Similar presentations:
Использование интерактивных форм на веб - страницах
1. Дайте название определениям
ДАЙТЕ НАЗВАНИЕ ОПРЕДЕЛЕНИЯМ1. Язык разметки гипертекста
2. HTML – страница делится
на две части:
3. Пространство между
открывающимся и
закрывающимся тегами
называется
4. Расширение, в котором
сохраняется веб – страница
для просмотра браузером
5. Управляющие элементы
2.
HTML
<Head>, <Body>
3.
Контейнером
4.
.html (.htm)
5.
Тэги
1.
2.
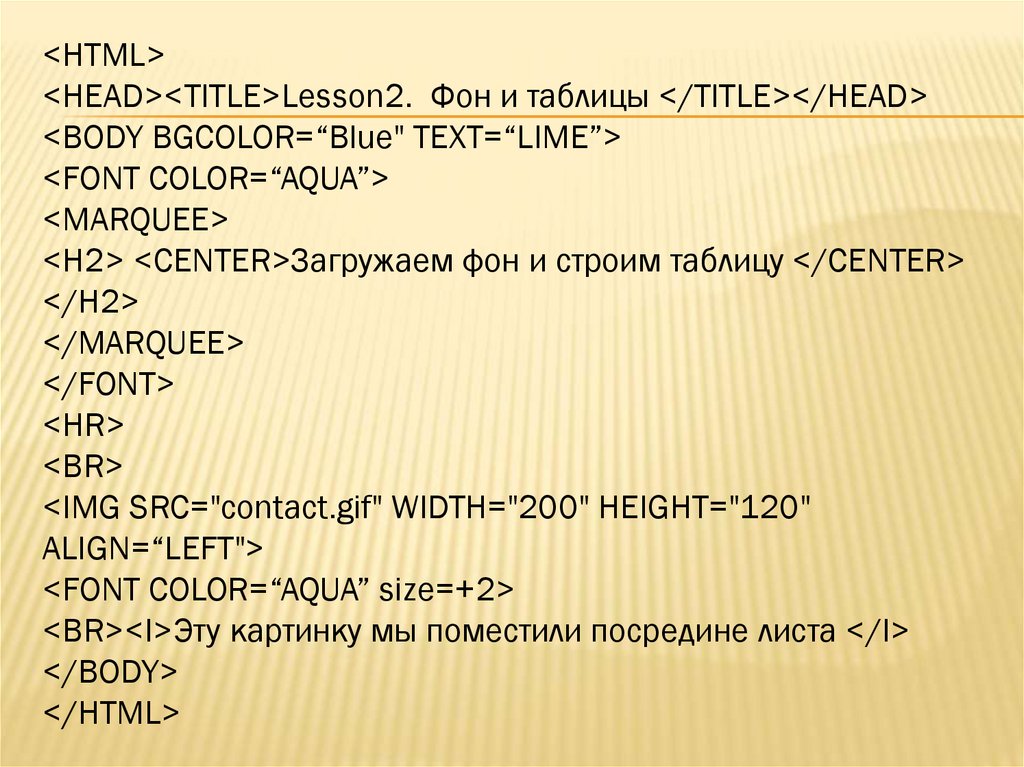
<HTML><HEAD><TITLE>Lesson2. Фон и таблицы </TITLE></HEAD>
<BODY BGCOLOR=“Blue" TEXT=“LIME”>
<FONT COLOR=“AQUA”>
<MARQUEE>
<H2> <CENTER>Загружаем фон и строим таблицу </CENTER>
</H2>
</MARQUEE>
</FONT>
<HR>
<BR>
<IMG SRC="contact.gif" WIDTH="200" HEIGHT="120"
ALIGN=“LEFT">
<FONT COLOR=“AQUA” size=+2>
<BR><I>Эту картинку мы поместили посредине листа </I>
</BODY>
</HTML>
3.
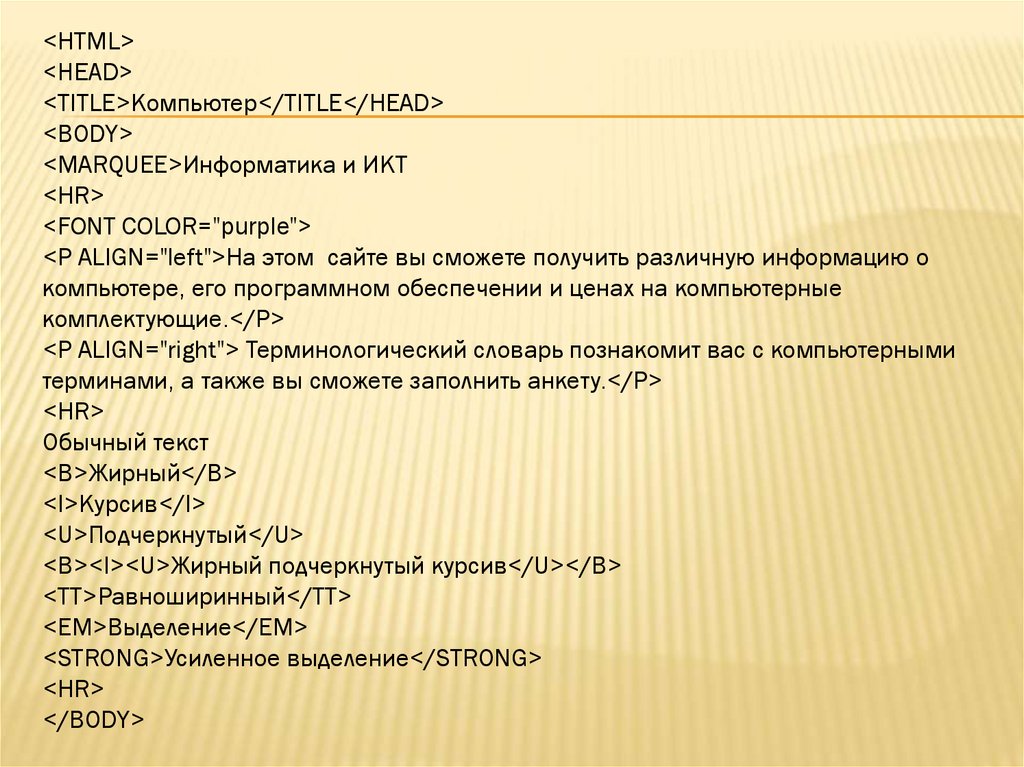
<HTML><HEAD>
<TITLE>Компьютер</TITLE</HEAD>
<BODY>
<MARQUEE>Информатика и ИКТ
<HR>
<FONT COLOR="purple">
<P ALIGN="left">На этом сайте вы сможете получить различную информацию о
компьютере, его программном обеспечении и ценах на компьютерные
комплектующие.</P>
<P ALIGN="right"> Терминологический словарь познакомит вас с компьютерными
терминами, а также вы сможете заполнить анкету.</P>
<HR>
Обычный текст
<B>Жирный</B>
<I>Курсив</I>
<U>Подчеркнутый</U>
<B><I><U>Жирный подчеркнутый курсив</U></B>
<TT>Равноширинный</TT>
<EM>Выделение</EM>
<STRONG>Усиленное выделение</STRONG>
<HR>
</BODY>
4.
<HTML><HEAD>
<TITLE>Компьютер</TITLE></HEAD>
<BODY>
<MARQUEE>Информатика и ИКТ </MARQUEE>
<HR>
<FONT COLOR="purple">
<P ALIGN="left">На этом сайте вы сможете получить различную информацию о
компьютере, его программном обеспечении и ценах на компьютерные
комплектующие.</P>
<P ALIGN="right"> Терминологический словарь познакомит вас с компьютерными
терминами, а также вы сможете заполнить анкету.</P>
<HR>
Обычный текст
<B>Жирный</B>
<I>Курсив</I>
<U>Подчеркнутый</U>
<B><I><U>Жирный подчеркнутый курсив</U></I></B>
<TT>Равноширинный</TT>
<EM>Выделение</EM>
<STRONG>Усиленное выделение</STRONG>
</HR>
</BODY>
</HTML>
5. Использование интерактивных форм на веб - страницах
ИСПОЛЬЗОВАНИЕИНТЕРАКТИВНЫХ
ФОРМ НА
ВЕБ - СТРАНИЦАХ
6.
Интерактивные формы - программныйинструмент, основной задачей которого
является:
-осуществление обратной связи между
посетителями и администрацией веб-сайта;
-взаимодействие пользователей между собой и
взаимный обмен информацией.
7.
8.
9.
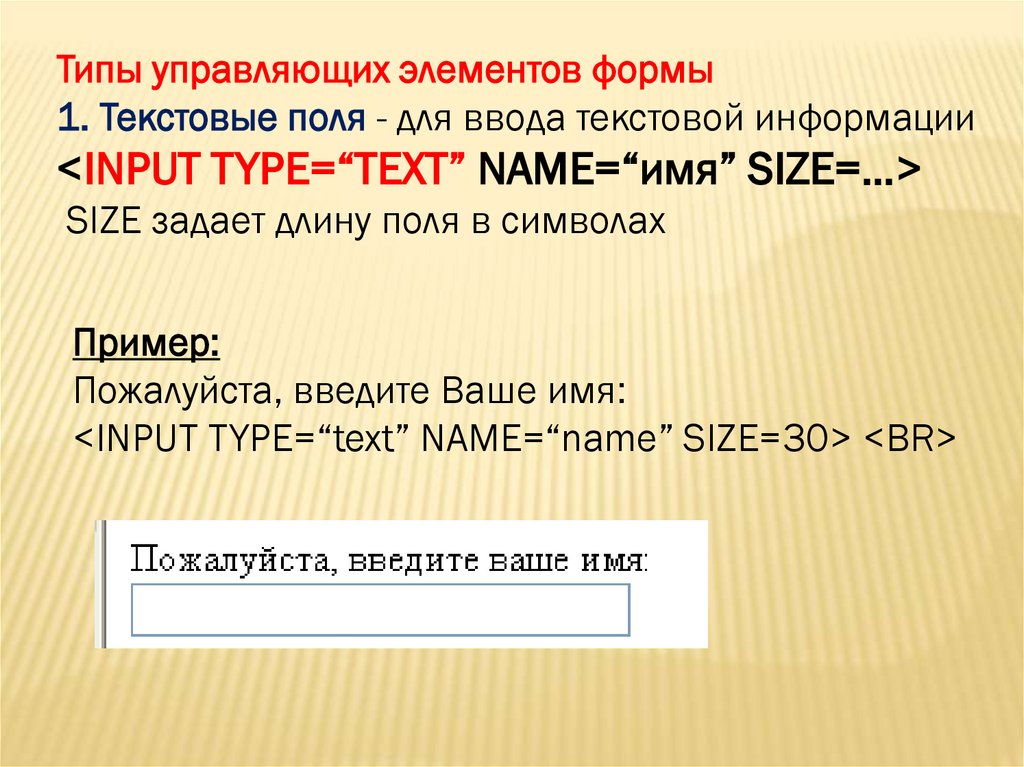
Типы управляющих элементов формы1. Текстовые поля - для ввода текстовой информации
<INPUT TYPE=“TEXT” NAME=“имя” SIZE=…>
SIZE задает длину поля в символах
Пример:
Пожалуйста, введите Ваше имя:
<INPUT TYPE=“text” NAME=“name” SIZE=30> <BR>
10.
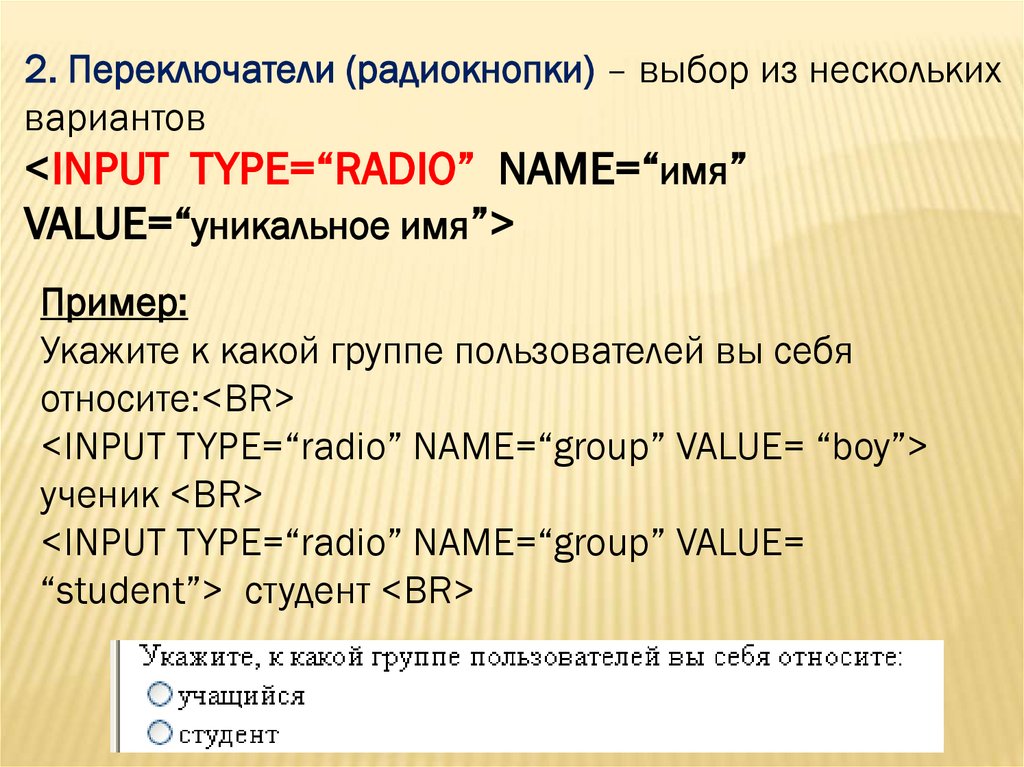
2. Переключатели (радиокнопки) – выбор из несколькихвариантов
<INPUT TYPE=“RADIO” NAME=“имя”
VALUE=“уникальное имя”>
Пример:
Укажите к какой группе пользователей вы себя
относите:<BR>
<INPUT TYPE=“radio” NAME=“group” VALUE= “boy”>
ученик <BR>
<INPUT TYPE=“radio” NAME=“group” VALUE=
“student”> студент <BR>
11.
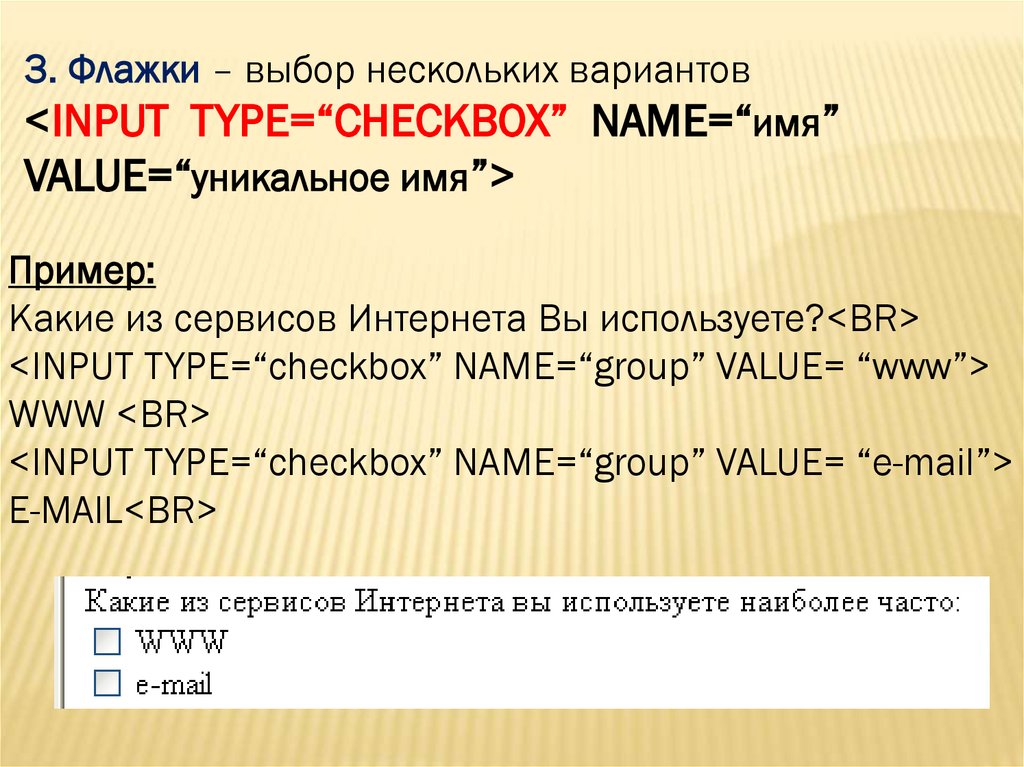
3. Флажки – выбор нескольких вариантов<INPUT TYPE=“CHECKBOX” NAME=“имя”
VALUE=“уникальное имя”>
Пример:
Какие из сервисов Интернета Вы используете?<BR>
<INPUT TYPE=“checkbox” NAME=“group” VALUE= “www”>
WWW <BR>
<INPUT TYPE=“checkbox” NAME=“group” VALUE= “e-mail”>
E-MAIL<BR>
12.
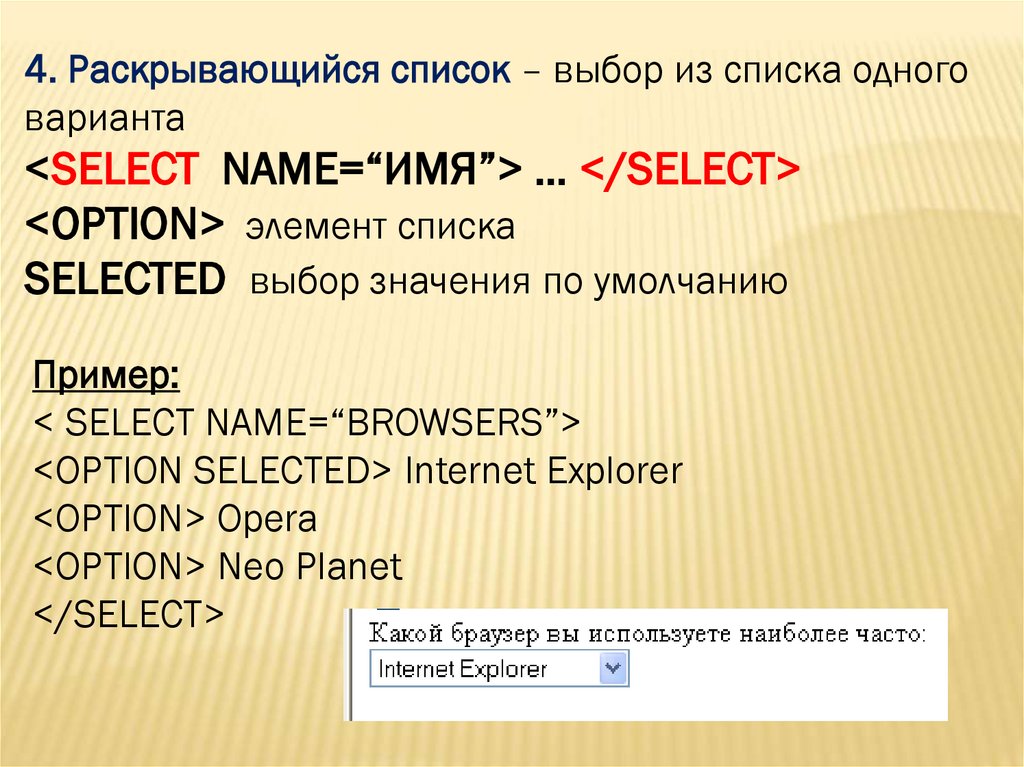
4. Раскрывающийся список – выбор из списка одноговарианта
<SELECT NAME=“ИМЯ”> … </SELECT>
<OPTION> элемент списка
SELECTED выбор значения по умолчанию
Пример:
< SELECT NAME=“BROWSERS”>
<OPTION SELECTED> Internet Explorer
<OPTION> Opera
<OPTION> Neo Planet
</SELECT>
13.
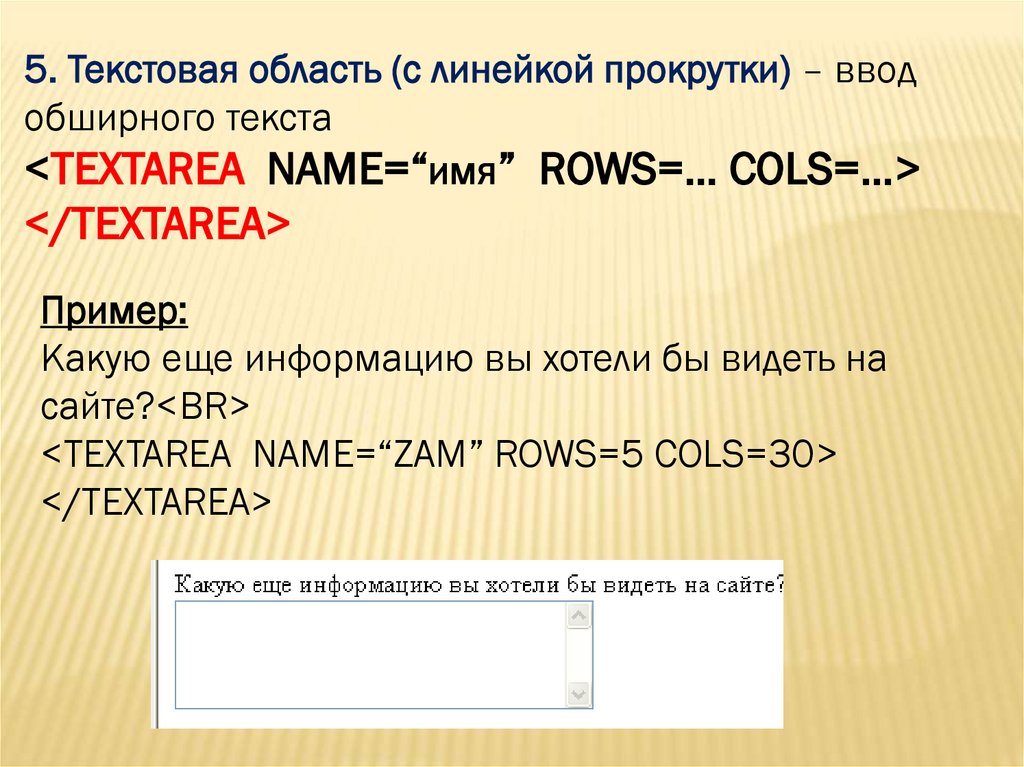
5. Текстовая область (с линейкой прокрутки) – вводобширного текста
<TEXTAREA NAME=“имя” ROWS=… COLS=…>
</TEXTAREA>
Пример:
Какую еще информацию вы хотели бы видеть на
сайте?<BR>
<TEXTAREA NAME=“ZAM” ROWS=5 COLS=30>
</TEXTAREA>
14.
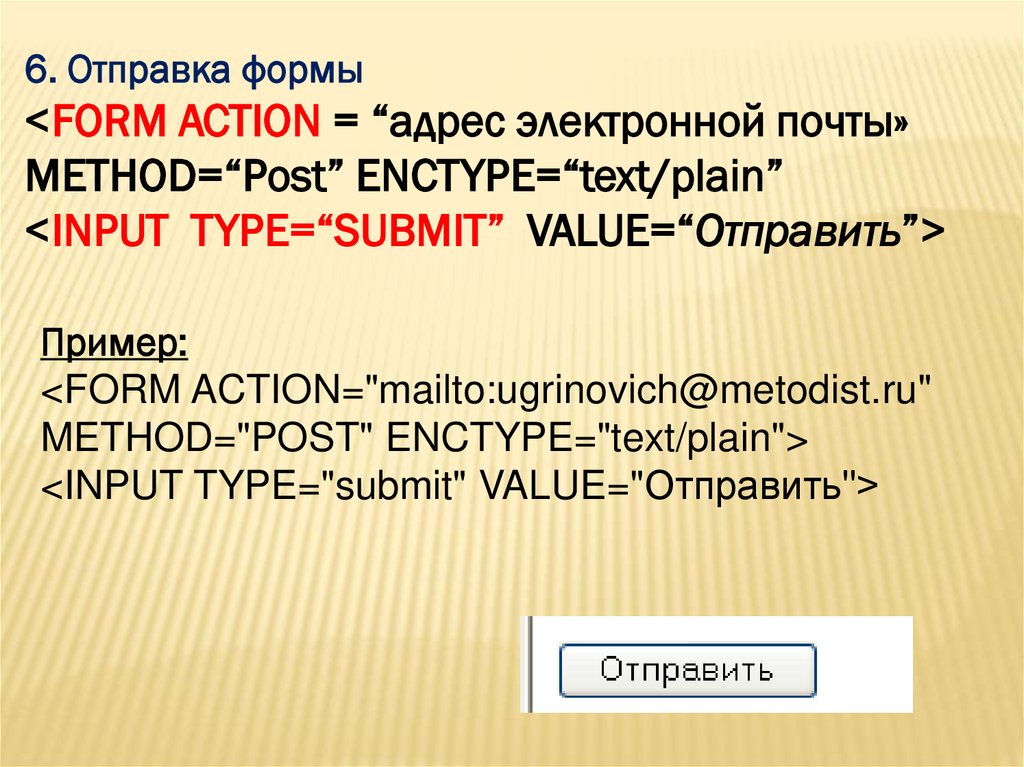
6. Отправка формы<FORM ACTION = “адрес электронной почты»
METHOD=“Post” ENCTYPE=“text/plain”
<INPUT TYPE=“SUBMIT” VALUE=“Отправить”>
Пример:
<FORM ACTION="mailto:ugrinovich@metodist.ru"
METHOD="POST" ENCTYPE="text/plain">
<INPUT TYPE="submit" VALUE="Отправить">
15. Практическая работа
ПРАКТИЧЕСКАЯРАБОТА
















 internet
internet