Similar presentations:
Динамический HTML (каскадные листы стилей и др.)
1. ДИНАМИЧЕСКИЙ HTML
• Динамический HTML (dynamic HTML илиD H T M L ) н е я в л я е т ся к а к и м - т о о с о б ы м
языком разметки страниц. Это всего лишь
термин, применяемый для обозначения
HTML-страниц с динамически
изменяемым содержимым
• Р е а л и з а ц и я D H T M L о с н о в ы в а е т ся н а :
н е п о с р е д с т в е н но H T M L , к а с к а д н ы х
таблицах стилей (cascade style sheets –
CSS) и языке сценариев (JavaScript или
VBScript)
2. Каскадные таблицы стилей (Cascade Style Sheets – CSS)
Каскадные таблицы стилей предоставляют удобныйспособ добавления к web-страницам сложных атрибутов
форматирования
С их помощью можно определить гарнитуры и размеры
шрифтов, способ выравнивания и другие
характеристики, до мельчайших деталей определить
параметры текста, цветов, графики, линий, цитат и т.д.
Можно создать таблицу стилей и использовать её для
всех документов, расположенных на сервере, что
придаст стройность и строгость всему web-сайту
Таблица стилей – это набор правил, который управляет
форматированием тэгов HTML в web-документе
3. Правило каскадных таблиц стилей
Любое правило каскадных таблиц стилей состоит из двухчастей: селектора и определения
Селектор – любой тэг HTML
Определение также состоит из двух частей: свойства и его
значения, разделенных знаком двоеточия (:)
В одном правиле можно задать несколько определений,
разделённых символом точка с запятой (;)
4.
Синтаксис правил каскадных таблиц стилей нечувствителен к регистру (селекторы, свойства и
их значения можно задавать как строчными, так
и прописными буквами, или в смешанном
порядке)
Любая грамматическая ошибка приводит к тому,
что правило пропускается анализатором
браузера, и никакого предупреждающего
сообщения не появляется
5. Встраивание таблиц стилей в документ
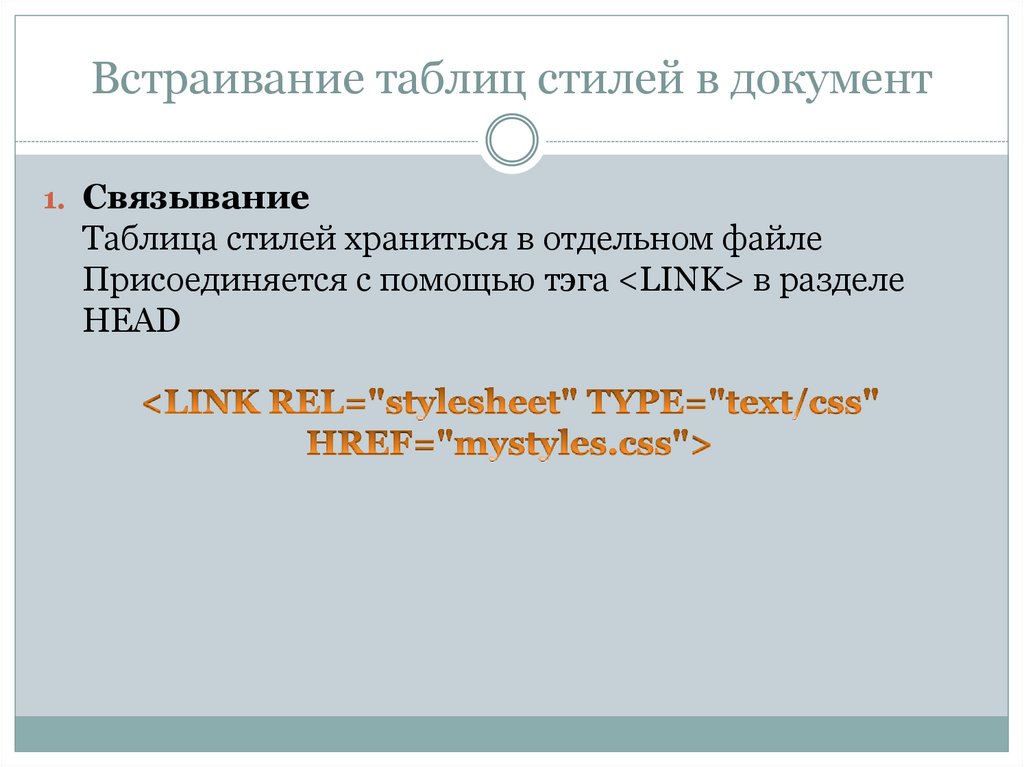
1. СвязываниеТаблица стилей храниться в отдельном файле
Присоединяется с помощью тэга <LINK> в разделе
HEAD
6.
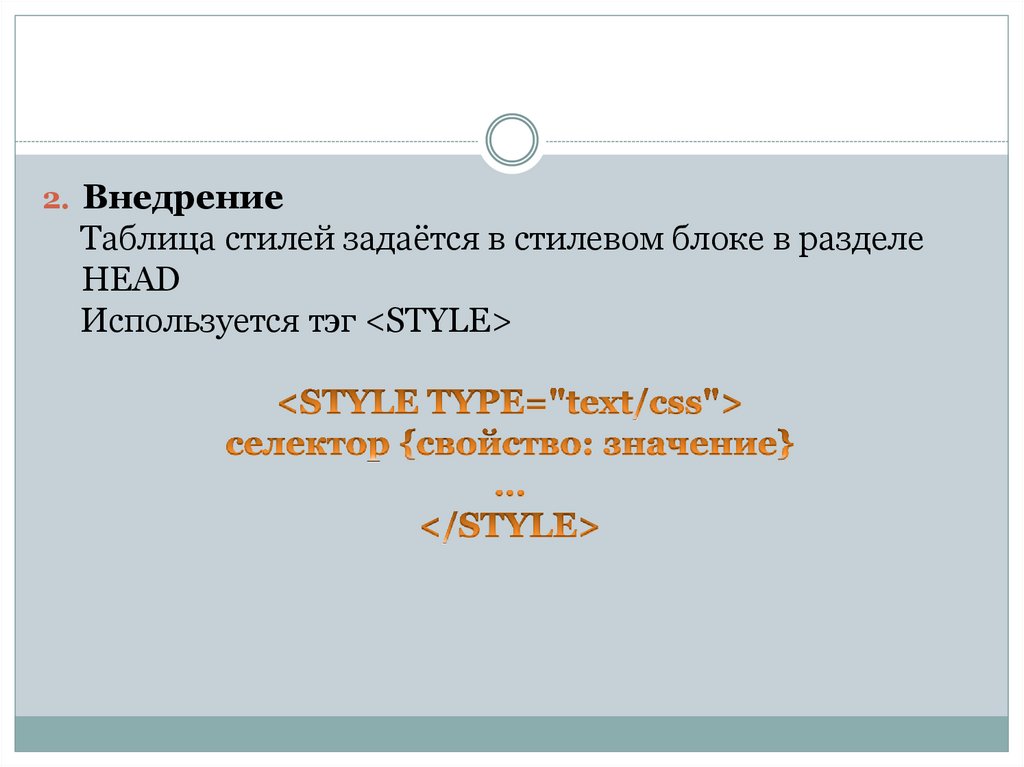
2. ВнедрениеТаблица стилей задаётся в стилевом блоке в разделе
HEAD
Используется тэг <STYLE>
7.
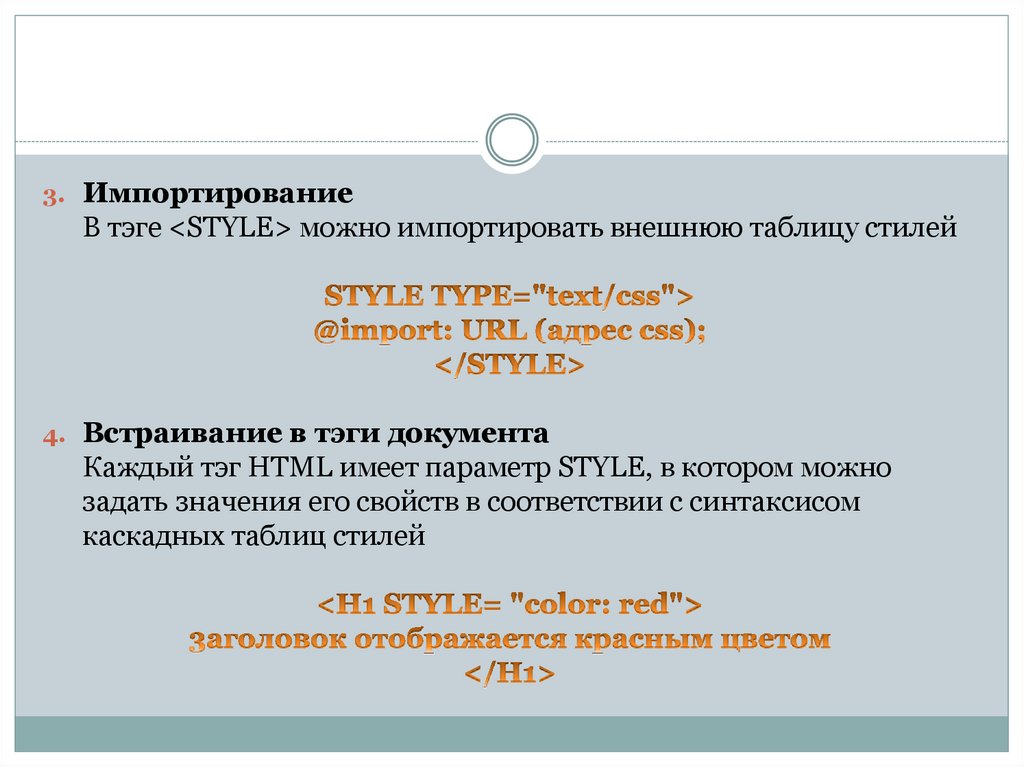
3. ИмпортированиеВ тэге <STYLE> можно импортировать внешнюю таблицу стилей
4. Встраивание в тэги документа
Каждый тэг HTML имеет параметр STYLE, в котором можно
задать значения его свойств в соответствии с синтаксисом
каскадных таблиц стилей
8. Группирование
Для уменьшения размеров таблиц стилей можногруппировать разные элементы страницы HTML в
виде списка через запятую, если для них задаётся
одно правило
Можно задать в виде
9.
Можно группировать свойства элементаМожно задать в виде
Некоторые свойства имеют собственный синтаксис
группирования, связанный с заданием значений нескольких
свойств в одном
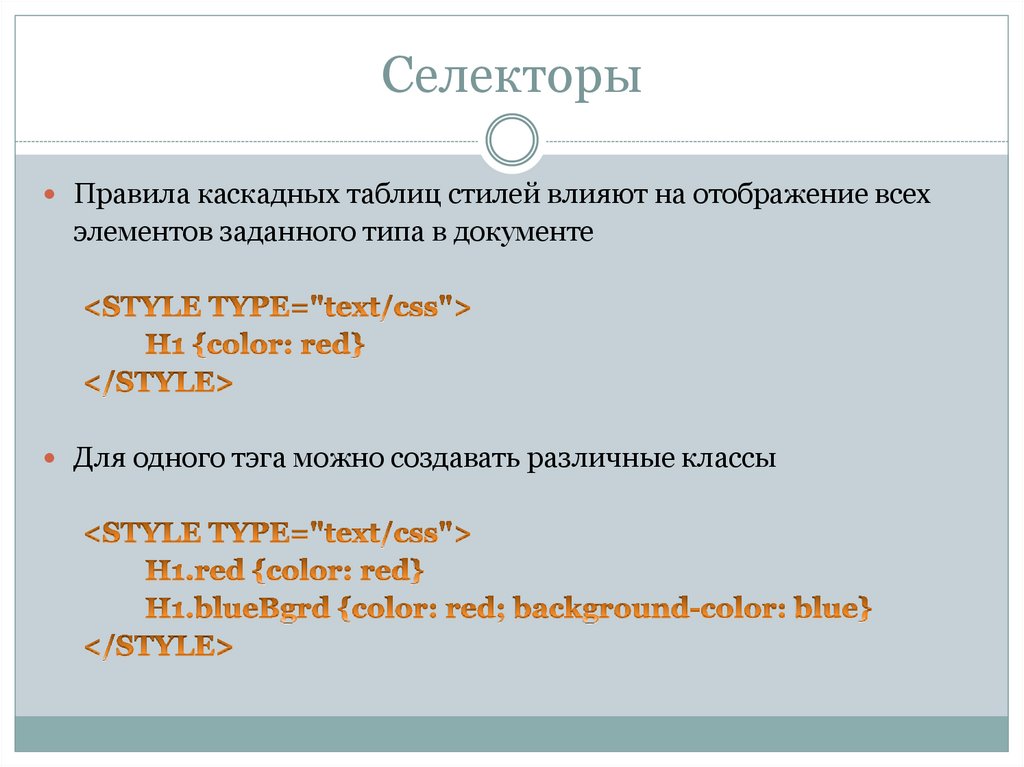
10. Селекторы
Правила каскадных таблиц стилей влияют на отображение всехэлементов заданного типа в документе
Для одного тэга можно создавать различные классы
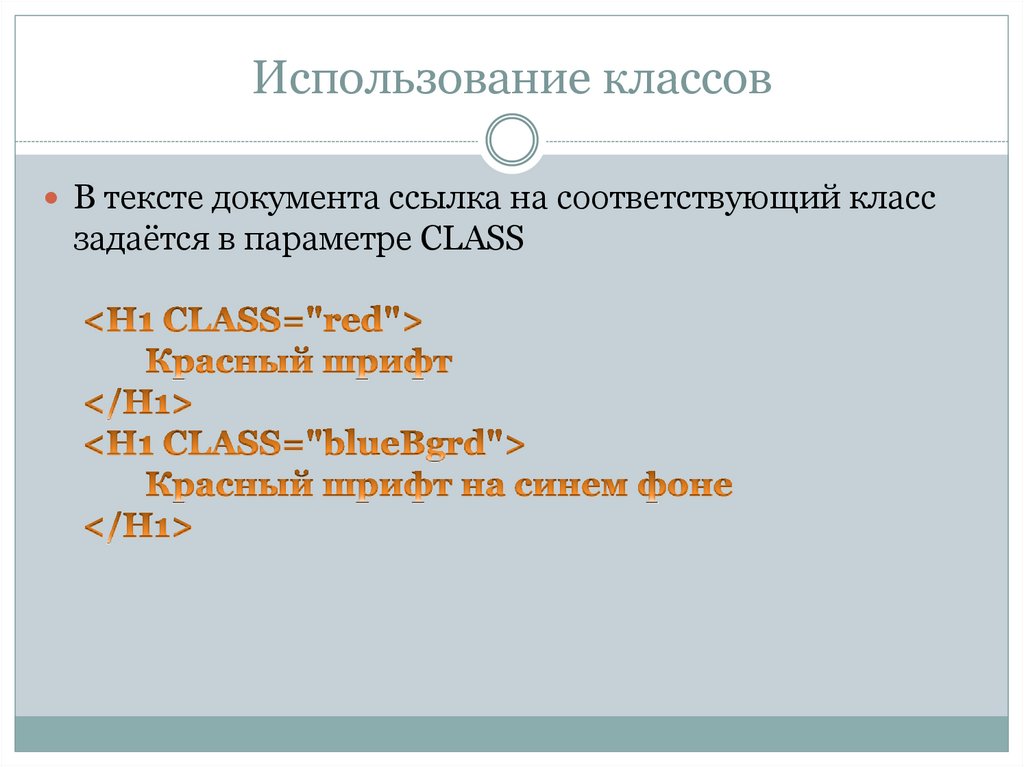
11. Использование классов
В тексте документа ссылка на соответствующий классзадаётся в параметре CLASS
12.
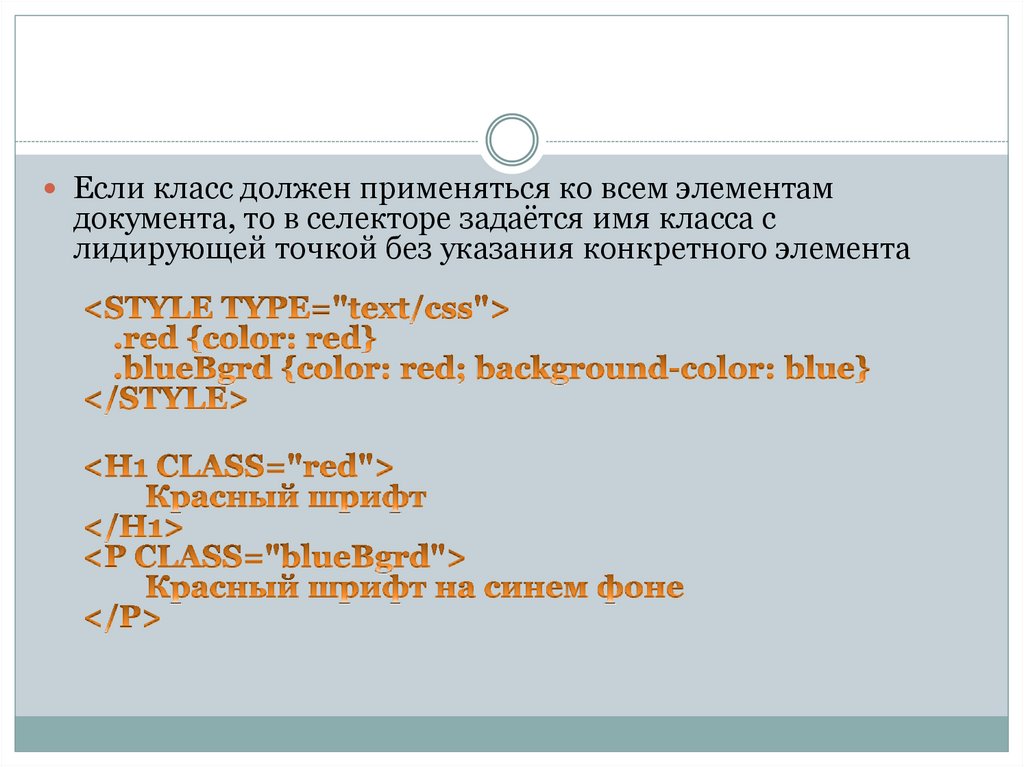
Если класс должен применяться ко всем элементамдокумента, то в селекторе задаётся имя класса с
лидирующей точкой без указания конкретного элемента
13.
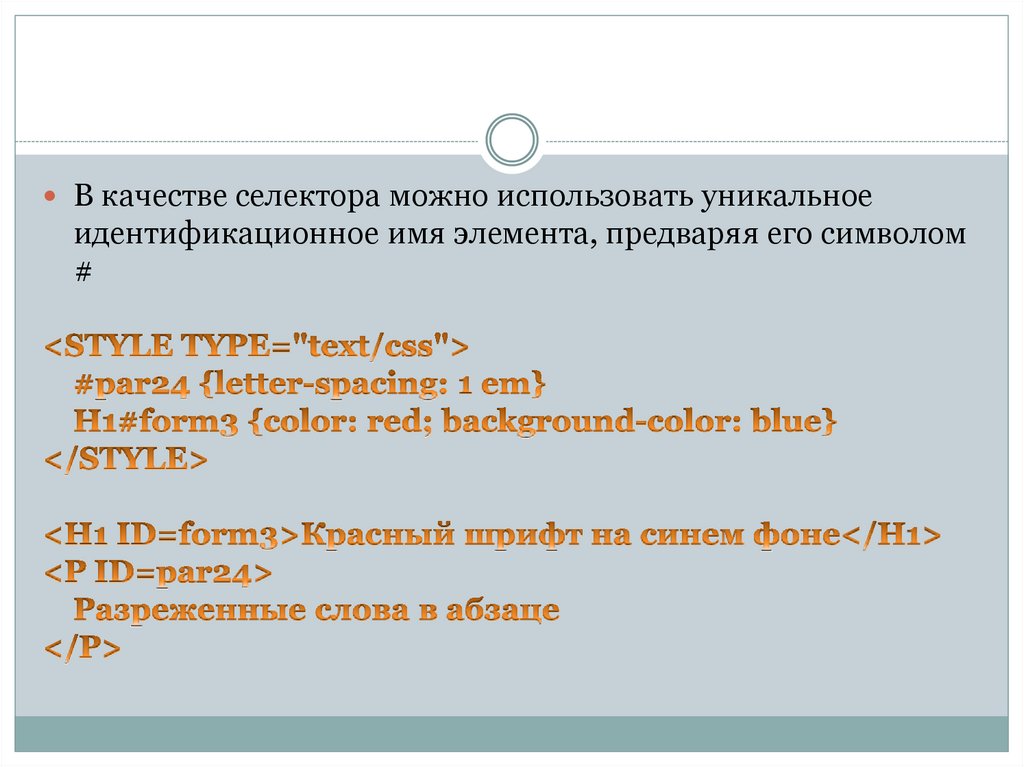
В качестве селектора можно использовать уникальноеидентификационное имя элемента, предваряя его символом
#
14. Свойства форматирования элементов
В каскадных таблицах стилей все доступные свойстваформатирования элементов в документе HTML
разбиты на 8 категорий
1.
2.
3.
4.
5.
6.
7.
8.
Шрифт
Цвет и фон
Текст
Блок
Визуальное форматирование
Печать
Фильтры и переходы
Псевдоклассы и другие свойства
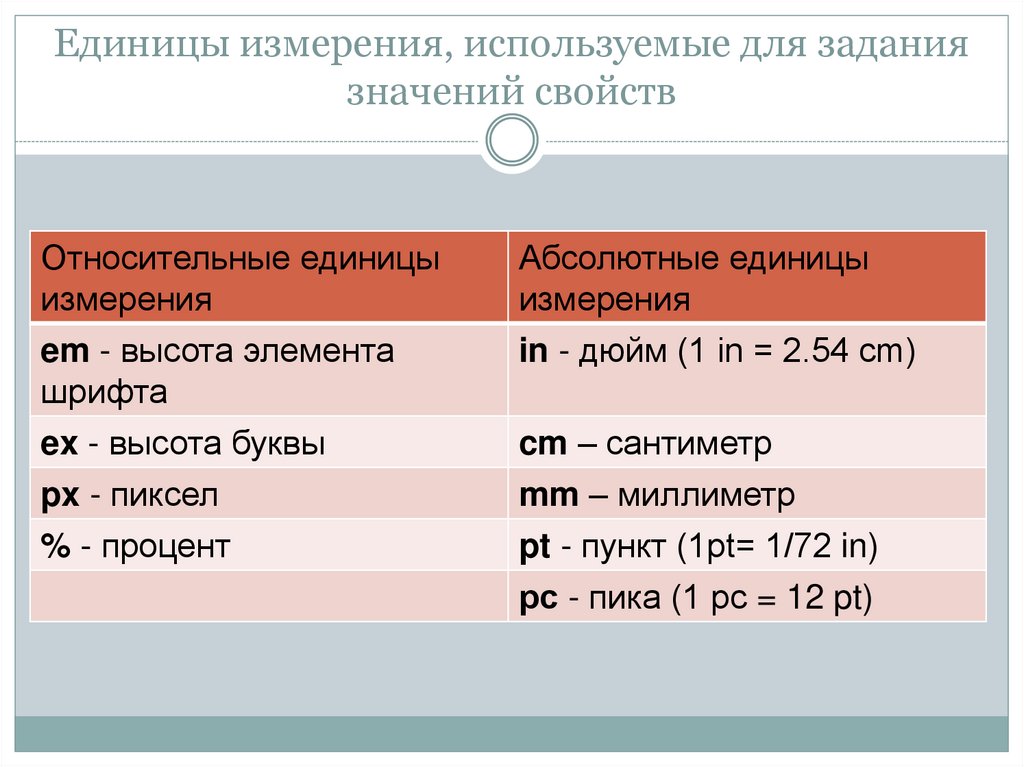
15. Единицы измерения, используемые для задания значений свойств
Относительные единицыизмерения
em - высота элемента
шрифта
ex - высота буквы
px - пиксел
Абсолютные единицы
измерения
in - дюйм (1 in = 2.54 cm)
% - процент
pt - пункт (1pt= 1/72 in)
рс - пика (1 рс = 12 pt)
cm – сантиметр
mm – миллиметр
16. Шрифты
Шрифты различаются повнешнему виду (начертанию)
размеру
стилю (прямой, курсив или наклонный)
"жирности" отображения (нормальный, полужирный)
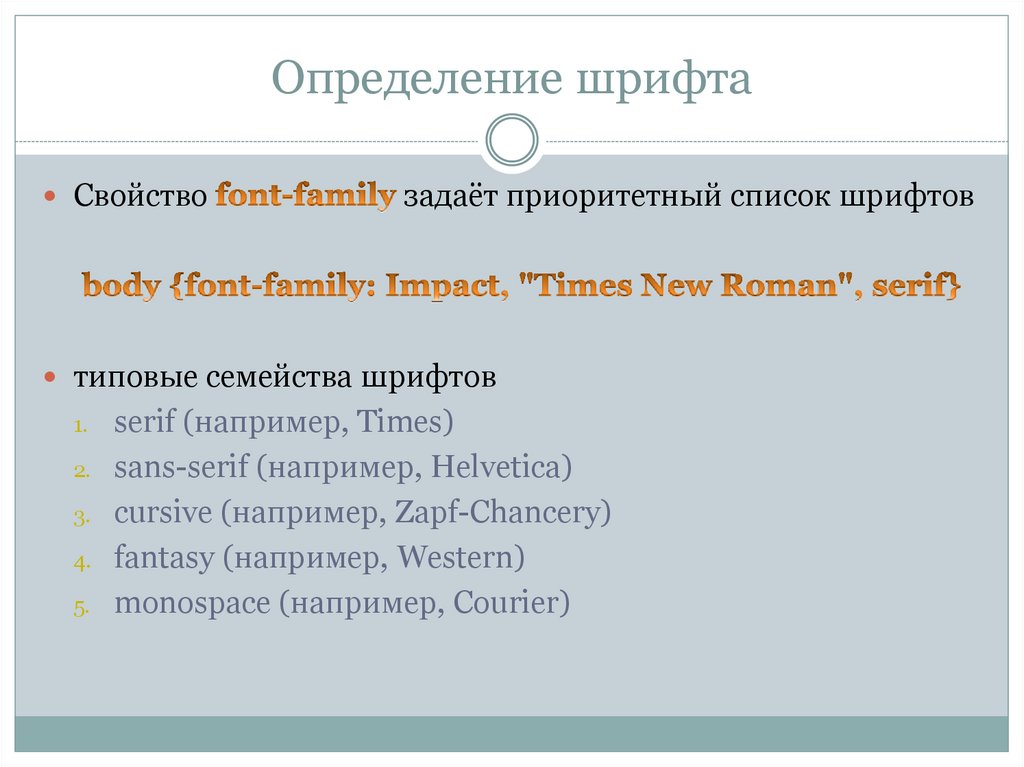
17. Определение шрифта
Свойствозадаёт приоритетный список шрифтов
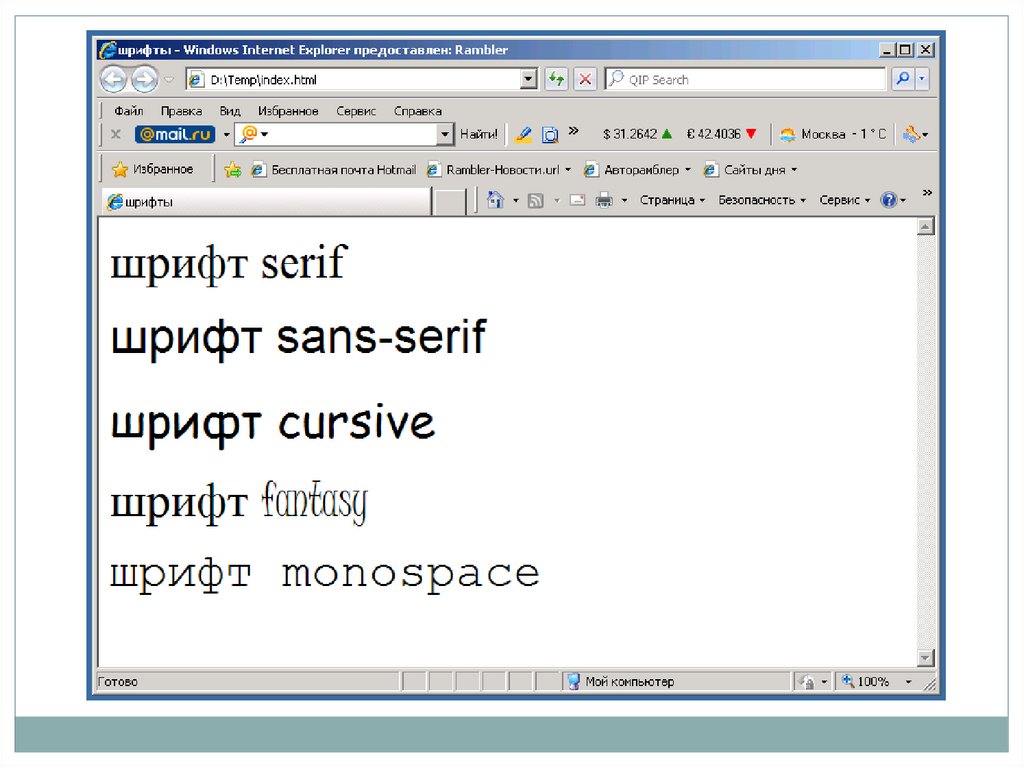
типовые семейства шрифтов
1.
2.
3.
4.
5.
serif (например, Times)
sans-serif (например, Helvetica)
cursive (например, Zapf-Chancery)
fantasy (например, Western)
monospace (например, Courier)
18.
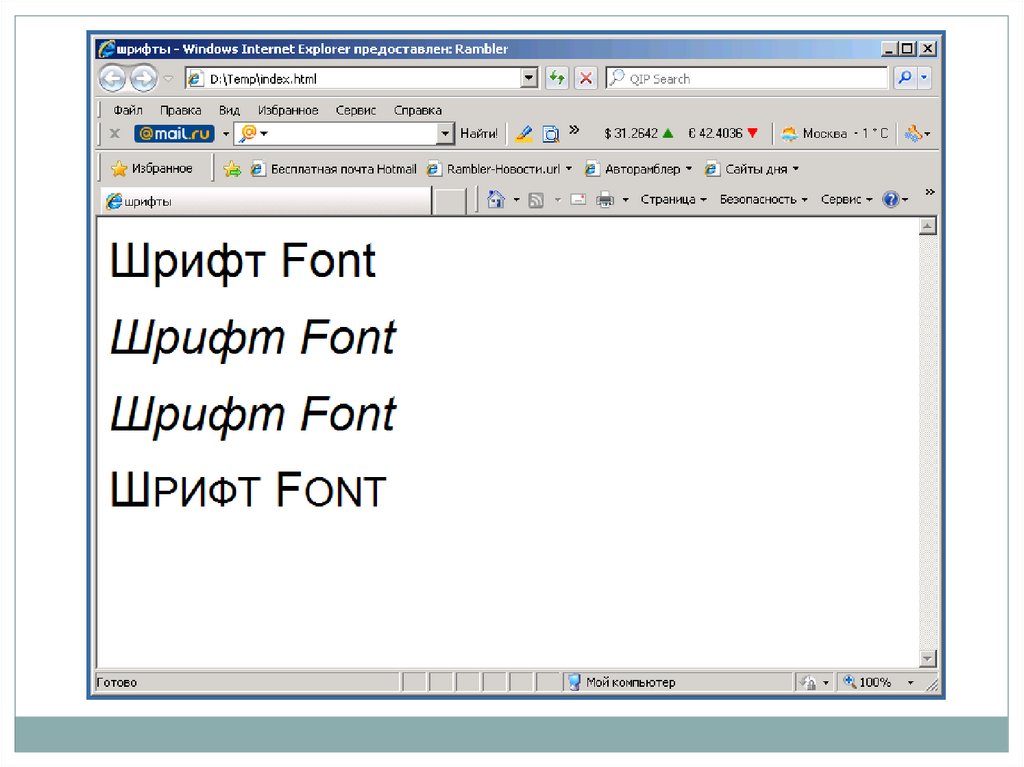
19. Стиль шрифта
Свойство1.
2.
3.
определяет стиль шрифта
normal
italic
oblique
- шрифт капитель (small-caps)
20.
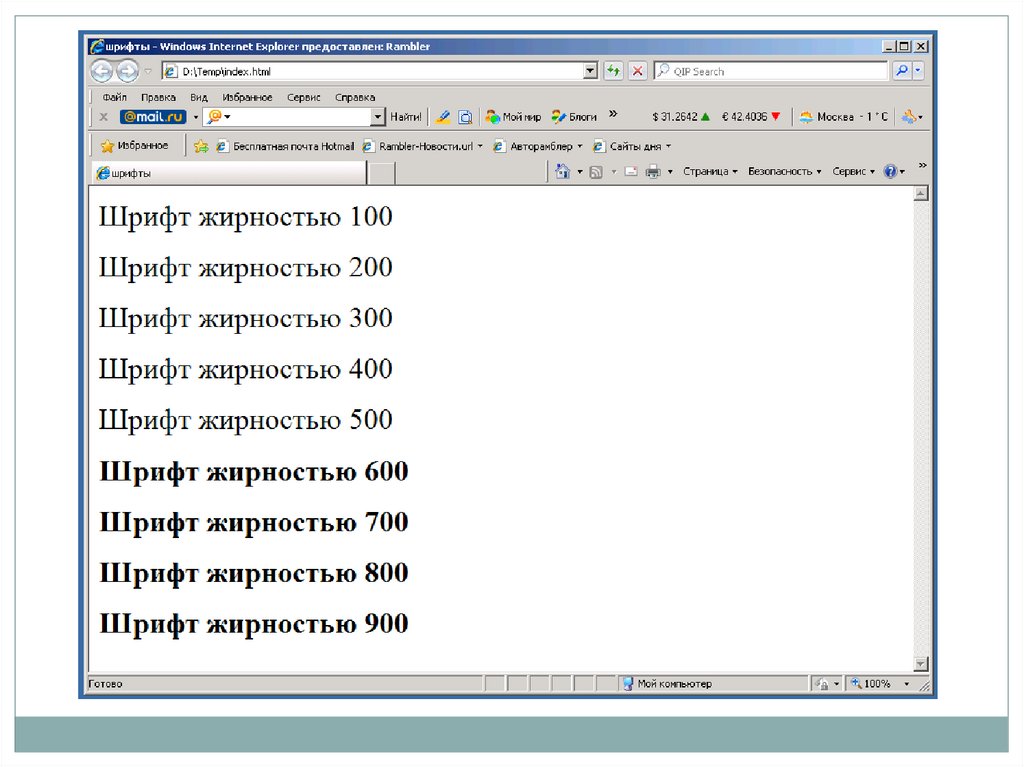
21. Жирность шрифта
Свойствовыбирает из заданного
семейства шрифт определённой жирности
Числовые значения (9 категорий): 100 (самый
бледный), 200, 300 .. 900 (самый жирный)
Ключевые слова: normal, bold
22.
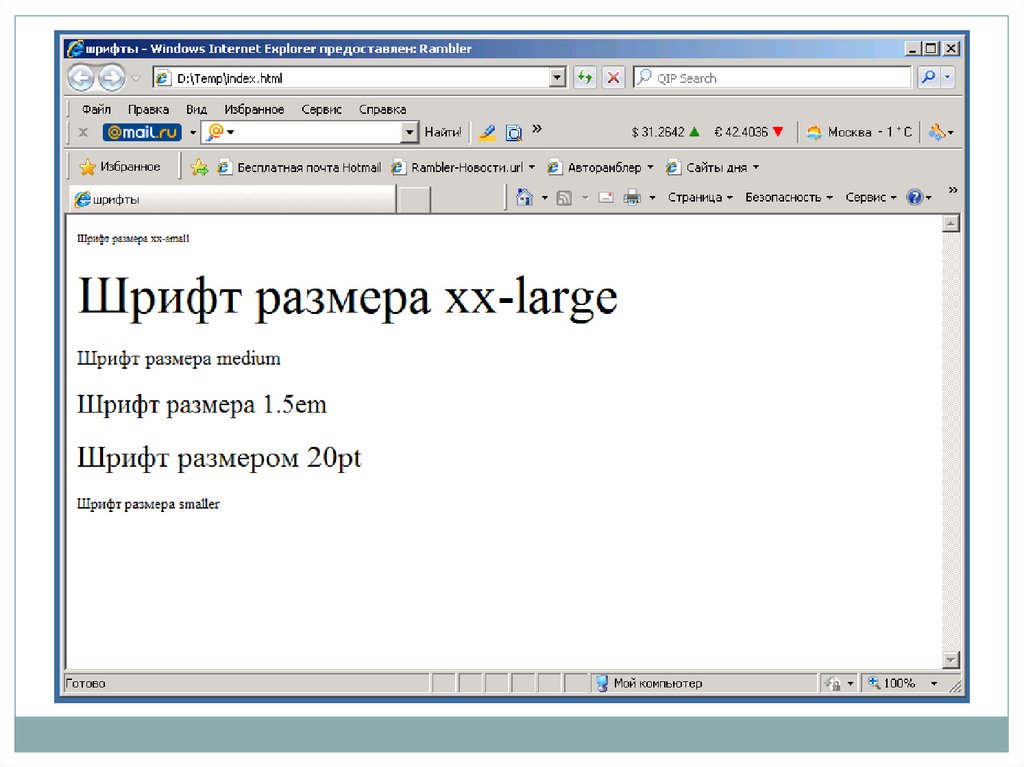
23. Размер шрифта
Свойствоопределяет размер шрифта
Абсолютное
значение
• ключевые слова: xx-small, х-small,
small, medium, large, x-large, xx-large
• абсолютное значение длины (pt)
Относительный
размер
• ключевые слова: larger и smaller
• проценты
• относительные единицы длины (em)
- высота строки
24.
25.
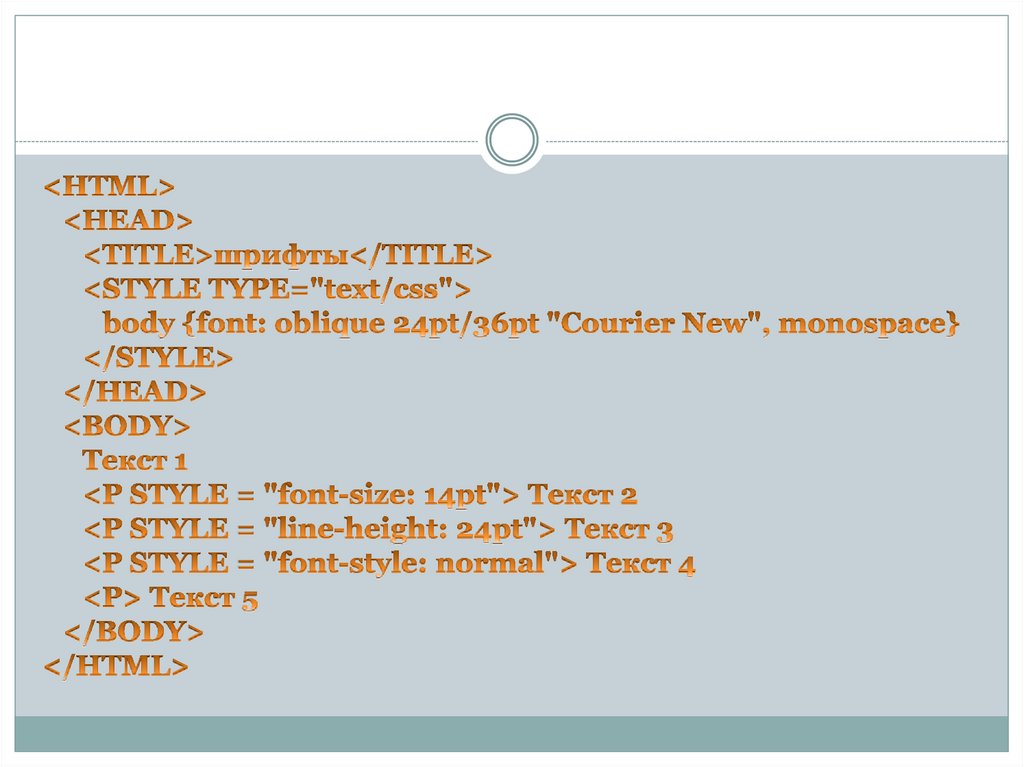
Для сочетания всех возможных стилей для шрифтаиспользуется свойство
Все значения свойств задаются через пробелы в
порядке font-style, font-variant, font-weight, font-size,
line-height и font-family
Первые три свойства могут не задаваться, что
соответствует установке их значений в normal
Размер шрифта и высота строки (свойство line-height)
задаются через косую черту
Элементы списка семейств шрифтов свойства fontfamily задаются через запятую
26.
27.
28. Цвет и фон
цветэлемента
фон элемента
• цвет
• изображение
• положение
• повторение
• фиксация
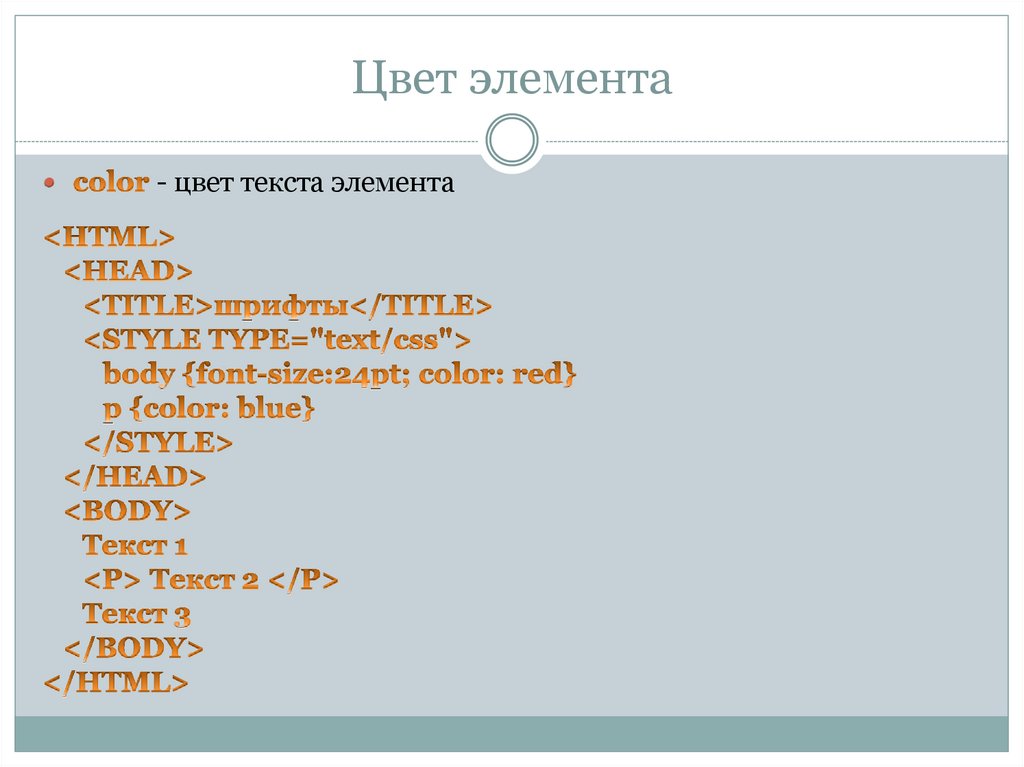
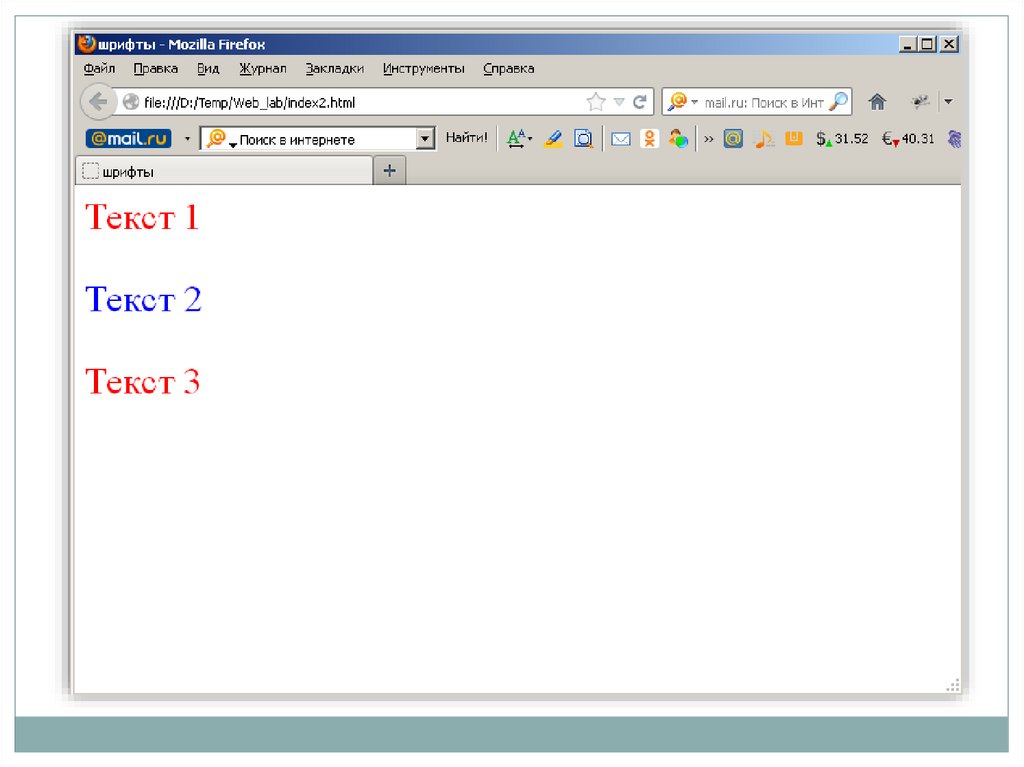
29. Цвет элемента
- цвет текста элемента30.
31. Фон
– цвет фона (начальное значениеtransparent - прозрачный)
– фоновое изображение
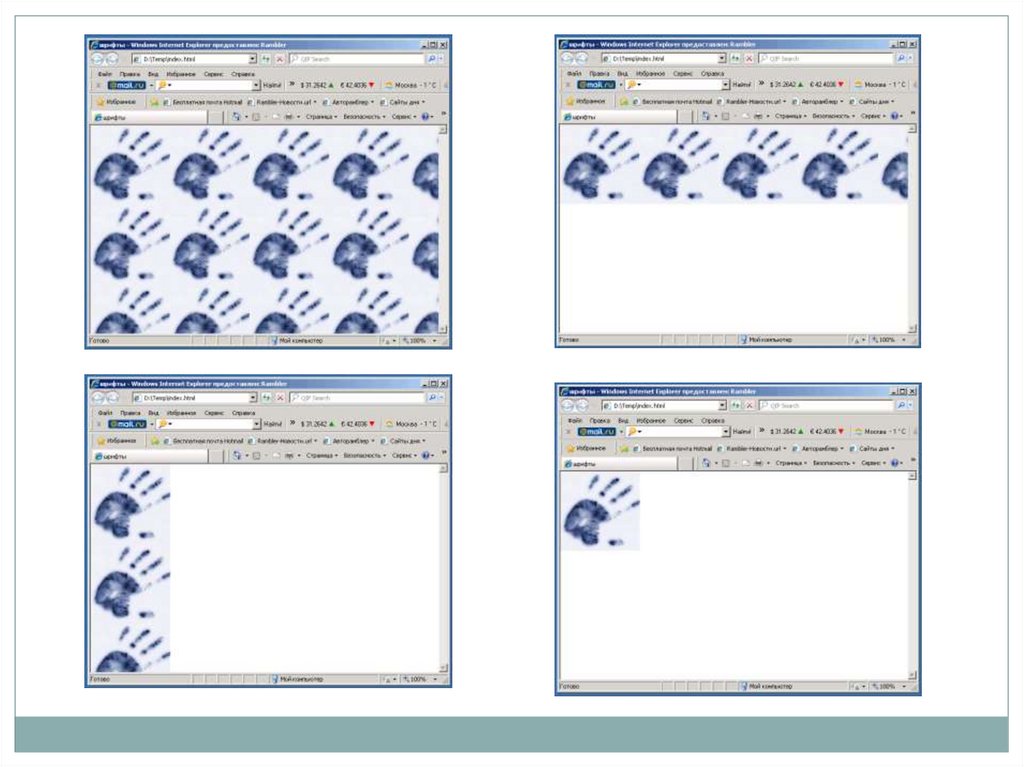
- повторяемость фонового
изображения
repeat
repeat-x
repeat-y
no-repeat
– прокрутка фона
fixed
scroll
32.
33.
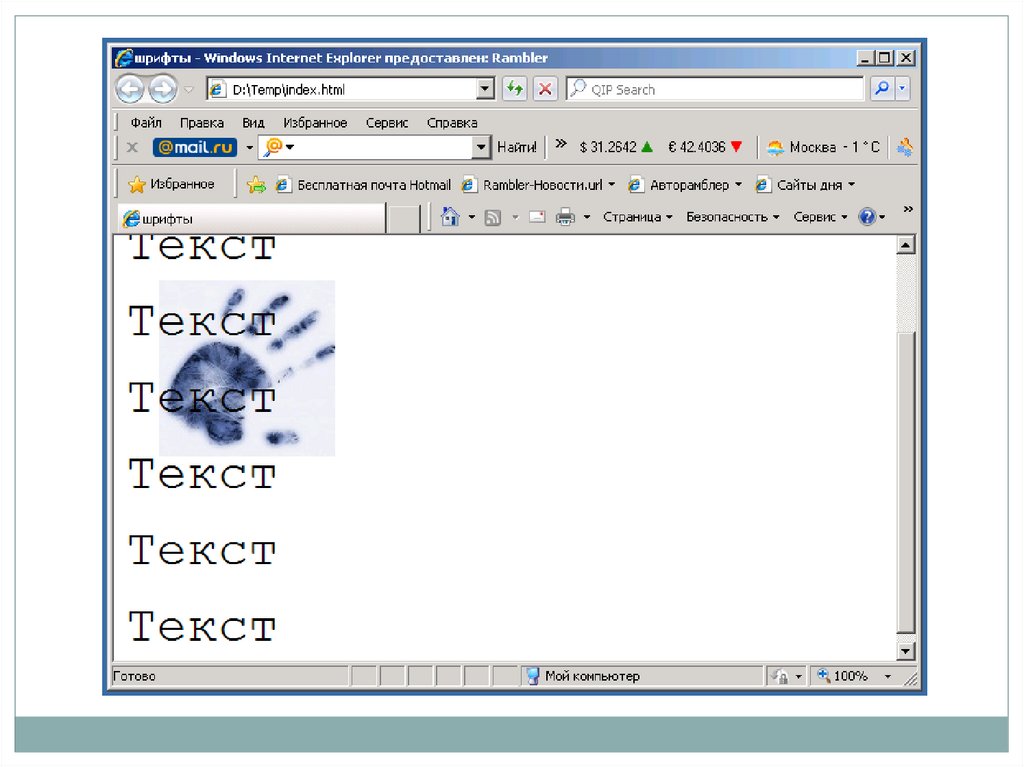
фонового изображения– начальное положение
ключевые значения: left, right, center, top и bottom
проценты
абсолютные единицы длины
Свойство
позволяет одновременно
устанавливать значения всех свойств фонового
изображения
34.
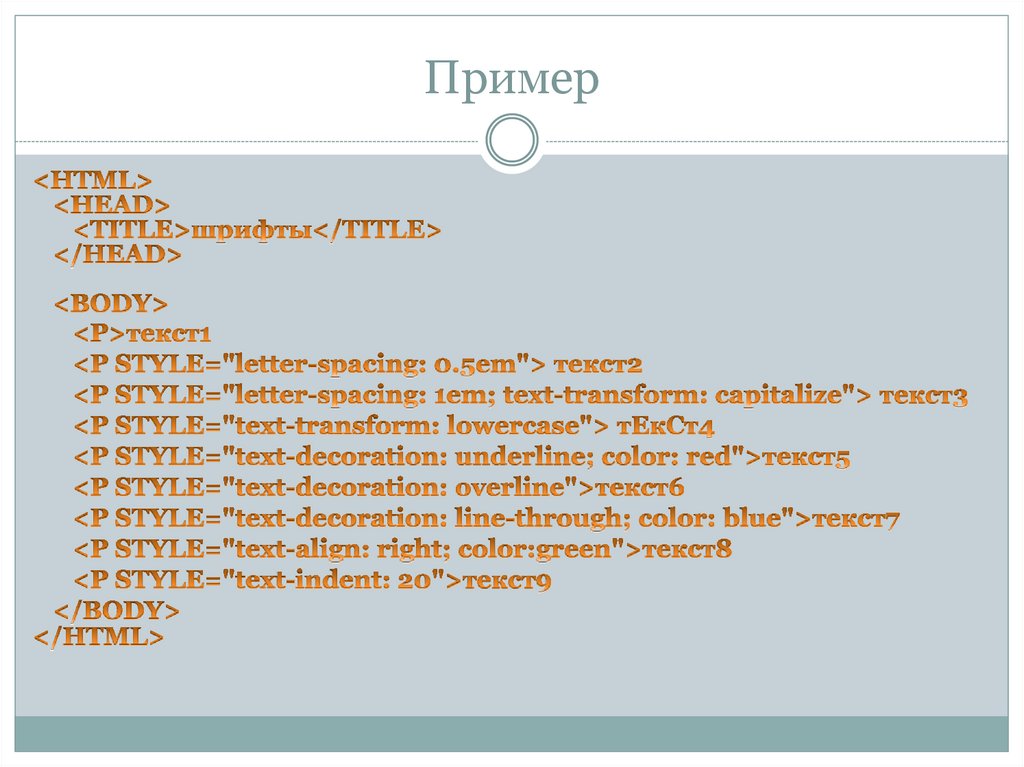
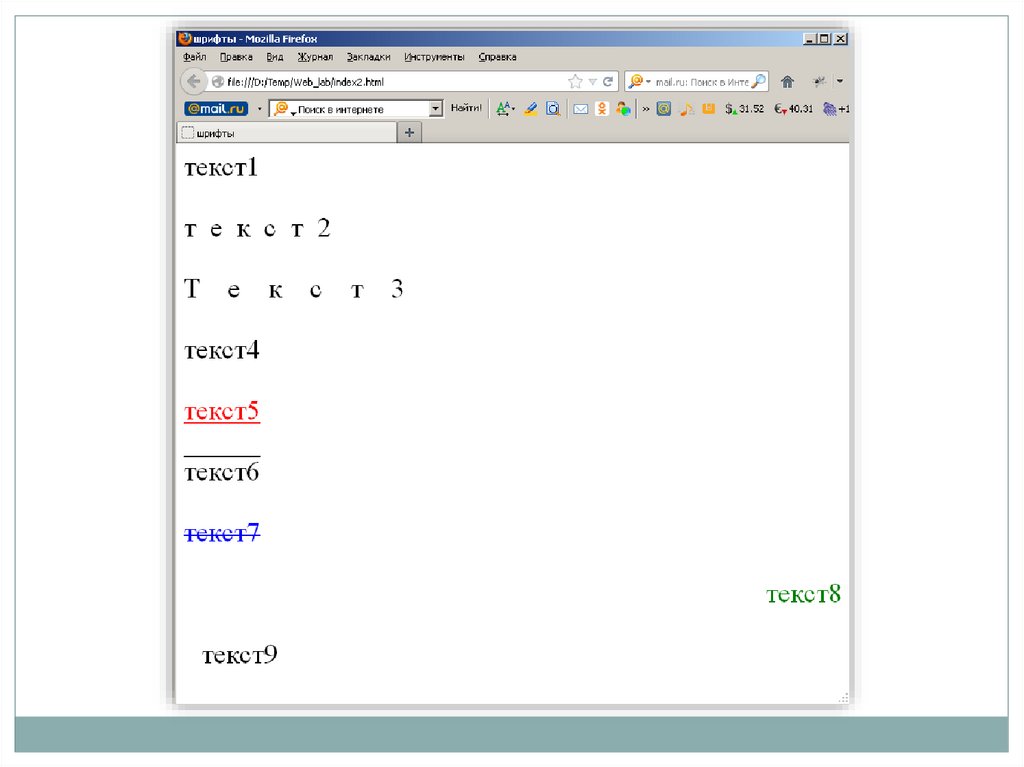
35. Форматирование текста
Позволяет определитьрасстояние между словами
расстояние между буквами в словах
отступы и высота строк в абзацах
36.
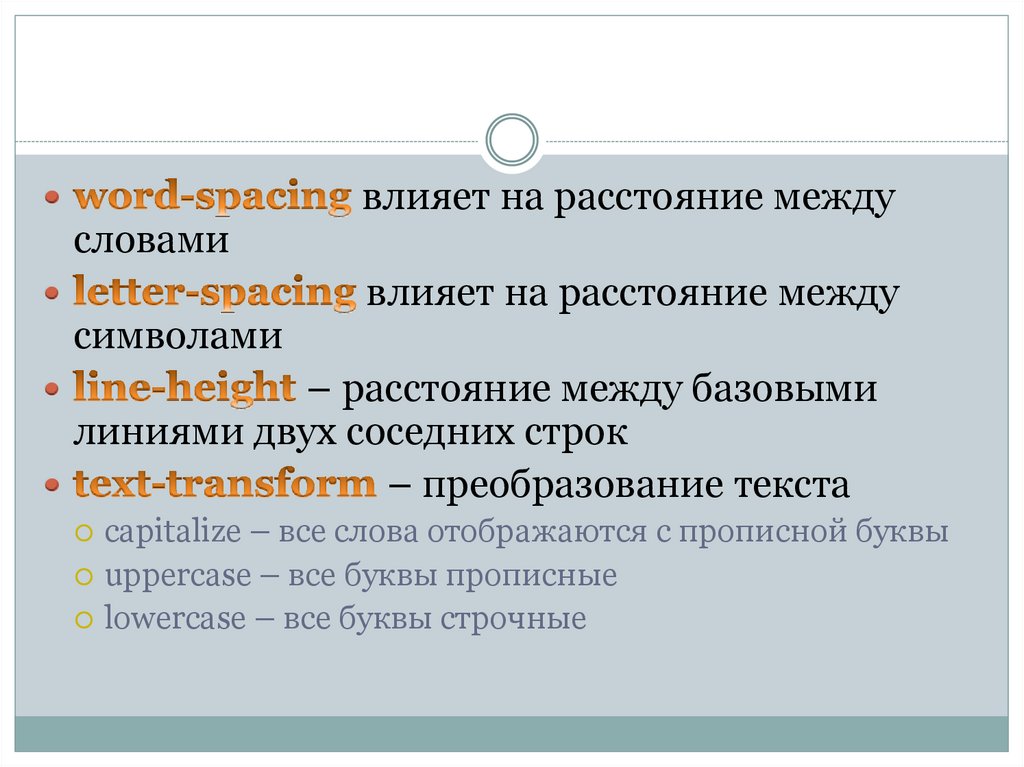
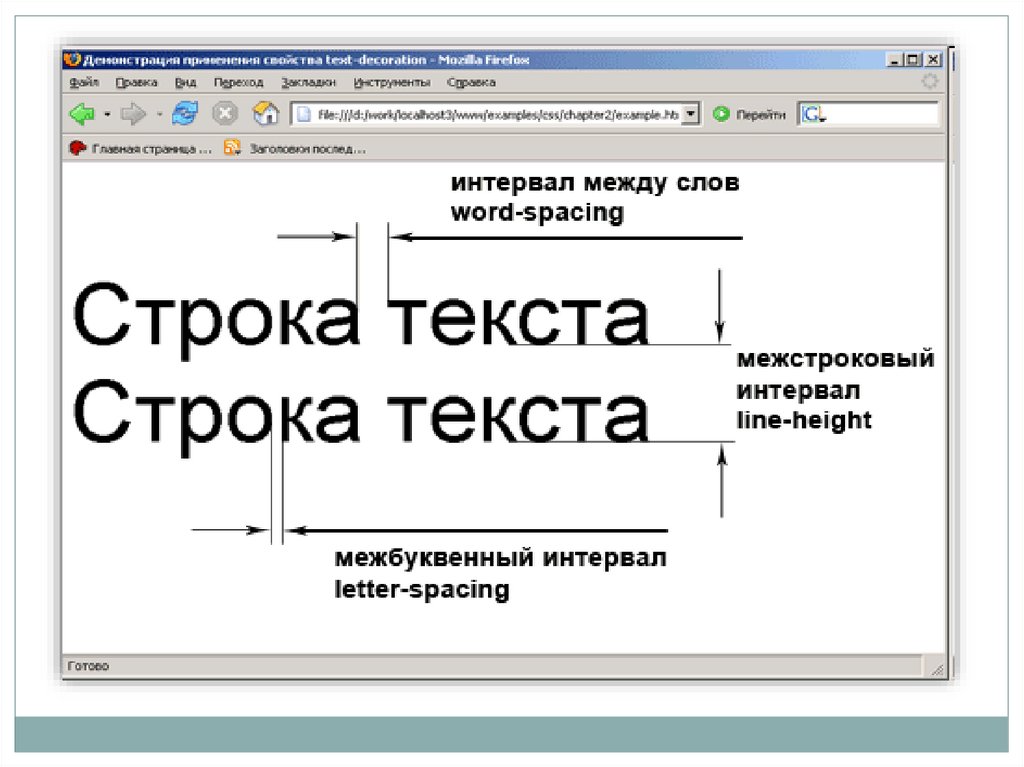
словамисимволами
влияет на расстояние между
влияет на расстояние между
– расстояние между базовыми
линиями двух соседних строк
– преобразование текста
capitalize – все слова отображаются с прописной буквы
uppercase – все буквы прописные
lowercase – все буквы строчные
37.
38.
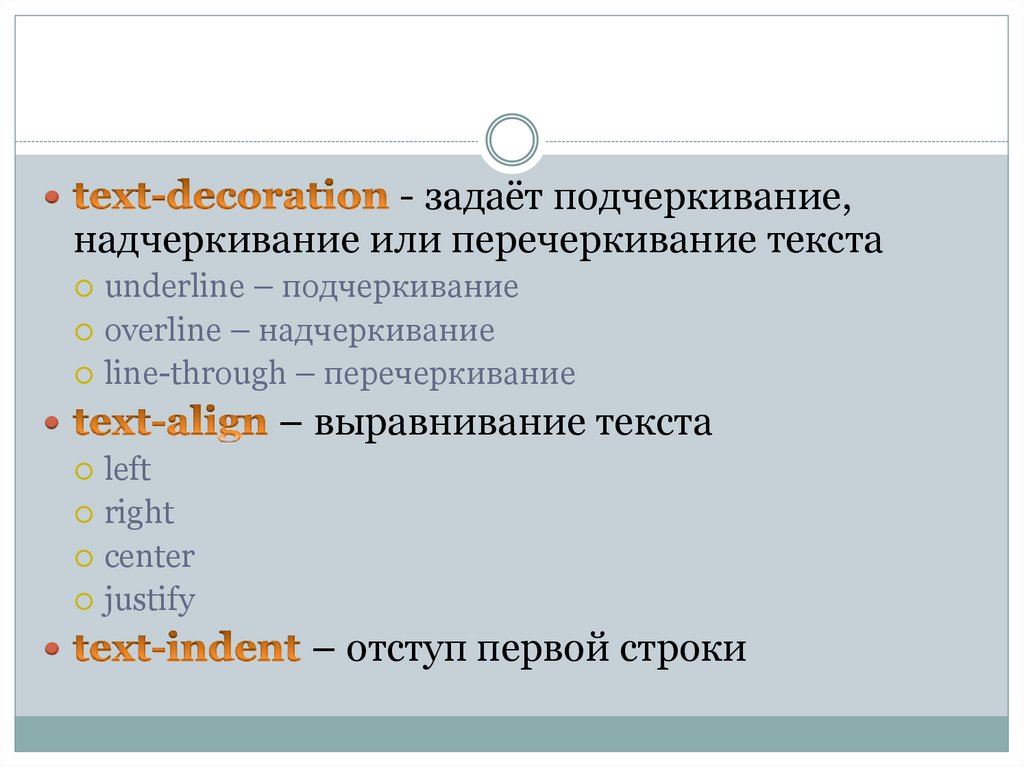
- задаёт подчеркивание,надчеркивание или перечеркивание текста
underline – подчеркивание
overline – надчеркивание
line-through – перечеркивание
– выравнивание текста
left
right
center
justify
– отступ первой строки
39.
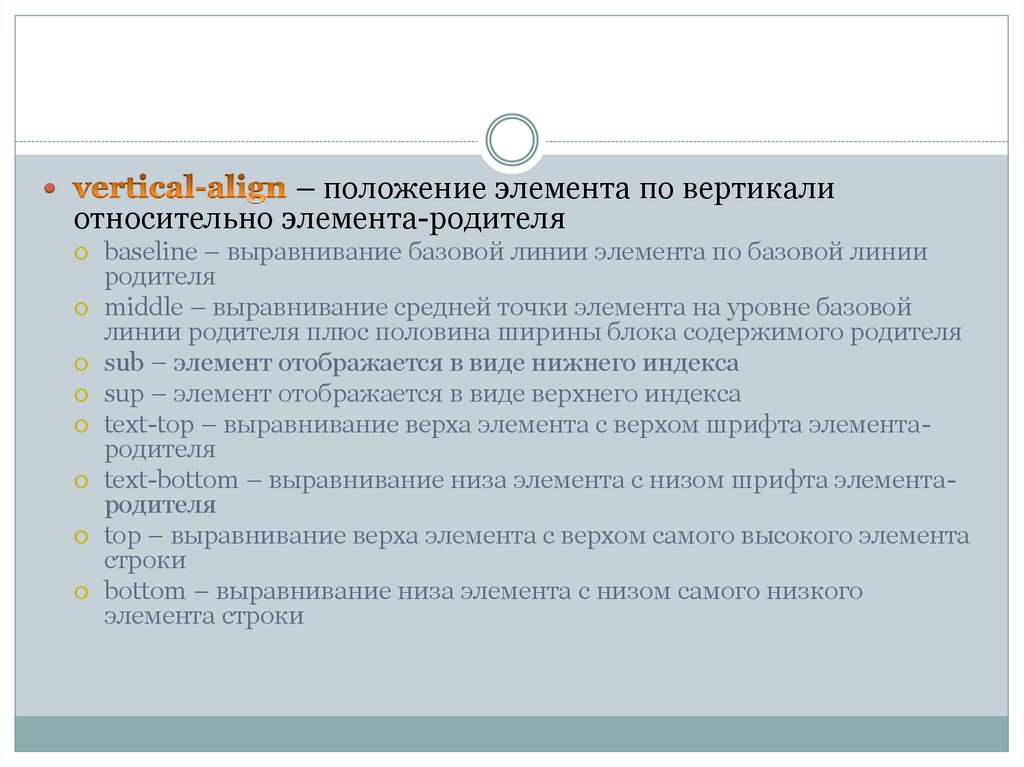
– положение элемента по вертикалиотносительно элемента-родителя
baseline – выравнивание базовой линии элемента по базовой линии
родителя
middle – выравнивание средней точки элемента на уровне базовой
линии родителя плюс половина ширины блока содержимого родителя
sub – элемент отображается в виде нижнего индекса
sup – элемент отображается в виде верхнего индекса
text-top – выравнивание верха элемента с верхом шрифта элементародителя
text-bottom – выравнивание низа элемента с низом шрифта элементародителя
top – выравнивание верха элемента с верхом самого высокого элемента
строки
bottom – выравнивание низа элемента с низом самого низкого
элемента строки










































 internet
internet