Асновы вэб-конструявання
1. Асновы вэб-конструявання
Занятак 9. Мультымедыя на вэб-старонках2.
Фонавы гук на старонцы (браўзэр IE)<bgsound src="music.wav" loop="1" volume="-1000" balance="0" />
Тэгі, атрыбуты і значэнні:
<Bgsound /> - вызначае фонавы HTML гук, музыку на сайце. Размяшчаецца ў сектары
<head> </ head>.
src = "" - вызначае url гукавога файла ў фармаце Wav ці Mp3.
loop = "" - вызначае колькасць прайгравання.
volume = "- 1000" - рэгулюе гучнасць гуку. У дадзеным выпадку пазначаная велічыня
будзе вылічаная з бягучага ўзроўню гучнасці, усталяванага на камп’ютары
карыстальніка.
balance = "0" - рэгулюе баланс гучання
3.
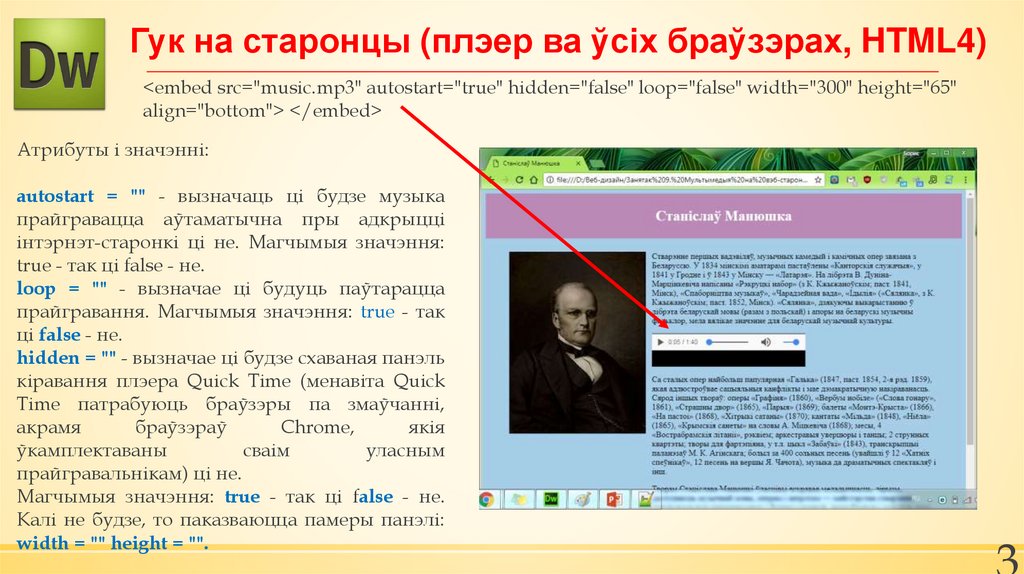
Гук на старонцы (плэер ва ўсіх браўзэрах, HTML4)<embed src="music.mp3" autostart="true" hidden="false" loop="false" width="300" height="65"
align="bottom"> </embed>
Aтрибуты і значэнні:
autostart = "" - вызначаць ці будзе музыка
прайгравацца аўтаматычна пры адкрыцці
інтэрнэт-старонкі ці не. Магчымыя значэння:
true - так ці false - не.
loop = "" - вызначае ці будуць паўтарацца
прайгравання. Магчымыя значэння: true - так
ці false - не.
hidden = "" - вызначае ці будзе схаваная панэль
кіравання плэера Quick Time (менавіта Quick
Time патрабуюць браўзэры па змаўчанні,
акрамя
браўзэраў
Chrome,
якія
ўкамплектаваны
сваім
уласным
прайгравальнікам) ці не.
Магчымыя значэння: true - так ці false - не.
Калі не будзе, то паказваюцца памеры панэлі:
width = "" height = "".
4.
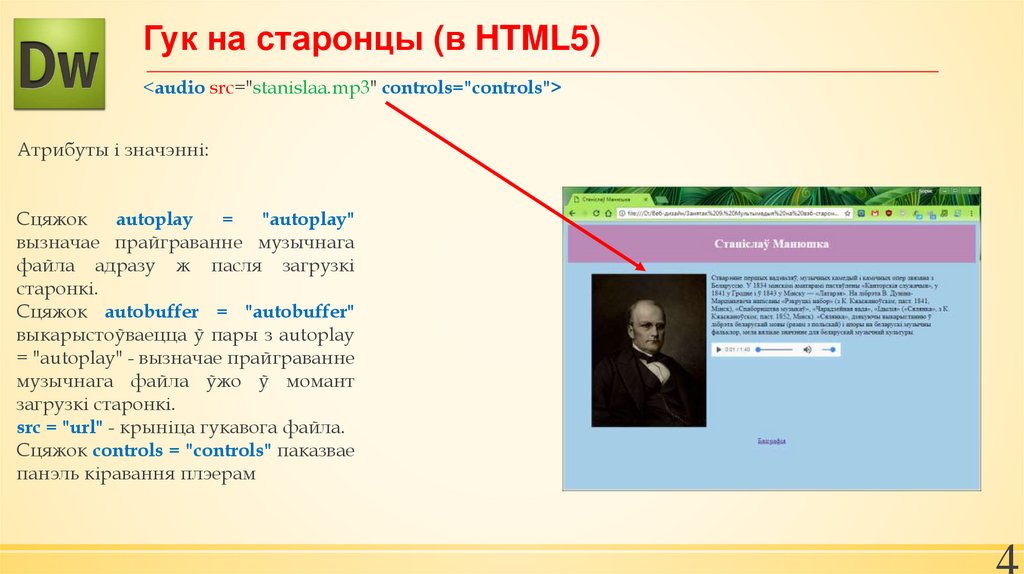
Гук на старонцы (в HTML5)<audio src="stanislaa.mp3" controls="controls">
Aтрибуты і значэнні:
Сцяжок autoplay = "autoplay"
вызначае прайграванне музычнага
файла адразу ж пасля загрузкі
старонкі.
Сцяжок autobuffer = "autobuffer"
выкарыстоўваецца ў пары з autoplay
= "autoplay" - вызначае прайграванне
музычнага файла ўжо ў момант
загрузкі старонкі.
src = "url" - крыніца гукавога файла.
Сцяжок controls = "controls" паказвае
панэль кіравання плэерам
5.
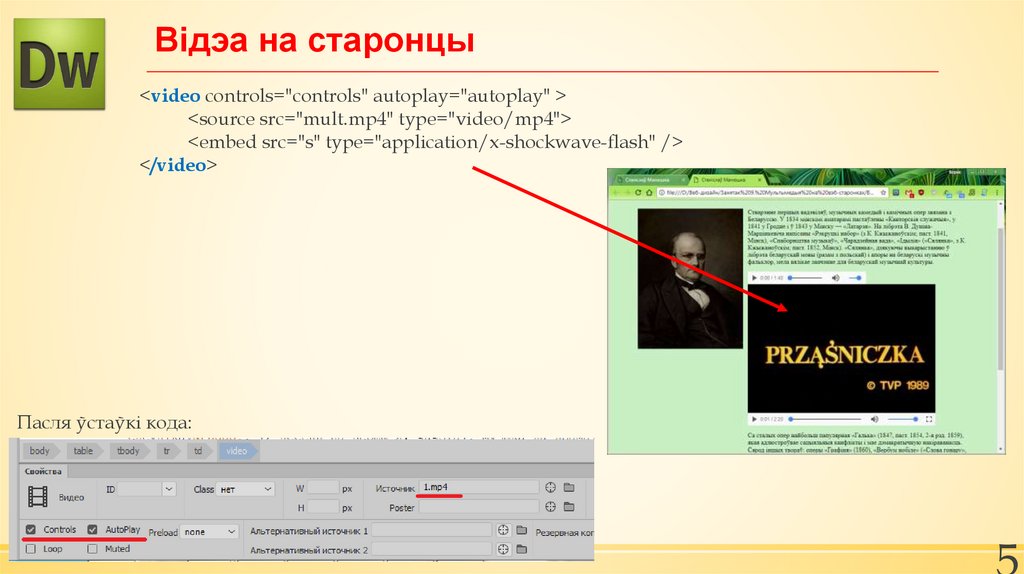
Відэа на старонцы<video controls="controls" autoplay="autoplay" >
<source src="mult.mp4" type="video/mp4">
<embed src="s" type="application/x-shockwave-flash" />
</video>
Пасля ўстаўкі кода:
6.
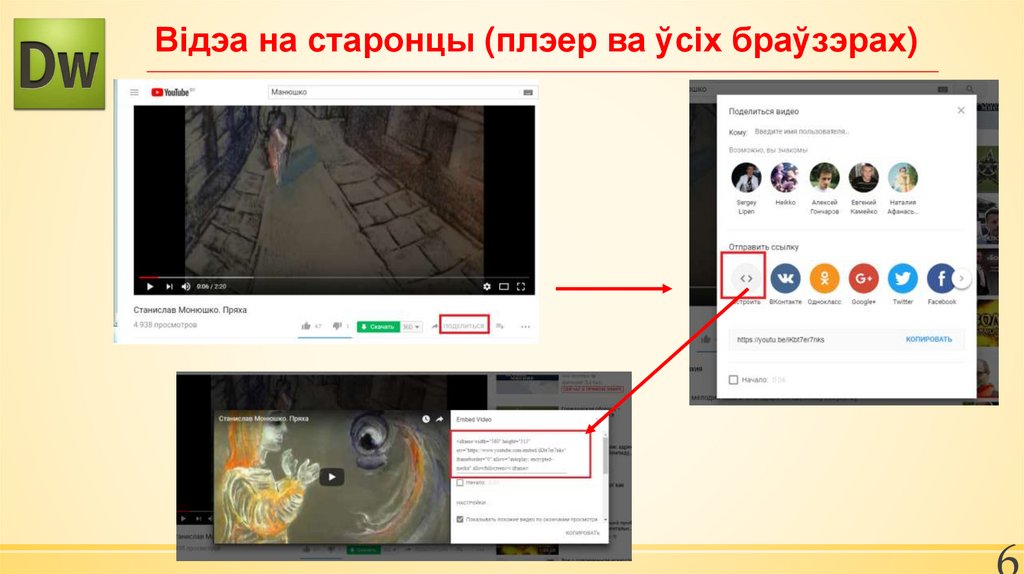
Відэа на старонцы (плэер ва ўсіх браўзэрах)7.
Відэа на старонцы (HTML 5)<video> <source src="URL"> </video>
Атрыбуты:
Autoplay - відэа пачынае прайгравацца аўтаматычна пасля загрузкі старонкі.
Controls - Дадае панэль кіравання да відэароліка.
Height - Задае вышыню вобласці для прайгравання відэароліка.
Loop - Паўтарае прайграванне відэа з пачатку пасля яго завяршэння.
Poster - Паказвае адрас карцінкі, якая будзе адлюстроўвацца, пакуль відэа не даступна ці не
прайграваецца.
Preload - Выкарыстоўваецца для загрузкі відэа разам з загрузкай вэб-старонкі.
Src - Паказвае шлях да прайграваных відэароліка.
Width - Задае шырыню вобласці для прайгравання відэароліка.
8.
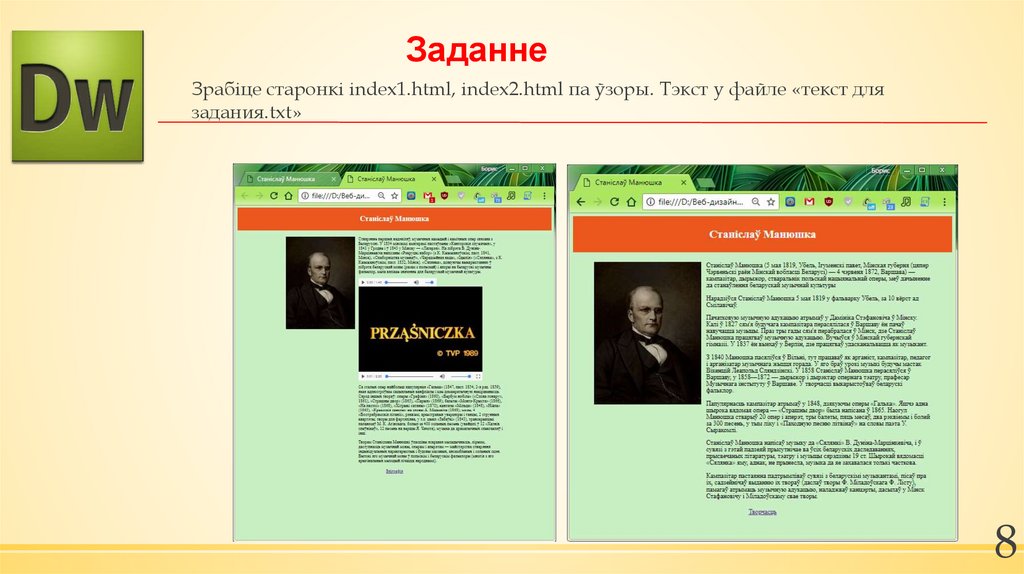
ЗаданнеЗрабіце старонкі index1.html, index2.html па ўзоры. Тэкст у файле «текст для
задания.txt»
8
9.
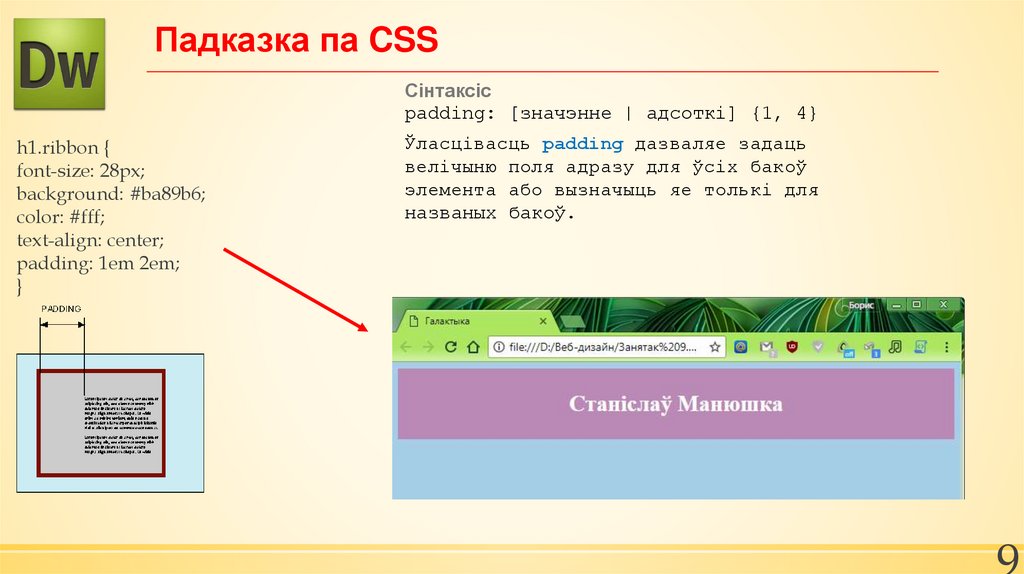
Падказка па CSSСінтаксіс
padding: [значэнне | адсоткі] {1, 4}
h1.ribbon {
font-size: 28px;
background: #ba89b6;
color: #fff;
text-align: center;
padding: 1em 2em;
}
Ўласцівасць padding дазваляе задаць
велічыню поля адразу для ўсіх бакоў
элемента або вызначыць яе толькі для
названых бакоў.
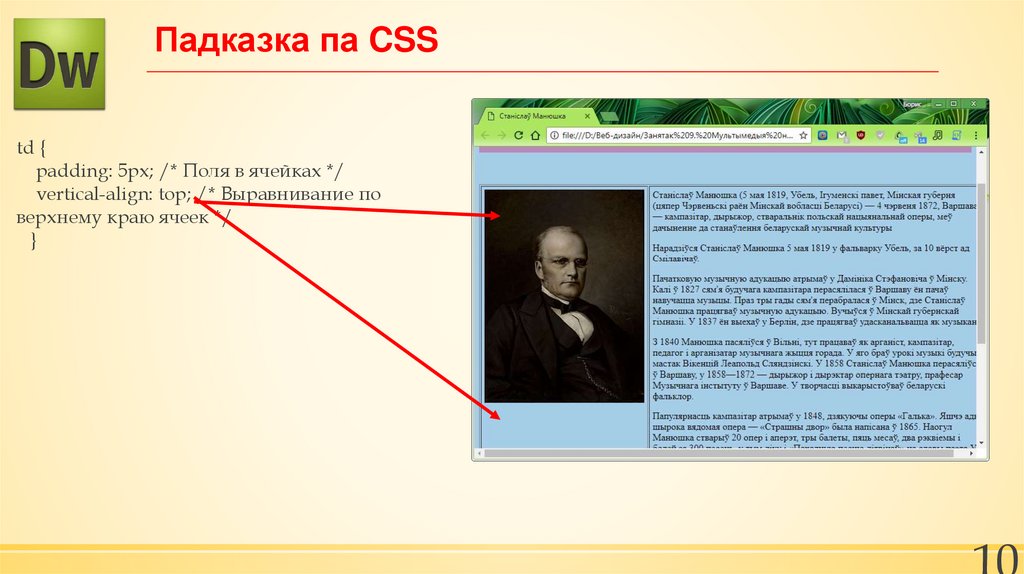
10.
Падказка па CSStd {
padding: 5px; /* Поля в ячейках */
vertical-align: top; /* Выравнивание по
верхнему краю ячеек */
}
11.
Тэматычныя сайтыhttp://ab-w.net/HTML5
http://htmlbook.ru/html/video











 internet
internet