Similar presentations:
Тестовое задание
1.
Презентация тестовогозадания
Компания *ИМЯ КОМПАНИИ*
Ссылка на развернутое приложение –
ССЫЛКА НА ПРИЛОЖЕНИЕ (GITHUB PAGES)
2.
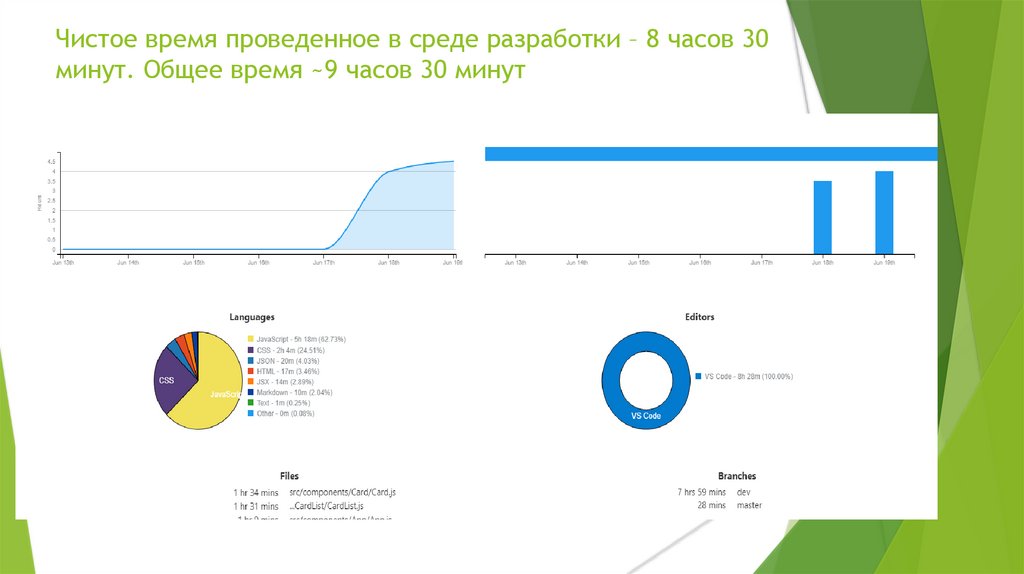
Чистое время проведенное в среде разработки – 8 часов 30минут. Общее время ~9 часов 30 минут
3.
Основные сложности с которыми столкнулся во время выполнения:Фильтрация карточек по title
Оптимизация Performance приложения
На эти пункты потратил дополнительное время на изучение.
Содержание работы согласно чек-листу:
Верстка не ломается на маленьком экране, карточки встают друг под другом.
Страница должна открываться из папки без сервера, либо выложена в
интернет и доступна по урлу.
Webpack для сборки.
Использование для верстки одной из технологий: LESS/SASS.
БЭМ в части именования классов.
ES2015+.
Хорошие практики с точки зрения accessibility, SEO, performance
4.
Подробнее про некоторые пунктыWebpack для сборки
Использовал стандартную сборку Вебпака в рамках CRA React. Команда для
сборки проекта – npm run build.
БЭМ в части именования классов.
В задании использовал БЭМ, не только в качестве наименования классов, но
так же соблюдал остальные правила (например, отсутствие внешней
геометрии у БЭМ-блоков)
ES2015+
В задании использовал следующие новые вещи добавленные в ES2015 –
деструктуризация, стрелочные функции, шаблонные строки, промисы (для
запроса данных через API)
Верстка не ломается на маленьком экране, карточки встают друг под другом
Для адаптивной верстки использовал flexbox и grid.
Сетка карточек сделана с помощью grid, но так же можно было сделать с
помощью flexbox
5.
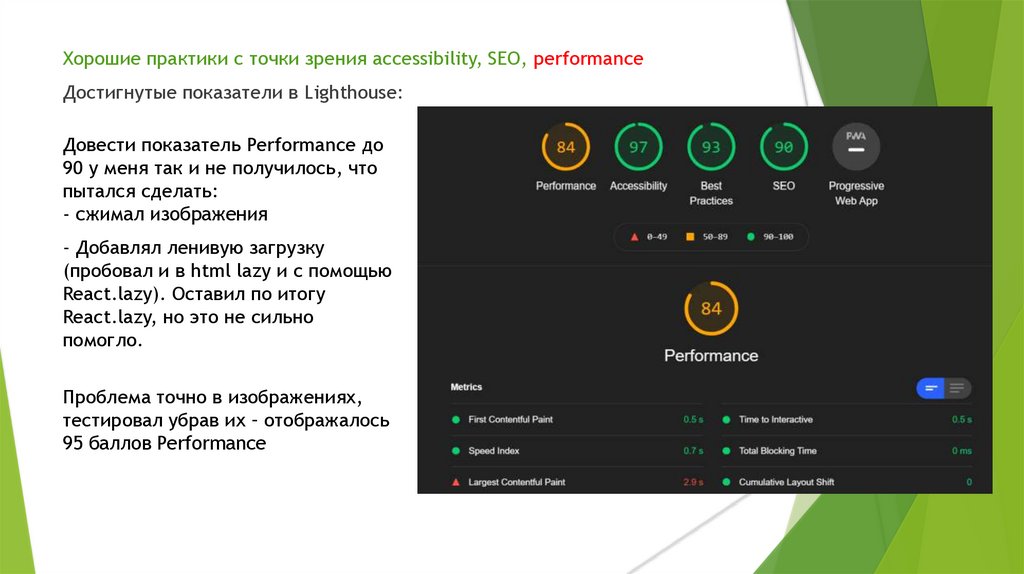
Хорошие практики с точки зрения accessibility, SEO, performanceДостигнутые показатели в Lighthouse:
Довести показатель Performance до
90 у меня так и не получилось, что
пытался сделать:
- сжимал изображения
- Добавлял ленивую загрузку
(пробовал и в html lazy и с помощью
React.lazy). Оставил по итогу
React.lazy, но это не сильно
помогло.
Проблема точно в изображениях,
тестировал убрав их – отображалось
95 баллов Performance
6.
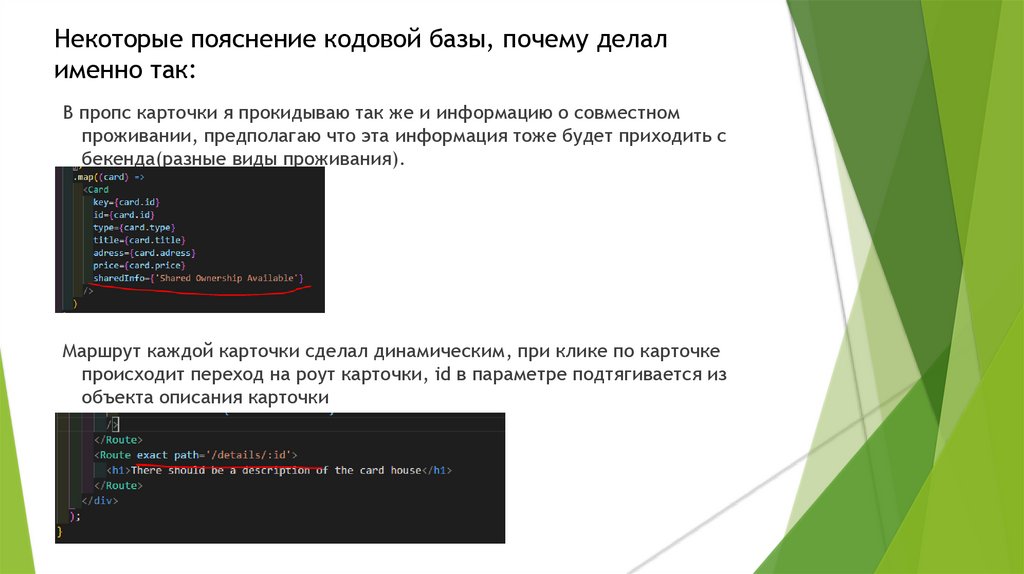
Некоторые пояснение кодовой базы, почему делалименно так:
В пропс карточки я прокидываю так же и информацию о совместном
проживании, предполагаю что эта информация тоже будет приходить с
бекенда(разные виды проживания).
Маршрут каждой карточки сделал динамическим, при клике по карточке
происходит переход на роут карточки, id в параметре подтягивается из
объекта описания карточки
7.
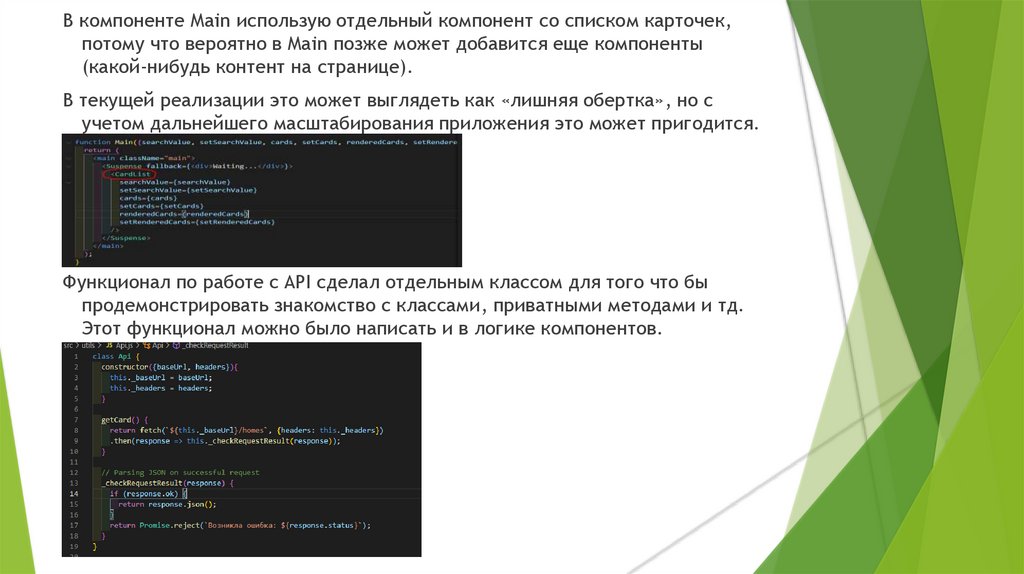
В компоненте Main использую отдельный компонент со списком карточек,потому что вероятно в Main позже может добавится еще компоненты
(какой-нибудь контент на странице).
В текущей реализации это может выглядеть как «лишняя обертка», но с
учетом дальнейшего масштабирования приложения это может пригодится.
Функционал по работе с API сделал отдельным классом для того что бы
продемонстрировать знакомство с классами, приватными методами и тд.
Этот функционал можно было написать и в логике компонентов.
8.
Предложения по улучшению тестовогозадания, что можно добавить
1) Написать CSS с использованием LESS/SASS
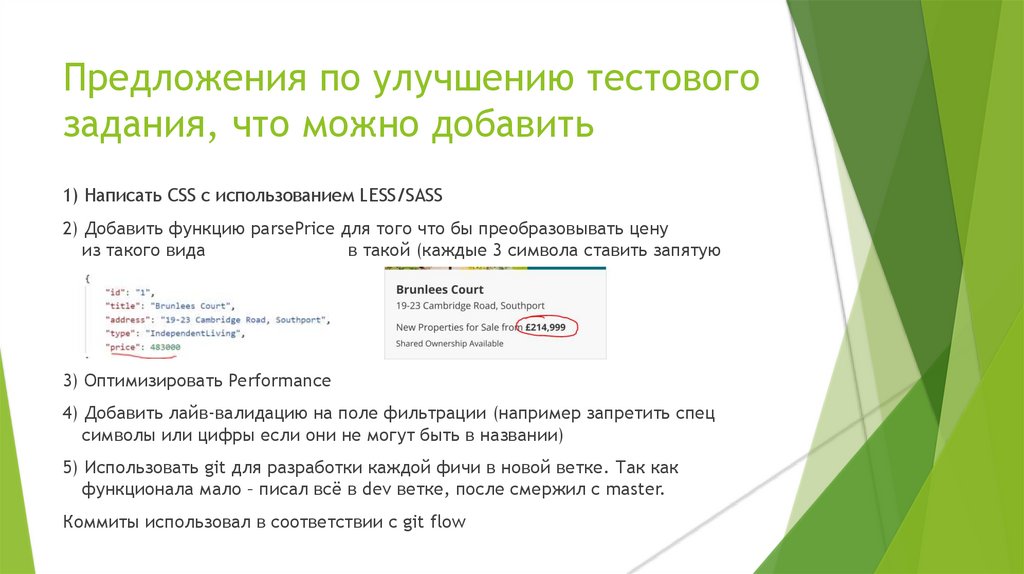
2) Добавить функцию parsePrice для того что бы преобразовывать цену
из такого вида
в такой (каждые 3 символа ставить запятую
3) Оптимизировать Performance
4) Добавить лайв-валидацию на поле фильтрации (например запретить спец
символы или цифры если они не могут быть в названии)
5) Использовать git для разработки каждой фичи в новой ветке. Так как
функционала мало – писал всё в dev ветке, после смержил с master.
Коммиты использовал в соответствии с git flow
9.
Если вы это дочитали, спасибо!Буду рад обсуждению выполненного тестового задания.









 marketing
marketing








