Similar presentations:
Selenium IDE, автоматизация и тестирование
1.
Selenium IDEавтоматизация и тестирование
2.
Automation testing HistoryRecord/Playback
Script-Based
Data-driven testing
Keyword-Driven
3.
Что такое SeleniumSelenium – это набор инструментов для автоматизации веб-приложений на
различных платформах
Бесплатное решение для автоматизации тестирования с открытым кодом
http://seleniumhq.org/ - официальный сайт
4.
Сравнение с другими инструментамиДостоинства
• Открытый проект. Бесплатный
• Можно исправлять проблемы прямо в исходном коде
• Возможность выбора языка программирования для написания тестов
5.
Сравнение с другими инструментамиНедостатки
• Нет поддержки производителя
• Только веб приложения
6.
Обзор компонентовIDE
WebDriver
Grid
Selenium IDE – record and play инструмент
WebDriver – позволяет создавать полноценные проекты, содержащие тесты для вашего
приложения
Grid — распределение тестов по нескольким машинам
7.
Поддерживаемые платформы8.
С чего начатьSelenium IDE
• небольшой сценарий для быстрого
воспроизведения бага
WebDriver
тесты со сложной логикой поведения и проверок
Grid
запускать тесты удаленно с разными операционными системами, с
разными браузерами на разных машинах
9.
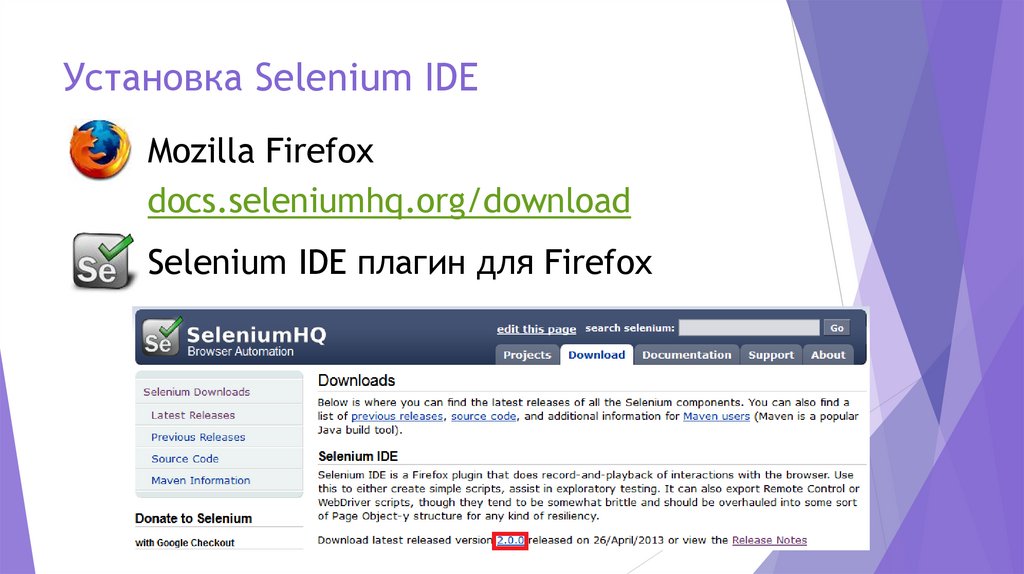
Установка Selenium IDEMozilla Firefox
docs.seleniumhq.org/download
Selenium IDE плагин для Firefox
10.
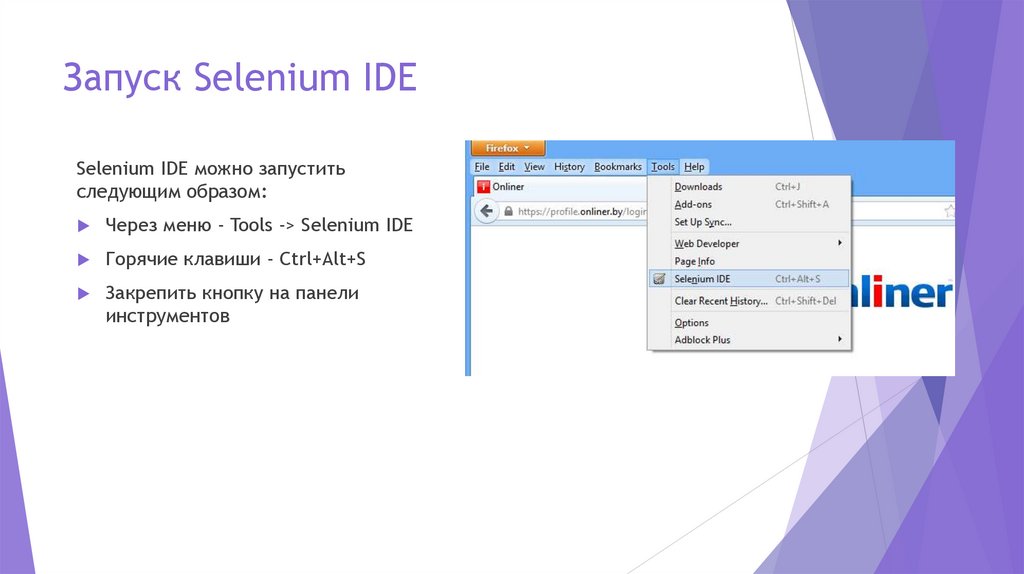
Запуск Selenium IDESelenium IDE можно запустить
следующим образом:
Через меню - Tools -> Selenium IDE
Горячие клавиши - Ctrl+Alt+S
Закрепить кнопку на панели
инструментов
11.
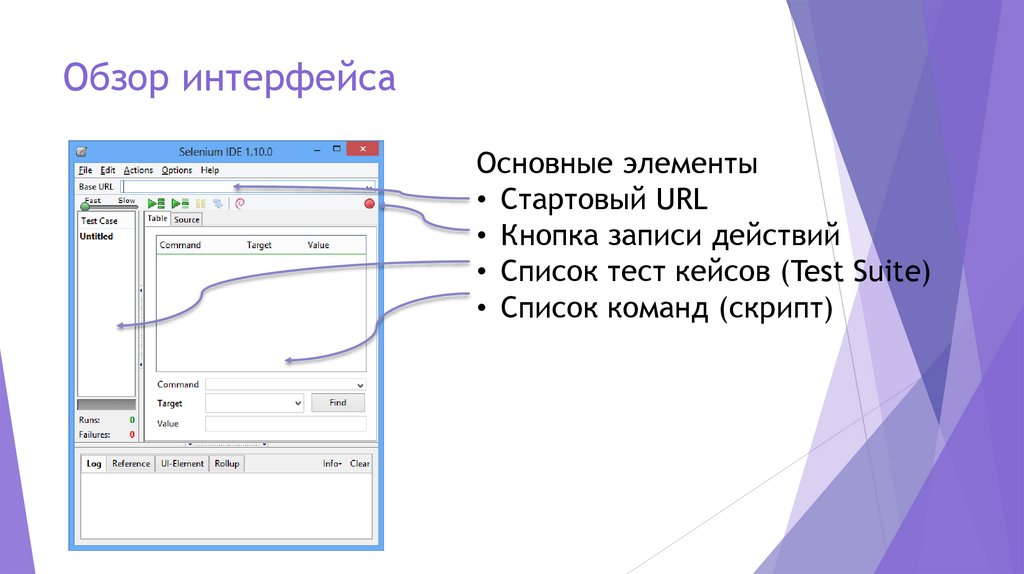
Обзор интерфейсаОсновные элементы
• Стартовый URL
• Кнопка записи действий
• Список тест кейсов (Test Suite)
• Список команд (скрипт)
12.
Сценарий для записи действий1.
Открыть http://www.onliner.by/
2.
Кликнуть по ссылке “Войти”
13.
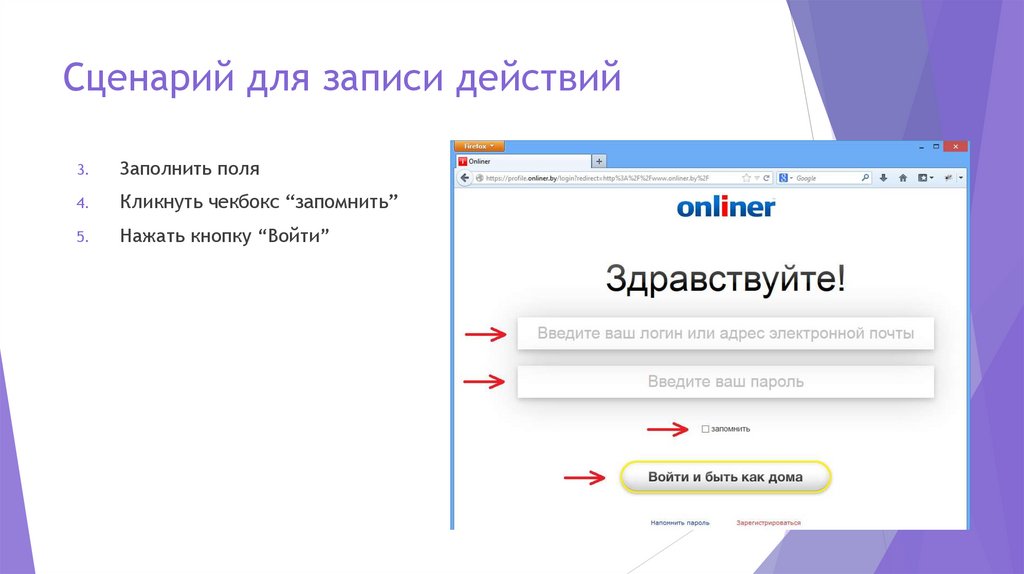
Сценарий для записи действий3.
Заполнить поля
4.
Кликнуть чекбокс “запомнить”
5.
Нажать кнопку “Войти”
14.
Записанный скриптЗаписаны следующие команды:
• open – URL который нужно
открыть
• clickAndWait – ждет загрузки
страницы
• type – ввод текста
• click – клик по чекбоксу
15.
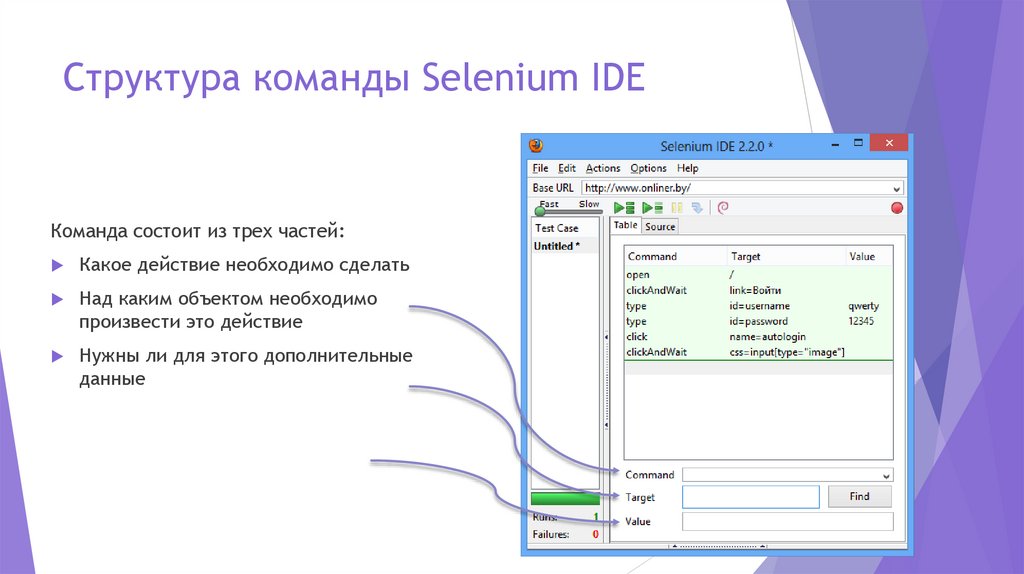
Структура команды Selenium IDEКоманда состоит из трех частей:
Какое действие необходимо сделать
Над каким объектом необходимо
произвести это действие
Нужны ли для этого дополнительные
данные
16.
СинхронизацияИмеются команды ожидания двух типов:
*AndWait
ожидание загрузки страницы после действия
Работает только когда страница перегружается
Не подходит для AJAX-сайтов
waitFor*
команды ожидания элемента на UI
17.
Типы проверокЕсли Fail
Assert
Записывает в отчет сообщение об ошибке
Останавливает тест
Verify
Записывает в отчет сообщение об ошибке
Продолжает тест
18.
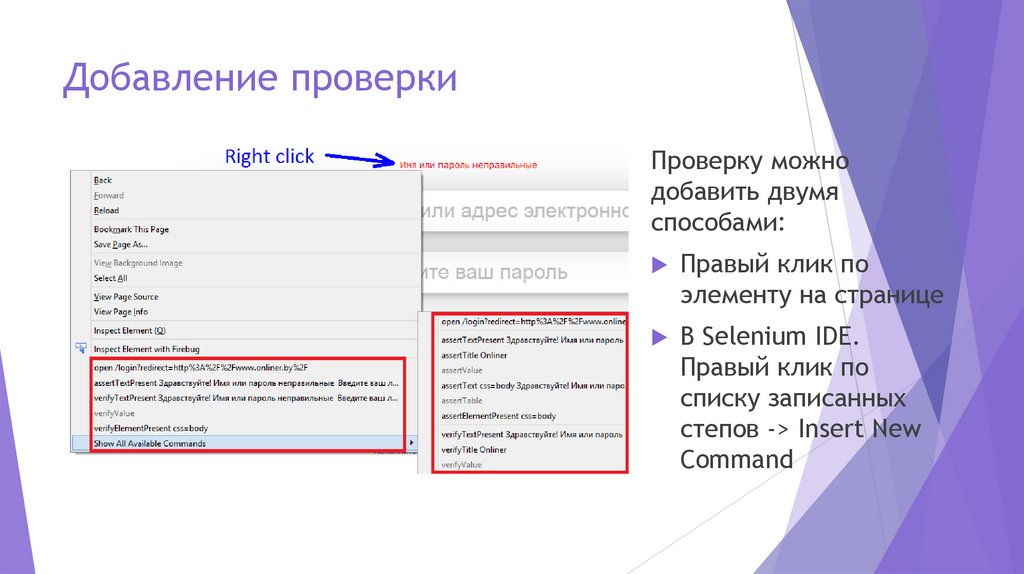
Добавление проверкиПроверку можно
добавить двумя
способами:
Правый клик по
элементу на странице
В Selenium IDE.
Правый клик по
списку записанных
степов -> Insert New
Command
19.
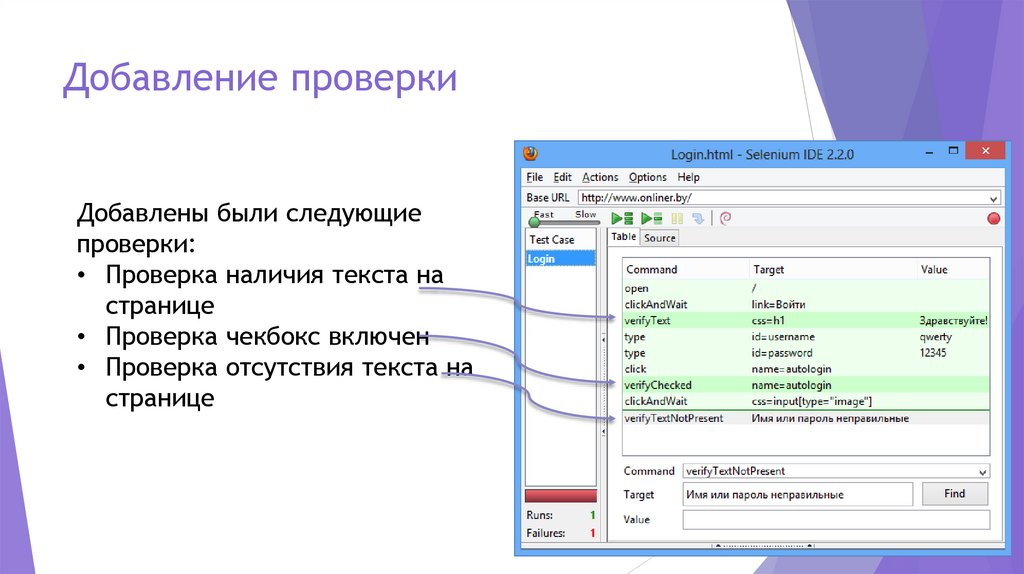
Добавление проверкиДобавлены были следующие
проверки:
• Проверка наличия текста на
странице
• Проверка чекбокс включен
• Проверка отсутствия текста на
странице
20.
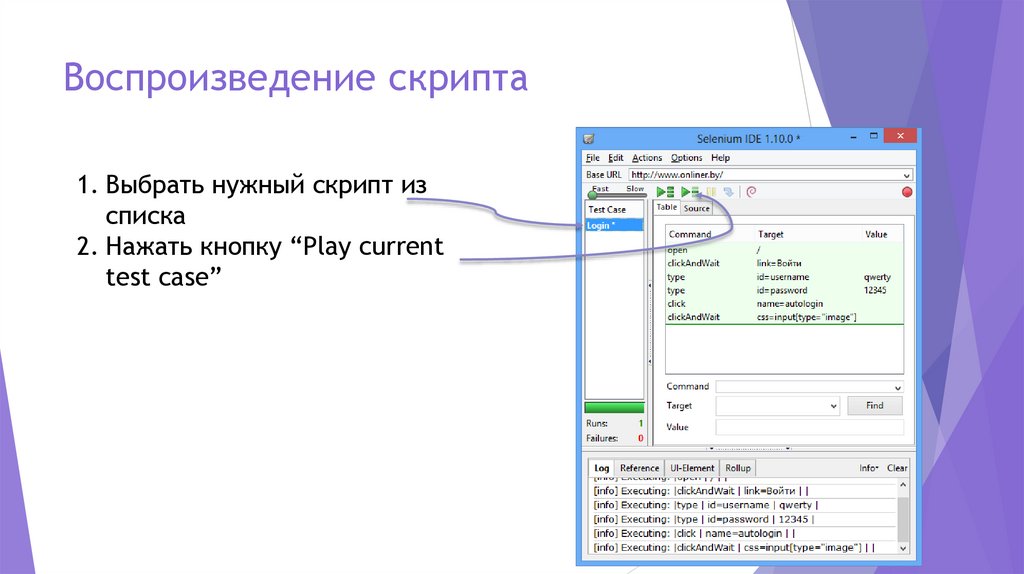
Воспроизведение скрипта1. Выбрать нужный скрипт из
списка
2. Нажать кнопку “Play current
test case”
21.
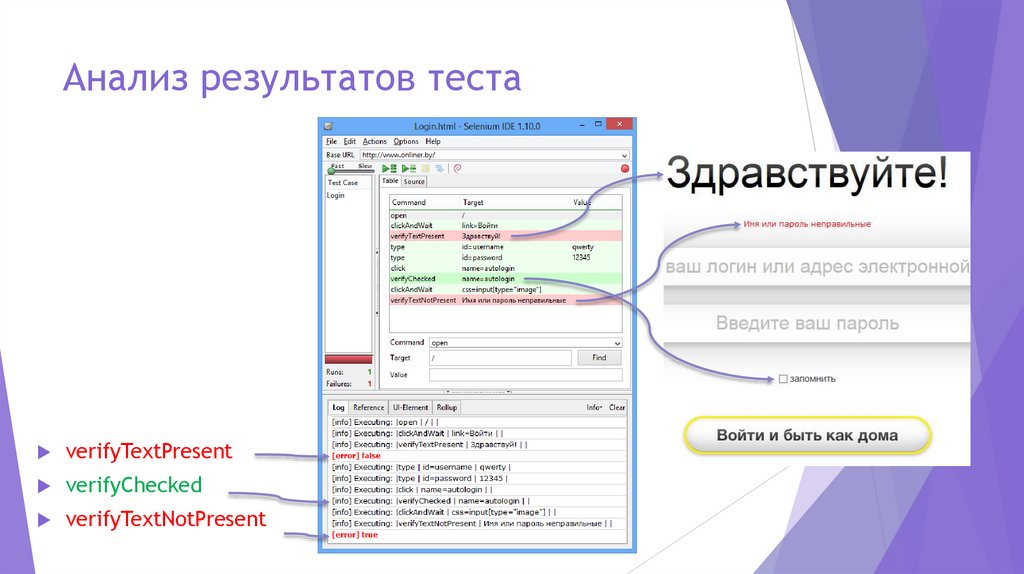
Анализ результатов тестаverifyTextPresent
verifyChecked
verifyTextNotPresent
22.
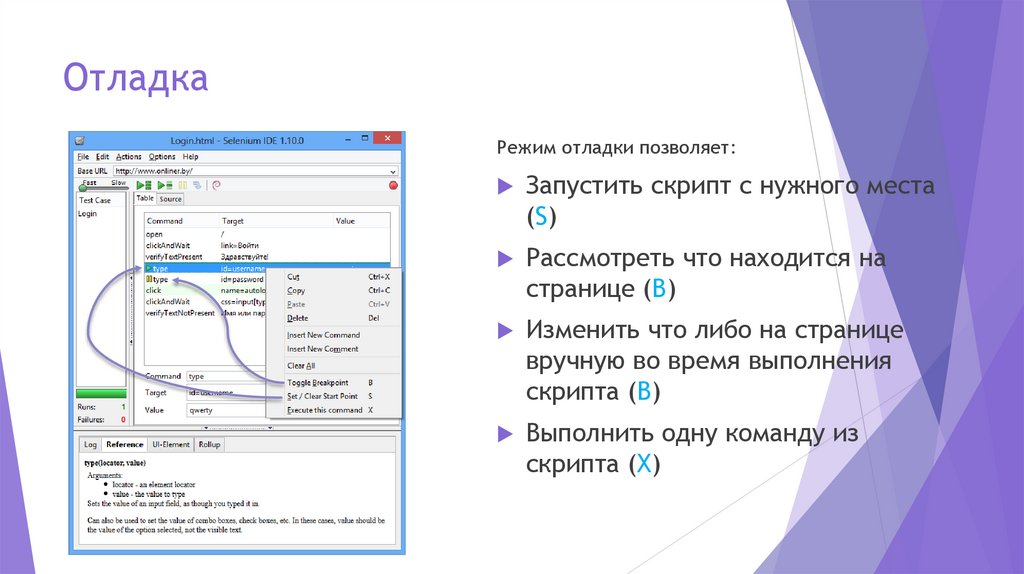
ОтладкаРежим отладки позволяет:
Запустить скрипт с нужного места
(S)
Рассмотреть что находится на
странице (B)
Изменить что либо на странице
вручную во время выполнения
скрипта (B)
Выполнить одну команду из
скрипта (X)
23.
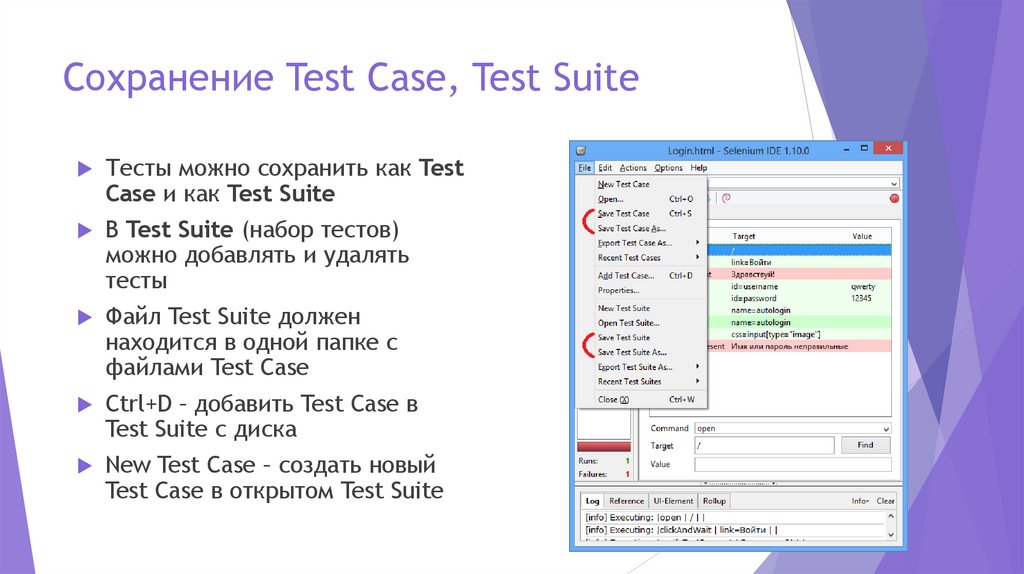
Сохранение Test Case, Test SuiteТесты можно сохранить как Test
Case и как Test Suite
В Test Suite (набор тестов)
можно добавлять и удалять
тесты
Файл Test Suite должен
находится в одной папке с
файлами Test Case
Ctrl+D – добавить Test Case в
Test Suite с диска
New Test Case – создать новый
Test Case в открытом Test Suite
24.
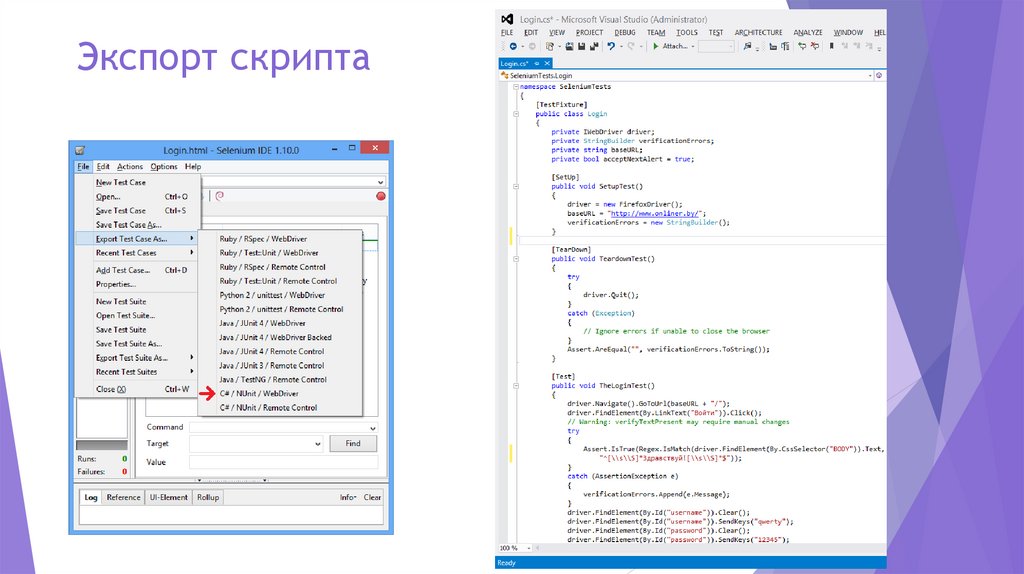
Экспорт скрипта25.
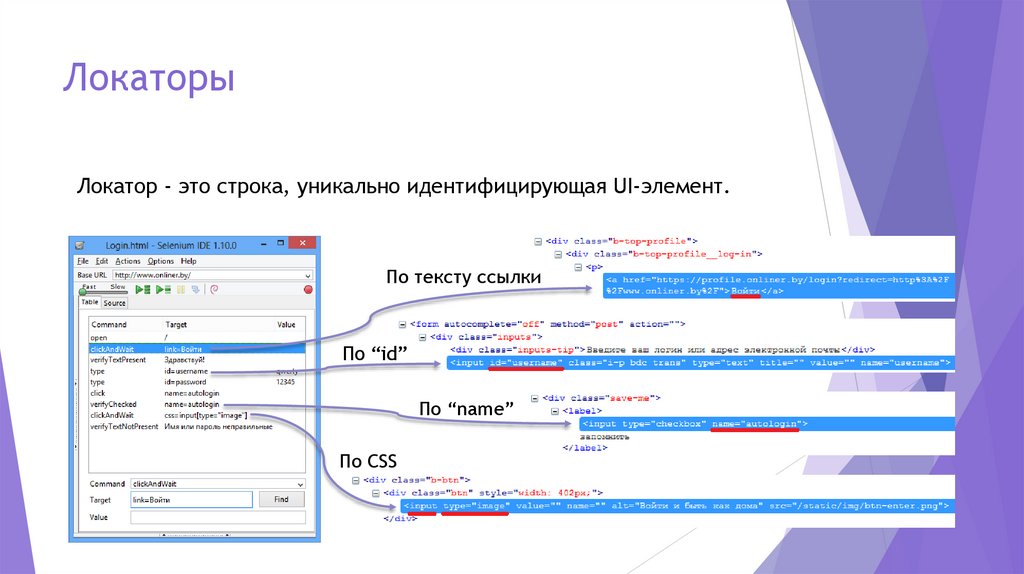
ЛокаторыЛокатор - это строка, уникально идентифицирующая UI-элемент.
По тексту ссылки
По “id”
По “name”
По CSS
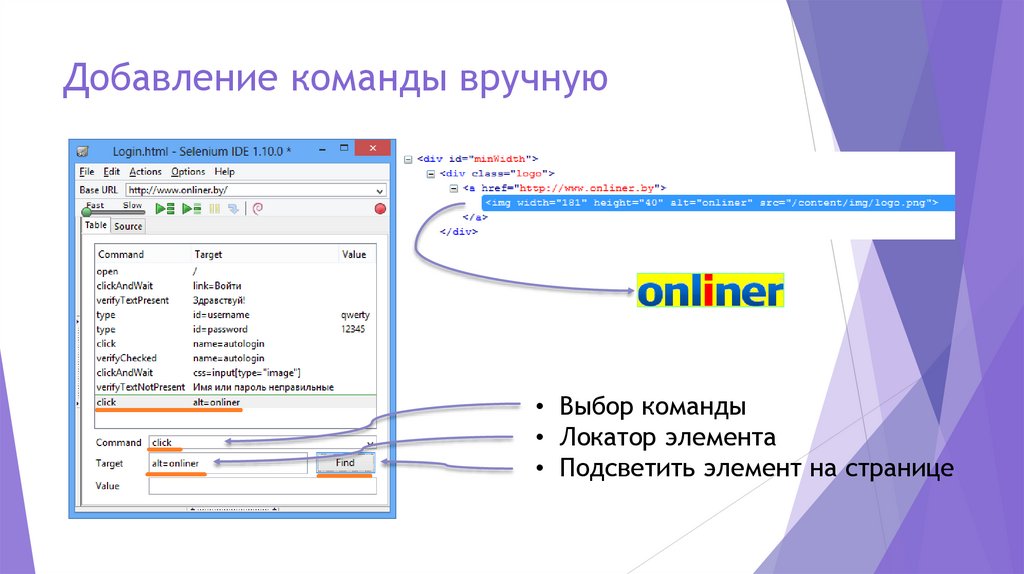
26.
Добавление команды вручную• Выбор команды
• Локатор элемента
• Подсветить элемент на странице
27.
Преимущества и недостатки SeleniumIDE
Преимущества
Простота создания теста
Не требуется знаний языка программирования
Keyword-driven подход
Недостатки
Нет возможности использования:
Баз данных
Файловых хранилищ
Стандартный отчёт
28.
Автоматизация - быть или не быть?Автоматизировать лучше
Тесты, которые выполняются чаще всего
Манипуляции с большим количеством данных, вычисления
Тесты которые нужно проходить на разных конфигурациях
Не использовать автоматизацию
UI сильно изменится в ближайшем будущем
Тест кейс не имеет предсказуемого результата
Краткосрочный проект
29.
Вспомогательные инструментыFireBug – инспектор, редактор HTML. Возможность
получить Xpath, CSS элемента
FireFinder – расширение для FireBug. Генерирует Xpath,
CSS локаторы, позволяет создавать свои и сразу же
проверять
XPath Checker – интерактивный редактор
XPath выражений
Implicit Wait – Плагин для Selenium IDE.
Устраняет необходимость
использовать waiForElementPresent
перед Click, Type, Select.
30.
СсылкиДокументация по Selenium на русском http://selenium2.ru/docs.html






























 programming
programming








