Similar presentations:
Функции JavaScript. Лекция 5.2
1.
Функции JavaScript• Описание и примеры функций
• Область видимости переменных в
функциях
• Анонимные функции
• Замыкание
2.
Описание и примеры функцийФункция – это блок программного кода, который
определяется один раз и может вызываться
многократно.
Важной чертой JavaScript является то, что функции
представляют собой значения, которыми можно
манипулировать в JavaScript-коде.
Поскольку функции представляют собой значения,
такие же, как числа и строки, они могут присваиваться
свойствам объектов.
3.
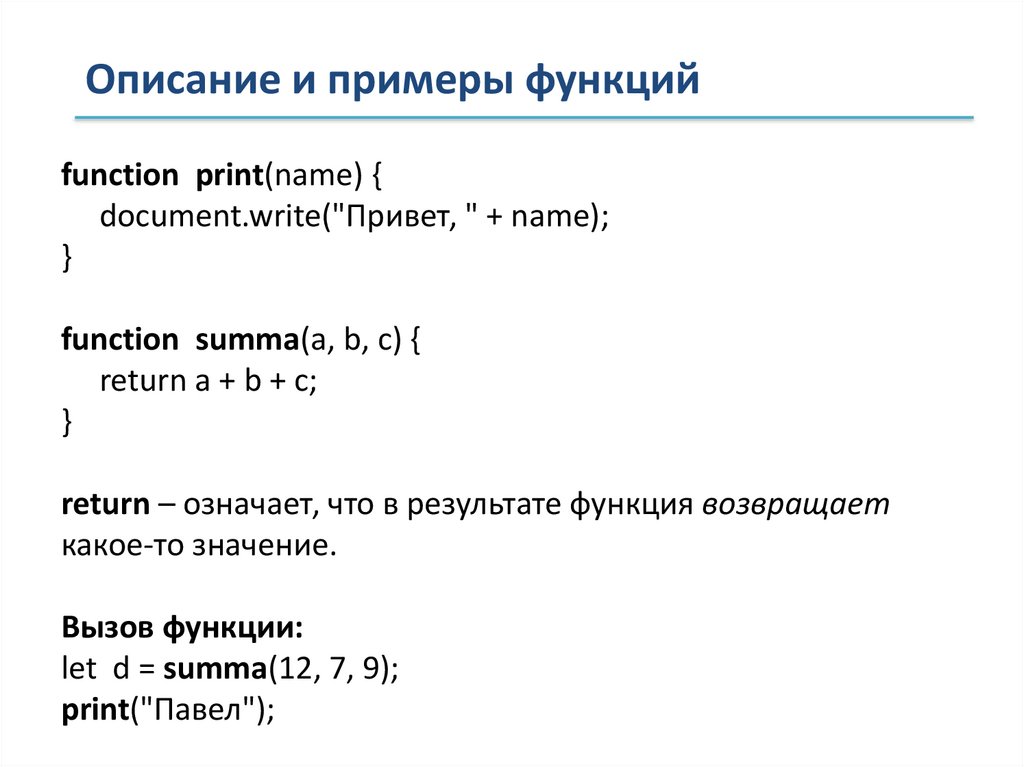
Описание и примеры функцийfunction print(name) {
document.write("Привет, " + name);
}
function summa(a, b, c) {
return a + b + c;
}
return – означает, что в результате функция возвращает
какое-то значение.
Вызов функции:
let d = summa(12, 7, 9);
print("Павел");
4.
Модальные окнаalert(string) – простой вывод сообщений.
prompt(title, default) – возвращает то, что ввёл
посетитель – строку или специальное значение
null, если ввод отменён.
confirm(question) – результатом будет true при
нажатии OK и false – при CANCEL.
let msg = confirm("Это яблоко зеленое?");
if(msg) alert("Ваш ответ: яблоко зеленое");
else alert("Ваш ответ: яблоко не зеленое");
5.
Модальные окна6.
Переменные и область видимостиГлобальная область видимости – переменные, объявленные
вне блоков кода, например, по отношению к функции.
var a = 12; // глобальная область видимости
function fn1() {
alert(a); // получаем доступ к переменной a
}
Локальная область видимости:
function fn() {
var b = "msg"; //внутри блока кода – локальная область
}
alert(b) // здесь переменная b не определена
7.
Функции. Область видимости переменныхИспользование переменных в функциях
let c = 123;
function f1() {
alert(c);
}
f1(); //123
function f2() {
//локальная c
let c = 5;
alert(c);
}
f2(); //5
f1(); //123
function f3() {
//меняем значение переменной
c = 7;
alert(c);
}
f3(); //7
f1(); //7
Переменная с закрыта внутри
функции (замкнута)
8.
Анонимные функцииФункция-литерал или анонимная функция
(функция без имени):
9.
ЗамыканиеЗамыкание – это функция, у которой есть доступ к области
видимости, сформированной внешней по отношению к ней
функцией, даже после того, как эта внешняя функция
завершила работу.
function counter() {
let count = 1;
return function() {
document.write(count + "<br>");
count++;
}
}
//первый счетчик:
let a = counter();
a(); //1
a(); //2
a(); //3
//второй счетчик:
let b = counter();
b(); //1
b(); //2
10.
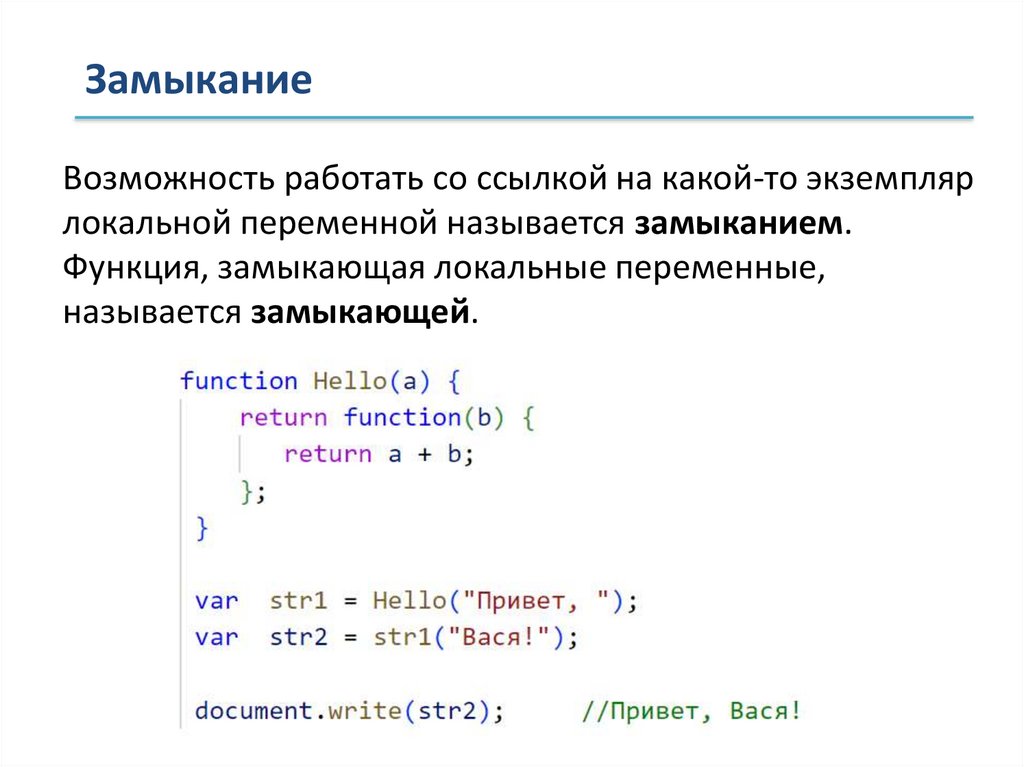
ЗамыканиеВозможность работать со ссылкой на какой-то экземпляр
локальной переменной называется замыканием.
Функция, замыкающая локальные переменные,
называется замыкающей.
11.
Лабораторная работа 5На основе шаблона игры «Memory» доработайте игру по нахождению
одинаковых картинок.
Описание игры в шаблоне:
Дано игровое поле, состоящее из 6 квадратов.
Все изображения картинок скрыты.
Можно открыть одновременно две картинки кликая на них.
Одинаковые пары картинок закрашиваются желтым цветом.
Игра заканчивается, когда найдены все одинаковые пары.
По окончании выходит надпись: "Молодец!".
Доработка игры:
• Поместить на игровое поле квадраты 4x4 по центру окна браузера.
• Добавить эффект плавного исчезновения найденных изображений
(при этом остальные квадраты не сдвигаются).
• Сопроводить игру звуковыми эффектами: на окончание игры, на
найденную пару картинок.











 programming
programming








