Similar presentations:
Компоненты Angular. Занятие №3-4
1.
ЗАНЯТИЕ №3-4Компоненты
Angular
Практика по компонентам
2.
Разбор задания вместеСоциальная сеть.
Создать компоненты “Профиль пользователя”, “Публикация”, “Новостная лента”,
“Комментарий”.
Добавить возможность создавать новых пользователей, новые публикации,
добавлять комментарии, редактировать публикацию.
3.
Задания1. Приложение “Заметки”. Возможность: создать заметку, просмотр всех заметок,
редактирование заметки. Каждая заметка должна быть в отдельном компоненте.
2. Расписание занятий. Расписание хранится в виде массива объектов. Каждый
отдельный объект представляет собой день недели. День недели включает в себя
массив из занятий и дату. Занятие расписать в виде отдельного компонента. В
занятии есть свойства название и время занятия. Добавить возможность
редактировать отдельное занятие.
3. Приложение “Расчёт стоимости смены покрытия полов”. В одном компоненте
вводить составляющие, во втором сумму и предпросмотр.
4.
Домашнее заданиеОдно из вышеуказанных трёх, которые не делали на занятии.
5.
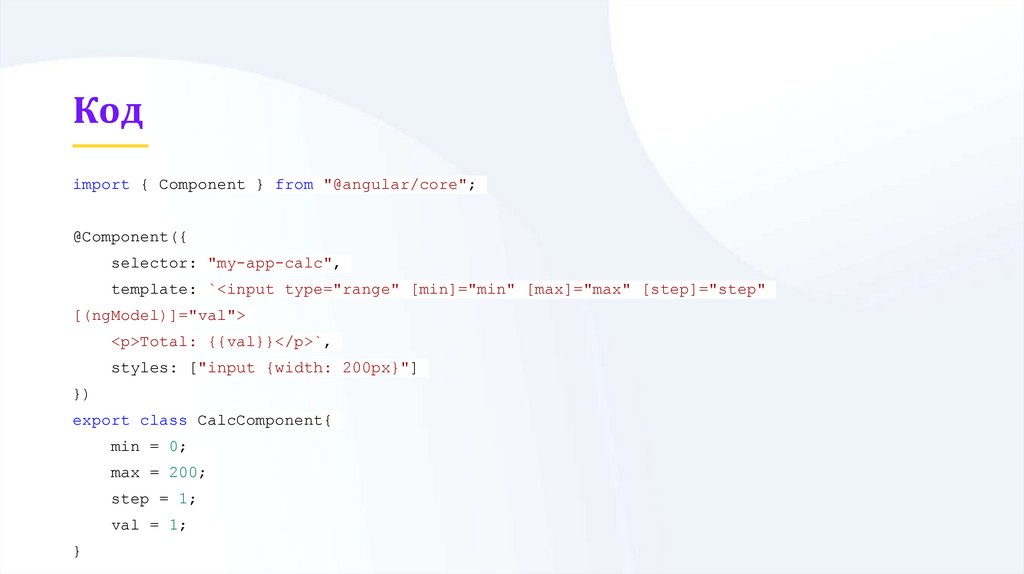
Кодimport { Component } from "@angular/core";
@Component({
selector: "my-app-calc",
template: `<input type="range" [min]="min" [max]="max" [step]="step"
[(ngModel)]="val">
<p>Total: {{val}}</p>`,
styles: ["input {width: 200px}"]
})
export class CalcComponent{
min = 0;
max = 200;
step = 1;
val = 1;
}
6.
Создание компонентов автоматическиng generate component <имя компонента>
Данная команда создаёт все необходимые файлы для нового
компонента.
Откройте файл .component.ts и обратите внимание на класс.
7.
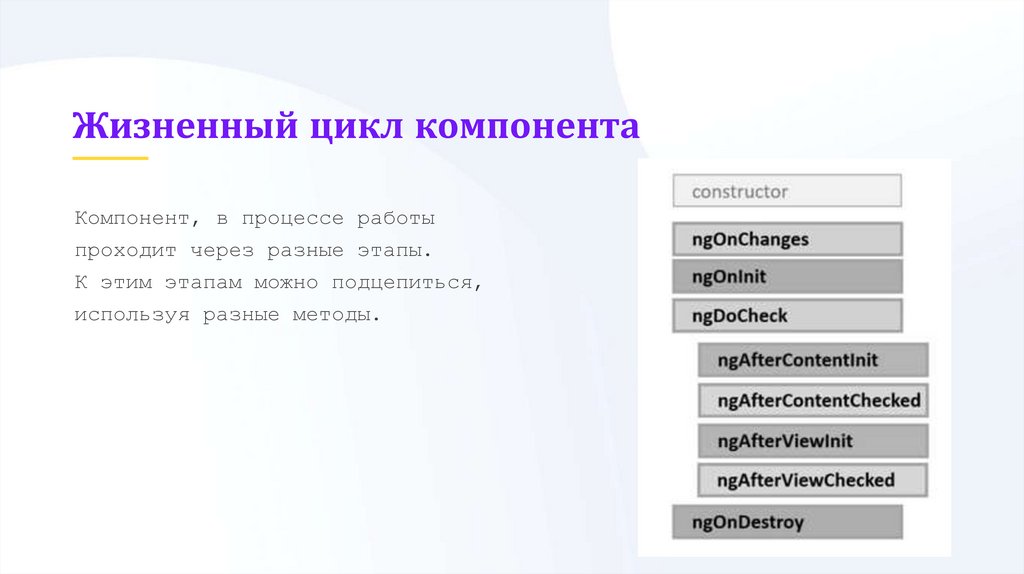
Жизненный цикл компонентаКомпонент, в процессе работы
проходит через разные этапы.
К этим этапам можно подцепиться,
используя разные методы.
8.
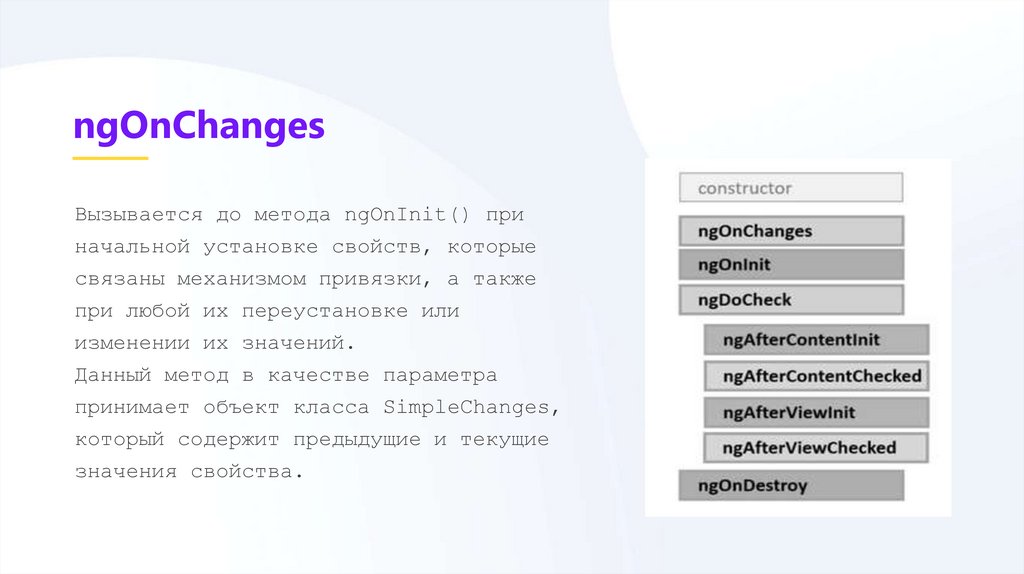
ngOnChangesВызывается до метода ngOnInit() при
начальной установке свойств, которые
связаны механизмом привязки, а также
при любой их переустановке или
изменении их значений.
Данный метод в качестве параметра
принимает объект класса SimpleChanges,
который содержит предыдущие и текущие
значения свойства.
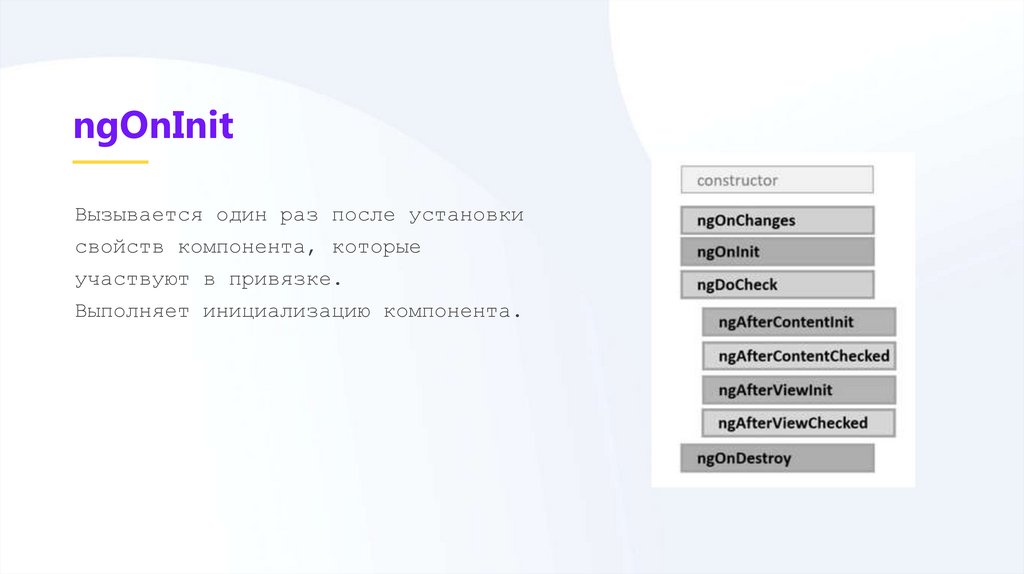
9.
ngOnInitВызывается один раз после установки
свойств компонента, которые
участвуют в привязке.
Выполняет инициализацию компонента.
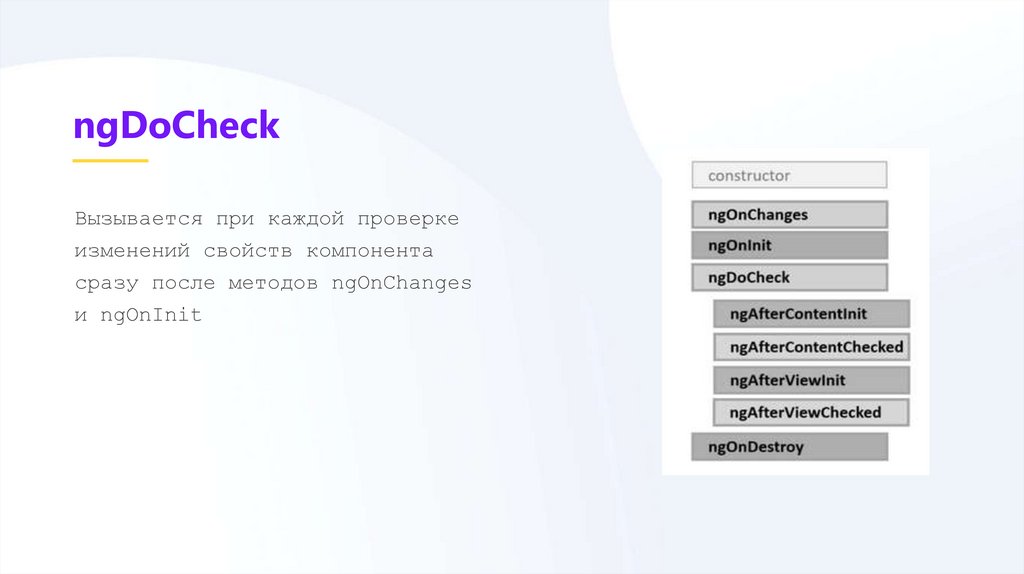
10.
ngDoCheckВызывается при каждой проверке
изменений свойств компонента
сразу после методов ngOnChanges
и ngOnInit
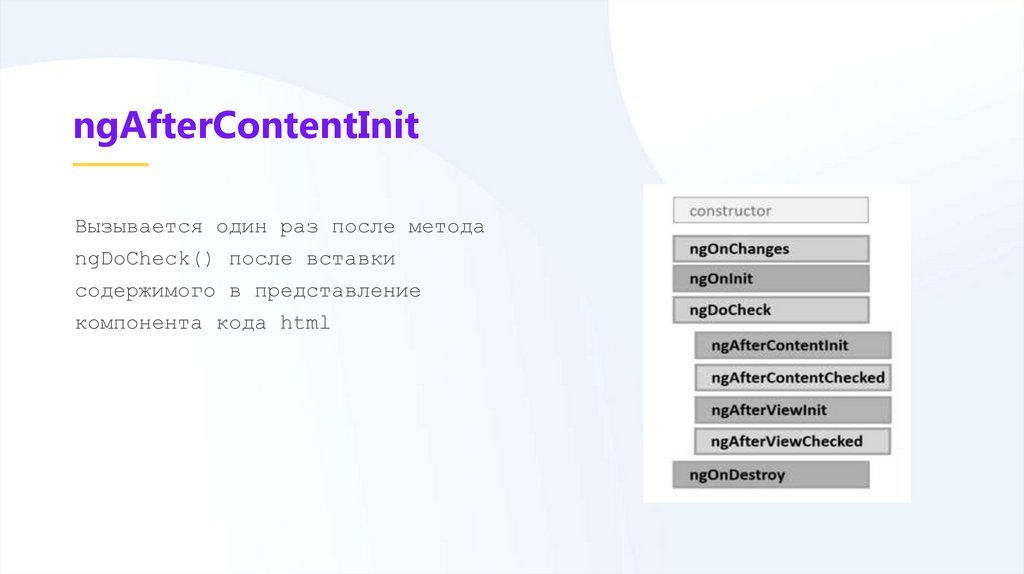
11.
ngAfterContentInitВызывается один раз после метода
ngDoCheck() после вставки
содержимого в представление
компонента кода html
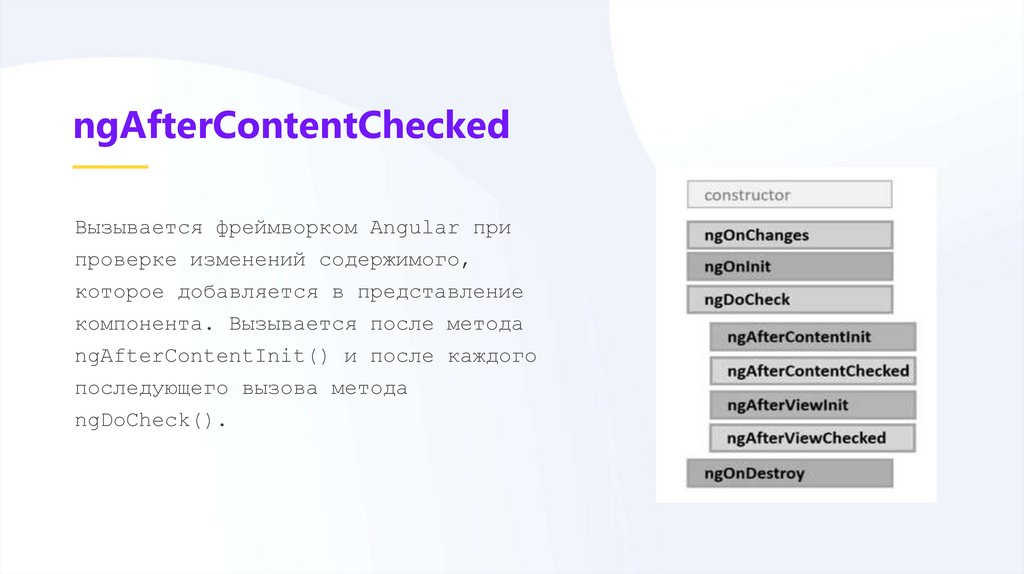
12.
ngAfterContentCheckedВызывается фреймворком Angular при
проверке изменений содержимого,
которое добавляется в представление
компонента. Вызывается после метода
ngAfterContentInit() и после каждого
последующего вызова метода
ngDoCheck().
13.
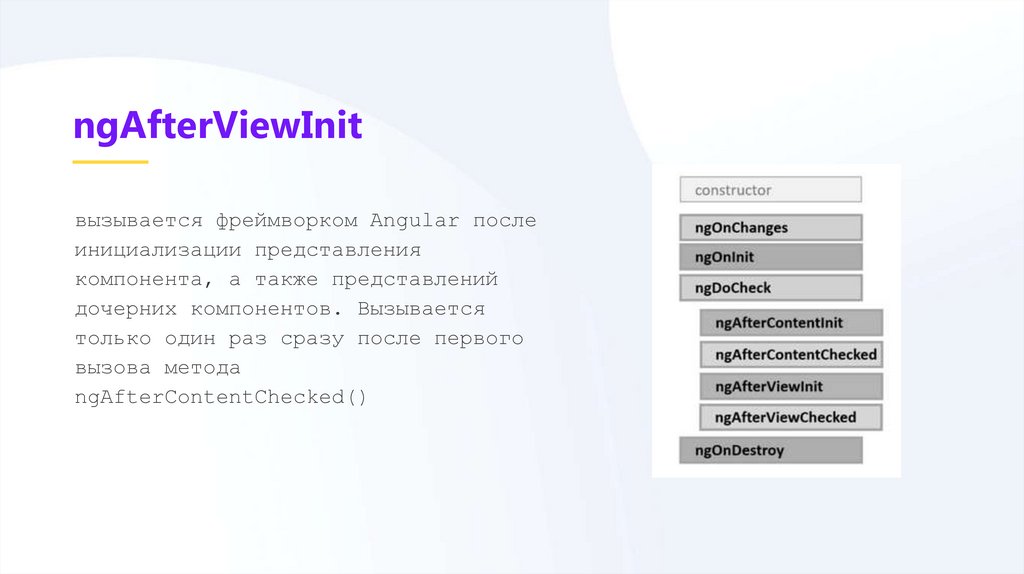
ngAfterViewInitвызывается фреймворком Angular после
инициализации представления
компонента, а также представлений
дочерних компонентов. Вызывается
только один раз сразу после первого
вызова метода
ngAfterContentChecked()
14.
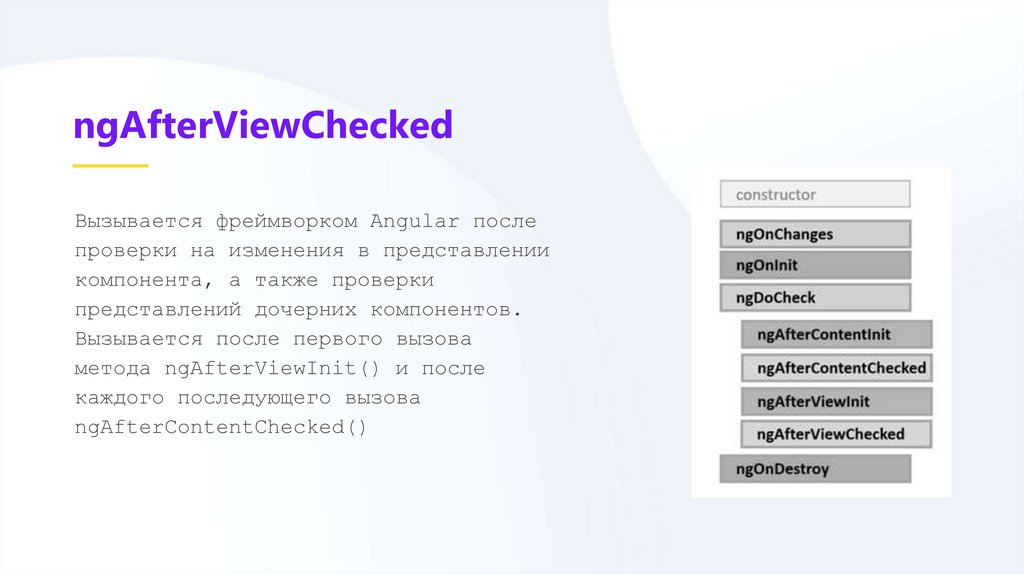
ngAfterViewCheckedВызывается фреймворком Angular после
проверки на изменения в представлении
компонента, а также проверки
представлений дочерних компонентов.
Вызывается после первого вызова
метода ngAfterViewInit() и после
каждого последующего вызова
ngAfterContentChecked()
15.
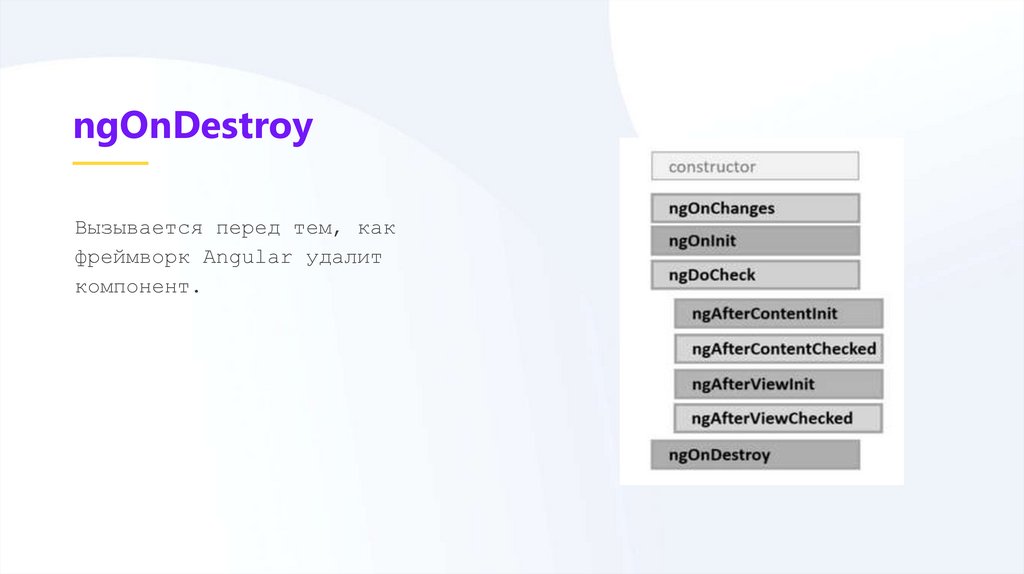
ngOnDestroyВызывается перед тем, как
фреймворк Angular удалит
компонент.
16.
ИнтерфейсыЭти методы определены в интерфейсах, имя которых записывается без
префикса ng.
Для того, чтобы использовать эти методы, необходимо
имплементировать соответствующие интерфейсы.
export class ChildComponent implements OnInit {
ngOnInit() {
}
}
17.
HTML и CSS в компонентахСелектор :host представляет ссылку на сам элемент.
:host { width: 500px; border: 3px solid green}
<ng-content></ng-content> в коде html будет отображать содержимое
тега.
18.
Включение компонента в другойМожно использовать код html другого компонента, если импортировать
класс компонента.
19.
Передача значений в дочерний компонентДля передачи значения из одного компонента в другой, необходимо
использовать декоратор @Input
@Input() age;
@Input(‘max-age’) age;
Затем, вы можете передавать данные в компонент через директивы.
20.
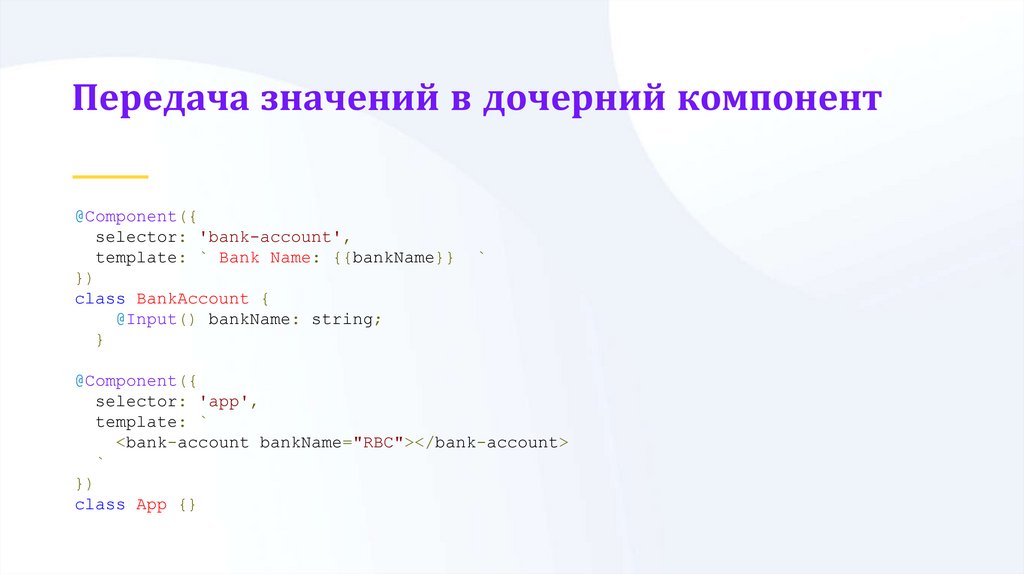
Передача значений в дочерний компонент@Component({
selector: 'bank-account',
template: ` Bank Name: {{bankName}}
})
class BankAccount {
@Input() bankName: string;
}
`
@Component({
selector: 'app',
template: `
<bank-account bankName="RBC"></bank-account>
`
})
class App {}
21.
Привязка к сеттеруДля того, чтобы отследить возможные изменения, можно использовать
сеттеры.
22.
Примерprivate _age: number;
@Input()set age(age:number) {
if (age > 100) {
this._age = 99;
} else if (age < 0){
this._age = 0;
} else {
this._age = age;
}
}
get age(){
return this._age;
}
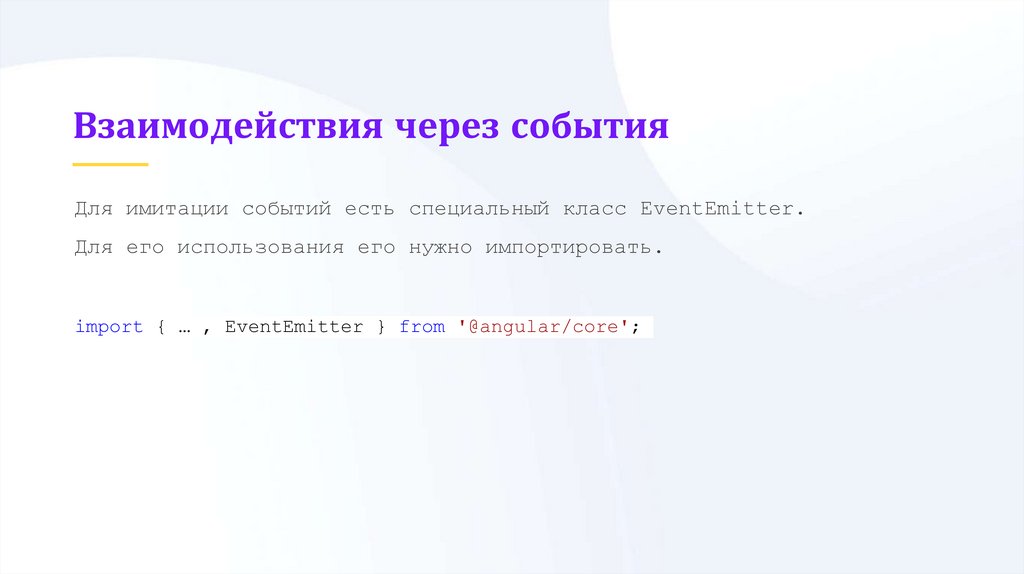
23.
Взаимодействия через событияДля имитации событий есть специальный класс EventEmitter.
Для его использования его нужно импортировать.
import { … , EventEmitter } from '@angular/core';
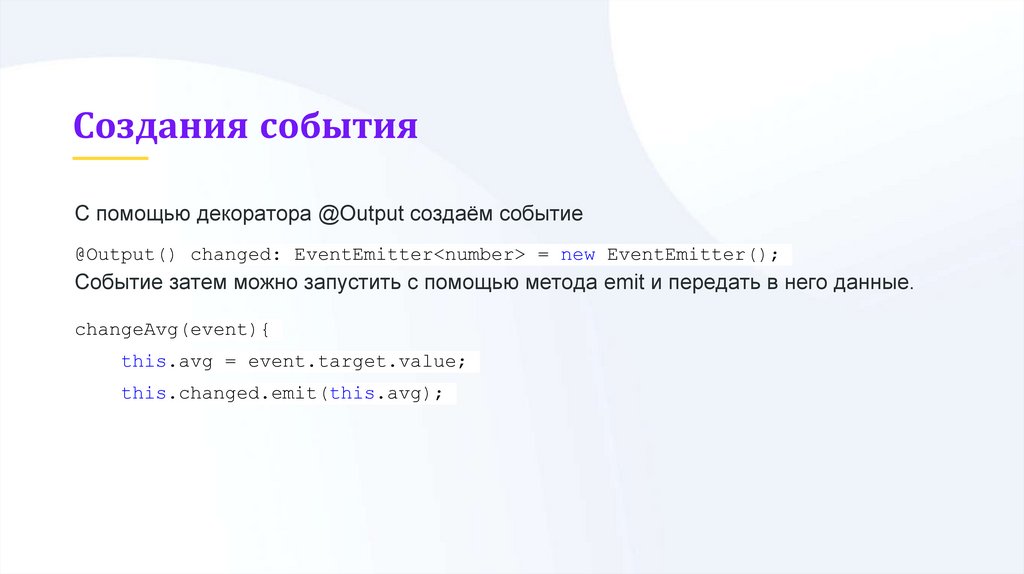
24.
Создания событияС помощью декоратора @Output создаём событие
@Output() changed: EventEmitter<number> = new EventEmitter();
Событие затем можно запустить с помощью метода emit и передать в него данные.
changeAvg(event){
this.avg = event.target.value;
this.changed.emit(this.avg);
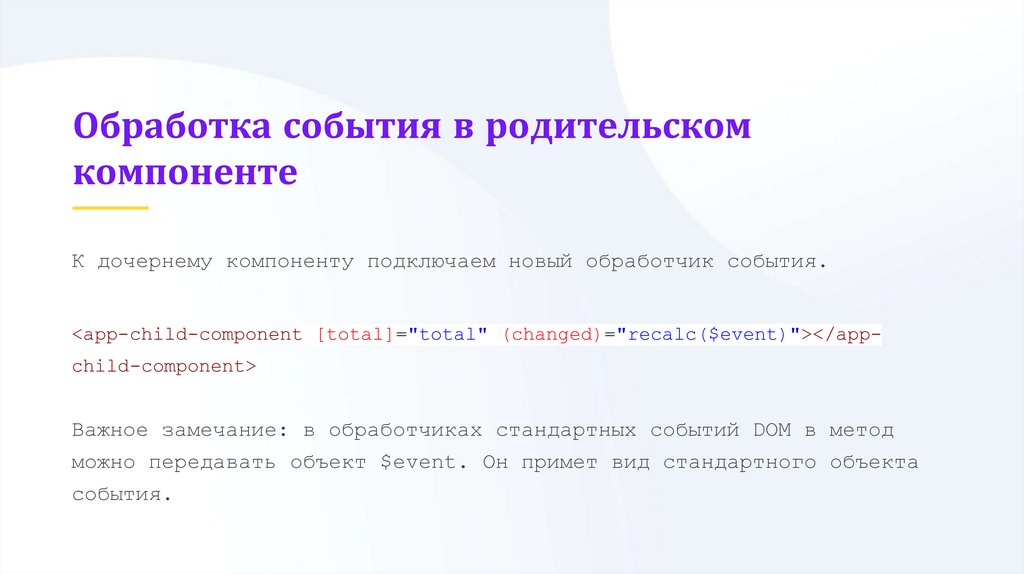
25.
Обработка события в родительскомкомпоненте
К дочернему компоненту подключаем новый обработчик события.
<app-child-component [total]="total" (changed)="recalc($event)"></appchild-component>
Важное замечание: в обработчиках стандартных событий DOM в метод
можно передавать объект $event. Он примет вид стандартного объекта
события.
26.
ПрактикаСтраница авторизации.
1. Основной блок (родительский компонент).
2. Блок регистрации.
3. Блок входа.
Дополнительно: добавьте кнопку, вызывающую основной блок.



























 internet
internet








