Similar presentations:
Информация и информационные процессы. Кодирование информации
1.
2. Информация иинформационные процессы
2.
2.10 Кодированиеинформации
3.
Современные компьютерные системы уже давно не работаюттолько с числовой информацией, как это было на начальном этапе их
развития, наряду с числами могут обрабатывать и буквы, и слова на
различных языках, а так же специальные символы, к которым относят
следующие знаки:
. , ! ? « % + - = и др.
Любое математическое выражение или строка букв состоит из этих
отдельных элементов – букв, цифр, знаков и т.д. В дальнейшем будем
называть их символами.
Для представления такой информации в компьютерах создают
специальные коды, которые так и называют – символьные коды.
4.
Это очень существенный момент, еще в 1964 г.; в нашей странебыл выпущен посвященный этим вопросам государственный
общесоюзный стандарт – ГОСТ 10859–64.
В последние годы эти вопросы определяются международными
стандартами. Например, большие вычислительные машины типа IBM
360 и IBM 370 и их аналоги, которые доминировали в мире в 1970 –
1980 гг., использовали специальный код EBCDIC (Extended Binary Coded
Decimal Interchange Code – расширенный двоично-десятичный код
обмена информацией), у нас его аналогом был код ДКОИ-8 (двоичный
код для обмена информацией, 8 бит).
5.
Код ASCII применяется в персональных компьютерах,совместимых с IBM, работающих под управлением операционной
системы MS DOS (Microsoft Disk Operating System – дисковая ОС).
Сейчас в основном используется ОС Microsoft Windows.
Она применяет так называемую ANSI-кодировку. Но эта кодировка
ориентирована на английский язык и не содержит символов кириллицы
(русских букв), поэтому разработчик Windows – американская
компания Microsoft – создала русскую версию ANSI кодировки.
6.
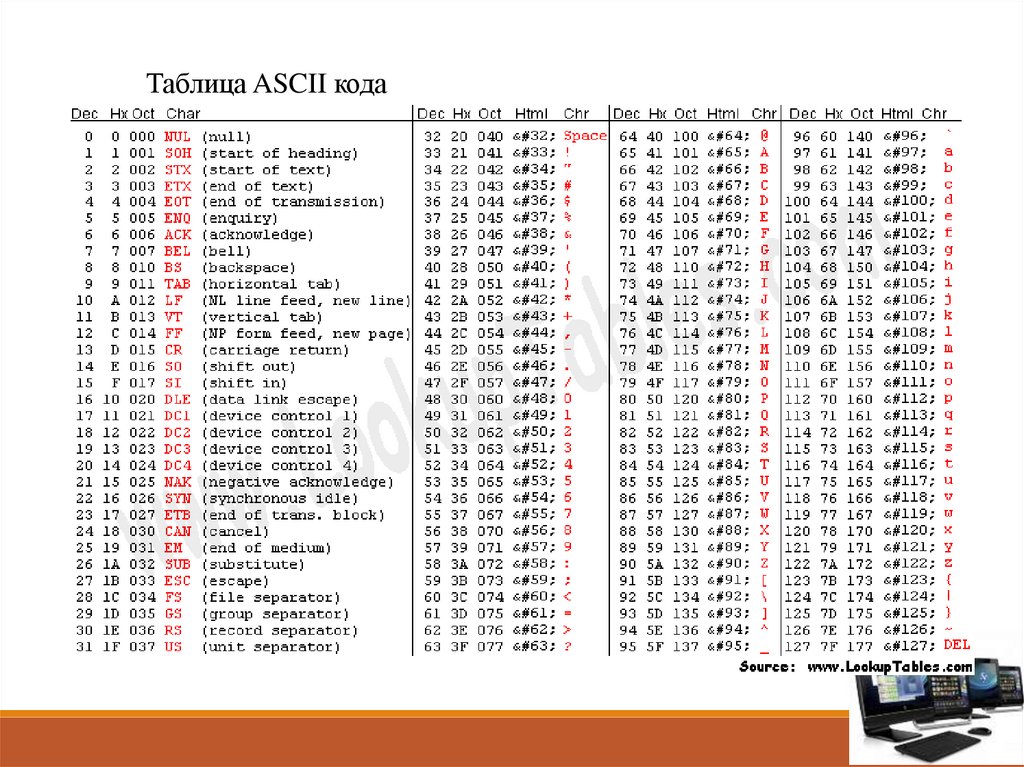
Таблица ASCII кода7.
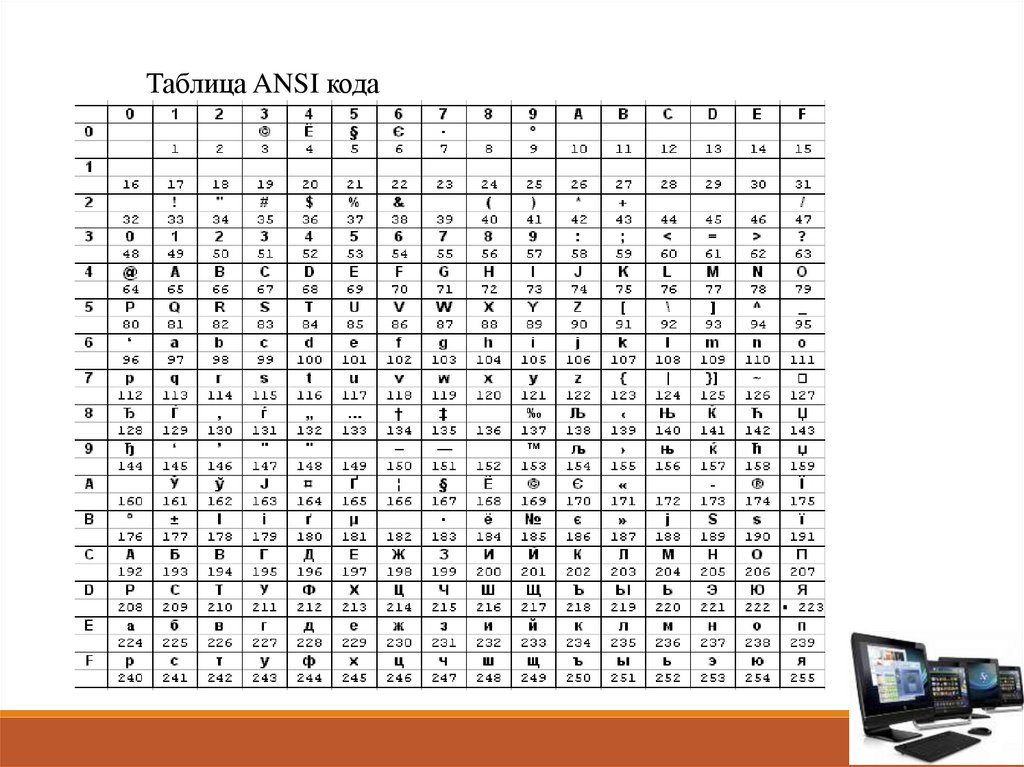
Таблица ANSI кода8.
Наша задача – не заучивать эти многочисленные символы, апонять механизм формирования кодов, который, кстати, практически
одинаков во всех символьных компьютерных кодах.
В компьютере каждый символ представлен в виде байта,
состоящего из восьми двоичных разрядов, называемых битами.
Содержимым бита может быть либо «0», либо «1», а также то, что 8 бит
могут дать 256 комбинаций из «0» и «1». 4 бит, представляющие
тетраду байта, «свернуты» в 16-ричную цифру.
9.
Если внимательно посмотреть на приведенную таблицу русскойверсии ANSI-кодировки, то можно увидеть, что каждая строка и
столбец начинаются с 16-ричной цифры, а на пересечении строк и
столбцов в соответствующих клетках находятся кодируемые
символы.
Возьмем, например, знак «+». В строке стоит 16-ричная цифра 2,
и соответствующая ей кодовая комбинация – тетрада 0010, а в
столбце – 16-ричная цифра В и соответствующая ей кодовая
комбинация 1011. Следовательно, знак «+» в компьютере представлен
кодом 00101011 (в строках указана первая половина восьмибитового
кода», а в столбцах – вторая), в 16-ричном виде этот код можно
записать как 2В.
.
10.
Но в каждой клеточке указано еще и десятичное число, в данномслучае 43. Это переведенные в десятичную систему или двоичное число
00101011 или 16-ричное число 2В.
00101011 = 1 + 2 + 8 + 32 = 43;
2В = 11 + 2 • 16 = 11 + 32 = 43.
Например, определить какой комбинацией кодируется заглавная
русская буква «Ю»? Согласно таблице, легко определить, что она
имеет код в 16-ричном виде DE, в двоичном – 11011110, в десятичном –
222.
Итак, вариант ANSI-кодировки применяется в Windows для всех
текстовых шрифтов, содержащих русские буквы.
11.
В современных компьютерных системах возможны различныеформаты хранения звуковой информации.
Отдельные ноты (звуки) можно объединять (формировать
аккорды), добавлять звуковые эффекты, менять их тембр, представлять
в различных форматах.
В Windows-приложениях это в основном формат WAV. При
звукозаписи осуществляется преобразование акустических волн в тот
же формат WAV, широко применяются форматы MP3 и MP4 для записи
музыки. Так звук может быть представлен в цифровом коде.
12.
Графическая информация является визуальной. Именно поэтомуона находит широкое применение в современном мире.
Условно все виды компьютерной графики можно разделить на три
класса: растровая, векторная и фрактальная.
Основной элемент растровой графики – точка, если она
отображена на экране, то это пиксель, имеющий координаты и
кодировку цвета.
В зависимости от разрешающей способности монитора на экране
могут располагаться 640x480, 800x600, 1024x768 пикселей и т.д.
Растровая графика чаще всего используется в электронных и
полиграфических изданиях, например, практически вся графика в
Интернете растровая. Изображение либо сканируется, либо получается
с помощью цифровой фото- или видеокамеры.
13.
Стандартным форматом для хранения изображений растровойграфики в Windows является формат BMP (Windows BITMAP –
биткарта). Для хранения фотографий используют формат JPEG
(Joint Photographic Experts Group – объединенная группа экспертов в
области фотографии), который является широко используемым
методом сжатия фотоизображений. Самое популярное расширение –
.jpg. Самый «плотный» из графических форматов, практически не
имеющий потерь информации, – GIF (Graphics Interchange Format –
формат для обмена изображениями, расширение .gif). Для полиграфии
создан специальный формат TIFF (Tagged Image File Format – формат
хранения растровых графических изображений с высокой глубиной
цвета, расширение файлов – .tif).
14.
Векторная графика основным элементом имеет не точку, а линию,как прямую, так и кривую. В растровой графике линия – это
совокупность пикселей, и чем линия длиннее, тем больше места в
памяти она занимает. В векторной графике в памяти хранятся не точки,
а параметры линии, которые не зависят от ее длины. Линия –
элементарный объект векторной графики.
В векторной графике все состоит из линий, причем простые
объекты объединяются в более сложные, например треугольник – это
три связанных объекта – линии. Именно потому, что основой
векторной графики является линия, ее часто называют объектноориентированной. Характеристики линии хранятся в оперативной
памяти в виде совокупности параметров, но экран монитора устроен
так, что ему в любом случае нужны точки для построения. Каждый
раз при выводе линии на экран происходит вычисление координат и
цветности этих точек, поэтому векторную графику иначе называют
аналитической или вычисляемой.
15.
Фрактальная графика, как и векторная, является вычисляемой, ноинформация об объектах в памяти не хранится, а хранятся только
математические формулы. Меняя значения коэффициентов в этих
формулах, можно получать совершенно другое изображение.
При этом новые изображения наследуют свойства родительских,
т.е. каждая новая структура повторяет свойства родительской
структуры, например, снежинка, кристалл, лист папоротника и т.д.
На практике средства векторной и фрактальной графики в основном
используют для решения конструкторских, проектных и дизайнерских
задач. В этих видах графики легко решается задача масштабирования,
что особенно важно в САПР, при разработке дизайн-проектов и т.д.
16.
При работе с цветом существует очень важное понятие – цветовоеразрешение. Это метод кодирования цветовой информации. От него
зависит количество одновременно отображаемых на экране цветов. Для
кодирования черно-белого пикселя достаточно иметь один бит.
Выделение одного байта позволяет кодировать 256 оттенков, два байта
(16 бит) дают 65 536 оттенков (режим High Color), три байта (24 бит)
дают 16 777 216 оттенков (режим True Color).
В природе существует семь простых цветов, однако реальные цвета
обычно являются комбинацией простых. Такие комбинации принято
называть цветовыми моделями. В компьютерной технике применяются
три цветовые модели, хотя в целом их, конечно, больше.
17.
Цветовая модель RGB (red, green, blue – красный, зеленый, синий)– это основная модель, которая используется в компьютерных
мониторах и экранах цветных телевизоров.
Считается, что любой цвет состоит из комбинации основных
цветов – красного, зеленого и синего. Понятно, что при наложении
одного цвета на другой суммарная яркость увеличивается. Сложение
трех основных цветов при достаточной яркости дает белый цвет.
Новый оттенок получается суммированием основных цветов различной
яркости – такой метод называется аддитивным (суммирующим).
18.
Цветовая модель CMYK (cyan, magenta, yellow key color – голубой,пурпурный, желтый цветовой ключ) используется для формирования
печатных изображений, которые в отличие от экранных, смотрятся не в
проходящем, а в отраженном свете.
Совмещение трех цветов практически полностью поглощает
падающий цвет, и изображение получается очень темным. Поэтому
здесь используется не сложение цветов, а их вычитание –
субтрактивность. Цветовые компоненты в этой модели получаются
путем вычитания основных цветов из белого цвета. Полученные цвета
называются дополнительными, поскольку дополняют основные цвета
до белого. Для получения черного цвета (а это одна из серьезных
проблем в полиграфии) вводится четвертый компонент – черный цвет.
19.
Цветовая модель HSB (hue, saturation, brightness – оттенок,насыщенность, яркость) наиболее близка человеку. Эта модель
используется в основном в тех случаях, где изображение создается
самим человеком на компьютере.
Созданное на компьютере изображение в зависимости от того,
для чего оно предназначено, может быть преобразовано в другую
модель – для экрана RGB или для печати CMYK, что позволяет делать
практически каждый графический редактор. При создании
графической программы на каком-либо языке программирования, то с
помощью кодов можно задать: цвета текста, фона, линий, палитру
(набор цветов), стиль линий (вид, толщину), орнамент заполнения,
яркость и многое другое.



















 informatics
informatics








