Similar presentations:
Информационное обеспечение профессиональной деятельности
1. ИНФОРМАЦИОННОЕ ОБЕСПЕЧЕНИЕ ПРОФЕССИОНАЛЬНОЙ ДЕЯТЕЛЬНОСТИ
Задание 2. Создание сайта, оформлениеглавной страниы и меню
2. Этап 1 Выбор макета сайта После регистрации начинаем работать над макетом сайта
3. 1. Выбираем: «Создать новый сайт»
4. 2. Выбираем из предложенных нужный профиль
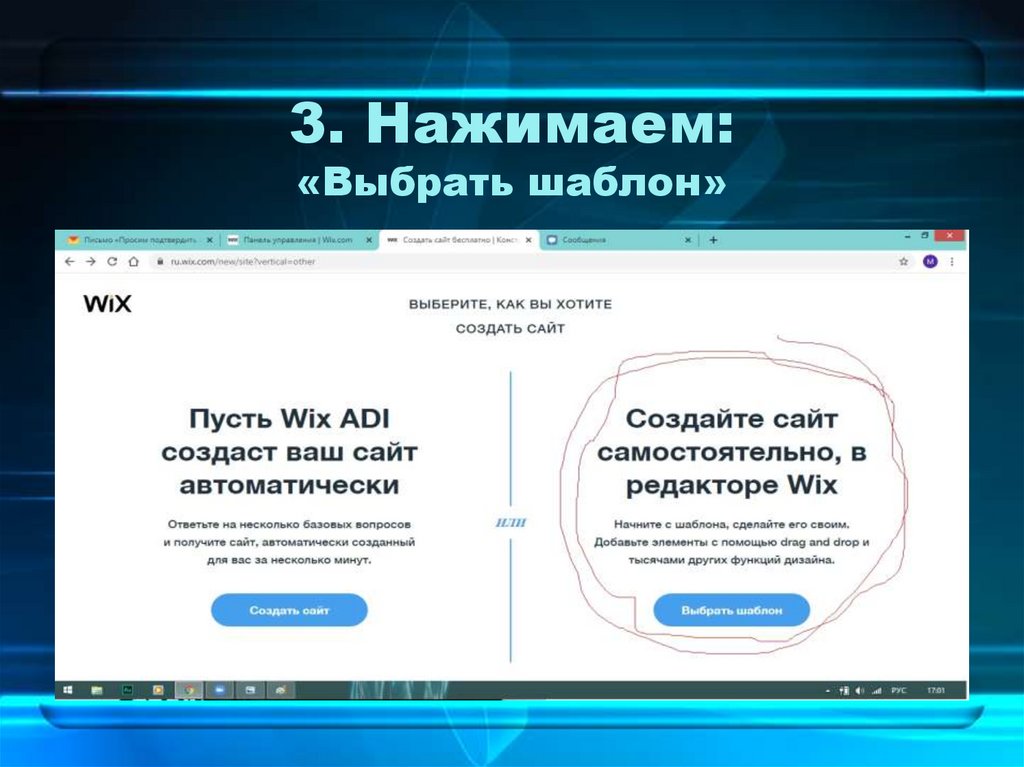
5. 3. Нажимаем: «Выбрать шаблон»
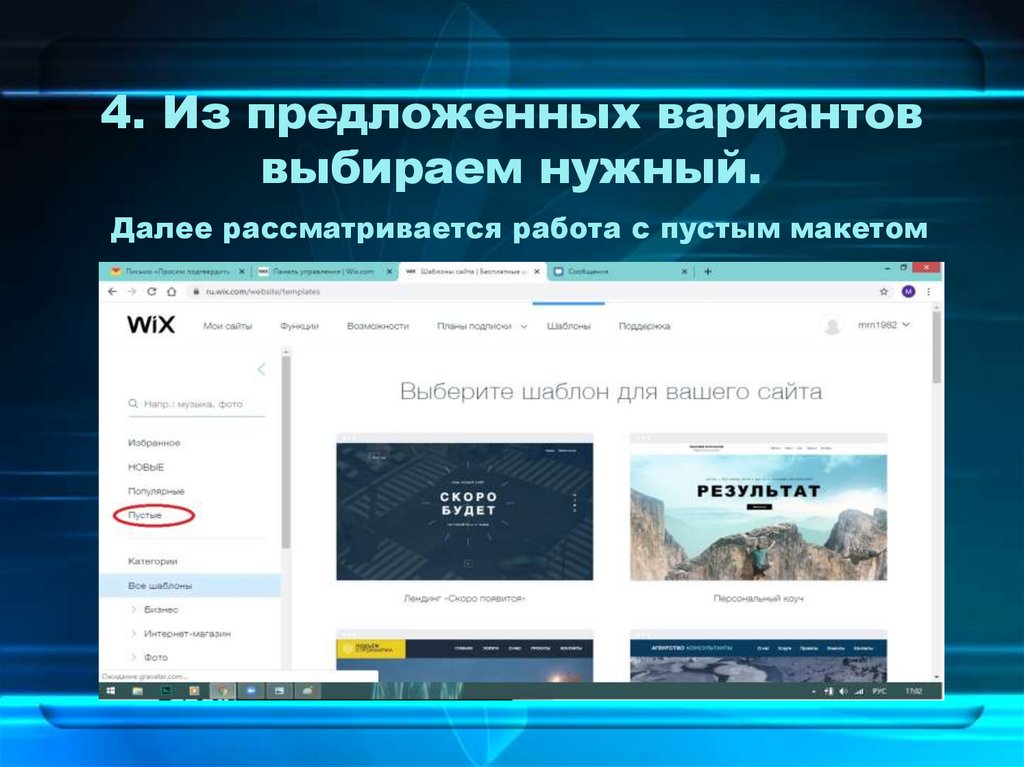
6. 4. Из предложенных вариантов выбираем нужный. Далее рассматривается работа с пустым макетом
7. 5. Выбираем дизайн, наиболее подходящий для проекта сайта…
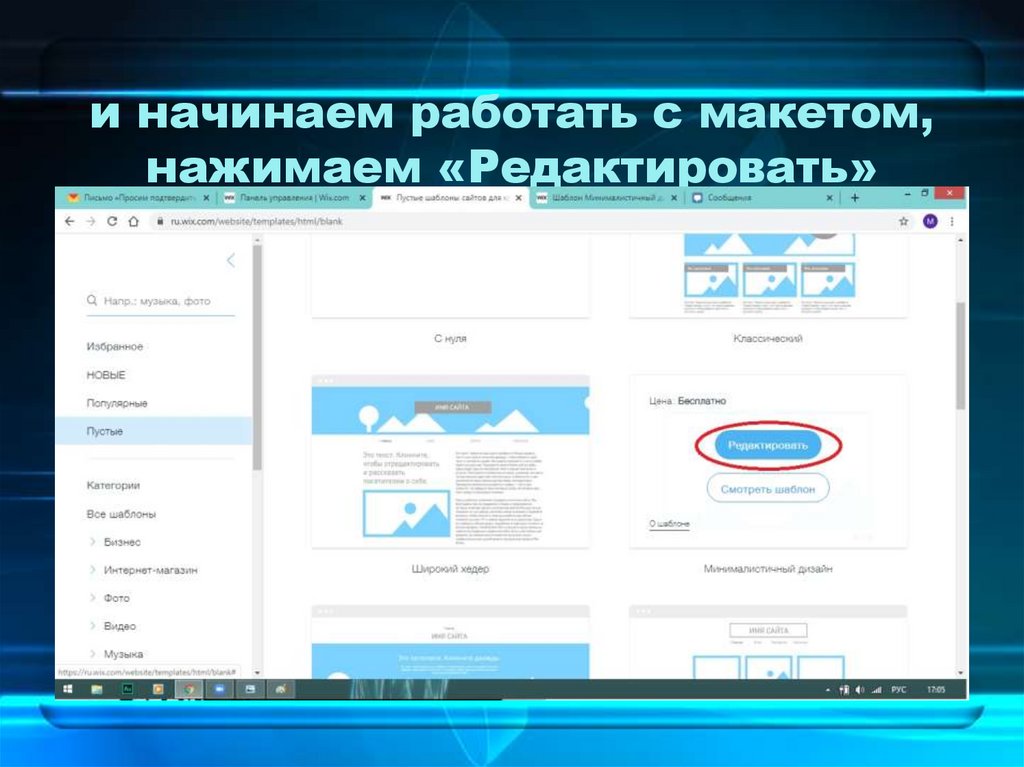
8. и начинаем работать с макетом, нажимаем «Редактировать»
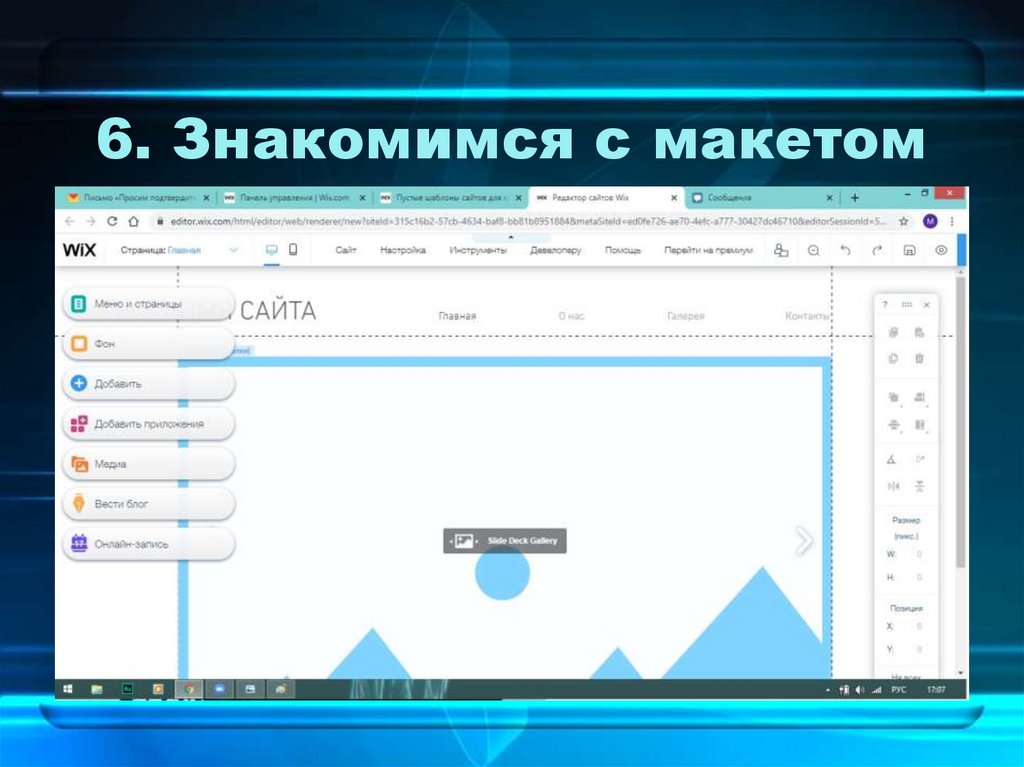
9. 6. Знакомимся с макетом
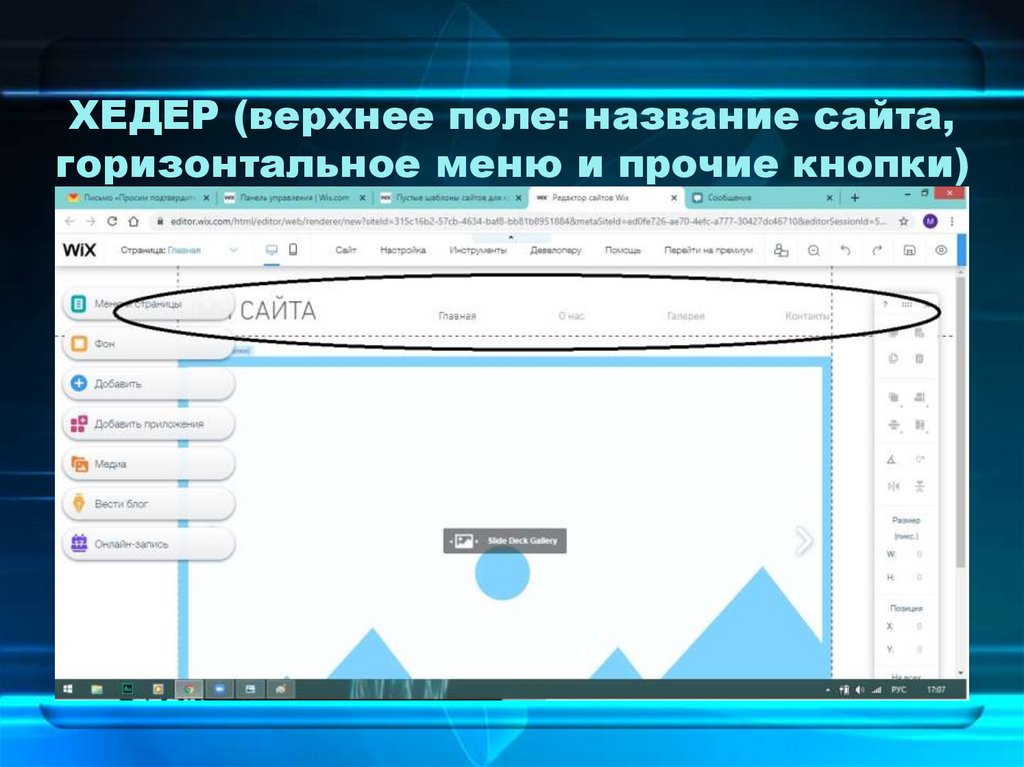
10. ХЕДЕР (верхнее поле: название сайта, горизонтальное меню и прочие кнопки)
11. Вкладки с инструментами для оформления и редактирования сайта
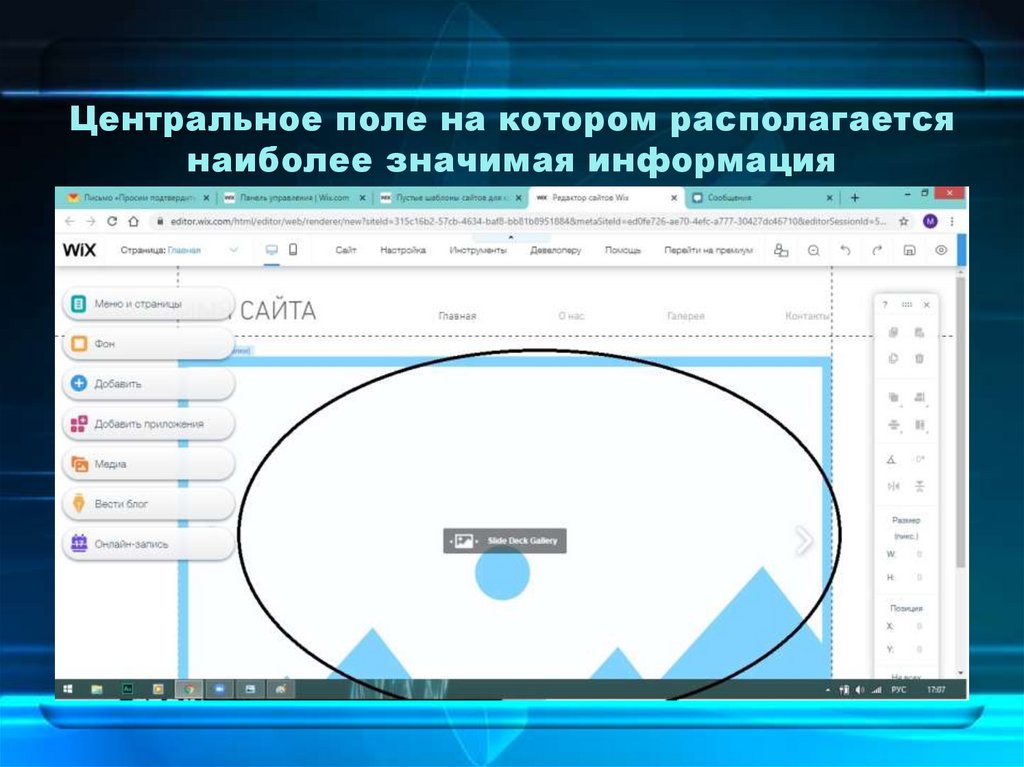
12. Центральное поле на котором располагается наиболее значимая информация
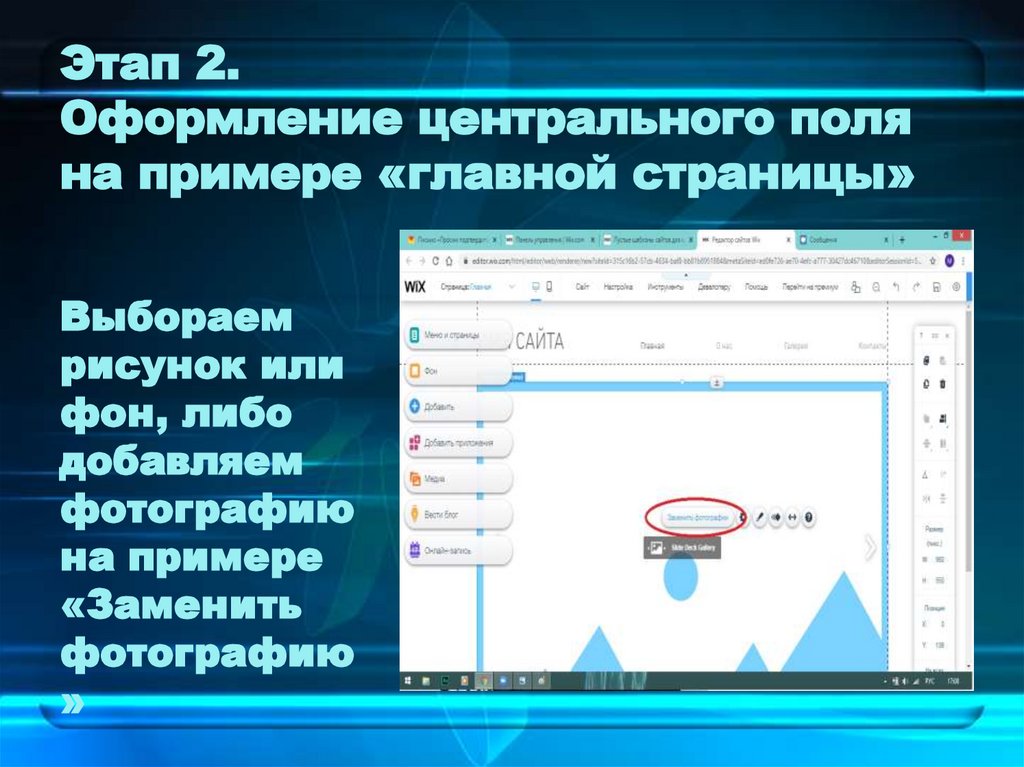
13. Этап 2. Оформление центрального поля на примере «главной страницы»
Выбораемрисунок или
фон, либо
добавляем
фотографию
на примере
«Заменить
фотографию
»
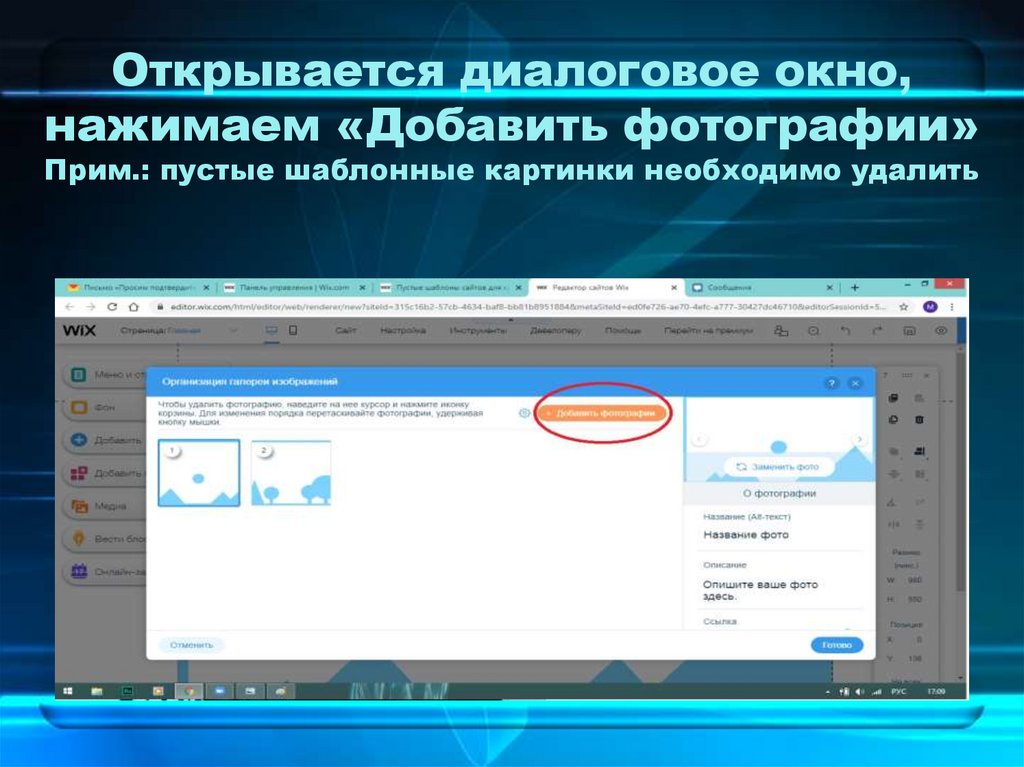
14. Открывается диалоговое окно, нажимаем «Добавить фотографии» Прим.: пустые шаблонные картинки необходимо удалить
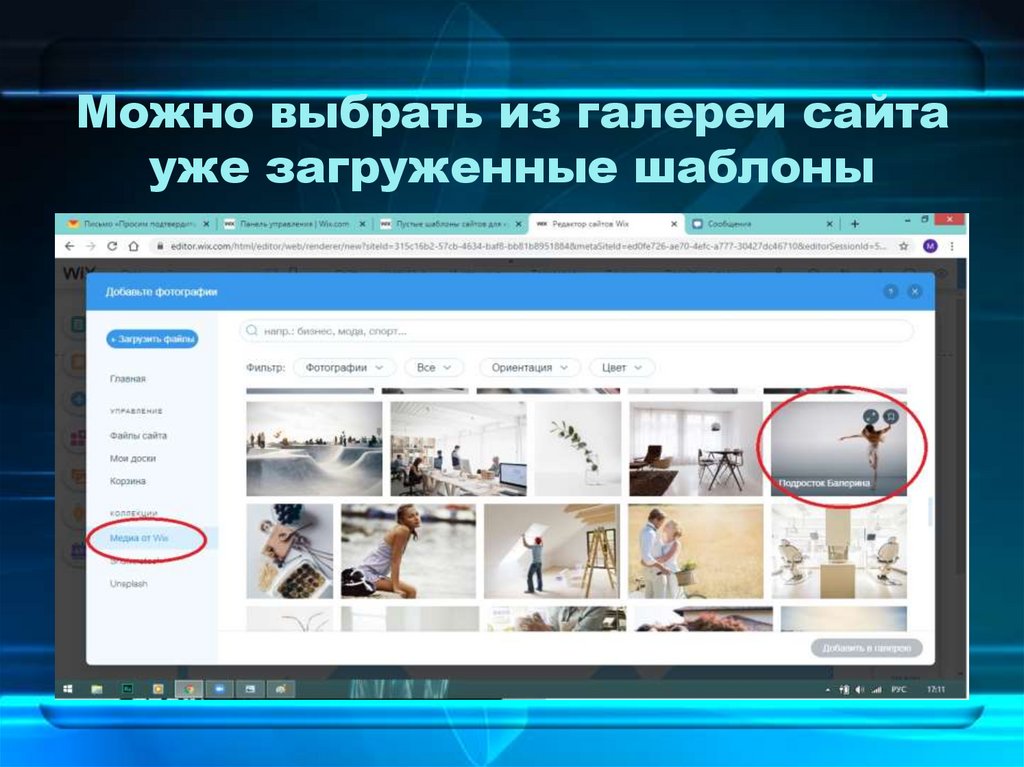
15. Можно выбрать из галереи сайта уже загруженные шаблоны
16. или загрузить из компьютера свои фотографии и картинки
17. Заходим в «Загрузить с компьютера»
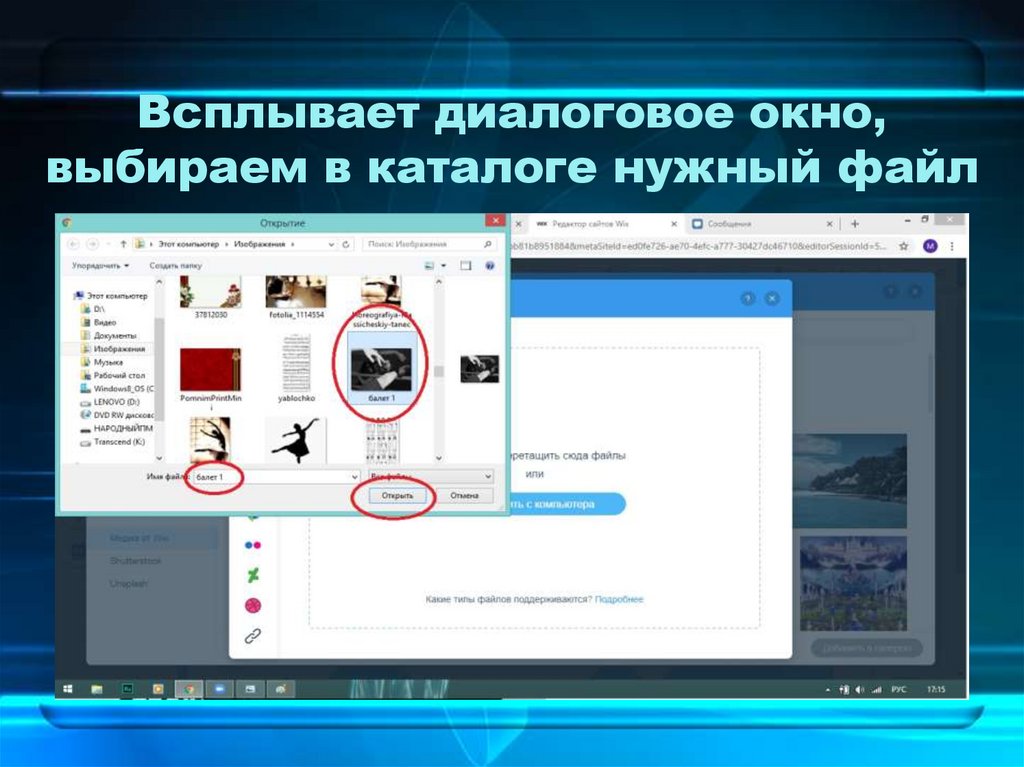
18. Всплывает диалоговое окно, выбираем в каталоге нужный файл
19. Файл загружается, выбираем «Добавить в галерею» и далее выбираем «Готово»
20. Фотография или другое изображение появляются вместо схематичной картинки
21. Исходный вариант После добавления фото
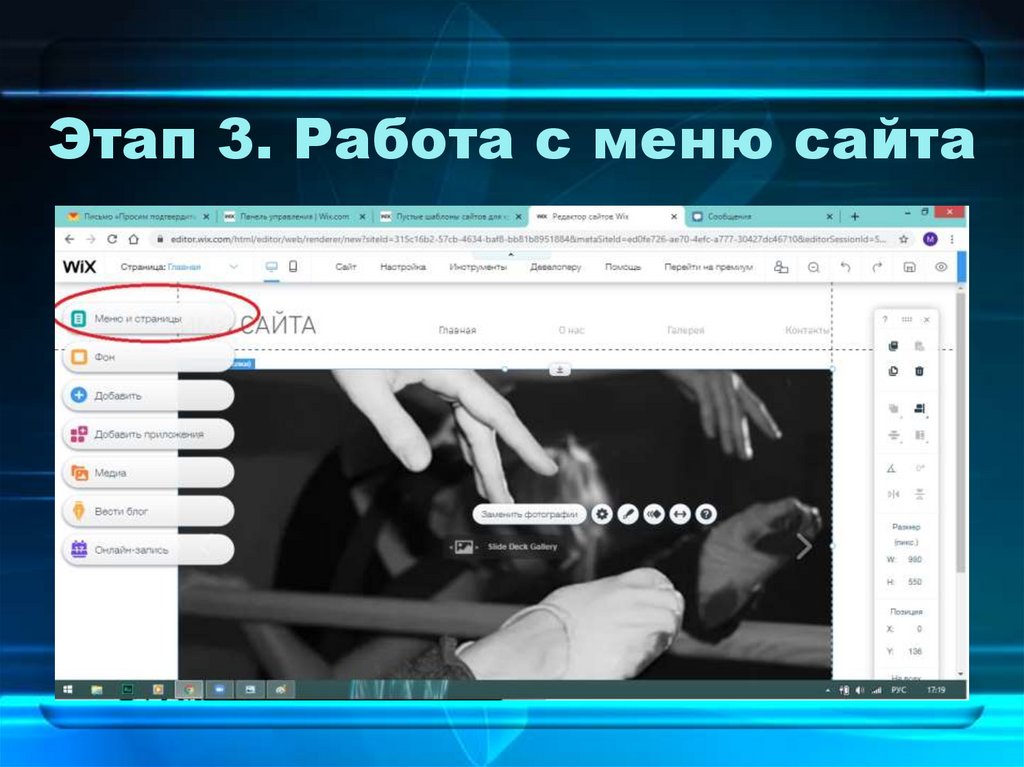
22. Этап 3. Работа с меню сайта
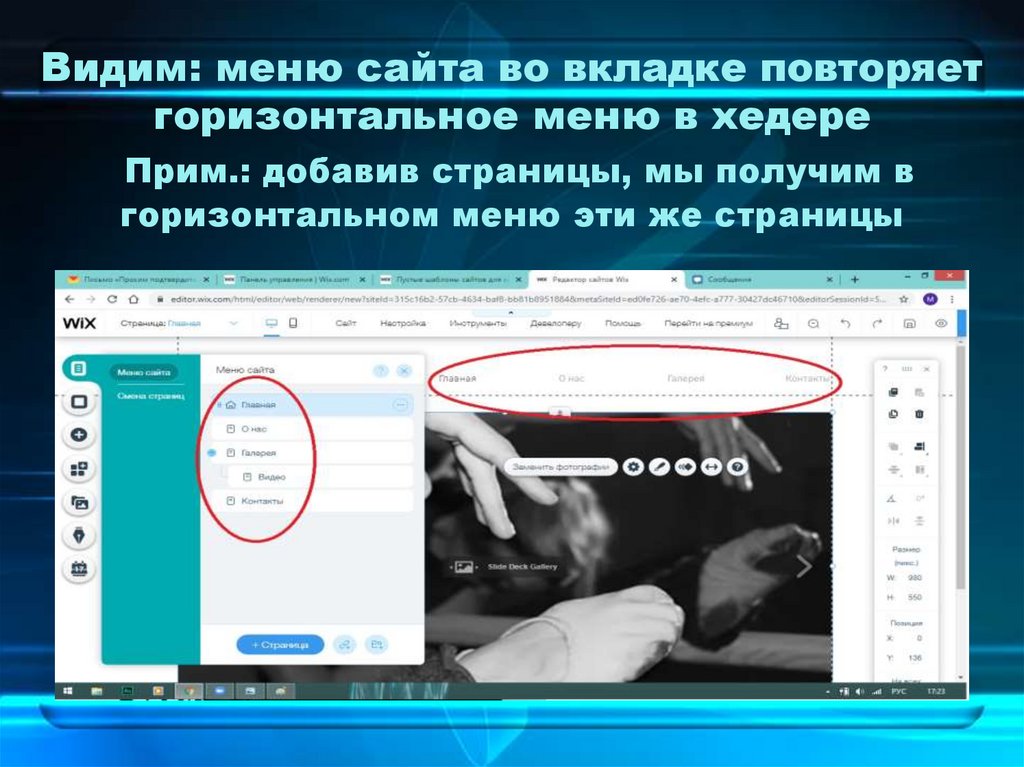
23. Видим: меню сайта во вкладке повторяет горизонтальное меню в хедере Прим.: добавив страницы, мы получим в горизонтальном меню
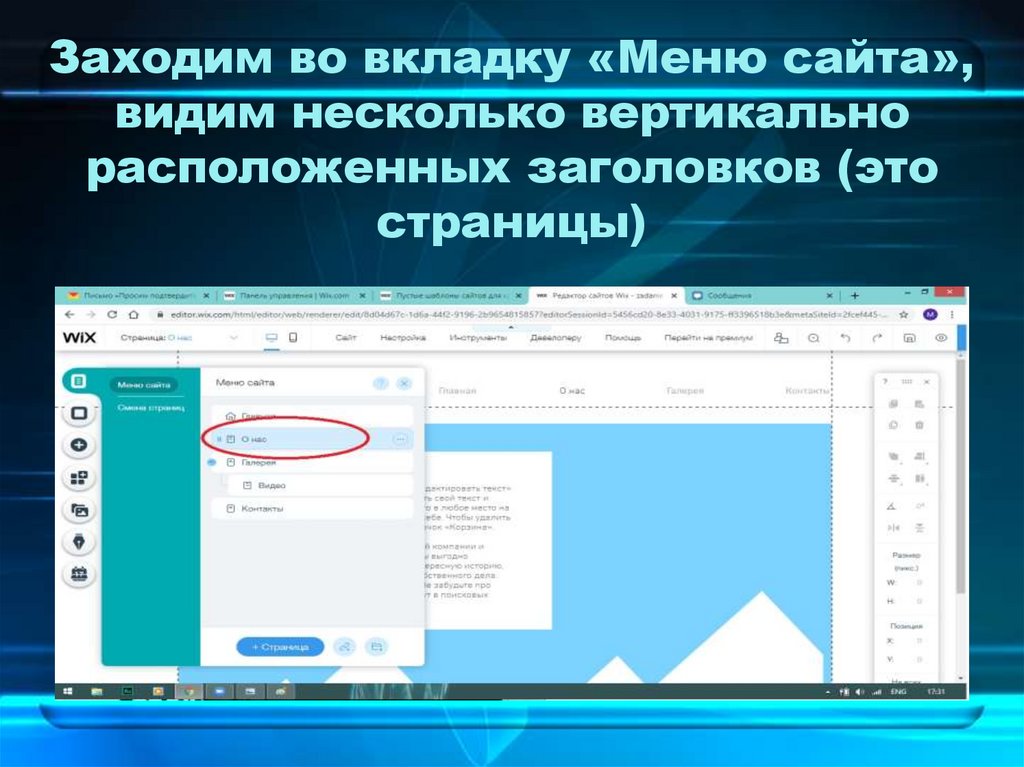
эти же страницы24. Заходим во вкладку «Меню сайта», видим несколько вертикально расположенных заголовков (это страницы)
25. Добавляем нужное количество страниц в «Меню сайта» нажав «+ Страницы»
Сколько будет страниц –решаете сами
26. Этап 4. Работа с хедером
Наводим курсорна хедер,
щелкаем правой
кнопкой мыши,
появится
команда
«Изменить
дизайн хедера»
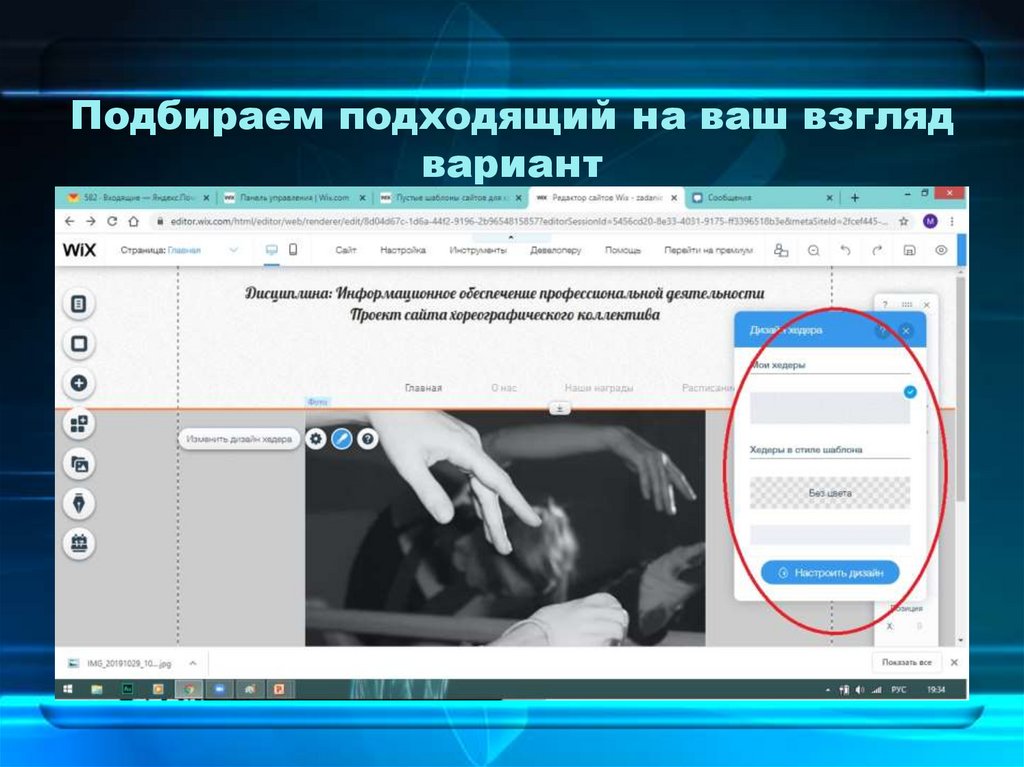
27. Подбираем подходящий на ваш взгляд вариант
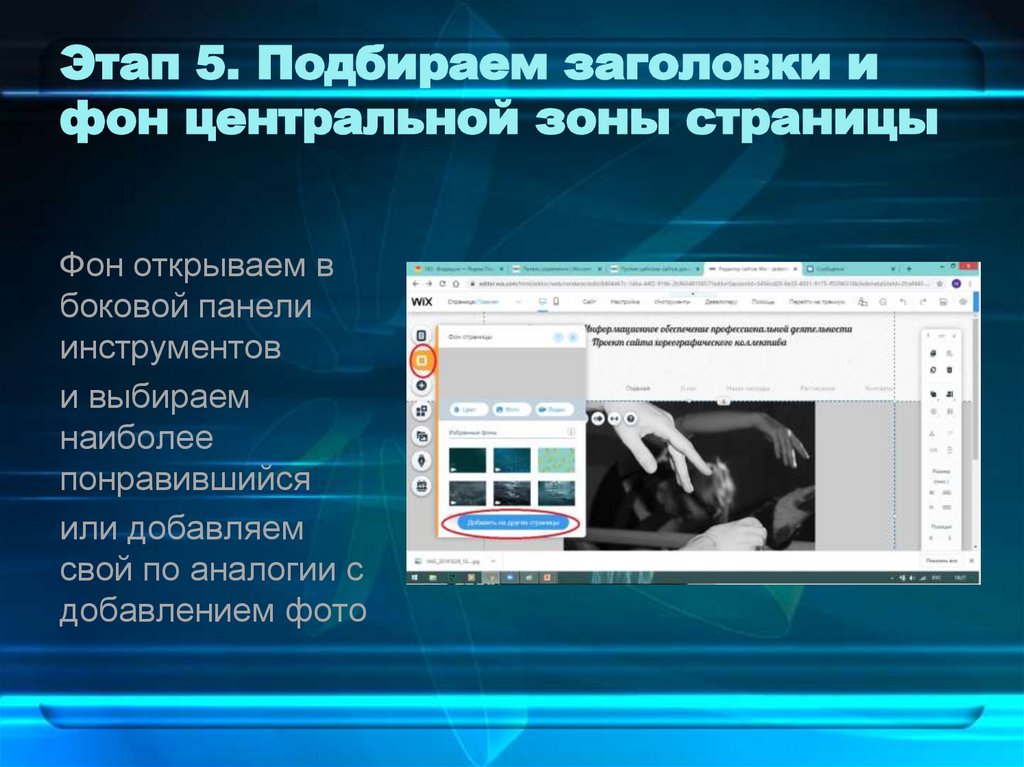
28. Этап 5. Подбираем заголовки и фон центральной зоны страницы
Фон открываем вбоковой панели
инструментов
и выбираем
наиболее
понравившийся
или добавляем
свой по аналогии с
добавлением фото
29. Этап 5. Подбираем заголовки и фон центральной зоны страницы
Чтобы добавитьзаголовок или текст
снова обращаемся
к боковой панели
инструментов и в
диалоговом окне
выбираем нужное:
«заголовок»
подбираем
конкретный
вариант
30.
Появившуюсярамочку можем
оставить в
центральной зоне,
а можем
перетащить в
хедер и набрать
нужный заголовок,
размер и шрифт
подбираете на
ваше усмотрение
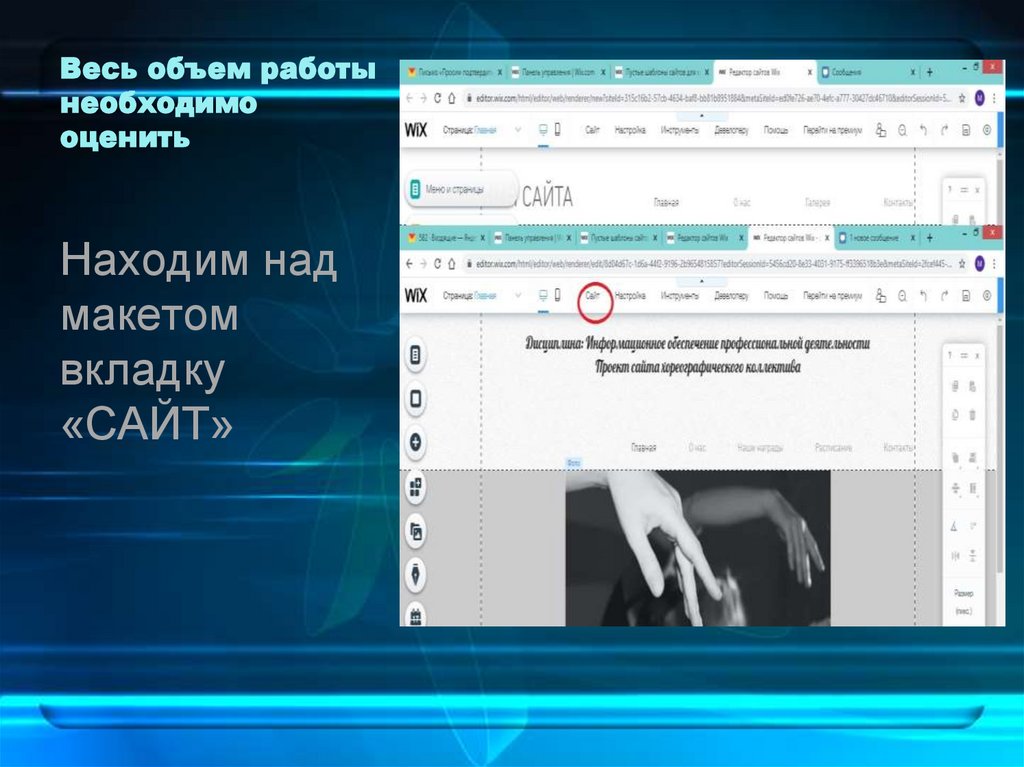
31. Весь объем работы необходимо оценить
Находим надмакетом
вкладку
«САЙТ»
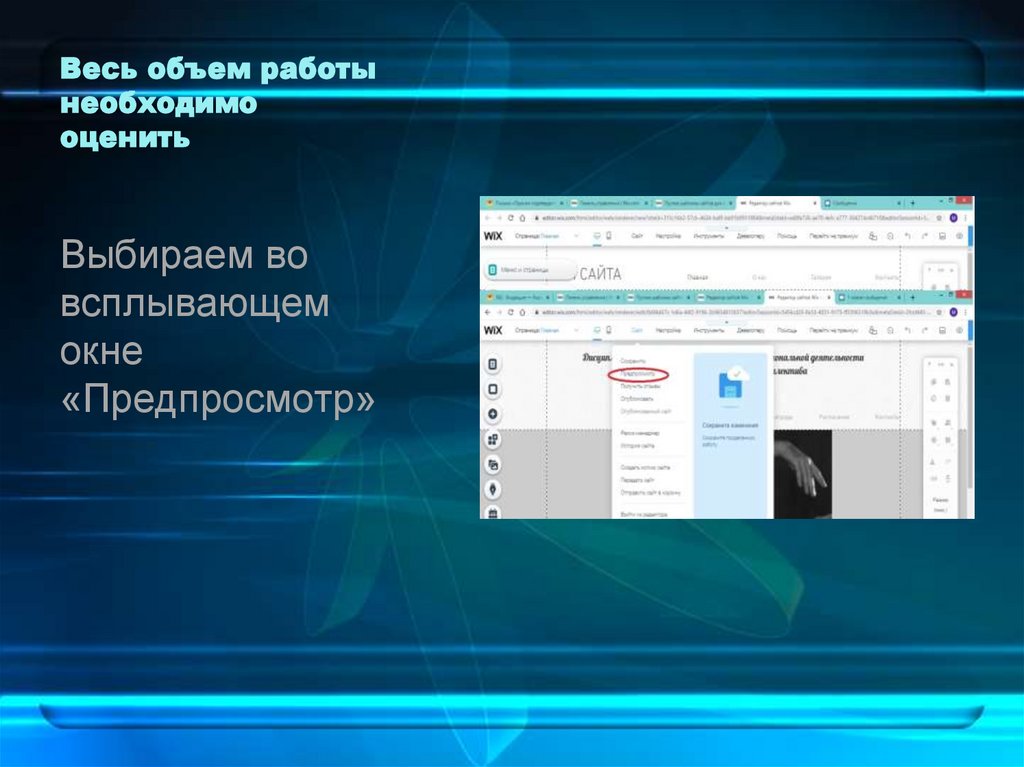
32. Весь объем работы необходимо оценить
Выбираем вовсплывающем
окне
«Предпросмотр»
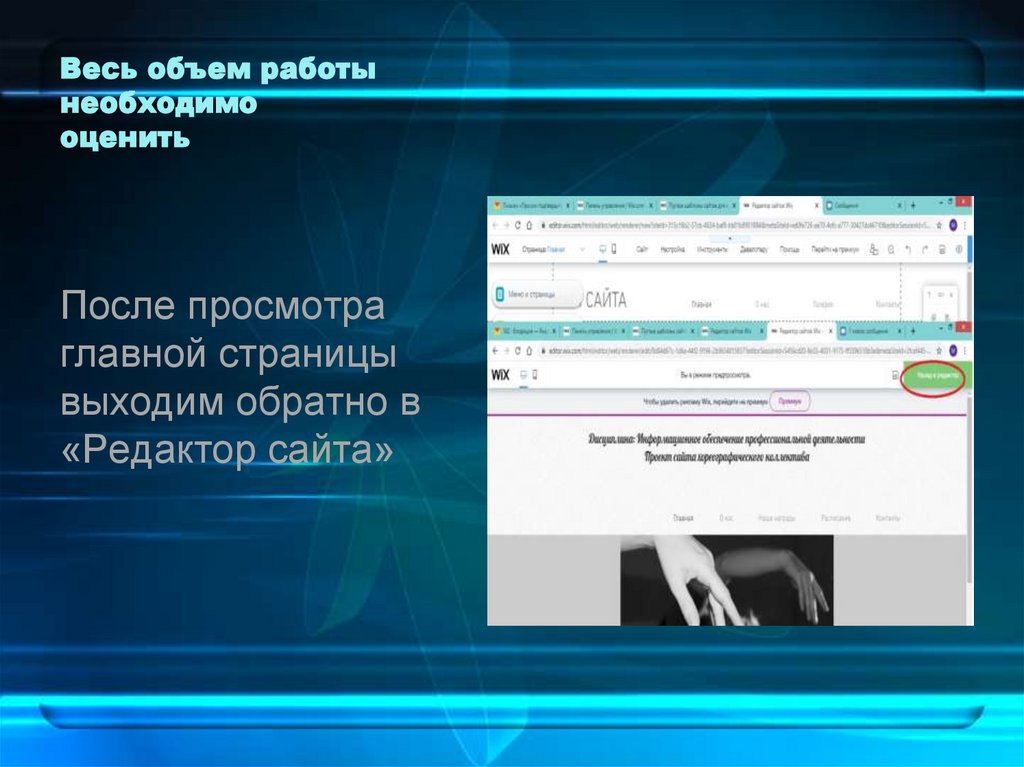
33. Весь объем работы необходимо оценить
После просмотраглавной страницы
выходим обратно в
«Редактор сайта»



































 software
software








