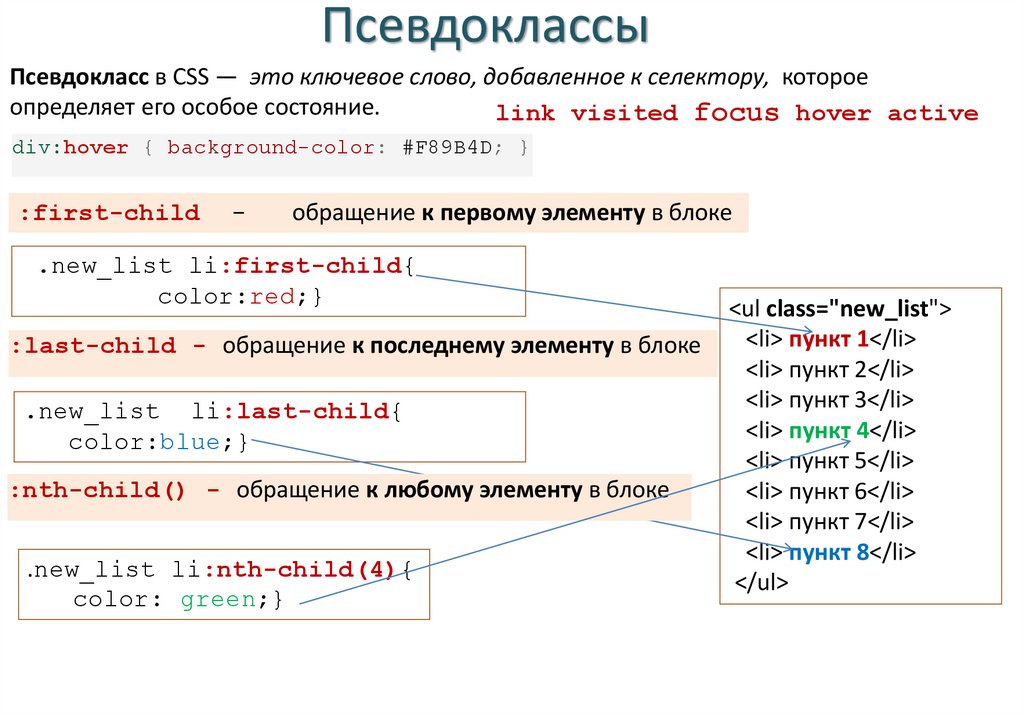
ПсевдоклассыПсевдокласс в CSS — это ключевое слово, добавленное к селектору, которое
определяет его особое состояние.
link visited focus hover active
div:hover { background-color: #F89B4D; }
:first-child
-
обращение к первому элементу в блоке
.new_list li:first-child{
color:red;}
:last-child - обращение к последнему элементу в блоке
.new_list li:last-child{
color:blue;}
:nth-child() - обращение к любому элементу в блоке
.new_list li:nth-child(4){
color: green;}
<ul class="new_list">
<li> пункт 1</li>
<li> пункт 2</li>
<li> пункт 3</li>
<li> пункт 4</li>
<li> пункт 5</li>
<li> пункт 6</li>
<li> пункт 7</li>
<li> пункт 8</li>
</ul>
43.
Псевдокласс :nth-childнаходит один или более элементов, основываясь на их позиции среди группы соседних элементов.
.new_list li:nth-child(even){
text-transform: uppercase;}
-каждый чётный
.new_list li:nth-child(odd){
text-transform: uppercase;}
-каждый нечётный
.new_list li:nth-child(3n){
text-transform: uppercase;}
-каждый третий
:nth-child(3n+4)
Описывает элементы с номерами 4, 7, 10, 13…
.block p:nth-child(2):hover{
background-color: coral; }
44.
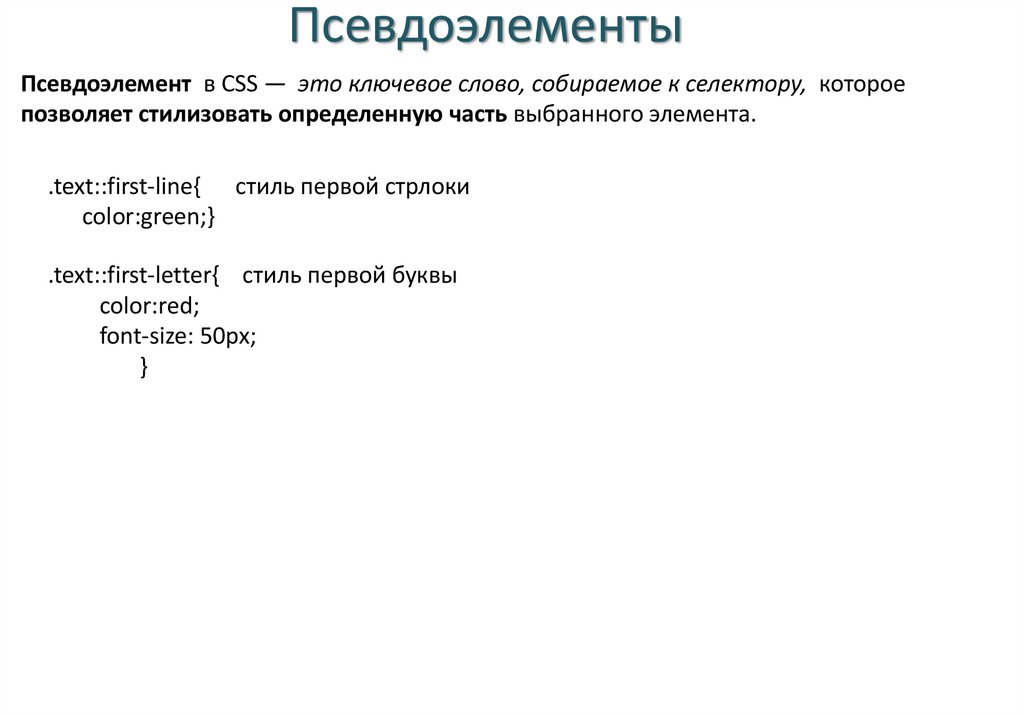
ПсевдоэлементыПсевдоэлемент в CSS — это ключевое слово, собираемое к селектору, которое
позволяет стилизовать определенную часть выбранного элемента.
.text::first-line{ стиль первой стрлоки
color:green;}
.text::first-letter{ стиль первой буквы
color:red;
font-size: 50px;
}
45.
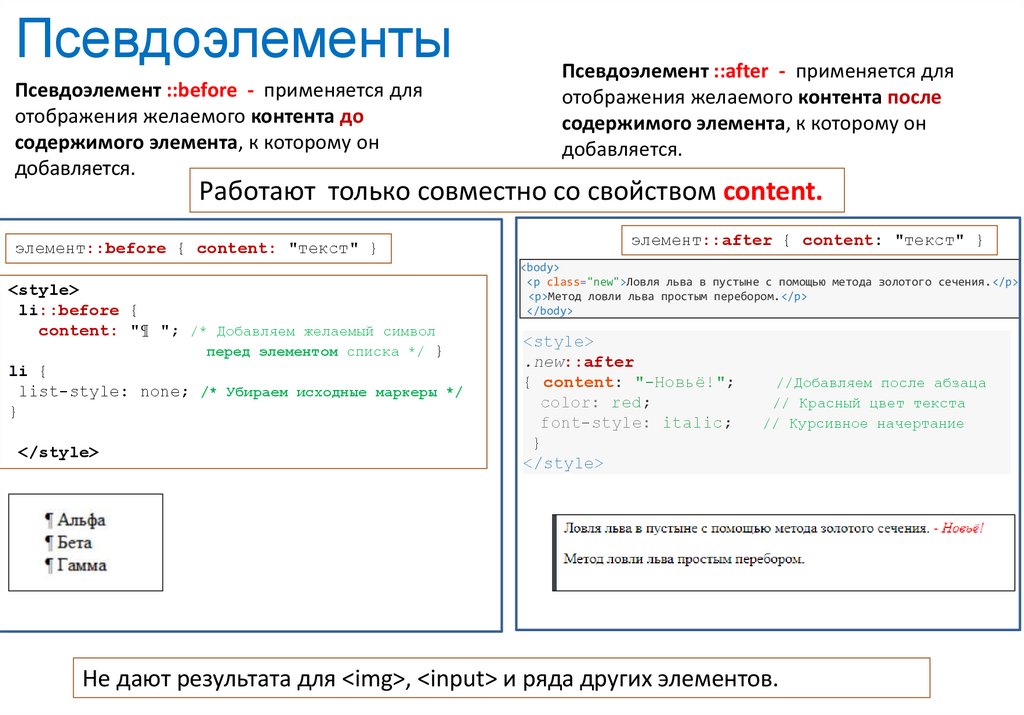
ПсевдоэлементыПсевдоэлемент ::before - применяется для
отображения желаемого контента до
содержимого элемента, к которому он
добавляется.
Псевдоэлемент ::after - применяется для
отображения желаемого контента после
содержимого элемента, к которому он
добавляется.
Работают только совместно со свойством content.
элемент::before { content: "текст" }
<style>
li::before {
content: "¶ "; /* Добавляем желаемый символ
перед элементом списка */ }
li {
list-style: none; /* Убираем исходные маркеры */
}
</style>
элемент::after { content: "текст" }
<body>
<p class="new">Ловля льва в пустыне с помощью метода золотого сечения.</p>
<p>Метод ловли льва простым перебором.</p>
</body>
<style>
.new::after
{ content: "-Новьё!";
color: red;
font-style: italic;
}
</style>
//Добавляем после абзаца
// Красный цвет текста
// Курсивное начертание
Не дают результата для <img>, <input> и ряда других элементов.
46.
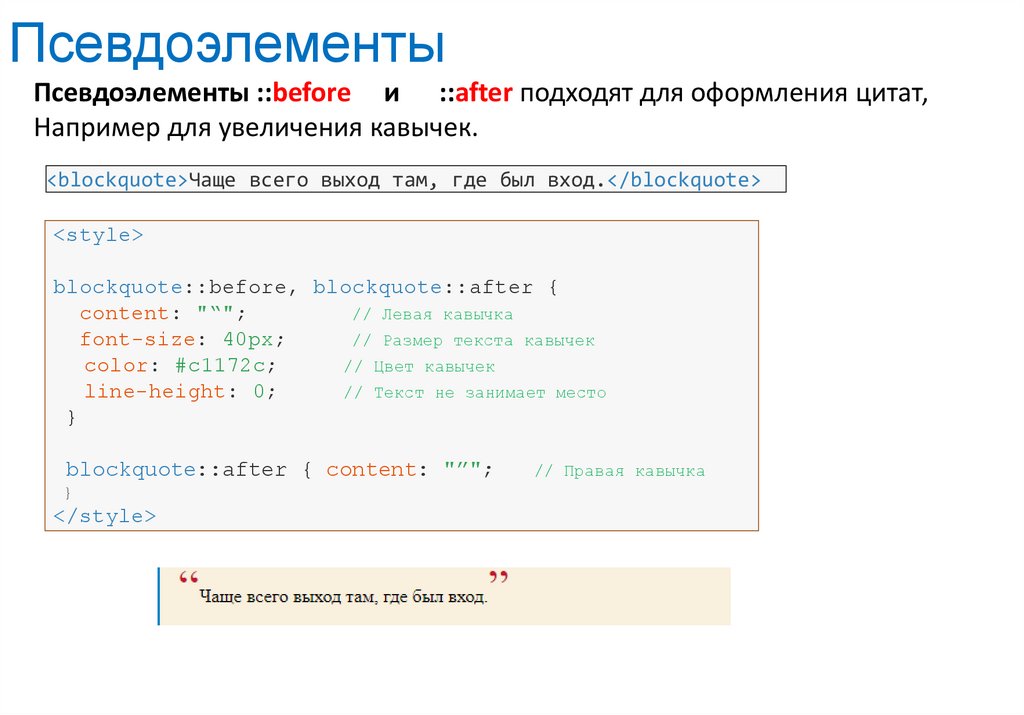
ПсевдоэлементыПсевдоэлементы ::before и ::after подходят для оформления цитат,
Например для увеличения кавычек.
<blockquote>Чаще всего выход там, где был вход.</blockquote>
<style>
blockquote::before, blockquote::after {
content: "“";
// Левая кавычка
font-size: 40px;
// Размер текста кавычек
color: #c1172c;
// Цвет кавычек
line-height: 0;
// Текст не занимает место
}
blockquote::after { content: "”";
}
</style>
// Правая кавычка
47.
ПсевдоэлементыПсевдоэлементы ::before
списков маркеры
.list li:before{
content: '';
width: 10px;
height: 10px;
border-radius: 50%;
background-color: red;
display: inline-block;
margin: 0px 10px 0px 0px;
}
и
::after - можно стилизовать для
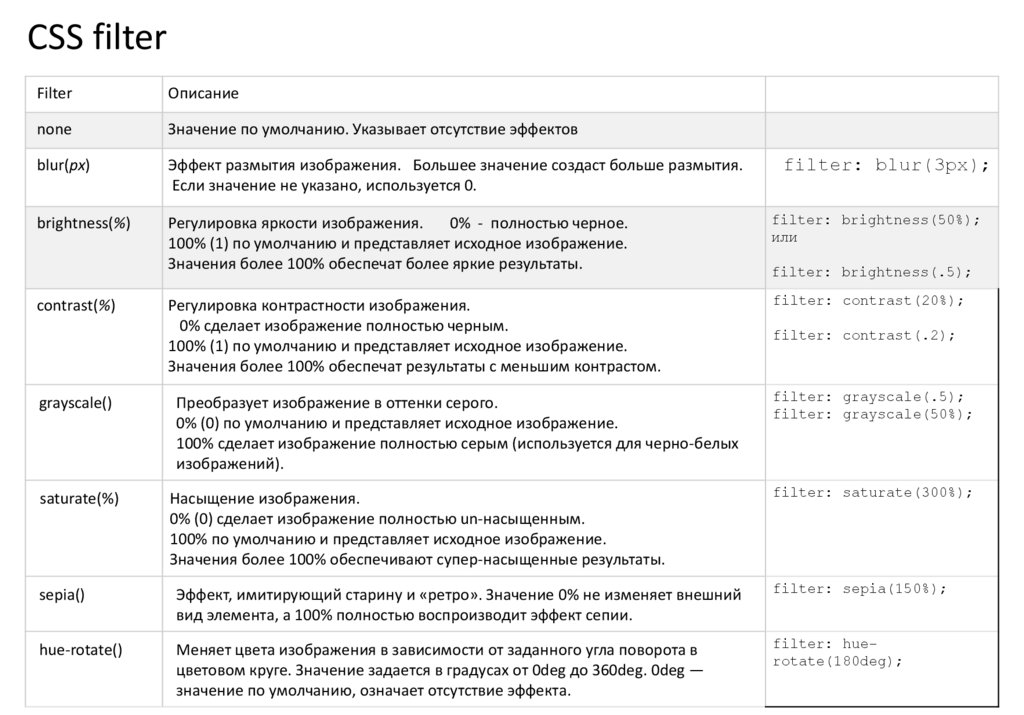
48.
CSS filterFilter
Описание
none
Значение по умолчанию. Указывает отсутствие эффектов
blur(px)
Эффект размытия изображения. Большее значение создаст больше размытия.
Если значение не указано, используется 0.
brightness(%)
Регулировка яркости изображения.
0% - полностью черное.
100% (1) по умолчанию и представляет исходное изображение.
Значения более 100% обеспечат более яркие результаты.
filter: brightness(50%);
или
Регулировка контрастности изображения.
0% сделает изображение полностью черным.
100% (1) по умолчанию и представляет исходное изображение.
Значения более 100% обеспечат результаты с меньшим контрастом.
filter: contrast(20%);
grayscale()
Преобразует изображение в оттенки серого.
0% (0) по умолчанию и представляет исходное изображение.
100% сделает изображение полностью серым (используется для черно-белых
изображений).
filter: grayscale(.5);
filter: grayscale(50%);
saturate(%)
Насыщение изображения.
0% (0) сделает изображение полностью un-насыщенным.
100% по умолчанию и представляет исходное изображение.
Значения более 100% обеспечивают супер-насыщенные результаты.
filter: saturate(300%);
sepia()
Эффект, имитирующий старину и «ретро». Значение 0% не изменяет внешний
вид элемента, а 100% полностью воспроизводит эффект сепии.
filter: sepia(150%);
hue-rotate()
Меняет цвета изображения в зависимости от заданного угла поворота в
цветовом круге. Значение задается в градусах от 0deg до 360deg. 0deg —
значение по умолчанию, означает отсутствие эффекта.
filter: huerotate(180deg);
contrast(%)
filter: blur(3px);
filter: brightness(.5);
filter: contrast(.2);
49.
CSS filterFilter
Описание
invert()
Фильтр делает негатив изображения. Значение задается в %. 0% не применяет
фильтр, 100% полностью преобразует цвета.
filter: invert(100%);
opacity(%)
Задает уровень непрозрачности для изображения. Уровень прозрачности
описывает уровень прозрачности, где:
filter: opacity(30%);
0% является полностью прозрачным.
100% (1) по умолчанию и представляет исходное изображение (без
прозрачности).
drop-shadow()
Фильтр действует подобно свойствам box-shadow и text-shadow. Использует
следующие значения: смещение по оси Х смещение по оси Y размытость
растяжение цвет тени.
Например. img:nth-child(1):hover{
filter:blur(2px);
filter: drop-shadow(2px
3px 5px black);


















































 internet
internet programming
programming








