Similar presentations:
Архитектура приложения «Медиашоу»
1.
Архитектура приложения«Медиашоу»
ООО «Севен Скейл», Таганрог, 2022
2.
Presentation docSlide 1
HTML
JS
Frame 1
JS
Layer 1
HTML
JS
Layer 2
HTML
JS
Frame 2
JS
Layer 1
HTML
JS
Slide 2
Frame 1
JS
Layer 1
HTML
JS
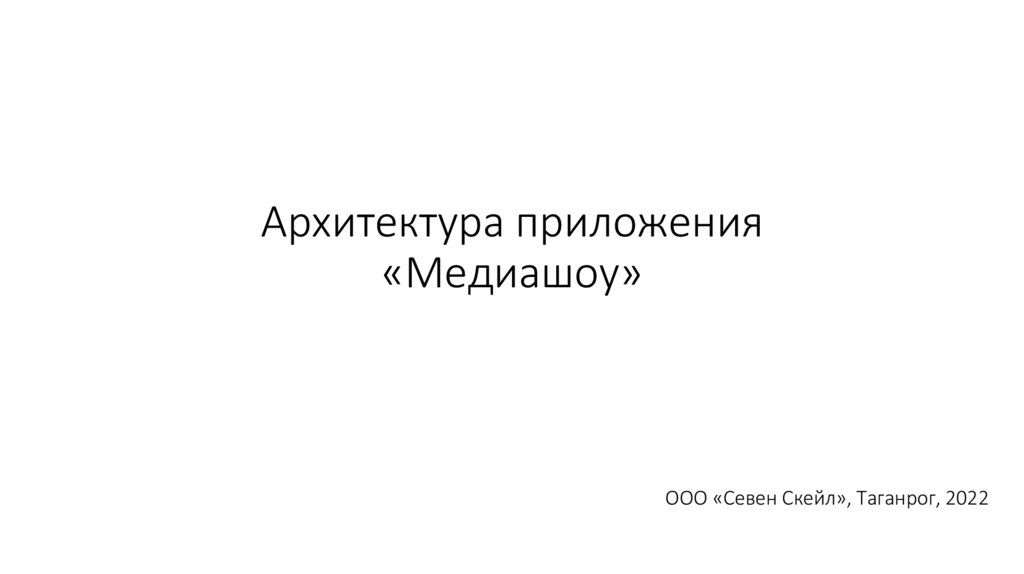
В презентации Слайды
В слайдах Фреймы
Во фреймах Слои
3.
Контекст компонентов Vue.jsPresentation doc
VueSlide
Slide 1
HTML
JS
Frame 1
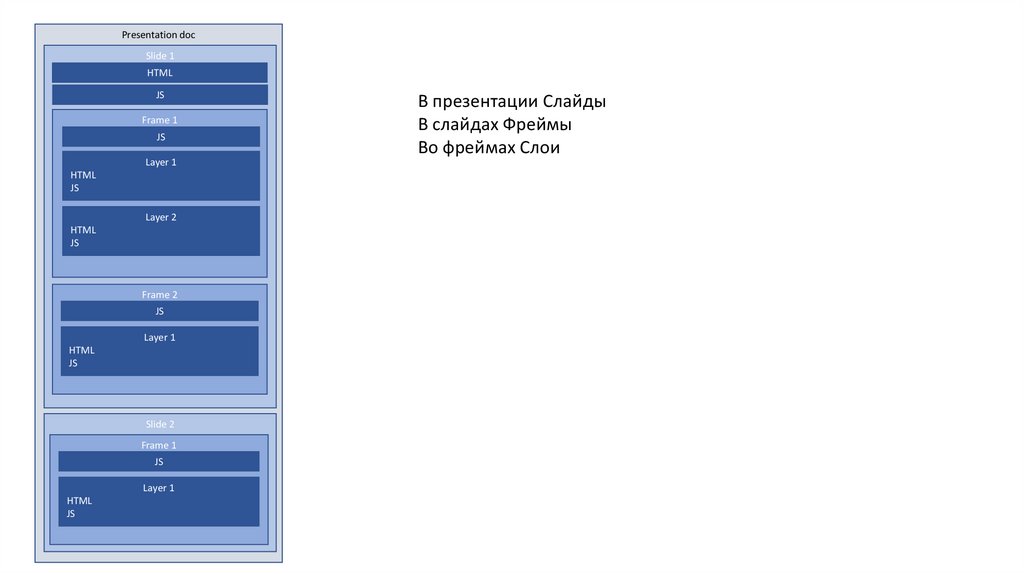
Синяя рамка – контекст Vue.js
Персиковая рамка – Компоненты
VueSlide, являющиеся рамочными с
точки зрения контента и кода
VueSlide служат в роли контейнеров и
связующих элементов между двумя
контекстами Vue.js и Vanilla JS
JS
Layer 1
HTML
JS
Layer 2
HTML
JS
Frame 2
JS
Layer 1
HTML
JS
Slide 2
Frame 1
JS
Layer 1
HTML
JS
VueSlide
4.
Контекст компонентов Vue.jsPresentation doc
Контекст скриптов Vanilla JS
VueSlide
Slide 1
HTML
JS
Frame 1
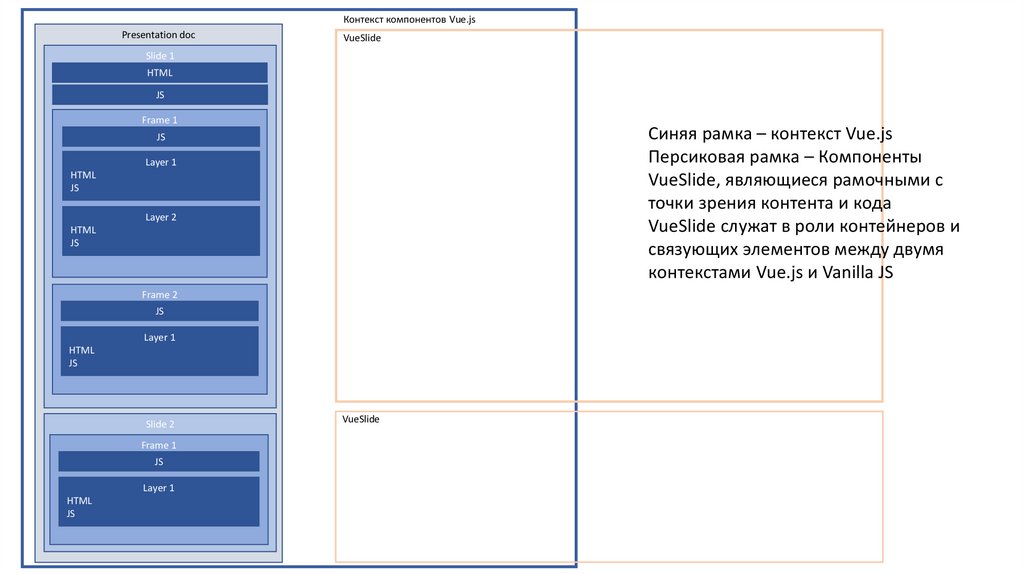
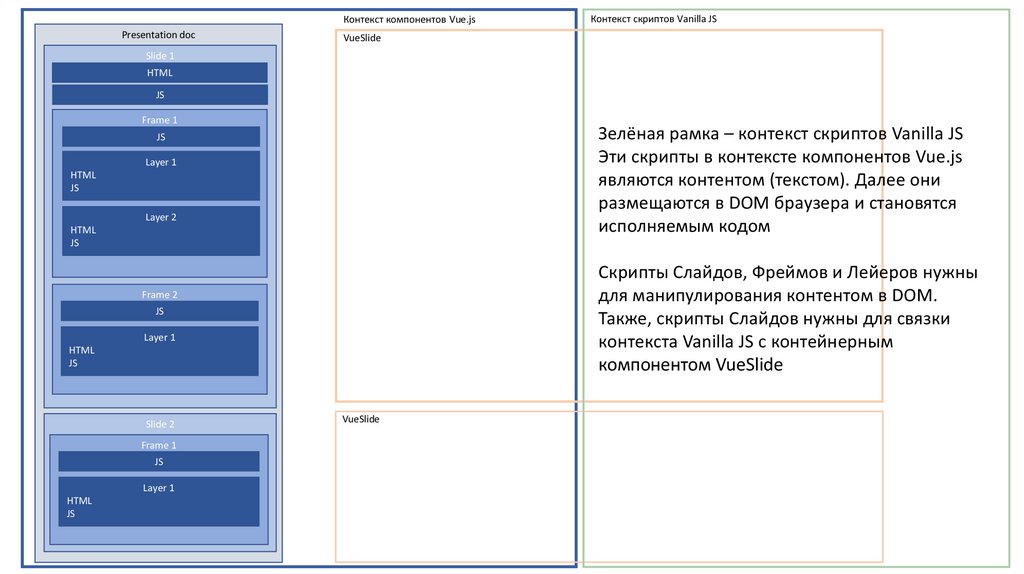
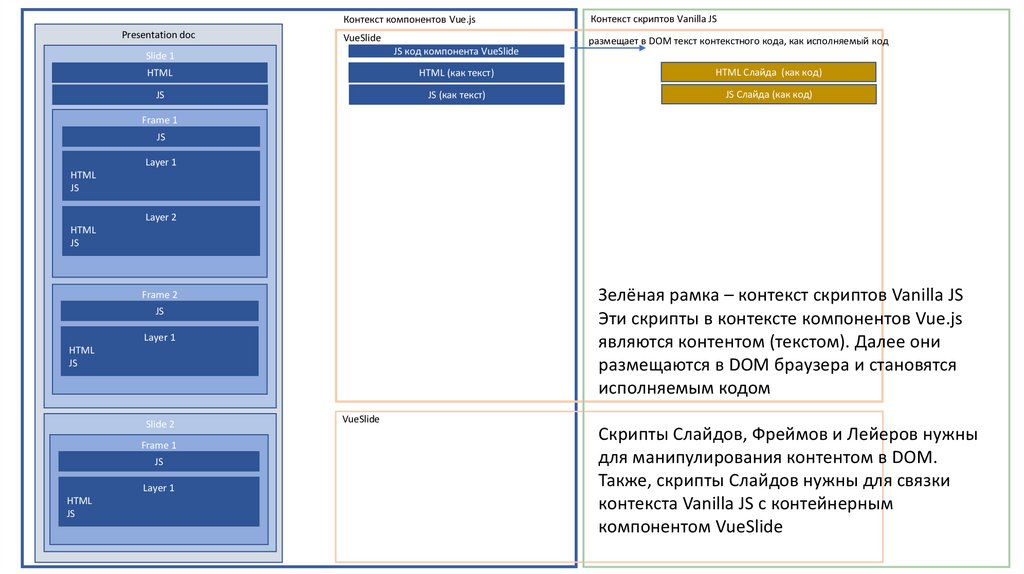
Зелёная рамка – контекст скриптов Vanilla JS
Эти скрипты в контексте компонентов Vue.js
являются контентом (текстом). Далее они
размещаются в DOM браузера и становятся
исполняемым кодом
JS
Layer 1
HTML
JS
Layer 2
HTML
JS
Скрипты Слайдов, Фреймов и Лейеров нужны
для манипулирования контентом в DOM.
Также, скрипты Слайдов нужны для связки
контекста Vanilla JS с контейнерным
компонентом VueSlide
Frame 2
JS
Layer 1
HTML
JS
Slide 2
Frame 1
JS
Layer 1
HTML
JS
VueSlide
5.
Presentation docКонтекст компонентов Vue.js
Контекст скриптов Vanilla JS
VueSlide
размещает в DOM текст контекстного кода, как исполняемый код
Slide 1
JS код компонента VueSlide
HTML
HTML (как текст)
HTML Слайда (как код)
JS
JS (как текст)
JS Слайда (как код)
Frame 1
JS
Layer 1
HTML
JS
Layer 2
HTML
JS
Зелёная рамка – контекст скриптов Vanilla JS
Эти скрипты в контексте компонентов Vue.js
являются контентом (текстом). Далее они
размещаются в DOM браузера и становятся
исполняемым кодом
Frame 2
JS
Layer 1
HTML
JS
Slide 2
Frame 1
JS
Layer 1
HTML
JS
VueSlide
Скрипты Слайдов, Фреймов и Лейеров нужны
для манипулирования контентом в DOM.
Также, скрипты Слайдов нужны для связки
контекста Vanilla JS с контейнерным
компонентом VueSlide
6.
Контекст компонентов Vue.jsPresentation doc
Контекст скриптов Vanilla JS
VueSlide
JS код компонента VueSlide
Slide 1
HTML
HTML Слайда (как код)
JS
JS Слайда (как код)
Frame 1
JS
Layer 1
HTML
JS
Layer 2
HTML
JS
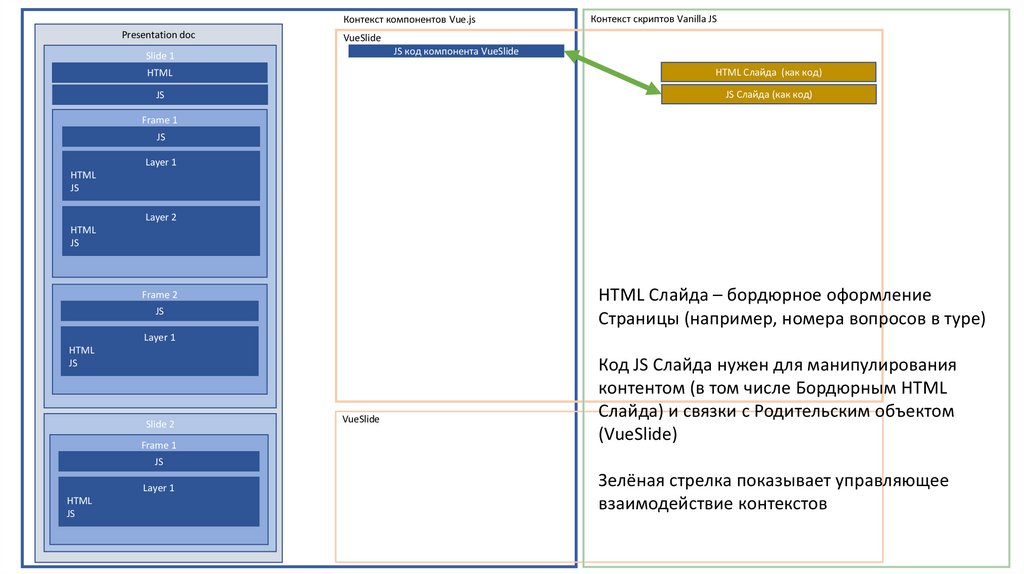
HTML Слайда – бордюрное оформление
Страницы (например, номера вопросов в туре)
Frame 2
JS
Layer 1
HTML
JS
Slide 2
Frame 1
VueSlide
Код JS Cлайда нужен для манипулирования
контентом (в том числе Бордюрным HTML
Слайда) и связки с Родительским объектом
(VueSlide)
JS
Layer 1
HTML
JS
Зелёная стрелка показывает управляющее
взаимодействие контекстов
7.
Контекст компонентов Vue.jsPresentation doc
Контекст скриптов Vanilla JS
VueSlide
JS код компонента VueSlide
Slide 1
HTML
HTML Слайда (как код)
JS Слайда (как код)
JS
размещает в DOM текст JS кода, как исполняемый код
Frame 1
Frame 1
JS
JS (как текст)
JS Фрейма (как код)
Layer 1
Layer 1
HTML
JS
HTML
JS
Layer 2
Layer 2
HTML
JS
HTML
JS
Frame 2
JS
Layer 1
HTML
JS
Slide 2
Frame 1
JS
Layer 1
HTML
JS
VueSlide
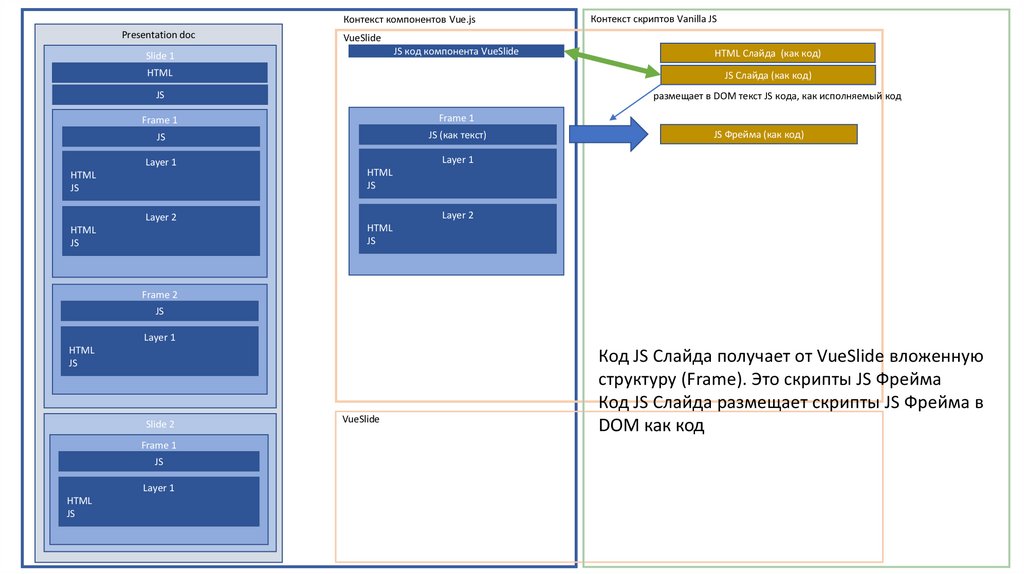
Код JS Cлайда получает от VueSlide вложенную
структуру (Frame). Это скрипты JS Фрейма
Код JS Cлайда размещает скрипты JS Фрейма в
DOM как код
8.
Контекст компонентов Vue.jsPresentation doc
VueSlide
JS код компонента VueSlide
Slide 1
HTML
HTML Слайда (как код)
JS Слайда (как код)
JS
Запрашивает у JS Слайда и…
Frame 1
Frame 1
JS
JS Фрейма (как код)
размещает в DOM тексты кодов, как исполняемый код
Layer 1
Layer 1
HTML
JS
HTML
JS
Контекст скриптов Vanilla JS
HTML Лейера (как код)
JS Лейера (как код)
Layer 2
Layer 2
HTML
JS
HTML
JS
Frame 2
JS
Layer 1
HTML
JS
Slide 2
Frame 1
JS
Layer 1
HTML
JS
VueSlide
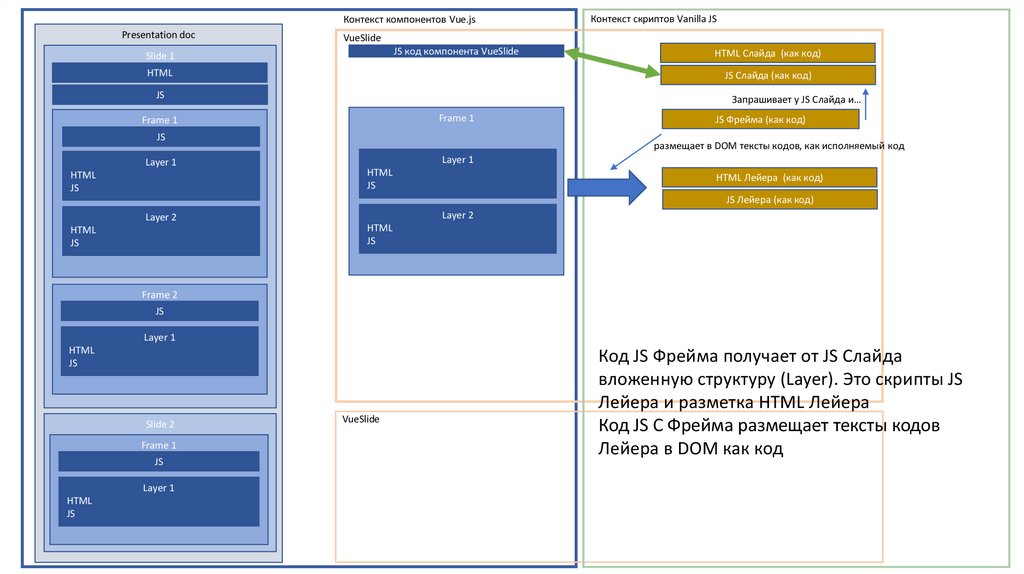
Код JS Фрейма получает от JS Cлайда
вложенную структуру (Layer). Это скрипты JS
Лейера и разметка HTML Лейера
Код JS C Фрейма размещает тексты кодов
Лейера в DOM как код
9.
Контекст компонентов Vue.jsPresentation doc
Контекст скриптов Vanilla JS
VueSlide
JS код компонента VueSlide
Slide 1
HTML
HTML Слайда (как код)
JS Слайда (как код)
JS
Frame 1
Frame 1
JS Фрейма (как код)
JS
Layer 1
HTML
JS
HTML Лейера (как код)
JS Лейера (как код)
Layer 2
Layer 2
HTML
JS
HTML
JS
Frame 2
JS
Layer 1
HTML
JS
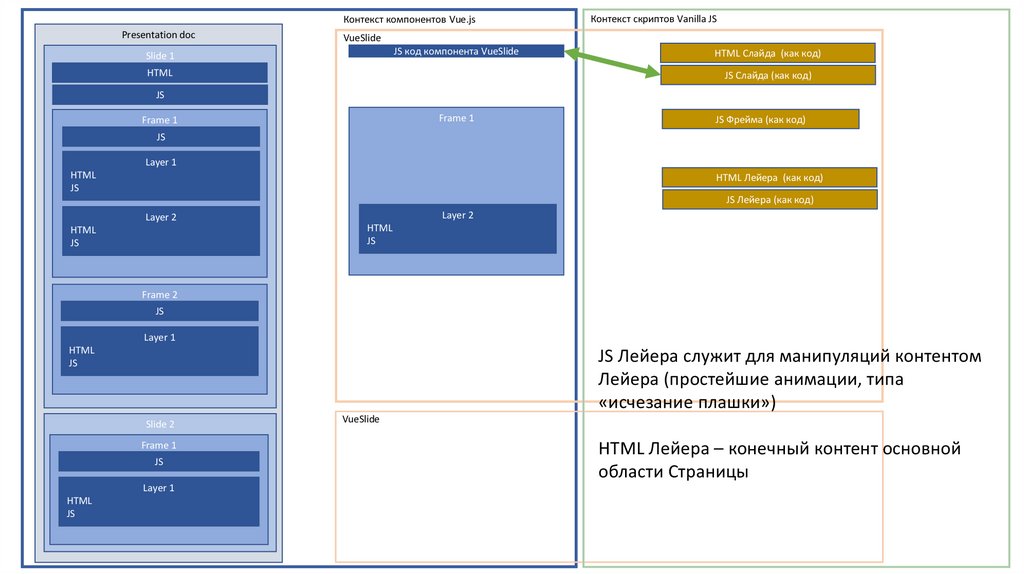
JS Лейера служит для манипуляций контентом
Лейера (простейшие анимации, типа
«исчезание плашки»)
Slide 2
Frame 1
JS
Layer 1
HTML
JS
VueSlide
HTML Лейера – конечный контент основной
области Страницы
10.
Контекст компонентов Vue.jsPresentation doc
Контекст скриптов Vanilla JS
VueSlide
JS код компонента VueSlide
Slide 1
HTML
HTML Слайда (как код)
JS Слайда (как код)
JS
Frame 1
Frame 1
JS Фрейма (как код)
JS
Layer 1
HTML
JS
HTML Лейера 1 (как код div z-index=100)
JS Лейера 1 (как код)
Layer 2
Layer 2
HTML
JS
HTML
JS
Frame 2
Layer 1
HTML
JS
Frame 1
JS Лейера 2 (как код)
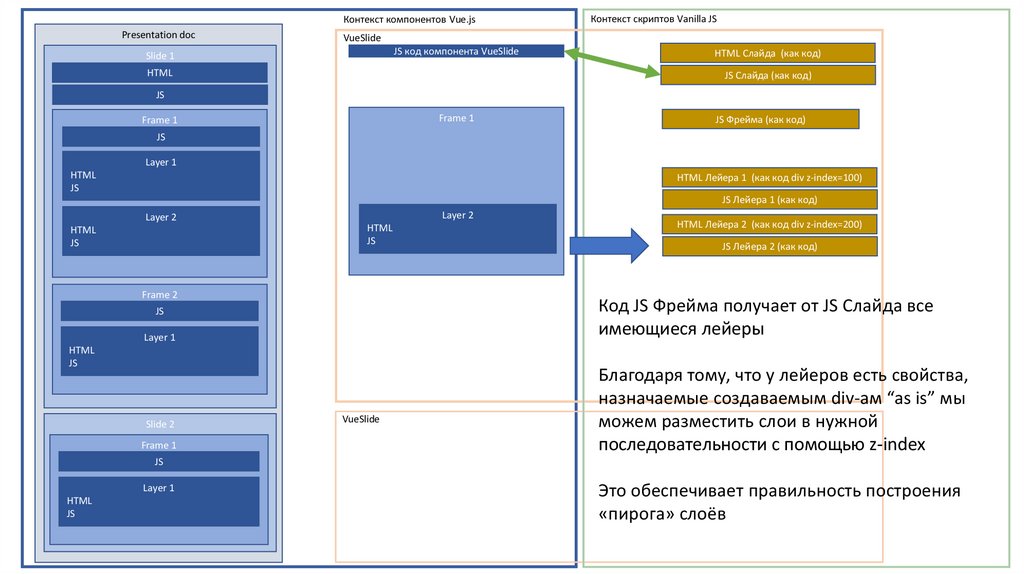
Код JS Фрейма получает от JS Cлайда все
имеющиеся лейеры
JS
Slide 2
HTML Лейера 2 (как код div z-index=200)
VueSlide
Благодаря тому, что у лейеров есть свойства,
назначаемые создаваемым div-ам “as is” мы
можем разместить слои в нужной
последовательности с помощью z-index
JS
Layer 1
HTML
JS
Это обеспечивает правильность построения
«пирога» слоёв
11.
Контекст компонентов Vue.jsPresentation doc
Контекст скриптов Vanilla JS
VueSlide
JS код компонента VueSlide
Slide 1
HTML
HTML Слайда (как код)
HTML Слайда
(Бордюр)
JS Слайда (как код)
div frame 1
JS
Frame 1
Frame 1
JS Фрейма (как код)
JS
вопроскартинка
Layer 1
HTML
JS
Layer 2
HTML Лейера 1 (как код div z-index=100)
HTML Лейера 1
JS Лейера 1 (как код)
Плашка
HTML Лейера 2 (как код div z-index=200)
HTML
JS
JS Лейера 2 (как код)
Frame 2
номер вопроса в
туре
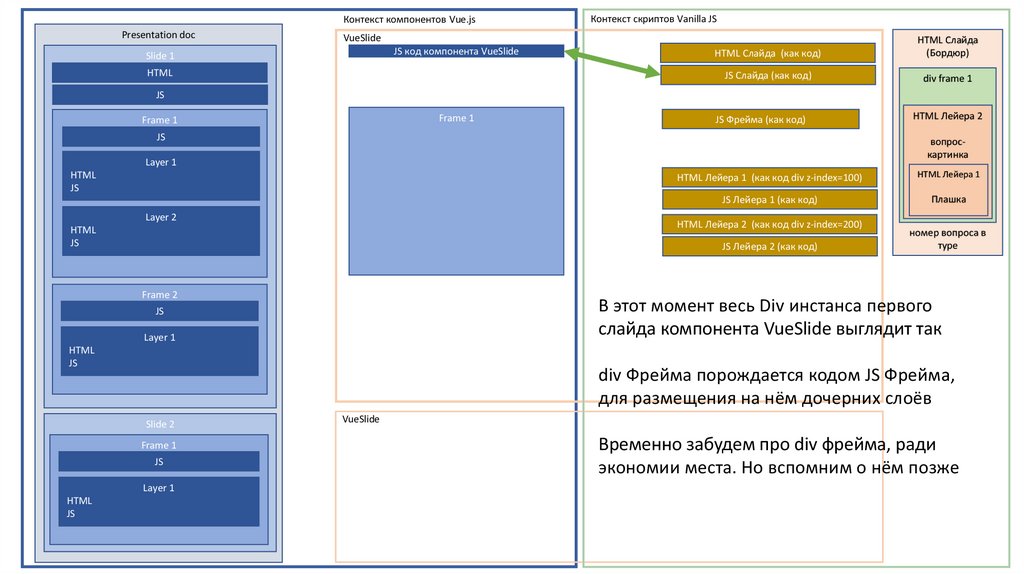
В этот момент весь Div инстанса первого
слайда компонента VueSlide выглядит так
JS
Layer 1
HTML
JS
div Фрейма порождается кодом JS Фрейма,
для размещения на нём дочерних слоёв
Slide 2
Frame 1
JS
Layer 1
HTML
JS
HTML Лейера 2
VueSlide
Временно забудем про div фрейма, ради
экономии места. Но вспомним о нём позже
12.
Контекст компонентов Vue.jsPresentation doc
Контекст скриптов Vanilla JS
VueSlide
JS код компонента VueSlide
Slide 1
HTML
HTML Слайда (как код)
HTML Слайда
(Бордюр)
JS Слайда (как код)
HTML Лейера 2
JS
Frame 1
Frame 1
JS Фрейма (как код)
JS
вопроскартинка
HTML Лейера 1
Layer 1
HTML
JS
HTML Лейера 1 (как код div z-index=100)
Плашка
JS Лейера 1 (как код)
Layer 2
HTML Лейера 2 (как код div z-index=200)
HTML
JS
JS Лейера 2 (как код)
Frame 2
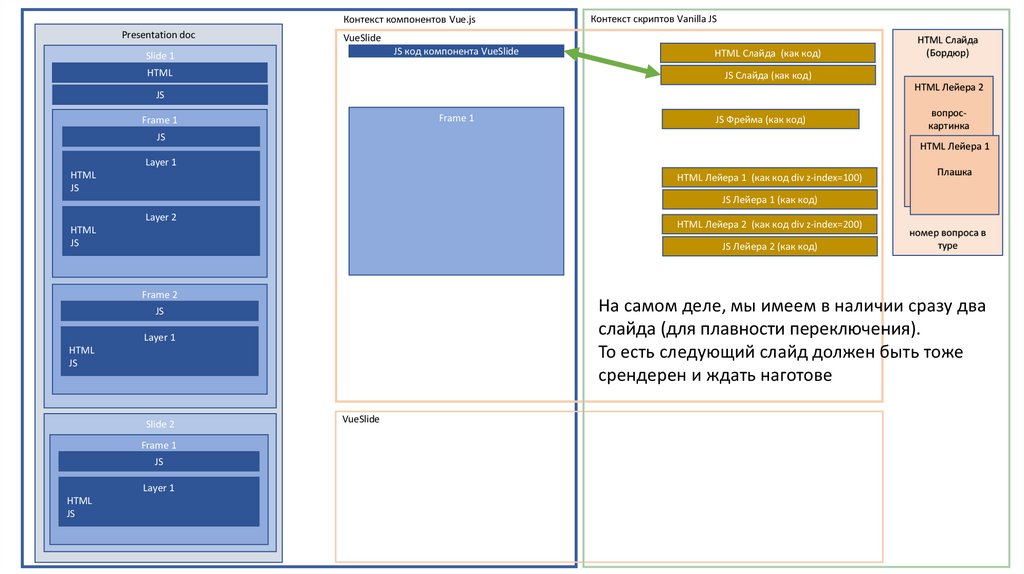
На самом деле, мы имеем в наличии сразу два
слайда (для плавности переключения).
То есть следующий слайд должен быть тоже
срендерен и ждать наготове
JS
Layer 1
HTML
JS
Slide 2
Frame 1
JS
Layer 1
HTML
JS
номер вопроса в
туре
VueSlide
13.
Контекст компонентов Vue.jsPresentation doc
Контекст скриптов Vanilla JS
VueSlide
JS код компонента VueSlide
Slide 1
HTML
HTML Слайда 1 (как код)
HTML Слайда 1
(Бордюр)
JS Слайда 1 (как код)
HTML Лейера 2
JS
Frame 1
Frame 1
JS Фрейма 1 (как код)
JS
вопроскартинка
HTML Лейера 1
Layer 1
HTML
JS
HTML Лейера 1 (как код div z-index=100)
Плашка
JS Лейера 1 (как код)
Layer 2
HTML Лейера 2 (как код div z-index=200)
HTML
JS
JS Лейера 2 (как код)
Frame 2
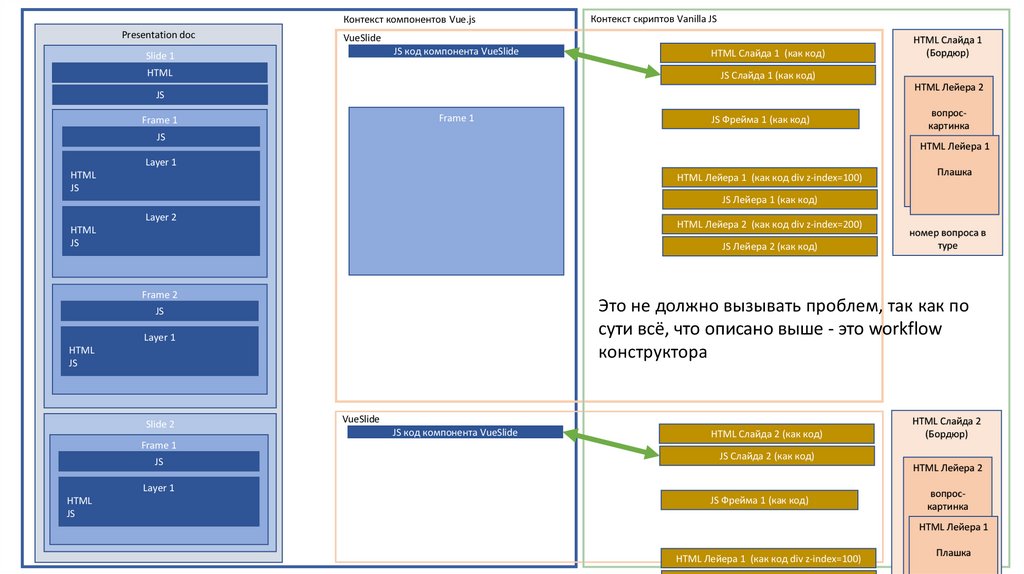
Это не должно вызывать проблем, так как по
сути всё, что описано выше - это workflow
конструктора
JS
Layer 1
HTML
JS
Slide 2
номер вопроса в
туре
VueSlide
JS код компонента VueSlide
HTML Слайда 2 (как код)
HTML Слайда 2
(Бордюр)
Frame 1
JS
JS Слайда 2 (как код)
HTML Лейера 2
Layer 1
HTML
JS
JS Фрейма 1 (как код)
вопроскартинка
HTML Лейера 1
HTML Лейера 1 (как код div z-index=100)
Плашка
14.
Контекст компонентов Vue.jsPresentation doc
Контекст скриптов Vanilla JS
VueSlide
JS код компонента VueSlide
Slide 1
HTML
HTML Слайда 1 (как код)
HTML Слайда 1
(Бордюр)
JS Слайда 1 (как код)
HTML Лейера 2
JS
Frame 1
Frame 1
JS Фрейма 1 (как код)
JS
вопроскартинка
HTML Лейера 1
Layer 1
HTML
JS
HTML Лейера 1 (как код div z-index=100)
Плашка
JS Лейера 1 (как код)
Layer 2
HTML Лейера 2 (как код div z-index=200)
HTML
JS
JS Лейера 2 (как код)
Frame 2
номер вопроса в
туре
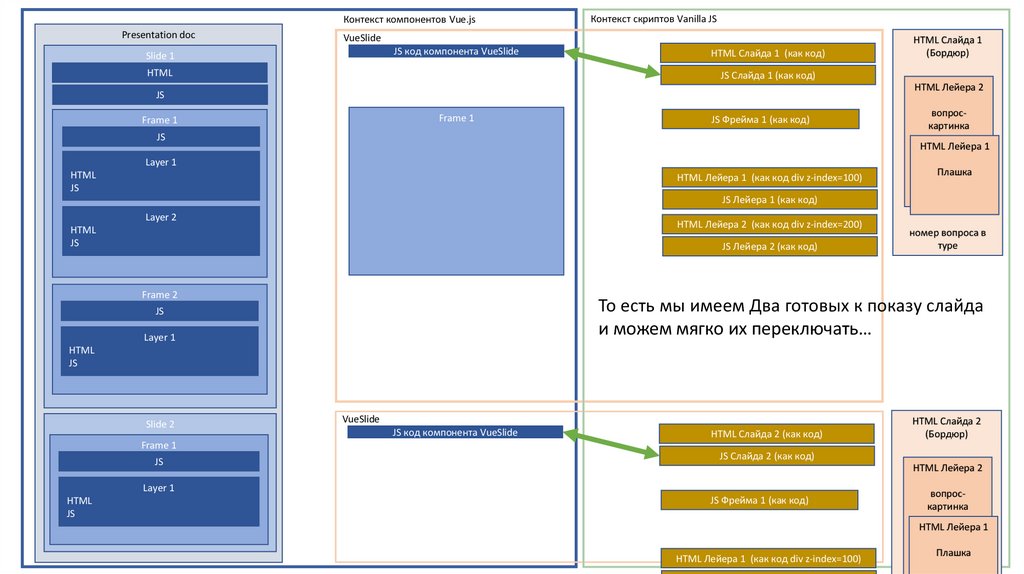
То есть мы имеем Два готовых к показу слайда
и можем мягко их переключать…
JS
Layer 1
HTML
JS
Slide 2
VueSlide
JS код компонента VueSlide
HTML Слайда 2 (как код)
HTML Слайда 2
(Бордюр)
Frame 1
JS
JS Слайда 2 (как код)
HTML Лейера 2
Layer 1
HTML
JS
JS Фрейма 1 (как код)
вопроскартинка
HTML Лейера 1
HTML Лейера 1 (как код div z-index=100)
Плашка
15.
Контекст компонентов Vue.jsPresentation doc
Контекст скриптов Vanilla JS
VueSlide
JS код компонента VueSlide
Slide 1
HTML
HTML Слайда 1 (как код)
JS Слайда 1 (как код)
HTML Лейера 2
JS
Frame 1
Layer 1
HTML
JS
Layer 2
HTML
JS
Frame 2
JS
Layer 1
HTML
JS
Slide 2
Frame 1
JS
Менеджер Слайдов (VueSlideManager)
Frame 1
JS
JS Фрейма 1 (как код)
вопроскартинка
HTML Лейера 1
HTML Лейера 1 (как код div z-index=100)
Плашка
JS Лейера 1 (как код)
HTML Лейера 2 (как код div z-index=200)
JS Лейера 2 (как код)
номер вопроса в
туре
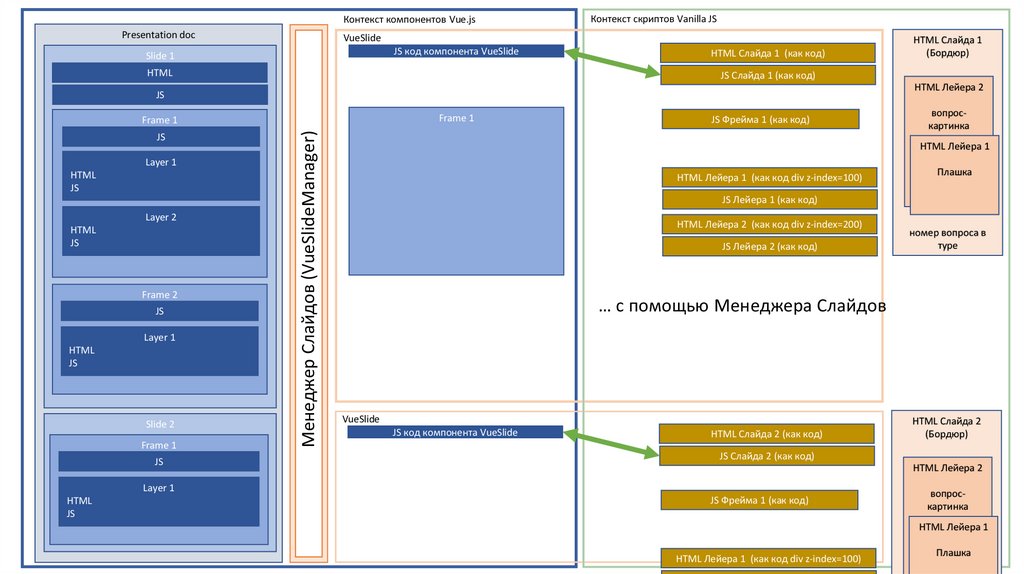
… с помощью Менеджера Слайдов
VueSlide
JS код компонента VueSlide
HTML Слайда 2 (как код)
HTML Слайда 2
(Бордюр)
JS Слайда 2 (как код)
HTML Лейера 2
Layer 1
HTML
JS
HTML Слайда 1
(Бордюр)
JS Фрейма 1 (как код)
вопроскартинка
HTML Лейера 1
HTML Лейера 1 (как код div z-index=100)
Плашка
16.
Контекст компонентов Vue.jsPresentation doc
Контекст скриптов Vanilla JS
VueSlide
JS код компонента VueSlide
Slide 1
HTML
HTML Слайда 1 (как код)
JS Слайда 1 (как код)
HTML Лейера 2
JS
Frame 1
Layer 1
HTML
JS
Layer 2
HTML
JS
Frame 2
JS
Layer 1
HTML
JS
Slide 2
Frame 1
JS
Менеджер Слайдов (VueSlideManager)
Frame 1
JS
JS Фрейма 1 (как код)
вопроскартинка
HTML Лейера 1
HTML Лейера 1 (как код div z-index=100)
Плашка
JS Лейера 1 (как код)
HTML Лейера 2 (как код div z-index=200)
JS Лейера 2 (как код)
номер вопроса в
туре
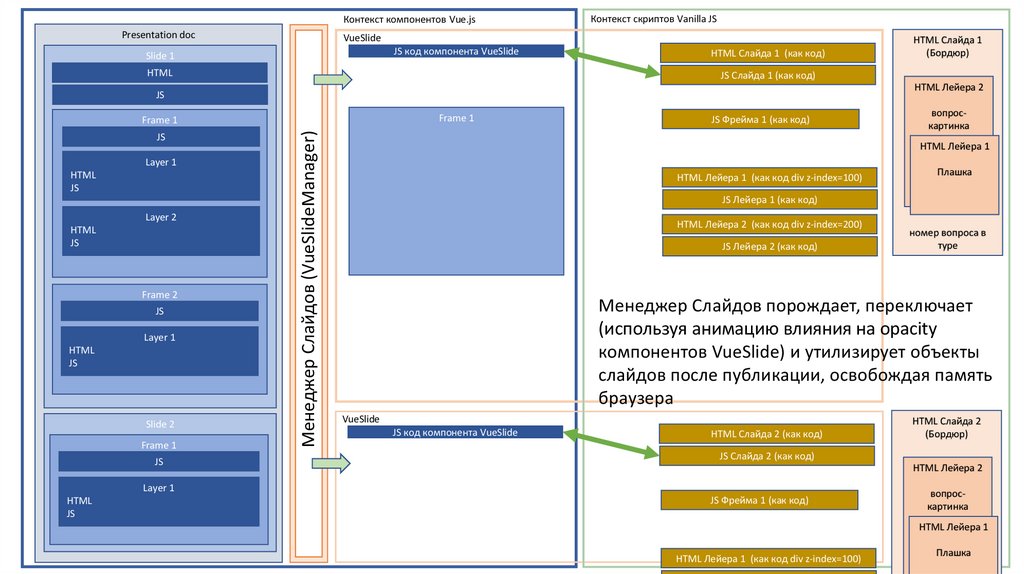
Менеджер Слайдов порождает, переключает
(используя анимацию влияния на opacity
компонентов VueSlide) и утилизирует объекты
слайдов после публикации, освобождая память
браузера
VueSlide
JS код компонента VueSlide
HTML Слайда 2 (как код)
HTML Слайда 2
(Бордюр)
JS Слайда 2 (как код)
HTML Лейера 2
Layer 1
HTML
JS
HTML Слайда 1
(Бордюр)
JS Фрейма 1 (как код)
вопроскартинка
HTML Лейера 1
HTML Лейера 1 (как код div z-index=100)
Плашка
17.
Контекст компонентов Vue.jsPresentation doc
Контекст скриптов Vanilla JS
VueSlide
JS код компонента VueSlide
Slide 1
HTML
HTML Слайда 1 (как код)
JS Слайда 1 (как код)
HTML Лейера 2
JS
Frame 1
Layer 1
HTML
JS
Layer 2
HTML
JS
Frame 2
JS
Layer 1
HTML
JS
Slide 2
Frame 1
JS
Менеджер Слайдов (VueSlideManager)
Frame 1
JS
JS Фрейма 1 (как код)
вопроскартинка
HTML Лейера 1
HTML Лейера 1 (как код div z-index=100)
Плашка
JS Лейера 1 (как код)
HTML Лейера 2 (как код div z-index=200)
JS Лейера 2 (как код)
номер вопроса в
туре
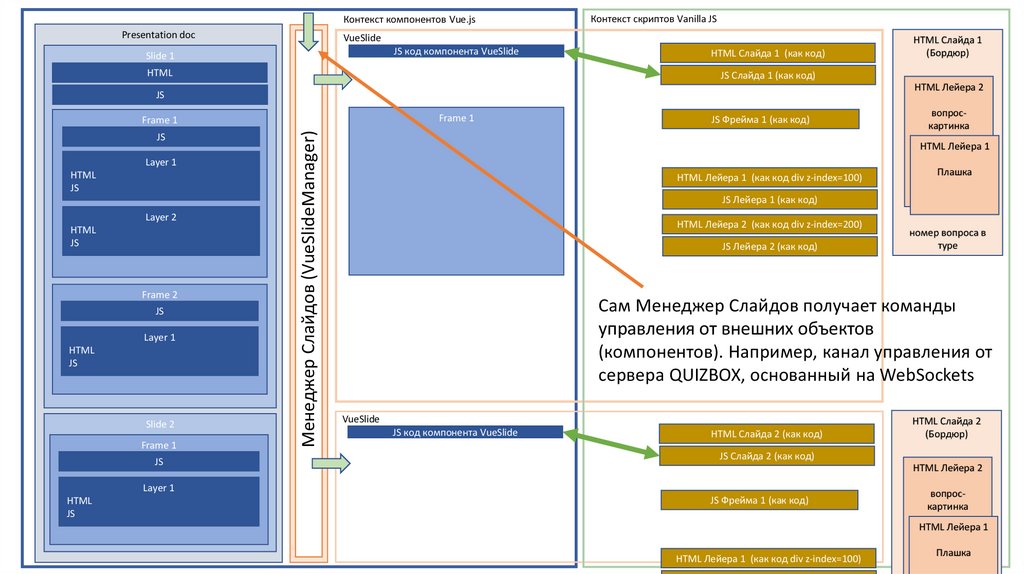
Сам Менеджер Слайдов получает команды
управления от внешних объектов
(компонентов). Например, канал управления от
сервера QUIZBOX, основанный на WebSockets
VueSlide
JS код компонента VueSlide
HTML Слайда 2 (как код)
HTML Слайда 2
(Бордюр)
JS Слайда 2 (как код)
HTML Лейера 2
Layer 1
HTML
JS
HTML Слайда 1
(Бордюр)
JS Фрейма 1 (как код)
вопроскартинка
HTML Лейера 1
HTML Лейера 1 (как код div z-index=100)
Плашка
18.
Контекст компонентов Vue.jsPresentation doc
Контекст скриптов Vanilla JS
VueSlide
JS код компонента VueSlide
Slide 1
HTML
HTML Слайда 1 (как код)
JS Слайда 1 (как код)
HTML Лейера 2
JS
Frame 1
Layer 1
HTML
JS
Layer 2
HTML
JS
Frame 2
JS
Layer 1
HTML
JS
Slide 2
Frame 1
JS
Менеджер Слайдов (VueSlideManager)
Frame 1
JS
JS Фрейма 1 (как код)
вопроскартинка
HTML Лейера 1
HTML Лейера 1 (как код div z-index=100)
Плашка
JS Лейера 1 (как код)
HTML Лейера 2 (как код div z-index=200)
JS Лейера 2 (как код)
номер вопроса в
туре
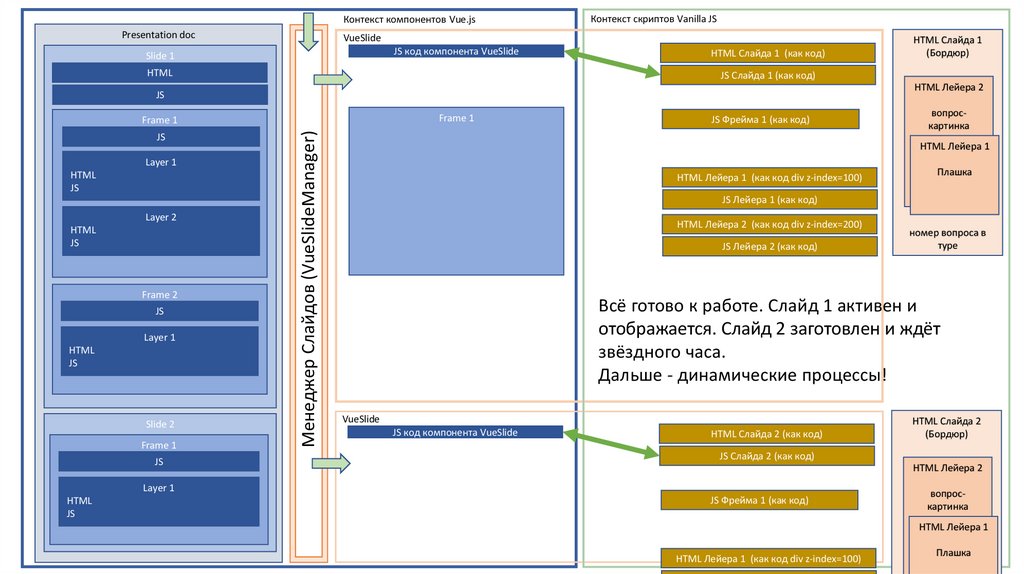
Всё готово к работе. Слайд 1 активен и
отображается. Слайд 2 заготовлен и ждёт
звёздного часа.
Дальше - динамические процессы!
VueSlide
JS код компонента VueSlide
HTML Слайда 2 (как код)
HTML Слайда 2
(Бордюр)
JS Слайда 2 (как код)
HTML Лейера 2
Layer 1
HTML
JS
HTML Слайда 1
(Бордюр)
JS Фрейма 1 (как код)
вопроскартинка
HTML Лейера 1
HTML Лейера 1 (как код div z-index=100)
Плашка
19.
GOPresentation doc
Контекст компонентов Vue.js
VueSlide
JS код компонента VueSlide
Slide 1
HTML
Контекст скриптов Vanilla JS
HTML Слайда 1 (как код)
JS Слайда 1 (как код)
GO
HTML Лейера 2
JS
Frame 1
Layer 1
HTML
JS
Layer 2
HTML
JS
Frame 2
JS
Layer 1
HTML
JS
Slide 2
Frame 1
JS
Менеджер Слайдов (VueSlideManager)
Frame 1
JS
JS Фрейма 1 (как код)
вопроскартинка
HTML Лейера 1
HTML Лейера 1 (как код div z-index=100)
Плашка
JS Лейера 1 (как код)
HTML Лейера 2 (как код div z-index=200)
JS Лейера 2 (как код)
номер вопроса в
туре
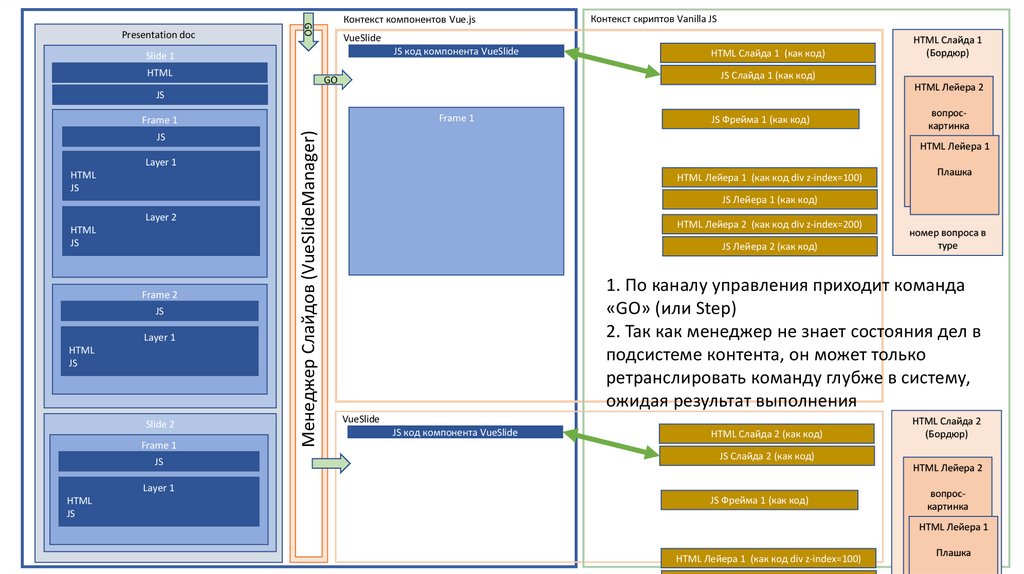
1. По каналу управления приходит команда
«GO» (или Step)
2. Так как менеджер не знает состояния дел в
подсистеме контента, он может только
ретранслировать команду глубже в систему,
ожидая результат выполнения
VueSlide
JS код компонента VueSlide
HTML Слайда 2 (как код)
HTML Слайда 2
(Бордюр)
JS Слайда 2 (как код)
HTML Лейера 2
Layer 1
HTML
JS
HTML Слайда 1
(Бордюр)
JS Фрейма 1 (как код)
вопроскартинка
HTML Лейера 1
HTML Лейера 1 (как код div z-index=100)
Плашка
20.
Контекст компонентов Vue.jsPresentation doc
Контекст скриптов Vanilla JS
VueSlide
JS код компонента VueSlide
Slide 1
HTML
GO >>
HTML Слайда 1 (как код)
JS Слайда 1 (как код)
GO
HTML Лейера 2
JS
Frame 1
Layer 1
HTML
JS
Layer 2
HTML
JS
Frame 2
JS
Layer 1
HTML
JS
Slide 2
Frame 1
JS
Менеджер Слайдов (VueSlideManager)
Frame 1
JS
JS Фрейма 1 (как код)
вопроскартинка
HTML Лейера 1
HTML Лейера 1 (как код div z-index=100)
Плашка
JS Лейера 1 (как код)
HTML Лейера 2 (как код div z-index=200)
JS Лейера 2 (как код)
номер вопроса в
туре
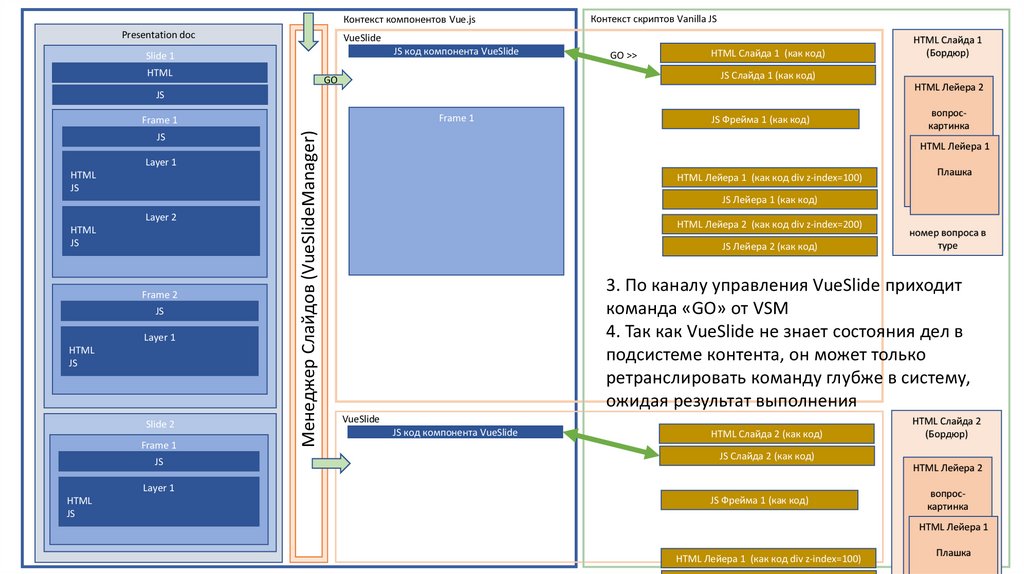
3. По каналу управления VueSlide приходит
команда «GO» от VSM
4. Так как VueSlide не знает состояния дел в
подсистеме контента, он может только
ретранслировать команду глубже в систему,
ожидая результат выполнения
VueSlide
JS код компонента VueSlide
HTML Слайда 2 (как код)
HTML Слайда 2
(Бордюр)
JS Слайда 2 (как код)
HTML Лейера 2
Layer 1
HTML
JS
HTML Слайда 1
(Бордюр)
JS Фрейма 1 (как код)
вопроскартинка
HTML Лейера 1
HTML Лейера 1 (как код div z-index=100)
Плашка
21.
Контекст компонентов Vue.jsPresentation doc
Контекст скриптов Vanilla JS
VueSlide
JS код компонента VueSlide
Slide 1
HTML
GO >>
JS Слайда 1 (как код)
GO
JS
Frame 1
Layer 1
HTML
JS
Layer 2
HTML
JS
Frame 2
JS
Layer 1
HTML
JS
Slide 2
Frame 1
JS
Менеджер Слайдов (VueSlideManager)
Frame 1
JS
HTML Слайда 1
(Бордюр)
HTML Слайда 1 (как код)
JS Фрейма 1 (как код)
вопроскартинка
HTML Лейера 1
HTML Лейера 1 (как код div z-index=100)
Плашка
JS Лейера 1 (как код)
HTML Лейера 2 (как код div z-index=200)
JS Лейера 2 (как код)
номер вопроса в
туре
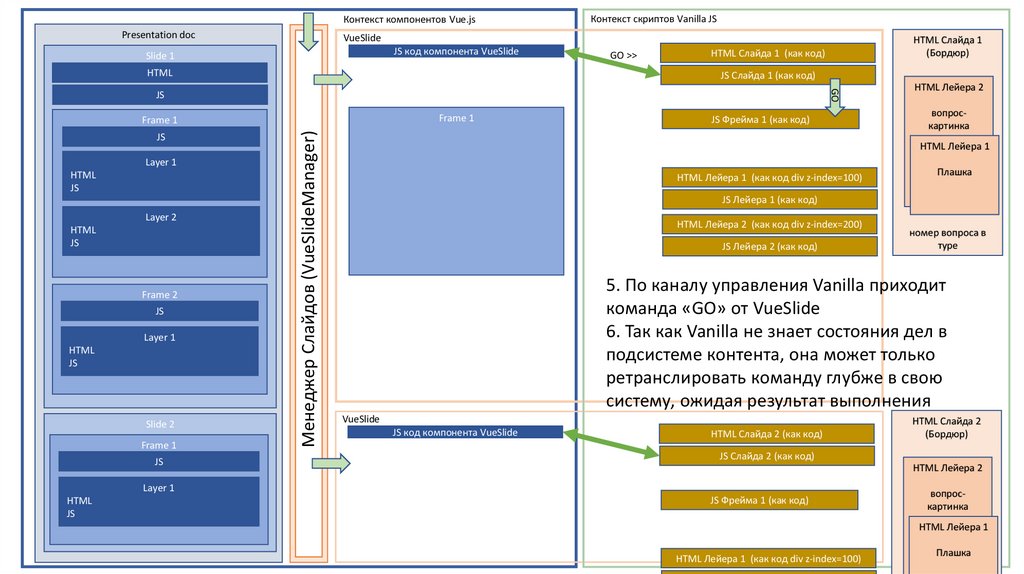
5. По каналу управления Vanilla приходит
команда «GO» от VueSlide
6. Так как Vanilla не знает состояния дел в
подсистеме контента, она может только
ретранслировать команду глубже в свою
систему, ожидая результат выполнения
VueSlide
JS код компонента VueSlide
HTML Слайда 2 (как код)
HTML Слайда 2
(Бордюр)
JS Слайда 2 (как код)
HTML Лейера 2
Layer 1
HTML
JS
HTML Лейера 2
JS Фрейма 1 (как код)
вопроскартинка
HTML Лейера 1
HTML Лейера 1 (как код div z-index=100)
Плашка
22.
Контекст компонентов Vue.jsPresentation doc
Контекст скриптов Vanilla JS
VueSlide
JS код компонента VueSlide
Slide 1
.
HTML
JS Слайда 1 (как код)
Frame 1
Frame 2
JS
Layer 1
HTML
JS
Slide 2
Frame 1
JS
LayerStep
Layer 2
HTML
JS
HTML Лейера 1 (как код div z-index=100)
5.run
HTML Лейера 1
Плашка
Div opacity >> 100%
JS Лейера 1 (как код)
HTML Лейера 2 (как код div z-index=200)
JS Лейера 2 (как код)
номер вопроса в
туре
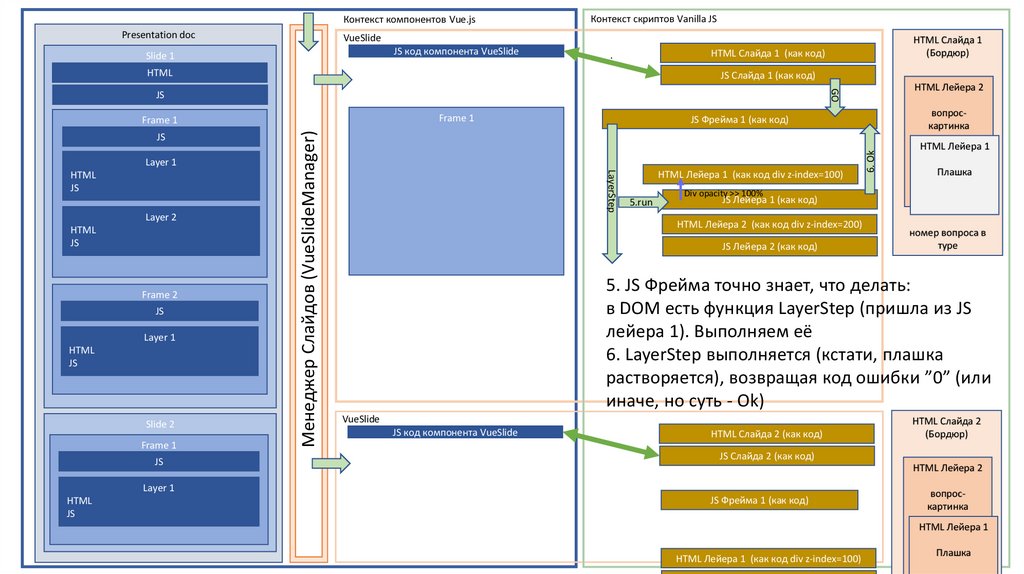
5. JS Фрейма точно знает, что делать:
в DOM есть функция LayerStep (пришла из JS
лейера 1). Выполняем её
6. LayerStep выполняется (кстати, плашка
растворяется), возвращая код ошибки ”0” (или
иначе, но суть - Ok)
VueSlide
JS код компонента VueSlide
HTML Слайда 2 (как код)
HTML Слайда 2
(Бордюр)
JS Слайда 2 (как код)
HTML Лейера 2
Layer 1
HTML
JS
вопроскартинка
JS Фрейма 1 (как код)
6. Ok
Layer 1
Менеджер Слайдов (VueSlideManager)
Frame 1
HTML
JS
HTML Лейера 2
GO
JS
JS
HTML Слайда 1
(Бордюр)
HTML Слайда 1 (как код)
JS Фрейма 1 (как код)
вопроскартинка
HTML Лейера 1
HTML Лейера 1 (как код div z-index=100)
Плашка
23.
Presentation docSlide 1
10.Ok
Контекст компонентов Vue.js
HTML
Контекст скриптов Vanilla JS
VueSlide
JS код компонента VueSlide
<< 8.Ok
JS Слайда 1 (как код)
7. Ok
9. Ok
JS
Frame 1
Layer 1
HTML
JS
Layer 2
HTML
JS
Frame 2
JS
Layer 1
HTML
JS
Slide 2
Frame 1
JS
Менеджер Слайдов (VueSlideManager)
Frame 1
JS
HTML Слайда 1
(Бордюр)
HTML Слайда 1 (как код)
JS Фрейма 1 (как код)
вопроскартинка
HTML Лейера 1 (как код div z-index=100)
JS Лейера 1 (как код)
HTML Лейера 2 (как код div z-index=200)
JS Лейера 2 (как код)
номер вопроса в
туре
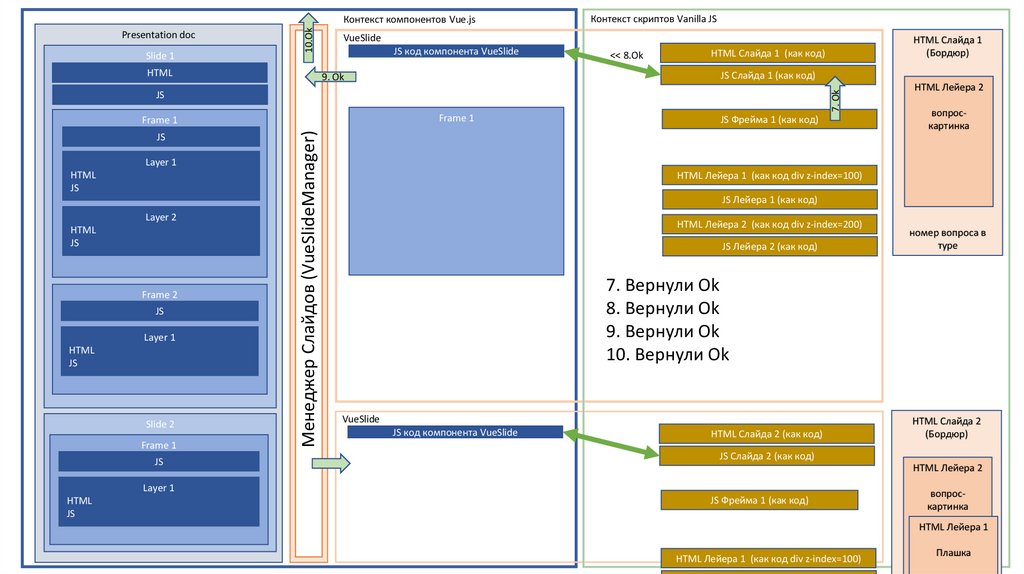
7. Вернули Ok
8. Вернули Ok
9. Вернули Ok
10. Вернули Ok
VueSlide
JS код компонента VueSlide
HTML Слайда 2 (как код)
HTML Слайда 2
(Бордюр)
JS Слайда 2 (как код)
HTML Лейера 2
Layer 1
HTML
JS
HTML Лейера 2
JS Фрейма 1 (как код)
вопроскартинка
HTML Лейера 1
HTML Лейера 1 (как код div z-index=100)
Плашка
24.
Контекст компонентов Vue.jsPresentation doc
Контекст скриптов Vanilla JS
VueSlide
JS код компонента VueSlide
Slide 1
HTML
.
HTML Слайда 1 (как код)
JS Слайда 1 (как код)
HTML Лейера 2
JS
Frame 1
Layer 1
HTML
JS
Layer 2
HTML
JS
Frame 2
JS
Layer 1
HTML
JS
Slide 2
Frame 1
JS
Менеджер Слайдов (VueSlideManager)
Frame 1
JS
вопроскартинка
JS Фрейма 1 (как код)
HTML Лейера 1 (как код div z-index=100)
JS Лейера 1 (как код)
HTML Лейера 2 (как код div z-index=200)
JS Лейера 2 (как код)
номер вопроса в
туре
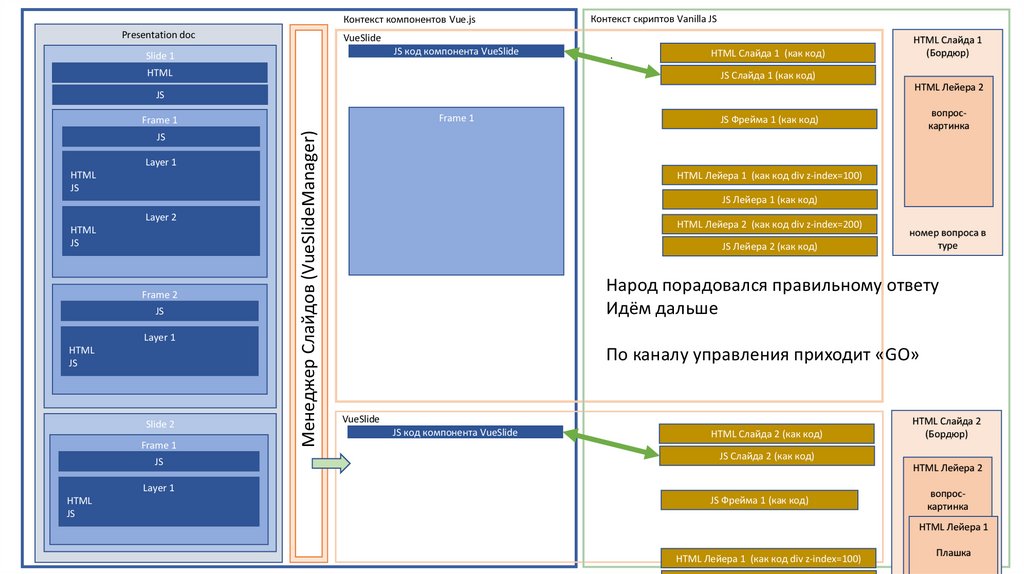
Народ порадовался правильному ответу
Идём дальше
По каналу управления приходит «GO»
VueSlide
JS код компонента VueSlide
HTML Слайда 2 (как код)
HTML Слайда 2
(Бордюр)
JS Слайда 2 (как код)
HTML Лейера 2
Layer 1
HTML
JS
HTML Слайда 1
(Бордюр)
JS Фрейма 1 (как код)
вопроскартинка
HTML Лейера 1
HTML Лейера 1 (как код div z-index=100)
Плашка
25.
GOPresentation doc
Контекст компонентов Vue.js
VueSlide
JS код компонента VueSlide
Slide 1
HTML
Контекст скриптов Vanilla JS
GO >>
JS Слайда 1 (как код)
GO
GO
JS
Frame 1
Layer 1
HTML
JS
Layer 2
HTML
JS
Frame 2
JS
Layer 1
HTML
JS
Slide 2
Frame 1
JS
Менеджер Слайдов (VueSlideManager)
Frame 1
JS
HTML Слайда 1
(Бордюр)
HTML Слайда 1 (как код)
JS Фрейма 1 (как код)
вопроскартинка
HTML Лейера 1 (как код div z-index=100)
JS Лейера 1 (как код)
HTML Лейера 2 (как код div z-index=200)
JS Лейера 2 (как код)
номер вопроса в
туре
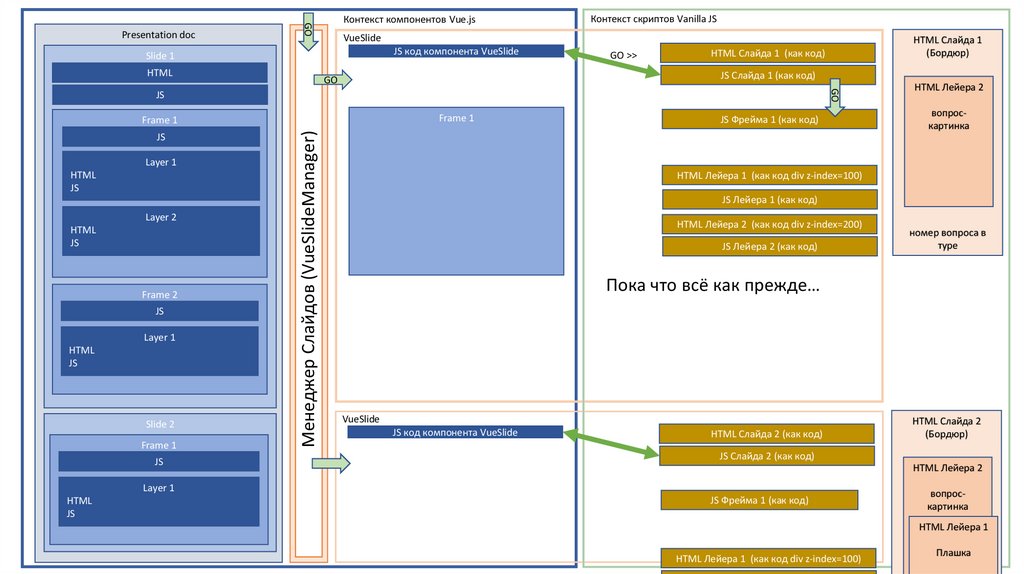
Пока что всё как прежде…
VueSlide
JS код компонента VueSlide
HTML Слайда 2 (как код)
HTML Слайда 2
(Бордюр)
JS Слайда 2 (как код)
HTML Лейера 2
Layer 1
HTML
JS
HTML Лейера 2
JS Фрейма 1 (как код)
вопроскартинка
HTML Лейера 1
HTML Лейера 1 (как код div z-index=100)
Плашка
26.
GOPresentation doc
Контекст компонентов Vue.js
VueSlide
JS код компонента VueSlide
Slide 1
HTML
Контекст скриптов Vanilla JS
GO >>
JS Слайда 1 (как код)
GO
GO
JS
Frame 1
Layer 1
Layer 2
HTML
JS
Frame 2
JS
Layer 1
HTML
JS
Slide 2
Frame 1
JS
JS Фрейма 1 (как код)
LayerStep
HTML
JS
Менеджер Слайдов (VueSlideManager)
Frame 1
JS
HTML Слайда 1
(Бордюр)
HTML Слайда 1 (как код)
вопроскартинка
HTML Лейера 1 (как код div z-index=100)
5.run
JS Лейера 1 (как код)
HTML Лейера 2 (как код div z-index=200)
JS Лейера 2 (как код)
номер вопроса в
туре
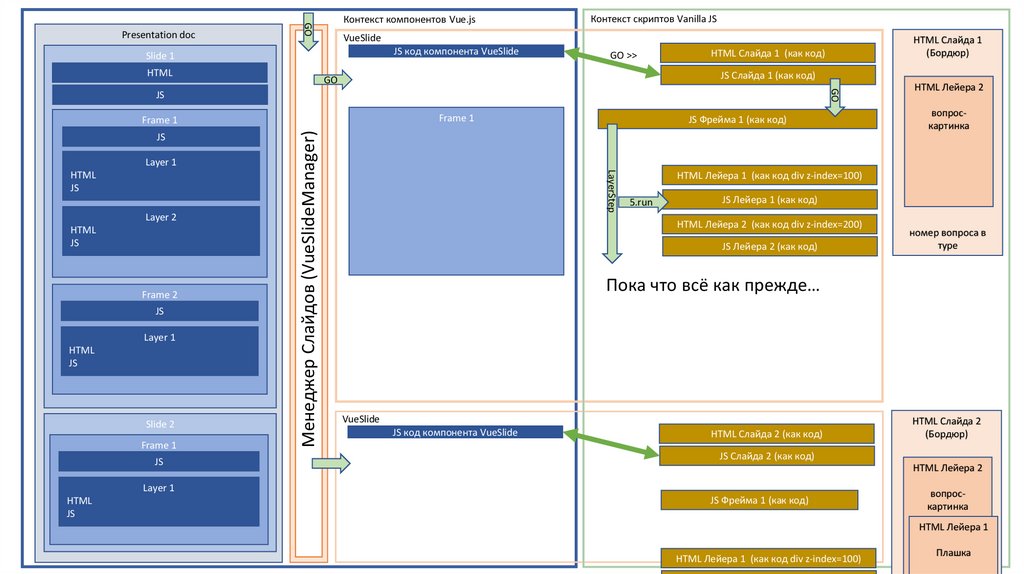
Пока что всё как прежде…
VueSlide
JS код компонента VueSlide
HTML Слайда 2 (как код)
HTML Слайда 2
(Бордюр)
JS Слайда 2 (как код)
HTML Лейера 2
Layer 1
HTML
JS
HTML Лейера 2
JS Фрейма 1 (как код)
вопроскартинка
HTML Лейера 1
HTML Лейера 1 (как код div z-index=100)
Плашка
27.
GOPresentation doc
Контекст компонентов Vue.js
VueSlide
JS код компонента VueSlide
Slide 1
HTML
Контекст скриптов Vanilla JS
GO >>
JS Слайда 1 (как код)
GO
GO
JS
Frame 1
Layer 1
Layer 2
HTML
JS
Frame 2
JS
Layer 1
HTML
JS
Slide 2
Frame 1
JS
JS Фрейма 1 (как код)
LayerStep
HTML
JS
Менеджер Слайдов (VueSlideManager)
Frame 1
JS
HTML Слайда 1
(Бордюр)
HTML Слайда 1 (как код)
вопроскартинка
HTML Лейера 1 (как код div z-index=100)
5.run
JS Лейера 1 (как код)
HTML Лейера 2 (как код div z-index=200)
JS Лейера 2 (как код)
номер вопроса в
туре
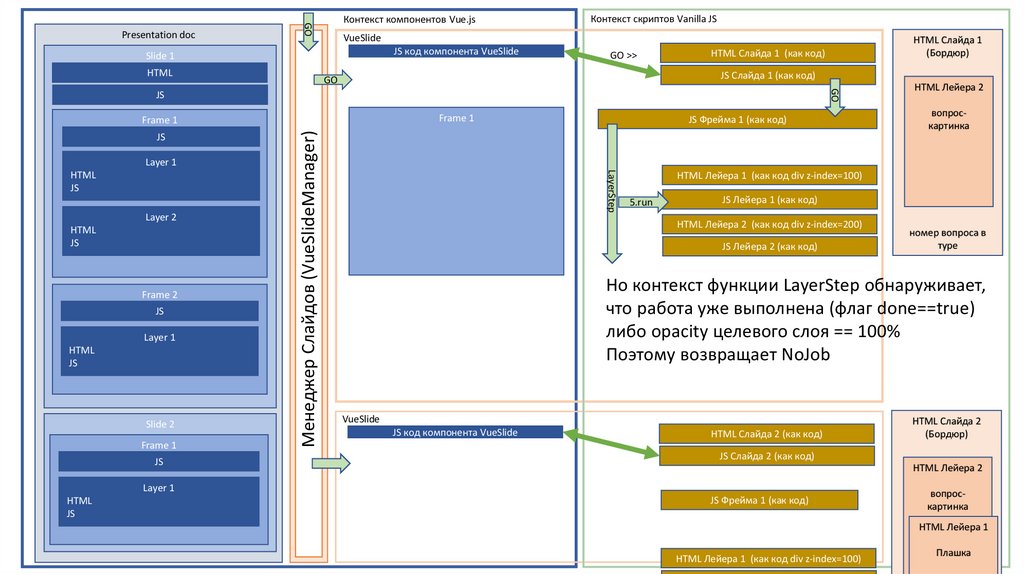
Но контекст функции LayerStep обнаруживает,
что работа уже выполнена (флаг done==true)
либо opacity целевого слоя == 100%
Поэтому возвращает NoJob
VueSlide
JS код компонента VueSlide
HTML Слайда 2 (как код)
HTML Слайда 2
(Бордюр)
JS Слайда 2 (как код)
HTML Лейера 2
Layer 1
HTML
JS
HTML Лейера 2
JS Фрейма 1 (как код)
вопроскартинка
HTML Лейера 1
HTML Лейера 1 (как код div z-index=100)
Плашка
28.
GOVueSlide
JS код компонента VueSlide
Slide 1
HTML
Контекст скриптов Vanilla JS
GO >>
JS Слайда 1 (как код)
GO
Frame 1
Layer 1
Frame 2
JS
Layer 1
HTML
JS
Slide 2
Frame 1
JS
HTML Лейера 1 (как код div z-index=100)
run
JS Лейера 1 (как код)
HTML Лейера 2 (как код div z-index=200)
JS Лейера 2 (как код)
номер вопроса в
туре
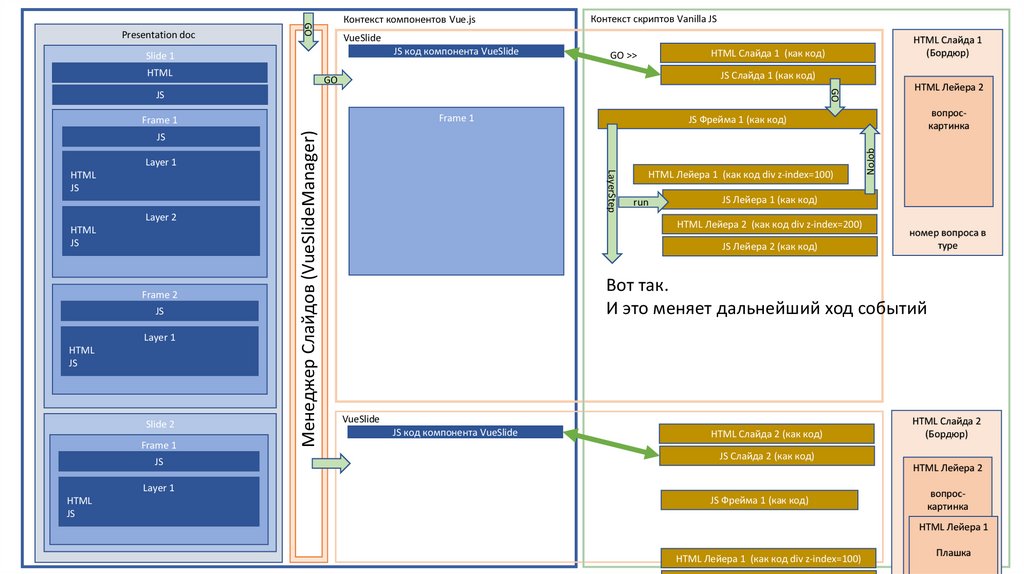
Вот так.
И это меняет дальнейший ход событий
VueSlide
JS код компонента VueSlide
HTML Слайда 2 (как код)
HTML Слайда 2
(Бордюр)
JS Слайда 2 (как код)
HTML Лейера 2
Layer 1
HTML
JS
вопроскартинка
JS Фрейма 1 (как код)
LayerStep
Layer 2
HTML
JS
Менеджер Слайдов (VueSlideManager)
Frame 1
HTML
JS
HTML Лейера 2
GO
JS
JS
HTML Слайда 1
(Бордюр)
HTML Слайда 1 (как код)
NoJob
Presentation doc
Контекст компонентов Vue.js
JS Фрейма 1 (как код)
вопроскартинка
HTML Лейера 1
HTML Лейера 1 (как код div z-index=100)
Плашка
29.
GOVueSlide
JS код компонента VueSlide
Slide 1
HTML
Контекст скриптов Vanilla JS
GO >>
JS Слайда 1 (как код)
Frame 1
Layer 1
Layer 2
HTML
JS
Frame 2
JS
Layer 1
HTML
JS
Slide 2
Frame 1
JS
Менеджер Слайдов (VueSlideManager)
Frame 1
HTML
JS
вопроскартинка
JS Фрейма 1 (как код)
HTML Лейера 1 (как код div z-index=100)
JS Лейера 1 (как код)
HTML Лейера 2 (как код div z-index=200)
JS Лейера 2 (как код)
номер вопроса в
туре
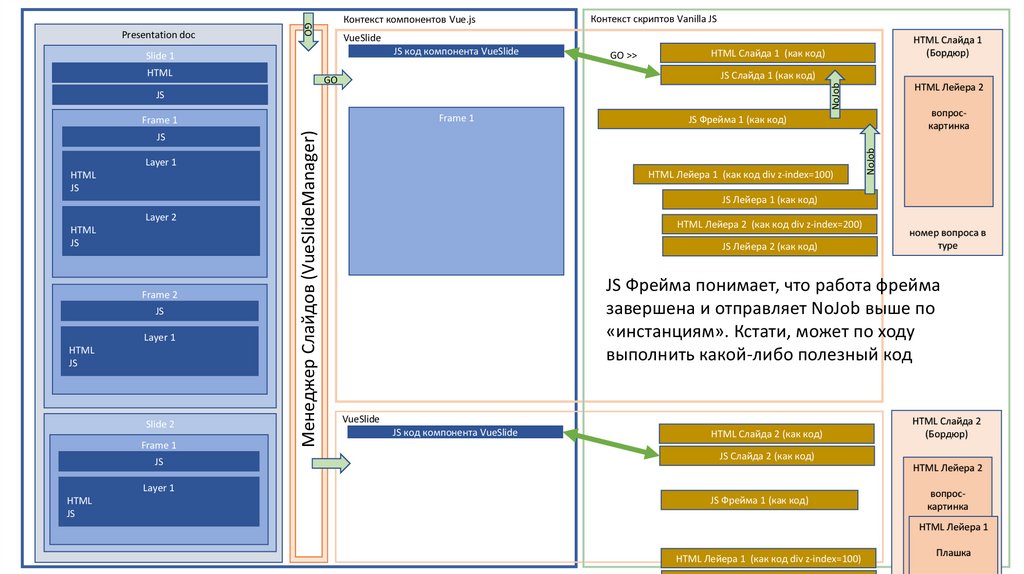
JS Фрейма понимает, что работа фрейма
завершена и отправляет NoJob выше по
«инстанциям». Кстати, может по ходу
выполнить какой-либо полезный код
VueSlide
JS код компонента VueSlide
HTML Слайда 2 (как код)
HTML Слайда 2
(Бордюр)
JS Слайда 2 (как код)
HTML Лейера 2
Layer 1
HTML
JS
HTML Лейера 2
NoJob
GO
JS
JS
HTML Слайда 1
(Бордюр)
HTML Слайда 1 (как код)
NoJob
Presentation doc
Контекст компонентов Vue.js
JS Фрейма 1 (как код)
вопроскартинка
HTML Лейера 1
HTML Лейера 1 (как код div z-index=100)
Плашка
30.
GOVueSlide
JS код компонента VueSlide
Slide 1
HTML
Контекст скриптов Vanilla JS
<< GetNextFrame
JS Слайда 1 (как код)
Frame 1
Layer 1
Layer 2
HTML
JS
Frame 2
JS
Layer 1
HTML
JS
Slide 2
Frame 1
JS
Менеджер Слайдов (VueSlideManager)
Frame 1
HTML
JS
вопроскартинка
JS Фрейма 1 (как код)
HTML Лейера 1 (как код div z-index=100)
JS Лейера 1 (как код)
HTML Лейера 2 (как код div z-index=200)
JS Лейера 2 (как код)
номер вопроса в
туре
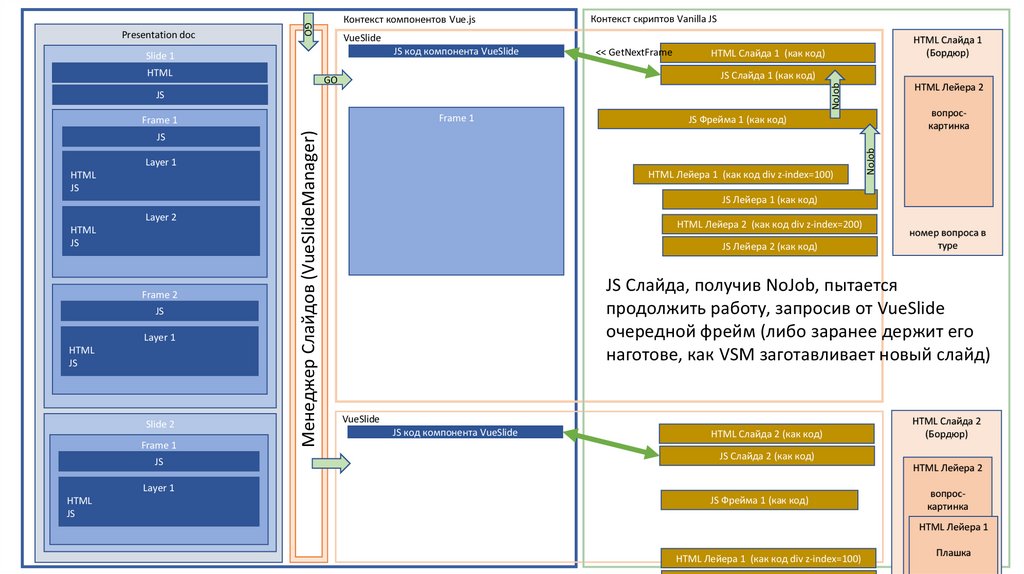
JS Слайда, получив NoJob, пытается
продолжить работу, запросив от VueSlide
очередной фрейм (либо заранее держит его
наготове, как VSM заготавливает новый слайд)
VueSlide
JS код компонента VueSlide
HTML Слайда 2 (как код)
HTML Слайда 2
(Бордюр)
JS Слайда 2 (как код)
HTML Лейера 2
Layer 1
HTML
JS
HTML Лейера 2
NoJob
GO
JS
JS
HTML Слайда 1
(Бордюр)
HTML Слайда 1 (как код)
NoJob
Presentation doc
Контекст компонентов Vue.js
JS Фрейма 1 (как код)
вопроскартинка
HTML Лейера 1
HTML Лейера 1 (как код div z-index=100)
Плашка
31.
GOPresentation doc
Контекст компонентов Vue.js
VueSlide
JS код компонента VueSlide
Slide 1
HTML
Контекст скриптов Vanilla JS
<< GetNextFrame
HTML Слайда 1 (как код)
JS Слайда 1 (как код)
GO
HTML Лейера 2
JS
Frame 1
Layer 1
HTML
JS
Layer 2
HTML
JS
Frame 2
JS
Layer 1
HTML
JS
Slide 2
Frame 1
JS
Менеджер Слайдов (VueSlideManager)
Frame 1
JS
JS Фрейма 1 (как код)
вопроскартинка
HTML Лейера 1 (как код div z-index=100)
JS Лейера 1 (как код)
HTML Лейера 2 (как код div z-index=200)
JS Лейера 2 (как код)
номер вопроса в
туре
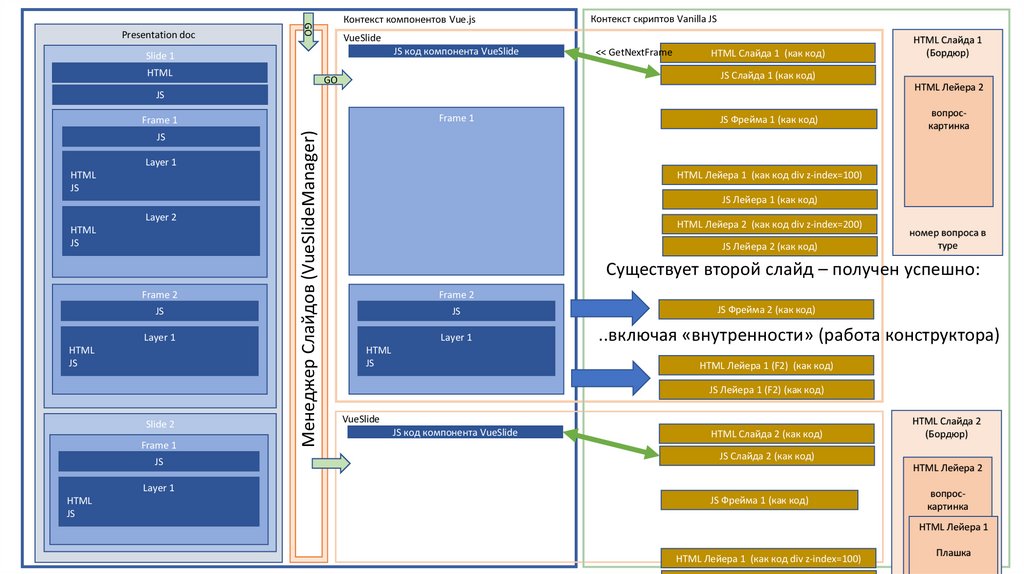
Существует второй слайд – получен успешно:
Frame 2
JS
Layer 1
HTML
JS
JS Фрейма 2 (как код)
..включая «внутренности» (работа конструктора)
HTML Лейера 1 (F2) (как код)
JS Лейера 1 (F2) (как код)
VueSlide
JS код компонента VueSlide
HTML Слайда 2 (как код)
HTML Слайда 2
(Бордюр)
JS Слайда 2 (как код)
HTML Лейера 2
Layer 1
HTML
JS
HTML Слайда 1
(Бордюр)
JS Фрейма 1 (как код)
вопроскартинка
HTML Лейера 1
HTML Лейера 1 (как код div z-index=100)
Плашка
32.
GOPresentation doc
Контекст компонентов Vue.js
VueSlide
JS код компонента VueSlide
Slide 1
HTML
Контекст скриптов Vanilla JS
.
HTML Слайда 1 (как код)
HTML Слайда 1
(Бордюр)
JS Слайда 1 (как код)
GO
JS
Frame 1
JS
Layer 1
HTML
JS
Layer 2
HTML
JS
Frame 2
JS
Layer 1
HTML
JS
Slide 2
Frame 1
JS
Менеджер Слайдов (VueSlideManager)
Frame 1
JS Фрейма 1 (как код)
HTML Лейера 2
HTML Лейера 1 (как код div z-index=100)
вопроскартинка
JS Лейера 1 (как код)
HTML Лейера 2 (как код div z-index=200)
JS Лейера 2 (как код)
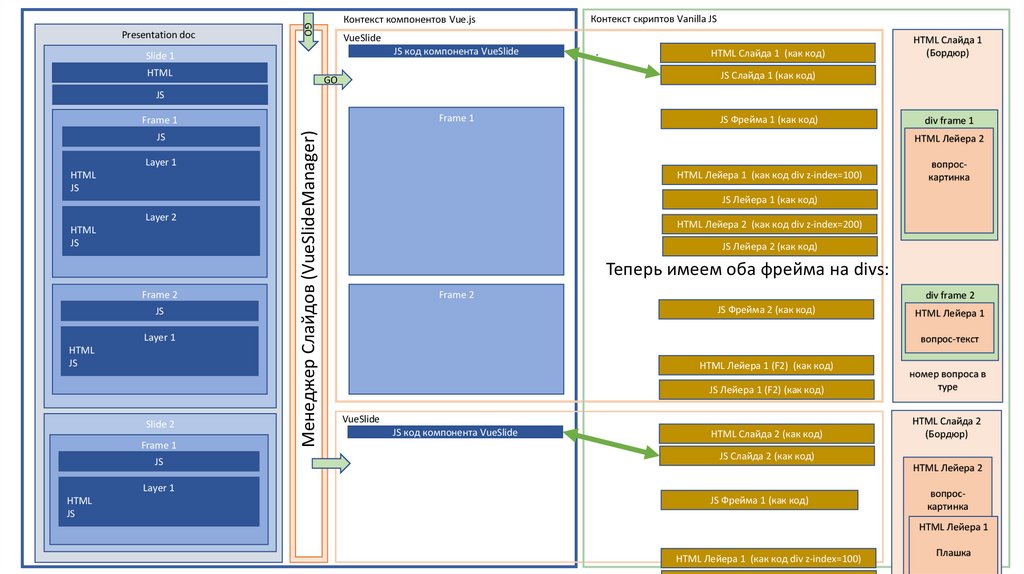
Теперь имеем оба фрейма на divs:
Frame 2
div frame 2
JS Фрейма 2 (как код)
HTML Лейера 1
вопрос-текст
HTML Лейера 1 (F2) (как код)
JS Лейера 1 (F2) (как код)
номер вопроса в
туре
HTML Слайда 2 (как код)
HTML Слайда 2
(Бордюр)
VueSlide
JS код компонента VueSlide
JS Слайда 2 (как код)
HTML Лейера 2
Layer 1
HTML
JS
div frame 1
JS Фрейма 1 (как код)
вопроскартинка
HTML Лейера 1
HTML Лейера 1 (как код div z-index=100)
Плашка
33.
GOPresentation doc
Контекст компонентов Vue.js
VueSlide
JS код компонента VueSlide
Slide 1
HTML
Контекст скриптов Vanilla JS
.
HTML Слайда 1 (как код)
HTML Слайда 1
(Бордюр)
JS Слайда 1 (как код)
GO
JS
Frame 1
JS
Layer 1
HTML
JS
Layer 2
HTML
JS
Frame 2
JS
Layer 1
HTML
JS
Slide 2
Frame 1
JS
Менеджер Слайдов (VueSlideManager)
Frame 1
JS Фрейма 1 (как код)
HTML Лейера 2
HTML Лейера 1 (как код div z-index=100)
вопроскартинка
JS Лейера 1 (как код)
HTML Лейера 2 (как код div z-index=200)
JS Лейера 2 (как код)
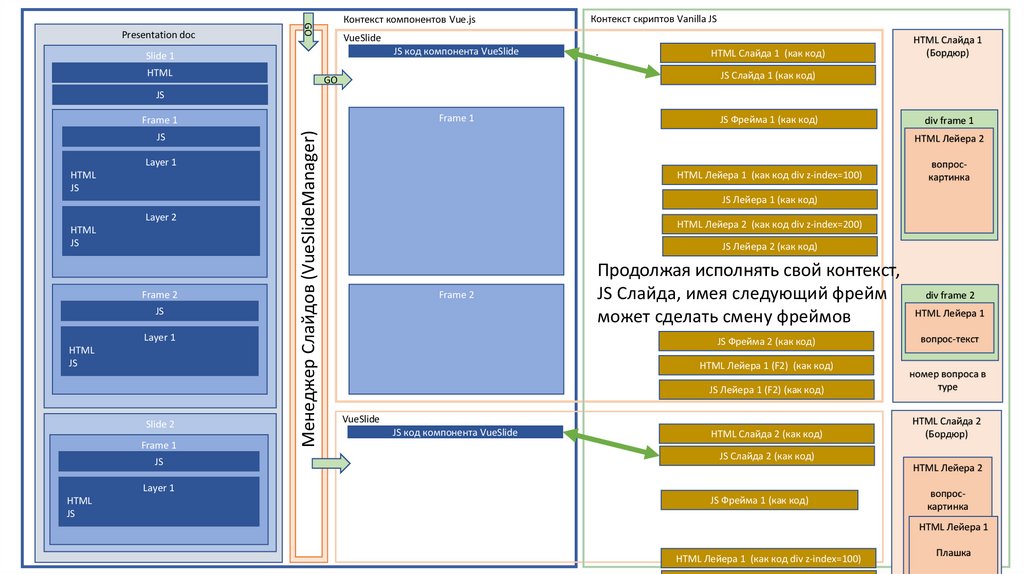
Frame 2
Продолжая исполнять свой контекст,
JS Слайда, имея следующий фрейм
может сделать смену фреймов
JS Фрейма 2 (как код)
HTML Лейера 1 (F2) (как код)
HTML Лейера 1
вопрос-текст
JS Лейера 1 (F2) (как код)
HTML Слайда 2 (как код)
HTML Слайда 2
(Бордюр)
VueSlide
JS код компонента VueSlide
div frame 2
номер вопроса в
туре
JS Слайда 2 (как код)
HTML Лейера 2
Layer 1
HTML
JS
div frame 1
JS Фрейма 1 (как код)
вопроскартинка
HTML Лейера 1
HTML Лейера 1 (как код div z-index=100)
Плашка
34.
GOPresentation doc
Контекст компонентов Vue.js
VueSlide
JS код компонента VueSlide
Slide 1
HTML
Контекст скриптов Vanilla JS
.
HTML Слайда 1 (как код)
HTML Слайда 1
(Бордюр)
JS Слайда 1 (как код)
GO
JS
Frame 1
JS
Layer 1
HTML
JS
Layer 2
HTML
JS
Frame 2
JS
Layer 1
HTML
JS
Slide 2
Frame 1
JS
Менеджер Слайдов (VueSlideManager)
Frame 1
JS Фрейма 1 (как код)
HTML Лейера 2
HTML Лейера 1 (как код div z-index=100)
вопроскартинка
JS Лейера 1 (как код)
HTML Лейера 2 (как код div z-index=200)
JS Лейера 2 (как код)
Frame 2
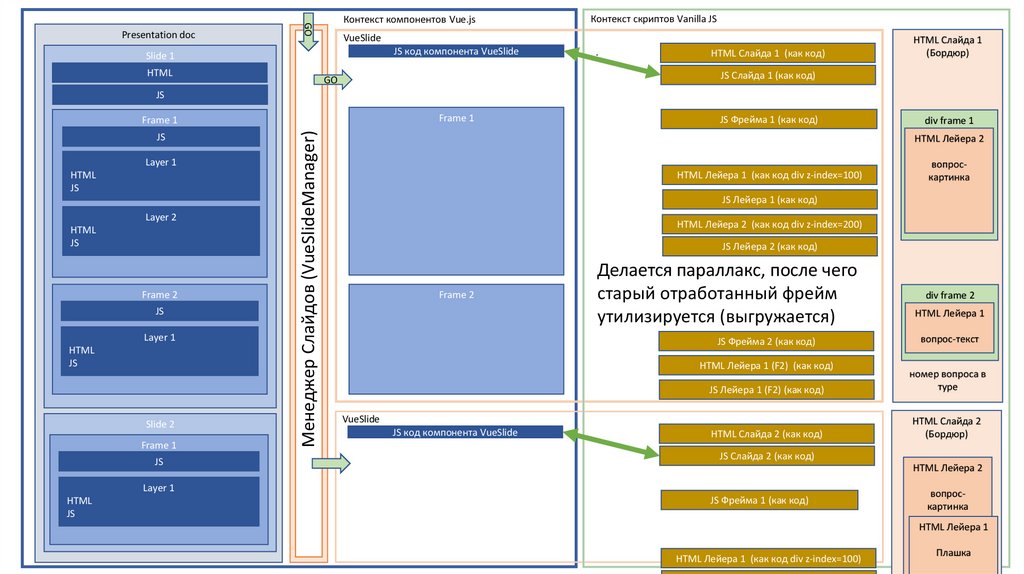
Делается параллакс, после чего
старый отработанный фрейм
утилизируется (выгружается)
JS Фрейма 2 (как код)
HTML Лейера 1 (F2) (как код)
HTML Лейера 1
вопрос-текст
JS Лейера 1 (F2) (как код)
HTML Слайда 2 (как код)
HTML Слайда 2
(Бордюр)
VueSlide
JS код компонента VueSlide
div frame 2
номер вопроса в
туре
JS Слайда 2 (как код)
HTML Лейера 2
Layer 1
HTML
JS
div frame 1
JS Фрейма 1 (как код)
вопроскартинка
HTML Лейера 1
HTML Лейера 1 (как код div z-index=100)
Плашка
35.
GOPresentation doc
Контекст компонентов Vue.js
VueSlide
JS код компонента VueSlide
Slide 1
HTML
Контекст скриптов Vanilla JS
.
HTML Слайда 1 (как код)
HTML Слайда 1
(Бордюр)
JS Слайда 1 (как код)
GO
JS
Frame 1
JS
Layer 1
HTML
JS
Layer 2
HTML
JS
Frame 2
JS
Layer 1
HTML
JS
Slide 2
Frame 1
JS
Менеджер Слайдов (VueSlideManager)
Frame 1
JS Фрейма 1 (как код)
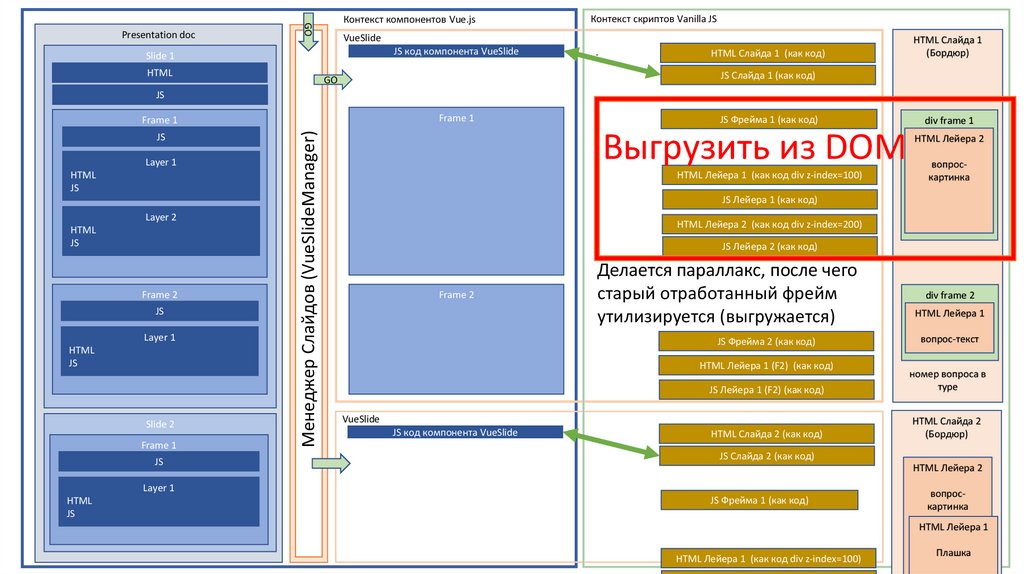
Выгрузить из DOM
HTML Лейера 1 (как код div z-index=100)
HTML Лейера 2
вопроскартинка
JS Лейера 1 (как код)
HTML Лейера 2 (как код div z-index=200)
JS Лейера 2 (как код)
Frame 2
Делается параллакс, после чего
старый отработанный фрейм
утилизируется (выгружается)
JS Фрейма 2 (как код)
HTML Лейера 1 (F2) (как код)
HTML Лейера 1
вопрос-текст
JS Лейера 1 (F2) (как код)
HTML Слайда 2 (как код)
HTML Слайда 2
(Бордюр)
VueSlide
JS код компонента VueSlide
div frame 2
номер вопроса в
туре
JS Слайда 2 (как код)
HTML Лейера 2
Layer 1
HTML
JS
div frame 1
JS Фрейма 1 (как код)
вопроскартинка
HTML Лейера 1
HTML Лейера 1 (как код div z-index=100)
Плашка
36.
GOPresentation doc
Контекст компонентов Vue.js
VueSlide
JS код компонента VueSlide
Slide 1
HTML
JS Фрейма 2 (как код)
Layer 2
HTML
JS
Frame 2
JS
Layer 1
HTML
JS
Slide 2
Frame 1
JS
Менеджер Слайдов (VueSlideManager)
HTML
JS
HTML Слайда 1 (как код)
HTML Лейера 1 (F2) (как код)
JS Лейера 1 (F2) (как код)
div frame 2
HTML Лейера 1
вопрос-текст
номер вопроса в
туре ++
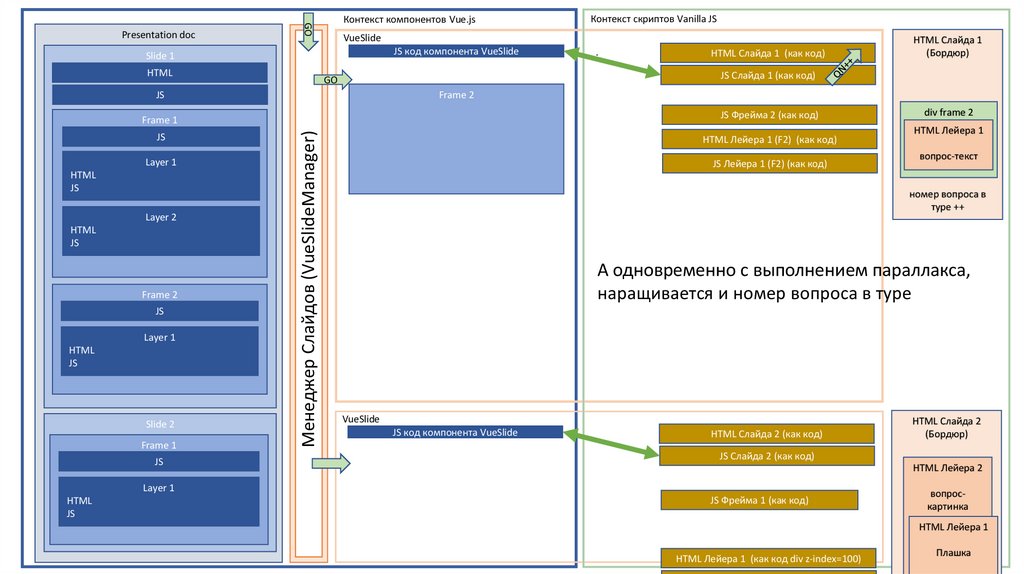
А одновременно с выполнением параллакса,
наращивается и номер вопроса в туре
VueSlide
JS код компонента VueSlide
HTML Слайда 2 (как код)
HTML Слайда 2
(Бордюр)
JS Слайда 2 (как код)
HTML Лейера 2
Layer 1
HTML
JS
HTML Слайда 1
(Бордюр)
Frame 2
Frame 1
Layer 1
.
JS Слайда 1 (как код)
GO
JS
JS
Контекст скриптов Vanilla JS
JS Фрейма 1 (как код)
вопроскартинка
HTML Лейера 1
HTML Лейера 1 (как код div z-index=100)
Плашка
37.
GOPresentation doc
Контекст компонентов Vue.js
VueSlide
JS код компонента VueSlide
Slide 1
HTML
JS Фрейма 2 (как код)
Layer 2
HTML
JS
Frame 2
JS
Layer 1
HTML
JS
Slide 2
Frame 1
JS
Менеджер Слайдов (VueSlideManager)
HTML
JS
HTML Слайда 1 (как код)
HTML Лейера 1 (F2) (как код)
JS Лейера 1 (F2) (как код)
div frame 2
HTML Лейера 1
вопрос-текст
номер вопроса в
туре
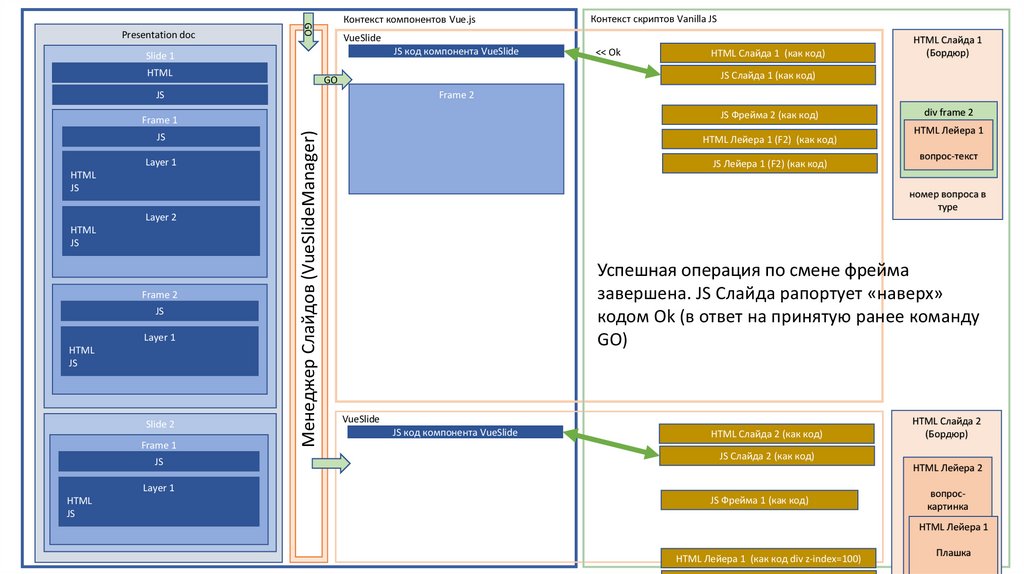
Успешная операция по смене фрейма
завершена. JS Слайда рапортует «наверх»
кодом Ok (в ответ на принятую ранее команду
GO)
VueSlide
JS код компонента VueSlide
HTML Слайда 2 (как код)
HTML Слайда 2
(Бордюр)
JS Слайда 2 (как код)
HTML Лейера 2
Layer 1
HTML
JS
HTML Слайда 1
(Бордюр)
Frame 2
Frame 1
Layer 1
<< Ok
JS Слайда 1 (как код)
GO
JS
JS
Контекст скриптов Vanilla JS
JS Фрейма 1 (как код)
вопроскартинка
HTML Лейера 1
HTML Лейера 1 (как код div z-index=100)
Плашка
38.
Контекст компонентов Vue.jsVueSlide
Ok
Presentation doc
JS код компонента VueSlide
Slide 1
HTML
JS Фрейма 2 (как код)
Layer 2
HTML
JS
Frame 2
JS
Layer 1
HTML
JS
Slide 2
Frame 1
JS
Менеджер Слайдов (VueSlideManager)
HTML
JS
HTML Слайда 1 (как код)
HTML Лейера 1 (F2) (как код)
JS Лейера 1 (F2) (как код)
div frame 2
HTML Лейера 1
вопрос-текст
номер вопроса в
туре
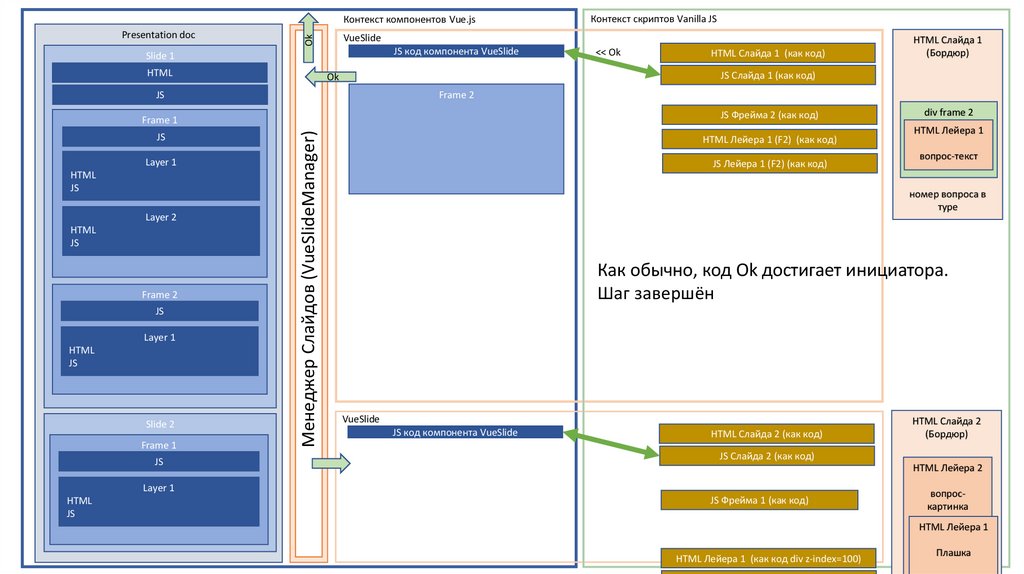
Как обычно, код Ok достигает инициатора.
Шаг завершён
VueSlide
JS код компонента VueSlide
HTML Слайда 2 (как код)
HTML Слайда 2
(Бордюр)
JS Слайда 2 (как код)
HTML Лейера 2
Layer 1
HTML
JS
HTML Слайда 1
(Бордюр)
Frame 2
Frame 1
Layer 1
<< Ok
JS Слайда 1 (как код)
Ok
JS
JS
Контекст скриптов Vanilla JS
JS Фрейма 1 (как код)
вопроскартинка
HTML Лейера 1
HTML Лейера 1 (как код div z-index=100)
Плашка
39.
GOPresentation doc
Контекст компонентов Vue.js
VueSlide
JS код компонента VueSlide
Slide 1
HTML
Layer 2
HTML
JS
Frame 2
JS
Layer 1
HTML
JS
Slide 2
Frame 1
JS
HTML Лейера 1 (F2) (как код)
JS Лейера 1 (F2) (как код)
div frame 2
HTML Лейера 1
вопрос-текст
номер вопроса в
туре
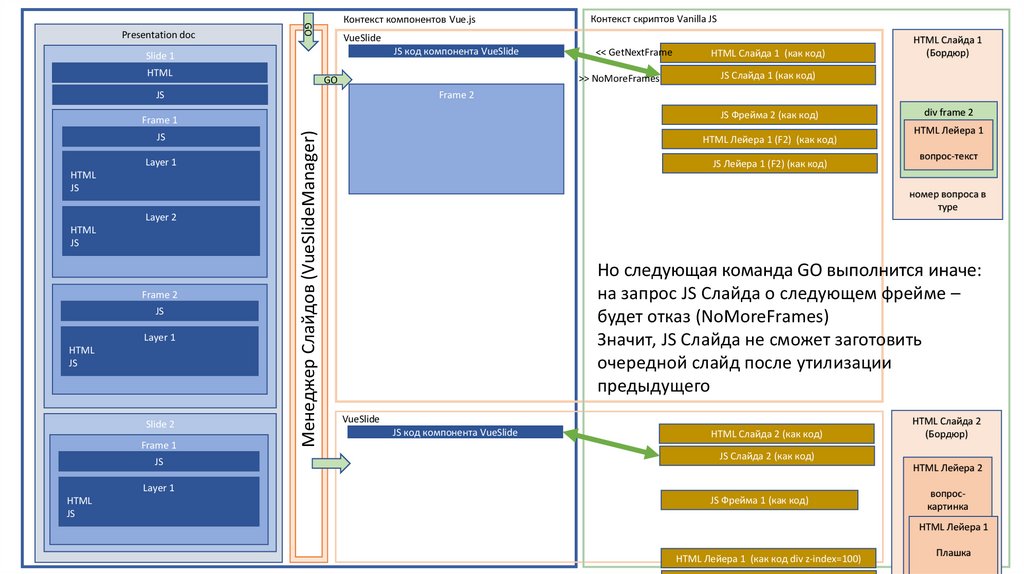
Но следующая команда GO выполнится иначе:
на запрос JS Слайда о следующем фрейме –
будет отказ (NoMoreFrames)
Значит, JS Слайда не сможет заготовить
очередной слайд после утилизации
предыдущего
VueSlide
JS код компонента VueSlide
HTML Слайда 2 (как код)
HTML Слайда 2
(Бордюр)
JS Слайда 2 (как код)
HTML Лейера 2
Layer 1
HTML
JS
HTML Слайда 1
(Бордюр)
JS Слайда 1 (как код)
JS Фрейма 2 (как код)
Менеджер Слайдов (VueSlideManager)
HTML
JS
HTML Слайда 1 (как код)
Frame 2
Frame 1
Layer 1
<< GetNextFrame
>> NoMoreFrames
GO
JS
JS
Контекст скриптов Vanilla JS
JS Фрейма 1 (как код)
вопроскартинка
HTML Лейера 1
HTML Лейера 1 (как код div z-index=100)
Плашка
40.
GOPresentation doc
Контекст компонентов Vue.js
VueSlide
JS код компонента VueSlide
Slide 1
HTML
Layer 2
HTML
JS
Frame 2
JS
Layer 1
HTML
JS
Slide 2
Frame 1
JS
HTML Лейера 1 (F2) (как код)
JS Лейера 1 (F2) (как код)
div frame 2
HTML Лейера 1
вопрос-текст
номер вопроса в
туре
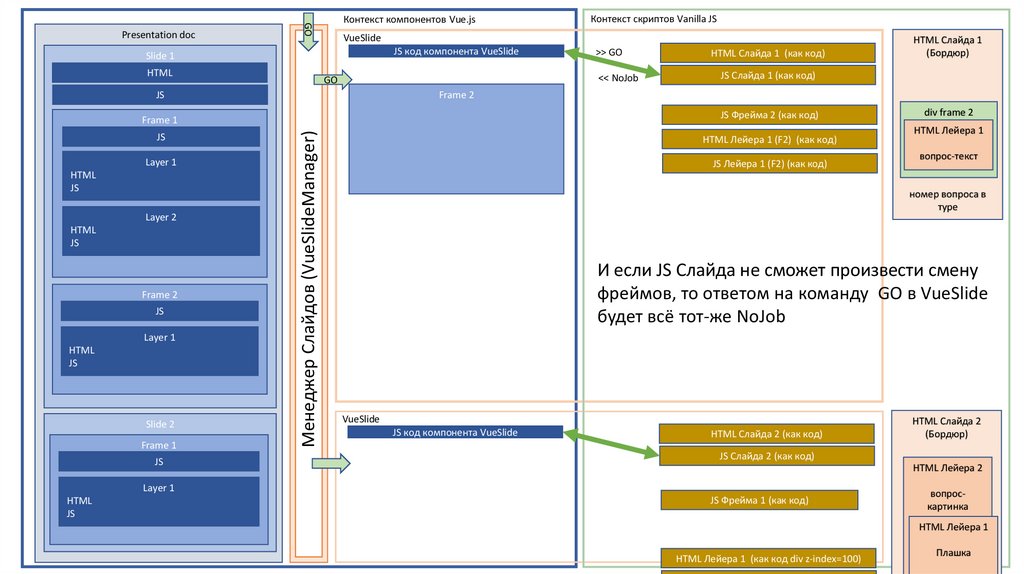
И если JS Слайда не сможет произвести смену
фреймов, то ответом на команду GO в VueSlide
будет всё тот-же NoJob
VueSlide
JS код компонента VueSlide
HTML Слайда 2 (как код)
HTML Слайда 2
(Бордюр)
JS Слайда 2 (как код)
HTML Лейера 2
Layer 1
HTML
JS
HTML Слайда 1
(Бордюр)
JS Слайда 1 (как код)
JS Фрейма 2 (как код)
Менеджер Слайдов (VueSlideManager)
HTML
JS
HTML Слайда 1 (как код)
Frame 2
Frame 1
Layer 1
>> GO
<< NoJob
GO
JS
JS
Контекст скриптов Vanilla JS
JS Фрейма 1 (как код)
вопроскартинка
HTML Лейера 1
HTML Лейера 1 (как код div z-index=100)
Плашка
41.
GOPresentation doc
Контекст компонентов Vue.js
VueSlide
JS код компонента VueSlide
Slide 1
HTML
NoJob
<< NoJob
Layer 2
HTML
JS
Frame 2
JS
Layer 1
HTML
JS
Slide 2
Frame 1
JS
Менеджер Слайдов (VueSlideManager)
HTML
JS
HTML Лейера 1 (F2) (как код)
JS Лейера 1 (F2) (как код)
div frame 2
HTML Лейера 1
вопрос-текст
номер вопроса в
туре
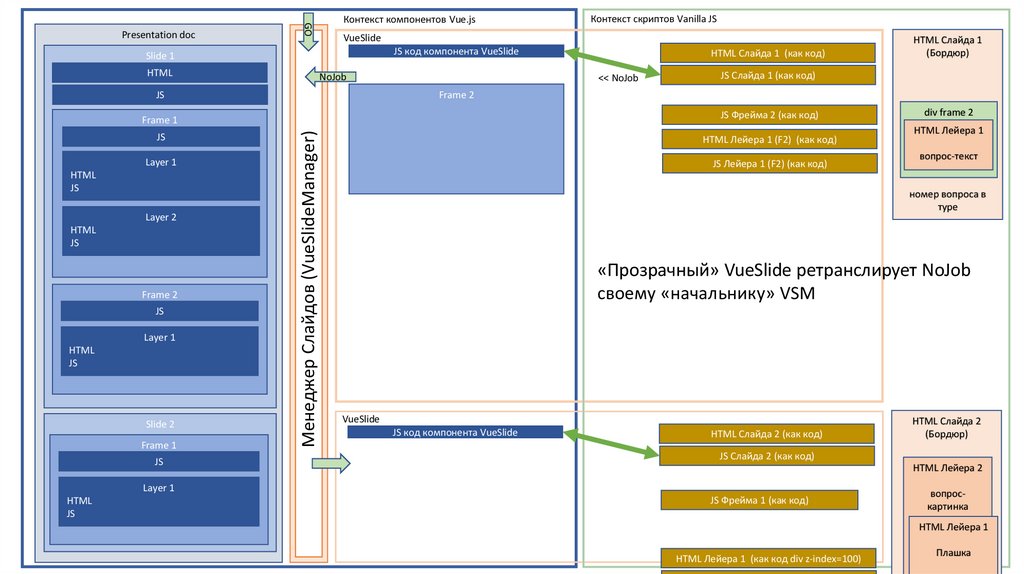
«Прозрачный» VueSlide ретранслирует NoJob
своему «начальнику» VSM
VueSlide
JS код компонента VueSlide
HTML Слайда 2 (как код)
HTML Слайда 2
(Бордюр)
JS Слайда 2 (как код)
HTML Лейера 2
Layer 1
HTML
JS
HTML Слайда 1
(Бордюр)
JS Слайда 1 (как код)
JS Фрейма 2 (как код)
Frame 1
Layer 1
HTML Слайда 1 (как код)
Frame 2
JS
JS
Контекст скриптов Vanilla JS
JS Фрейма 1 (как код)
вопроскартинка
HTML Лейера 1
HTML Лейера 1 (как код div z-index=100)
Плашка
42.
GOPresentation doc
Контекст компонентов Vue.js
VueSlide
JS код компонента VueSlide
Slide 1
HTML
Layer 2
HTML
JS
Frame 2
JS
Layer 1
HTML
JS
Slide 2
Frame 1
JS
JS Слайда 1 (как код)
JS Фрейма 2 (как код)
Менеджер Слайдов (VueSlideManager)
HTML
JS
HTML Лейера 1 (F2) (как код)
JS Лейера 1 (F2) (как код)
div frame 2
HTML Лейера 1
вопрос-текст
номер вопроса в
туре
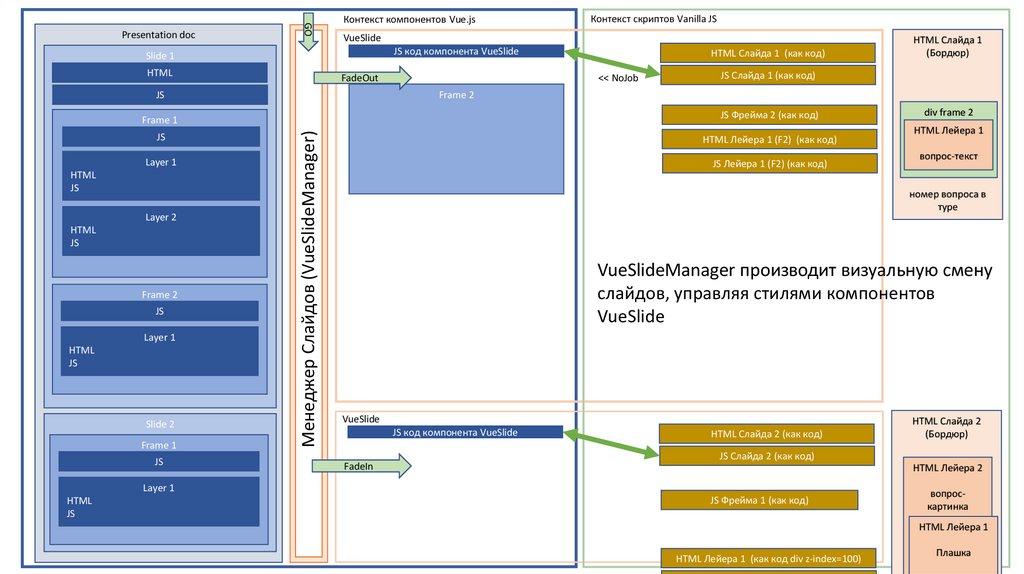
VueSlideManager производит визуальную смену
слайдов, управляя стилями компонентов
VueSlide
VueSlide
JS код компонента VueSlide
FadeIn
HTML Слайда 2 (как код)
HTML Слайда 2
(Бордюр)
JS Слайда 2 (как код)
HTML Лейера 2
Layer 1
HTML
JS
HTML Слайда 1
(Бордюр)
Frame 2
Frame 1
Layer 1
HTML Слайда 1 (как код)
<< NoJob
FadeOut
JS
JS
Контекст скриптов Vanilla JS
JS Фрейма 1 (как код)
вопроскартинка
HTML Лейера 1
HTML Лейера 1 (как код div z-index=100)
Плашка
43.
GOPresentation doc
Контекст компонентов Vue.js
VueSlide
JS код компонента VueSlide
Slide 1
HTML
CurrentSlide
<< NoJob
Layer 2
HTML
JS
Frame 2
JS
Layer 1
HTML
JS
Slide 2
Frame 1
JS
Менеджер Слайдов (VueSlideManager)
HTML
JS
HTML Лейера 1 (F2) (как код)
JS Лейера 1 (F2) (как код)
div frame 2
HTML Лейера 1
вопрос-текст
номер вопроса в
туре
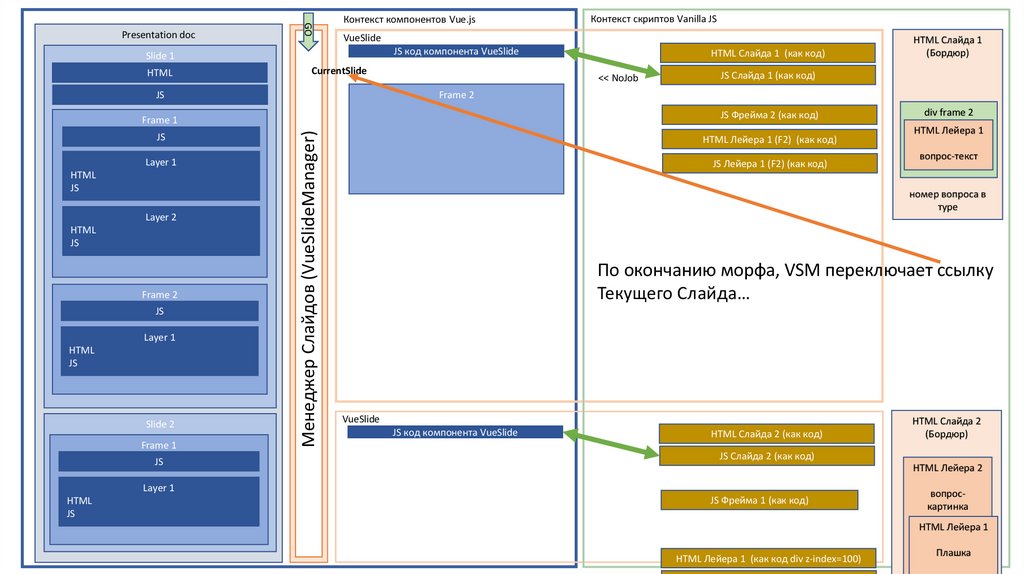
По окончанию морфа, VSM переключает ссылку
Текущего Слайда…
VueSlide
JS код компонента VueSlide
HTML Слайда 2 (как код)
HTML Слайда 2
(Бордюр)
JS Слайда 2 (как код)
HTML Лейера 2
Layer 1
HTML
JS
HTML Слайда 1
(Бордюр)
JS Слайда 1 (как код)
JS Фрейма 2 (как код)
Frame 1
Layer 1
HTML Слайда 1 (как код)
Frame 2
JS
JS
Контекст скриптов Vanilla JS
JS Фрейма 1 (как код)
вопроскартинка
HTML Лейера 1
HTML Лейера 1 (как код div z-index=100)
Плашка
44.
Presentation docOk
Контекст компонентов Vue.js
VueSlide
JS код компонента VueSlide
Slide 1
HTML
CurrentSlide
<< NoJob
Layer 2
HTML
JS
Frame 2
JS
Layer 1
HTML
JS
Slide 2
Frame 1
JS
Менеджер Слайдов (VueSlideManager)
HTML
JS
HTML Лейера 1 (F2) (как код)
JS Лейера 1 (F2) (как код)
Выгрузить из DOM
div frame 2
HTML Лейера 1
вопрос-текст
номер вопроса в
туре
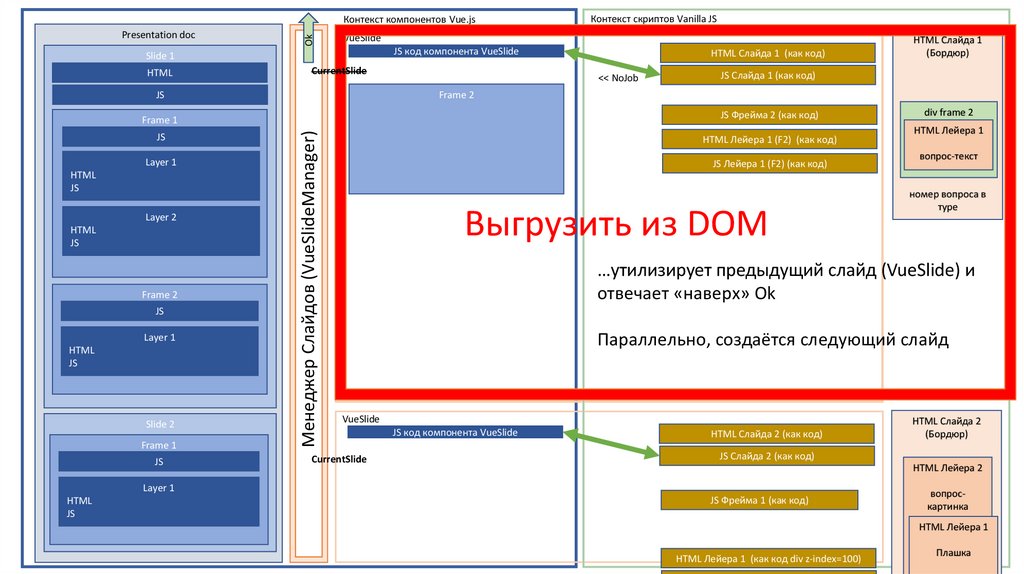
…утилизирует предыдущий слайд (VueSlide) и
отвечает «наверх» Ok
Параллельно, создаётся следующий слайд
VueSlide
CurrentSlide
JS код компонента VueSlide
HTML Слайда 2 (как код)
HTML Слайда 2
(Бордюр)
JS Слайда 2 (как код)
HTML Лейера 2
Layer 1
HTML
JS
HTML Слайда 1
(Бордюр)
JS Слайда 1 (как код)
JS Фрейма 2 (как код)
Frame 1
Layer 1
HTML Слайда 1 (как код)
Frame 2
JS
JS
Контекст скриптов Vanilla JS
JS Фрейма 1 (как код)
вопроскартинка
HTML Лейера 1
HTML Лейера 1 (как код div z-index=100)
Плашка
45.
Контекст компонентов Vue.jsКонтекст скриптов Vanilla JS
Presentation doc
Slide 1
HTML
JS
JS
Layer 1
HTML
JS
Layer 2
HTML
JS
Frame 2
JS
Layer 1
HTML
JS
Slide 2
Frame 1
JS
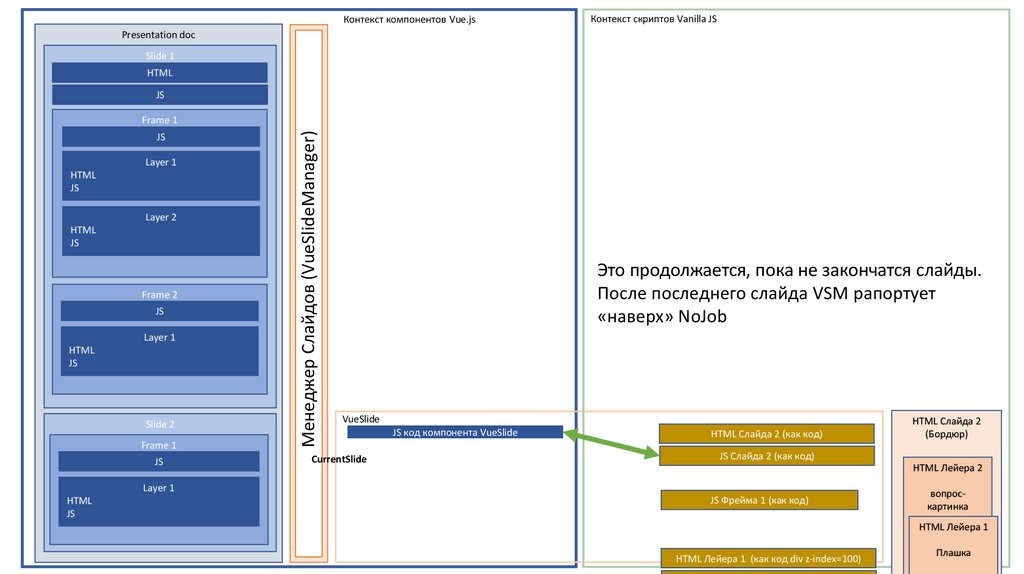
Менеджер Слайдов (VueSlideManager)
Frame 1
Это продолжается, пока не закончатся слайды.
После последнего слайда VSM рапортует
«наверх» NoJob
VueSlide
CurrentSlide
JS код компонента VueSlide
HTML Слайда 2 (как код)
JS Слайда 2 (как код)
HTML Лейера 2
Layer 1
HTML
JS
HTML Слайда 2
(Бордюр)
JS Фрейма 1 (как код)
вопроскартинка
HTML Лейера 1
HTML Лейера 1 (как код div z-index=100)
Плашка
46.
Slide 1HTML
JS
Frame 1
JS
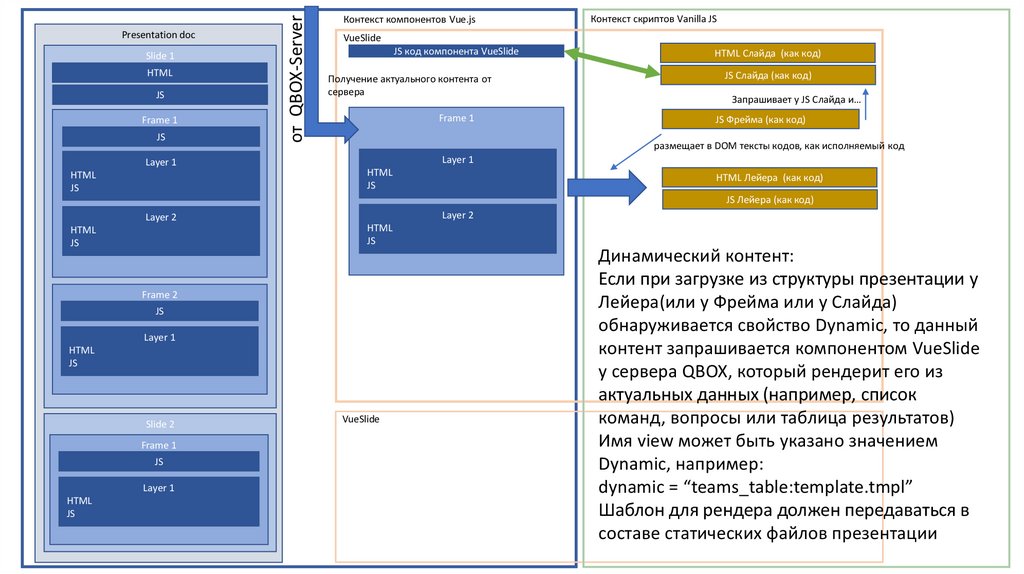
от QBOX-Server
Presentation doc
Контекст компонентов Vue.js
VueSlide
JS код компонента VueSlide
Получение актуального контента от
сервера
Frame 1
HTML Слайда (как код)
JS Слайда (как код)
Запрашивает у JS Слайда и…
JS Фрейма (как код)
размещает в DOM тексты кодов, как исполняемый код
Layer 1
Layer 1
HTML
JS
HTML
JS
Контекст скриптов Vanilla JS
HTML Лейера (как код)
JS Лейера (как код)
Layer 2
Layer 2
HTML
JS
HTML
JS
Frame 2
JS
Layer 1
HTML
JS
Slide 2
Frame 1
JS
Layer 1
HTML
JS
VueSlide
Динамический контент:
Если при загрузке из структуры презентации у
Лейера(или у Фрейма или у Слайда)
обнаруживается свойство Dynamic, то данный
контент запрашивается компонентом VueSlide
у сервера QBOX, который рендерит его из
актуальных данных (например, список
команд, вопросы или таблица результатов)
Имя view может быть указано значением
Dynamic, например:
dynamic = “teams_table:template.tmpl”
Шаблон для рендера должен передаваться в
составе статических файлов презентации















































 software
software








