Similar presentations:
Когнитивные особенности пользователя
1. Тема №2 Когнитивные особенности пользователя
Московский Государственный Технический Университет им. Н. Э. БауманаLOGO
Научно-учебный комплекс «Информатика и системы управления»
Кафедра «Информационные системы и телекоммуникации»
Тема №2
Когнитивные особенности
пользователя
к.т.н., доцент
Алфимцев А. Н.
www.themegallery.com
2. Вопросы
1. Когнетика и эргономика2. Цвет в интерфейсе
3. Расположение графических элементов
Тема №2
4. Функциональная зависимость
сложность-удобство
5. Локус внимания: сингулярность, автоматизм,
эксплуатация
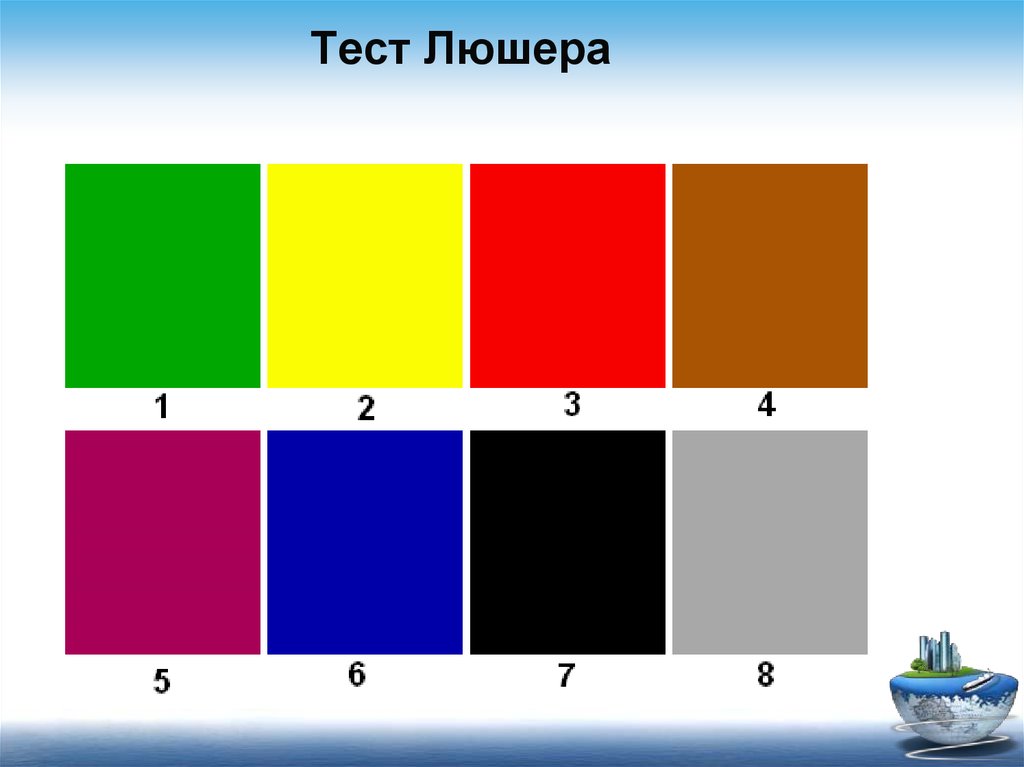
3. Тест Люшера
4.
Результаты тестирования ИУ3-2015Выборка №1
5.
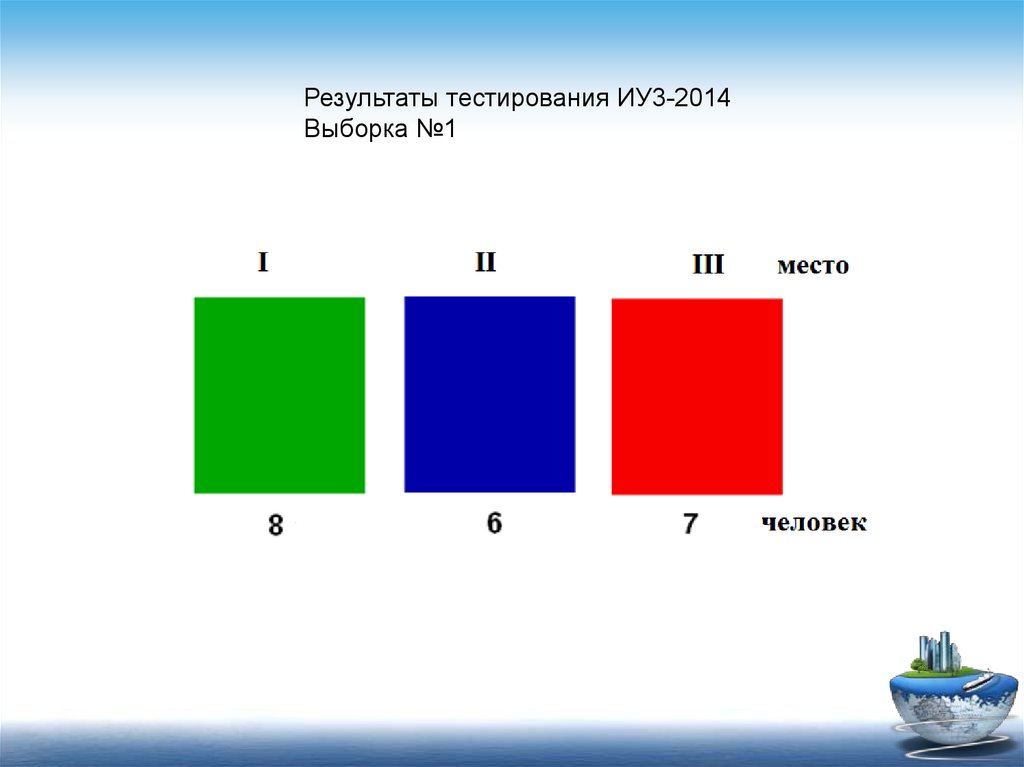
Результаты тестирования ИУ3-2014Выборка №1
6.
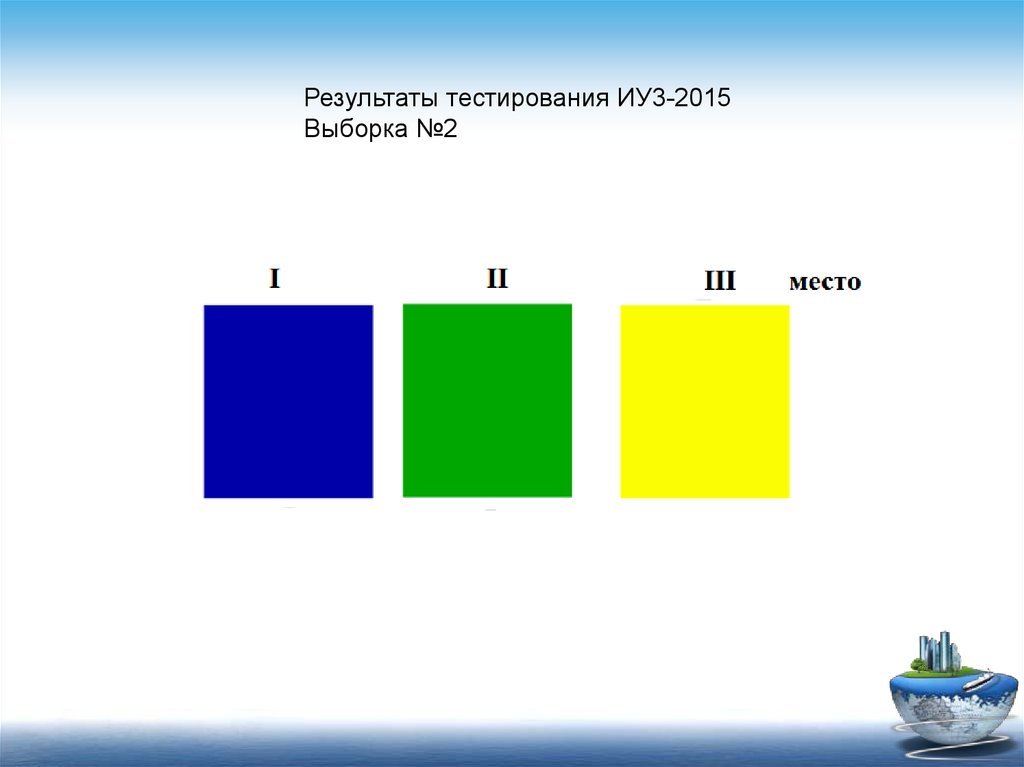
Результаты тестирования ИУ3-2015Выборка №2
7.
Результаты тестирования ИУ3-2014Выборка №2
8. 1. Когнетика и эргономика
Составляющие общей теории взаимодействия:человеческая и компьютерная.
«Человеческая» составляющая формируется целой совокупностью
теорий: теория обмена, символический интеракционизм,
американский прагматизм, семиотика, теория подражания, теория
действия, теория речевых актов, социологическая,
феноменологическая и этнометодологическая теории.
«Компьютерная» составляющая: математическая теория связи,
компьютерные сети, пользовательские интерфейсы,
мультиагентные системы.
9. 1. Когнетика и эргономика
Руководства по разработке продуктов, взаимодействующих с намифизически, обычно содержат конкретную информацию,
основанную на свойствах и возможностях человеческого скелета и
органов чувств. Совокупность сведений в этой области составляет
науку эргономику.
Необходимо овладеть эргономикой сознания, чтобы создавать
интерфейсы, которые могли бы хорошо работать.
Когнитивная психология — раздел психологии, изучающий
когнитивные, то есть познавательные процессы человеческой
психики.
Изучение прикладной сферы наших ментальных способностей
называется когнитивным проектированием, или когнетикой.
10. 1. Когнетика и эргономика
Модели человеческого разума:XVII. Часовой механизм.
XIX. Паровой двигатель.
XX. ЭВМ.
XXI. Глобальная сеть.
11. 1. Когнетика и эргономика
В контексте технического проектирования используются понятия:когнитивное сознательное и когнитивное бессознательное.
Бессознательными называются те ментальные процессы, которые
вы не осознаете в тот момент, когда они происходят.
Б. Баарс: «…в науке применяется испытанная временам стратегия:
оставить на время философские вопросы и сосредоточиться на
задачах, которые являются эмпирически разрешимыми» .
.
12. 1. Когнетика и эргономика
Механизм формированияголограмм в мозге
Какая последняя буква Вашего
имени?
Метафора о перемещающиеся
мысли из бессознательного в
сознательное и наоборот.
Невозможно переживать
сознательно бессознательные
процессы.
Глюкоза<->Юзабилити!
И обратно: внезапное событие->
внимание-> бессознательное
Мы строим модели мозга
внутри мозга!?!
13. 1. Когнетика и эргономика
Когнитивное сознательное VS когнитивное бессознательное14. 2. Цвет в интерфейсе
Важным аспектом в подготовке современного разработчика интерфейсовявляется его психологическая компетентность.
При проектировании интерфейса существует целый ряд
связанных с повышением эффективности его восприятия.
задач,
Цвет — качественная субъективная характеристика электромагнитного
излучения оптического диапазона, определяемая на основании
возникающего физиологического зрительного ощущения и зависящая
от ряда физических, физиологических и психологических факторов.
Символическое значение цвета выражается
в выполнении
познавательных функций, прямо указывающих на объект и дающих
дополнительные сведения о его сущности.
15. 2. Цвет в интерфейсе
«Сильные» цвета на ранних стадиях развития человечества16. 2. Цвет в интерфейсе
Почему красный цвет в технической областисимволизирует опасность?
17. 2. Цвет в интерфейсе
ПСИХОЛОГИЯЗАКОН РЕЛЕЯ
ДЛИНА ВОЛНЫ
ИСТОРИЯ
18. 2. Цвет в интерфейсе
Интерфейс должен быть не только информативным и эргономичным, нои создавать определенный эмоциональный настрой.
Цель создания удобного эмоционального интерфейса состоит в том,
чтобы отобразить информацию настолько эффективно, насколько
это возможно для человеческого восприятия, и структурировать
отображение на экране таким образом, чтобы привлечь внимание к
наиболее важным единицам информации.
Количество информации,
экранной плотностью.
отображаемой
на
экране,
называется
19. 2. Цвет в интерфейсе
При просмотре рекламы пользователь выступает пассивнымнаблюдателем, в то время как при работе с программным продуктом
он может многое изменять, подстраивать под себя (I).
Возможно цвет сайта (не считая его названия и адреса) создает самую
устойчивую связь с содержанием портала.
20. 2. Цвет в интерфейсе
Цветовые возможности монитора чрезвычайносущественные
отличия
от
«бумажного»,
потенциала.
В
изображении
интерфейса
пользователь
отраженный, а излучаемый свет (II).
велики и имеют
полиграфического
воспринимает
не
Цветовая схема дизайна интерфейса должна соответствовать целевой
аудитории проекта.
21. 2. Цвет в интерфейсе
Общие принципы использования цвета в интерфейсе:— необходимо ограничить число цветов на экране до четырех;
— для неактивных элементов использовать бледные цвета; для
привлечения внимания наиболее эффективны белый, желтый и
красный;
— для разделения данных необходимо выбирать цвета из различных
частей спектра (красный/зеленый, синий/желтый).
Цвет фона<->Цвет Текста
22. 2. Цвет в интерфейсе
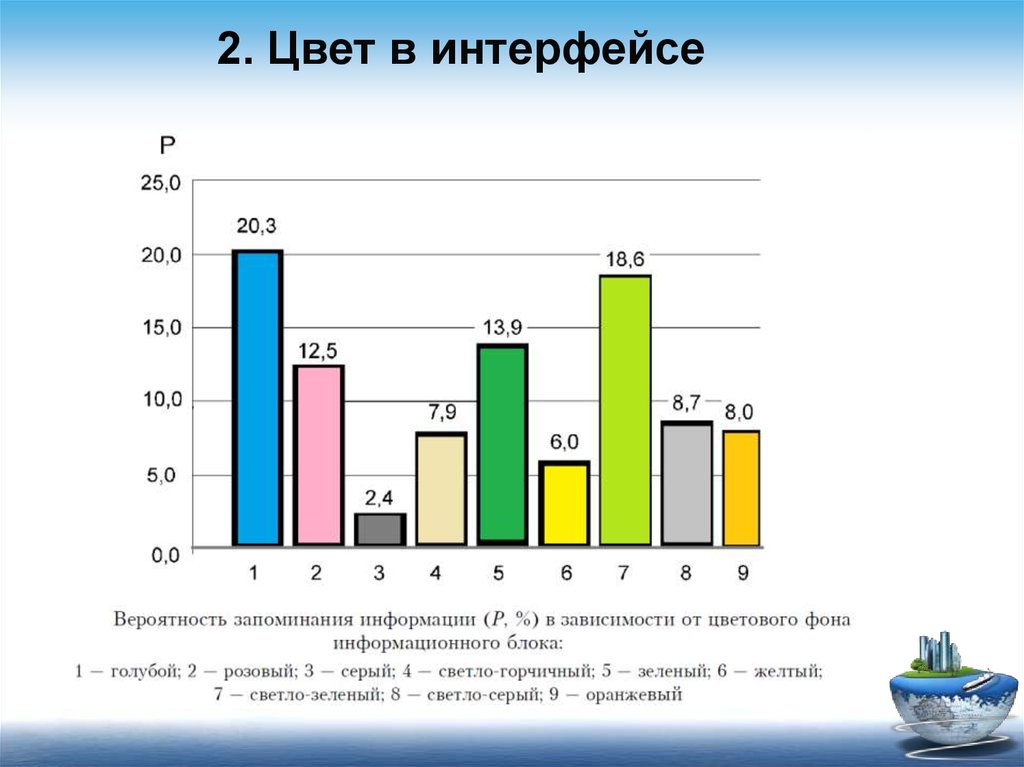
Если в разных информационных блоках предъявляется приблизительноодинаковая по значимости информация, то какой цвет фона
привлечет большее внимание пользователя и в каком месте экрана
должно быть расположено
окно этого цвета?
23. 2. Цвет в интерфейсе
Гипотеза Сурнина-Ширева (РГППУ):Пользователь в первую очередь запомнит информацию, помещенную
на предпочитаемом им цветовом фоне и расположенную в
определенном месте страницы независимо от содержания этой
информации.
Тестовая выборка:
В исследовании принял участие 51 испытуемый (4 мужчин и 47 женщин)
в возрасте 18–20 лет. Это пользователи, не имеющие опыта
программирования, незнакомые с принципами создания сайтов, но
регулярно посещающие Интернет.
24. 2. Цвет в интерфейсе
25. 2. Цвет в интерфейсе
Гипотеза ИУ3:Существуют гендерные когнитивные различия, определяющие
предпочтения пользователей для интерфейса операционной
системы, его фоновой заставки, количества элементов интерфейса и
основных цветов.
Тестовая выборка:
Экспериментальное исследование проводилось на тестовой выборке из
150 пользователей (г. Москва), которая включала в себя
пользователей обоего пола от 14 до 68 лет, с уровнем образования
от начального до пользователей с ученой степенью.
Демографические и социальные характеристики пользователей были
учтены анкетой: паспортный пол, возраст пользователя и уровень
образования.
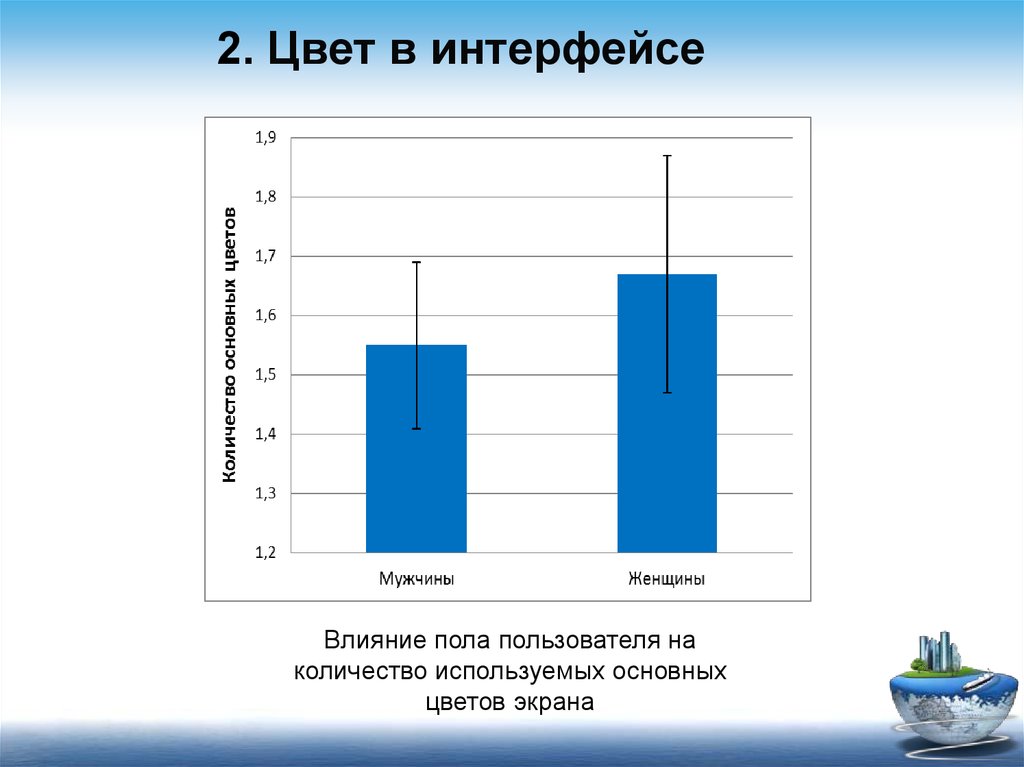
26. 2. Цвет в интерфейсе
Влияние пола пользователя наколичество используемых основных
цветов экрана
27. 2. Цвет в интерфейсе
Влияние пола пользователя наусредненную светлоту экрана
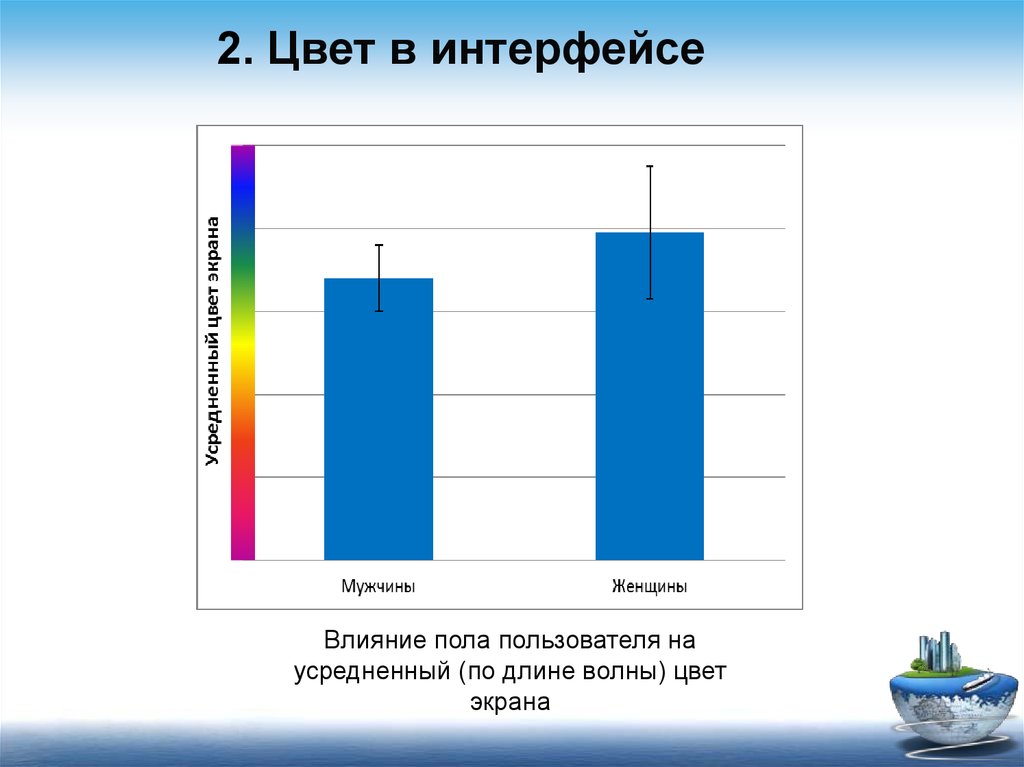
28. 2. Цвет в интерфейсе
Влияние пола пользователя наусредненный (по длине волны) цвет
экрана
29. 2. Цвет в интерфейсе
Влияние пола пользователя на частотумонохромных экранов
30. 2. Цвет в интерфейсе
Влияния пола пользователяна предпочитаемые
цветовые схемы:
a) – мужчины;
б) – женщины.
31. 2. Цвет в интерфейсе
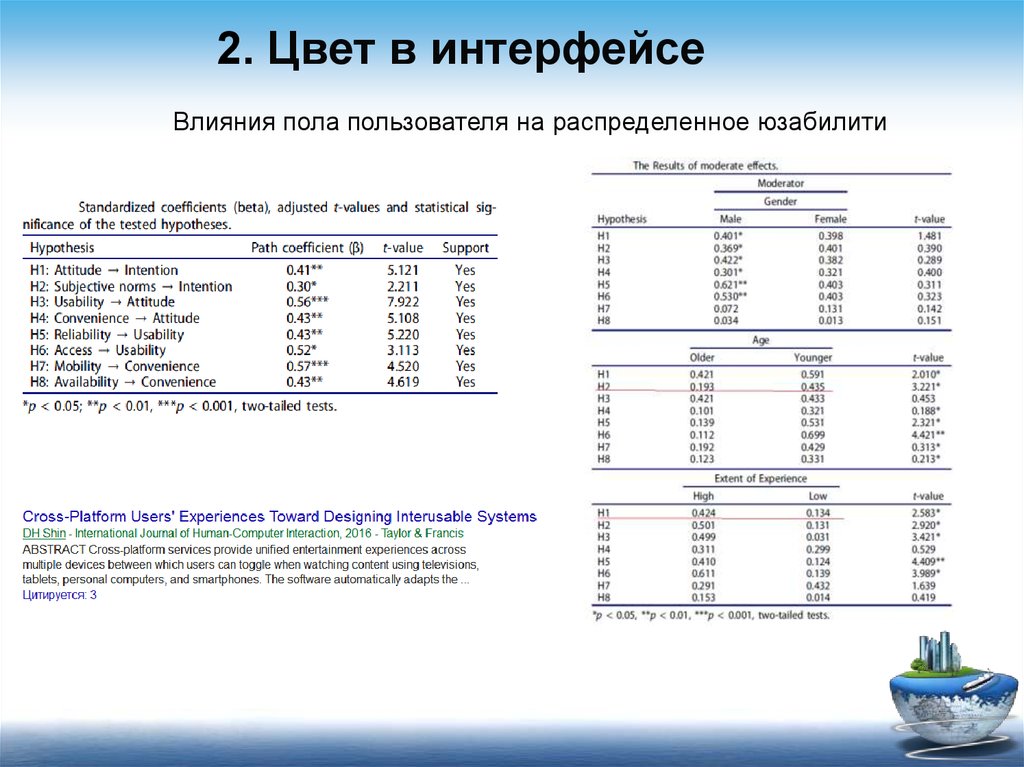
Влияния пола пользователя на распределенное юзабилити32. 2. Цвет в интерфейсе
33. 3. Расположение графических элементов
Гипотеза Сурнина-Ширева (РГППУ):Восприятие текстовой информации в европейской культурной среде
происходит слева направо и сверху вниз, поэтому важные
информационные блоки следует располагать слева вверху, самые
важные - в центре, связанные по смыслу - горизонтально.
Тестовая выборка:
В исследовании принял участие 51 испытуемый (4 мужчин и 47 женщин)
в возрасте 18–20 лет. Это пользователи, не имеющие опыта
программирования, незнакомые с принципами создания сайтов, но
регулярно посещающие Интернет.
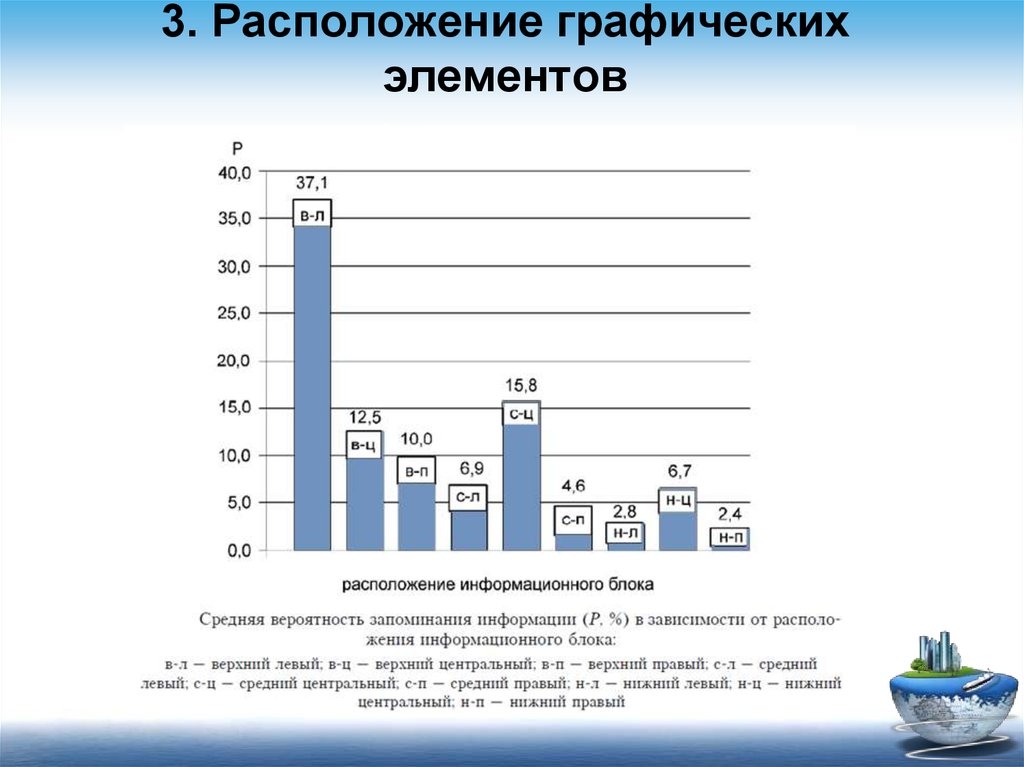
34. 3. Расположение графических элементов
35. 3. Расположение графических элементов
36. 3. Расположение графических элементов
Веб-интерфейс свключением имени
пользователя в
изображения
баннеров
37. 3. Расположение графических элементов
Исследование ИУ3 подтвердило возрастание эффективностибаннеров, расположенных в левой верхней части и в правой
нижней части веб-интерфейса.
На основании полученных результатов можно дать следующие
рекомендации юзабилити специалистам и рекламодателям:
1. Располагать баннеры в верхней части веб-страницы.
2. Располагать навигационные элементы сайта в левой части вебстраницы.
3. Располагать основной контент немного правее центра вебстраницы.
4. Наиболее важную информацию необходимо располагать от
одной трети от начала веб-страницы до середины веб-страницы.
5. Второстепенный контент располагать справа.
38. 4. Функциональная зависимость сложность-удобство
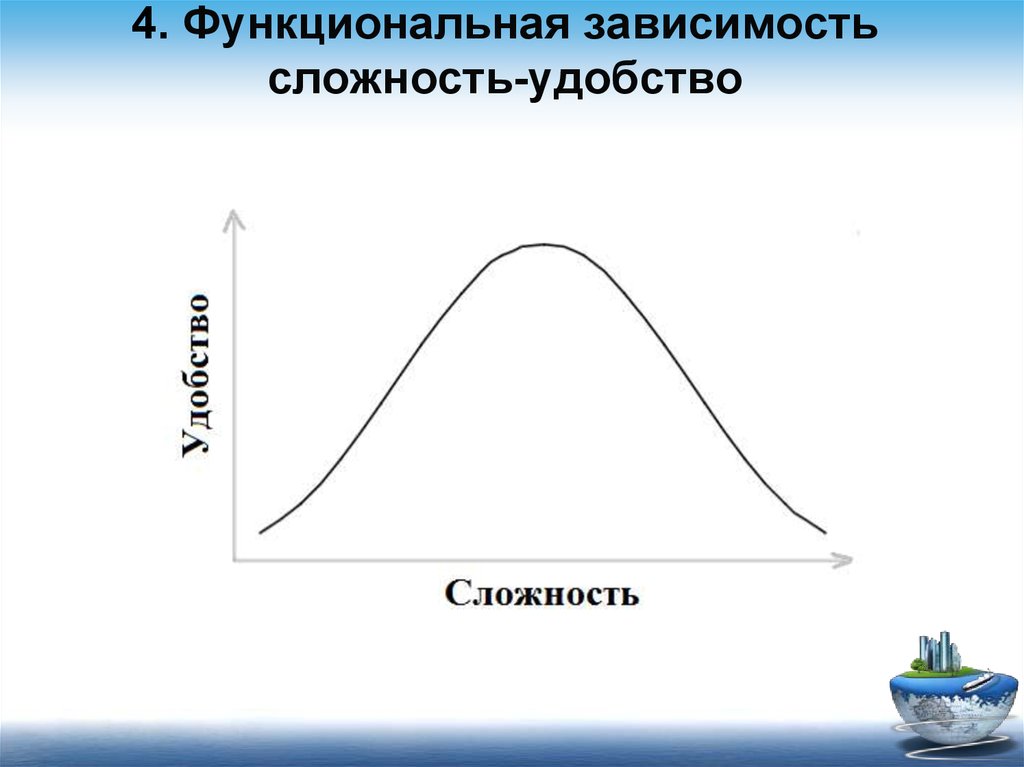
Эксперимент Т. Комбера и Д. Малтби в 1996 году выявилфункциональную зависимость удобства интерфейса U от его
сложности C для случая графического пользовательского
интерфейса.
U = f(C)
Метрика оценки сложности интерфейса показывает абстрактную
сложность решаемой пользователем задачи, основанную на
разнообразии и количестве элементов, с которыми приходится
взаимодействовать пользователю в процессе решения задачи.
39. 4. Функциональная зависимость сложность-удобство
40. 5. Локус внимания: сингулярность, автоматизм, эксплуатация
Термин локус (лат.) обозначает некоторое место или область.Термин фокус, который иногда используется в этом контексте, может
вызвать неправильное представление о том, как работает
внимание, потому что может быть понят как действие (особенности
перевода с англ.).
Эксперименты показывают, что образы непосредственного
восприятия — то, что психологи называют перцептивной
памятью — хранятся в течение небольшого периода времени.
Пользователь, прочитавший или услышавший 5 секунд назад
сообщение, может не вспомнить его содержание.
41.
5. Локус внимания: сингулярность,автоматизм, эксплуатация
Сегодня все еще нельзя сделать программный продукт, в котором
все операции выполнялись бы за время не превышающее
время реакции пользователя.
Если в интерфейсе ничего не происходит в течении 250 мс (в
среднем), пользователь может почувствовать беспокойство.
Задержки неизбежны, но важно, чтобы в интерфейсе была
предусмотрена сообщающая о них обратная связь, —
например, можно использовать индикатор хода выполнения
задачи (status bar), отражающий время, оставшееся до конца
операции.
42. 5. Локус внимания: сингулярность, автоматизм, эксплуатация
По мере повторения — или с практикой — выполнение того илииного действия становится для человека привычным, и человек
может выполнять его не задумываясь.
Привычка означает отказ от внимания к деталям. Привычки
необходимы всем высшим формам жизни, представленным на
Земле, но термин привычка используется и в отрицательном
смысле.
Привычку невозможно изменить однократным волевым действием.
В случае идеального человеко-ориентированного интерфейса
доля участия самого интерфейса в работе пользователя
должна сводиться к формированию полезных привычек.
43. 5. Локус внимания: сингулярность, автоматизм, эксплуатация
На языке когнитивной психологии любая задача, которую человек научилсявыполнять без участия сознания, становится автоматичной.
Никаким количеством повторений нельзя научиться не формировать привычки
при регулярном использовании некоторого интерфейса.
Любой запрос о подтверждении, требующий установленного ответа, вскоре
становится бесполезным.
Запрашиваемое вами действие не может быть отменено. Оно может привести
к полной потере информации в данном файле. Если вы уверены, что хотите
полностью удалить эту информацию, введите в обратном порядке десятое
слово в этом диалоговом окне.
Если файл не должен быть удален, то лучше предотвратить саму
возможность такого действия.
Не существует идеального способа подтверждения операции.
44. 5. Локус внимания: сингулярность, автоматизм, эксплуатация
Р. Пенроуз: «характерной чертой сознательной мысли является ее«единственность» — в противоположность большому множеству
разрозненных процессов, происходящих одновременно».
Пользователь может быть в различной степени поглощен задачей, которая в
данный момент находится в локусе его внимания.
Цель разработчика интерфейса – поставить саму задачу в качестве
локуса внимания.
Форма курсора не всегда является локусом внимания пользователя.
Пользователь должен иметь возможность сразу отменить
результаты любого действия, а не просто получать
предупреждения о потенциальных его последствиях.
45. 5. Локус внимания: сингулярность, автоматизм, эксплуатация
Б. Баарс: «…Почему наша способность к параллельной обработкеинформации возрастает с автоматизмом и уменьшается по мере того, как в
процесс вовлекается сознание?».
В среднем пользователю требуется 10 с, чтобы переключить внимание с
одного контекста на другой.
Для интерфейса, который всегда возвращает туда, где пользователь
остановился в последний раз, “рабочий стол” – это худший возможный
случай, потому что если необходимо вернуться к предыдущей задаче, то
вообще не пришлось бы совершать никаких действий.
46. 5. Локус внимания: сингулярность, автоматизм, эксплуатация
Одновременно использование смартфонов, ноутбуков, планшетов и другихгаджетов меняет структуру мозга, выяснили ученые Университета Сассекса
в 2014 г.
У тех, кто злоупотребляет многозадачностью, снижается плотность серого
вещества в передней поясной коре (ППК) - области, отвечающей за
когнитивные (познавательные) функции и контроль над эмоциями.
47. Тест Люшера
48.
LOGOВопросы?
www.themegallery.com
















































 informatics
informatics