Similar presentations:
Источники и параметры растровых изображений (урок 16)
1.
20 июня 2022 г.Классная работа
Источники и параметры
растровых изображений
Урок 16
2. Домашнее задание
Изучить §13.Повторить §1, §3.
3. Растровое изображение
Растровое изображениесоставляется из
одинаковых по размеру
пикселей – цветных
квадратиков одинакового
размера.
4.
• Пиксель – наименьший объект растровогоизображения.
• Характеризуется только одним свойством
цвет.
• Значения свойства цвет каждого пикселя
кодируется двоичным кодом и
сохраняется в видеопамяти компьютера, а
при записи изображения на внешний
носитель – в соответствующем файле.
• При открытии файла программа
прорисовывает такую картину как мозаику –
как последовательность точек массива.
5.
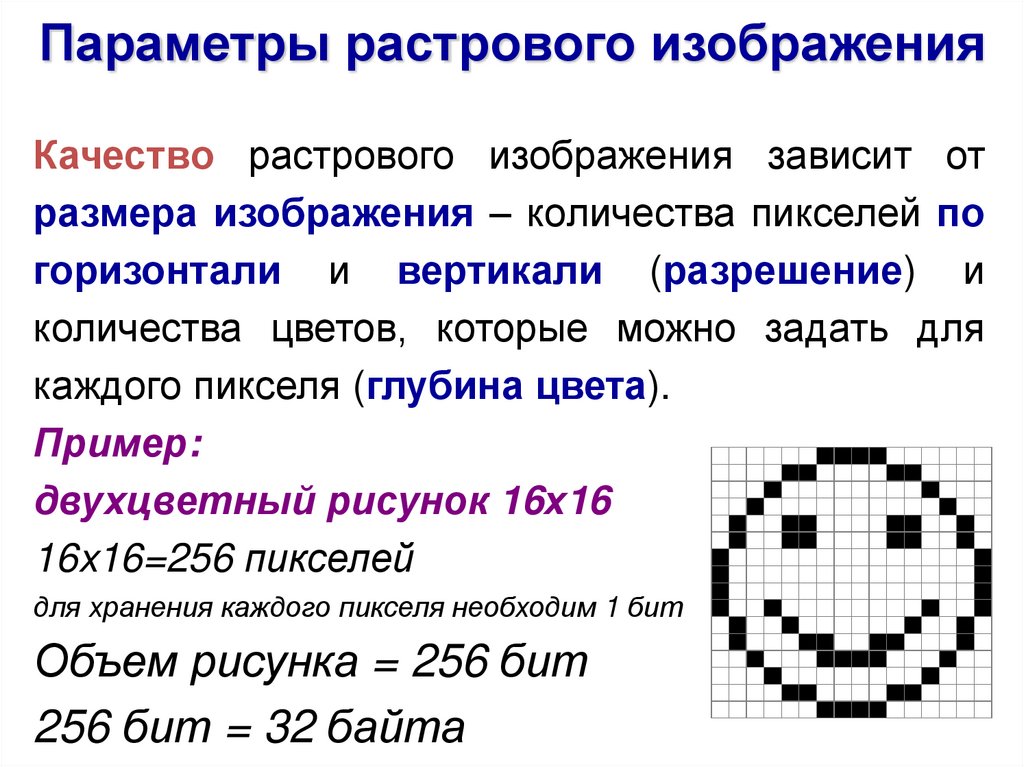
Параметры растрового изображенияКачество растрового изображения зависит от
размера изображения – количества пикселей по
горизонтали и вертикали (разрешение) и
количества цветов, которые можно задать для
каждого пикселя (глубина цвета).
Пример:
двухцветный рисунок 16х16
16x16=256 пикселей
для хранения каждого пикселя необходим 1 бит
Объем рисунка = 256 бит
256 бит = 32 байта
6. Глубина цвета
Цвет каждого пикселя растрового изображенияописывается двоичным кодом (в зависимости от
используемой цветовой модели).
Количество бит, отводимое на представление
информации о цвете каждого пикселя, называют
глубиной цвета (color depth) или битовой глубиной
цвета (bit depth).
Иногда под цветовой глубиной понимают
максимальное количество цветов, которые
можно представить в данном формате.
7. Разрешение и размер
Разрешение экрана — это свойство компьютерной системы (зависит отмонитора и видеокарты) и операционной системы. Разрешение экрана
измеряется в пикселях и определяет количество пикселей во всём экране.
Разрешение принтера — это свойство принтера, выражающее
количество отдельных точек, которые могут быть напечатаны на участке
единичной длины. Оно измеряется в единицах dpi (точки на дюйм) и
определяет качество печати.
Разрешение изображения — это свойство самого изображения. Оно тоже
измеряется в точках на дюйм и задается при создании изображения в
графическом редакторе или с помощью сканера. Значение разрешения
изображения хранится в файле изображения и неразрывно связано с
другим свойством изображения — его физическим размером.
Размер изображения — это также свойство самого изображения. Чаще
оно определяет количество пикселей во всём изображении.
Физический размер изображения может измеряется в единицах длины
(миллиметрах, сантиметрах, дюймах). Он задается при создании
изображения и хранится вместе с файлом.
8. Разрешение изображения
Разрешение изображения — это свойство самого изображения. Оно тожеизмеряется в точках на дюйм и задается при создании изображения в
графическом редакторе или с помощью сканера. Значение разрешения
изображения хранится в файле изображения и неразрывно связано с
другим свойством изображения — его физическим размером. Разрешение
чаще всего указывается с привязкой не к метрическим размерностям, а
в пикселях на дюйм (ppi или dpi)
Некоторые популярные значения PPI/DPI:
• 96 dpi (для мониторов у Microsoft)
• 72 dpi ( для мониторов у Apple)
• 150 dpi
• 300 dpi
• 600 dpi
9. Информационный объём
Информационный объем растрового изображения– это произведение ширины и высоты изображения
в пикселях на глубину цвета.
10. Как изменить размер и обрезать изображение
Вспомним какFast Stone Image Viewer
Изменить
11. Файл растровой графики
• Последовательность бит,представляющая собой
закодированный рисунок
располагается в файле.
• Используя правила построения
файла, программа извлекает из него
информацию и строит
соответствующее изображение.
12. Размер файла изображения
• Растровые файлы имеютсравнительно большой размер, т.к.
в них хранятся цвета всех точек
изображения (а их миллионы).
13. Разнообразие растровых форматов
• Существует несколько десятковформатов растровых графических
файлов.
• Каждый из них имеет свои
достоинства и недостатки, поэтому
выбор формата зависит от стоящих
перед пользователем задач.
14. Основным графическим форматом Windows является формат BMP
Он позволяет хранить черно-белые, серые илицветные изображения с использованием большого
количества цветов.
Главным достоинством является его простота и
поддержка всеми без исключения программами,
работающими с графикой в операционной системе
Windows.
Изображения в этом формате хранятся попиксельно,
без сжатия, и потому размеры таких файлов достаточно
большие.
15.
Характеристики формата BMPBMP (Bitmap Picture) – формат хранения растровых
изображений, разработанный компанией Microsoft.
Файлы формата BMP могут иметь расширения
.bmp, .dib и .rle.
С форматом BMP работает огромное количество программ,
так как его поддержка интегрирована в операционные
системы Windows и OS/2.
Цвет можно задать только в цветовой модели RGB. Глубина
цвета в данном формате может быть
1, 2, 4, 8, 16, 24, 32, 48 и 64 бит на пиксель.
Максимальные размеры изображения 65535×65535.
16. Формат JPEG
Этот формат использует эффективные алгоритмысжатия данных, что дает возможность уменьшить размер
графических файлов в большое количество раз (от 1 до
500 раз!).
Строго говоря JPEG’ом называется не формат, а
алгоритм сжатия с потерями, основанный на разнице
между пикселами. Эффективность сжатия достигается за
счет потери части данных и ухудшения качества
изображения.
Данный формат целесообразно использовать для
хранения фотографий и картин с плавными переходами
между цветами, где потеря качества мало заметна.
Малопригоден для сжатия чертежей, схем, текстовой и
знаковой графики, где резкий контраст между соседними
пикселями приводит к появлению заметных артефактов.
17.
Характеристики формата JPEGJPEG (Joint Photographic Experts Group).
Стандартные расширения .jpg, .jpe, .jpeg.
Поддерживаются изображения с размерами не более
65535×65535 пикселей.
В процессе конвертации позволяет выбрать параметр сжатия
(от 1 до 100). При этом размер графического файла уменьшится
от 1 до 500 раз! При этом качество изображения ухудшится.
Внимание! В JPEG’е следует сохранять только конечный вариант
работы, потому что каждое пересохранение приводит ко все новым
потерям (отбрасыванию) данных и превращении исходного
изображения в кашу.
18.
Формат GIFКроме описанных выше форматов, широко используется
графический формат GIF, использующий сильное сжатие без
потери качества. Чаще всего он применяется для
размещения рисунков в Интернете.
К достоинствам формата можно отнести возможность
создания рисунков с прозрачным фоном.
Имеется особая возможность формата – анимация. В
файлах этого формата хранится несколько рисунков,
которые, последовательно меняя друг друга при просмотре,
создают эффект анимации.
Основным недостатком этого формата является слишком
малая глубина цвета. Допускается использование не более
256 цветов.
Фотографии в этом формате сохранять не рекомендуется.
19.
Характеристики формата GIFGIF (CompuServe Graphics Interchange Format)
Стандартное расширение имен файлов данного типа .gif.
Разработан в 1987 году фирмой CompuServe для передачи растровых
изображений по сетям. Сжимает данные путем поиска одинаковых
последовательностей без потерь.
GIF позволяет записывать изображение "через строчку" (Interlaced).
В GIF можно назначить один или более цветов прозрачными.
Файл GIF может содержать не одну, а несколько растровых картинок,
которые браузеры могут подгружать одну за другой с указанной в
файле частотой. (GIF-анимация).
Основное ограничение формата GIF состоит в том, что цветное
изображение может быть глубиной не более 256 цветов.
20.
Пример GIF21.
Формат PNGPNG – универсальный формат графических
файлов, который имеет высокую степень сжатия
данных в файле без потерь.
Дает возможность использовать гораздо больше
цветов, чем формат GIF.
22.
Характеристики формата PNGPNG (portable network graphics) — растровый
формат хранения графической информации,
использующий сжатие без потерь.
Стандартное расширение имен файлов .png.
Глубина цвета – любая, практически не ограничена.
23.
TIFFПрофессиональные художники
используют в работе другой формат,
называемый TIFF. Он позволяет сохранять
изображения с высоким качеством.
Широко используется в полиграфии, при
сканировании изображений.
Файлы этого формата имеют большие
размеры.
24.
Характеристики формата TIFFTIFF (Tagged Image File Format)
— формат хранения растровых графических изображений.
TIFF стал популярным форматом для хранения
изображений с большой глубиной цвета. Кодирование
изображения возможно без сжатия, со сжатием, без потерь
и с потерями (с использованием разных методов).
Он используется при сканировании, отправке факсов,
распознавании текста, в полиграфии, широко
поддерживается графическими приложениями.
Файлы формата TIFF, как правило, имеют расширение .tiff
или .tif .
Принципиальное отличие от других – многостраничность.
25.
Формат ICOICO — формат хранения значков –
растровых графических изображений.
Кодирование изображения без сжатия.
Принципиальное отличие от других –
многостраничность.
26.
Графика в ИнтернетДля документов, которые передаются по
сети Интернет, очень важным является
незначительный размер файлов,
поскольку от этого зависит время
передачи данных.
Какие графические форматы
используются на веб-страницах?
JPEG, GIF, PNG
27. Как изменить формат файла изображения
Вспомнить как28.
Типы файлов, с которыми работает Paintbmp
jpg (jpeg)
gif (работает только с 1 страницей и без анимации)
png
tif (tiff)
ico (только открывает, но не сохраняет)
После открытия у изображений может измениться
глубина цвета, так как в Paint только 2 варианта глубины
цвета цветного изображения (8 бит и 24 бит).
29. Задание
1. Открыть графические файлы в программе FastStone Image Viewer.
2. Определить параметры изображений (размер,
разрешение, глубина цвета) и файлов (тип,
размер). Записать в тетрадь.
bmp, jpg, gif, png
30.
Работаем за компьютером31.
© С. Б. Лысенко,г. Ясиноватая, 2019
school6.ya.dn.ua































 informatics
informatics