Similar presentations:
Проектирование лендинга
1.
Проектированиелендинга
2. Часть 1 Проектирование лендинга
3.
Лендинг (Landing Page, посадочная страница, одностраничник) - этоособый вид сайта.
Лендинг отличается тем, что сконцентрирован на достижение одной
цели (подписка, регистрация, продажа и т.д.).
Получил свое название из-за процесса прихода посетителей. Как
правило на лэндинг попадают те, кто кликнул по рекламе.
Если лендинг сделан правильно, то как правило он
добивается результата.
Если сравнить его с магазином, то есть разница:
Магазин: там слишком много информации которая
отвлекает (много товаров)
Лендинг: Нацелен на какую то одну задачу, ничего
не отвлекает
4.
Основной показатель лендинга - это конверсия.Конверсия - это процент тех посетителей, которые выполнили
требуемое действие. Например, если зашли 100 человек и 10
из них оставили заявку, то конверсия - 10%.
Может быть конфликт разработчика и заказчика. Заказывают
лендинг, потом говорят что у вас слабая конверсия. В чем
хитрость????
В целом все вопросы по структуре и контенту лендинга решает
интернет-маркетолог. Никакой дизайн не спасет неудачное
коммерческое предложение.
5.
ПримерЕсли вы стали продавать мобильный
телефон, а цена у него резко завышена, то
конверсия будет нулевая, вы не сможете
неудачное коммерческое предложение
перебить красивым дизайном.
НО, если лендинг оформлен плохо, то погубить
хорошее коммерческое предложение он может.
Жестких правил нет, но сложился типовой
набор элементов, которые должен
содержать лендинг.
6.
В настоящее время сложился некоторый типовой наборэлементов, которые должен содержать лендинг:
● Первый экран– это то что человек видит без сколлинга.
Задача на первом экране привлечь внимание.
(Обязательные элементы: Заголовок, картинка, краткое
описание)
● Логотип, название, контакты
● Подробное описание товара или услуги
● Кнопка призыва к действию
● Отзывы
● Цены
● Гарантии
● Реквизиты
7.
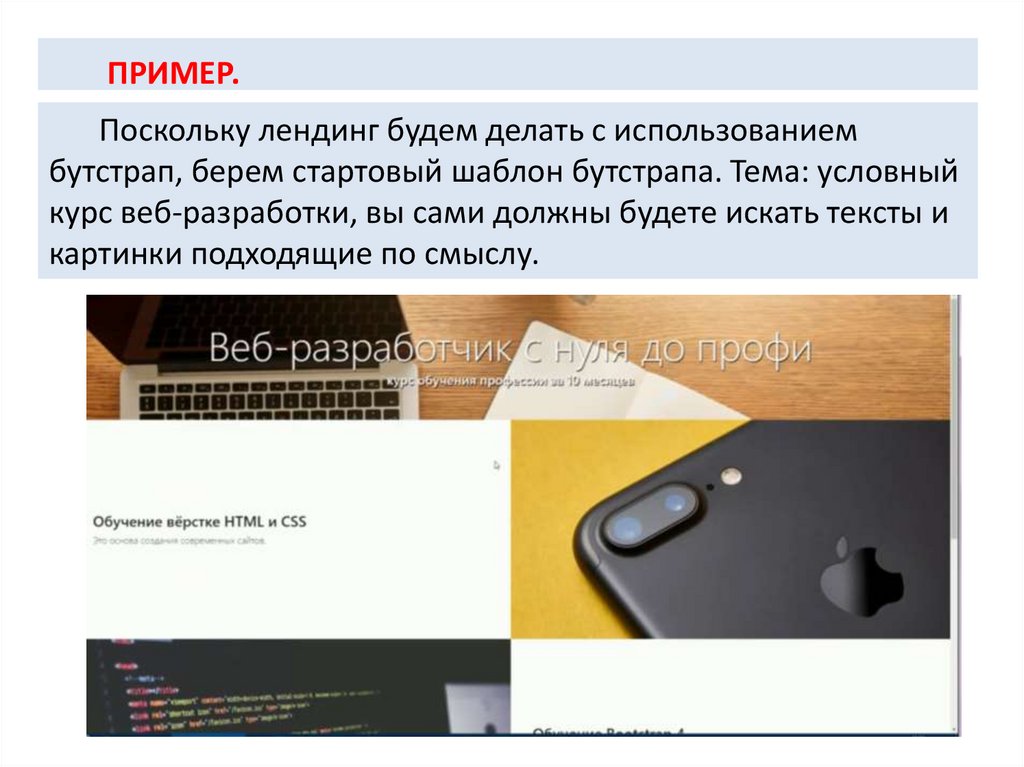
ПРИМЕР.Поскольку лендинг будем делать с использованием
бутстрап, берем стартовый шаблон бутстрапа. Тема: условный
курс веб-разработки, вы сами должны будете искать тексты и
картинки подходящие по смыслу.
8.
Из нового мы указываем фоновую картинку:.jumbotron-fluid
{
background-image: url("img/bg-start.jpg");
background-position: 0% 25%;
background-size: cover;
background-repeat: no-repeat;
color: white;
text-shadow: black 0.1em 0.1em 0.1em;
margin: 0;
}
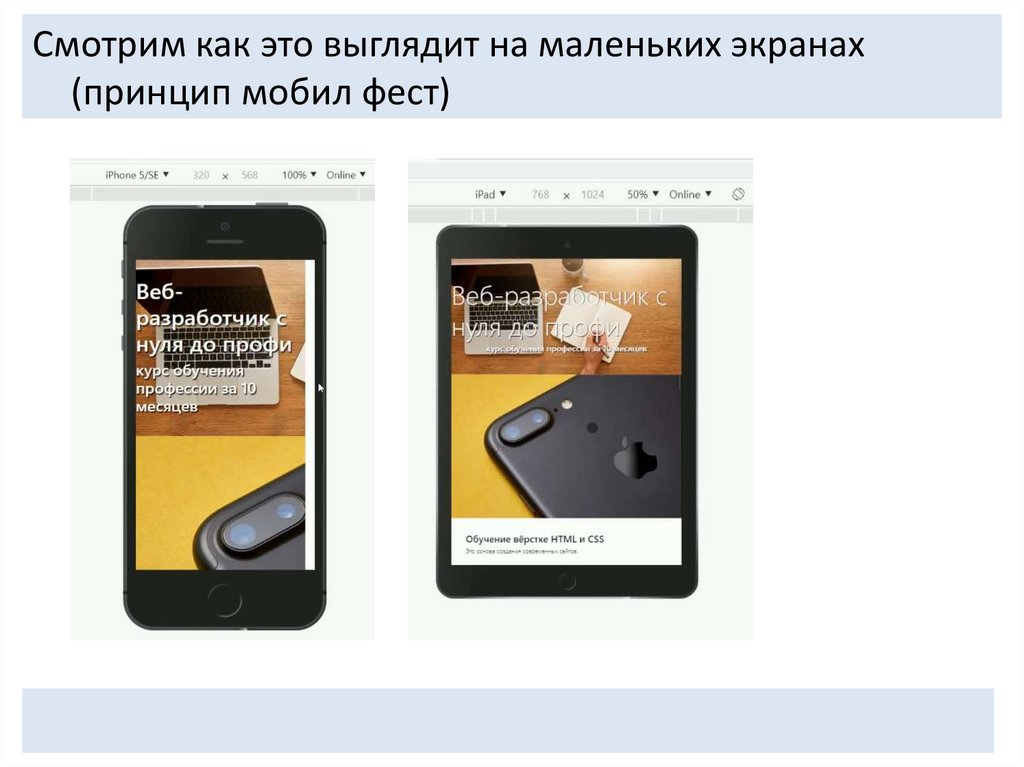
9.
Смотрим как это выглядит на маленьких экранах(принцип мобил фест)
10. Часть 2 Описание товара и призыв к действию
11.
Какой размер лендинга оптимален?Ответ зависит от сложности товара. Чем более неизвестен и
сложен
товар, тем подробнее его нужно описывать.
Нужно продумать заранее все сомнения посетителя и снять эти
сомнения. Это задача маркетолога, а задача верстальщика визуально выделить разные аспекты товара.
Ключевой элемент лендинга - это CTA (call to action) призыв к
действию.
Правило лендинга: “Нет повода - нет действия”.
CTA чаще всего состоит из:
1. Кнопки для перехода к секции действия
2. Секция действия - форма или кнопка “Заказать”.
12.
Два вида CTA (призыв к действию)Существует два основных вида CTA:
1. Сбор контактов
Посетитель оставляет Email в обмен на какое-либо
предложение, например, электронную книгу.
2. Продажа товара
Посетитель изучает коммерческое предложение и оплачивает
товар.
Лендинг для продажи товара должен быть намного более
подробным и содержать больше секций.
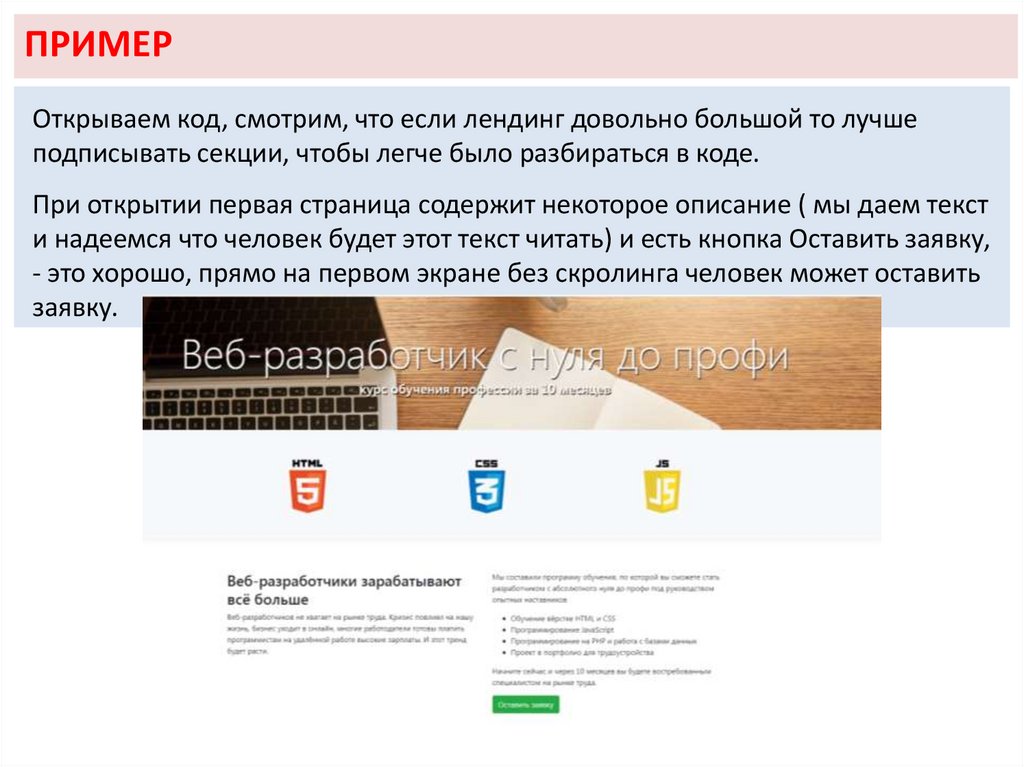
13.
ПРИМЕРОткрываем код, смотрим, что если лендинг довольно большой то лучше
подписывать секции, чтобы легче было разбираться в коде.
При открытии первая страница содержит некоторое описание ( мы даем текст
и надеемся что человек будет этот текст читать) и есть кнопка Оставить заявку,
- это хорошо, прямо на первом экране без скролинга человек может оставить
заявку.
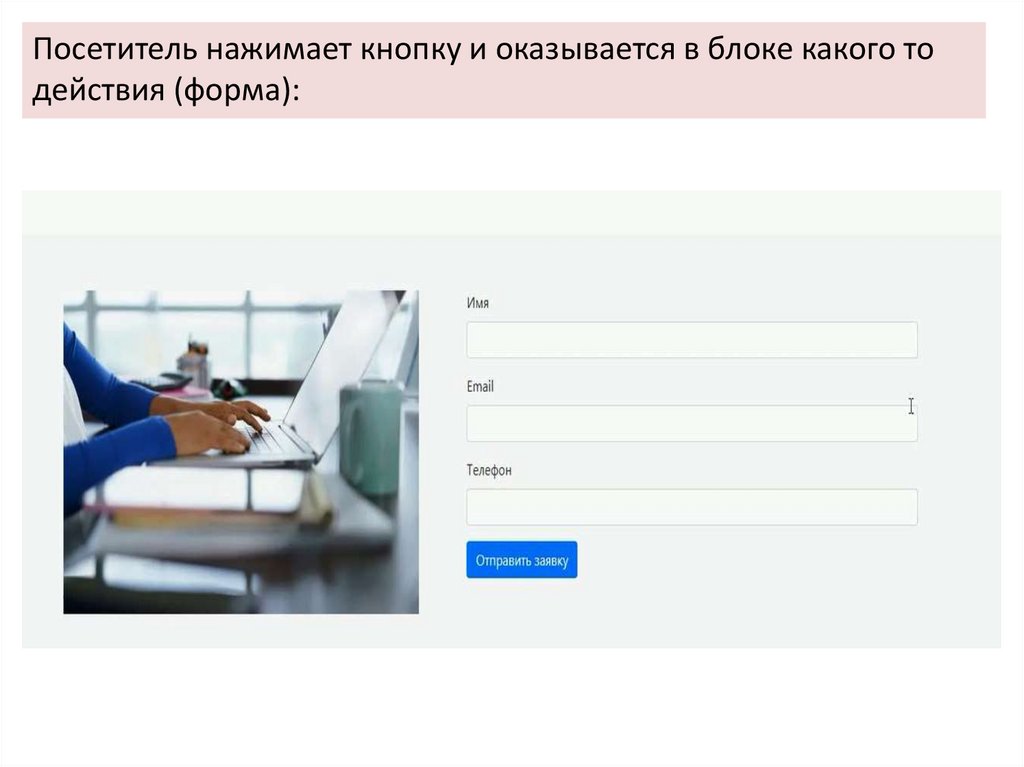
14.
Посетитель нажимает кнопку и оказывается в блоке какого тодействия (форма):
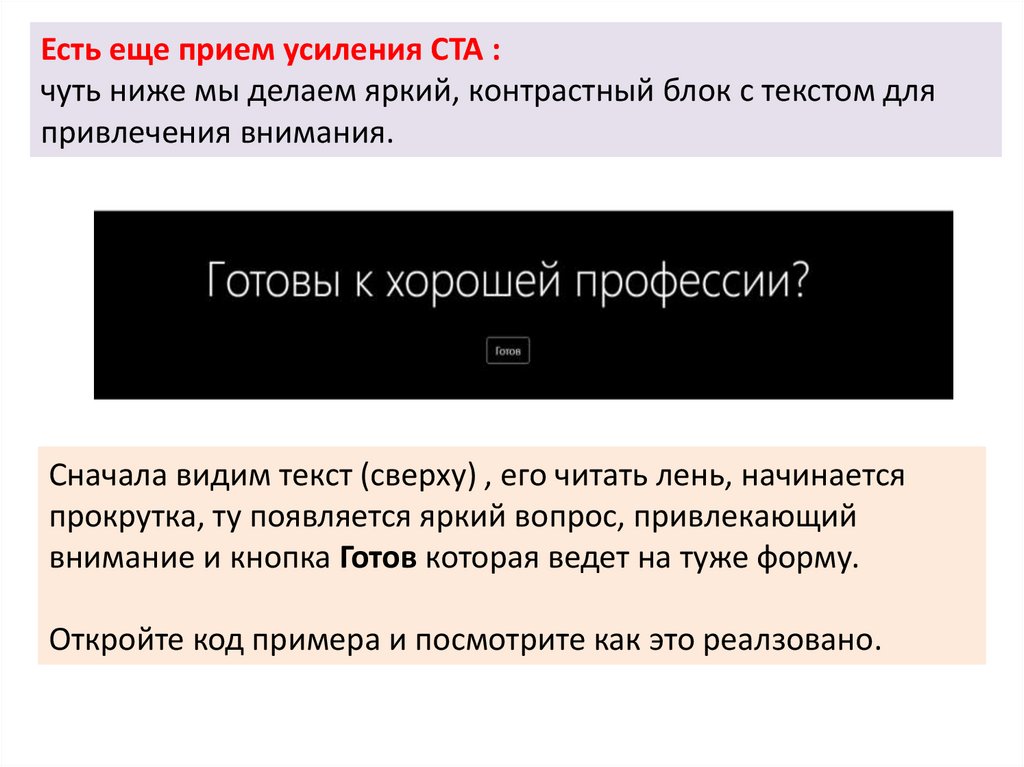
15.
Есть еще прием усиления CTA :чуть ниже мы делаем яркий, контрастный блок с текстом для
привлечения внимания.
Сначала видим текст (сверху) , его читать лень, начинается
прокрутка, ту появляется яркий вопрос, привлекающий
внимание и кнопка Готов которая ведет на туже форму.
Откройте код примера и посмотрите как это реалзовано.
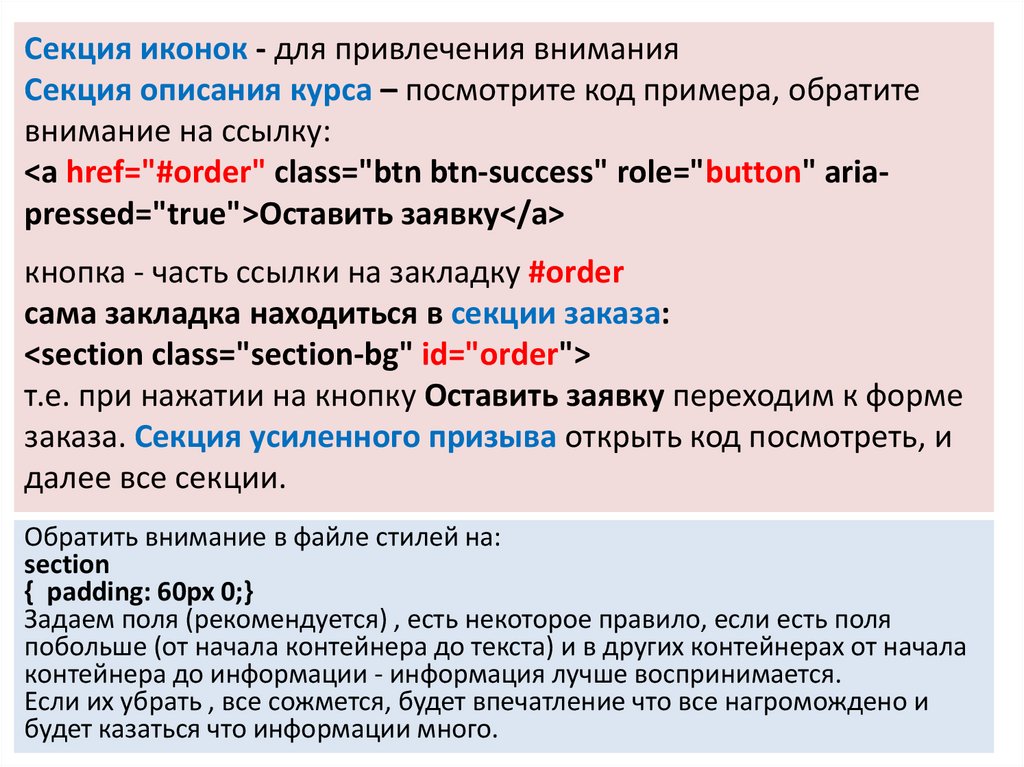
16.
Секция иконок - для привлечения вниманияСекция описания курса – посмотрите код примера, обратите
внимание на ссылку:
<a href="#order" class="btn btn-success" role="button" ariapressed="true">Оставить заявку</a>
кнопка - часть ссылки на закладку #order
сама закладка находиться в секции заказа:
<section class="section-bg" id="order">
т.е. при нажатии на кнопку Оставить заявку переходим к форме
заказа. Секция усиленного призыва открыть код посмотреть, и
далее все секции.
Обратить внимание в файле стилей на:
section
{ padding: 60px 0;}
Задаем поля (рекомендуется) , есть некоторое правило, если есть поля
побольше (от начала контейнера до текста) и в других контейнерах от начала
контейнера до информации - информация лучше воспринимается.
Если их убрать , все сожмется, будет впечатление что все нагромождено и
будет казаться что информации много.
17.
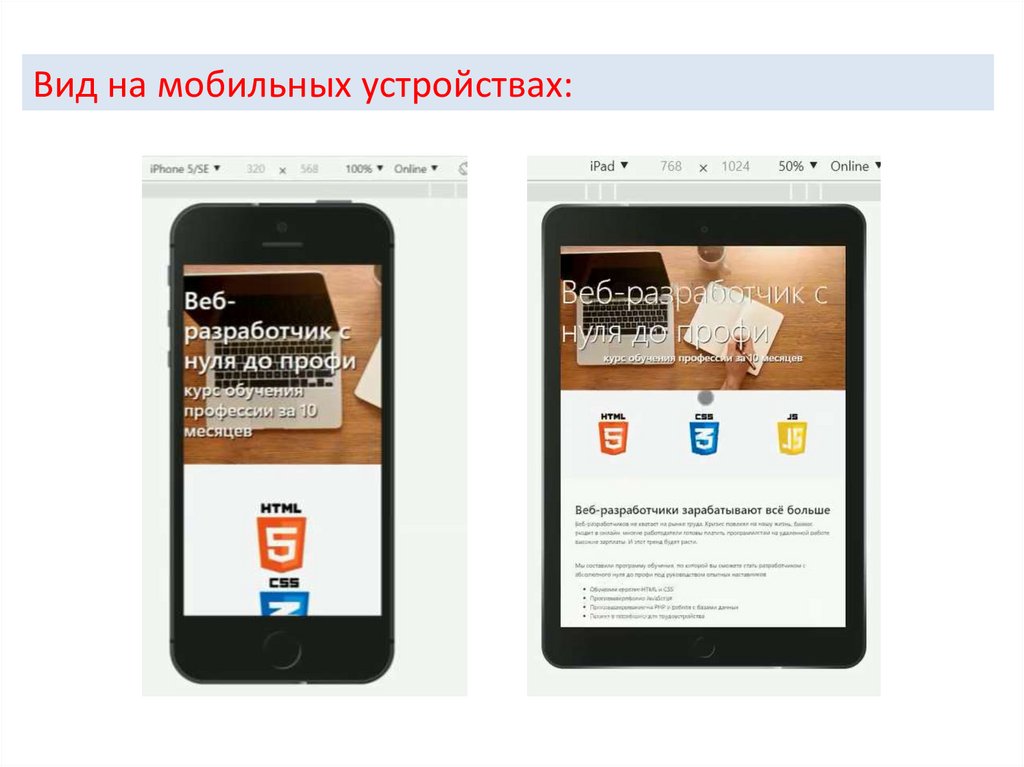
Вид на мобильных устройствах:18. Часть 3 Отзывы
19.
Следующая обязательная составляющая лендинга – отзывыКогда человек видит отзывы у него возникает большее
доверие к товару или услуге. Отзывы можно делать как
угодно, но как правило отзывы оформляют с помощью
карусели бутстрап.
https://getbootstrap.com/docs/4.0/components/carousel/
20.
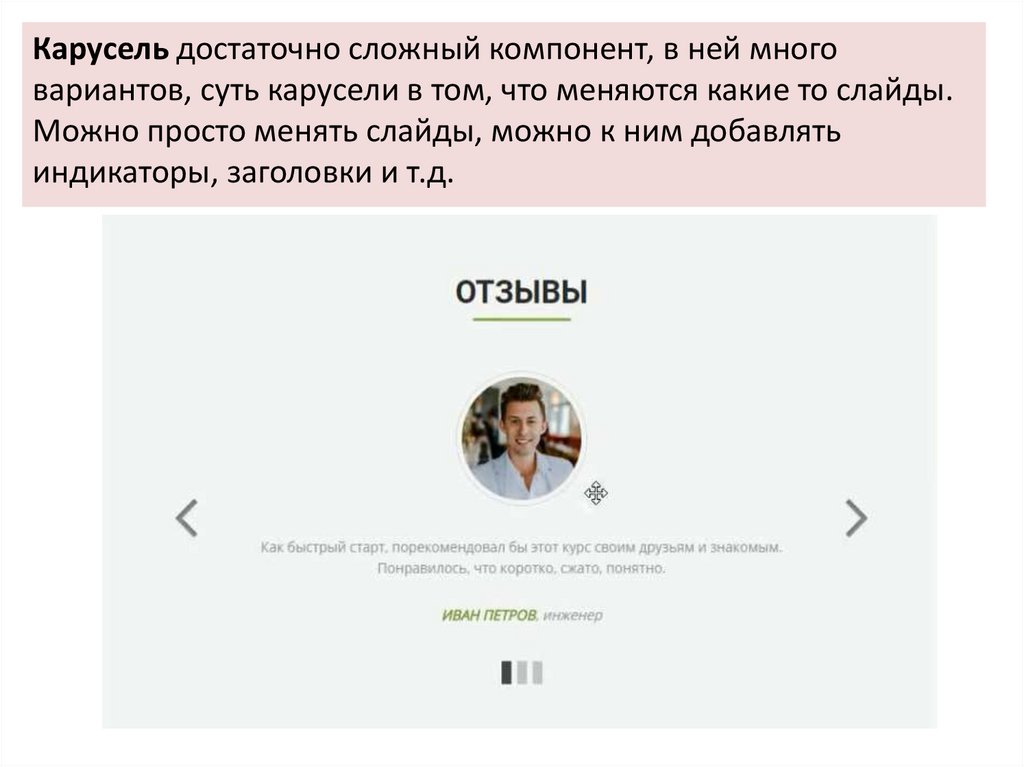
Карусель достаточно сложный компонент, в ней многовариантов, суть карусели в том, что меняются какие то слайды.
Можно просто менять слайды, можно к ним добавлять
индикаторы, заголовки и т.д.
21.
ПРИМЕРСекция отзывов
<h2>Отзывы</h2>
<div id="myCarousel" class="carousel slide" data-ride="carousel">
<!-- Индикаторы -->
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0" class="active"></li>
<li data-target="#myCarousel" data-slide-to="1"></li>
<li data-target="#myCarousel" data-slide-to="2"></li>
</ol>
Показываем индикаторы и какой из них активный
22.
Дальше идут слайды:<!-- Слайды -->
<div class="carousel-inner">
<div class="item carousel-item active">
<div class="img-box"><img src="img/testimonials-1.jpg" alt=""></div>
<p class="testimonial">
Как быстрый старт, порекомендовал бы этот курс своим друзьям и
знакомым. Понравилось, что коротко, сжато, понятно.
</p>
<p class="overview"><b>Иван Петров</b>, инженер</p>
</div>
Картинка, текст и подпись, затем следующий блок.
23.
Далее кнопки управления:<!-- Кнопки управления -->
<a class="carousel-control left carousel-control-prev"
href="#myCarousel" data-slide="prev">
<i class="fa fa-angle-left"></i>
</a>
<a class="carousel-control right carousel-control-next"
href="#myCarousel" data-slide="next">
<i class="fa fa-angle-right"></i>
</a>
Если ничего не делать то слайды будут автоматически
переключаться и их можно переключать с помощью
индикаторов, либо с помощью стрелок.
24.
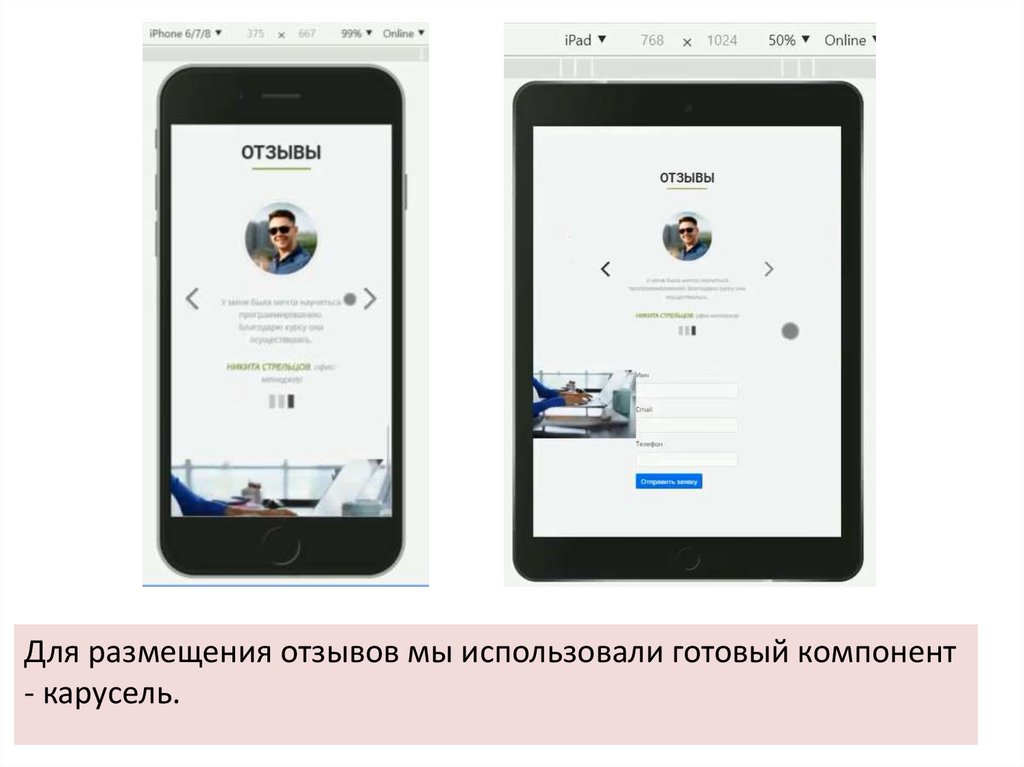
Для размещения отзывов мы использовали готовый компонент- карусель.
25. Часть 4 Цены, гарантии, реквизиты
26.
Для продающих лендингов обязательными являютсясекции цен, гарантий и реквизитов.
К эти секциям особых требований не предъявляется,
существуют тенденции верстки лендингов:
•Пустое пространство
•Простой язык
•Привлекательные заголовки
•Ясные СТА
•Контрастные цвета
27.
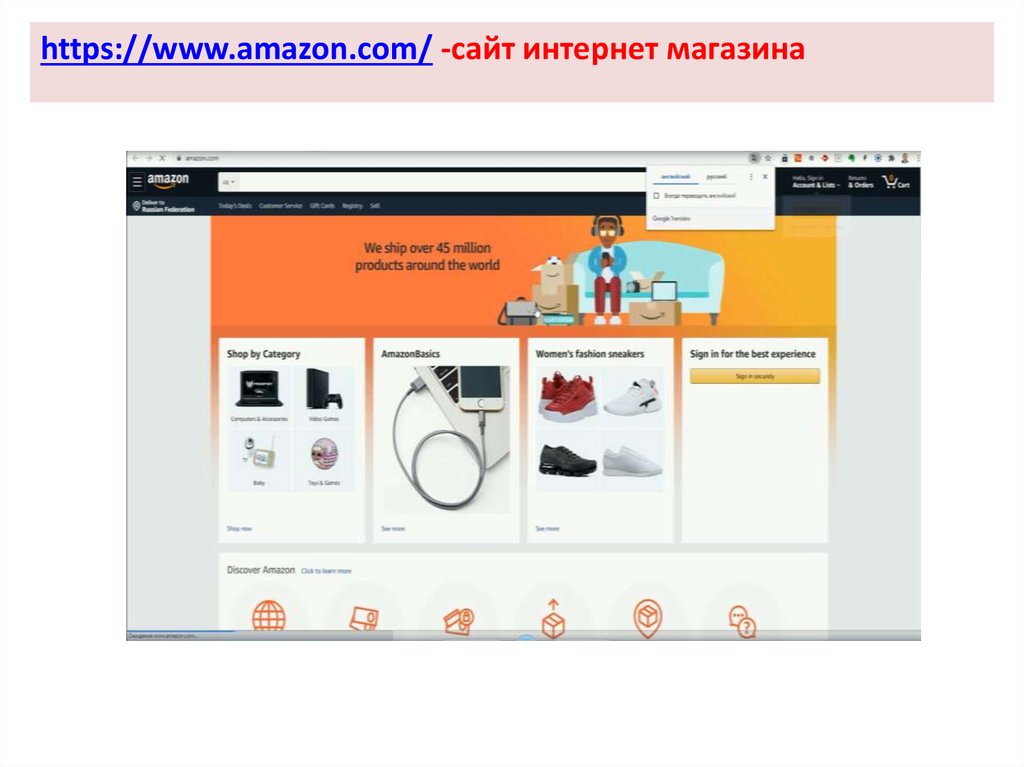
https://www.amazon.com/ -сайт интернет магазина28.
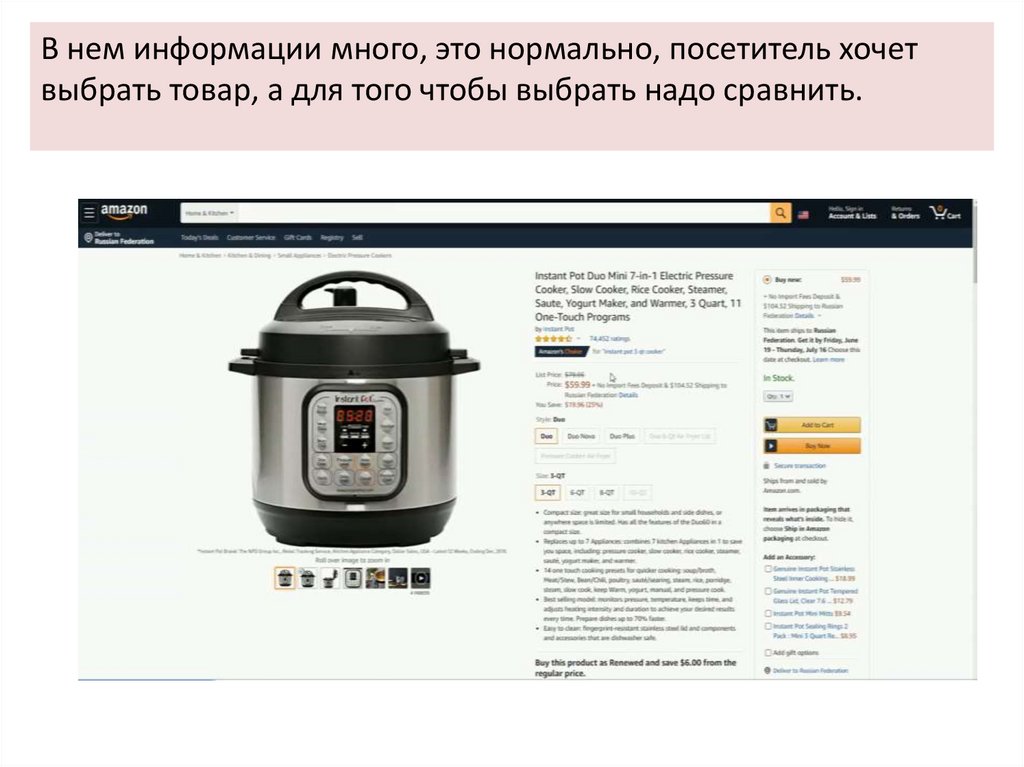
В нем информации много, это нормально, посетитель хочетвыбрать товар, а для того чтобы выбрать надо сравнить.
29.
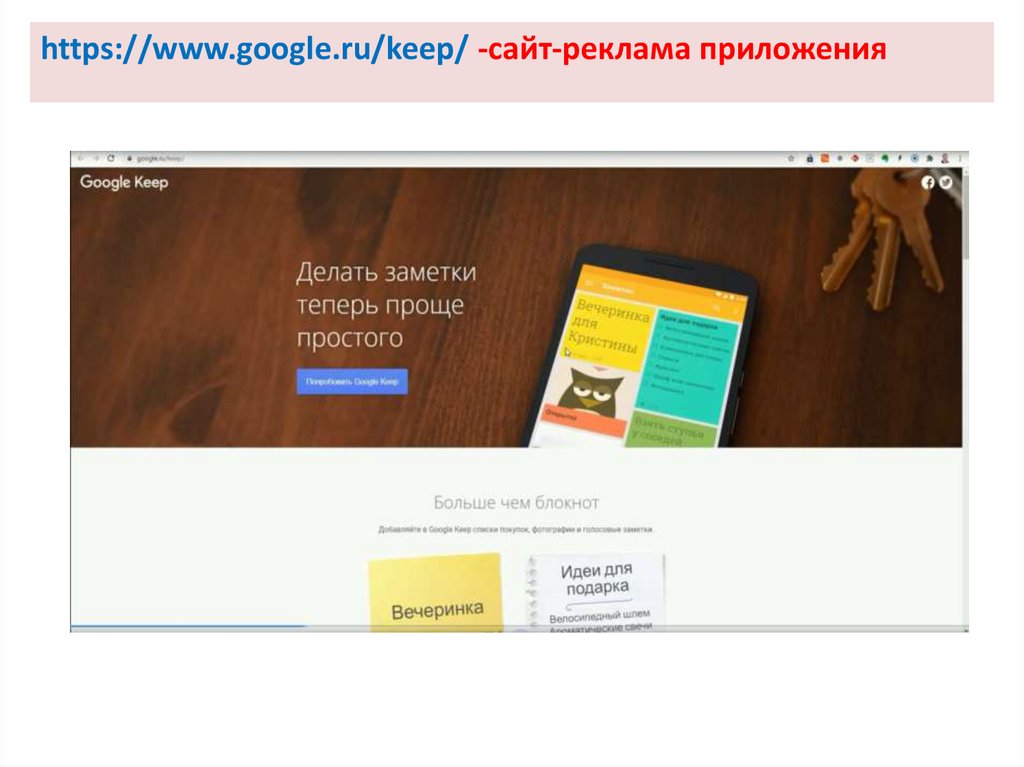
https://www.google.ru/keep/ -сайт-реклама приложения30.
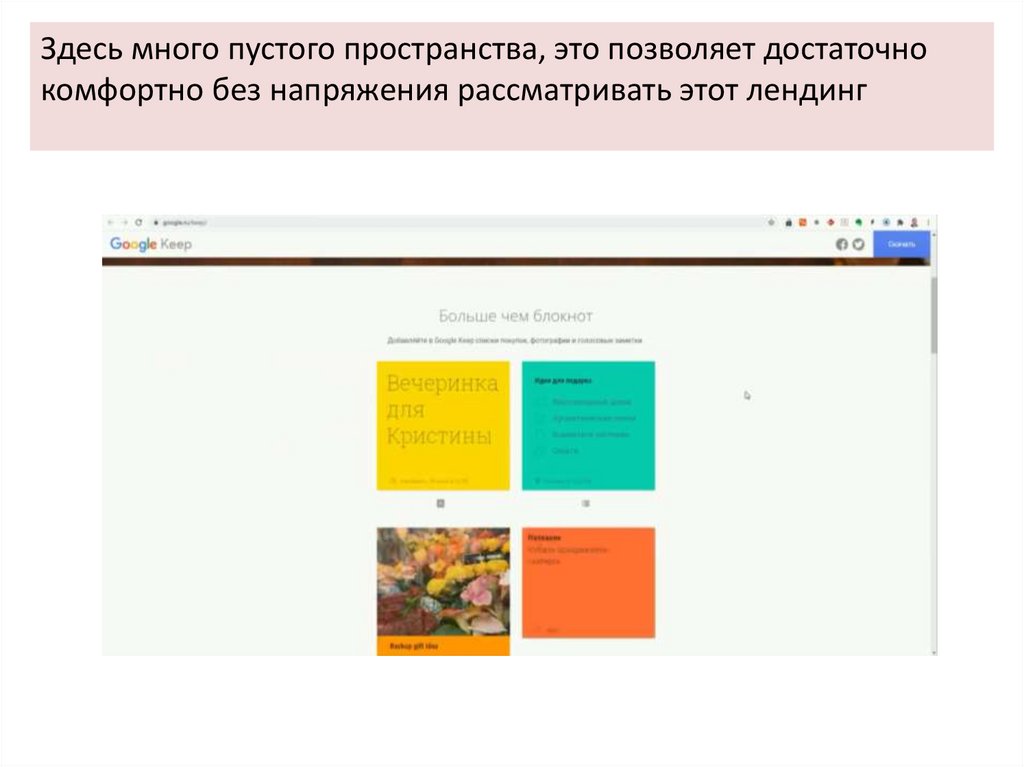
Здесь много пустого пространства, это позволяет достаточнокомфортно без напряжения рассматривать этот лендинг
31.
В интернет магазине - подробные описания, многохарактеристик, описание продуктов где много текста,
техническая информация. т.е. серьезный текст.
На втором сайте текста мало, т.е. лендинг предназначен не для
изучения, а для беглого просмотра , где взгляд останавливается
на коротких фразах.
В сравнении эти 2 сайта:
•один более легкий,
•второй серьезный
32.
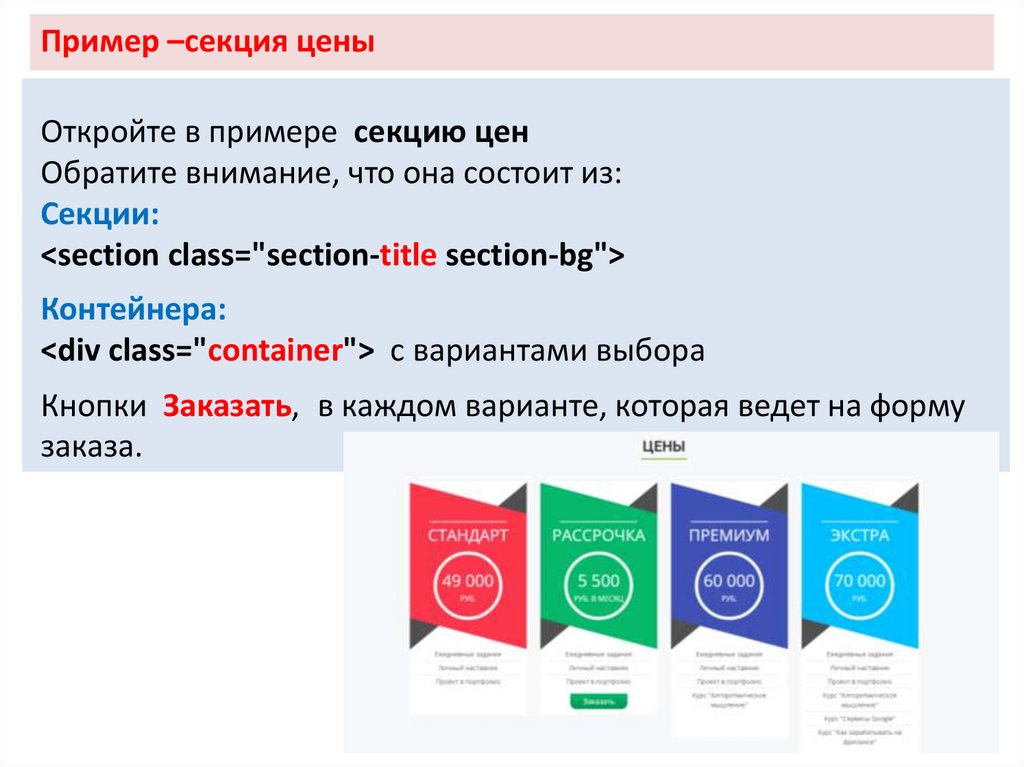
Пример –секция ценыОткройте в примере секцию цен
Обратите внимание, что она состоит из:
Секции:
<section class="section-title section-bg">
Контейнера:
<div class="container"> с вариантами выбора
Кнопки Заказать, в каждом варианте, которая ведет на форму
заказа.
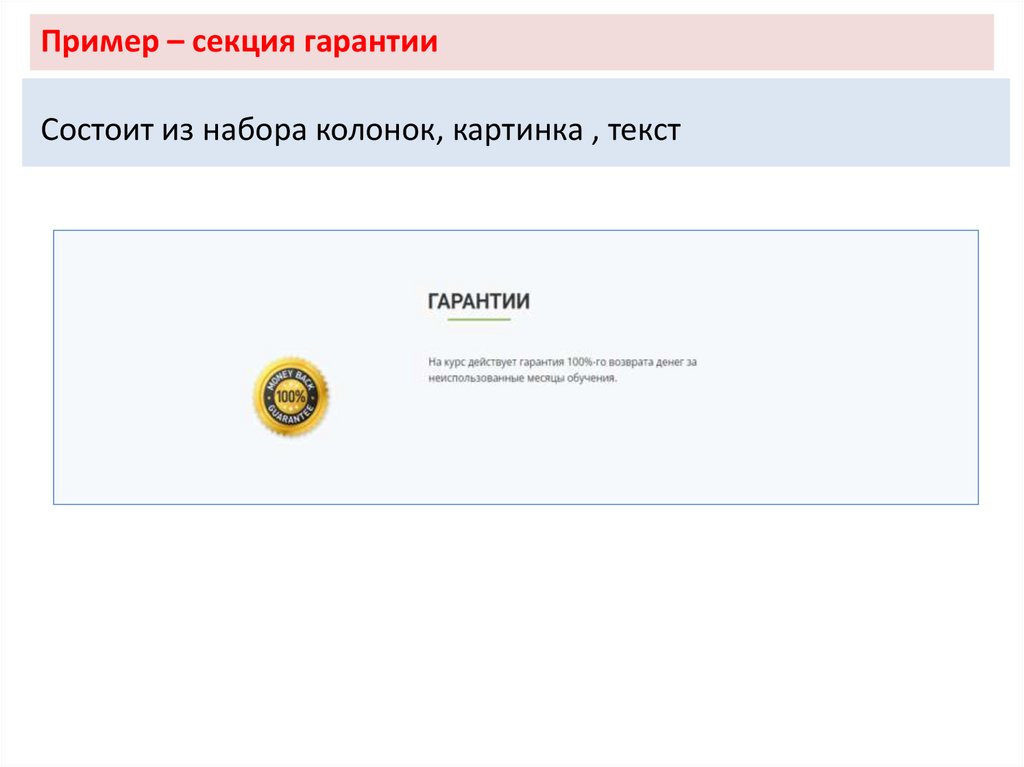
33.
Пример – секция гарантииСостоит из набора колонок, картинка , текст
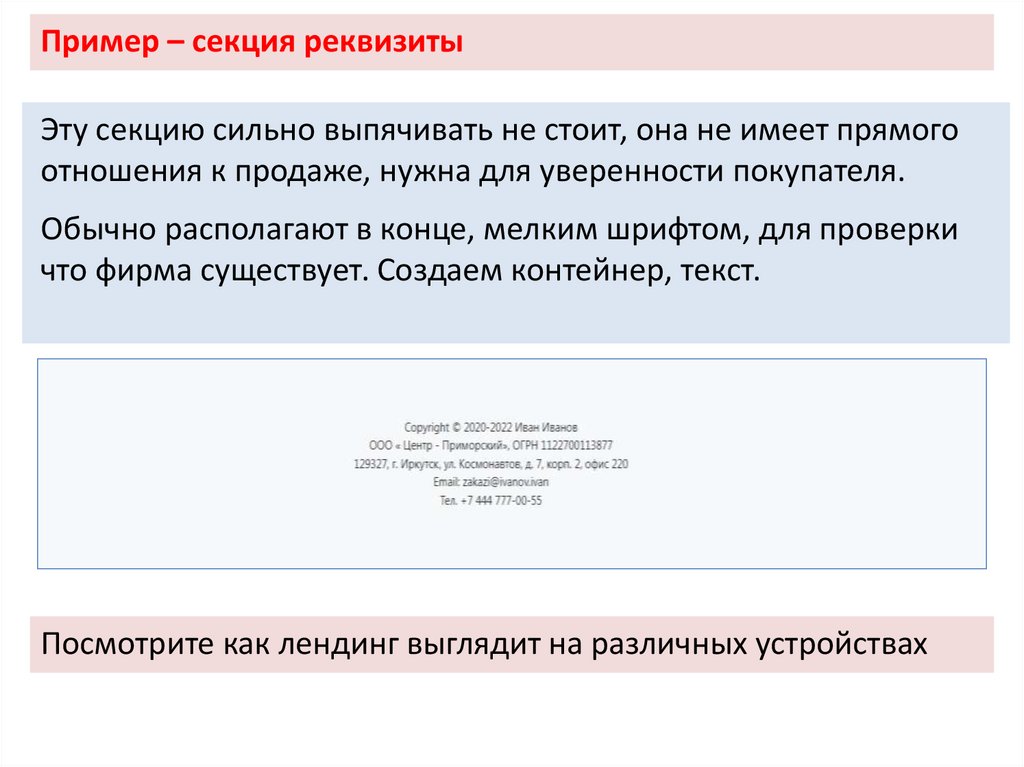
34.
Пример – секция реквизитыЭту секцию сильно выпячивать не стоит, она не имеет прямого
отношения к продаже, нужна для уверенности покупателя.
Обычно располагают в конце, мелким шрифтом, для проверки
что фирма существует. Создаем контейнер, текст.
Посмотрите как лендинг выглядит на различных устройствах
35. Часть 5 Дополнительные элементы
36.
Все обязательные элементы на наш лендинг уже включены, рекомендуетсявыложить сайт на хостинг и поэкспериментировать с конверсией.
Конверсия сайта — это выраженное в процентах соотношение числа
пользователей, которые совершили полезное действие, к общему количеству
посетителей сайта за тот же период времени. Фактически это показатель
эффективности и рентабельности вашего ресурса.
Добавляете дополнительную секцию и смотрите как она влияет на
конверсию. Для повышения конверсии рекомендуется экспериментировать с
дополнительными элементами лендинга.
Обычно используют:
•Особенности (Характеристики)
•Примеры использования
•Описание компании и сотрудников (Наша команда)
•Список интеграций и т.д.
37.
Рекомендуется смотреть и изучать современные лендинги:https://www.taskade.com/
https://www.satismeter.com/
https://www.digitalocean.com/
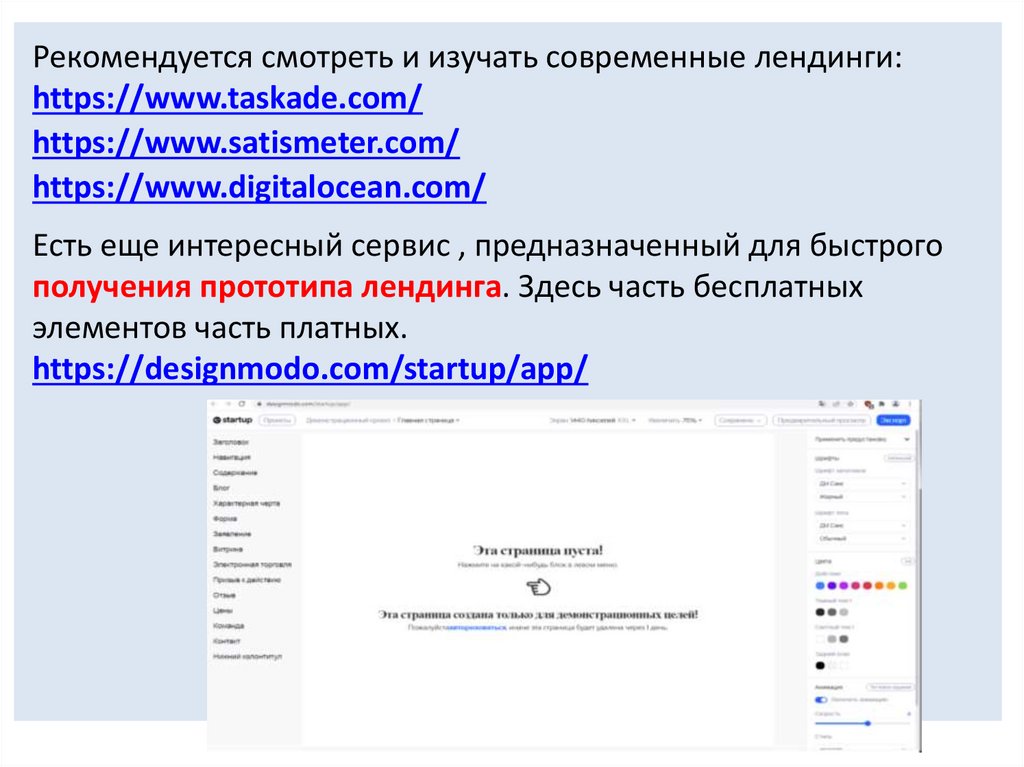
Есть еще интересный сервис , предназначенный для быстрого
получения прототипа лендинга. Здесь часть бесплатных
элементов часть платных.
https://designmodo.com/startup/app/
38.
На этом сервисе:Основные секции -слева
Для каждой секции есть варианты
Там где замочек -платные
Выбираете элемент, перетаскиваете на экран, начинаете
менять.
Каждую добавленную секцию можно менять
После всех изменений есть возможность посмотреть как будет
выглядеть нажав на кнопку сверху Preview (не везде)
Бесплатный только один, на этом сервисе можно посмотреть
какие бывают секции и далее использовать бесплатные
сервисы.
Сервис подсказок и генерации идей
39.
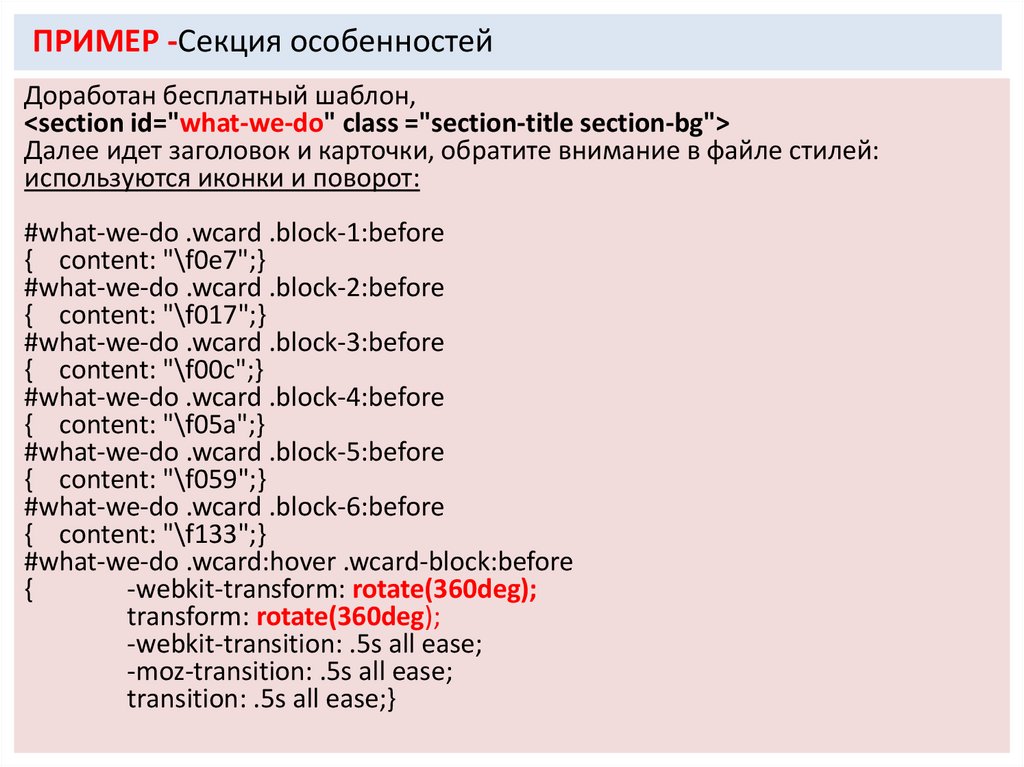
ПРИМЕР -Секция особенностейДоработан бесплатный шаблон,
<section id="what-we-do" class ="section-title section-bg">
Далее идет заголовок и карточки, обратите внимание в файле стилей:
используются иконки и поворот:
#what-we-do .wcard .block-1:before
{ content: "\f0e7";}
#what-we-do .wcard .block-2:before
{ content: "\f017";}
#what-we-do .wcard .block-3:before
{ content: "\f00c";}
#what-we-do .wcard .block-4:before
{ content: "\f05a";}
#what-we-do .wcard .block-5:before
{ content: "\f059";}
#what-we-do .wcard .block-6:before
{ content: "\f133";}
#what-we-do .wcard:hover .wcard-block:before
{
-webkit-transform: rotate(360deg);
transform: rotate(360deg);
-webkit-transition: .5s all ease;
-moz-transition: .5s all ease;
transition: .5s all ease;}
40.
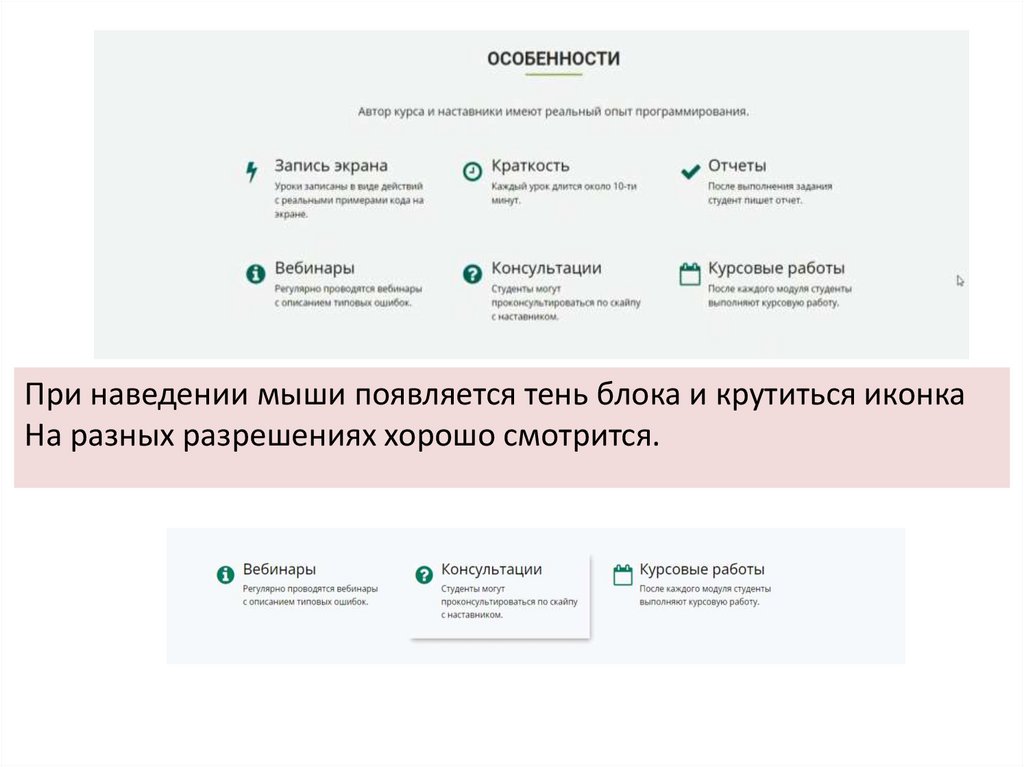
При наведении мыши появляется тень блока и крутиться иконкаНа разных разрешениях хорошо смотрится.
41. Часть 6 Перенос сайта на хостинг
42. Лучше сразу делать сайт на хостинге, чтобы сразу видеть как это выглядит и исправлять.
Начинать любой веб-проект нужно сразу с проверкойна хостинге, чтобы любые проблемы проявились еще
на этапе проектирования.
Хо́стинг (англ. hosting) — услуга по предоставлению
ресурсов для размещения информации на сервере,
постоянно имеющем доступ к сети (обычно Интернет).
43. Вариант 1. Платный хостинг
Для платного хостинга рекомендуется хостингHandyHost https://handyhost.ru/, так как он уже для
самых дешевых тарифов предоставляет панель
управления ISPmanager.
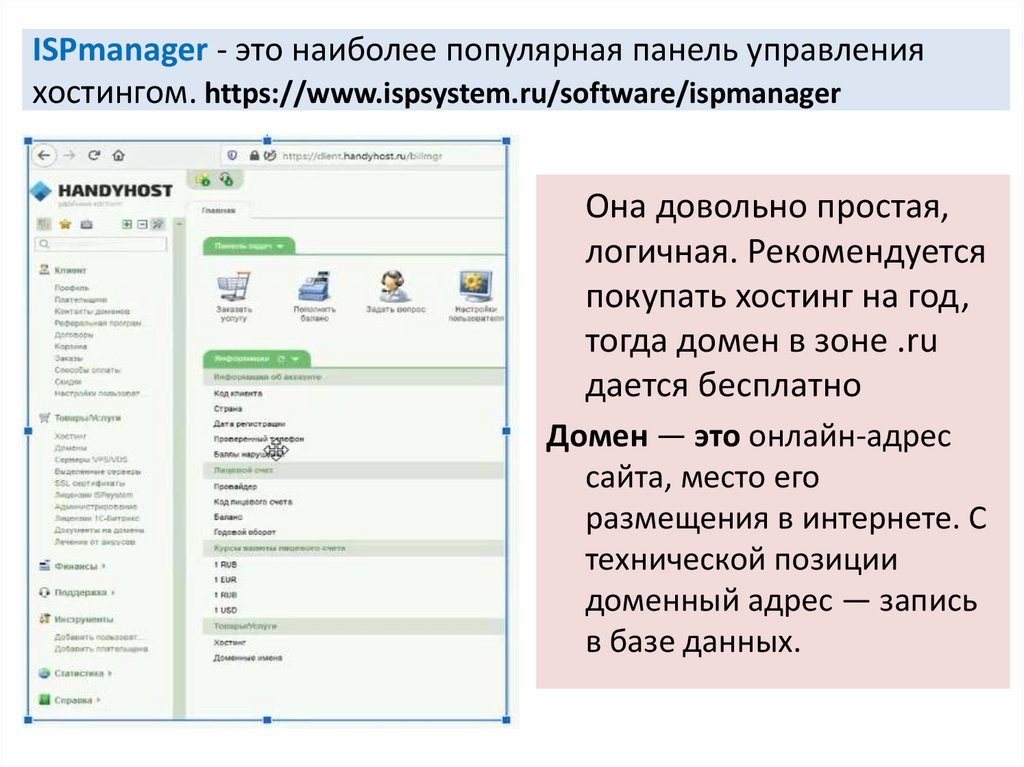
44. ISPmanager - это наиболее популярная панель управления хостингом. https://www.ispsystem.ru/software/ispmanager
Она довольно простая,логичная. Рекомендуется
покупать хостинг на год,
тогда домен в зоне .ru
дается бесплатно
Домен — это онлайн-адрес
сайта, место его
размещения в интернете. С
технической позиции
доменный адрес — запись
в базе данных.
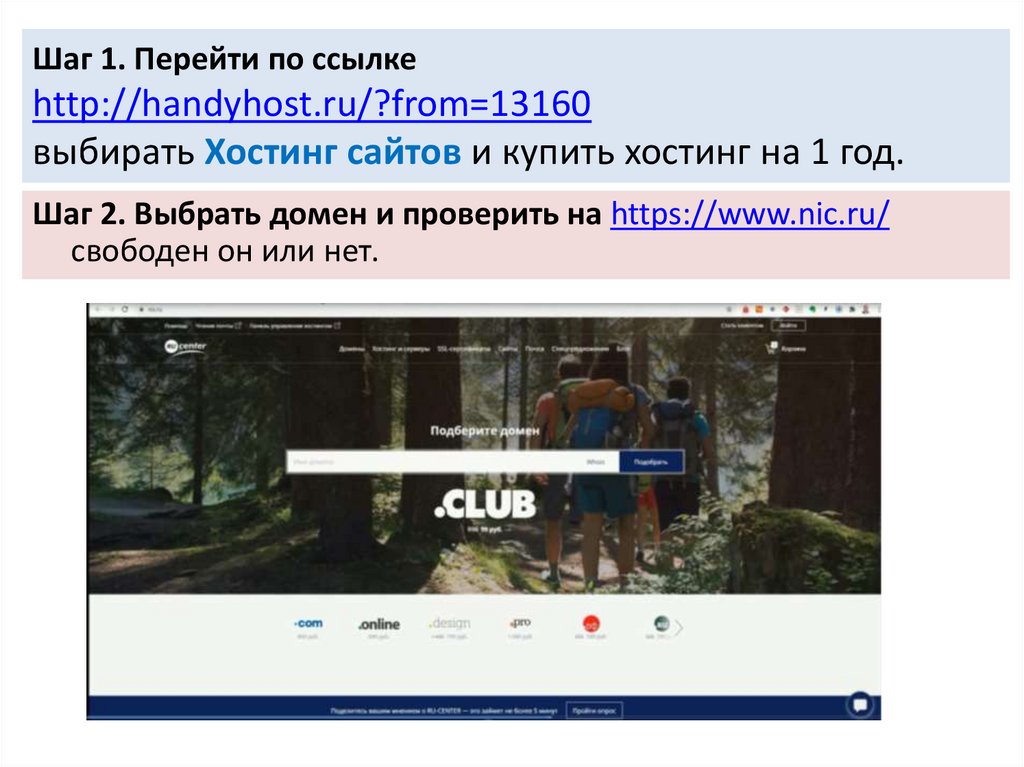
45. Шаг 1. Перейти по ссылке http://handyhost.ru/?from=13160 выбирать Хостинг сайтов и купить хостинг на 1 год.
Шаг 2. Выбрать домен и проверить на https://www.nic.ru/свободен он или нет.
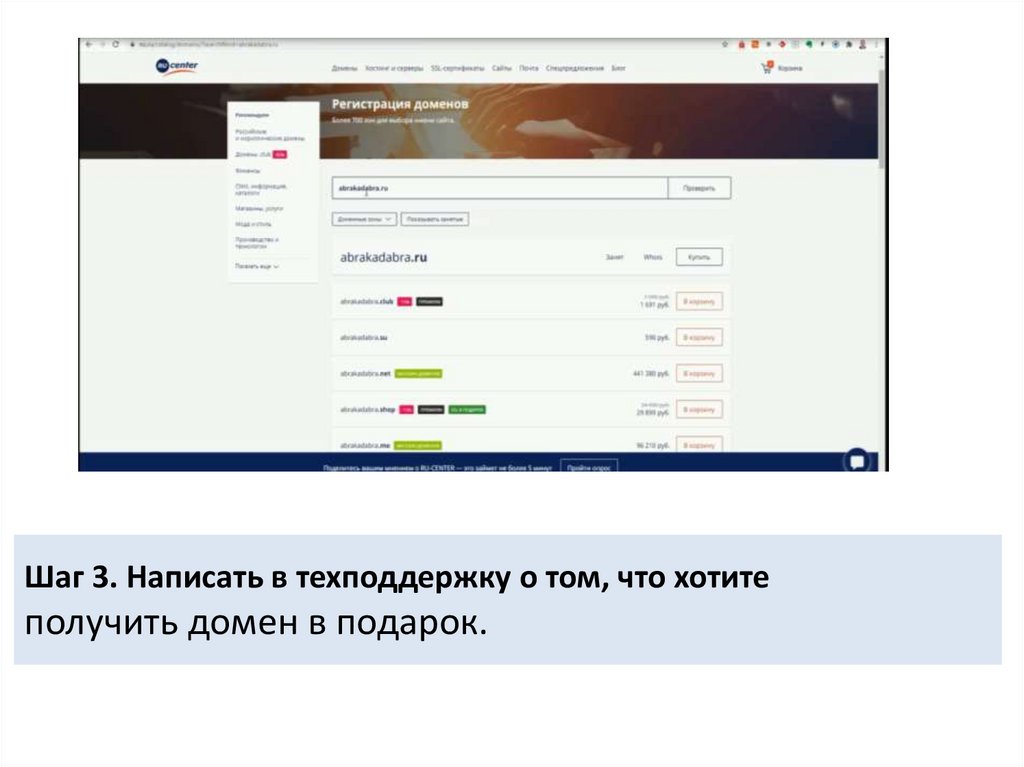
46. Шаг 3. Написать в техподдержку о том, что хотите получить домен в подарок.
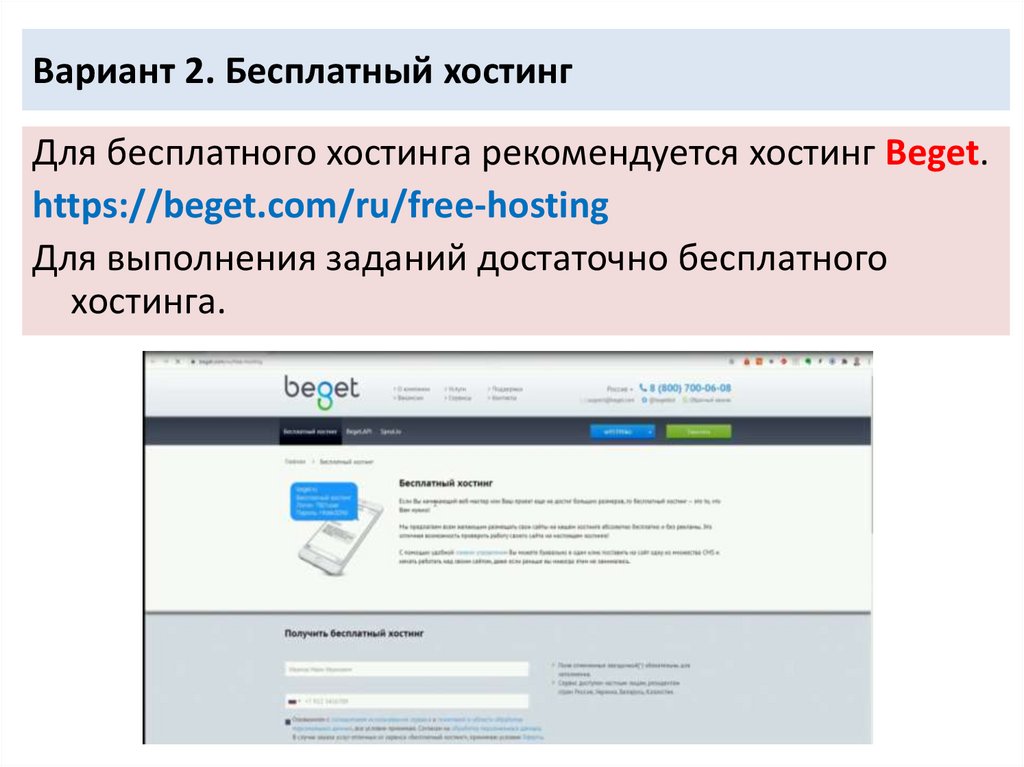
47. Вариант 2. Бесплатный хостинг
Для бесплатного хостинга рекомендуется хостинг Beget.https://beget.com/ru/free-hosting
Для выполнения заданий достаточно бесплатного
хостинга.
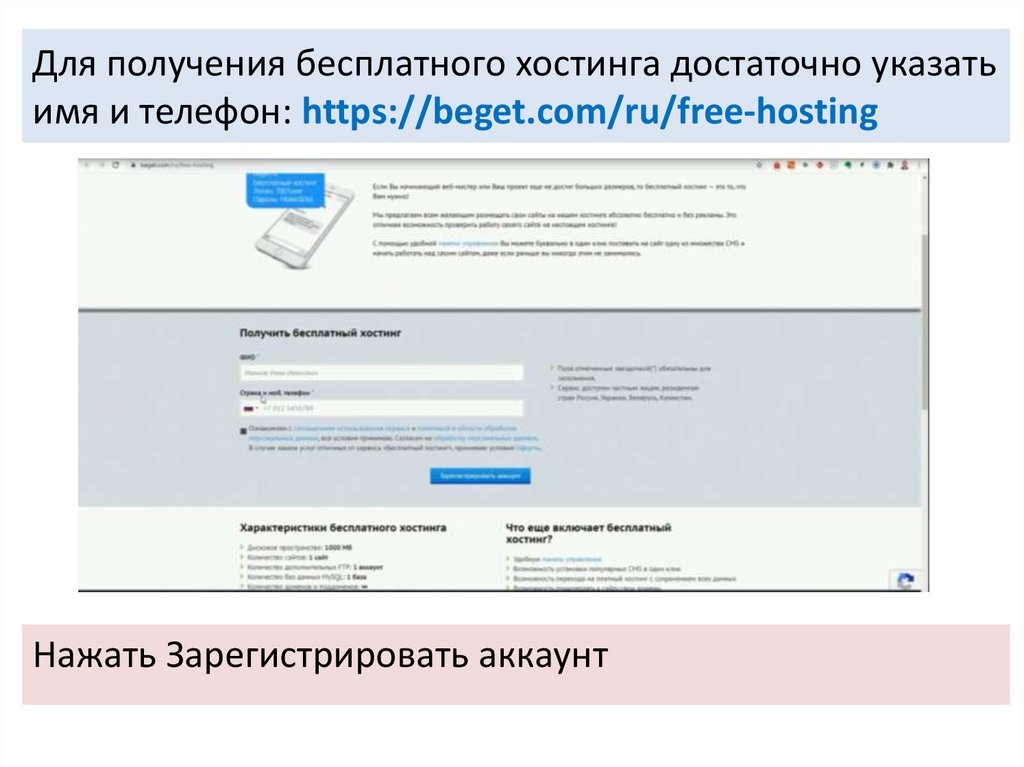
48. Для получения бесплатного хостинга достаточно указать имя и телефон: https://beget.com/ru/free-hosting
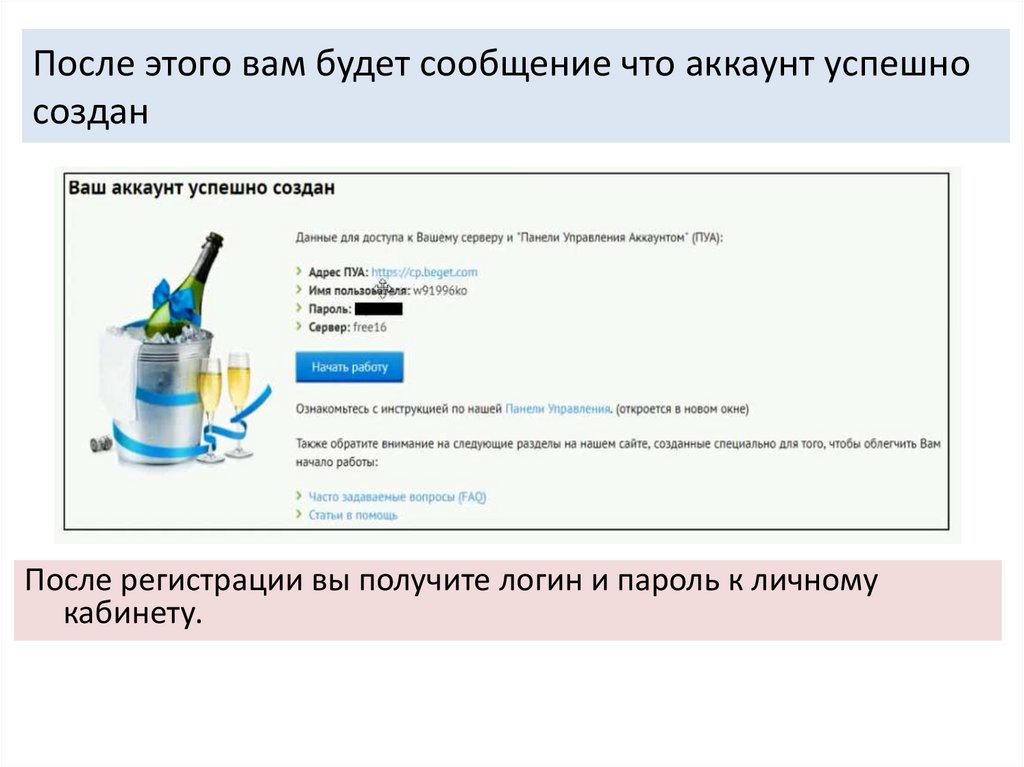
Нажать Зарегистрировать аккаунт49. После этого вам будет сообщение что аккаунт успешно создан
После регистрации вы получите логин и пароль к личномукабинету.
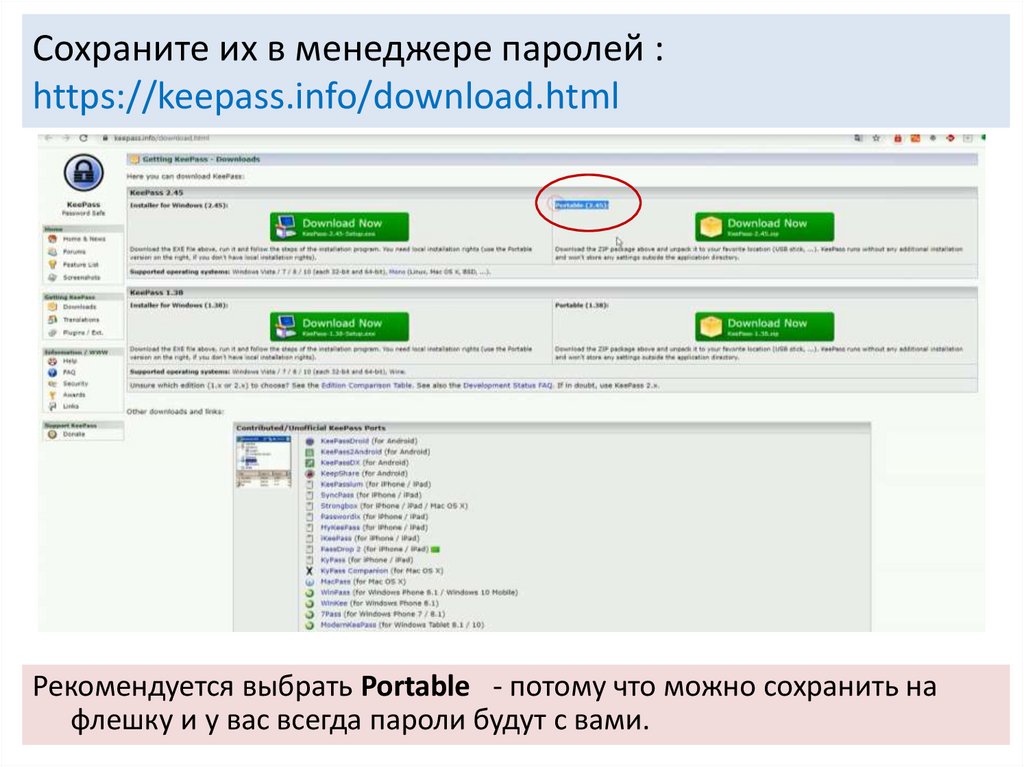
50. Сохраните их в менеджере паролей : https://keepass.info/download.html
Рекомендуется выбрать Portable - потому что можно сохранить нафлешку и у вас всегда пароли будут с вами.
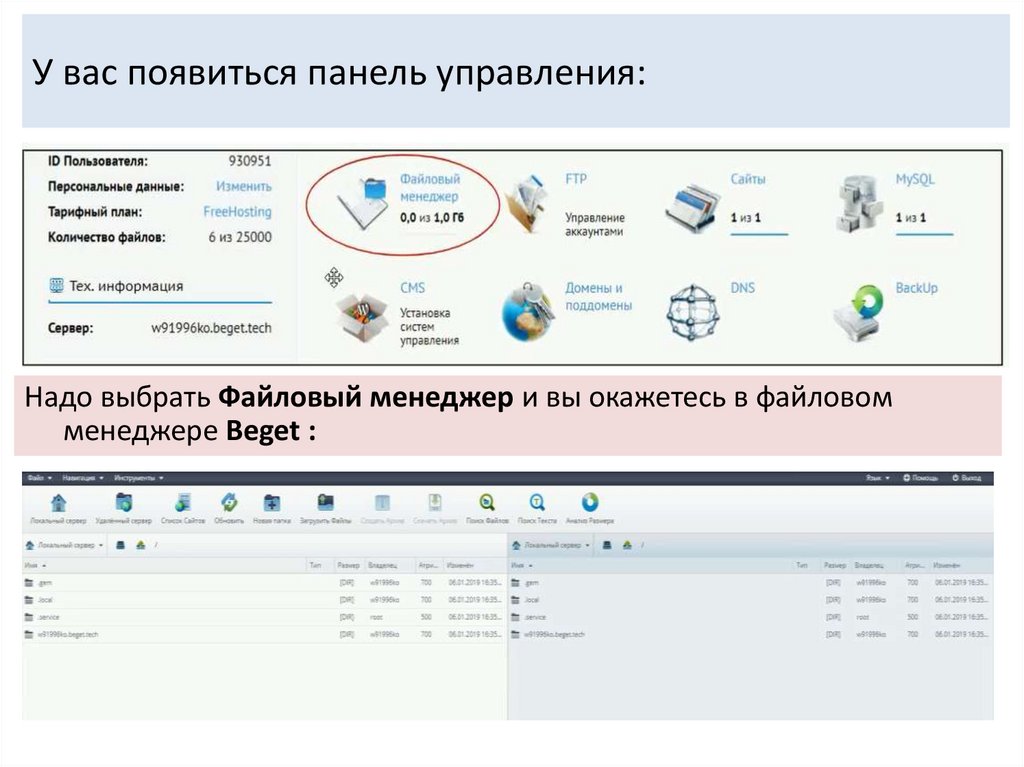
51. У вас появиться панель управления:
Надо выбрать Файловый менеджер и вы окажетесь в файловомменеджере Beget :
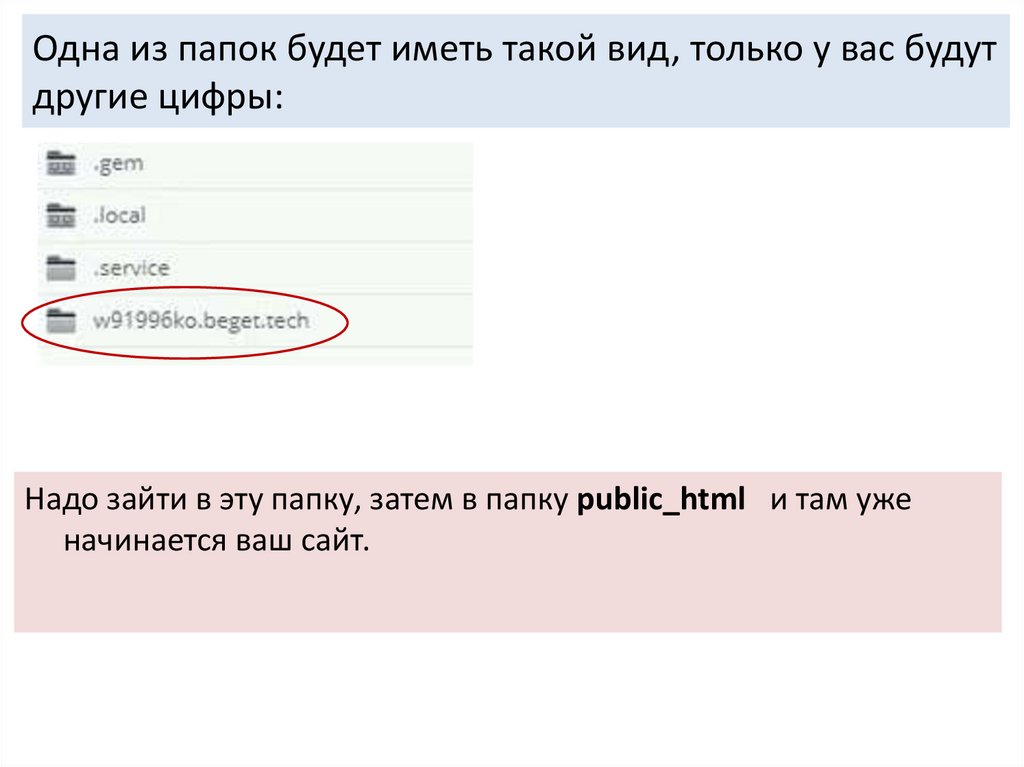
52. Одна из папок будет иметь такой вид, только у вас будут другие цифры:
Надо зайти в эту папку, затем в папку public_html и там уженачинается ваш сайт.
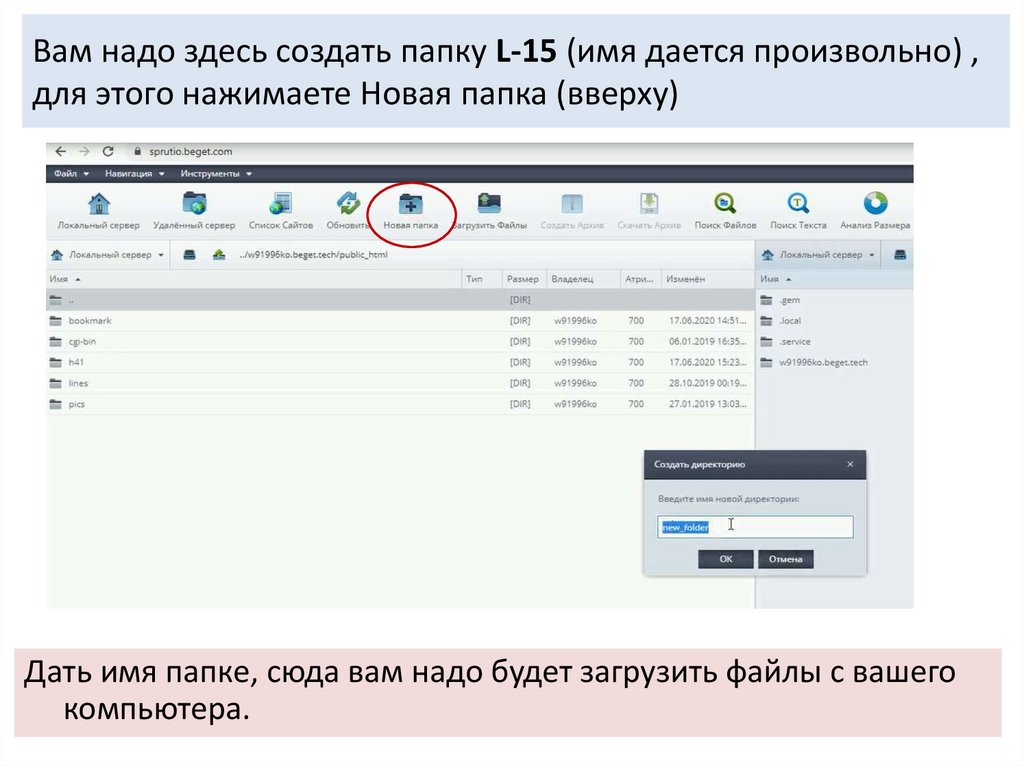
53. Вам надо здесь создать папку L-15 (имя дается произвольно) , для этого нажимаете Новая папка (вверху)
Дать имя папке, сюда вам надо будет загрузить файлы с вашегокомпьютера.
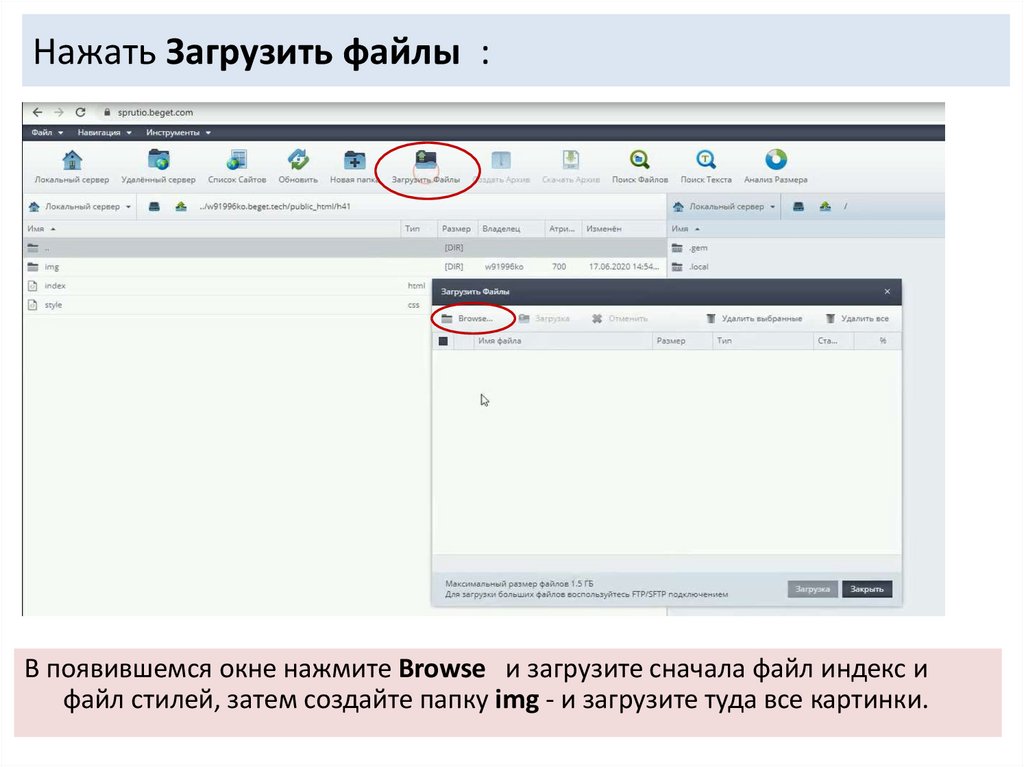
54. Нажать Загрузить файлы :
В появившемся окне нажмите Browse и загрузите сначала файл индекс ифайл стилей, затем создайте папку img - и загрузите туда все картинки.
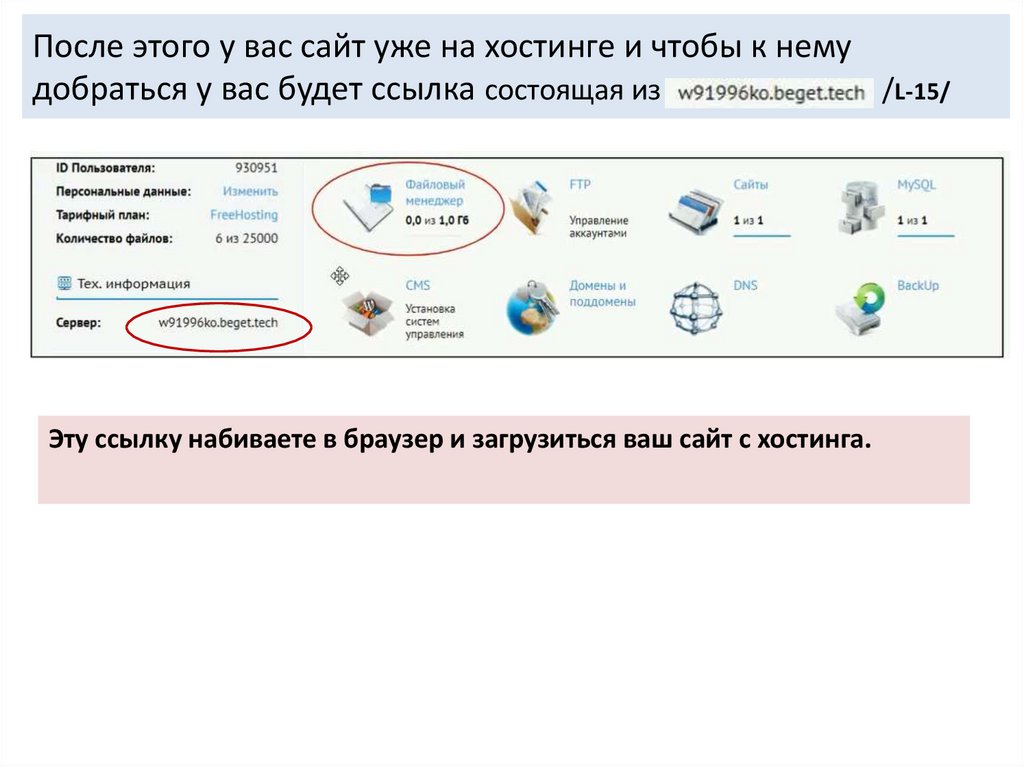
55. После этого у вас сайт уже на хостинге и чтобы к нему добраться у вас будет ссылка состоящая из /L-15/
Эту ссылку набиваете в браузер и загрузиться ваш сайт с хостинга.56.
Часть 1 Проектирование лендингаЗадание для самостоятельного выполнения:
Создайте первый экран лендинга курса "Веб- разработчик".
Оформление должно отличаться от примера.
Задание для продвинутых:
Выберите свой товар или услугу.
Создайте первый экран лендинга.
57.
Часть 2 Описание товара и призыв к действиюЗадание для самостоятельного выполнения:
Добавьте описание товара и призыв к действию на
лендинг курса "Веб-разработчик".
Оформление должно отличаться от примера.
(Нельзя использовать те же цвета, картинки, тексты)
Задание для продвинутых:
Выполните это задание для лендинга выбранного
товара.
58.
Часть 3 ОтзывыЗадание для самостоятельного выполнения:
Добавьте еще два отзыва на лендинг курса "Веб-разработчик".
Оформление должно отличаться от примера.
Задание для продвинутых:
Выполните это задание для лендинга выбранного товара
59.
Часть 4 Цены, гарантии, реквизитыЗадание для самостоятельного выполнения:
1. Найдите и добавьте другой шаблон цен на лендинг курса
"Веб-разработчик".
2. Добавьте секции гарантий и реквизитов в другом
оформлении.
Задание для продвинутых:
Выполните это задание для лендинга выбранного товара
60.
Часть 5 Дополнительные элементыЗадание для самостоятельного выполнения:
1. Найдите и добавьте другой шаблон особенностей курса на
лендинг курса "Веб-разработчик".
Задание для продвинутых:
Выполните это задание для лендинга выбранного товара
61.
Часть 6 Перенос сайта на хостингЗадание для самостоятельного выполнения:
1. Создать на хостинге папку L-15 и перенести в папку файлы из
папки с вашим сайтом на локальном компьютере.
Дать преподавателю адрес этого сайта для проверки. Например:
http://w91996ko.beget.tech/ L-15 /