Similar presentations:
Основные сведения о JavaScript
1.
Основные сведения о JavaScriptСтандарт ECMA-262, линейные алгоритмы, консоль, объекты Date,
Document, Window, math
2.
Возможности языка JavaScriptПрограммы (скрипты, сценарии) на JavaScript выполняются в
контексте браузера;
JavaScript предоставляет средства управления браузером;
Изменение документа после его загрузки;
Проверка вводимой пользователем информации;
Управление отсылкой содержимого форм;
Отображение диалоговых окон и сообщений.
3.
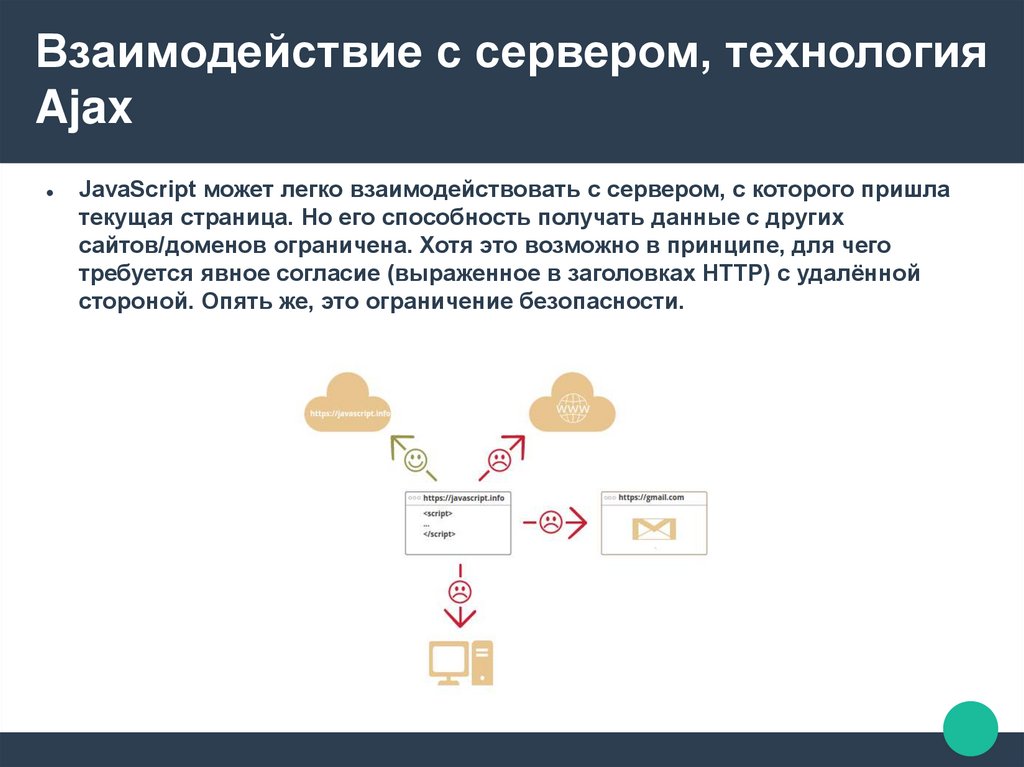
Взаимодействие с сервером, технологияAjax
JavaScript может легко взаимодействовать с сервером, с которого пришла
текущая страница. Но его способность получать данные с других
сайтов/доменов ограничена. Хотя это возможно в принципе, для чего
требуется явное согласие (выраженное в заголовках HTTP) с удалённой
стороной. Опять же, это ограничение безопасности.
4.
Стандартизация языка JavaScript5.
Подключение JavaScript к htmlВнешний JavaScript
<script src="/scripts/script.js"></script>
Внутренний JavaScript
<script language="JavaScript">
alert("Привет, мир!");
</script>
6.
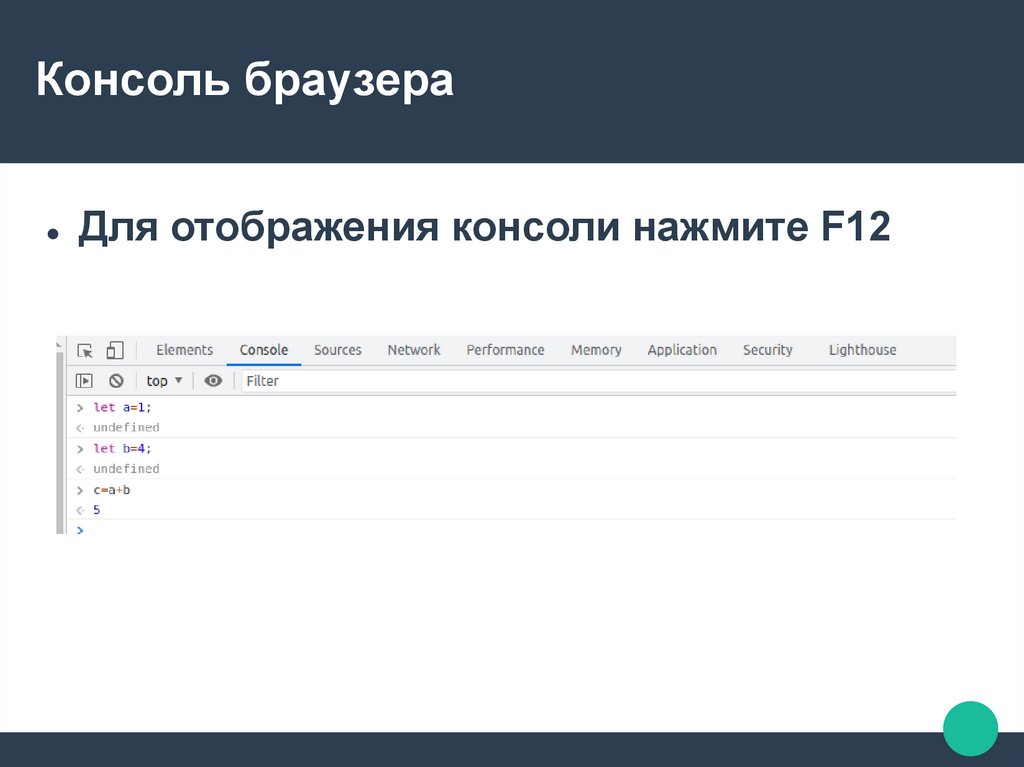
Консоль браузераДля отображения консоли нажмите F12
7.
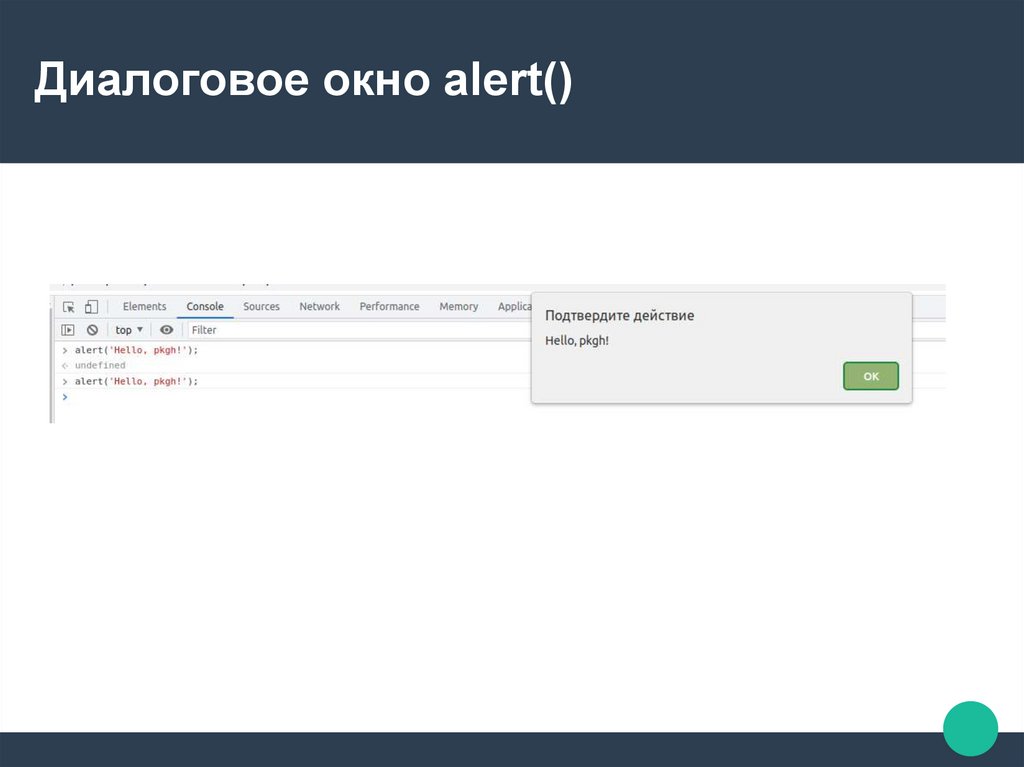
Диалоговое окно alert()8.
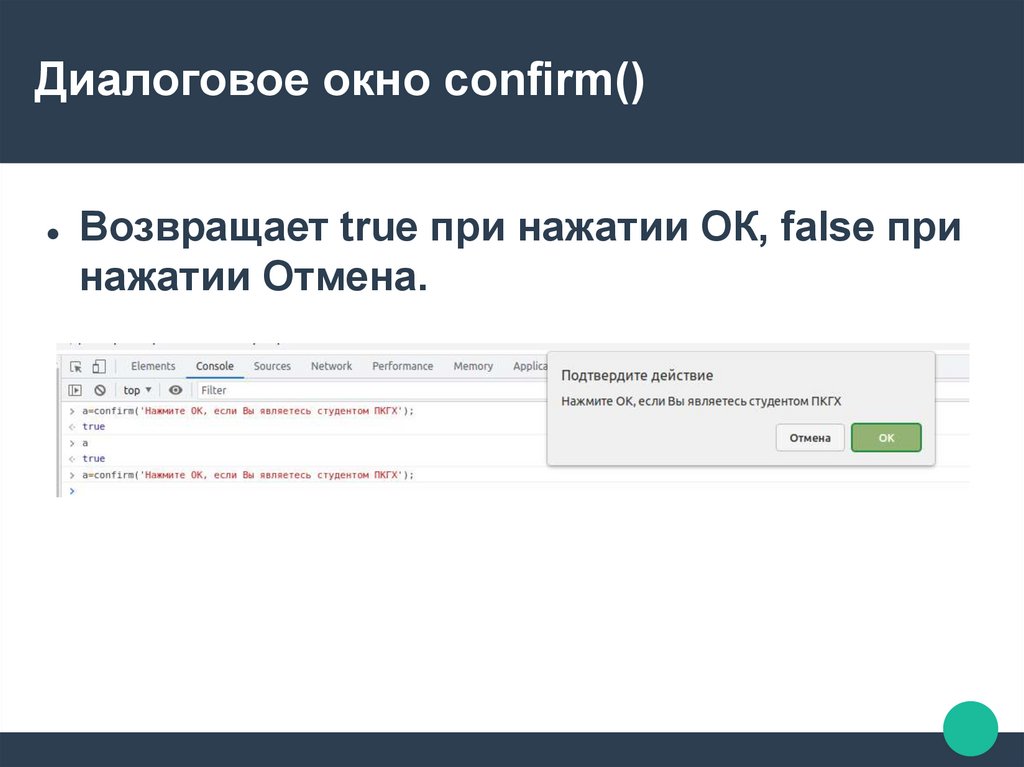
Диалоговое окно confirm()Возвращает true при нажатии ОК, false при
нажатии Отмена.
9.
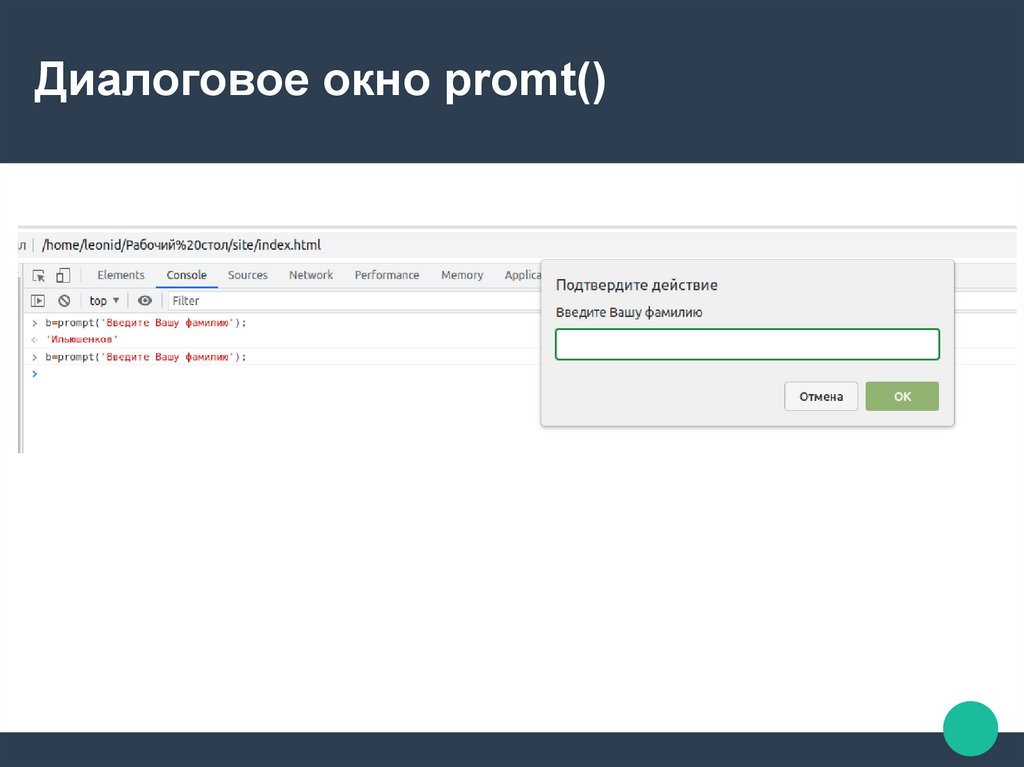
Диалоговое окно promt()10.
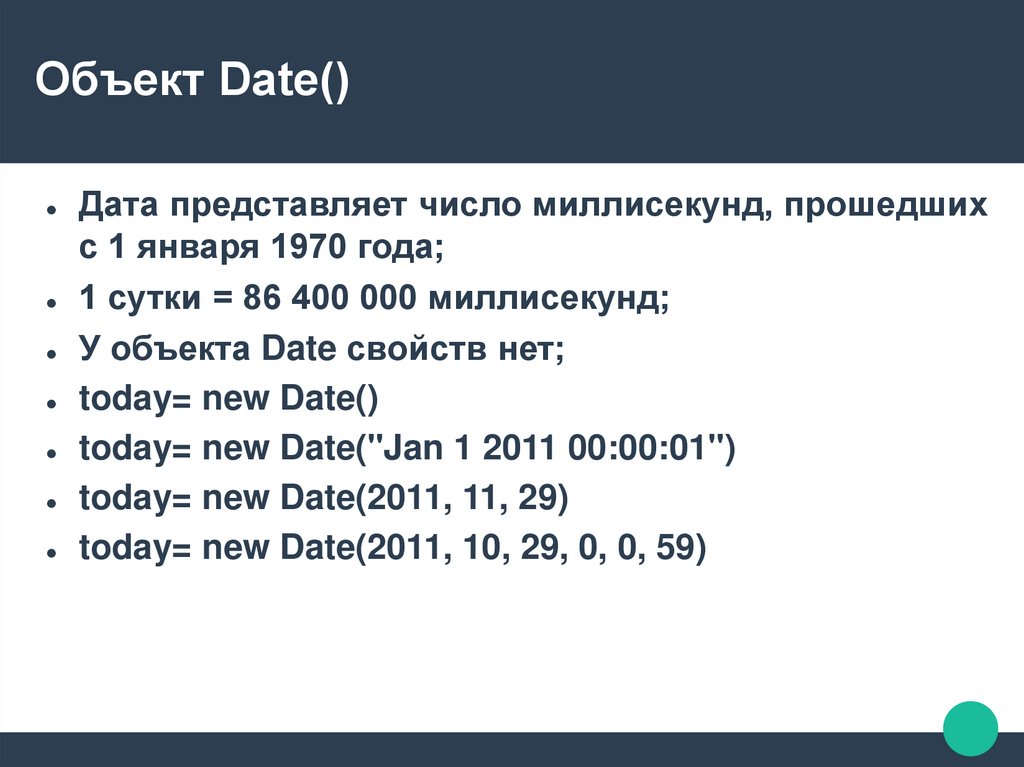
Объект Date()Дата представляет число миллисекунд, прошедших
с 1 января 1970 года;
1 сутки = 86 400 000 миллисекунд;
У объекта Date свойств нет;
today= new Date()
today= new Date("Jan 1 2011 00:00:01")
today= new Date(2011, 11, 29)
today= new Date(2011, 10, 29, 0, 0, 59)
11.
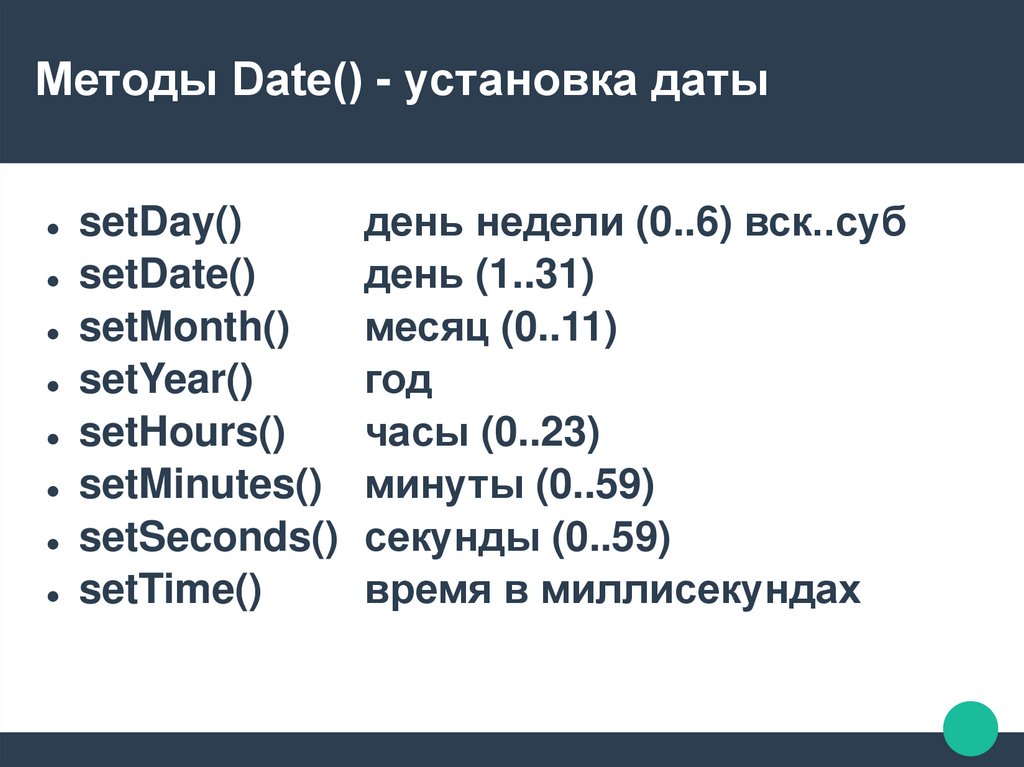
Методы Date() - установка датыsetDay()
день недели (0..6) вск..суб
setDate()
день (1..31)
setMonth()
месяц (0..11)
setYear()
год
setHours()
часы (0..23)
setMinutes()
минуты (0..59)
setSeconds() секунды (0..59)
setTime()
время в миллисекундах
12.
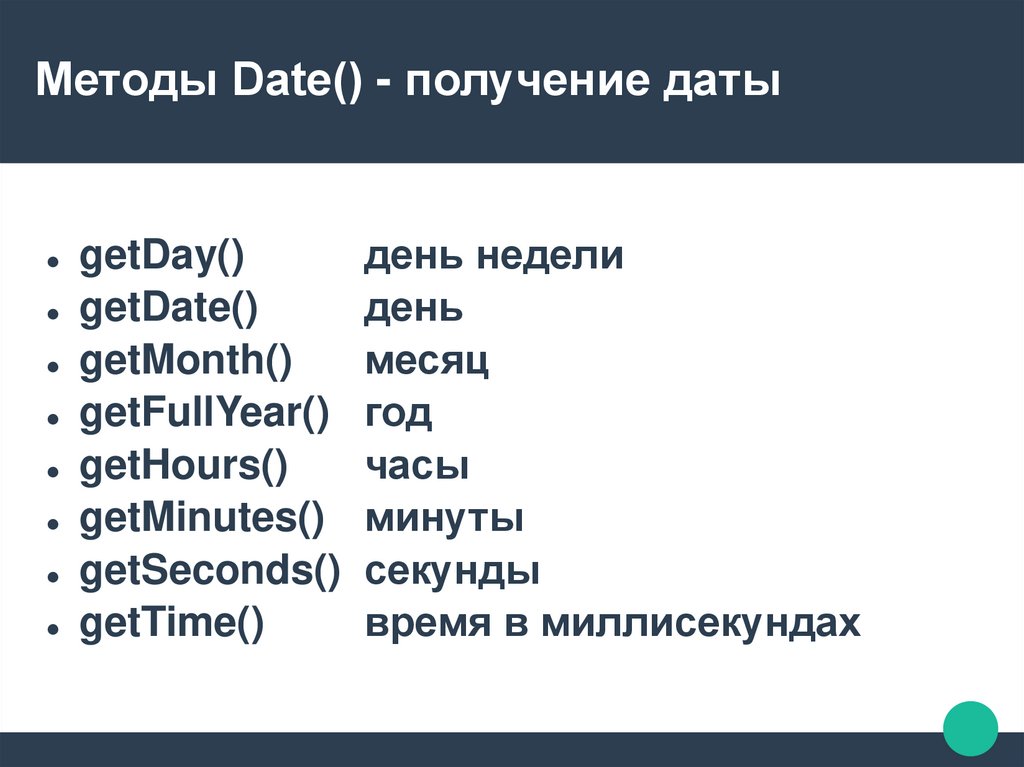
Методы Date() - получение датыgetDay()
день недели
getDate()
день
getMonth()
месяц
getFullYear()
год
getHours()
часы
getMinutes()
минуты
getSeconds() секунды
getTime()
время в миллисекундах
13.
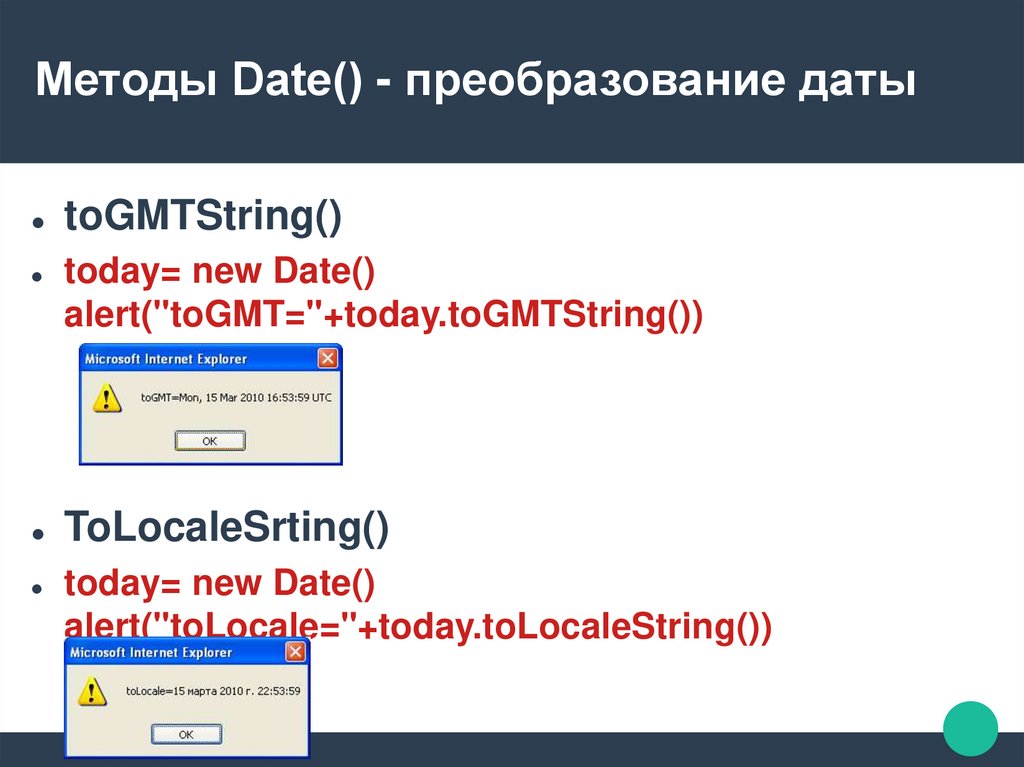
Методы Date() - преобразование датыtoGMTString()
today= new Date()
alert("toGMT="+today.toGMTString())
ToLocaleSrting()
today= new Date()
alert("toLocale="+today.toLocaleString())
14.
Объект WindowОбъект window представляет собой окно,
содержащее DOM документ
https://developer.mozilla.org/ru/docs/Web/API
/Window
15.
Объект documentКаждая веб-страница, которая загружается
в браузер, имеет свой собственный объект
document
https://developer.mozilla.org/ru/docs/Web/API
/Document
16.
Объект mathОбъект Math является встроенным
объектом, хранящим в своих свойствах и
методах различные математические
константы и функции.
https://developer.mozilla.org/ru/docs/Web/Jav
aScript/Reference/Global_Objects/Math
17.
Задание. Создайте страницу, подключите сценарийJS, реализующий следующий функционал
Спросите у пользователя следующие
данные:
Фамилию, имя, отчество
Дату рождения
Город рождения
Образование
Семейное положение
18.
ЗаданиеВыведите на странице document.write() следующий текст
Здравствуйте, <Фамилия> <Имя> <Отчество>!
Рады приветствовать Вас на нашей странице <Месторасположение страницы>.
Вы зарегистрировались <сегодняшняя дата>
Ваши регистрационные данные:
Фамилия, имя, отчество: <Фамилия> <Имя> <Отчество>
Дата рождения: <Дата рождения>
Город рождения: <Год рождения>
Образование: <Образование>
Семейное положение: <Семейное положение>


















 programming
programming








