Similar presentations:
Web programming: front end. Lecture 10
1.
Web programming: front endLecture 10
Document Object Model(DOM)
2.
Document Object ModelThe DOM is a W3C (World Wide Web Consortium) standard. The DOM defines a standard for accessing
documents: "The W3C Document Object Model (DOM) is a platform and language-neutral interface that
allows programs and scripts to dynamically access and update the content, structure, and style of a
document."
The W3C DOM standard is separated into 3 different parts:
Core DOM - standard model for all document types
XML DOM - standard model for XML documents
HTML DOM - standard model for HTML documents
3.
HTML DOMThe HTML DOM is a standard object model and programming
interface for HTML. It defines:
The HTML elements as objects
The properties of all HTML elements
The methods to access all HTML elements
The events for all HTML elements
In other words: The HTML DOM is a standard for how to get,
change, add, or delete HTML elements.
4.
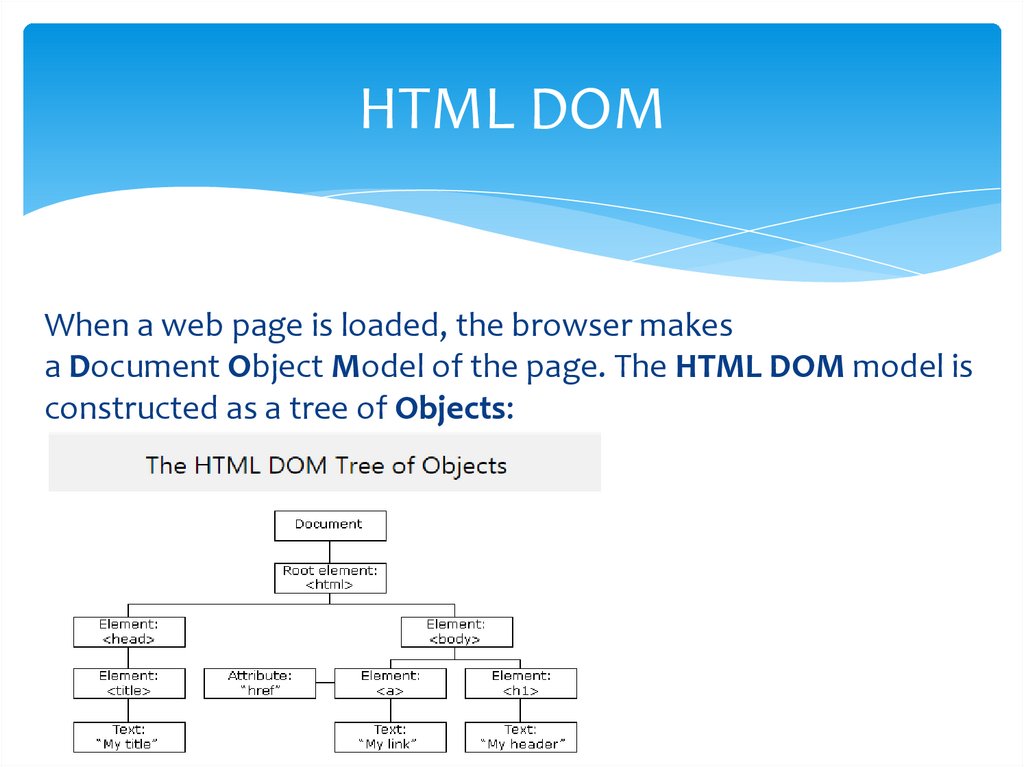
HTML DOMWhen a web page is loaded, the browser makes
a Document Object Model of the page. The HTML DOM model is
constructed as a tree of Objects:
5.
The DOM Programming InterfaceHTML DOM methods are actions you can perform (on HTML Elements).
HTML DOM properties are values (of HTML Elements) that you can set or change.
The HTML DOM can be accessed with JavaScript (and with other programming languages).
In the DOM, all HTML elements are defined as objects.
The programming interface is the properties and methods of each object.
A property is a value that you can get or set (like changing the content of an HTML element).
A method is an action you can do (like add or deleting an HTML element).
6.
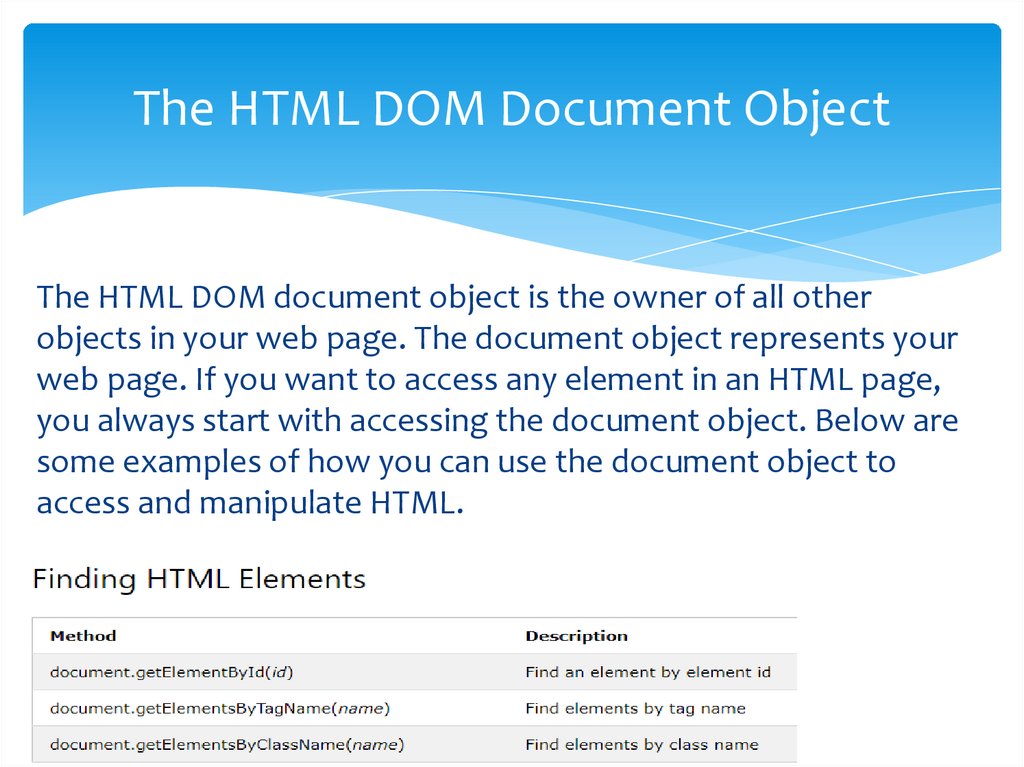
The HTML DOM Document ObjectThe HTML DOM document object is the owner of all other
objects in your web page. The document object represents your
web page. If you want to access any element in an HTML page,
you always start with accessing the document object. Below are
some examples of how you can use the document object to
access and manipulate HTML.
7.
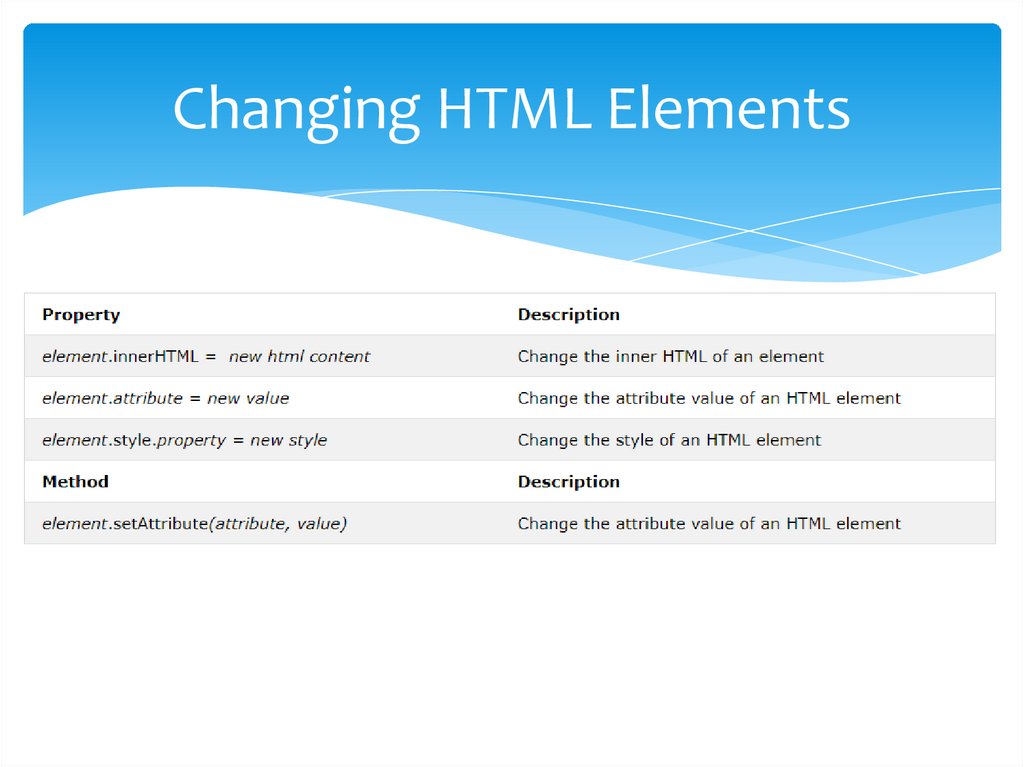
Changing HTML Elements8.
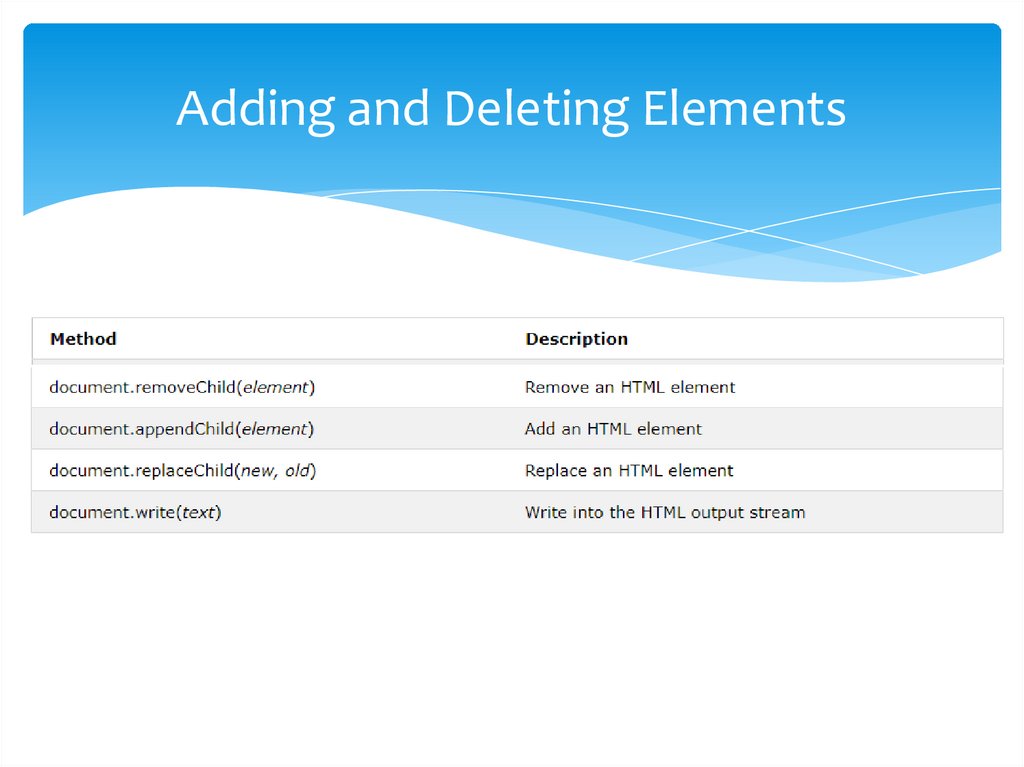
Adding and Deleting Elements9.
Finding HTML ElementsOften, with JavaScript, you want to manipulate HTML elements.
To do so, you have to find the elements first. There are several ways to
do this:
Finding HTML elements by id
Finding HTML elements by tag name
Finding HTML elements by class name
Finding HTML elements by CSS selectors
Finding HTML elements by HTML object collections
10.
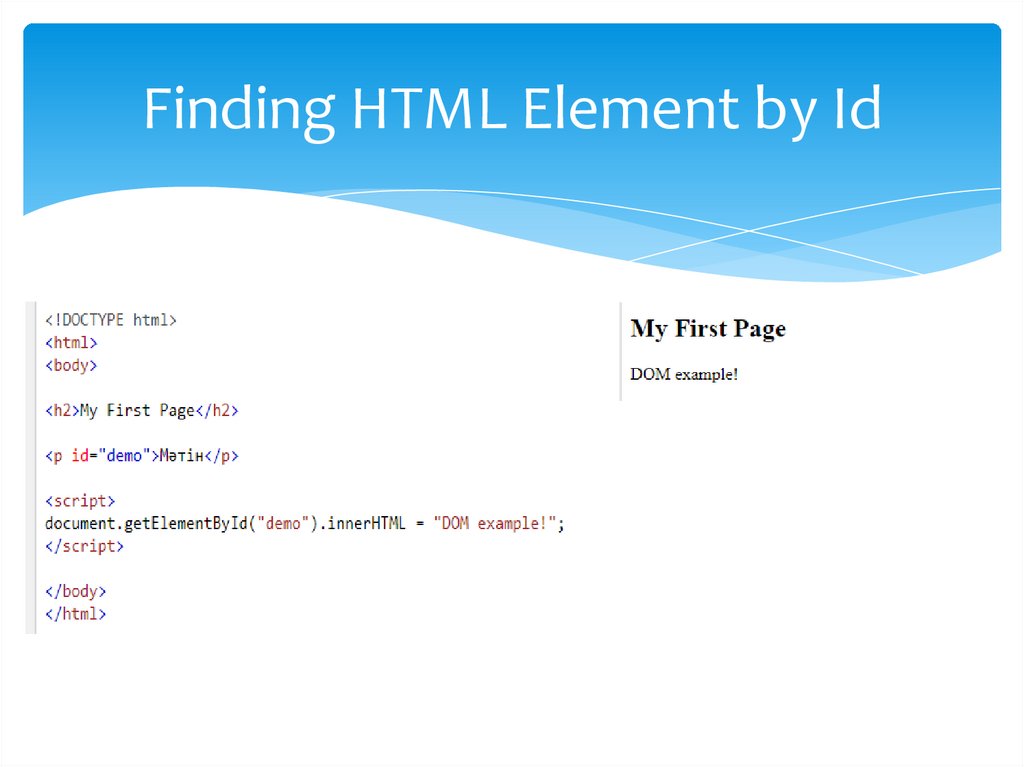
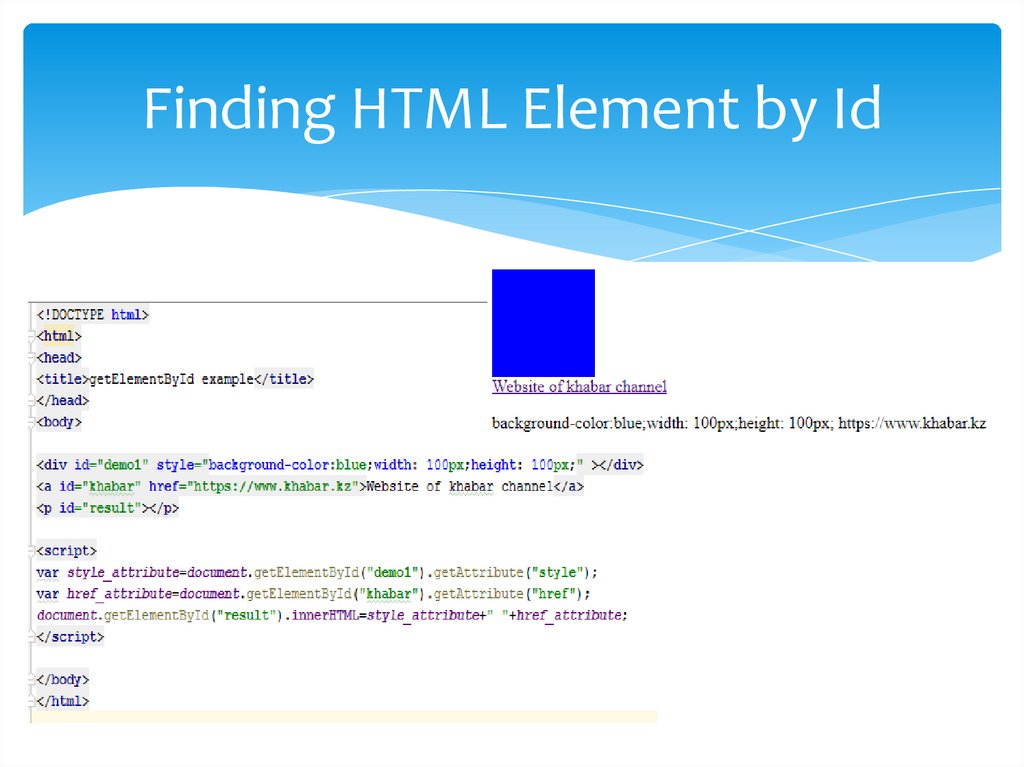
Finding HTML Element by Id11.
The innerHTML PropertyBy innerHTML property we can get or replace the content of
HTML elements.
The innerHTML property can be used to get or change any
HTML element, including <html> and <body>.
12.
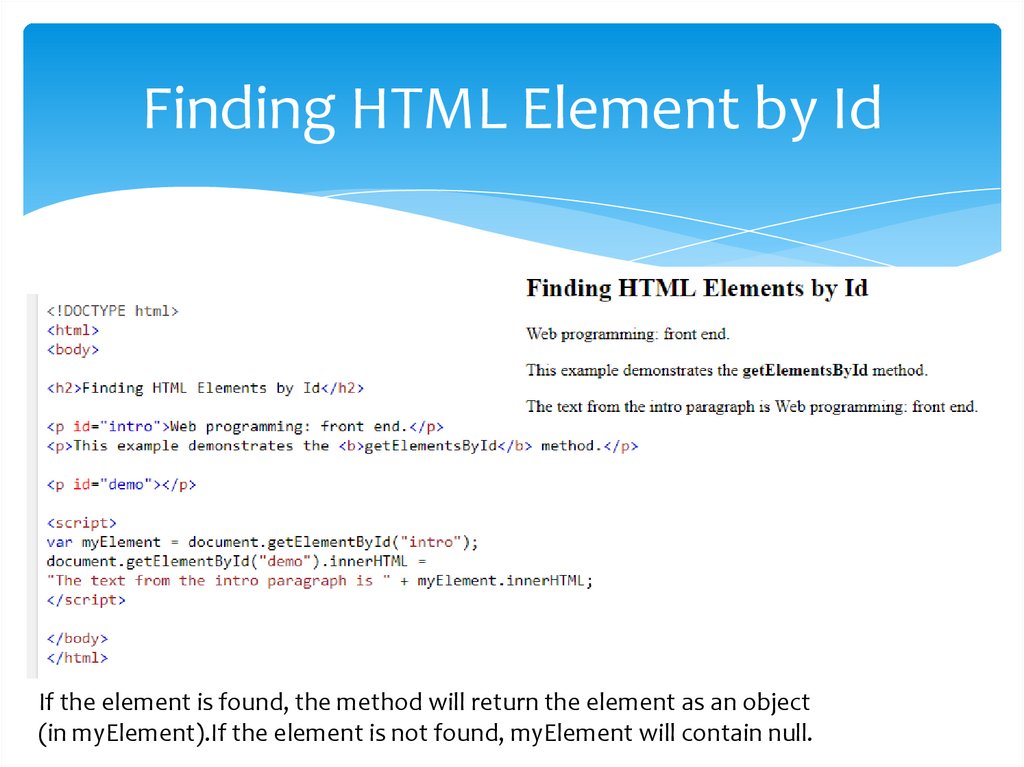
Finding HTML Element by IdIf the element is found, the method will return the element as an object
(in myElement).If the element is not found, myElement will contain null.
13.
Example explanationIn the example above, getElementById is a method,
while innerHTML is a property. In the example above
the getElementById method used id="demo" to find the element.
14.
Finding HTML Element by Id15.
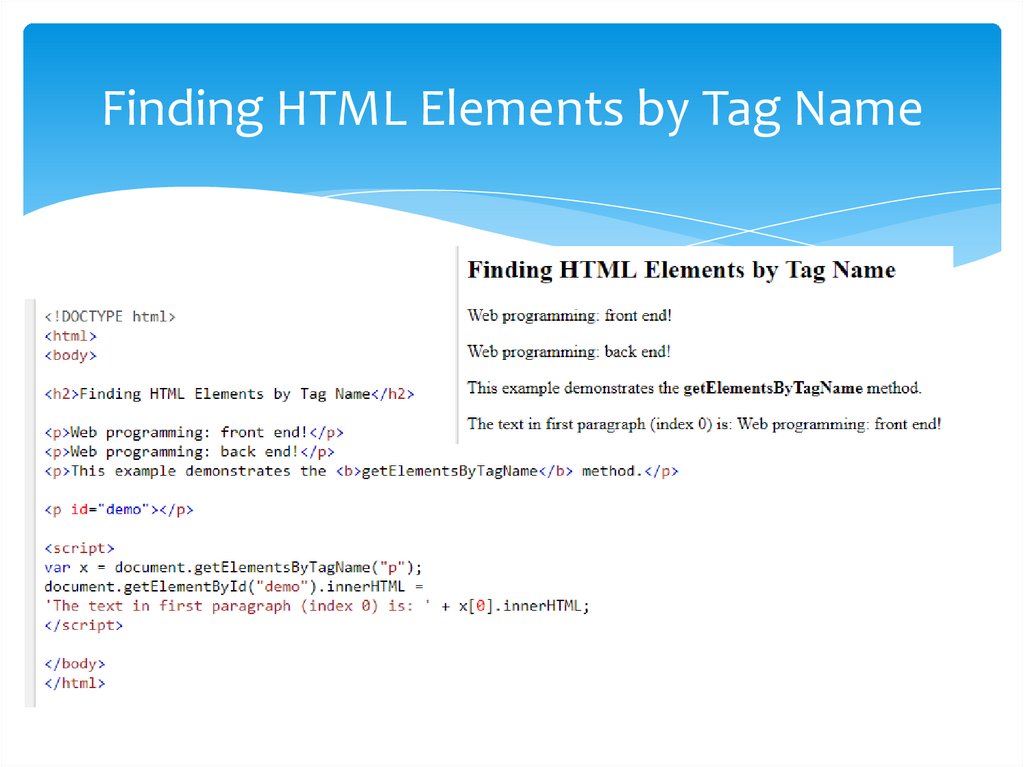
Finding HTML Elements by Tag Name16.
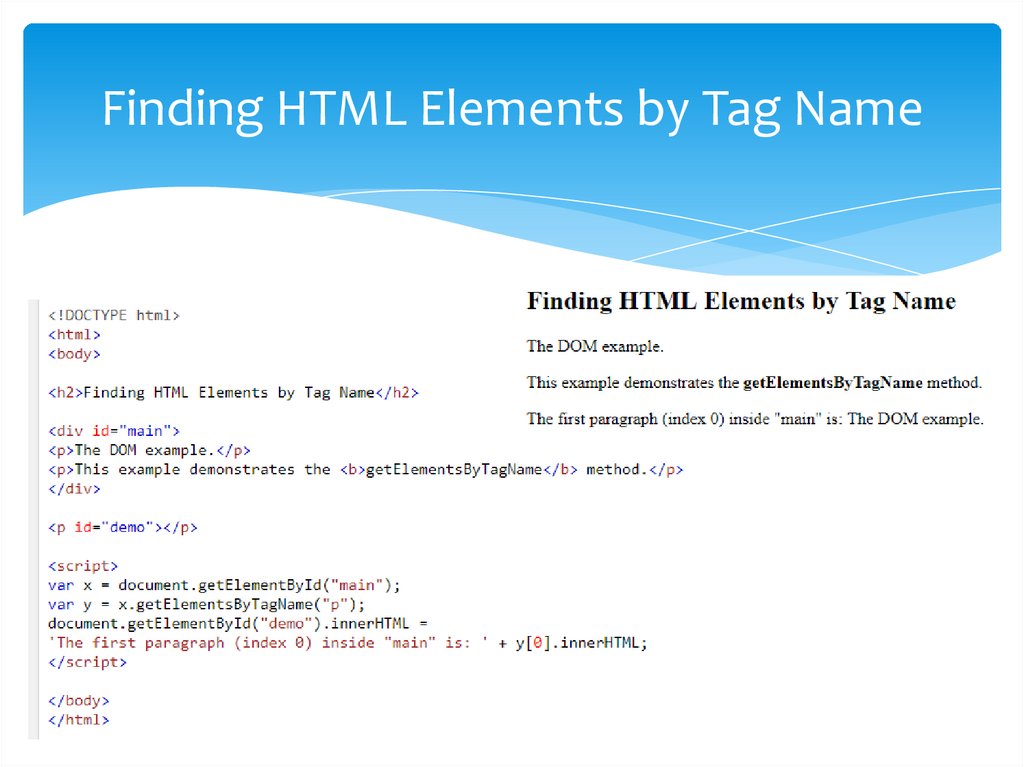
Finding HTML Elements by Tag Name17.
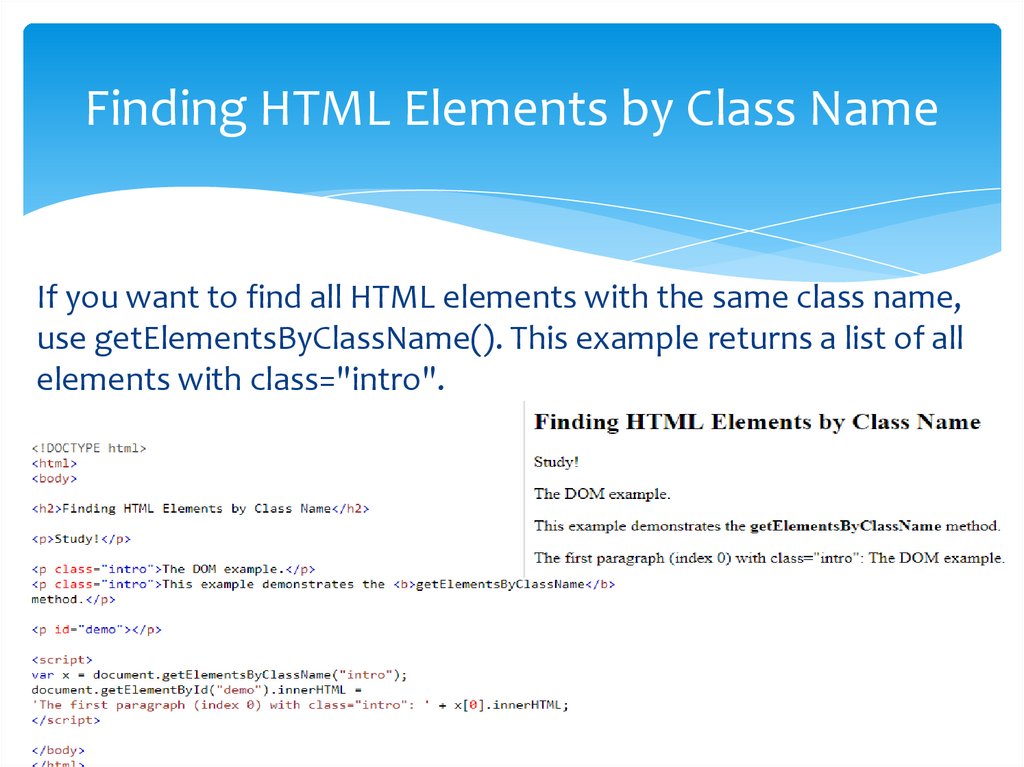
Finding HTML Elements by Class NameIf you want to find all HTML elements with the same class name,
use getElementsByClassName(). This example returns a list of all
elements with class="intro".
18.
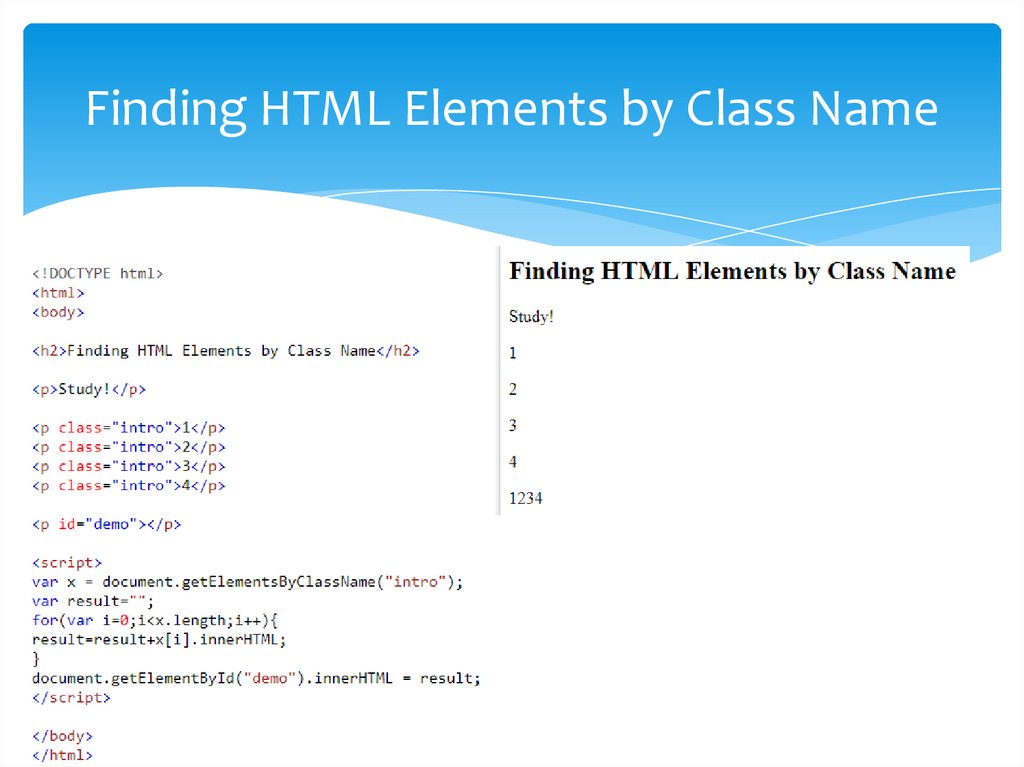
Finding HTML Elements by Class Name19.
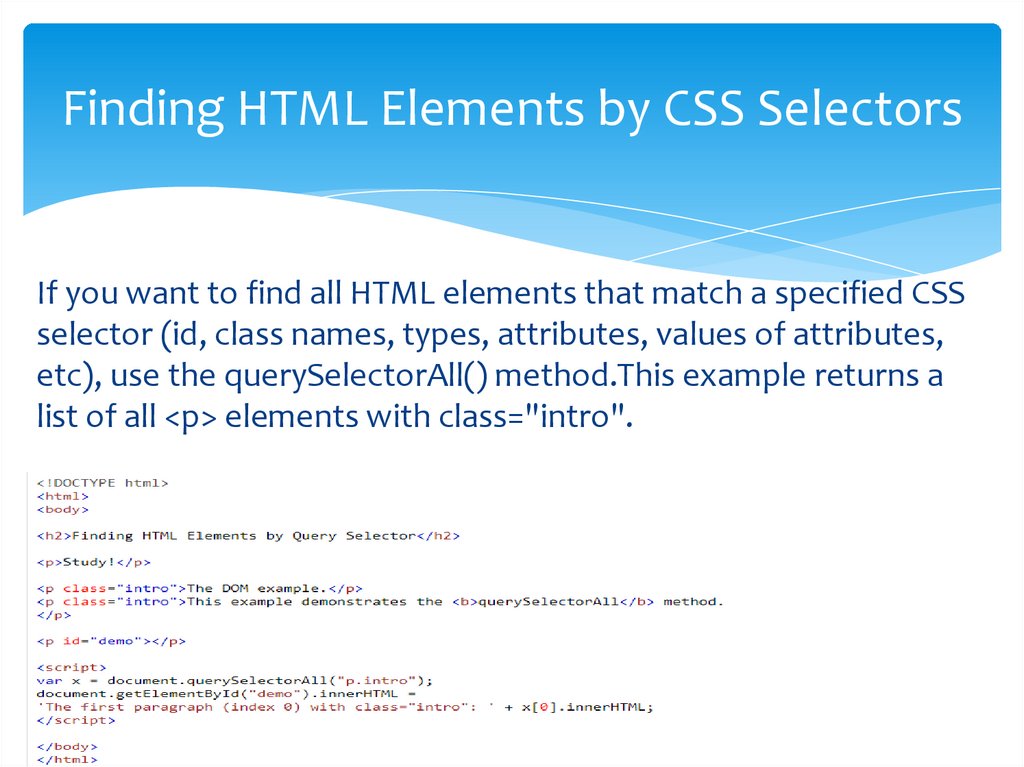
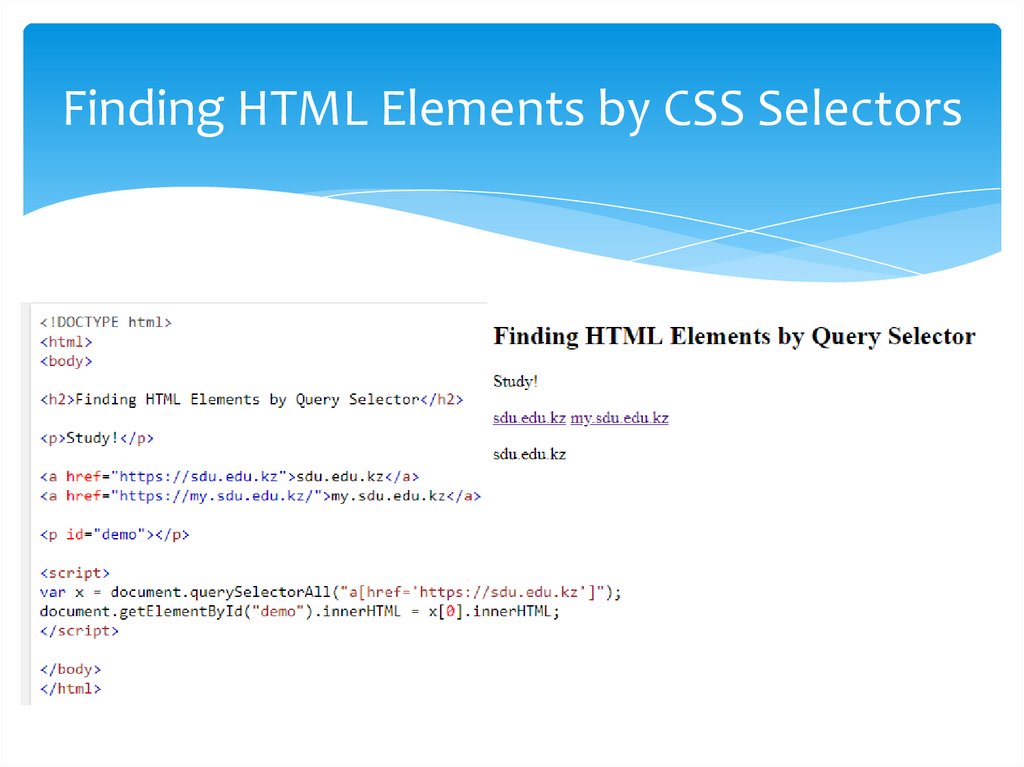
Finding HTML Elements by CSS SelectorsIf you want to find all HTML elements that match a specified CSS
selector (id, class names, types, attributes, values of attributes,
etc), use the querySelectorAll() method.This example returns a
list of all <p> elements with class="intro".
20.
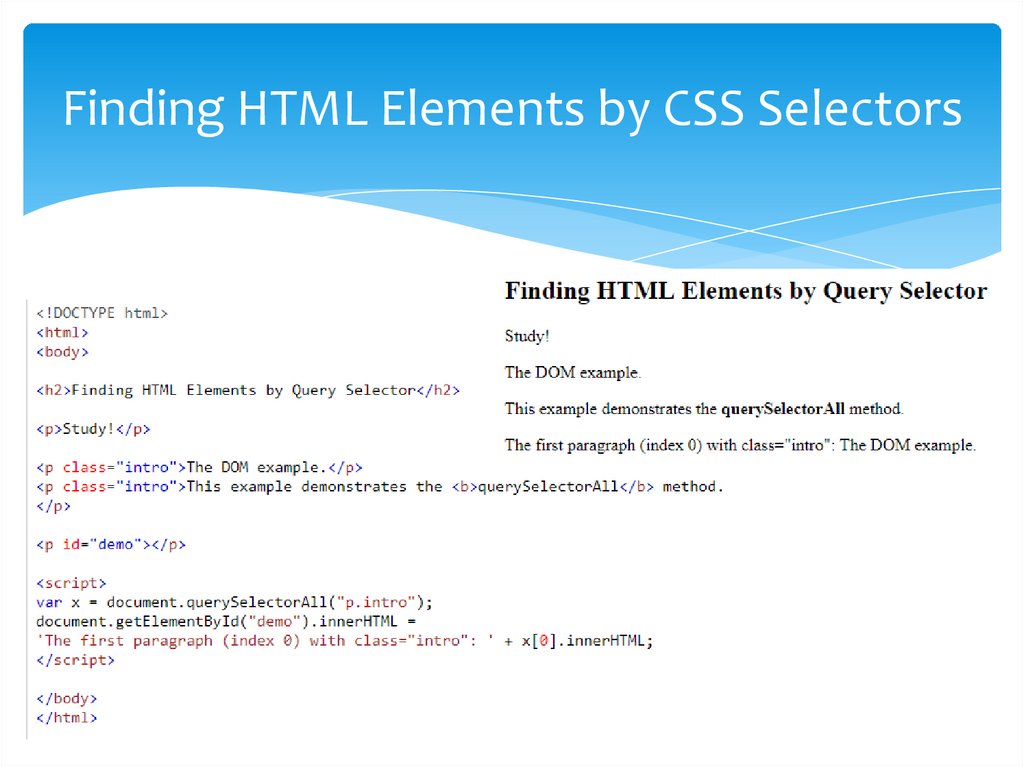
Finding HTML Elements by CSS Selectors21.
Finding HTML Elements by CSS Selectors22.
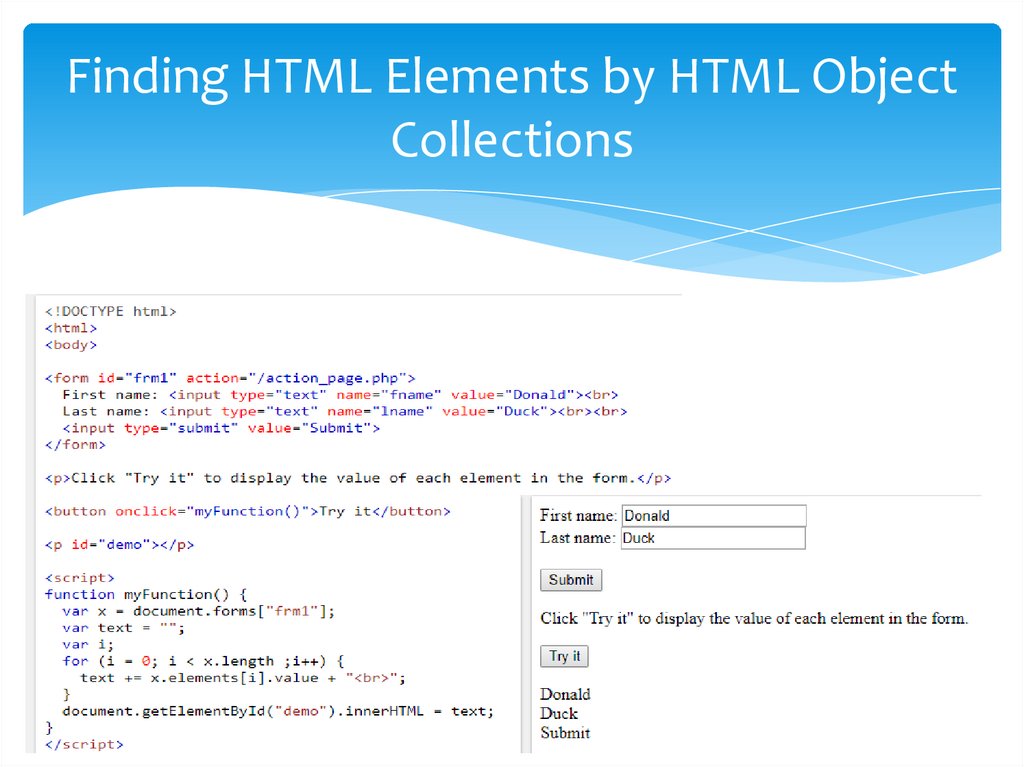
Finding HTML Elements by HTML ObjectCollections
23.
EventsThe HTML DOM allows you to execute code when an event occurs.
Events are generated by the browser when "things happen" to HTML elements:
An element is clicked on
The page has loaded
Input fields are changed
Often, when events happen, you may want to do something. JavaScript lets you
execute code when events are detected.
24.
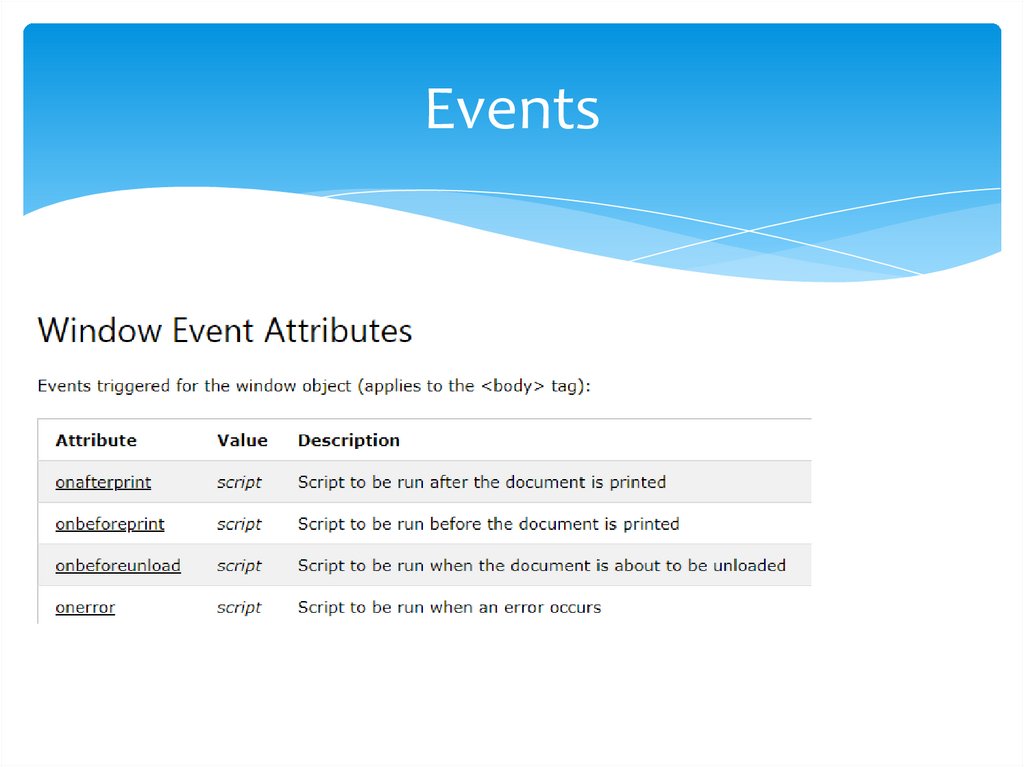
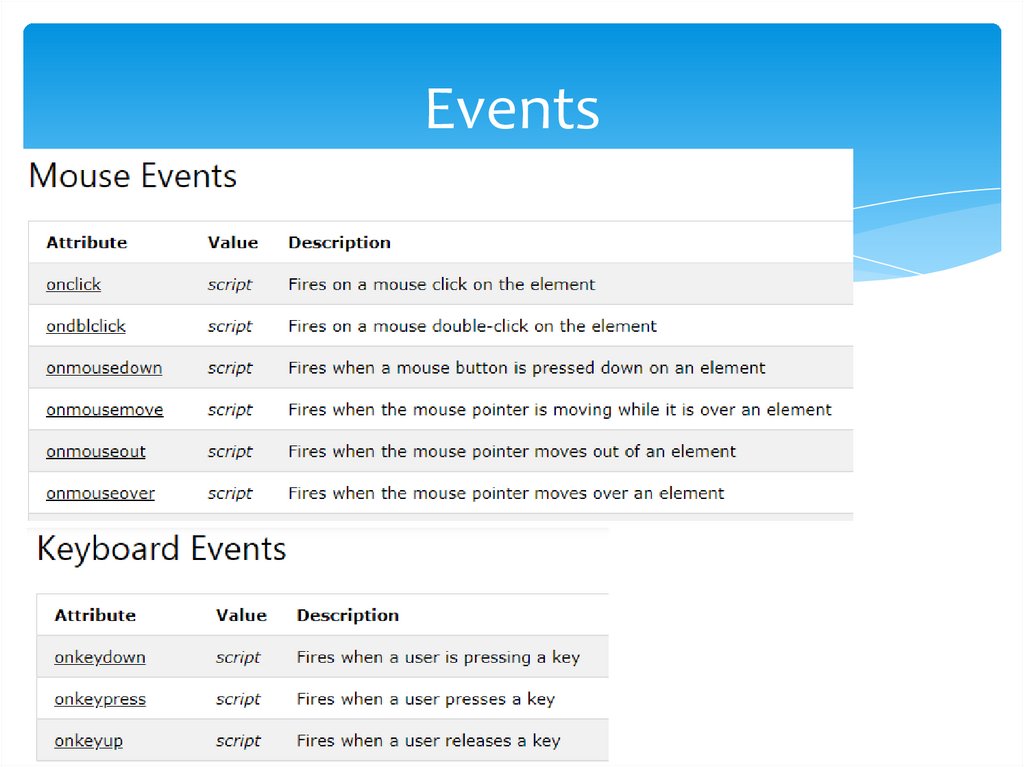
Events25.
Events26.
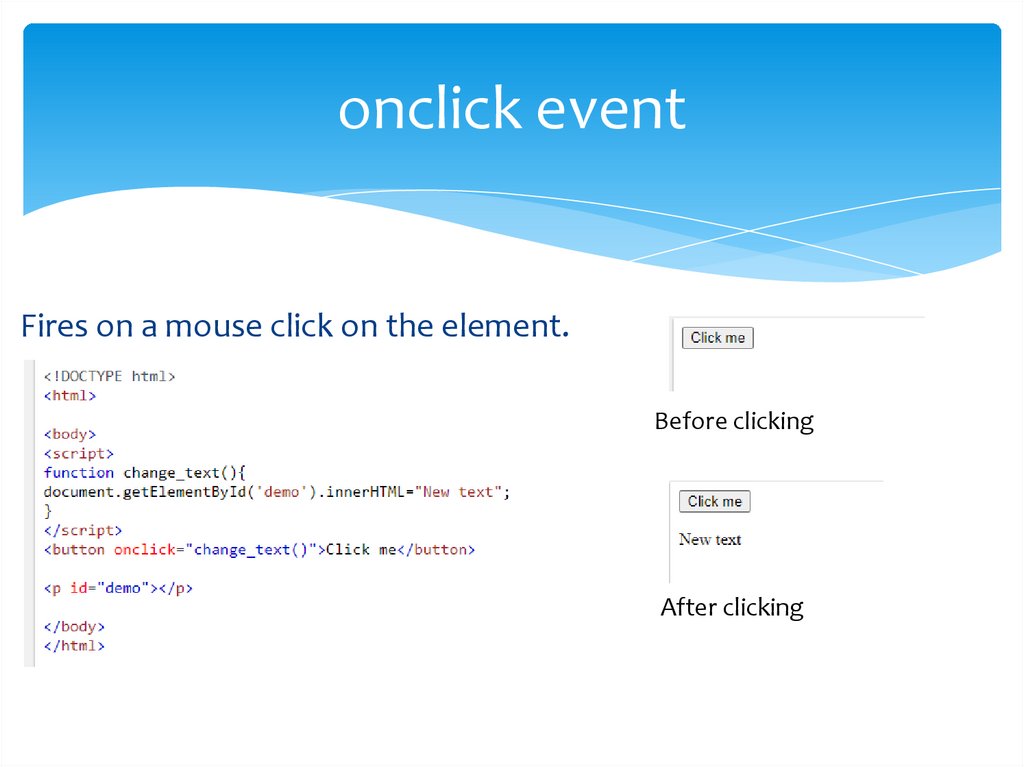
onclick eventFires on a mouse click on the element.
Before clicking
After clicking
27.
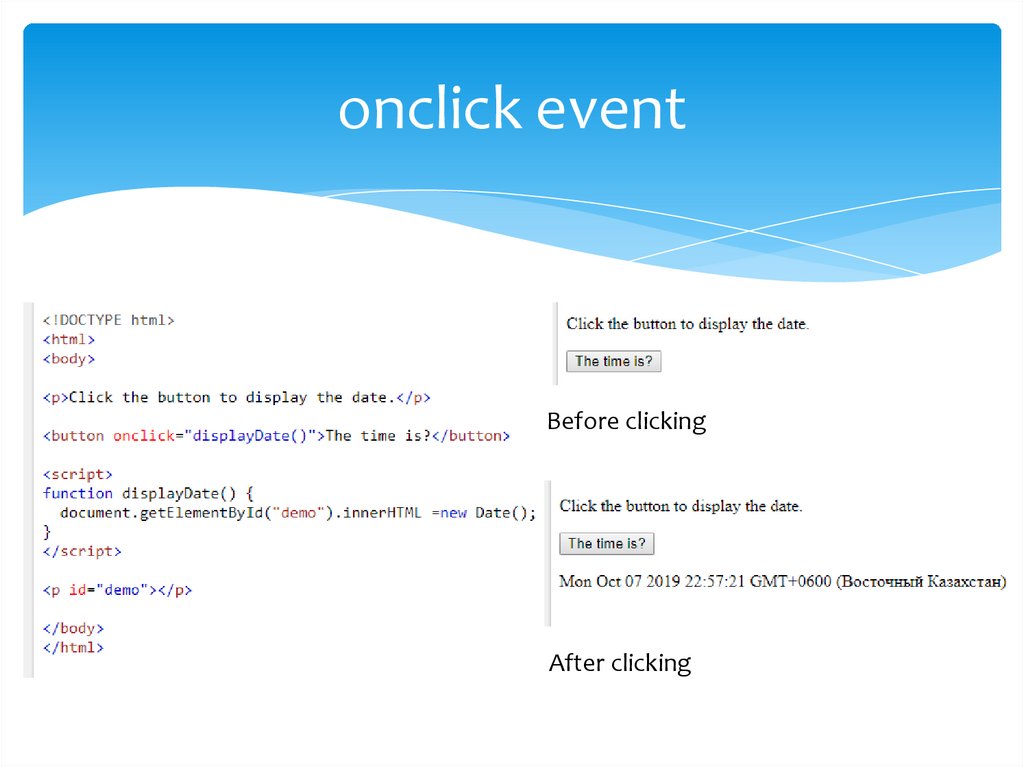
onclick eventBefore clicking
After clicking
28.
onchange eventonchange event occupies when an HTML element has been
changed.
The onchange event is often used in combination with
validation of input fields.
Below is an example of how to use the onchange.
The upperCase() function will be called when a user changes
the content of an input field.
29.
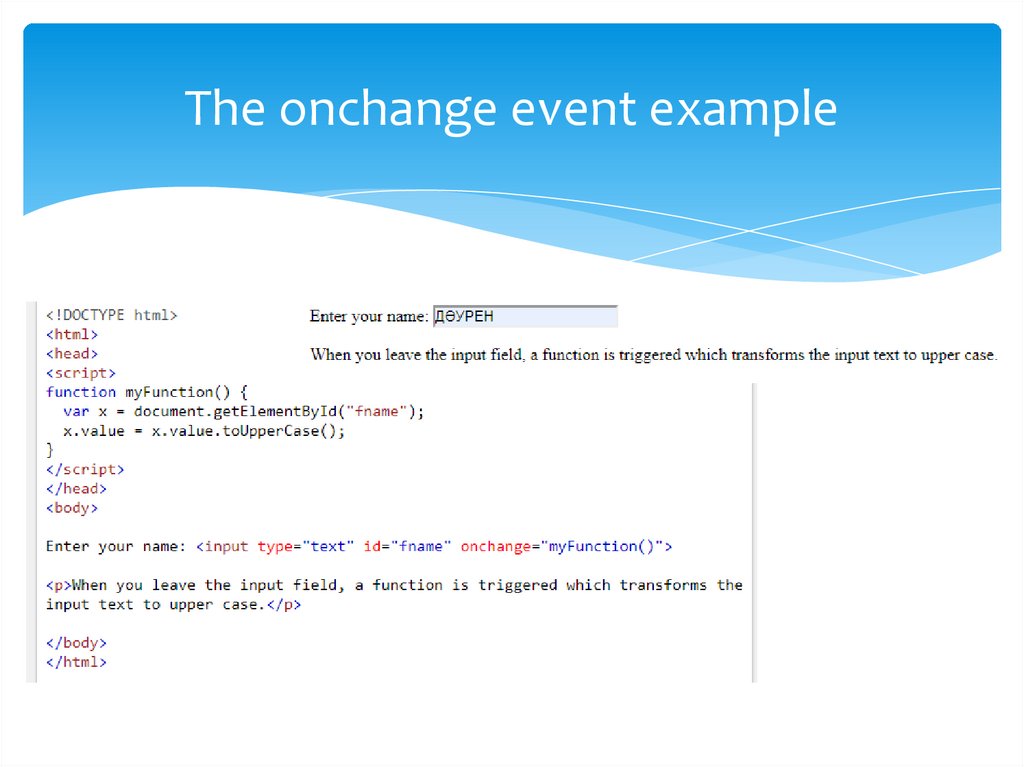
The onchange event example30.
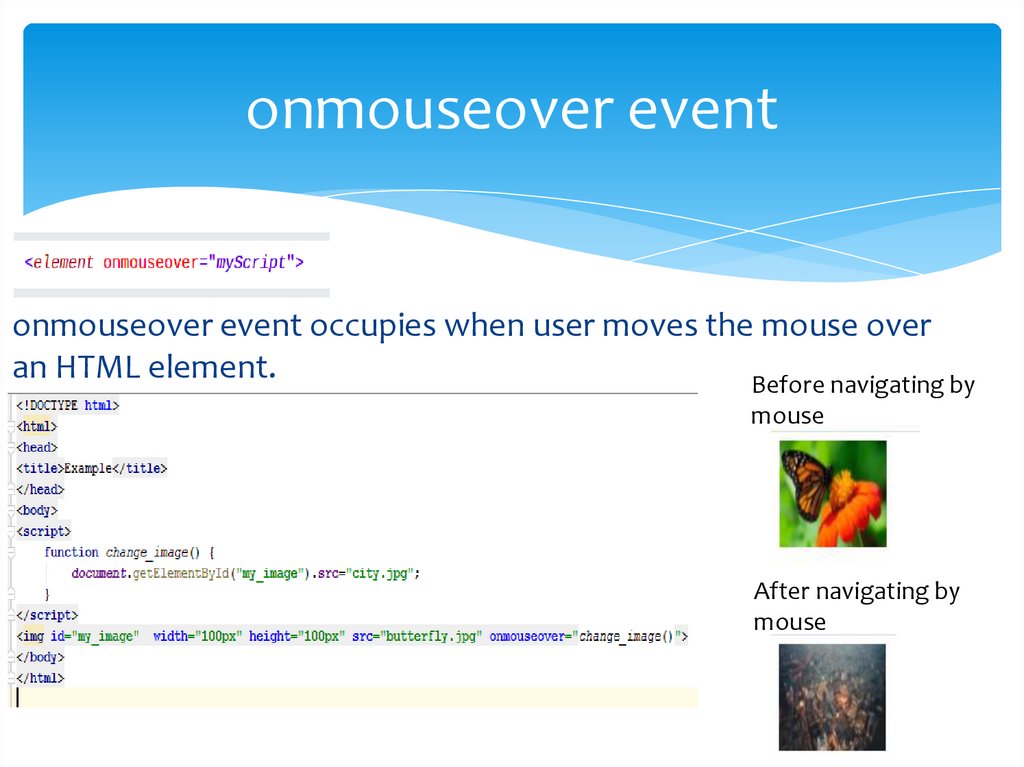
onmouseover eventonmouseover event occupies when user moves the mouse over
an HTML element.
Before navigating by
mouse
After navigating by
mouse
31.
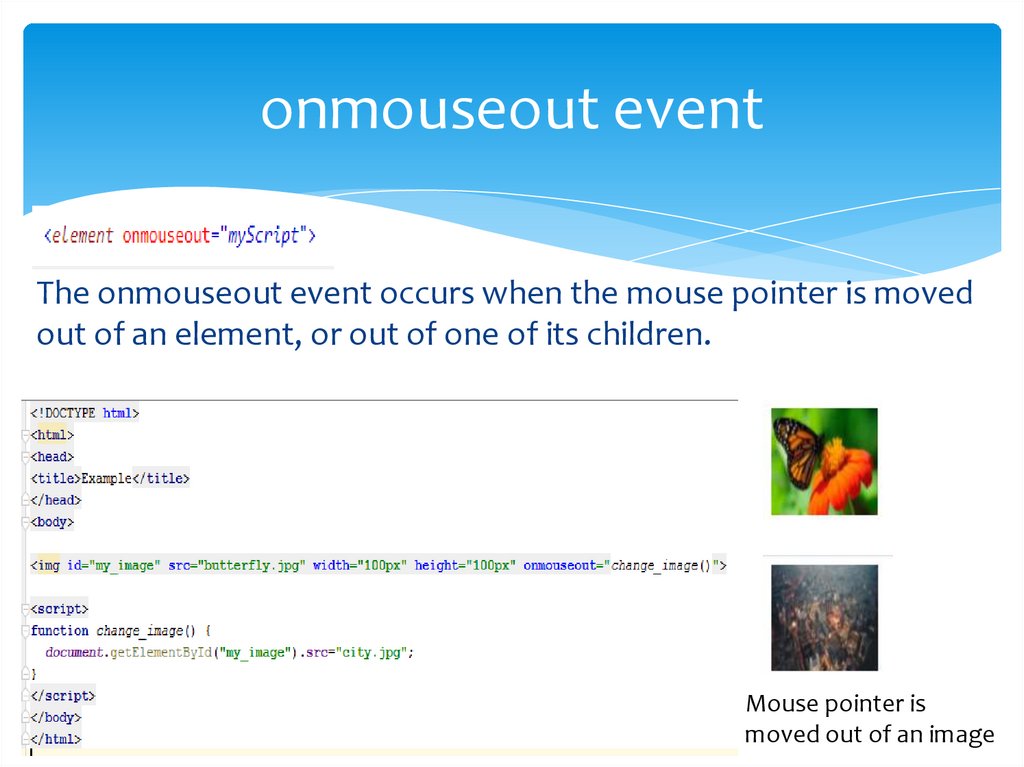
onmouseout eventThe onmouseout event occurs when the mouse pointer is moved
out of an element, or out of one of its children.
Mouse pointer is
moved out of an image
32.
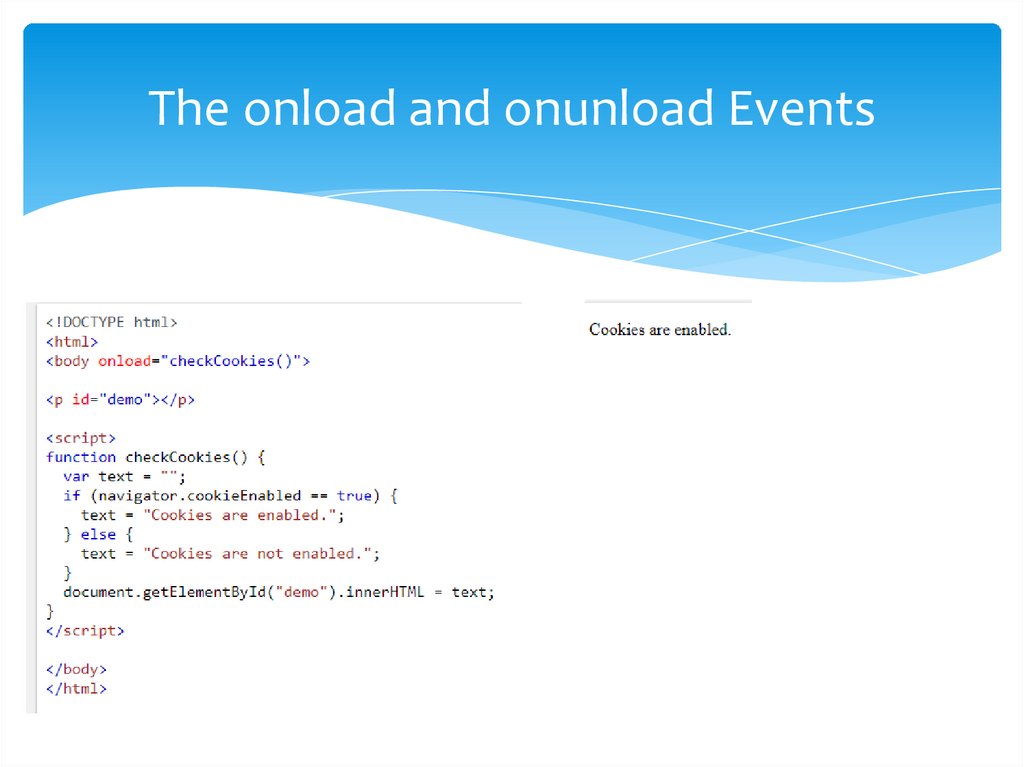
The onload and onunload EventsThe onload and onunload events are triggered when the user
enters or leaves the page. The onload event can be used to check
the visitor's browser type and browser version, and load the
proper version of the web page based on the information.
The onload and onunload events can be used to deal with
cookies.
33.
The onload and onunload Events34.
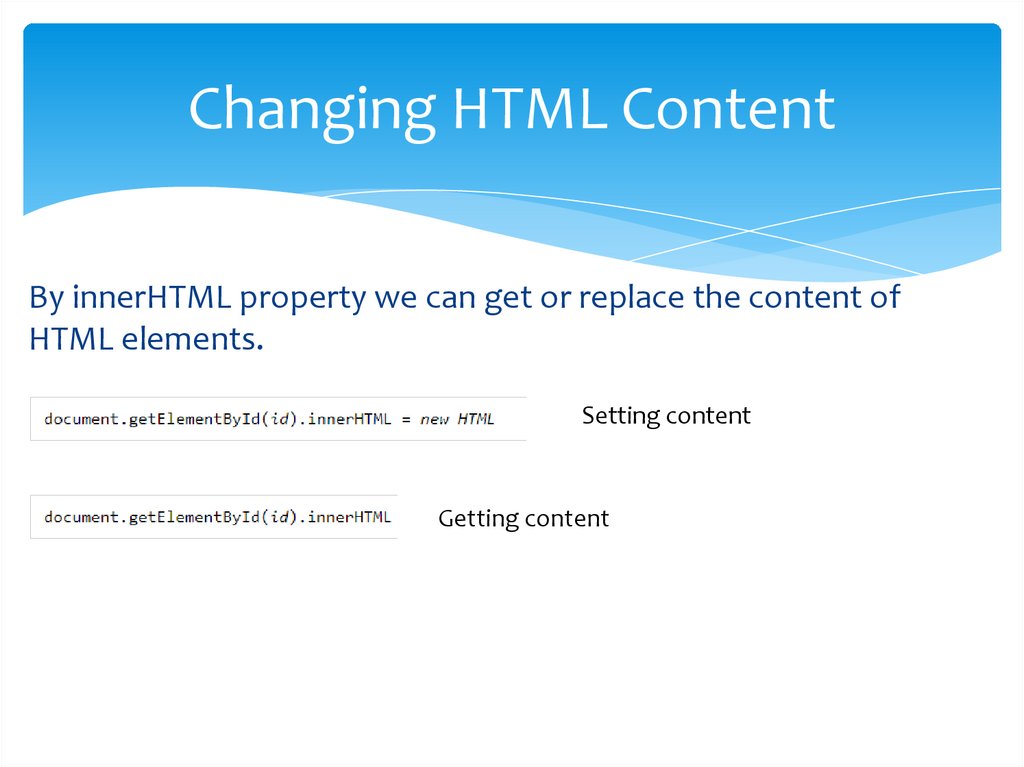
Changing HTML ContentBy innerHTML property we can get or replace the content of
HTML elements.
Setting content
Getting content
35.
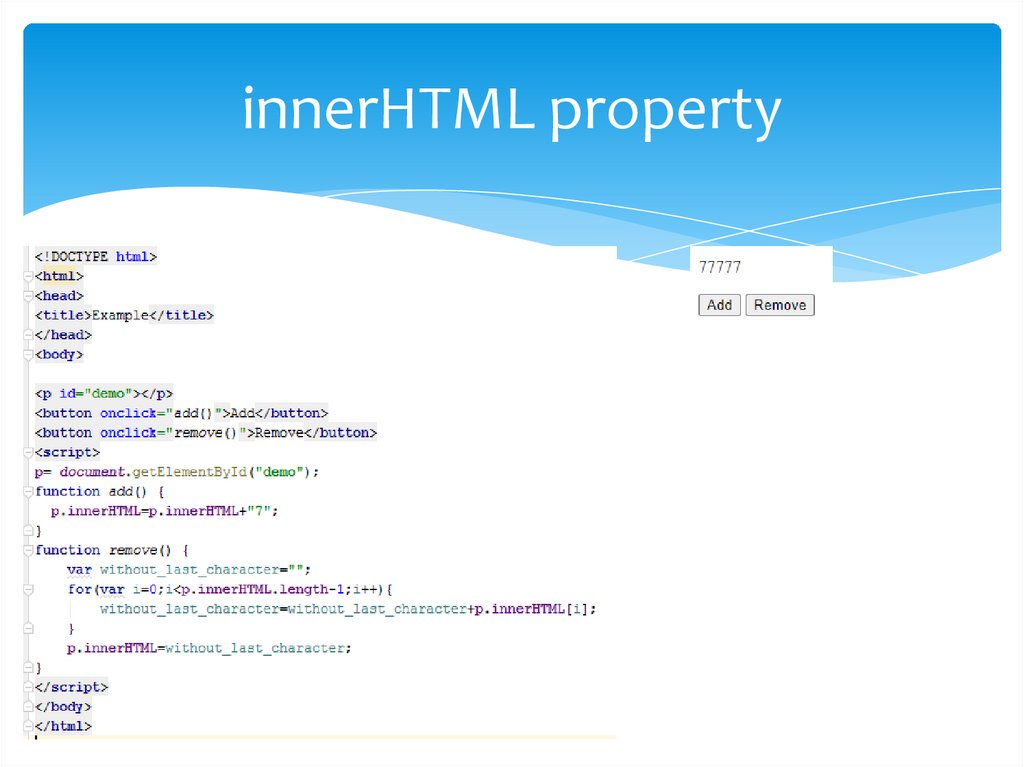
innerHTML property36.
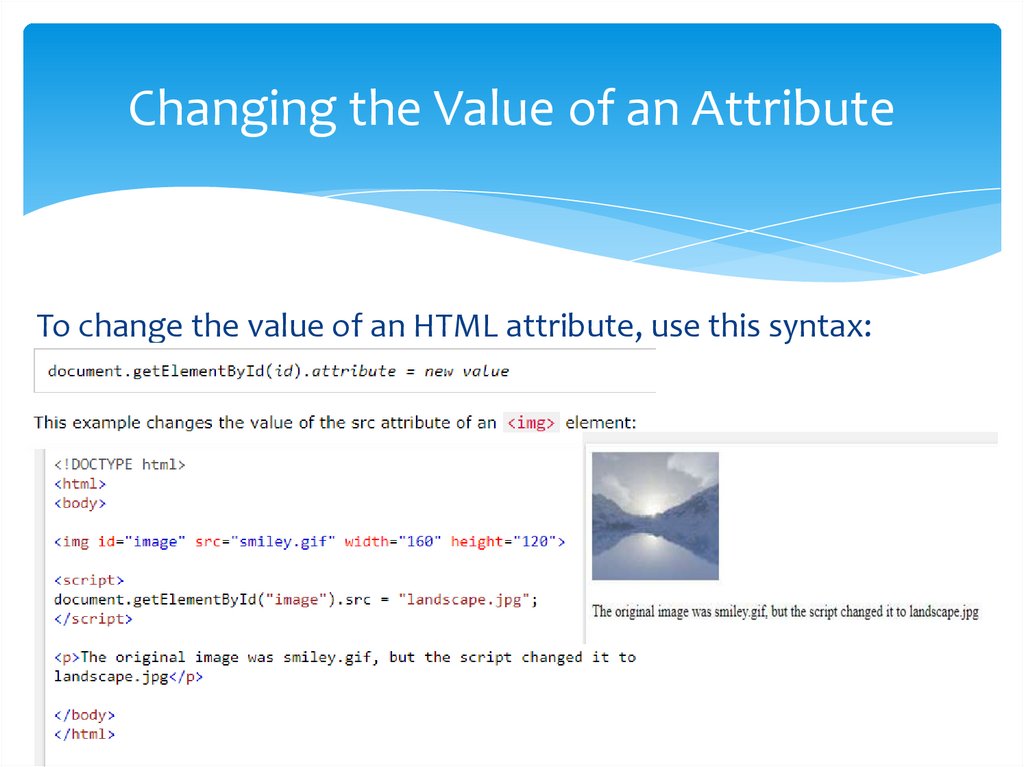
Changing the Value of an AttributeTo change the value of an HTML attribute, use this syntax:
37.
Changing HTML StyleThe HTML DOM allows JavaScript to change the style of HTML
elements. To change the style of an HTML element, use this
syntax:
38.
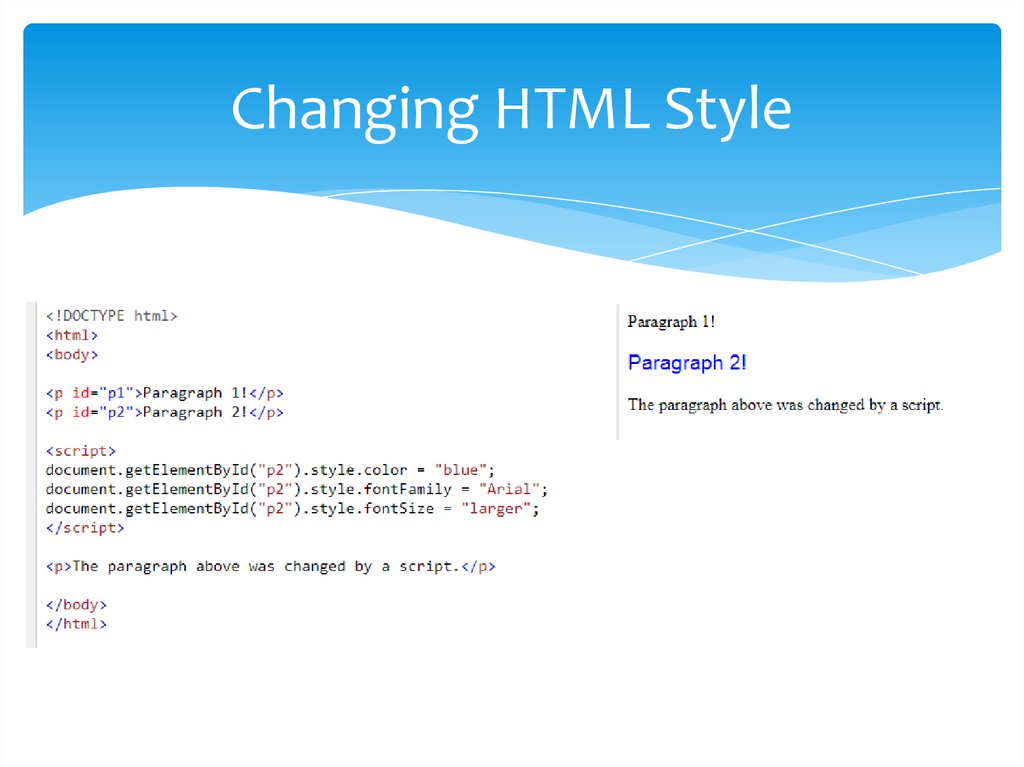
Changing HTML Style39.
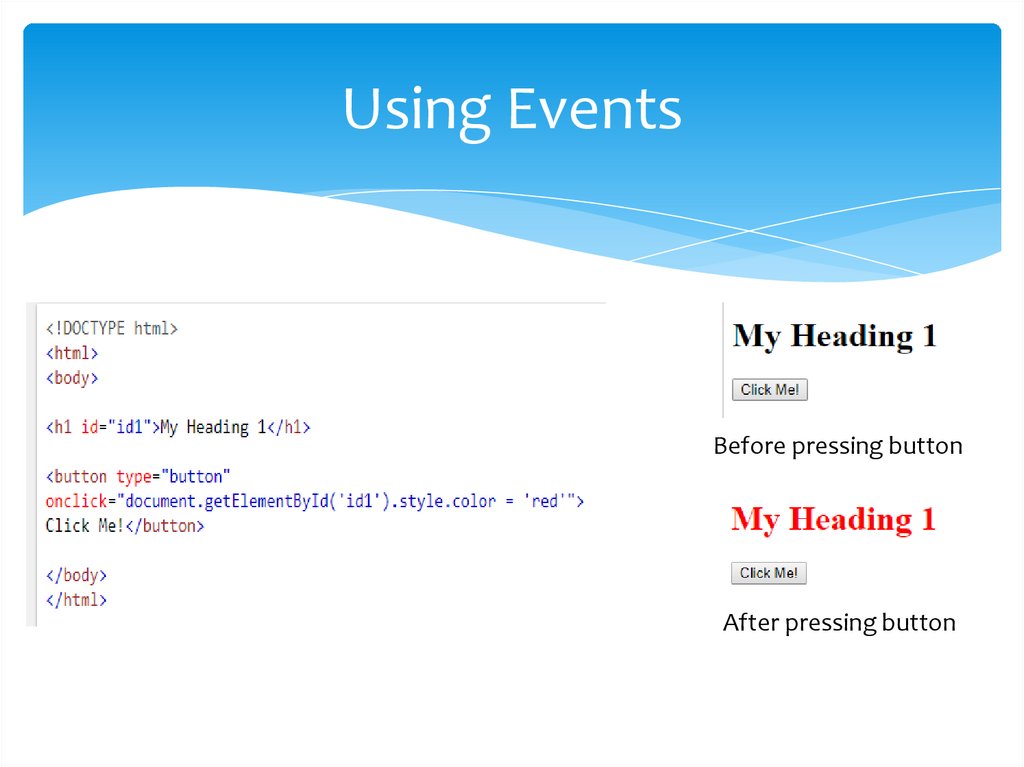
Using EventsBefore pressing button
After pressing button
40.
Used linkshttps://www.w3schools.com/js/js_htmldom.asp








































 programming
programming








