Similar presentations:
Вставка таблиц в HTML-документ
1.
Презентация 11-12Вставка таблиц
в HTML-документ
2.
Создание таблицы<table>
<tr>
<td>Содержимое таблицы</td>
</tr>
</table>
3.
<table><tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
</tr>
<tr>
<td>Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>
Ячейка 1 Ячейка 2
Ячейка 3 Ячейка 4
4.
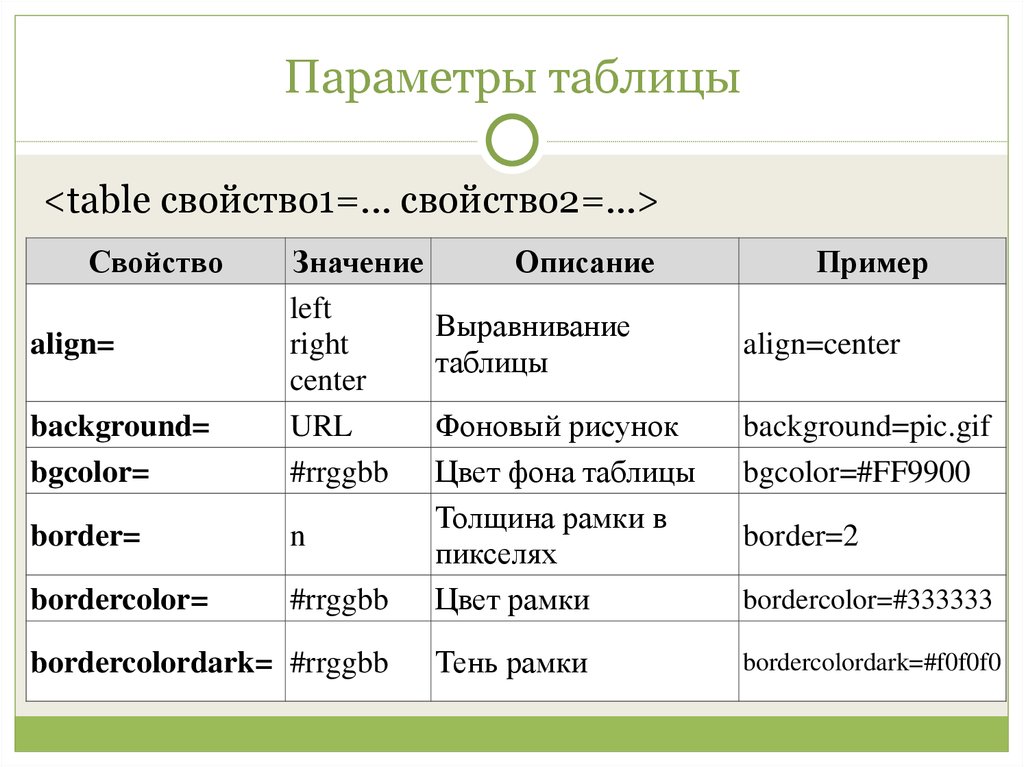
Параметры таблицы<table свойство1=... свойство2=...>
Свойство
background=
bgcolor=
Значение
left
right
center
URL
#rrggbb
border=
n
bordercolor=
#rrggbb
align=
bordercolordark= #rrggbb
Описание
Выравнивание
таблицы
Пример
align=center
Фоновый рисунок
Цвет фона таблицы
Толщина рамки в
пикселях
Цвет рамки
background=pic.gif
bgcolor=#FF9900
Тень рамки
bordercolordark=#f0f0f0
border=2
bordercolor=#333333
5.
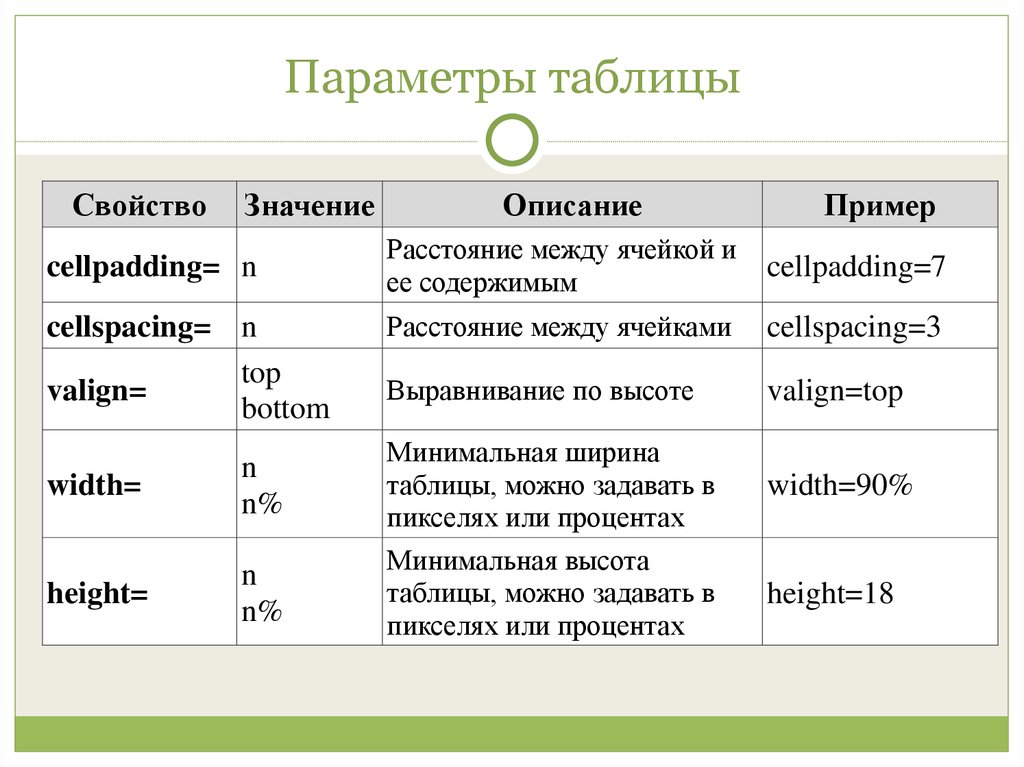
Параметры таблицыСвойство
Значение
cellpadding= n
cellspacing= n
top
valign=
bottom
width=
n
n%
height=
n
n%
Описание
Пример
Расстояние между ячейкой и
ее содержимым
cellpadding=7
Расстояние между ячейками
cellspacing=3
Выравнивание по высоте
valign=top
Минимальная ширина
таблицы, можно задавать в
пикселях или процентах
Минимальная высота
таблицы, можно задавать в
пикселях или процентах
width=90%
height=18
6.
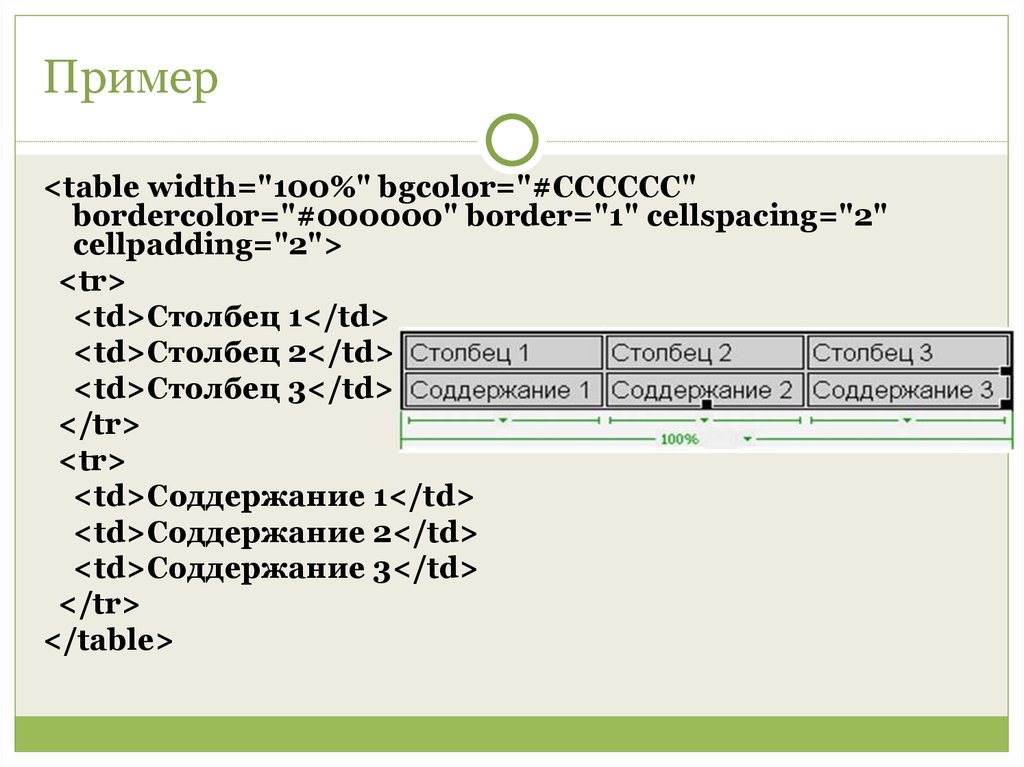
Пример<table width="100%" bgcolor="#CCCCCC"
bordercolor="#000000" border="1" cellspacing="2"
cellpadding="2">
<tr>
<td>Столбец 1</td>
<td>Столбец 2</td>
<td>Столбец 3</td>
</tr>
<tr>
<td>Соддержание 1</td>
<td>Соддержание 2</td>
<td>Соддержание 3</td>
</tr>
</table>
7.
Параметры ячеекПараметры могут быть добавлены к тегам TR и TD.
Свойство
Значение
left
right
center
Описание
Пример
Выравнивание
содержимого ячейки
align=center
background= URL
Устанавливает фоновый
рисунок в ячейке
background=pic.gif
bgcolor=
#rrggbb
Цвет фона ячейки
bgcolor=#FF9900
top
midlle
bottom
n
n%
n
n%
Выравнивание
содержимого ячейки по
высоте
Минимальная ширина
ячейки в пикселях или %
Минимальная высота
ячейки в пикселях или %
align=
valign=
width=
height=
valign=top
width=90%
height=37
8.
Параметры используемые только для тега TD.Свойство
Значение
nowrap
colspan=
n
rowspan=
n
Описание
Пример
Запрещает переносы
<td nowrap>
строк в тексте
Количество
объединяемых
<td colspan=3>
колонок
Количество
<td rowspan=3>
объединяемых строк
9.
Пример<table width="100%" bgcolor="#CCCCCC"
bordercolor="#000000" border="1"
cellspacing="2" cellpadding="2">
<tr>
<td rowspan="2">Столбец 1 </td>
<td colspan="2" align="center">Столбец2</td>
</tr>
<tr>
<td>Соддержание 2</td>
<td>Соддержание 3</td>
</tr>
</table>









 programming
programming








