Similar presentations:
Разработка и администрирование веб - сайта
1.
Разработка и администрирование веб-сайтаРасщепкина Наталья
Викторовна
2.
Что такое Worldskills?Видео с YouTube
WorldSkills International (WSI, от англ. skills —
«умения») — международная некоммерческая
ассоциация, целью которой является
повышение статуса и стандартов
профессиональной подготовки и квалификации
по всему миру, популяризация рабочих
профессий через проведение международных
соревнований по всему миру.
3.
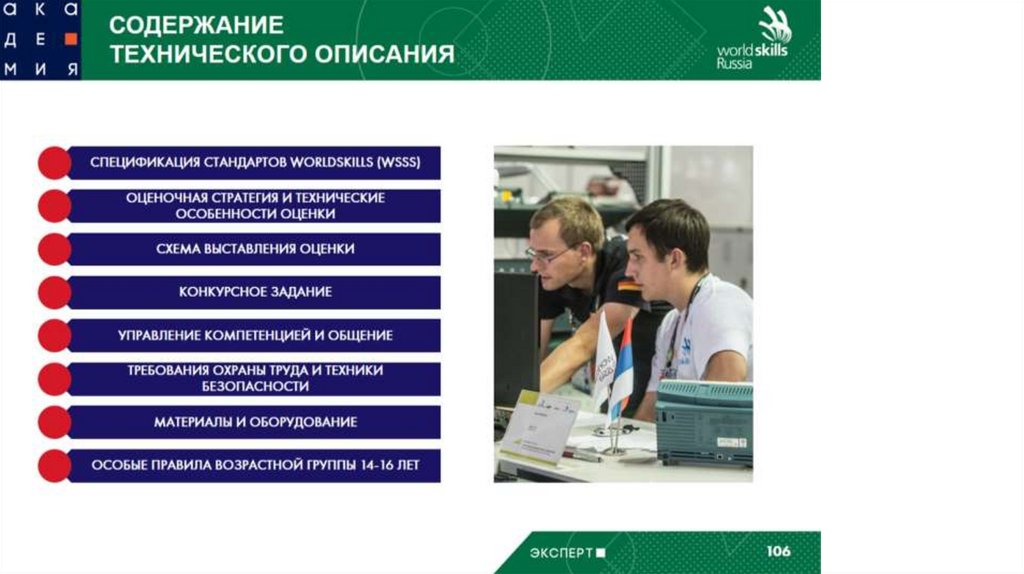
Документы чемпионата «Веб-дизайн и разработка»1.
2.
3.
4.
5.
6.
Техническое описание
Регламент (том А и том Б)
Кодекс этики
Инфраструктурный лист
План застройки
Охрана труда и техника безопасности
4.
5.
6.
7.
8.
9.
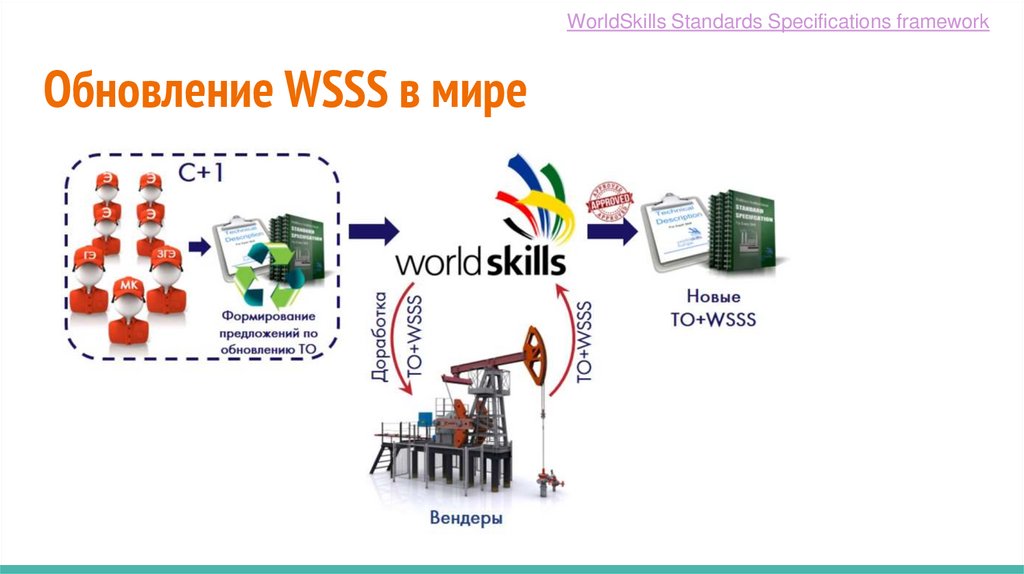
WorldSkills Standards Specifications frameworkОбновление WSSS в мире
10.
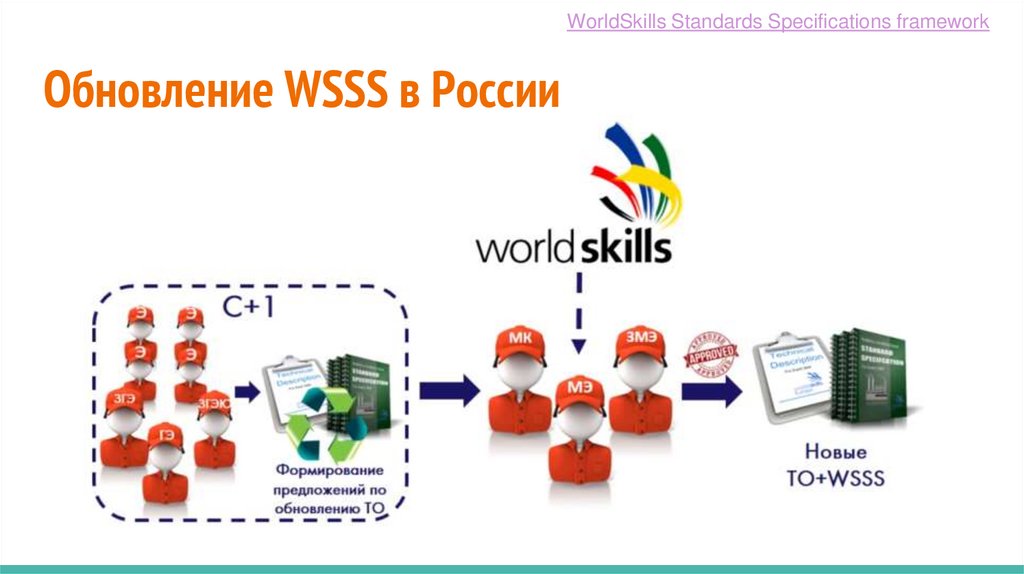
WorldSkills Standards Specifications frameworkОбновление WSSS в России
11.
https://worldskills.org/internal/competition-documentationИсторическая справка
2022 — WorldSkills Occupational Standards заявлен как новая форма
описания модели специалиста;
2015 — WorldSkills Standards Specification появился в техническом
описании;
2011 — впервые задумались о систематизации описания требований к
участнику соревнований;
12.
Почему WSOS?“Мы ошибочно полагали, что члены WS воспримут
Спецификацию стандартов WorldSkills как профессиональные
стандарты, а не стандарты СПО”
Поэтому теперь, чтобы не возникало путаницы, мы называем их
«Профессиональные стандарты WorldSkills» — WorldSkills Occupational
Standards (WSOS).
13.
https://fgos.ru/Образовательный стандарт
— совокупность обязательных требований к образованию
определенного уровня и (или) к профессии, специальности и
направлению подготовки, утвержденных федеральным органом
исполнительной власти, осуществляющим функции по выработке
государственной политики и нормативно-правовому регулированию в
сфере образования.
14.
https://profstandart.rosmintrud.ru/Профессиональный стандарт
— характеристика квалификации, необходимой для осуществления
определенного вида профессиональной деятельности, в том числе
выполнения определенной трудовой функции.
15.
Требования к WSOSПоднять стандарт до уровня освоения (комплексная компетенция) профессии,
а не выполнения конкретной работы;
Использовать рамки профессии, признанные мировыми системами
классификации профессий;
Обновлять каждые два года;
Разделить на две части:
○
○
описание (область и особенности применения)
таблица профессиональных и трансверсальных знаний, принципов, навыков и
характеристик полностью готового к работе человека;
Указать относительную значимость для данной профессии различных групп
результатов обучения;
Ограничить объем примерно до 1 000 слов, чтобы избежать чрезмерной
сложности.
16.
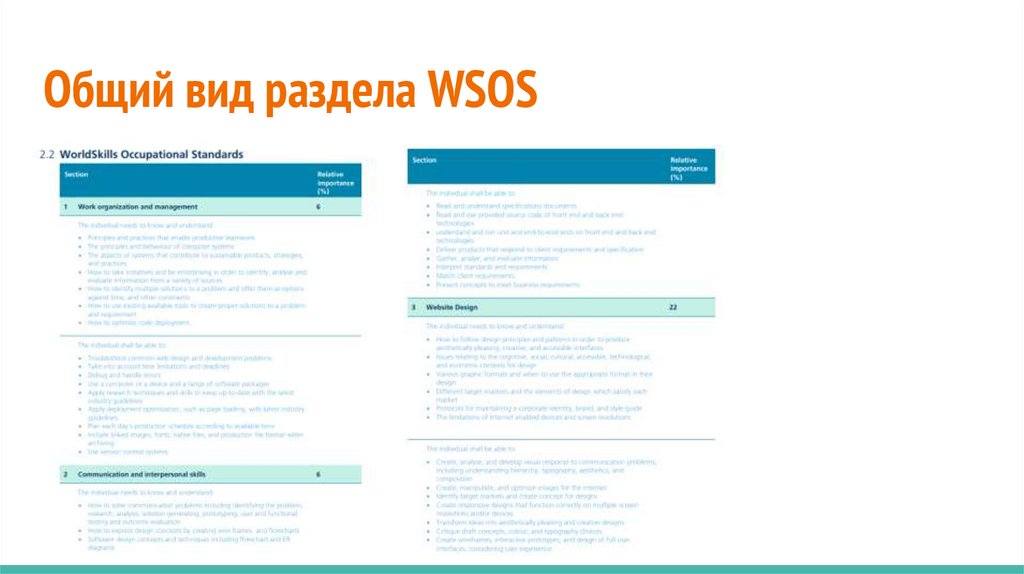
Общий вид раздела WSOS17.
http://www.labrate.ru/discus/messages/6730/_________-35755.pdfНациональная рамка квалификаций
— является инструментом сопряжения сфер труда и образования и
представляет собой обобщенное описание квалификационных уровней,
признаваемых на национальном уровне, и основных путей их
достижения на территории страны.
18.
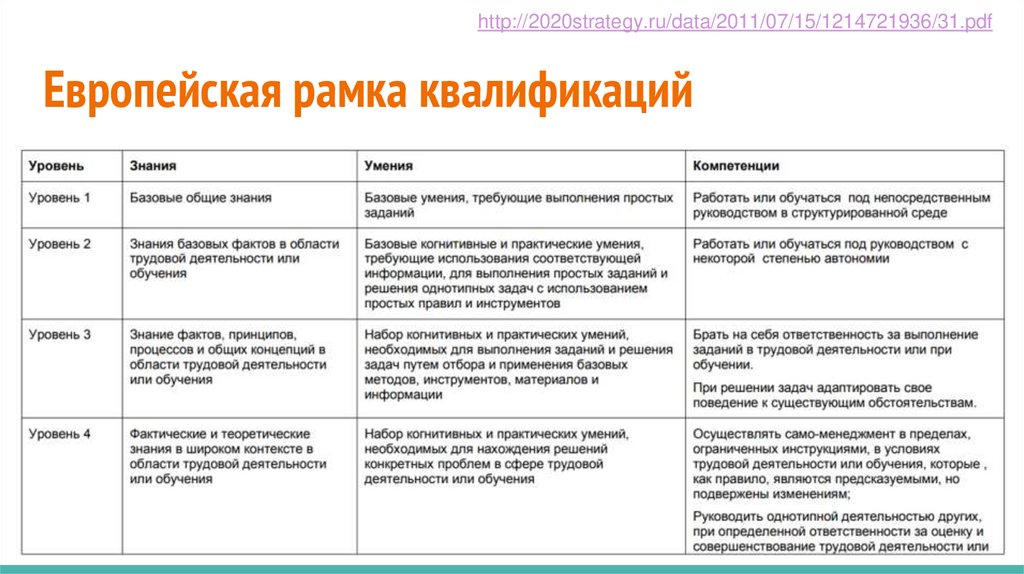
http://2020strategy.ru/data/2011/07/15/1214721936/31.pdfЕвропейская рамка квалификаций
19.
http://2020strategy.ru/data/2011/07/15/1214721936/31.pdfЕвропейская рамка квалификаций
20.
Источники информацииСсылки на базы данных:
Российские стандарты — https://profstandart.rosmintrud.ru
WSOS — https://worldskills.org/what/projects/wsos/
ONET — https://www.onetonline.org
ESCO — https://ec.europa.eu/esco/portal/home
21.
22.
23.
24.
Регламент чемпионатаТом А
Том Б
- это документ, который
устанавливает правила проведения
определенного чемпионата.
Регламент состоит из двух томов.
Том А описывает операционную
деятельность, организацию и
планирование, а том Б описывает
правила проведения соревнований.
25.
Кодекс этики- это документ, который
устанавливает этические нормы
поведения лиц, вовлеченных в
чемпионаты по Стандартам
Ворлдскиллс. Он является единым
для всех чемпионатов WorldSkills.
26.
Инфраструктурный лист- это список всего необходимого
оборудования, инструмента,
расходных материалов, офисного
оснащения и принадлежностей,
необходимых для работы площадки.
Все позиции, указанные в
Инфралисте, предоставляются
организаторами чемпионата.
27.
План застройки- это документ, в котором графически
и схематично с использованием
условных обозначений указывается
вся необходимая инфраструктура
площадки: от стульев и столов, до
расположения станков и другого
оборудования, все необходимые
подключения (электричество, вода,
сжатый воздух, вентиляция,
освещение, мусорные корзины и т.п.).
28.
Охрана труда и техника безопасности29.
КУЛЬТУРА ТРУДАТехника
безопасности
30.
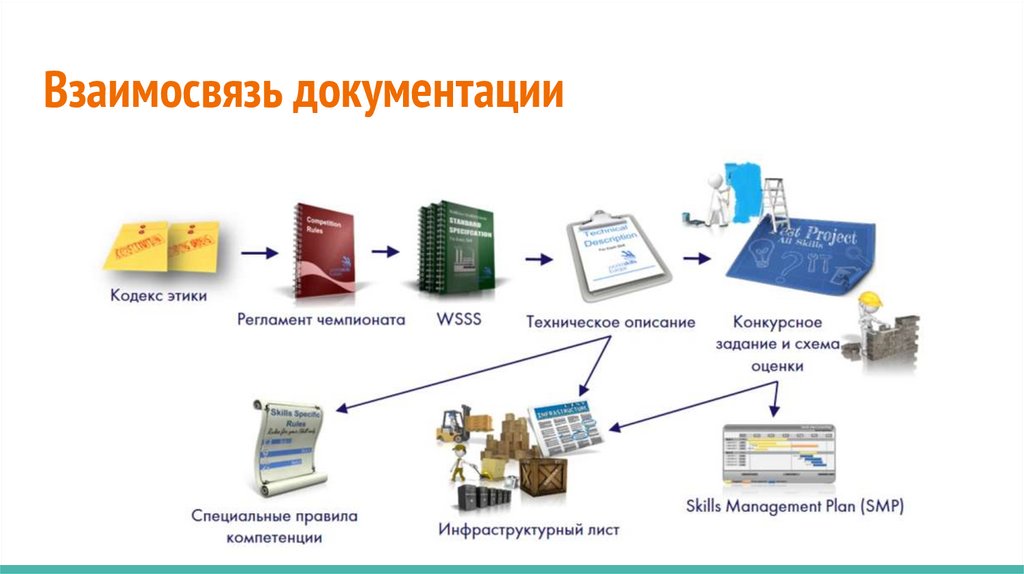
Взаимосвязь документации31.
Веб-дизайн и разработкаВеб-разработка
32.
о том, что такоевеб-разработка
и еще
чуть
чуть
.
.
.
33.
Южно-сахалинскТампере
Ижевск
Якутск
Нефтеюганск
Гётеборг
Тюмень
Санкт-Петербург
Красноярск
Лейпциг
соревнования
Минск
Лиль
2012—2020
Москва
Новосибирск
Казань
Будапешт
Краснодар
Бразилия
Томск
Владикавказ
Тольятти
Абу-Даби
Екатеринбург
Челябинск
Нью-Дели
Барнаул
Гуанчжоу
34.
сборная России35.
тренеры сборной и международный экспертВиктор
Бураков
Артем
Зимин
Константин
Ларин
Иван
Жуков
36.
На сегодняшний день, профессия веб-разработчика - это одна изсамых аморфных, постоянно меняющихся и не стабильных в плане
использования технологий. Это связано как с постоянно
меняющимися требованиями пользователей к качеству и
функциональной насыщенности ИТ продуктов, так и с изменениями
в процессах разработки программного обеспечения. Каждый год те
или иные технические решения устаревают, появляются новые или
переходят от одной команды разработки к другой, смещая вектор
развития. Все это повышает и в тоже время снижает пороговый
уровень входа в профессию веб-разработчика.
37.
Интернет тренды 202138.
Но наиболее ярко о технологиях может рассказать картаумений веб-разработчика:
https://github.com/kamranahmedse/developer-roadmap.
Которая выделяет три основных направления развития
в веб-разработке.
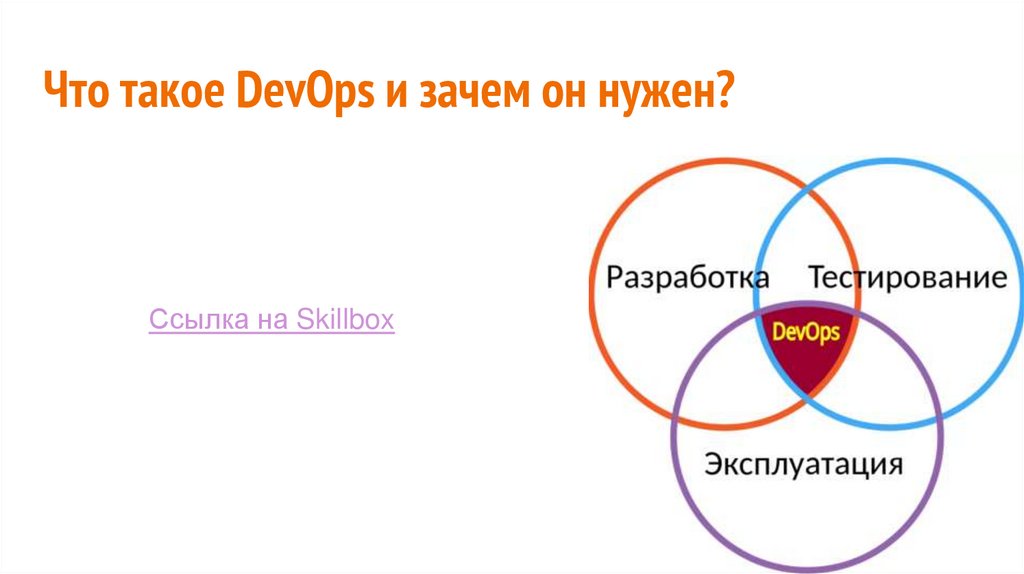
39.
Что такое DevOps и зачем он нужен?Ссылка на Skillbox
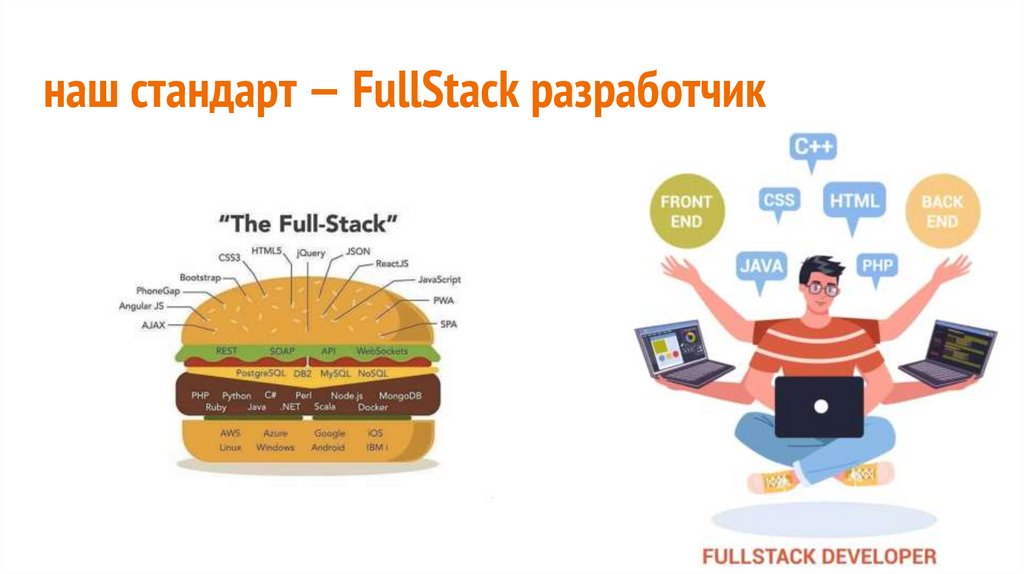
40.
наш стандарт — FullStack разработчик41.
Один из самых популярных форумов ИТ-разработчиковежегодно проводит опрос своих читателей. Из этих
данных можно проследить основные тренды и технологии
которые используются на сегодняшний день:
https://insights.stackoverflow.com/survey/2020.
42.
Информационные ресурсы для самостоятельного обученияПОДКАСТЫ
(есть на Google Подкасты и YouTube)
https://web-standards.ru/
«Да как так-то?» – подкаст от htmlacademy
https://radio-t.com/
43.
Информационные ресурсы для самостоятельного обученияКАНАЛЫ НА YOU TUBE
(дизайн)
https://www.youtube.com/channel/UClVKbr5QX6
WXONy4eGwqQXw - дизайн в режиме online
https://www.youtube.com/channel/UC3HdUGm4P
nx15phSE0CRbGQ - о веб-дизайне, уроки по FIGMA
https://youtu.be/z6mlqOGmjQQ - полный обзор FIGMA
44.
Информационные ресурсы для самостоятельного обученияКАНАЛЫ НА YOU TUBE
(универсальные)
https://www.youtube.com/channel/UCrWP9UeNep74kW0cxY7YPpw –
универсальные МК
https://www.youtube.com/c/itgid/featured - веб-разработка для
начинающих
https://www.youtube.com/c/VladilenMinin/featured - веб-разработка
https://www.youtube.com/c/dmitrylavrik/featured - веб-разработка
https://www.youtube.com/c/SuprunAlexey/featured - веб-разработка
45.
Информационные ресурсы для самостоятельного обученияКАНАЛЫ НА YOU TUBE
(универсальные)
https://www.youtube.com/channel/UCxJyCit95jsb-JLE3kXnq1Q - frontend,
рекомендую веб-заметки
https://www.youtube.com/channel/UCCXF68Da_ndcmvv_9OG75Cw/featured синтаксис
https://www.youtube.com/user/PlurrimiTube - синтаксис
https://www.youtube.com/c/BrainsCloud/featured - синтаксис и вебразработка
46.
Информационные ресурсы для самостоятельного обученияКАНАЛЫ НА YOU TUBE
(WordPress)
https://youtube.com/playlist?list=PL3LQJkGQtzc6Nwz67GGrMdqxim1c0H5DC
– курс от Glo Academy
https://www.youtube.com/user/wpdummy13 - Финты WordPress
ИНТЕРНЕТ
Инструкция по работе с WordPress. Руководство для новичков
Учебник WordPress
Уроки WordPress
Уроки WordPress для чайников
Сайт на WordPress
47.
Информационные ресурсы для самостоятельного обученияКНИГИ
https://basicweb.ru/ и https://html5book.ru/ - онлайн учебники и
справочники по html, css, JS
48.
дополнительноИзучение английского:
● https://puzzle-english.com/
● https://lingualeo.com
Печать на клавиатуре:
● https://zty.pe/
● https://10fastfingers.com/typing-test/russian
Заготовки:
● https://resourcecards.com/
● https://uimovement.com/
49.
Этапы разработки сайта1.
2.
3.
4.
5.
6.
7.
8.
Идея или постановка целей и задач сайта
Создание технического задания (ТЗ)
Создание макета дизайна сайта
Вёрстка
Программирование
Базовое наполнение контентом
Тестирование
Сдача готового сайта клиенту
50.
Этапы разработки сайта - специалистыМАРКЕТОЛОГ
2. Создание технического задания (ТЗ) – МАРКЕТОЛОГ
3. Создание макета дизайна сайта – ДИЗАЙНЕР
4. Вёрстка – ВЕРСТАЛЬЩИК
5. Программирование – ПРОГРАММИСТ
6. Базовое наполнение контентом – КОНТЕНТ-МЕНЕДЖЕР
7. Тестирование – ТЕСТИРОВЩИК
8. Сдача готового сайта клиенту – РУКОВОДИТЕЛЬ
1. Идея или постановка целей и задач сайта –
51.
1. Идея или постановка целей и задач сайта1. Определиться с целями
Какие задачи должен решать сайт?
Какой будет сайт?
2. Определиться с функционалом
Целевая аудитория
3. Маркетинговый анализ
52.
2. Создание технического задания1. Пожелания по дизайну
2. Семантическое ядро (ссылка на Skillbox)
3. Структура сайта, количество страниц,
категорий, блоков
4. Функционал сайта
5. Применяемые технологии
6. Технические требования к ресурсу
53.
Создание технического заданияКак составить идеальное техническое
задание
Пример ТЗ
ТЗ на создание сайта - просто о
сложном
Ещё один пример ТЗ
54.
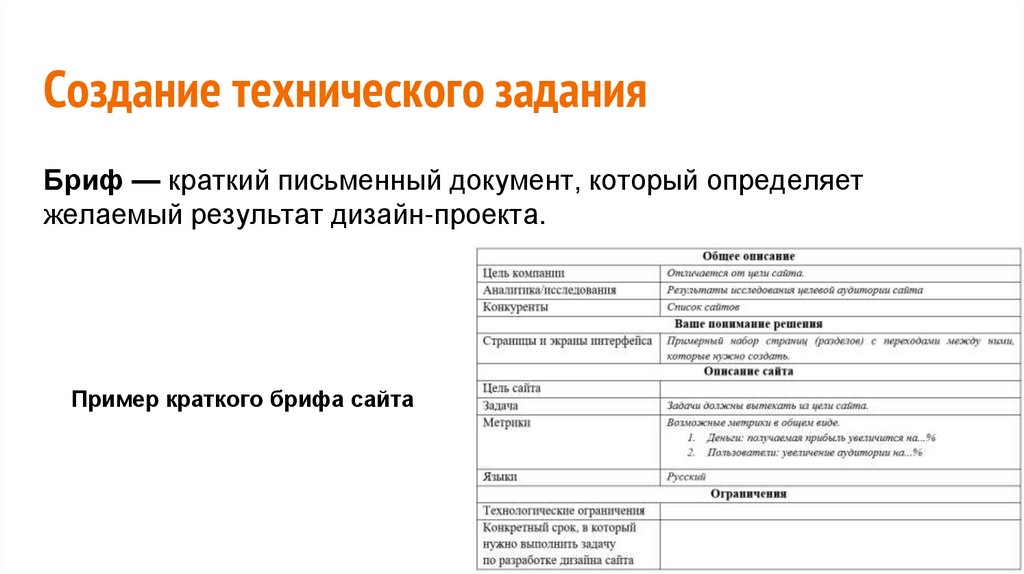
Создание технического заданияБриф — краткий письменный документ, который определяет
желаемый результат дизайн-проекта.
Пример краткого брифа сайта
55.
Практическое заданиеОбъединитесь в пары, выберите роль (заказчик или
«разработчик»), выберите тематику сайта, составьте
бриф.
1. Новости
2. Магазины
3. Дети
4. Мода, стиль
5. Автомобили
6. Обучение
…
56.
3. Создание макета дизайна сайта1. Sketch
2. Figma
3. Adobe XD
4. Adobe Photoshop
57.
Создание макета дизайна сайтаВайрфрейм (от англ. wireframe - каркас) — концепция создания
структуры дизайна интерфейса. Это образ дизайна низкой точности.
Он должен четко показывать:
1. основную группу контента (Что?)
2. структуру информации (Где?)
3. описание и базовая визуализацию
взаимодействия между интерфейсом и
пользователем (Как?)
58.
Создание макета дизайна сайтаРуководство по вайрфреймам для начинающих
Вайрфреймы не бессмысленный набор
серых блоков, хотя он выглядит
примерно так. Рассматривайте его как
скелет вашего дизайна и помните, что
вайрфреймы должны изображать
каждую деталь финального продукта.
59.
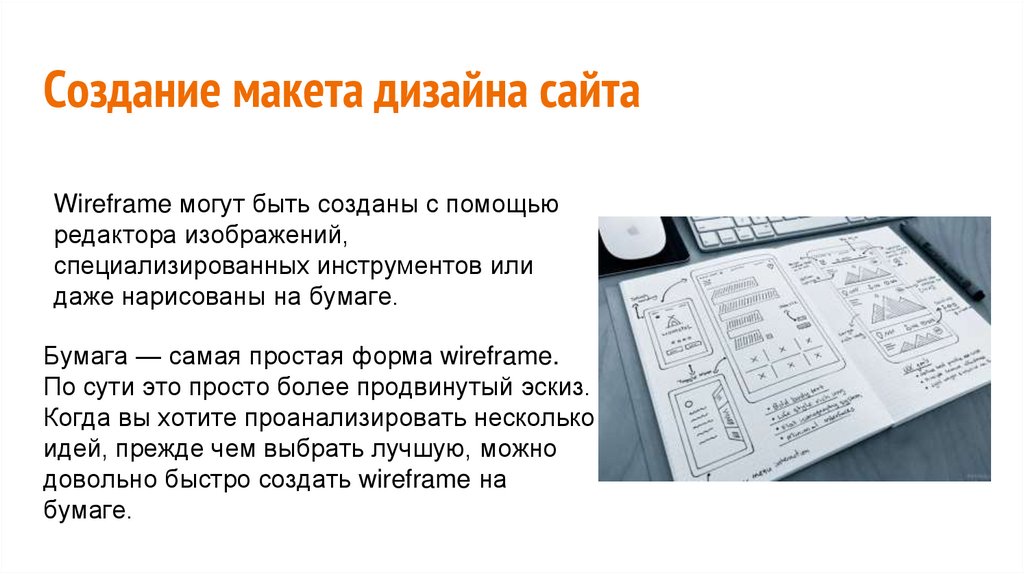
Создание макета дизайна сайтаWireframe могут быть созданы с помощью
редактора изображений,
специализированных инструментов или
даже нарисованы на бумаге.
Бумага — самая простая форма wireframe.
По сути это просто более продвинутый эскиз.
Когда вы хотите проанализировать несколько
идей, прежде чем выбрать лучшую, можно
довольно быстро создать wireframe на
бумаге.
60.
Практическое заданиеВозьмите бриф своего сайта и
создайте вайрфрейм на бумаге
для него.
61.
Современные стили и тенденции дизайнаГрафический дизайн — обширная сфера деятельности, направленная на создание
визуального языка. Графический дизайн может использовать разные средства, быть
цифровым или печатным, может включать фотографии, иллюстрации или другие виды
графики.
Направления графического дизайна:
Айдентика (ссылка на Skillbox)
Многостраничный дизайн
Web-дизайн, UX/UI-дизайн, дизайн интерфейсов (ссылка на Skillbox)
Анимация, моушен дизайн (ссылка на Skillbox)
Дизайн полиграфической продукции
Дизайн упаковок продукции
Разработка систем ориентации (знаков и символов)
Создание шрифтов
Создание иллюстраций
Инфографика (ссылка на Skillbox)
62.
Современные стили и тенденции дизайнаВеб-дизайнер — специалист, который занимается разработкой и усовершенствованием
способов взаимодействия интернет-пользователей с IT-продуктом, созданием его
привлекательного интерфейса и внешнего вида. Продуктовый дизайнер делает всё для того,
чтобы IT-продукт был прибыльным, а пользоваться приложением или сайтом пользователям
было удобно, понятно и легко.
Что должен знать и уметь делать начинающий
веб-дизайнер:
Как правильно подходить к любой работе по
дизайну.
Основы верстки.
Цветоведение, композиция, типографика.
Тренды и насмотренность.
Программы для веб-дизайна.
63.
Современные стили и тенденции дизайнаОсновные принципы веб-дизайна
Гештальт-принципы в дизайне интерфейсов
Юзабилити
64.
веб-дизайнерРазбираемся в основах типографики за 10 минут https://vk.com/@prosmotr-razbiraemsya-v-osnovah-tipografiki-za-10minut
Теория близости: главное правило дизайна https://m.habr.com/ru/company/logomachine/blog/324874/
Упражнения https://www.behance.net/search?search=web
Есть ли у вас вкус ;) –
https://www.artlebedev.ru/vkusomer/
65.
Современные стили и тенденции дизайнаТехнические требования к макетам сайта:
Основной дизайн нужно разработать под самое распространённое разрешение экранов
(http://myresolutionis.ru/page/resstat.php).
Цветовой режим RGB.
Все единицы измерения в пикселях.
Основные элементы выровнены при помощи направляющих или модульных сеток.
Каждая страница должна быть сделана в отдельном psd файле. Шапка, футер и другие
повторяющиеся элементы должны быть смарт объектами (https://fotodizart.ru/smart-object-vpomoshh-dizajneru.html).
Цветовая модель — это математический способ представления
определенных цветовых областей видимого спектра.
Цветовой режим — это практическая реализация цветовых моделей.
RGB (аббревиатура английских слов red, green, blue) — цветовая модель,
описывающая способ кодирования цвета для цветовоспроизведения
с помощью трёх цветов, которые принято называть основными (красный,
зеленый, синий). Выбор основных цветов обусловлен особенностями
физиологии восприятия цвета сетчаткой человеческого глаза.
66.
Практическое заданиеВозьмите бриф и вайрфрейм
своего сайта и выполните
следующие действия для него.
1. Провести анализ целевой
аудитории.
2. Определиться со стилем сайта.
3. Выбрать цветовую схему.
4. Подобрать шрифт.
5. Выполнить анализ конкурентов.
67.
4. Вёрстка68.
верстальщикВёрстка — это не тупо - http://webmasters.teamdev.com/#architecture
Всё про кнопки - https://uxdesign.cc/button-design-user-interface-componentsseries-85243b6736c7
Подробно о форматах изображений https://habr.com/ru/company/yandex/blog/493616/
Игра на цветоощущение - http://kolor.moro.es/
Игра на внимательность - https://cantunsee.space/
69.
верстальщикВ чем разница между Float, Flexbox и Grid CSS? - https://youtu.be/azQRYYdKt8I
Шпаргалка по Flexbox CSS — https://tpverstak.ru/flex-cheatsheet/
Шпаргалка по Grid CSS — https://tpverstak.ru/grid/
Flexbox CSS3 в одном видео за 20 минут! - https://youtu.be/38bMnJ2l4bg
Полный гайд по CSS Grid: адаптивная верстка за пару минут https://youtu.be/M7m_3b1Jjzc
Тренажер по FlexBox - https://flexboxfroggy.com/#ru
Тренажер по Grid - https://codepip.com/games/grid-garden/
70.
5. Программирование71.
frontend разработчикЧем занимаются фронтенд-разработчики, и почему они всем так нужны https://htmlacademy.ru/events/live-kak-stat-frontend-razrabotchikom-v-2020godu-i-ne-pozhalet
https://htmlacademy.ru/blog
For Web — фронтенд, дизайн, программирование - https://vk.com/forwebdev
72.
6. Базовое наполнение контентом73.
7. Тестирование74.
8. Сдача готового сайта клиенту75.
Этапы разработки сайта1.
2.
3.
4.
5.
6.
7.
8.
Идея или постановка целей и задач сайта
Создание технического задания (ТЗ)
Создание макета дизайна сайта
Вёрстка
Программирование
Базовое наполнение контентом
Тестирование
Сдача готового сайта клиенту
76.
контактыНаталья Расщепкина
главный эксперт WorldSkills Russia по веб-разработке
e-mail: borodina63@mail.ru












































































 internet
internet








