Similar presentations:
Адаптивный дизайн и состояние элементов. Лекция 2
1.
Лекция 22.
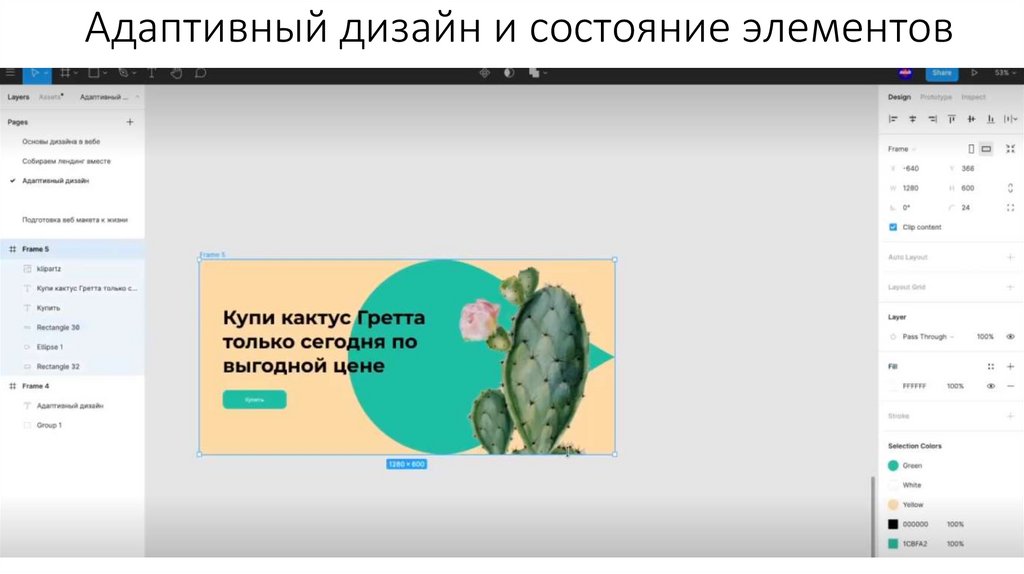
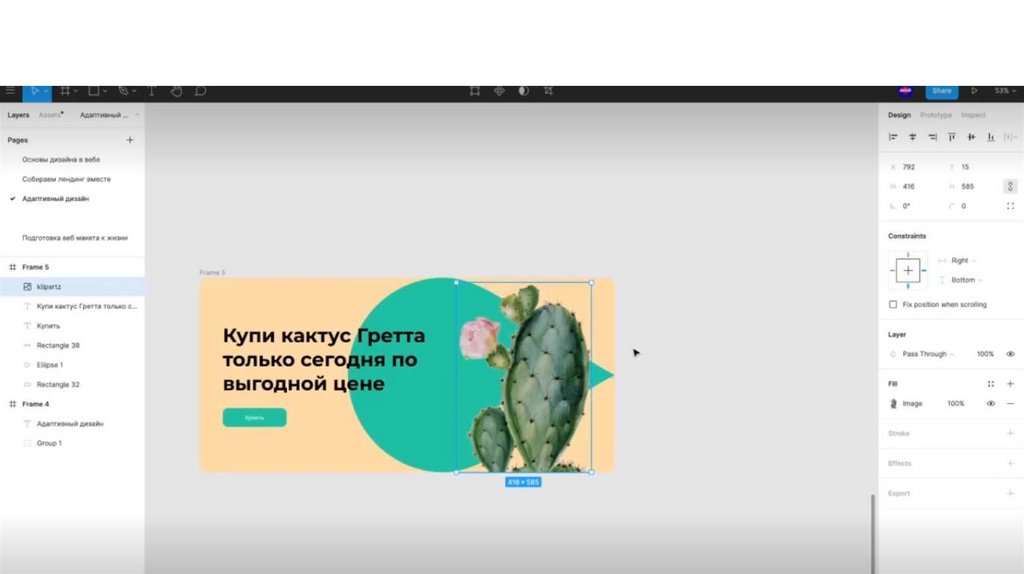
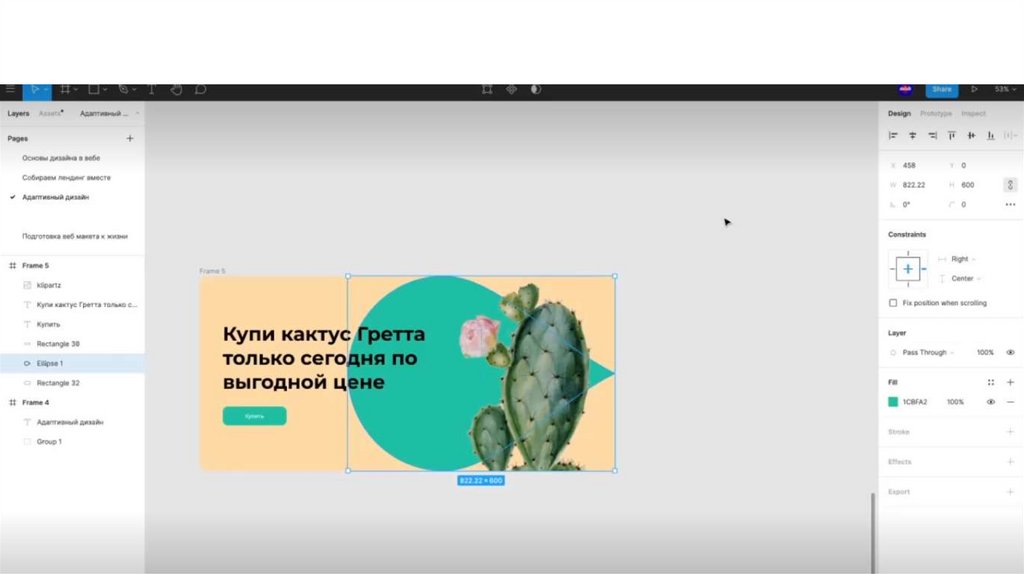
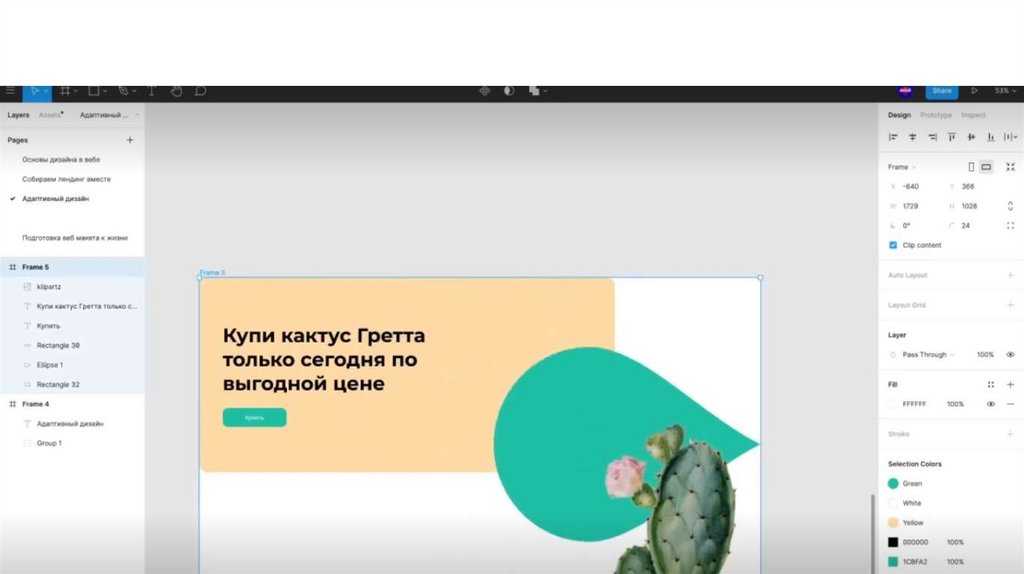
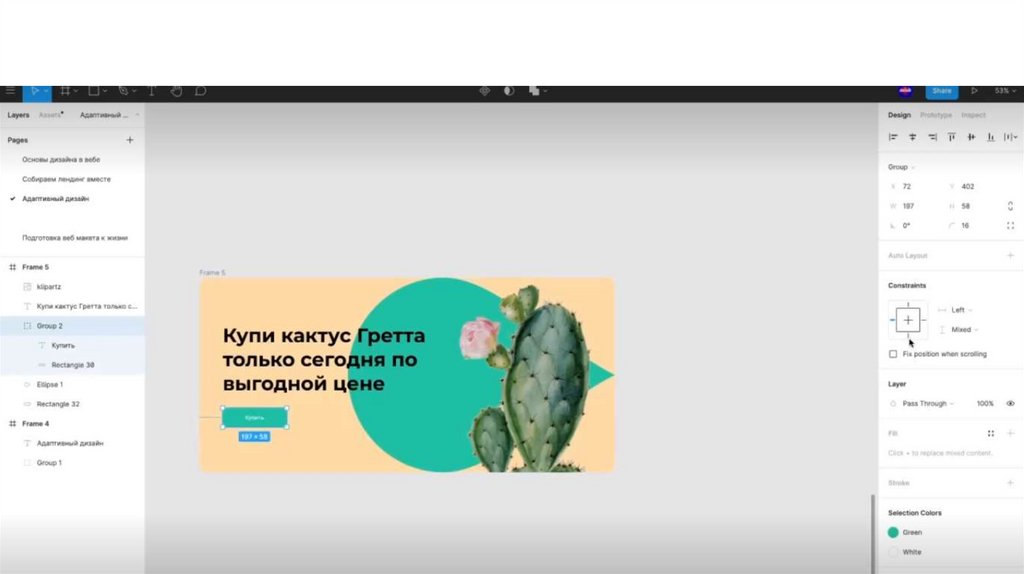
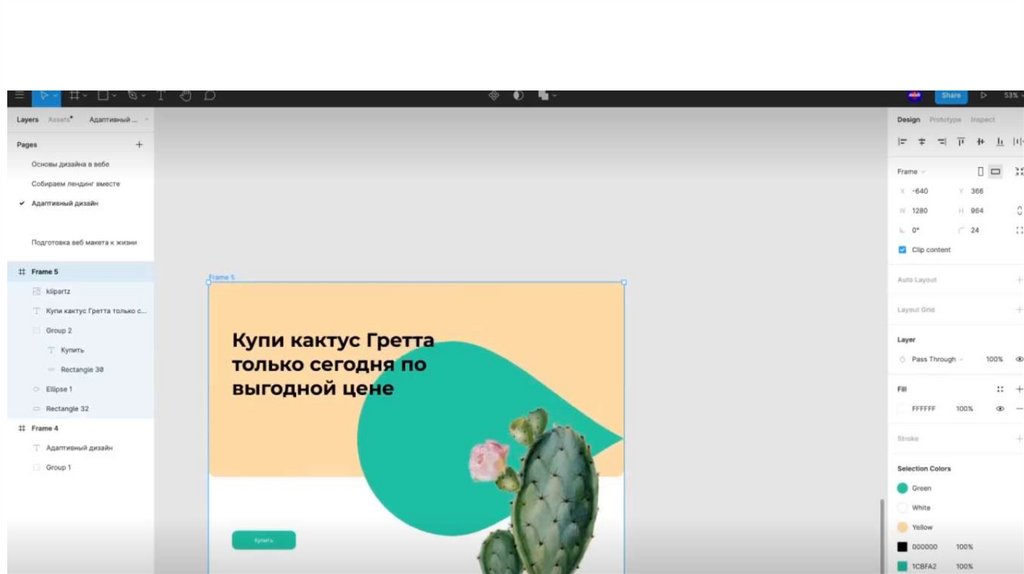
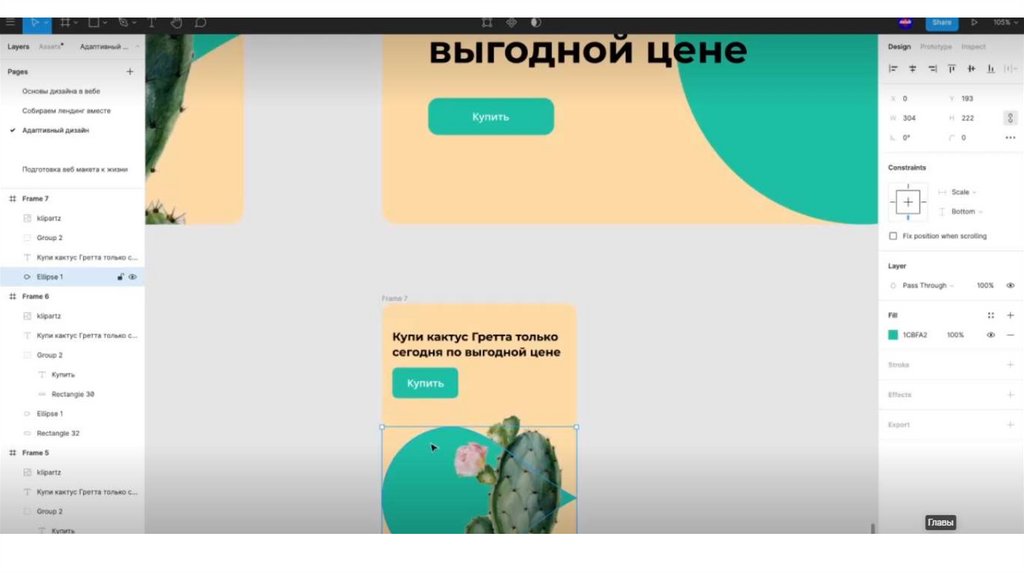
Адаптивный дизайн и состояние элементов3.
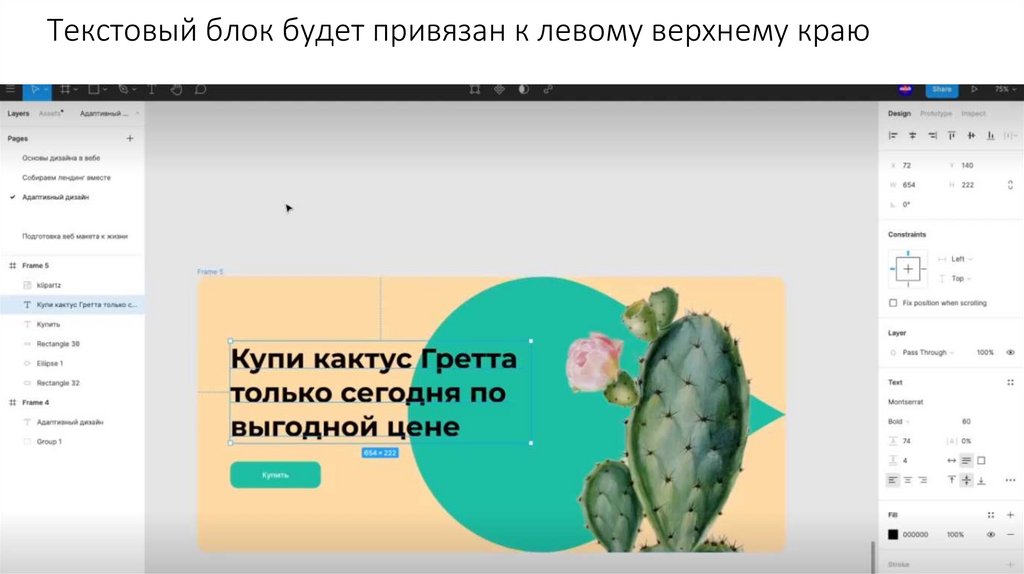
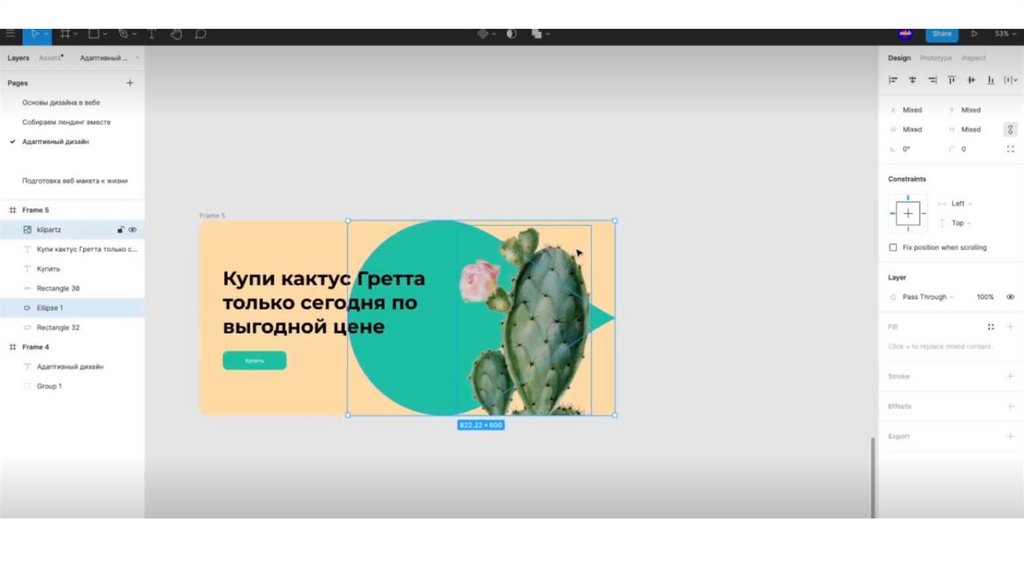
Текстовый блок будет привязан к левому верхнему краю4.
5.
6.
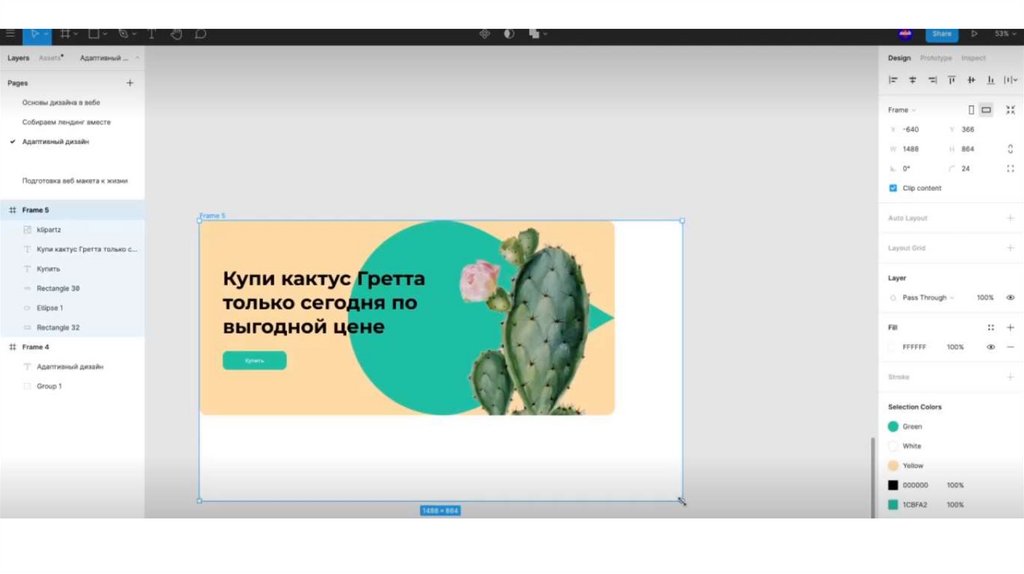
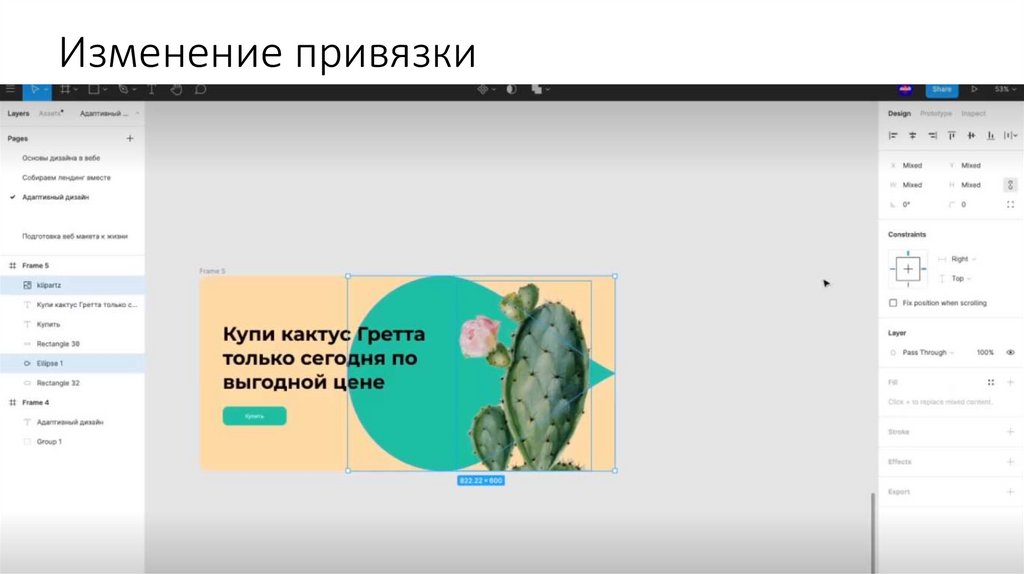
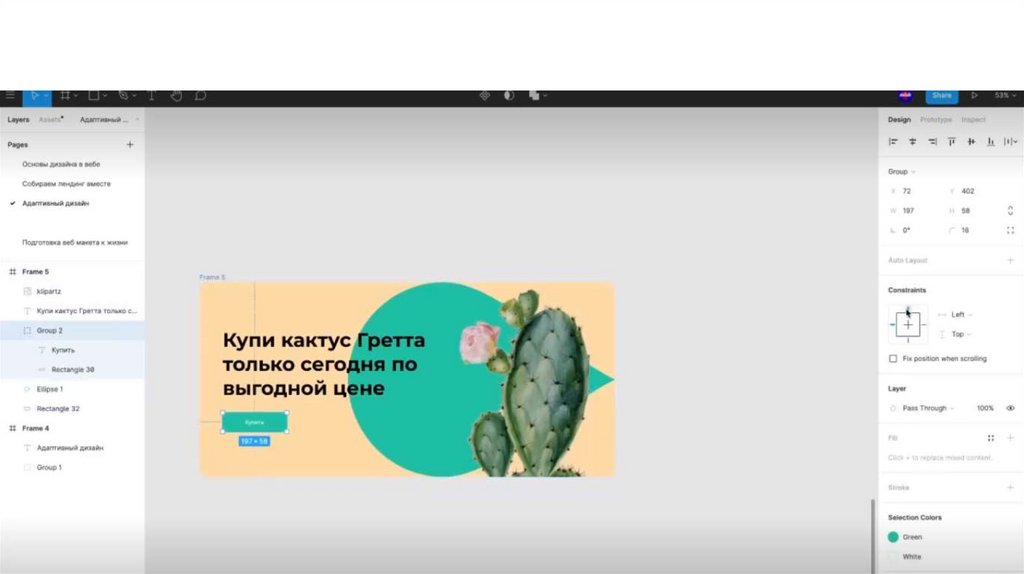
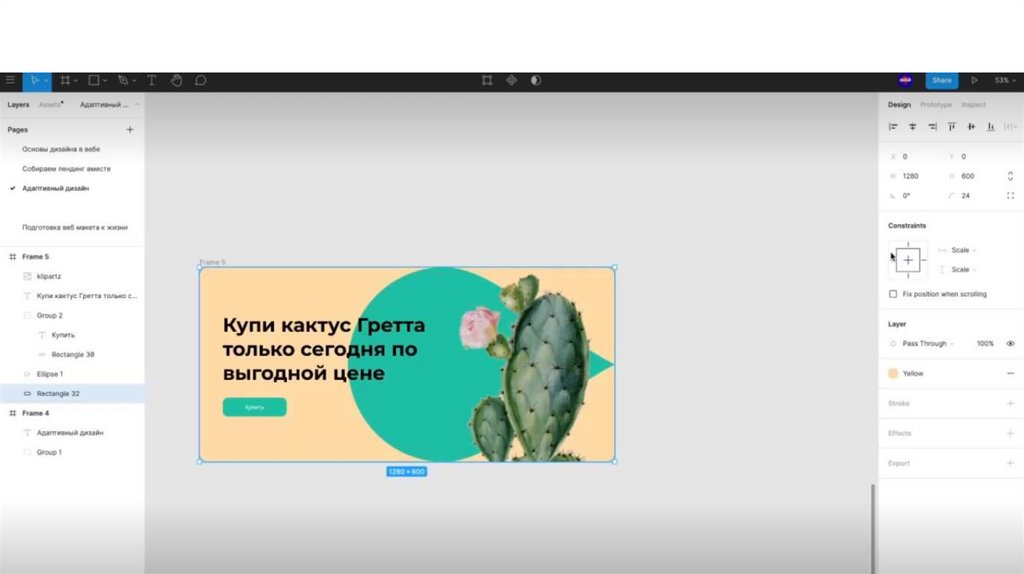
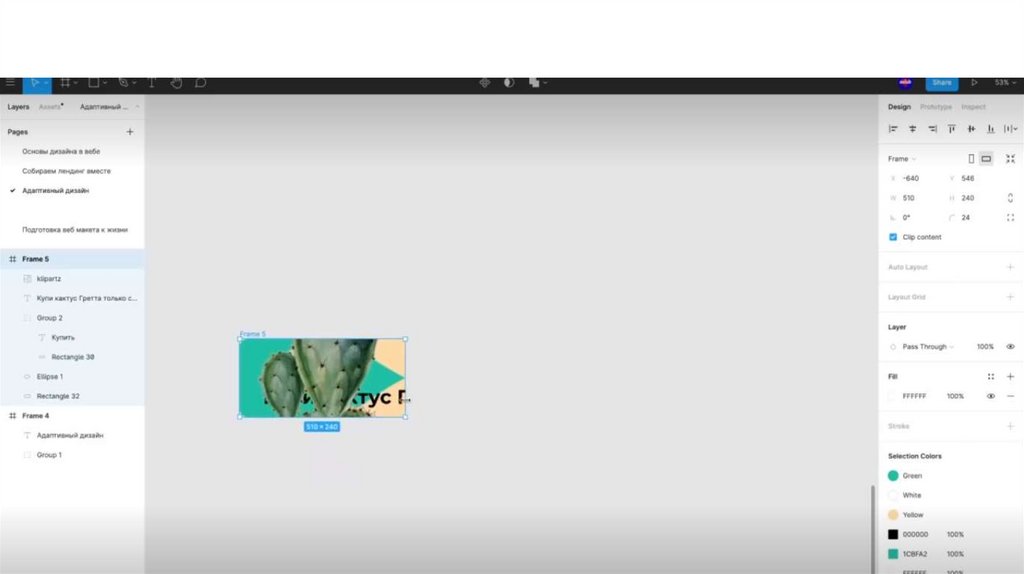
Изменение привязки7.
8.
9.
10.
11.
12.
13.
14.
15.
16.
17.
18.
19.
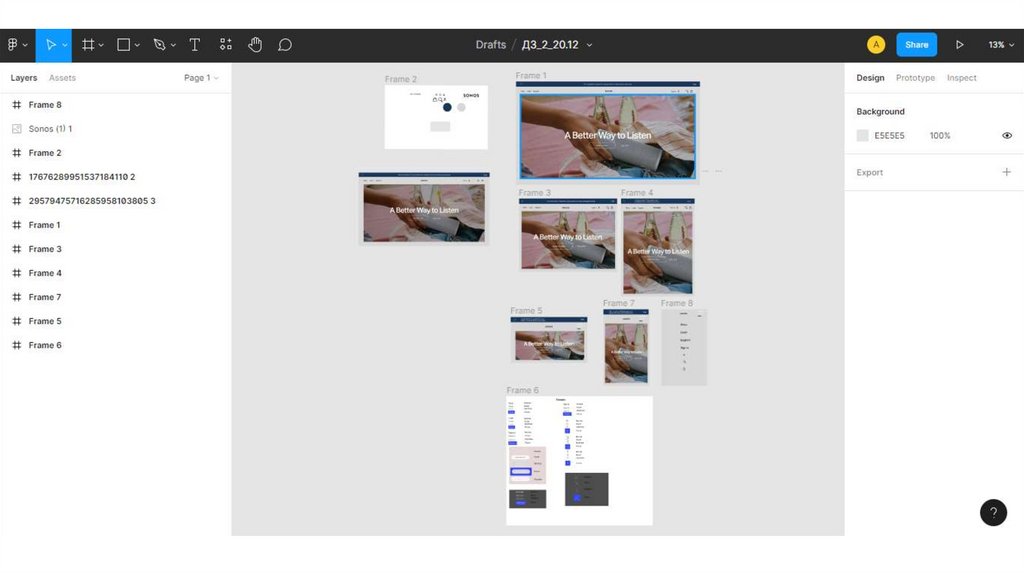
Практика1) full HD 1920х1080 главный экран сайта SONOS
• -планшета (вертикальное и горизонт) 1024х768
• -мобильного экрана 800х480
Что у вас должно быть выполнено:
5 макетов под 3 разрешения экрана
2) Собрать макет любого сайта с помощью приложения wix.com




















 informatics
informatics








