Similar presentations:
Итоговая аттестационная (проектная) работа. Тема "Разработчик интернет-сайтов. Разработка сайта для фитнес-клуба"
1.
Министерство науки и высшего образования Российской ФедерацииФедеральное государственное автономное образовательное учреждение высшего
образования
«Национальный исследовательский Томский государственный университет»
ИТОГОВАЯ АТТЕСТАЦИОННАЯ (ПРОЕКТНАЯ) РАБОТА
«Разработка интернет-сайта»
по программе профессиональной переподготовки
«Азбука цифры. Разработчик интернет-сайтов на основе готовых платформенных
решений»
Выполнил: _______ _______ ФИО
подпись дата инициалы, фамилия
Руководитель: _______ ________ ФИО
подпись дата инициалы, фамилия
Томск 2022
2.
Тема итоговой аттестационной работы по курсу«Разработчик интернет-сайтов»: Разработка
сайта для фитнес-клуба
Автор работы: Чиботарь Артём Романович
3.
Содержание проектаИнтернет-сайт был разработан для фитнес-клуба «Body»,
расположенного в городе Москва.
Я провел исследовательские работы, обозначил цели и задачи,
разработал уникальный и многофункциональный сайт и сейчас вам
это продемонстрирую.
Ссылка на разработанный сайт:
https://sergey.yarushev.tilda.ws/page30532091.html
4.
Цели проектаДля фитнес-клуба «Body» нужно было разработать сайт, на котором
будет размещена информация о клубе, тренерах и услугах. Также
должна быть реализована возможность оставлять заявки на покупку
абонемента.
Для лучшего понимания поведения целевой аудитории сайта, я
сделал анализ по форме «БПСВ», выяснив боли, потребности, страхи
и возражения аудитории.
5.
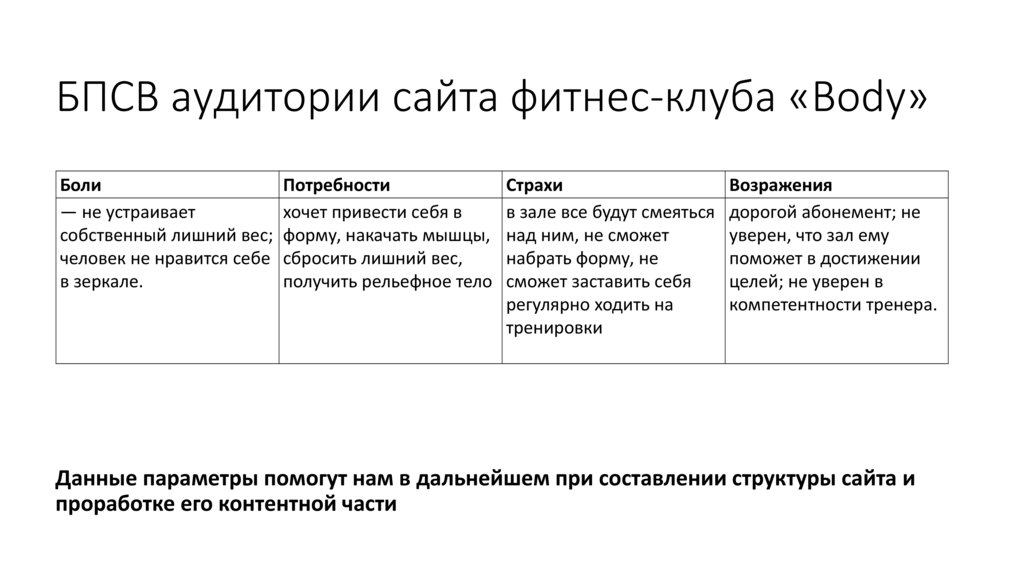
БПСВ аудитории сайта фитнес-клуба «Body»Боли
Потребности
— не устраивает
хочет привести себя в
собственный лишний вес; форму, накачать мышцы,
человек не нравится себе сбросить лишний вес,
в зеркале.
получить рельефное тело
Страхи
в зале все будут смеяться
над ним, не сможет
набрать форму, не
сможет заставить себя
регулярно ходить на
тренировки
Возражения
дорогой абонемент; не
уверен, что зал ему
поможет в достижении
целей; не уверен в
компетентности тренера.
Данные параметры помогут нам в дальнейшем при составлении структуры сайта и
проработке его контентной части
6.
Визуальная концепция сайтаДля сайта были выбраны следующие параметры:
Шрифт: Arial
Размер заголовков: 40px
Размер описаний: 24px
Размер текста: 20px
Радиус скругления форм и кнопок: 5px
Основные цвета сайта: Оранжевый, Черный, Белый
Также будут добавлены иконки из бесплатной библиотеки Tilda
Используются изображения отправленные заказчиком
Также используется базовая анимация появления блоков Tilda
7.
Секция блоков CR(обложка)
Обложка сайта. Соответствует общей визуальной концепции сайта
относительно шрифта и цветовой гаммы
8.
Секция блоков TX(Текст)
Секция блоков IM
(Текст + изображение)
Секция блоков DV
(разделитель)
Блок «о нас». Соответствует общей визуальной концепции сайта относительно
шрифта и цветовой гаммы
9.
Секция блоков TB(Расписание)
Блок «расписание». Соответствует общей визуальной концепции сайта
относительно шрифта и цветовой гаммы
10.
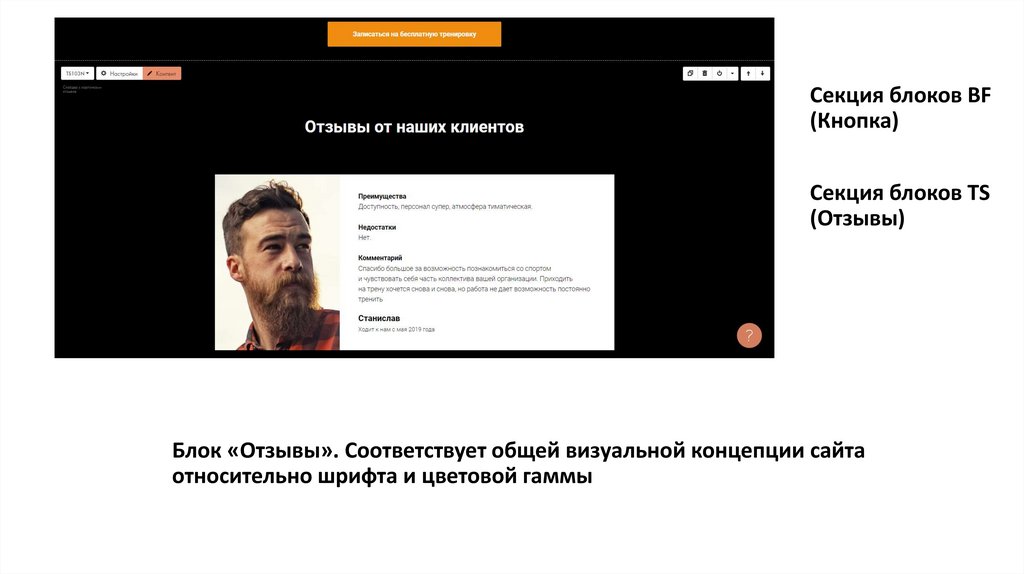
Секция блоков BF(Кнопка)
Секция блоков TS
(Отзывы)
Блок «Отзывы». Соответствует общей визуальной концепции сайта
относительно шрифта и цветовой гаммы
11.
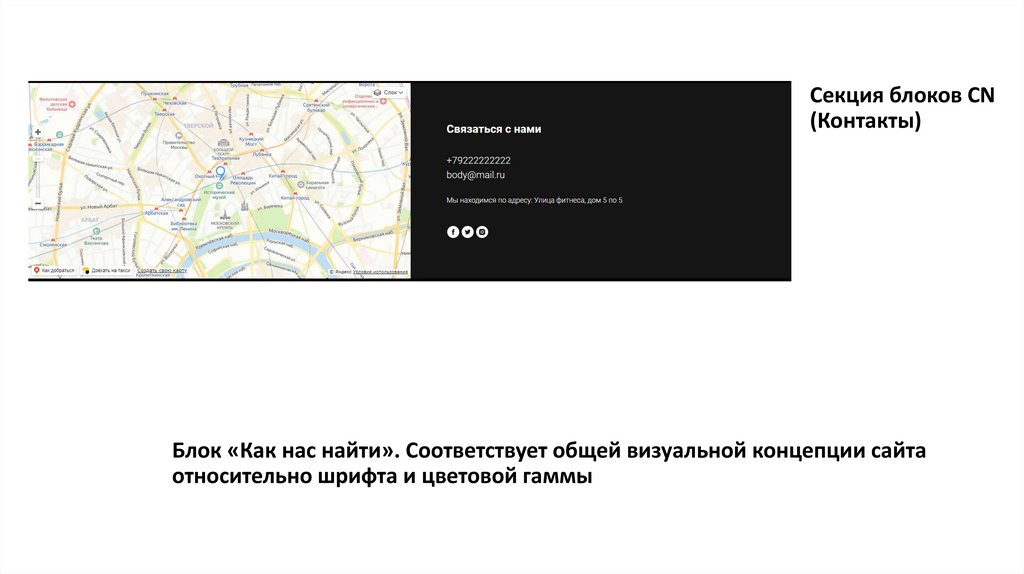
Секция блоков CN(Контакты)
Блок «Как нас найти». Соответствует общей визуальной концепции сайта
относительно шрифта и цветовой гаммы
12.
Zero-blockБлок «Ошибка 404», сделан в формате Zero-block, адаптирован под мобильные
версии. Соответствует общей визуальной концепции сайта относительно
шрифта и цветовой гаммы
13.
Zero-blockмобильные версии
14.
Учтены все SEO-рекомендации и устранены все ошибки15.
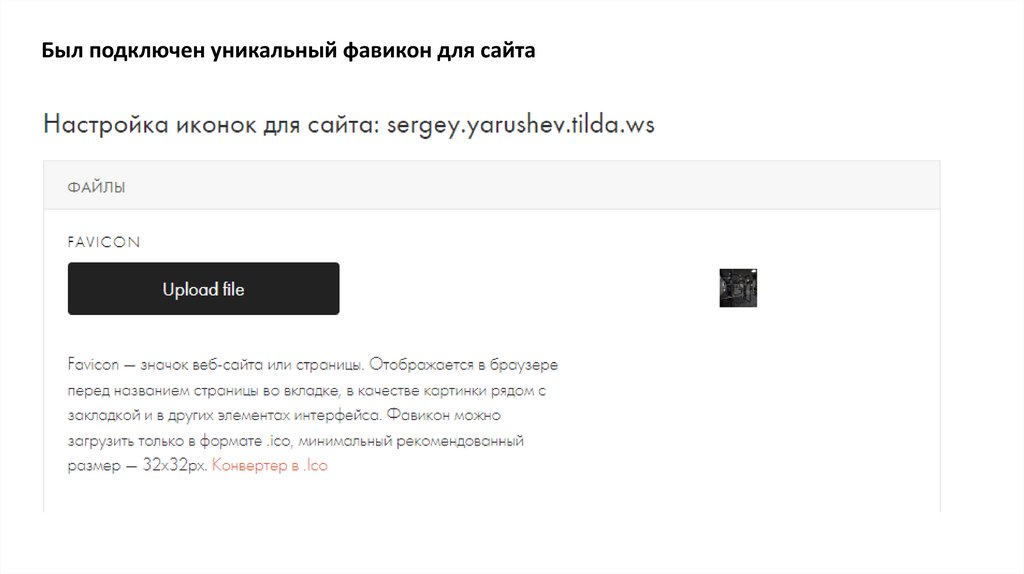
Был подключен уникальный фавикон для сайта16.
Настроен редирект страниц с http на https17.
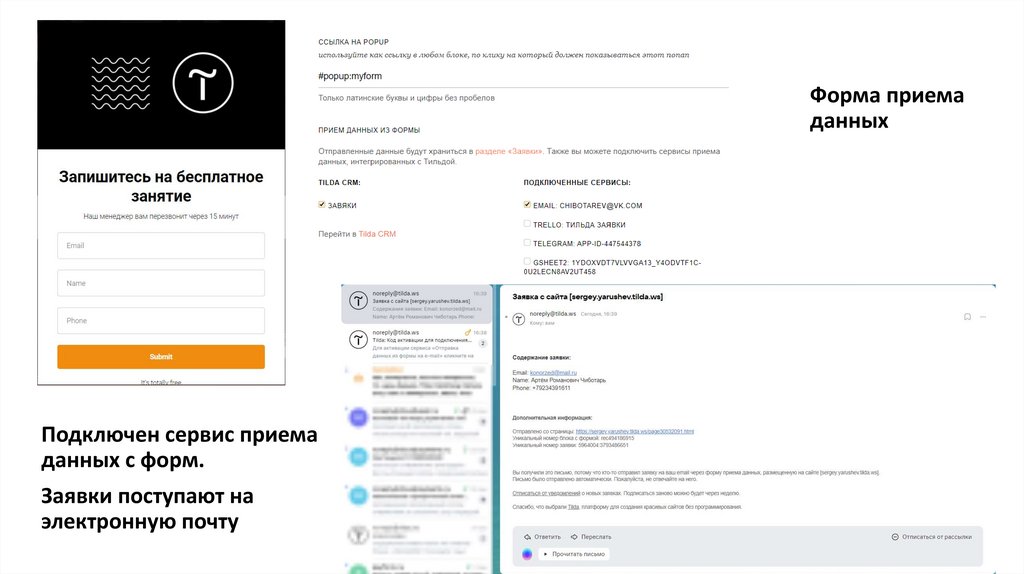
Форма приемаданных
Подключен сервис приема
данных с форм.
Заявки поступают на
электронную почту

















 programming
programming informatics
informatics








