Similar presentations:
Графические пользовательские интерфейсы. Лекция 2.10
1. Графические пользовательские интерфейсы
2.
3.
4.
5.
6.
7.
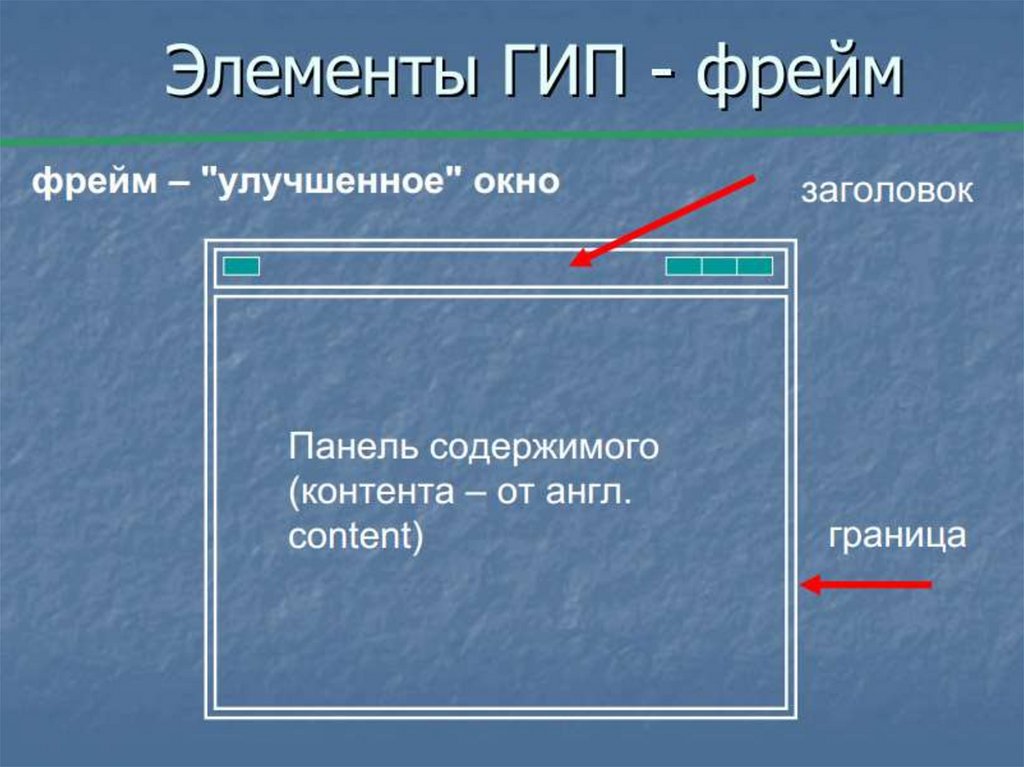
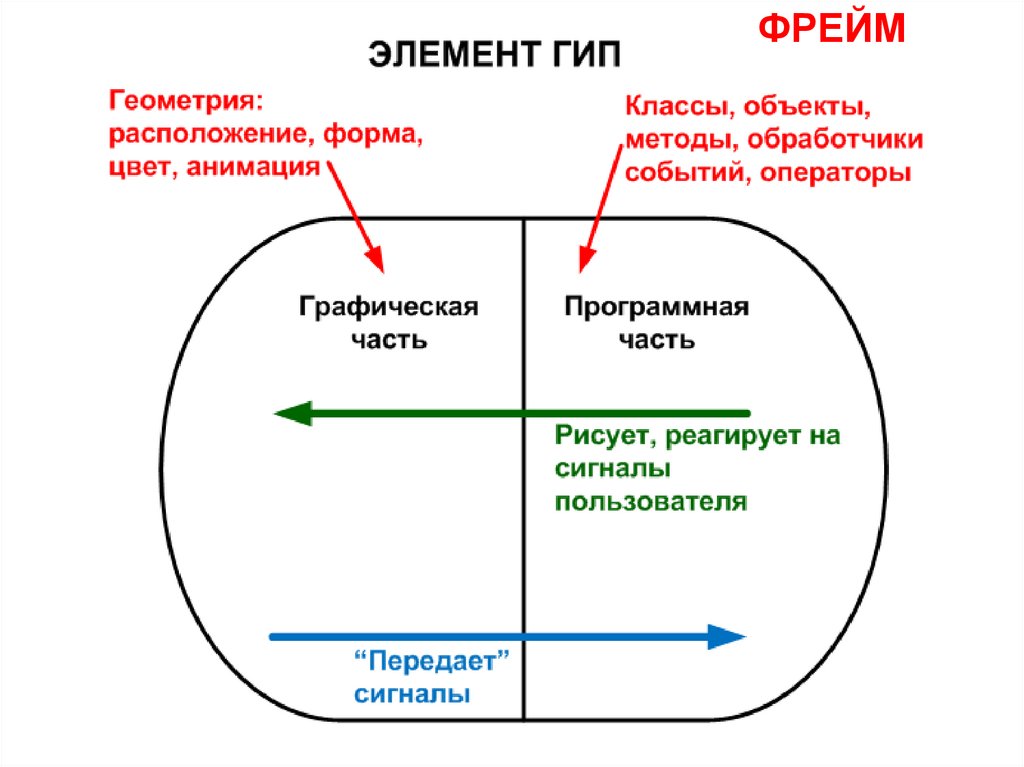
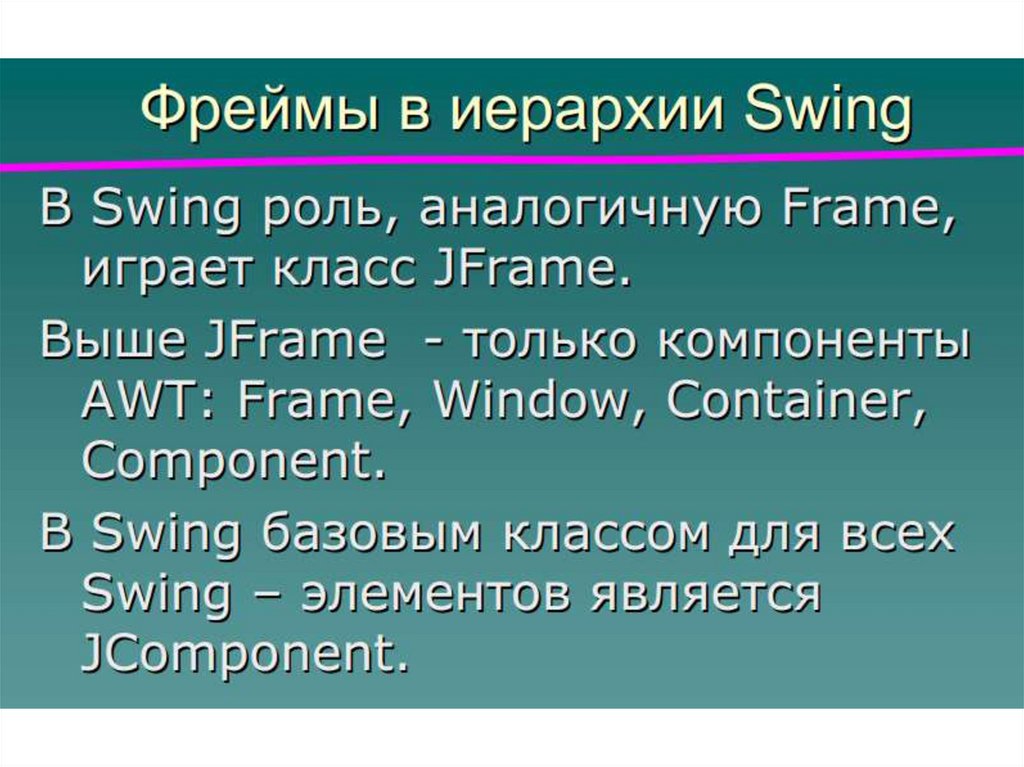
ФРЕЙМ8.
9.
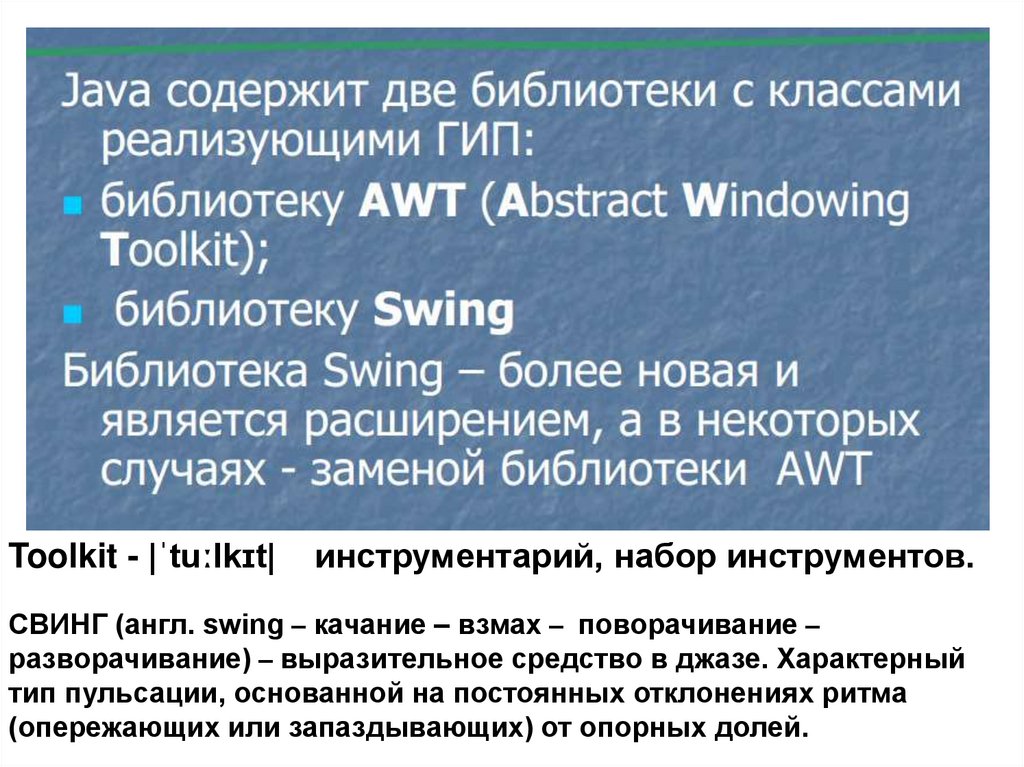
Toolkit - |ˈtuːlkɪt|инструментарий, набор инструментов.
СВИНГ (англ. swing – качание – взмах – поворачивание –
разворачивание) – выразительное средство в джазе. Характерный
тип пульсации, основанной на постоянных отклонениях ритма
(опережающих или запаздывающих) от опорных долей.
10.
11.
Итак:Графический интерфейс - это средство,
обеспечивающее взаимодействие пользователя и
программы при помощи мышки, указатель (курсор)
которой виден на экране, и при помощи
клавиатуры.
Курсор может быть помещен в любое место экрана.
Расположение курсора в определенном месте и
нажатие кнопки воспринимается как указание для
программы выполнить то или иное действие.
Для удобства пользователя "активные" части
экрана сделаны визуально опознаваемыми.
12.
Разработка программы с ГИП предполагает:1. Умение поместить в нужное место экрана
подходящее изображение.
2. Умение определить активность мышки
(положение, нажатие кнопок), чтобы
выполнить нужное действие в программе.
13.
14.
15.
16.
17.
18.
19.
20.
21.
При построении интерфейсов нужны компоненты-контейнеры,которые будут содержать другие компоненты
пользовательского интерфейса. В Swing одним из таких
компонентов-контейнеров является JPanel. По умолчанию
JPanel сама по себе ничего не отрисовывает за исключением
фона. При работе с контейнерами, разработчику надо решить,
как правило, две основные проблемы. Первая – задать
расположение дочерних компонентов и вторая – осуществить
добавление компонентов на контейнер.
22.
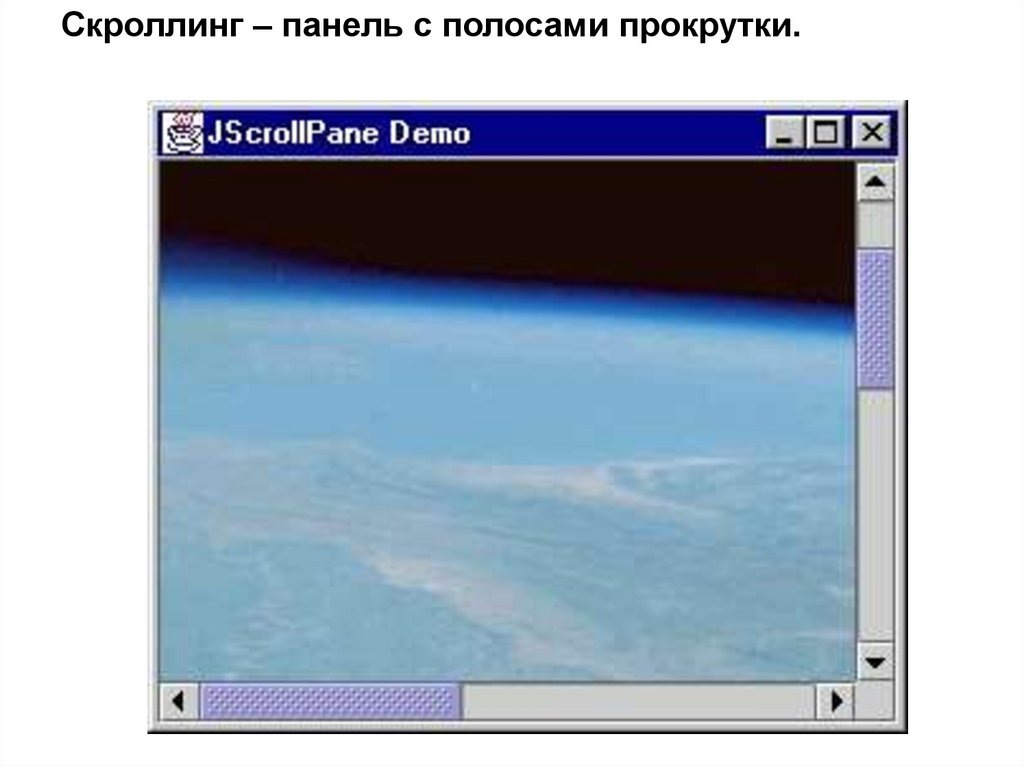
Скроллинг – панель с полосами прокрутки.23.
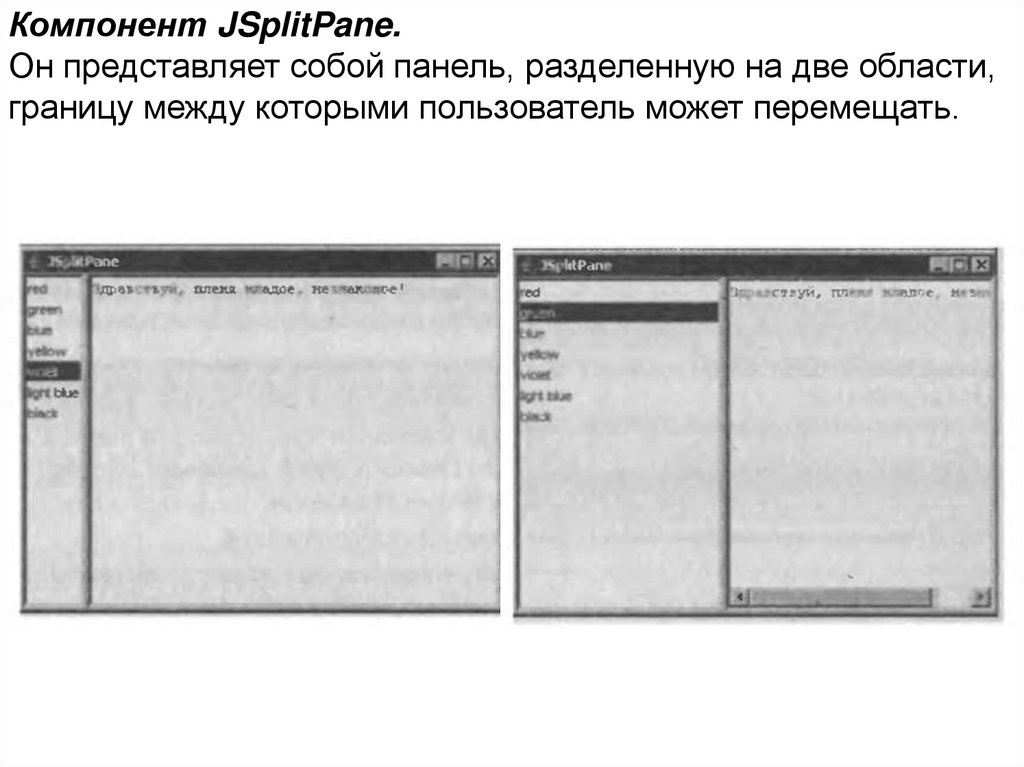
Компонент JSplitPane.Он представляет собой панель, разделенную на две области,
границу между которыми пользователь может перемещать.
24.
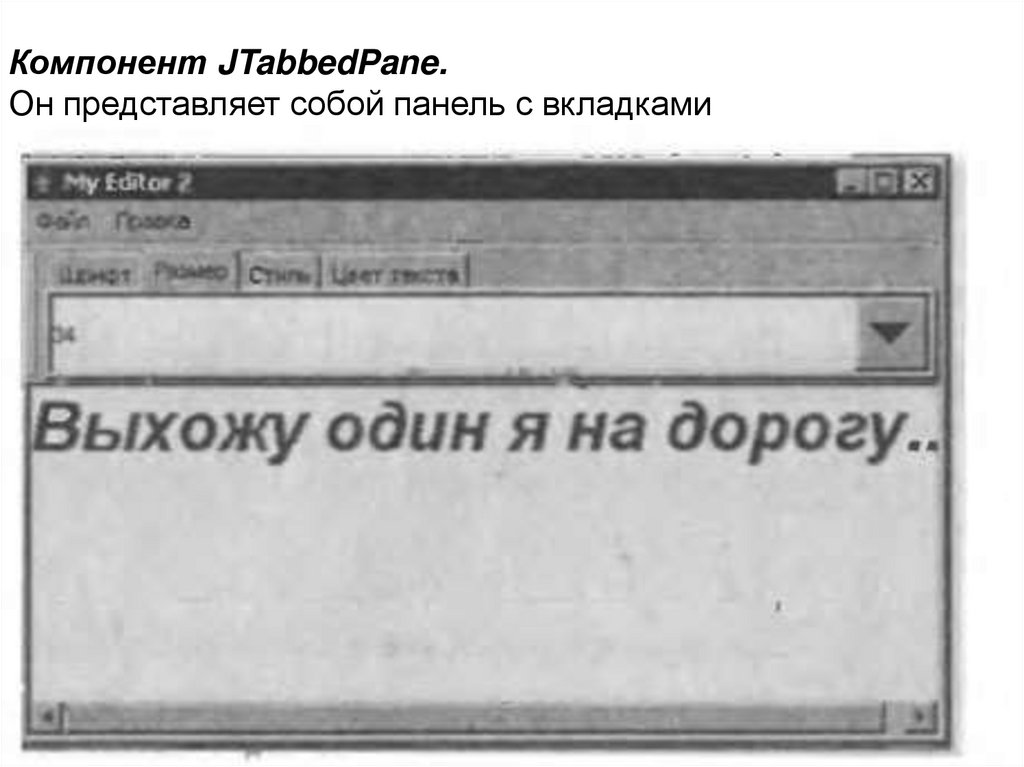
Компонент JTabbedPane.Он представляет собой панель с вкладками
25.
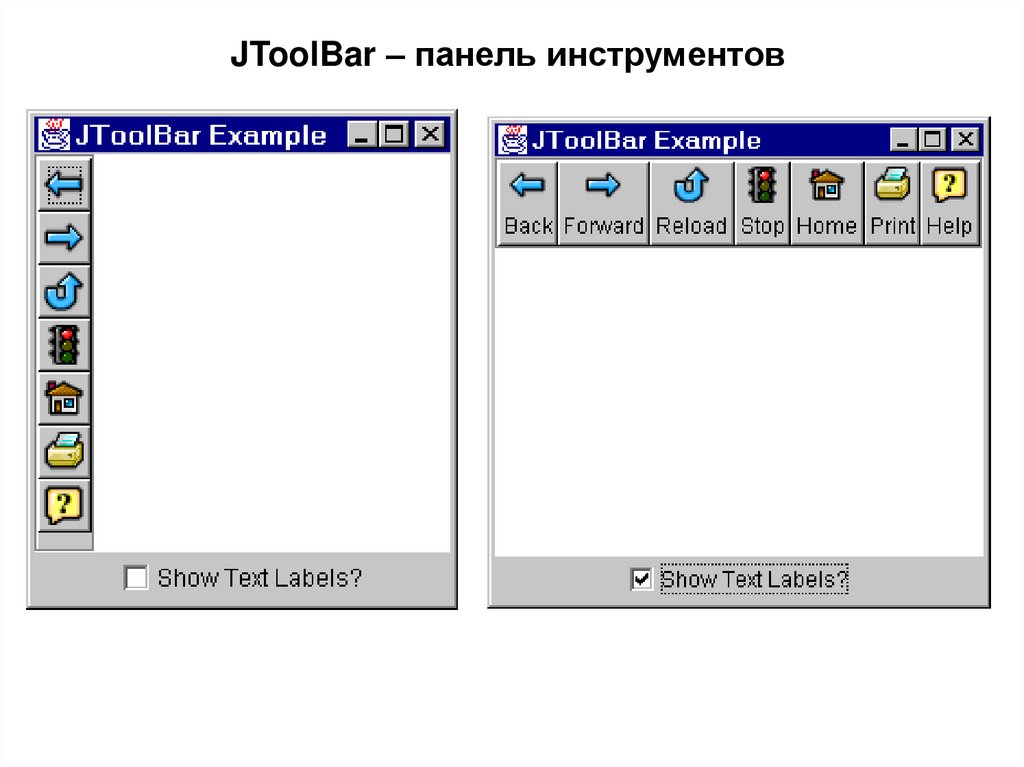
JToolBar – панель инструментов26.
Пример 1. В программесоздается фрейм, в котором
содержится графический
элемент «метка»,
представляющий строку текста.
Фрейм выводится на экран.
27.
1 import javax.swing.*; //пример из Sun Tutorial - проект GUI1_фрейм2 public class HelloWorldSwing{
3
private static void createAndShowGUI(){
4
JFrame frame = new JFrame("HelloWorldSwing");
5
//в качестве параметра передан заголовок окна
6
frame.setDefaultCloseOperation (JFrame.EXIT_ON_CLOSE);//для х
7
JLabel label = new JLabel("Hello World"); // поле-метка
8
frame.getContentPane().add(label);
9
frame.setSize(400, 200); // можно frame.pack() 10
// по размеру компонентов
11
frame.setVisible(true); // сделать видимым
12 }
13 public static void main (String [ ] args){
14
javax.swing.SwingUtilities.invokeLater(
15
new Runnable(){ //анонимный класс, ассоциированный с объектом
16
public void run(){ //точка входа для потока
17
createAndShowGUI();
18
} //окончание работы потока
19
});
20 }
21 }
28.
Пояснения к программе 1JFrame создает окно с некоторой функциональностью, которая
нуждается в правке.
Чтобы закрывать приложение, применен метод
setDefaultCloseOperation() с параметром EXIT_ON_CLOSE.
В классе JFrame определена именованная константа:
public static final int EXIT_ON_CLOSE
Задает набор действий для операции закрытия окна по
умолчанию (для программы выхода). Если окно имеет этот набор
в качестве операции закрытия и закрывается в апплете, может
возникнуть исключение SecurityException. Рекомендуется
использовать это только в приложении.
Все объекты фрейма находятся на панели контента. Ссылку на
панель контента возвращает метод getContentPane().
Метод add() применяется для добавления элемента к контенту. В
примере создан объект label (new Jlabel…) и добавлен к контенту.
29.
В главном методе main() используется метод invokeLater() классаSwingUtilities:
public static void invokeLater(Runnable doRun)
Заставляет метод doRun.run () выполняться асинхронно в потоке
диспетчеризации событий AWT. Это произойдет после обработки
всех ожидающих событий AWT. Этот метод следует
использовать, когда поток приложения должен обновить
графический интерфейс.
Внимание! Впервые! Анонимный реализующий класс,
ассоциированный с объектом!
В метод invokeLater передается объект безымянного (анонимного)
класса, реализующего интерфейс Runnable, метод run() которого и
запускает метод создания фрейма createAndShowGUI().
Класс, реализующий интерфейс Runnable задается не отдельно, а
ассоциируется с объектом этого класса!
30.
31.
Работают кнопки контекстного меню, «свернуть/развернуть», «оконныйрежим», «закрыть» – в Jframe задана некоторая изначальная
функциональность. Чтобы завершить программу, нужно нажать на
кнопку «закрыть» или в контекстном меню выбрать пункт «закрыть».
32.
33.
34.
35.
36.
37.
38.
39.
40.
41.
42.
43.
44.
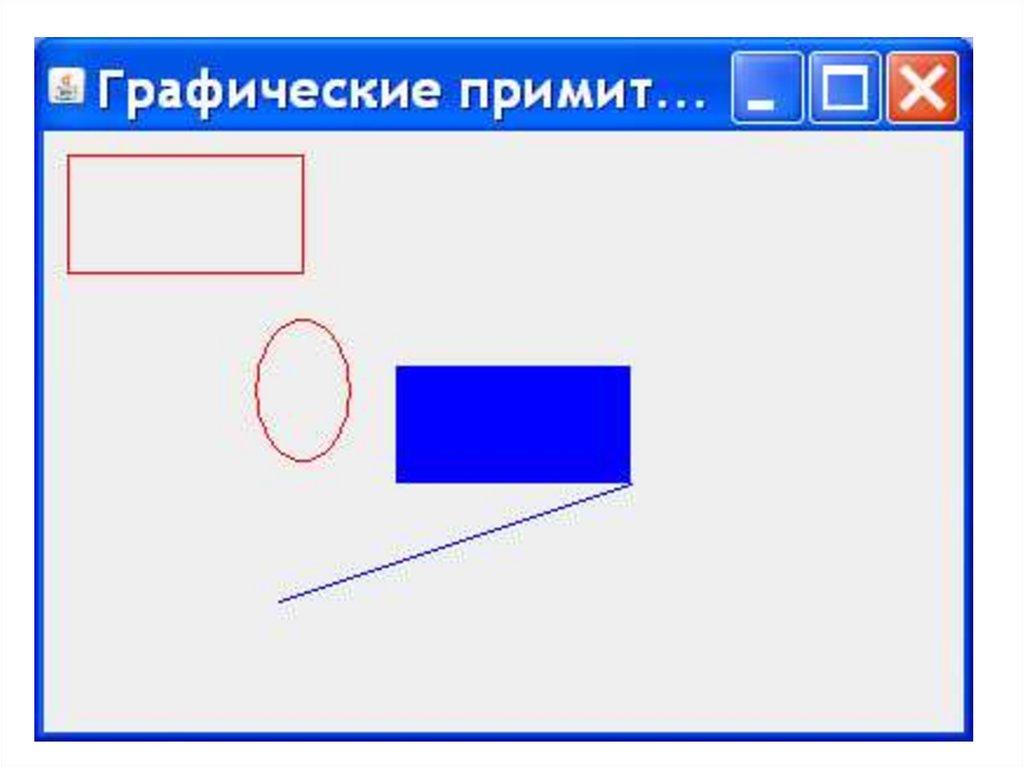
Пример 2. Создаем рисунок (видимый графический объект, которыйбудет себя отрисовывать) и помещаем его на фрейм.
45.
12
3
4
5
6
7
8
9
10
11
12
13
14
15
16
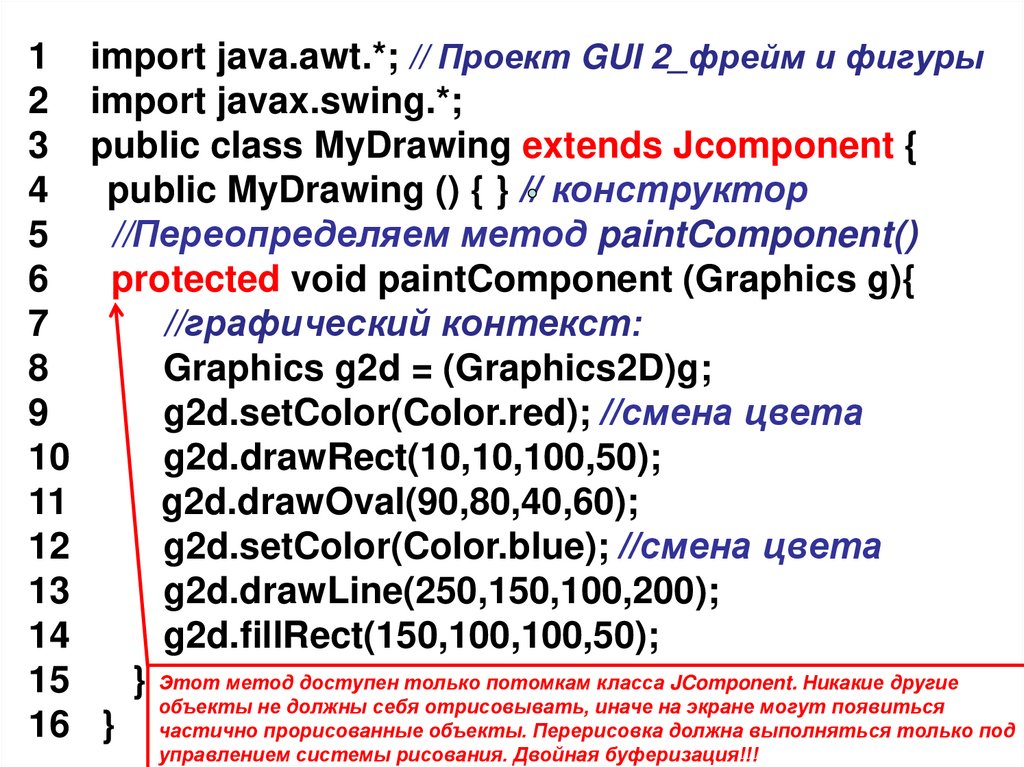
import java.awt.*; // Проект GUI 2_фрейм и фигуры
import javax.swing.*;
public class MyDrawing extends Jcomponent {
public MyDrawing () { } // конструктор
//Переопределяем метод paintComponent()
protected void paintComponent (Graphics g){
//графический контекст:
Graphics g2d = (Graphics2D)g;
g2d.setColor(Color.red); //смена цвета
g2d.drawRect(10,10,100,50);
g2d.drawOval(90,80,40,60);
g2d.setColor(Color.blue); //смена цвета
g2d.drawLine(250,150,100,200);
g2d.fillRect(150,100,100,50);
} Этот метод доступен только потомкам класса JComponent. Никакие другие
объекты не должны себя отрисовывать, иначе на экране могут появиться
} частично прорисованные объекты. Перерисовка должна выполняться только под
управлением системы рисования. Двойная буферизация!!!
46.
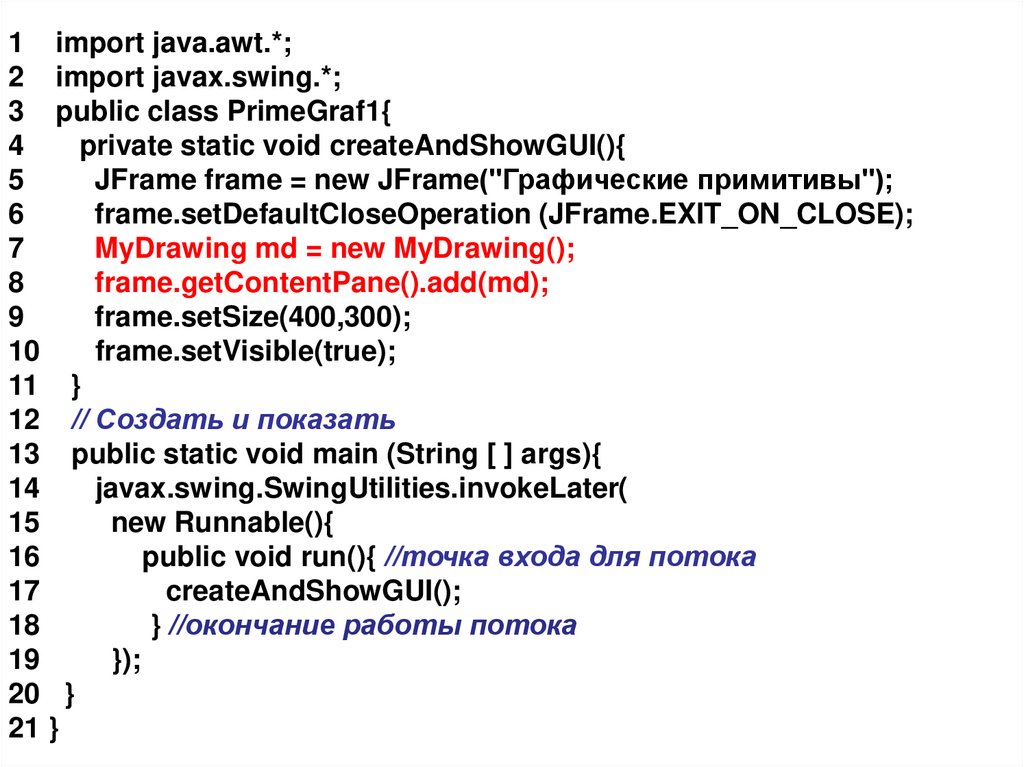
1 import java.awt.*;2 import javax.swing.*;
3 public class PrimeGraf1{
4
private static void createAndShowGUI(){
5
JFrame frame = new JFrame("Графические примитивы");
6
frame.setDefaultCloseOperation (JFrame.EXIT_ON_CLOSE);
7
MyDrawing md = new MyDrawing();
8
frame.getContentPane().add(md);
9
frame.setSize(400,300);
10
frame.setVisible(true);
11 }
12 // Создать и показать
13 public static void main (String [ ] args){
14
javax.swing.SwingUtilities.invokeLater(
15
new Runnable(){
16
public void run(){ //точка входа для потока
17
createAndShowGUI();
18
} //окончание работы потока
19
});
20 }
21 }
47.
48.
49.
Graphics, Graphics2D – классы, определяющиеграфический контекст.
Контекст – это набор значений некоторых
параметров (состояние графической среды).
Главное правило: полученный объект класса
Graphics при выходе из метода рисования
должен иметь то же состояние, что и в начале.
50.
Метод рисования (paintComponent ) перед окончанием своейработы должен вернуть графический контекст в первозданное
состояние.
Два способа сохранения состояния графического
контекста:
Graphics g2d = (Graphics2D)g;
Color cOld = g2d.getColor(); //запомнили цвет
Color cNew = new Color(Color.green);
g2d.setColor(cNew); //изменили цвет
...
g2d.setColor(cOld); //восстановили цвет
//Более радикальный способ:
Graphics g2d = (Graphics2D) g.create();
//g2d - копия контекста. Меняем как хотим!
g2d.setColor(Color.green);...
g2d.dispose(); //освободим ресурсы, выделенные копии контекста
51.
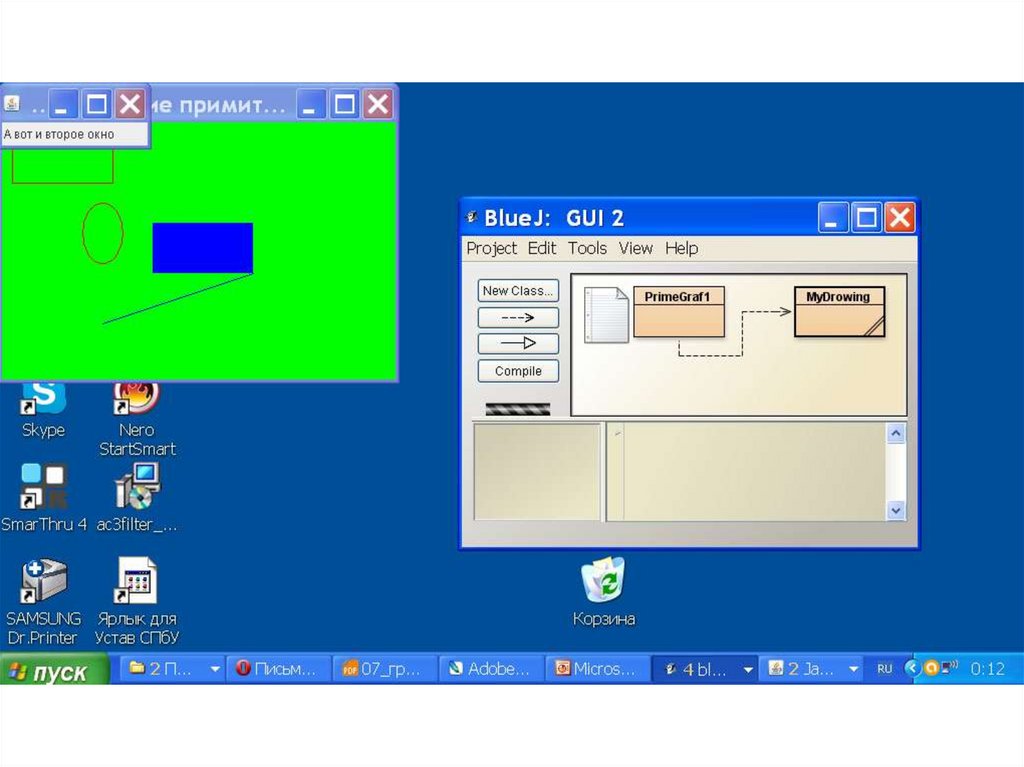
Фреймы-конкурентыСложные программы помещают изображения в
несколько окон.
Обычно рассматривают два варианта:
1) главный фрейм и его внутренние фреймы;
2) равноправные фреймы.
В случае 1) внутренние фреймы размещаются в
пределах окна фрейма-хозяина.
В случае 2) фреймы независимы и каждый может
занимать произвольное положение на экране и
иметь независимые размеры.
52.
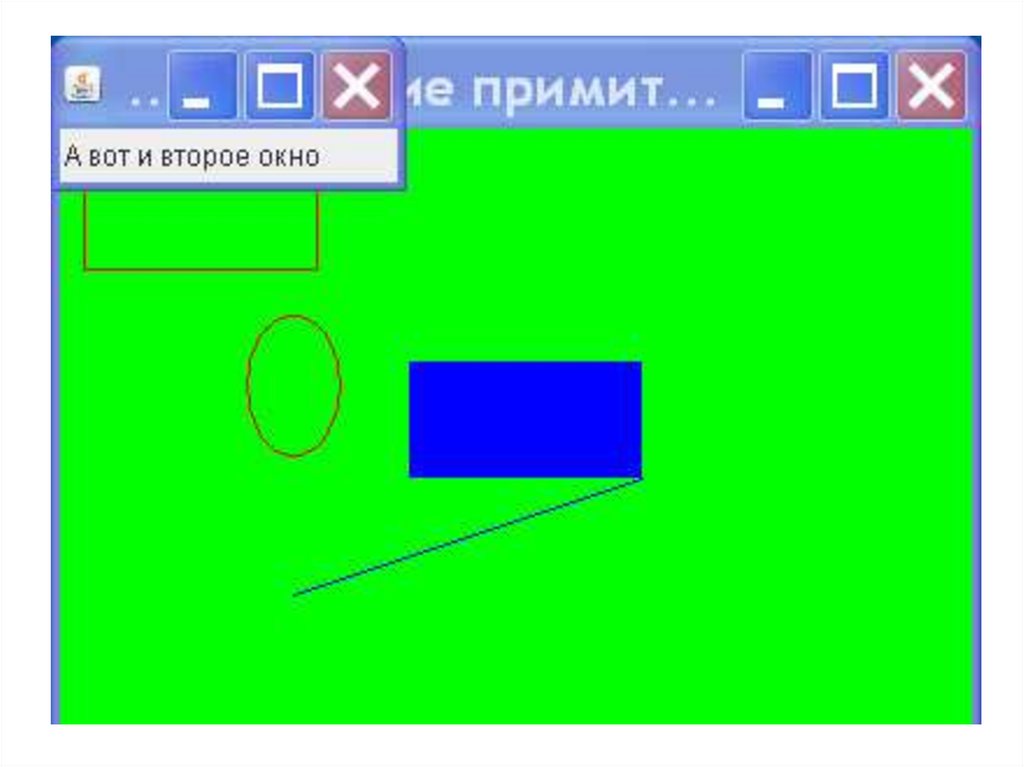
Пример 3. Дванезависимых
(равноправных)
фрейма
53.
1 import java.awt.*; //GUI 4_два фрейма2 import javax.swing.*;
3 public class TwoFrames{
4 private static void createAndShowGUI(){
5
JFrame frame = new JFrame("Графические примитивы");
6
frame.setDefaultCloseOperation (JFrame.EXIT_ON_CLOSE);
7
JFrame frame2 = new JFrame(" 2 Графические примитивы");
8
frame2.setDefaultCloseOperation (JFrame.EXIT_ON_CLOSE);
9
MyDrawing md = new MyDrawing();
10
frame.getContentPane().setBackground(Color.green); //фон
11
frame.getContentPane().add(md);
12
frame.setSize(400,300);
13
frame.setVisible(true);
14
frame2.getContentPane().add(new Label(
15
"А вот и второе окно"));
16
frame2.pack(); //распахнуть окно (по размеру компонентов)
17
frame2.setVisible(true);
18 }
54.
19 // Создать и показать20
public static void main (String [ ] args){
21
javax.swing.SwingUtilities.invokeLater(
22
new Runnable(){
23
public void run(){ //точка входа для потока
25
createAndShowGUI();
26
} //окончание работы потока
27
});
28 }
29 }
55.
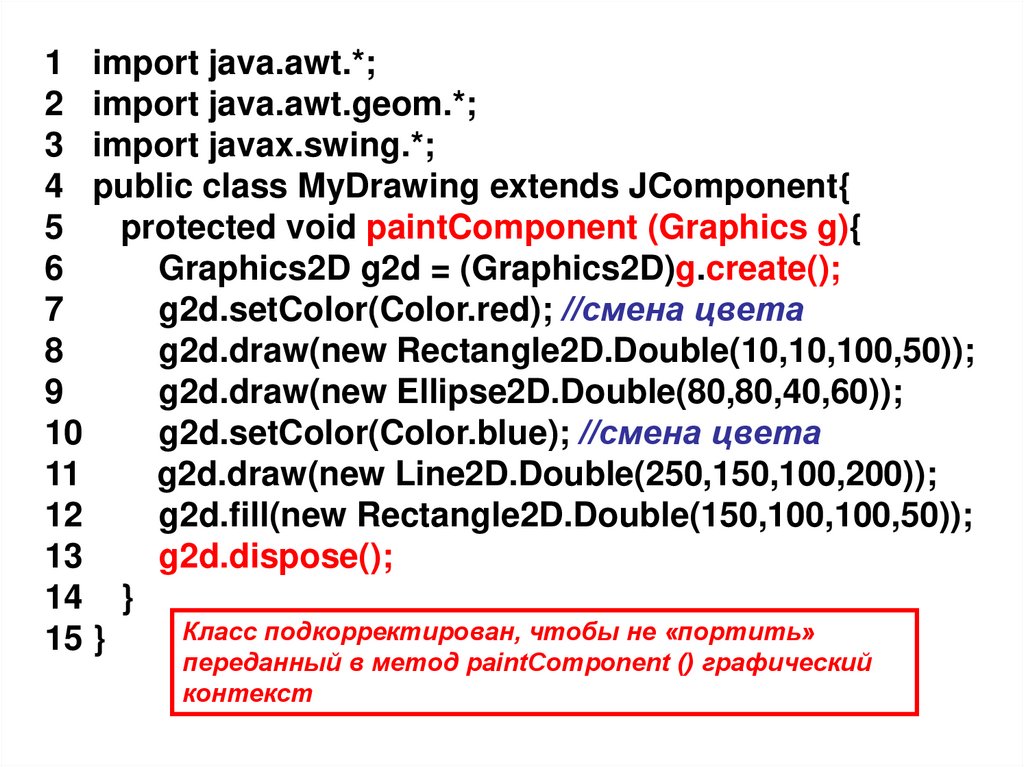
1 import java.awt.*;2 import java.awt.geom.*;
3 import javax.swing.*;
4 public class MyDrawing extends JComponent{
5
protected void paintComponent (Graphics g){
6
Graphics2D g2d = (Graphics2D)g.create();
7
g2d.setColor(Color.red); //смена цвета
8
g2d.draw(new Rectangle2D.Double(10,10,100,50));
9
g2d.draw(new Ellipse2D.Double(80,80,40,60));
10
g2d.setColor(Color.blue); //смена цвета
11
g2d.draw(new Line2D.Double(250,150,100,200));
12
g2d.fill(new Rectangle2D.Double(150,100,100,50));
13
g2d.dispose();
14 }
Класс подкорректирован, чтобы не «портить»
15 }
переданный в метод paintComponent () графический
контекст
56.
57.
58.
59.
Многослойная панель позволяет отображать компоненты вглубину, определяя порядок перекрытия одних компонентов
другими. (Это означает, что панель слоя позволяет задавать
расположение компонентов в глубину, хотя такая возможность
используется сравнительно редко.) В состав многослойной
панели входит панель содержимого и может также включаться
строка меню.
Несмотря на то что прозрачная и многослойная панели
являются неотъемлемыми частями контейнера верхнего уровня
и выполняют важные функции, их действия по большей части
скрыты не только от пользователей, но и от разработчиков
прикладных программ.
Прикладная программа взаимодействует в основном с
панелью содержимого, поскольку именно в нее включаются
визуальные компоненты. Иными словами, добавляя компонент,
например кнопку, в контейнер верхнего уровня, вы на самом деле
вводите его на панели содержимого.




























































 programming
programming








