Similar presentations:
Web
1. WEB
2. О чем и зачем лекция?
There was Vitali YaroshikВведение
О чем и зачем лекция?
В первой части мы познакомимся:
- Знание основных браузеров для Windows, Linux, macOS, Android, iOS.
- Критерии выбора браузера для тестирования
- Как узнать статистику использования браузера в разных регионах?
- Cookies + Cache - что это такое?
- HTTP vs HTTPs
- Структура http запроса. Тело, заголовки, URL. Содержимое заголовков, использование при
тестировании
- GET vs POST vs PUT vs PATCH vs DELETE. Идемпотентность, безопасность запросов.
- Коды HTTP - группы кодов, их назначение, распространенные коды (404, 500, 503, 200, 302).
- Базовое знание HTML
- Базовое знание CSS
- Веб-сервисы - что такое веб-сервис (понятие и примеры), WSDL, реализация веб-сервисов - SOAP/REST,
понимание механизмов тестирования.
2
3.
Часть перваяБраузеры
4. Основные браузеры для Windows, Linux, macOS, Android, iOS
БраузерыОсновные браузеры для Windows, Linux, macOS, Android, iOS
Стандартные
Общие
(macOS)
Mozilla Firefox
(Linux)
Google Chrome
MS Edge
(Windows)
Internet Explorer
(Windows)
Opera
Safari
А тут можно посмотреть номера последних версий: https://browsehappy.com/
4
5. Критерии выбора браузера для тестирования
БраузерыКритерии выбора браузера для тестирования
- Требования заказчика
- Целевая аудитория
- Популярность браузера (об этом ниже)
- Динамика изменения статистики использования
- Платформа, на которой тестирование проводится
Как узнать статистику использования браузера в разных регионах?
Сайты со статистикой вам в помощь:
- gs.statcounter.com
- w3schools.com
- w3counter.com
- явно есть что-то ещё, но и этого вполне хватит :D
5
6.
Часть втораяCache & Cookies
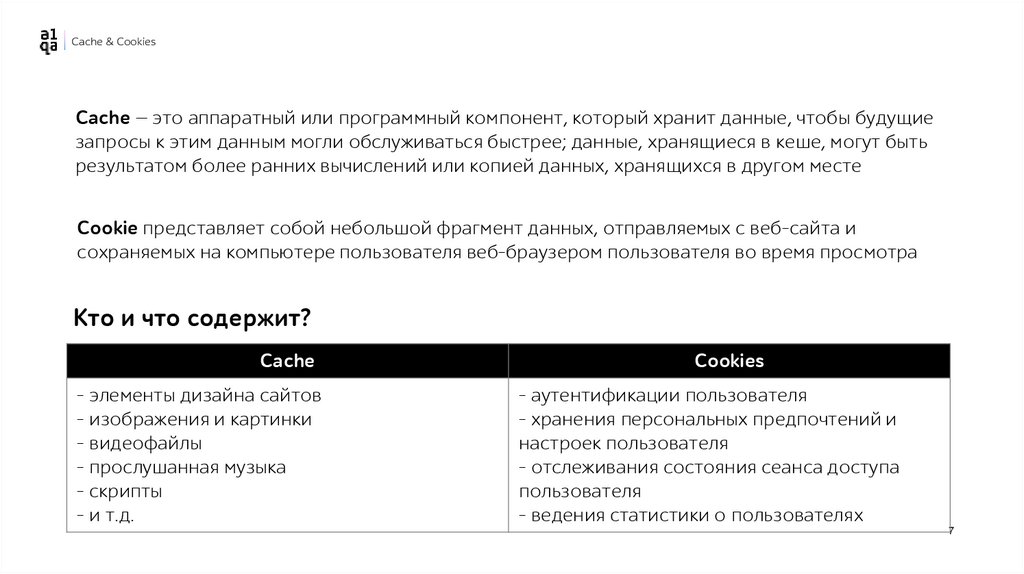
7. Кто и что содержит?
Cache & CookiesCache — это аппаратный или программный компонент, который хранит данные, чтобы будущие
запросы к этим данным могли обслуживаться быстрее; данные, хранящиеся в кеше, могут быть
результатом более ранних вычислений или копией данных, хранящихся в другом месте
Cookie представляет собой небольшой фрагмент данных, отправляемых с веб-сайта и
сохраняемых на компьютере пользователя веб-браузером пользователя во время просмотра
Кто и что содержит?
Cache
- элементы дизайна сайтов
- изображения и картинки
- видеофайлы
- прослушанная музыка
- скрипты
- и т.д.
Cookies
- аутентификации пользователя
- хранения персональных предпочтений и
настроек пользователя
- отслеживания состояния сеанса доступа
пользователя
- ведения статистики о пользователях
7
8.
Часть третьяHTTP
9. Всё познаётся в сравнении
HTTP & HTTPSHTTP – прикладной протокол передачи данных, используемый для
получения информации с веб-сайтов.
Всё познаётся в сравнении
HTTP
HTTPS
Hyper Text Transfer Protocol
Hyper Text Transfer Protocol Secure
Непосредственно протокол передачи данных
Расширение этого протокола HTTP
Данные не шифруются
Данные шифруются
Не использует сертификаты
Использует сертификаты
Использует порт 80
Использует порт 443
URL начинается с http://
URL начинается с https://
9
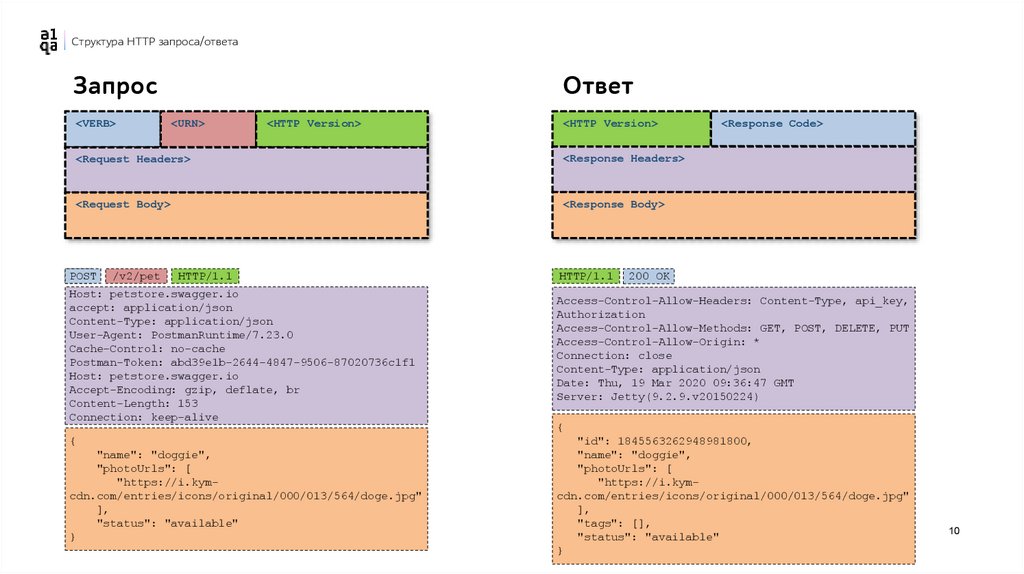
10. Запрос
Структура HTTP запроса/ответаЗапрос
<VERB>
Ответ
<URN>
<HTTP Version>
<HTTP Version>
<Request Headers>
<Response Headers>
<Request Body>
<Response Body>
POST
/v2/pet
HTTP/1.1
Host: petstore.swagger.io
accept: application/json
Content-Type: application/json
User-Agent: PostmanRuntime/7.23.0
Cache-Control: no-cache
Postman-Token: abd39e1b-2644-4847-9506-87020736c1f1
Host: petstore.swagger.io
Accept-Encoding: gzip, deflate, br
Content-Length: 153
Connection: keep-alive
{
"name": "doggie",
"photoUrls": [
"https://i.kymcdn.com/entries/icons/original/000/013/564/doge.jpg"
],
"status": "available"
}
HTTP/1.1
<Response Code>
200 OK
Access-Control-Allow-Headers: Content-Type, api_key,
Authorization
Access-Control-Allow-Methods: GET, POST, DELETE, PUT
Access-Control-Allow-Origin: *
Connection: close
Content-Type: application/json
Date: Thu, 19 Mar 2020 09:36:47 GMT
Server: Jetty(9.2.9.v20150224)
{
"id": 1845563262948981800,
"name": "doggie",
"photoUrls": [
"https://i.kymcdn.com/entries/icons/original/000/013/564/doge.jpg"
],
"tags": [],
"status": "available"
}
10
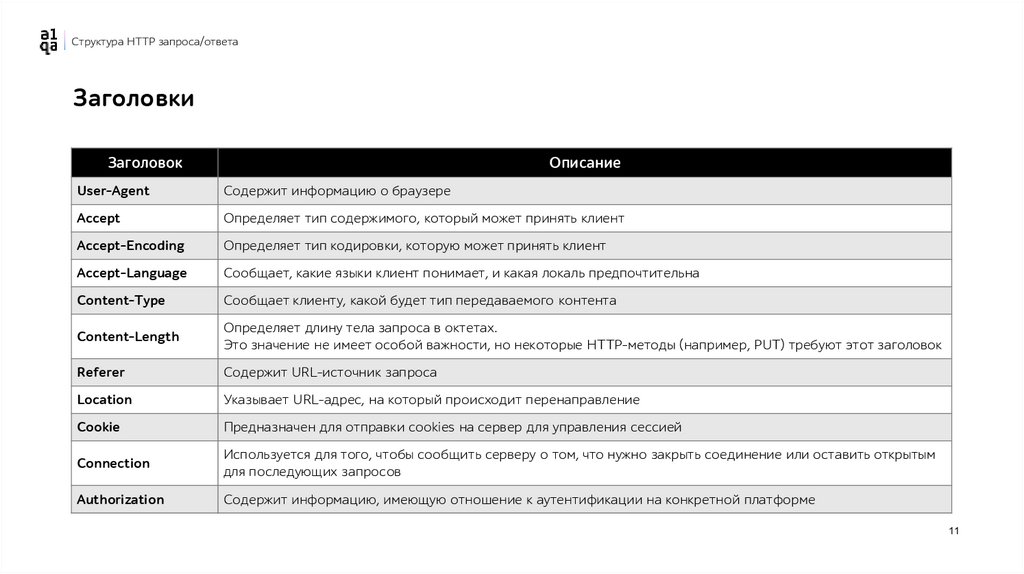
11. Заголовки
Структура HTTP запроса/ответаЗаголовки
Заголовок
Описание
User-Agent
Cодержит информацию о браузере
Accept
Определяет тип содержимого, который может принять клиент
Accept-Encoding
Определяет тип кодировки, которую может принять клиент
Accept-Language
Сообщает, какие языки клиент понимает, и какая локаль предпочтительна
Content-Type
Сообщает клиенту, какой будет тип передаваемого контента
Content-Length
Определяет длину тела запроса в октетах.
Это значение не имеет особой важности, но некоторые HTTP-методы (например, PUT) требуют этот заголовок
Referer
Содержит URL-источник запроса
Location
Указывает URL-адрес, на который происходит перенаправление
Cookie
Предназначен для отправки cookies на сервер для управления сессией
Connection
Используется для того, чтобы сообщить серверу о том, что нужно закрыть соединение или оставить открытым
для последующих запросов
Authorization
Содержит информацию, имеющую отношение к аутентификации на конкретной платформе
11
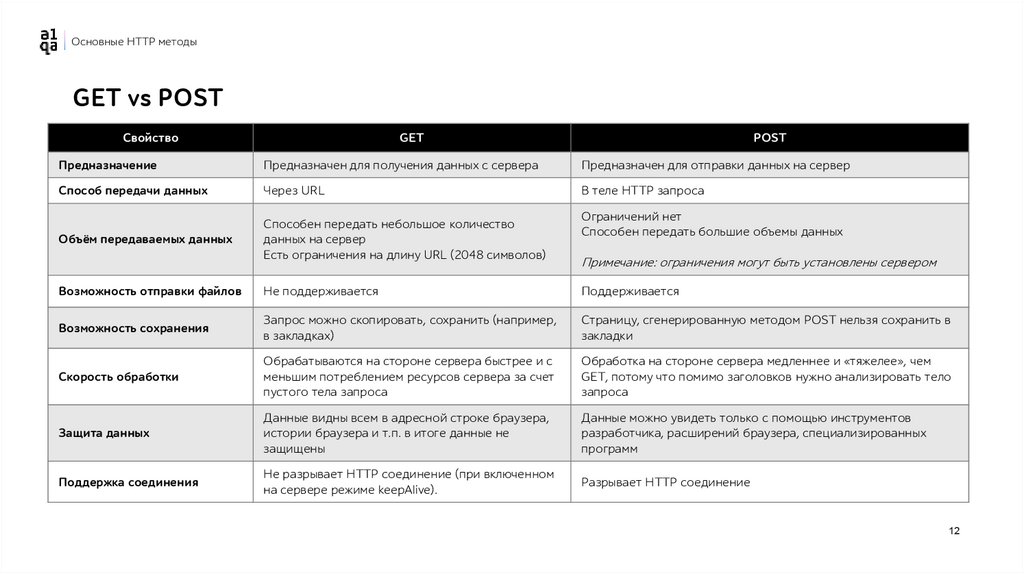
12. GET vs POST
Основные HTTP методыGET vs POST
Свойство
GET
POST
Предназначение
Предназначен для получения данных с сервера
Предназначен для отправки данных на сервер
Способ передачи данных
Через URL
В теле HTTP запроса
Объём передаваемых данных
Способен передать небольшое количество
данных на сервер
Есть ограничения на длину URL (2048 символов)
Ограничений нет
Способен передать большие объемы данных
Примечание: ограничения могут быть установлены сервером
Возможность отправки файлов
Не поддерживается
Поддерживается
Возможность сохранения
Запрос можно скопировать, сохранить (например,
в закладках)
Страницу, сгенерированную методом POST нельзя сохранить в
закладки
Скорость обработки
Обрабатываются на стороне сервера быстрее и с
меньшим потреблением ресурсов сервера за счет
пустого тела запроса
Обработка на стороне сервера медленнее и «тяжелее», чем
GET, потому что помимо заголовков нужно анализировать тело
запроса
Защита данных
Данные видны всем в адресной строке браузера,
истории браузера и т.п. в итоге данные не
защищены
Данные можно увидеть только с помощью инструментов
разработчика, расширений браузера, специализированных
программ
Поддержка соединения
Не разрывает HTTP соединение (при включенном
на сервере режиме keepAlive).
Разрывает HTTP соединение
12
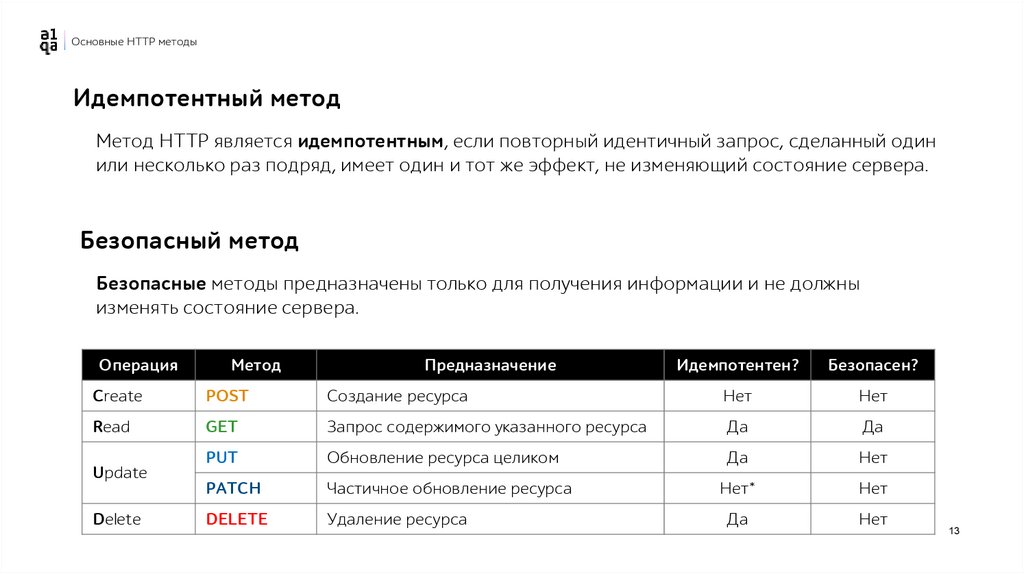
13. Идемпотентный метод
Основные HTTP методыИдемпотентный метод
Метод HTTP является идемпотентным, если повторный идентичный запрос, сделанный один
или несколько раз подряд, имеет один и тот же эффект, не изменяющий состояние сервера.
Безопасный метод
Безопасные методы предназначены только для получения информации и не должны
изменять состояние сервера.
Операция
Метод
Предназначение
Идемпотентен?
Безопасен?
Create
POST
Создание ресурса
Нет
Нет
Read
GET
Запрос содержимого указанного ресурса
Да
Да
PUT
Обновление ресурса целиком
Да
Нет
PATCH
Частичное обновление ресурса
Нет*
Нет
DELETE
Удаление ресурса
Да
Нет
Update
Delete
13
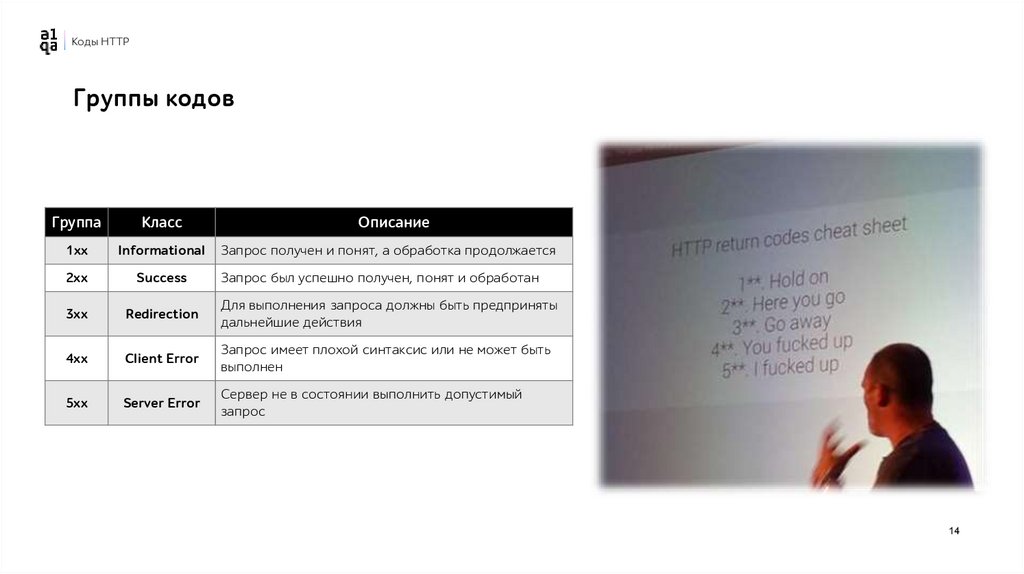
14. Группы кодов
Коды HTTPГруппы кодов
Группа
Класс
Описание
1xx
Informational
2xx
Success
3xx
Redirection
Для выполнения запроса должны быть предприняты
дальнейшие действия
4xx
Client Error
Запрос имеет плохой синтаксис или не может быть
выполнен
5xx
Server Error
Сервер не в состоянии выполнить допустимый
запрос
Запрос получен и понят, а обработка продолжается
Запрос был успешно получен, понят и обработан
14
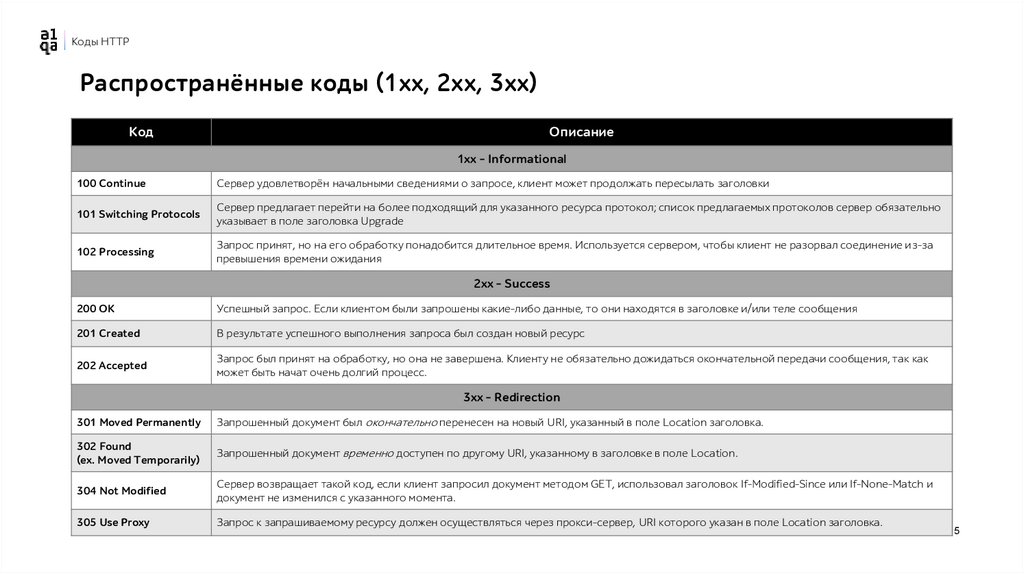
15. Распространённые коды (1xx, 2xx, 3xx)
Коды HTTPРаспространённые коды (1xx, 2xx, 3xx)
Код
Описание
1хх – Informational
100 Continue
Сервер удовлетворён начальными сведениями о запросе, клиент может продолжать пересылать заголовки
101 Switching Protocols
Сервер предлагает перейти на более подходящий для указанного ресурса протокол; список предлагаемых протоколов сервер обязательно
указывает в поле заголовка Upgrade
102 Processing
Запрос принят, но на его обработку понадобится длительное время. Используется сервером, чтобы клиент не разорвал соединение из-за
превышения времени ожидания
2хх - Success
200 OK
Успешный запрос. Если клиентом были запрошены какие-либо данные, то они находятся в заголовке и/или теле сообщения
201 Created
В результате успешного выполнения запроса был создан новый ресурс
202 Accepted
Запрос был принят на обработку, но она не завершена. Клиенту не обязательно дожидаться окончательной передачи сообщения, так как
может быть начат очень долгий процесс.
3хх - Redirection
301 Moved Permanently
Запрошенный документ был окончательно перенесен на новый URI, указанный в поле Location заголовка.
302 Found
(ex. Moved Temporarily)
Запрошенный документ временно доступен по другому URI, указанному в заголовке в поле Location.
304 Not Modified
Сервер возвращает такой код, если клиент запросил документ методом GET, использовал заголовок If-Modified-Since или If-None-Match и
документ не изменился с указанного момента.
305 Use Proxy
Запрос к запрашиваемому ресурсу должен осуществляться через прокси-сервер, URI которого указан в поле Location заголовка.
15
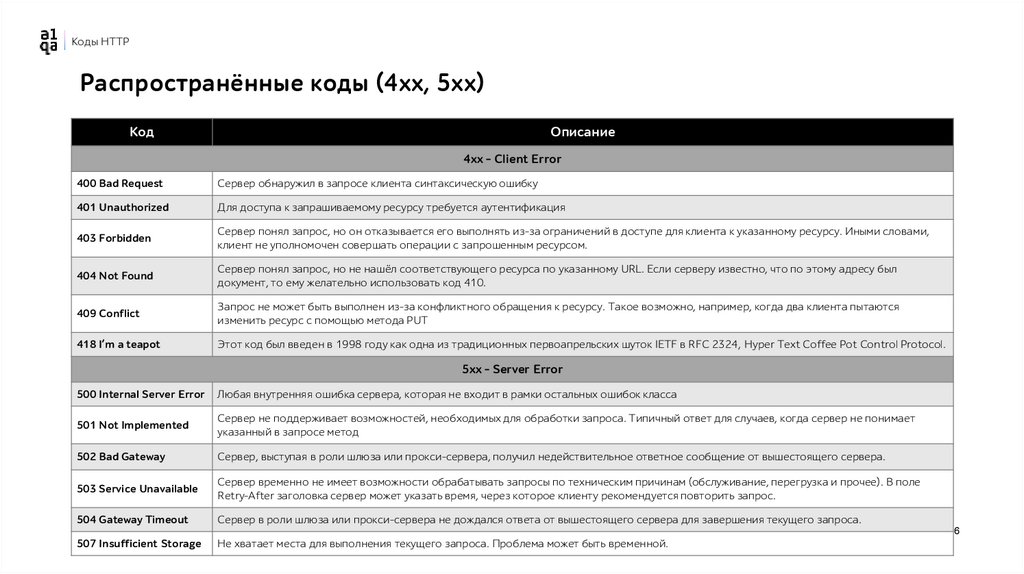
16. Распространённые коды (4xx, 5xx)
Коды HTTPРаспространённые коды (4xx, 5xx)
Код
Описание
4хх – Client Error
400 Bad Request
Сервер обнаружил в запросе клиента синтаксическую ошибку
401 Unauthorized
Для доступа к запрашиваемому ресурсу требуется аутентификация
403 Forbidden
Сервер понял запрос, но он отказывается его выполнять из-за ограничений в доступе для клиента к указанному ресурсу. Иными словами,
клиент не уполномочен совершать операции с запрошенным ресурсом.
404 Not Found
Сервер понял запрос, но не нашёл соответствующего ресурса по указанному URL. Если серверу известно, что по этому адресу был
документ, то ему желательно использовать код 410.
409 Conflict
Запрос не может быть выполнен из-за конфликтного обращения к ресурсу. Такое возможно, например, когда два клиента пытаются
изменить ресурс с помощью метода PUT
418 I’m a teapot
Этот код был введен в 1998 году как одна из традиционных первоапрельских шуток IETF в RFC 2324, Hyper Text Coffee Pot Control Protocol.
5xx - Server Error
500 Internal Server Error
Любая внутренняя ошибка сервера, которая не входит в рамки остальных ошибок класса
501 Not Implemented
Сервер не поддерживает возможностей, необходимых для обработки запроса. Типичный ответ для случаев, когда сервер не понимает
указанный в запросе метод
502 Bad Gateway
Сервер, выступая в роли шлюза или прокси-сервера, получил недействительное ответное сообщение от вышестоящего сервера.
503 Service Unavailable
Сервер временно не имеет возможности обрабатывать запросы по техническим причинам (обслуживание, перегрузка и прочее). В поле
Retry-After заголовка сервер может указать время, через которое клиенту рекомендуется повторить запрос.
504 Gateway Timeout
Сервер в роли шлюза или прокси-сервера не дождался ответа от вышестоящего сервера для завершения текущего запроса.
507 Insufficient Storage
Не хватает места для выполнения текущего запроса. Проблема может быть временной.
16
17. HTML
& CSSHTML
HTML (от англ. HyperText Markup Language — «язык гипертекстовой разметки») — стандартный
язык разметки документов во Всемирной паутине.
Структура тэга
17
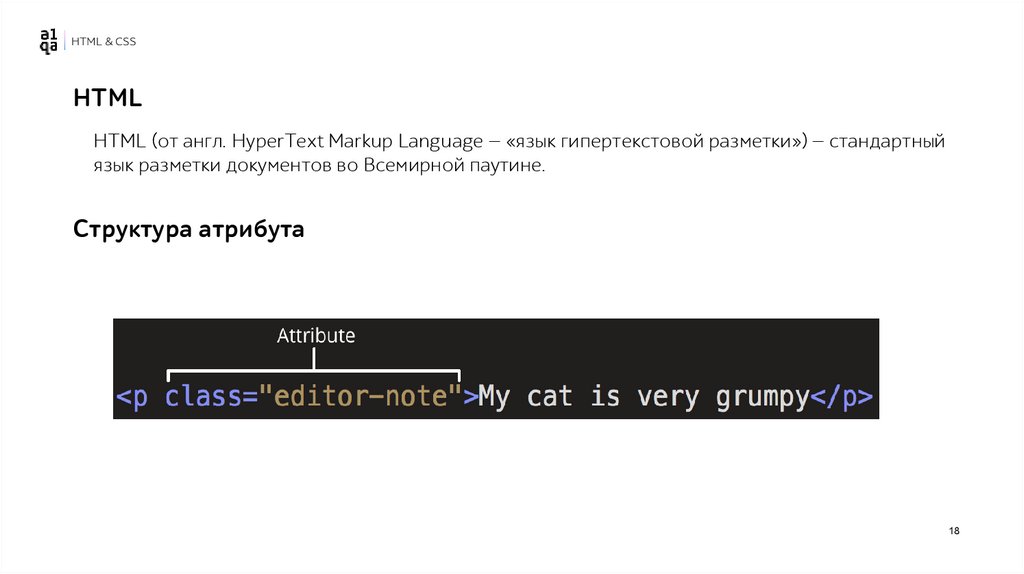
18. HTML
& CSSHTML
HTML (от англ. HyperText Markup Language — «язык гипертекстовой разметки») — стандартный
язык разметки документов во Всемирной паутине.
Структура атрибута
18
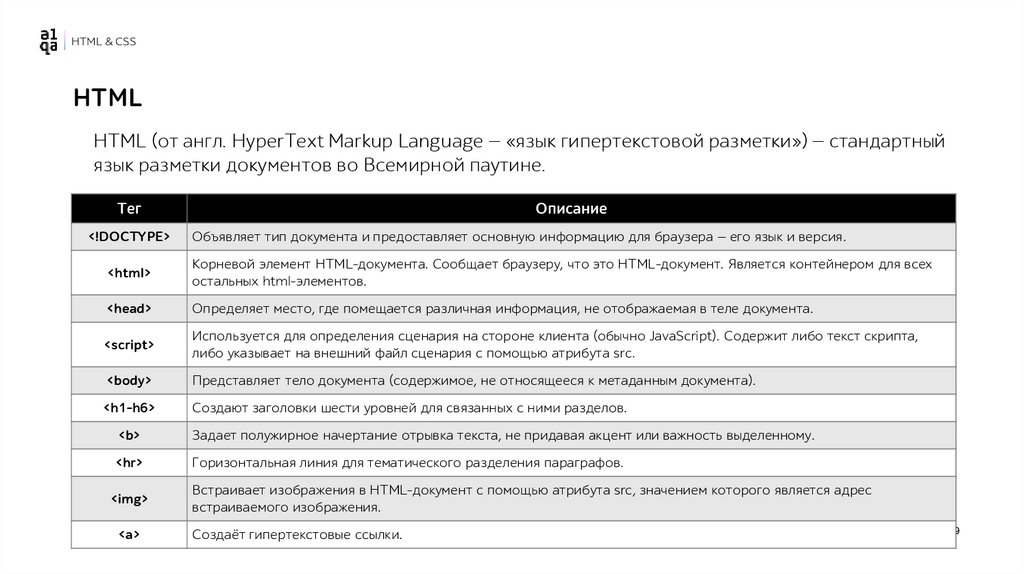
19. HTML
& CSSHTML
HTML (от англ. HyperText Markup Language — «язык гипертекстовой разметки») — стандартный
язык разметки документов во Всемирной паутине.
Тег
<!DOCTYPE>
Описание
Объявляет тип документа и предоставляет основную информацию для браузера — его язык и версия.
<html>
Корневой элемент HTML-документа. Сообщает браузеру, что это HTML-документ. Является контейнером для всех
остальных html-элементов.
<head>
Определяет место, где помещается различная информация, не отображаемая в теле документа.
<script>
Используется для определения сценария на стороне клиента (обычно JavaScript). Содержит либо текст скрипта,
либо указывает на внешний файл сценария с помощью атрибута src.
<body>
Представляет тело документа (содержимое, не относящееся к метаданным документа).
<h1-h6>
Создают заголовки шести уровней для связанных с ними разделов.
<b>
Задает полужирное начертание отрывка текста, не придавая акцент или важность выделенному.
<hr>
Горизонтальная линия для тематического разделения параграфов.
<img>
<a>
Встраивает изображения в HTML-документ с помощью атрибута src, значением которого является адрес
встраиваемого изображения.
Создаёт гипертекстовые ссылки.
19
20. CSS
HTML & CSSCSS
Каскадные таблицы стилей (Cascade Style Sheets - CSS) - это набор шаблонов (стилей),
управляющих форматированием ТЕГов в HTML документе.
Преимущества CSS:
- управление отображением множества документов и элементов с помощью одной таблицы
стилей;
- более точный контроль над внешним видом страниц;
- различные представления для разных носителей информации (экран, печать, и т. д.);
- сложная и проработанная техника дизайна.
Стили могут применяться к тегам, классам, id.
Пусть нам нужен красный цвет фона web-страницы:
В HTML это можно сделать так:
<body bgcolor="#FF0000">
С помощью CSS того же самого результата можно добиться так:
body {background-color: #FF0000;}
20
21.
Часть четвёртаяНемного о веб-сервисах
22. Что это за зверь такой?
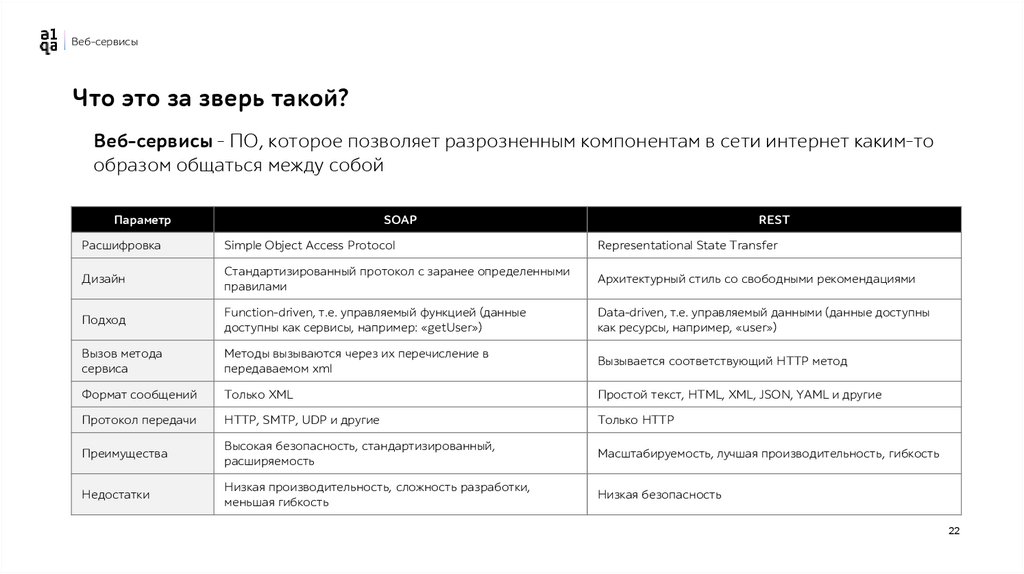
Веб-сервисыЧто это за зверь такой?
Веб-сервисы - ПО, которое позволяет разрозненным компонентам в сети интернет каким-то
образом общаться между собой
Параметр
SOAP
REST
Расшифровка
Simple Object Access Protocol
Representational State Transfer
Дизайн
Стандартизированный протокол с заранее определенными
правилами
Архитектурный стиль со свободными рекомендациями
Подход
Function-driven, т.е. управляемый функцией (данные
доступны как сервисы, например: «getUser»)
Data-driven, т.е. управляемый данными (данные доступны
как ресурсы, например, «user»)
Вызов метода
сервиса
Методы вызываются через их перечисление в
передаваемом xml
Вызывается соответствующий HTTP метод
Формат сообщений
Только XML
Простой текст, HTML, XML, JSON, YAML и другие
Протокол передачи
HTTP, SMTP, UDP и другие
Только HTTP
Преимущества
Высокая безопасность, стандартизированный,
расширяемость
Масштабируемость, лучшая производительность, гибкость
Недостатки
Низкая производительность, сложность разработки,
меньшая гибкость
Низкая безопасность
22
23. WSDL
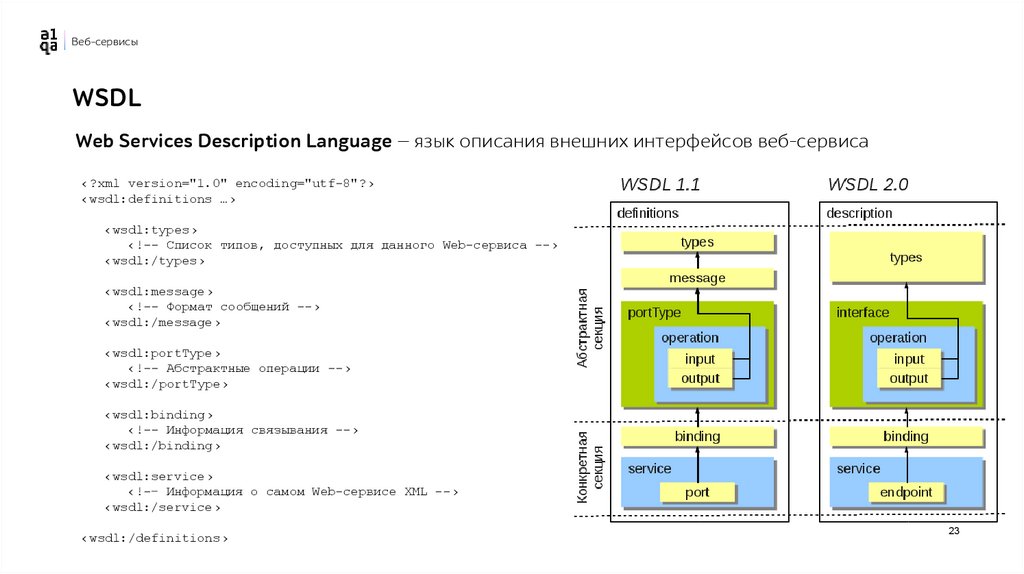
Веб-сервисыWSDL
Web Services Description Language — язык описания внешних интерфейсов веб-сервиса
‹?xml version="1.0" encoding="utf-8"?›
‹wsdl:definitions …›
‹wsdl:types›
‹!-- Список типов, доступных для данного Web-сервиса --›
‹wsdl:/types›
‹wsdl:message›
‹!-- Формат сообщений --›
‹wsdl:/message›
‹wsdl:portType›
‹!-- Aбстрактные операции --›
‹wsdl:/portType›
‹wsdl:binding›
‹!-- Информация связывания --›
‹wsdl:/binding›
‹wsdl:service›
‹!-– Информация о самом Web-сервисе XML --›
‹wsdl:/service›
‹wsdl:/definitions›
23
24. Варианты тестирования
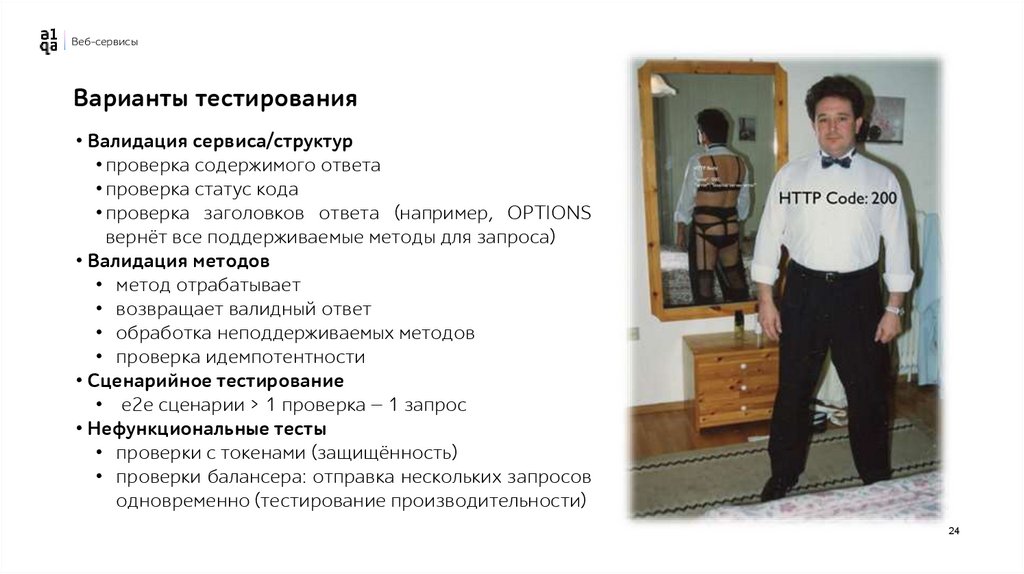
Веб-сервисыВарианты тестирования
• Валидация сервиса/структур
• проверка содержимого ответа
• проверка статус кода
• проверка заголовков ответа (например, OPTIONS
вернёт все поддерживаемые методы для запроса)
• Валидация методов
• метод отрабатывает
• возвращает валидный ответ
• обработка неподдерживаемых методов
• проверка идемпотентности
• Сценарийное тестирование
• e2e сценарии > 1 проверка — 1 запрос
• Нефункциональные тесты
• проверки с токенами (защищённость)
• проверки балансера: отправка нескольких запросов
одновременно (тестирование производительности)
24
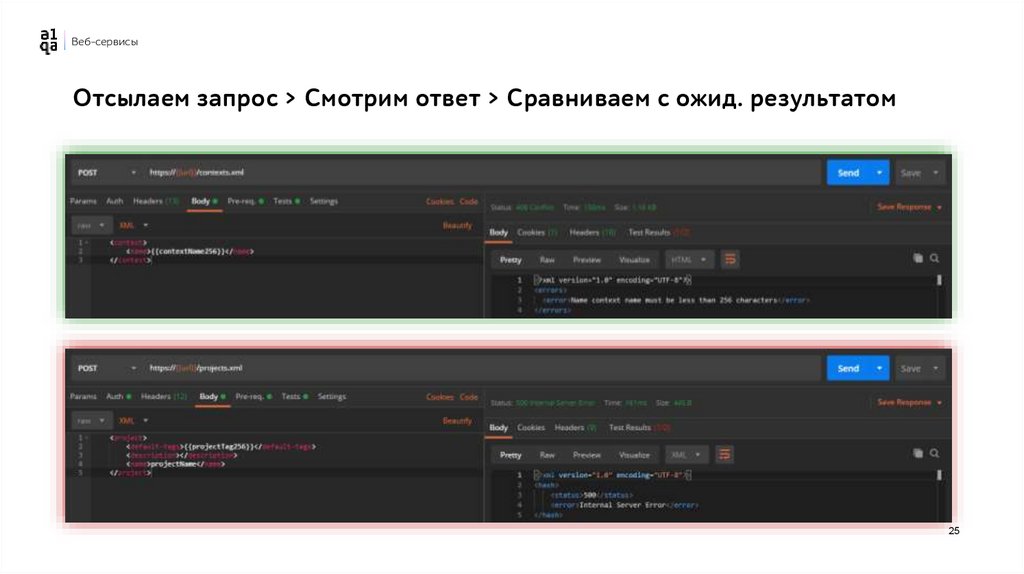
25. Отсылаем запрос > Смотрим ответ > Сравниваем с ожид. результатом
Веб-сервисыОтсылаем запрос > Смотрим ответ > Сравниваем с ожид. результатом
25
26. Что обычно необходимо для тестирования?
Веб-сервисыЧто обычно необходимо для тестирования?
SOAP
- Запросить WSDL
- Запросить необходимую документацию
- Использовать специально предназначенную для этого дела тулу (SoapUI, например)
REST
- Запросить URL веб-сервиса
- Запросить необходимую документацию
- Запросить креды авторизации (если необходимы)
- Использовать специально предназначенную для этого дела тулу (Postman, например)
P
26
27. Инструменты
Веб-сервисыИнструменты
27
28.
Часть заключительнаяВопросы?




























 internet
internet








