Similar presentations:
Работа с текстом на примере программы «Бегущая строка»
1. Работа с текстом на примере программы «Бегущая строка»
РАБОТА С ТЕКСТОМ НАПРИМЕРЕ ПРОГРАММЫ
«БЕГУЩАЯ СТРОКА»
2.
Рассмотрим некоторые возможности работы с текстом на примере проекта«Бегущая строка».
Бегущая строка является одним из элементов, привлекающим внимание
пользователя, а также для экономии места на экране. Бегущие строки часто
помещают на Web-сайтах. Сегодня мы добавим бегущую строку в Lazarusприложение.
Что из себя представляет бегущая строка? Эта область, где «проезжает»
текст.
В проекте мы будем использовать новые для нас компоненты: TTimer
(Таймер)
c палитры System и TTrackBar (Бегунок)
с палитры
CommonControls.
Компонент TTimer –инициируем через определенные промежутки времени
событие OnTimer. В нашем случае через определенные промежутки
времени мы будем изменять положение текста в бегущей строке.
Компонент TTrackbar –индикатор текущего значения, который позволяет
посредством перемещения мышью бегунка интерактивно изменять это
значение. Мы будем использовать бегунок для выбора скорости движения
бегущей строки.
3.
Задание. Создать бегущую строку, используя компонент TLabel (Надпись)и TTimer (Таймер). Бегущая строка, достигнув края, появляется с
противоположной стороны. В качестве дополнительного буфера для
хранения всего текста использовать строковую переменную (тип String).
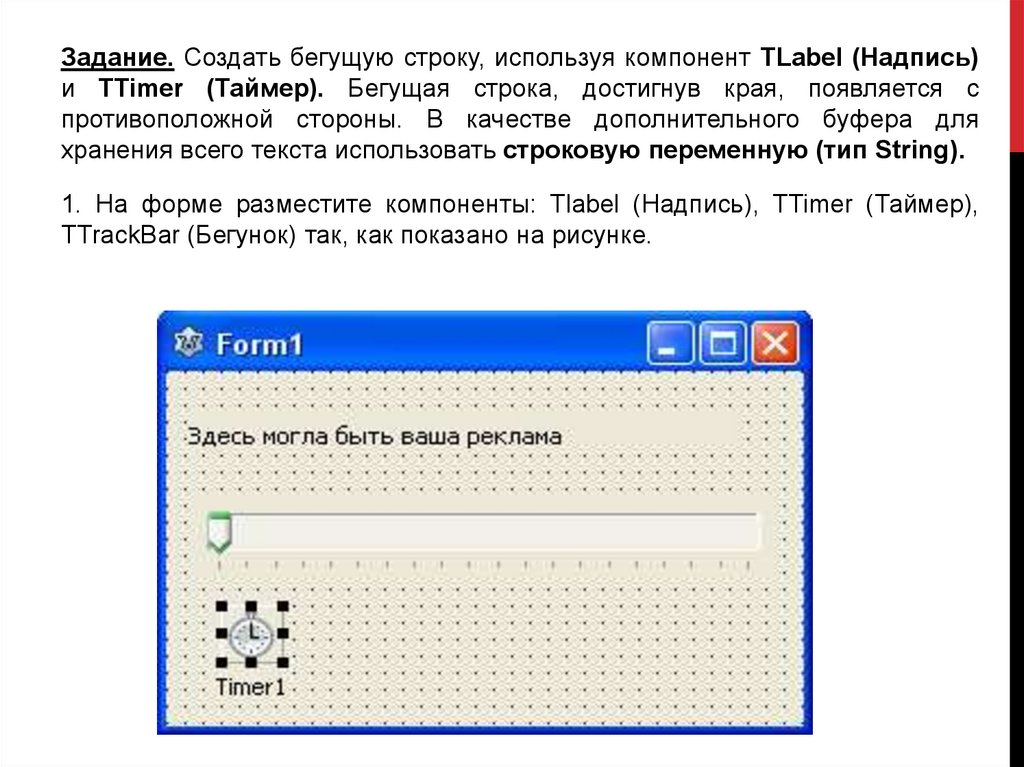
1. На форме разместите компоненты: Tlabel (Надпись), TTimer (Таймер),
TTrackBar (Бегунок) так, как показано на рисунке.
4.
2. Настроим свойства компонента TrackBarСвойства TrackBar
Назначение
Значение
Min
Минимальное значение – бегунок
находится на левом краю полосы
10
Max
Максимальное значение – бегунок
находится на правом краю полосы
200
Position
Текущее положение бегунка
10
Frequency
Частота засечек
10
5.
3. Создадим обработчик события TrackBar1Change для компонентаTTrackBar, выполнив на нем двойной щелчок.
При изменении положения движка должен включиться таймер, свойству
Interval компонента TTimer присваивается значение, равное позиции
движка. Через указанный интервал будет происходить событие OnTimer.
Вводим в созданный обработчик TForm1.TrackBar1Change код:
procedure TForm1.TrackBar1Change(Sender: TObject);
begin
Timer1.Enabled:=true; //Таймер включить
//При перемещении движка Timer включается
// и его значение устанавливается равным позиции движка
Timer1.Interval:= TrackBar1.Position;
end;
6.
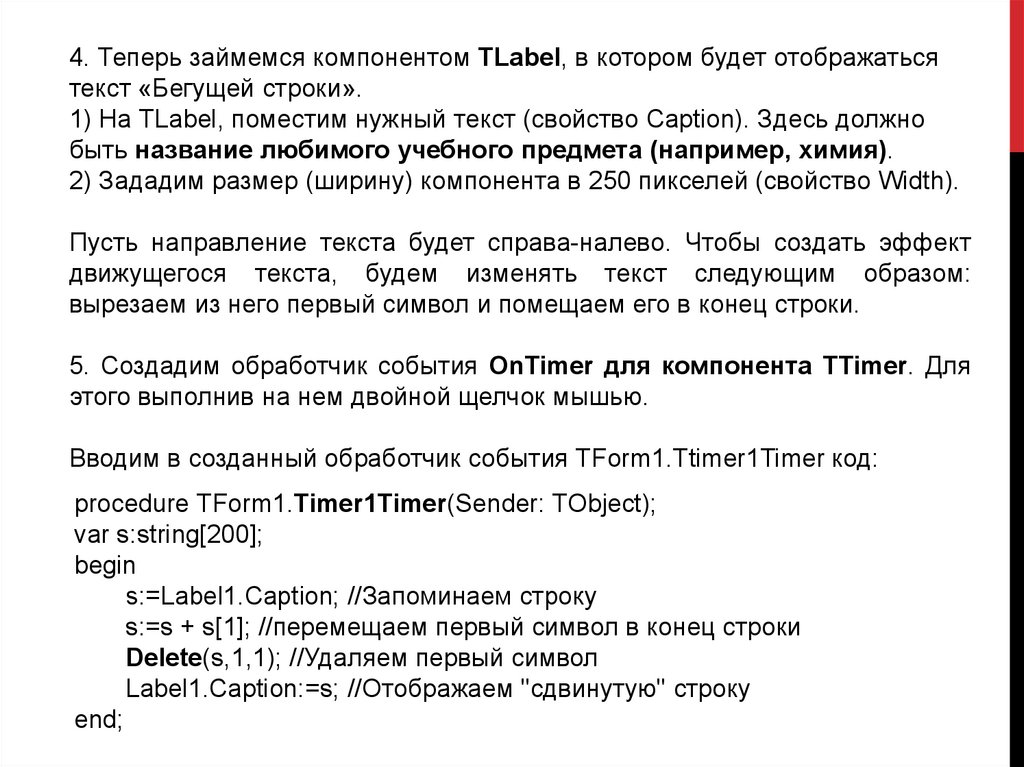
4. Теперь займемся компонентом TLabel, в котором будет отображатьсятекст «Бегущей строки».
1) На TLabel, поместим нужный текст (свойство Сaption). Здесь должно
быть название любимого учебного предмета (например, химия).
2) Зададим размер (ширину) компонента в 250 пикселей (свойство Width).
Пусть направление текста будет справа-налево. Чтобы создать эффект
движущегося текста, будем изменять текст следующим образом:
вырезаем из него первый символ и помещаем его в конец строки.
5. Создадим обработчик события OnTimer для компонента TTimer. Для
этого выполнив на нем двойной щелчок мышью.
Вводим в созданный обработчик события TForm1.Ttimer1Timer код:
procedure TForm1.Timer1Timer(Sender: TObject);
var s:string[200];
begin
s:=Label1.Caption; //Запоминаем строку
s:=s + s[1]; //перемещаем первый символ в конец строки
Delete(s,1,1); //Удаляем первый символ
Label1.Caption:=s; //Отображаем "сдвинутую" строку
end;
7.
ЗаданиеДоработать программу так, чтобы текст
двигался в обратном направлении.
(должна быть возможность выбора
направления движения)
Добавить кнопки «О программе» и
«Выход»







 programming
programming








