Similar presentations:
Международная школа программирования для детей Unity 2D
1.
Международная школапрограммирования для детей
Unity 2D
Введение в интерфейс
2.
Повтор3.
Сегодня на уроке…⮚ Мы продолжим изучать UI
⮚ Добавим джойстик
⮚ Добавим кнопки для атаки и
прыжка
4.
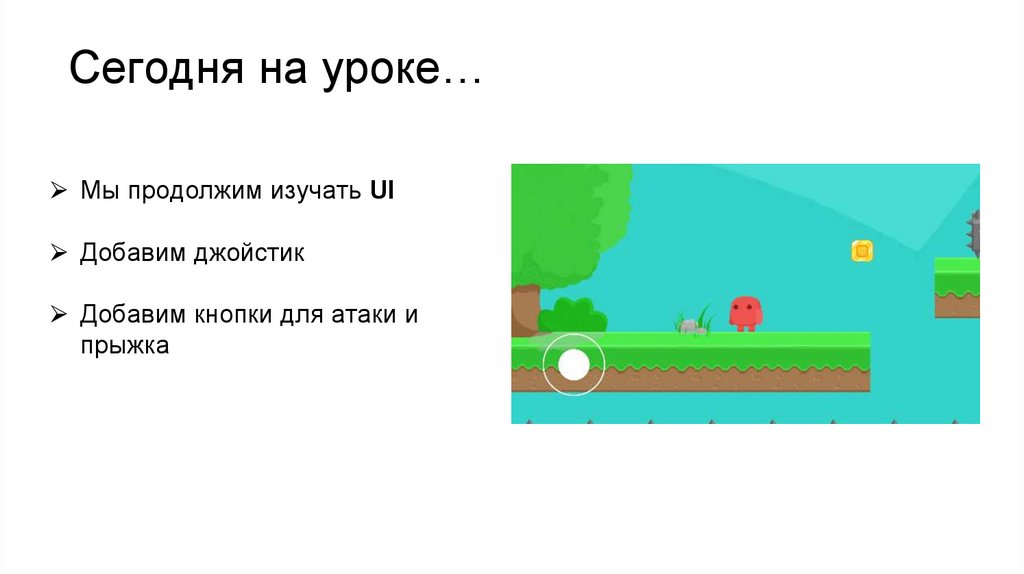
Добавление джойстикаМы бы могли бы добавить обычные
кнопки для перемещения влево/вправо,
однако замечали ли вы, что во всех
геймпадах, а так же в большинстве
мобильных игр, управление персонажа
реализовано с помощью
джойстика/стиков
Джойстик
Стики
5.
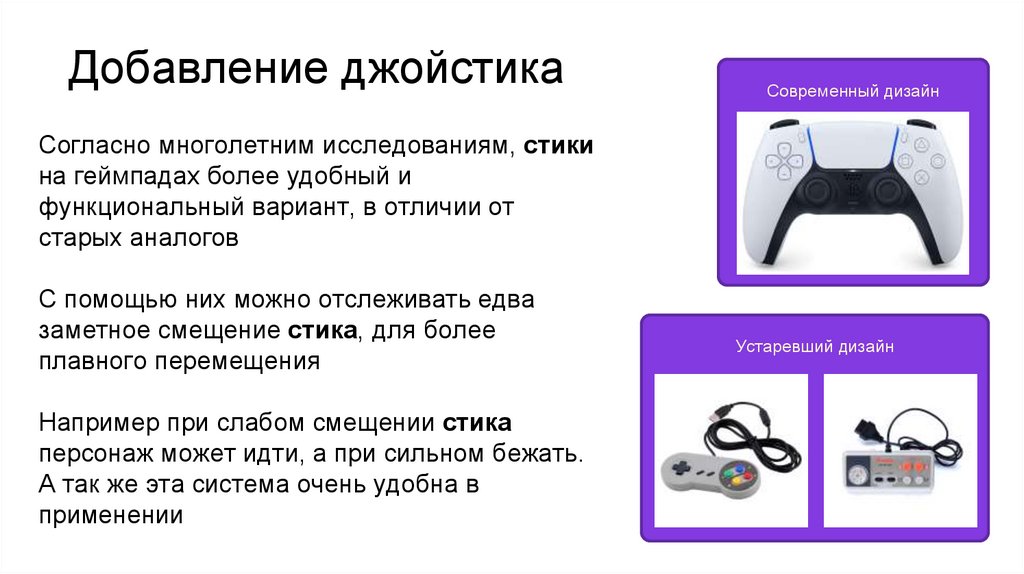
Добавление джойстикаСовременный дизайн
Согласно многолетним исследованиям, стики
на геймпадах более удобный и
функциональный вариант, в отличии от
старых аналогов
С помощью них можно отслеживать едва
заметное смещение стика, для более
плавного перемещения
Например при слабом смещении стика
персонаж может идти, а при сильном бежать.
А так же эта система очень удобна в
применении
Устаревший дизайн
6.
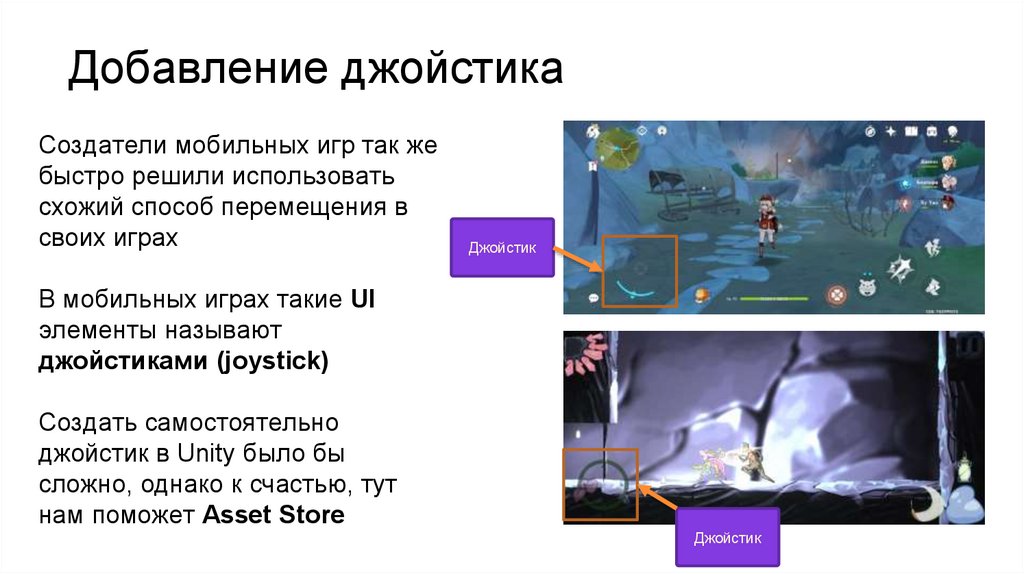
Добавление джойстикаСоздатели мобильных игр так же
быстро решили использовать
схожий способ перемещения в
своих играх
Джойстик
В мобильных играх такие UI
элементы называют
джойстиками (joystick)
Создать самостоятельно
джойстик в Unity было бы
сложно, однако к счастью, тут
нам поможет Asset Store
Джойстик
7.
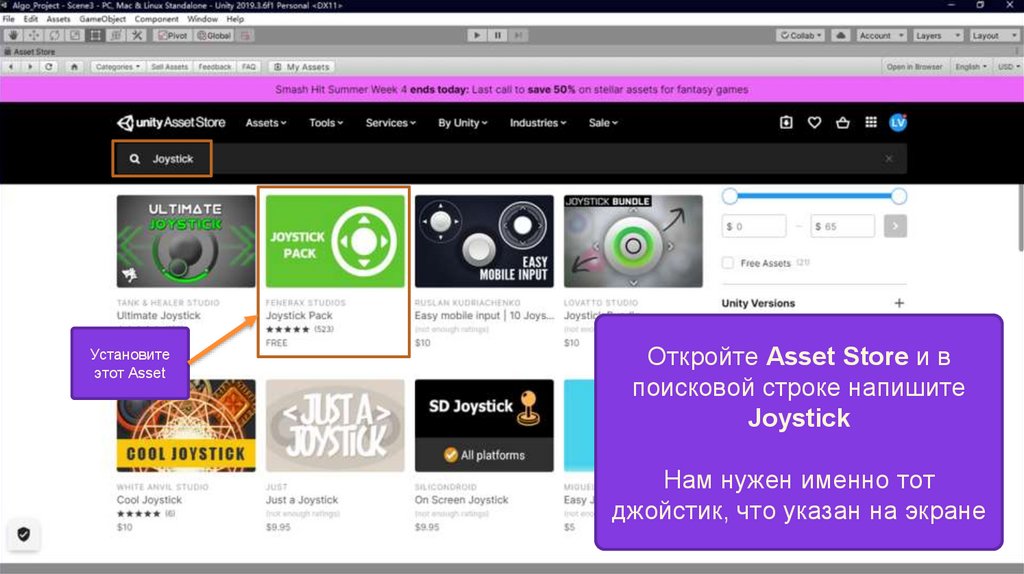
Установитеэтот Asset
Откройте Asset Store и в
поисковой строке напишите
Joystick
Нам нужен именно тот
джойстик, что указан на экране
8.
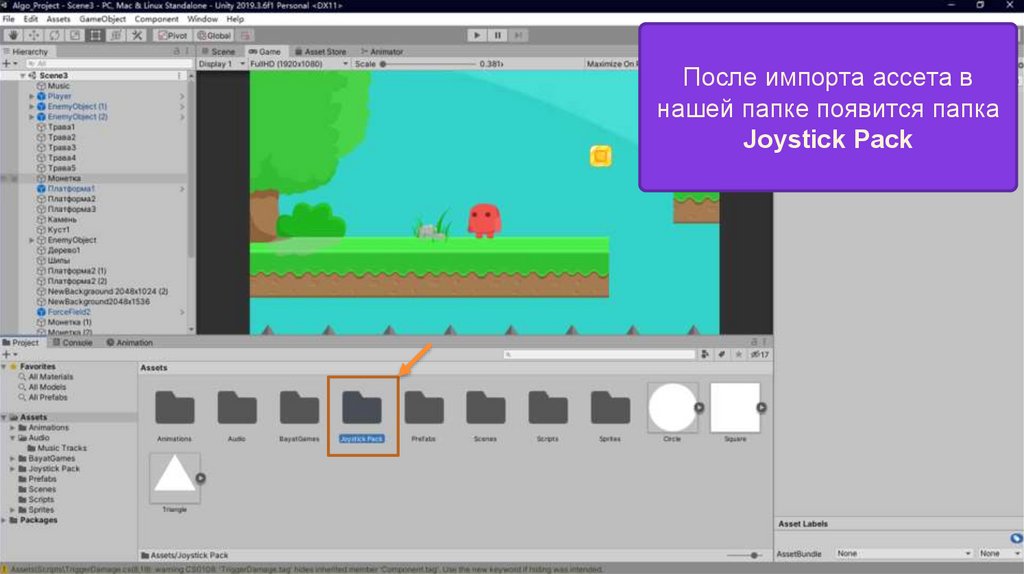
После импорта ассета внашей папке появится папка
Joystick Pack
9.
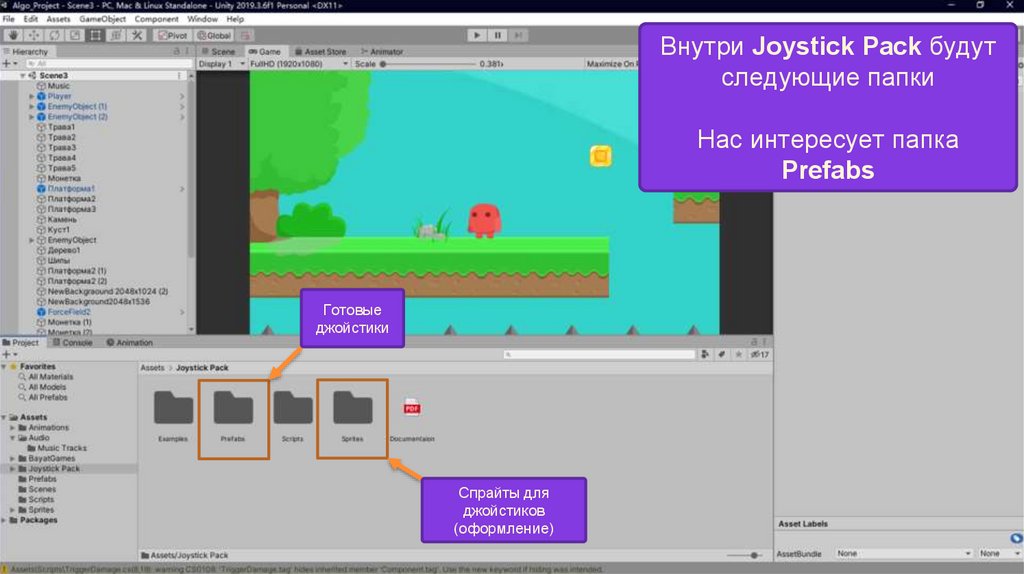
Внутри Joystick Pack будутследующие папки
Нас интересует папка
Prefabs
Готовые
джойстики
Спрайты для
джойстиков
(оформление)
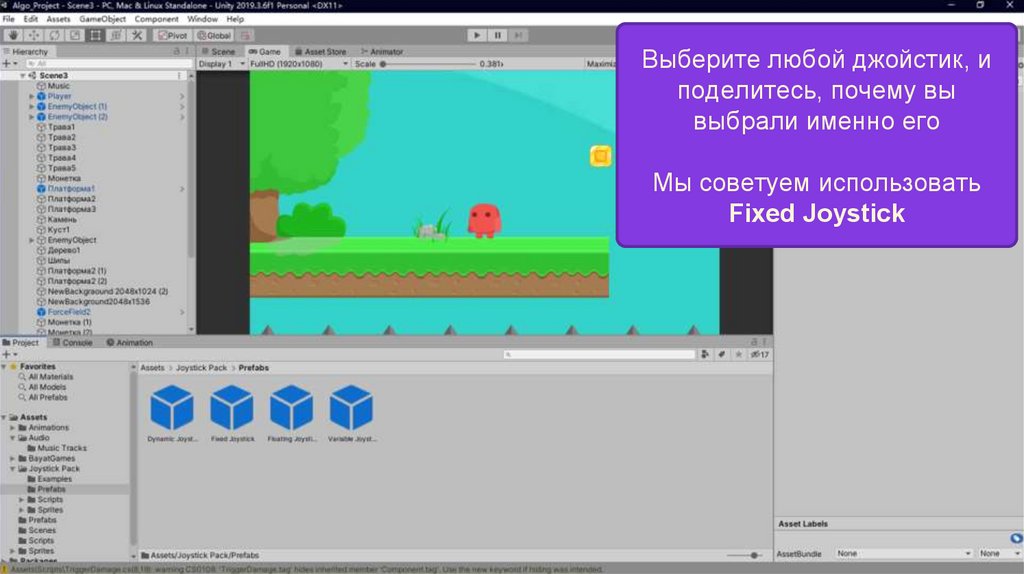
10.
В папке Prefabs хранятсяготовые джойстики
Каждый из них отличается
друг от друга
11.
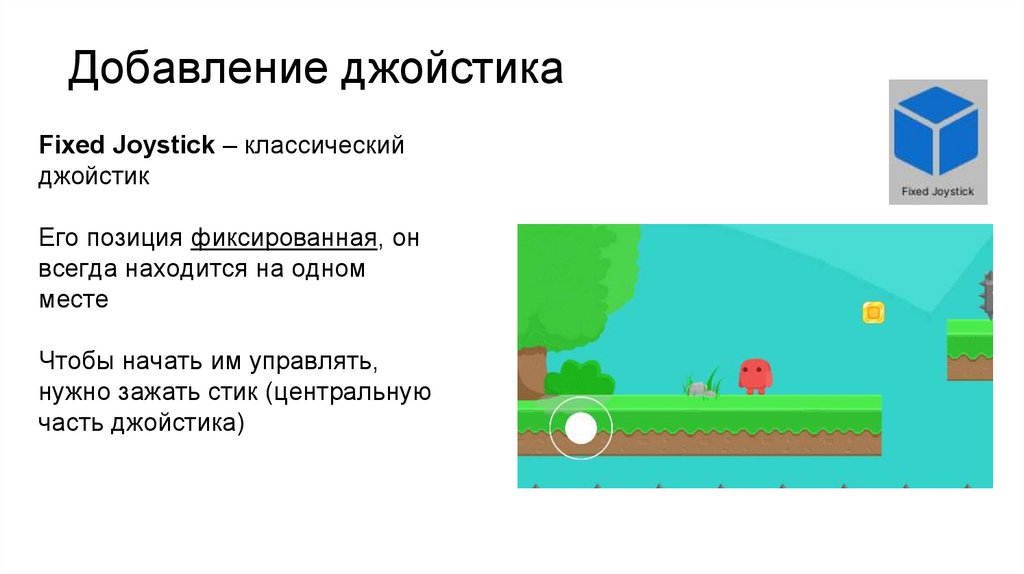
Добавление джойстикаFixed Joystick – классический
джойстик
Его позиция фиксированная, он
всегда находится на одном
месте
Чтобы начать им управлять,
нужно зажать стик (центральную
часть джойстика)
12.
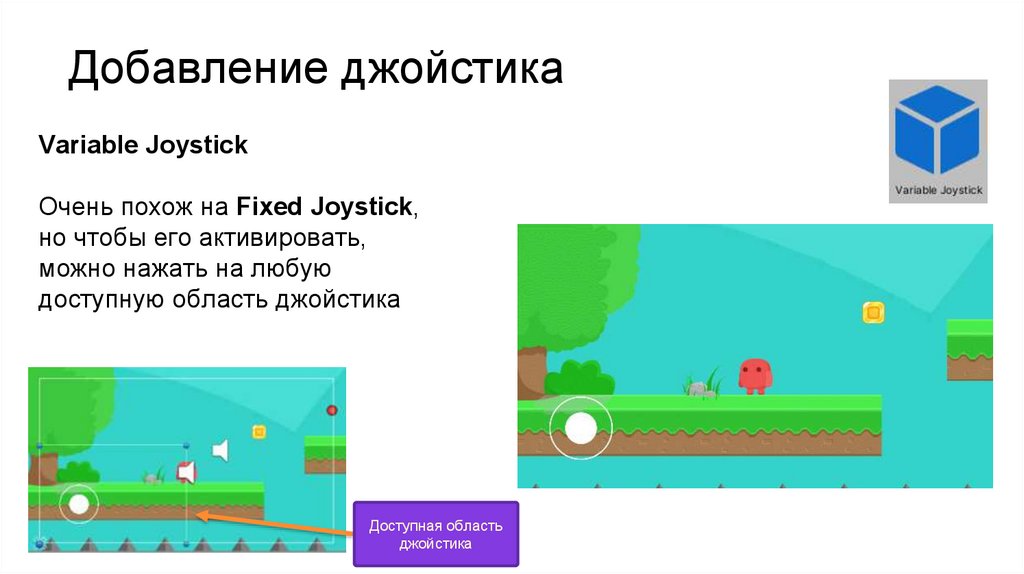
Добавление джойстикаVariable Joystick
Очень похож на Fixed Joystick,
но чтобы его активировать,
можно нажать на любую
доступную область джойстика
Доступная область
джойстика
13.
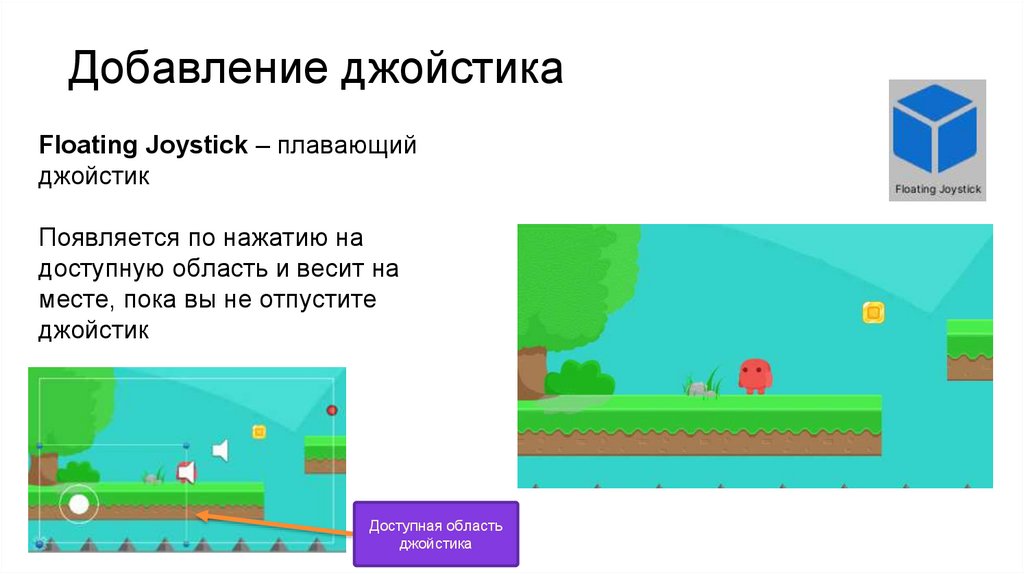
Добавление джойстикаFloating Joystick – плавающий
джойстик
Появляется по нажатию на
доступную область и весит на
месте, пока вы не отпустите
джойстик
Доступная область
джойстика
14.
Добавление джойстикаDynamic Joystick –
динамический джойстик
Появляется по нажатию на
доступную область джойстика и
следует за курсором / пальцем
Доступная область
джойстика
15.
Выберите любой джойстик, иподелитесь, почему вы
выбрали именно его
Мы советуем использовать
Fixed Joystick
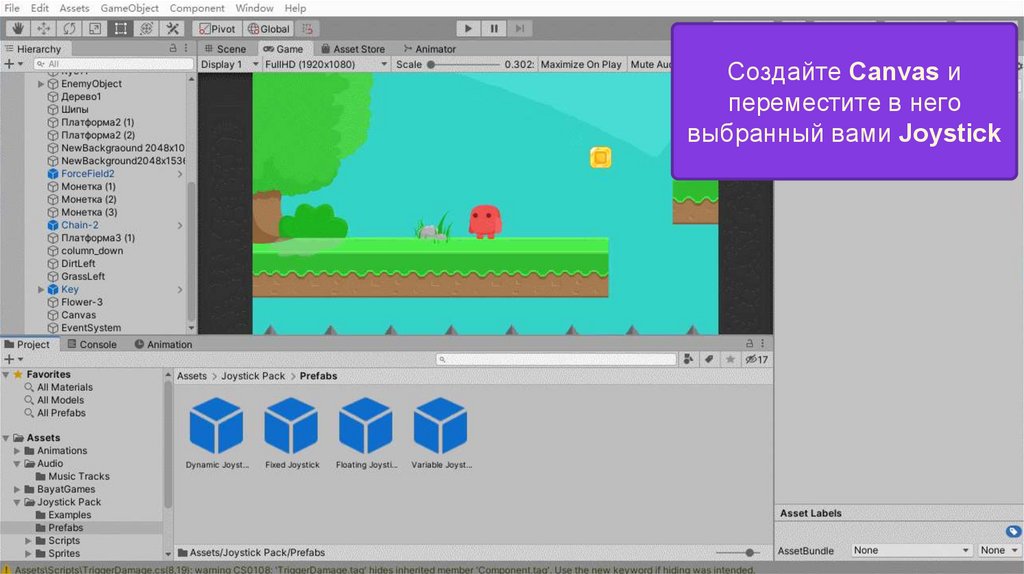
16.
Создайте Canvas ипереместите в него
выбранный вами Joystick
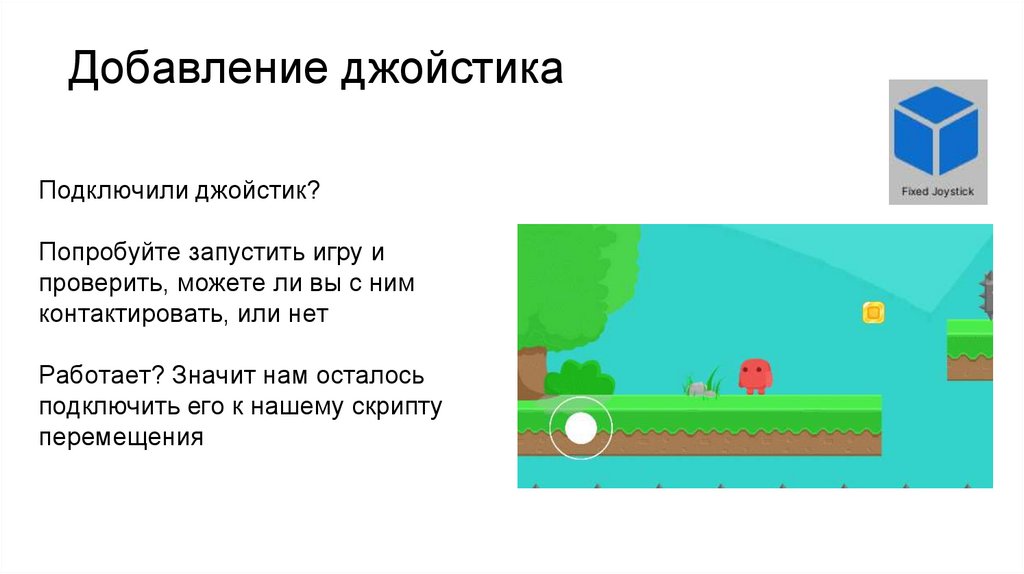
17.
Добавление джойстикаПодключили джойстик?
Попробуйте запустить игру и
проверить, можете ли вы с ним
контактировать, или нет
Работает? Значит нам осталось
подключить его к нашему скрипту
перемещения
18.
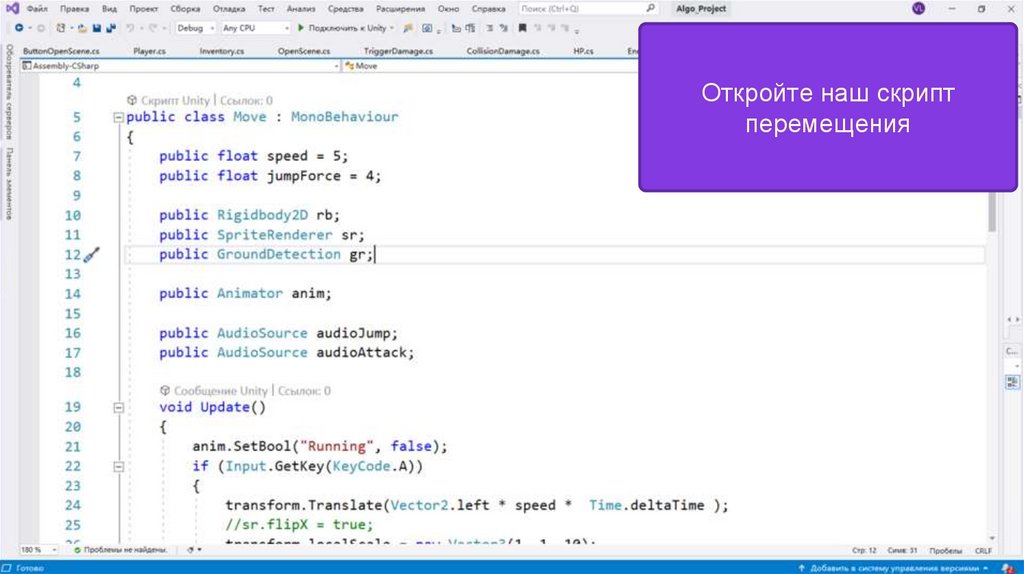
Откройте наш скриптперемещения
19.
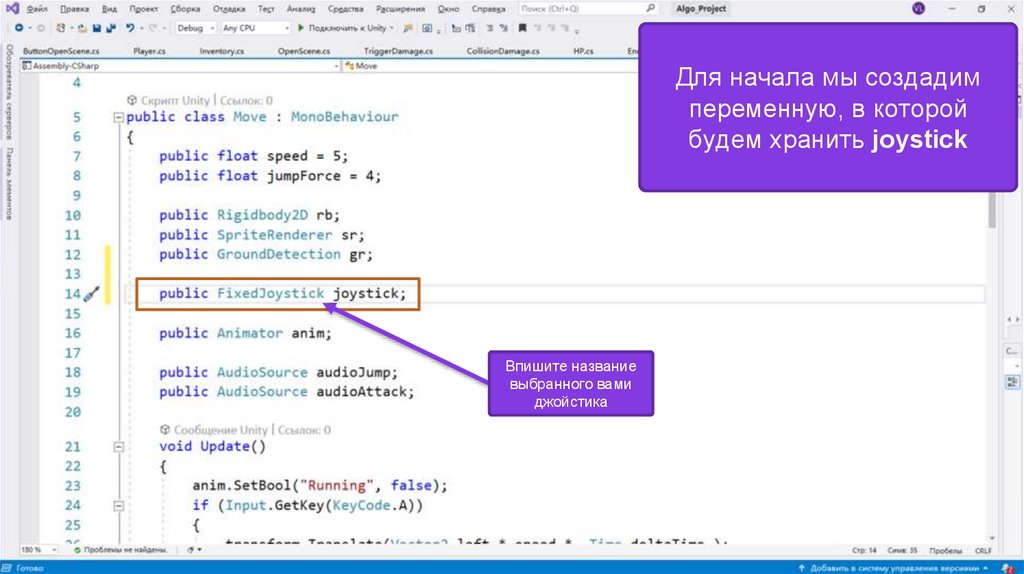
Для начала мы создадимпеременную, в которой
будем хранить joystick
Впишите название
выбранного вами
джойстика
20.
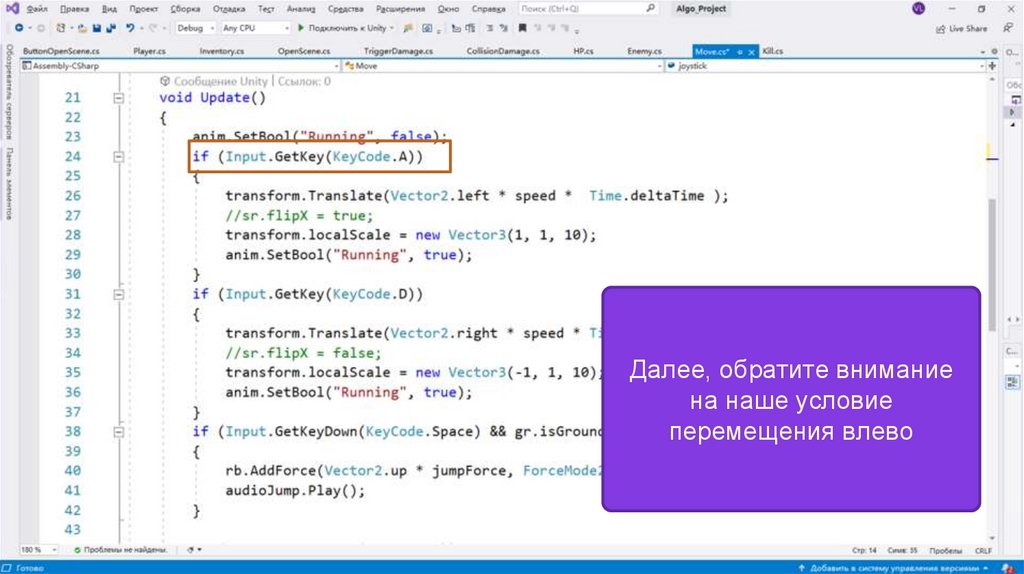
Далее, обратите вниманиена наше условие
перемещения влево
21.
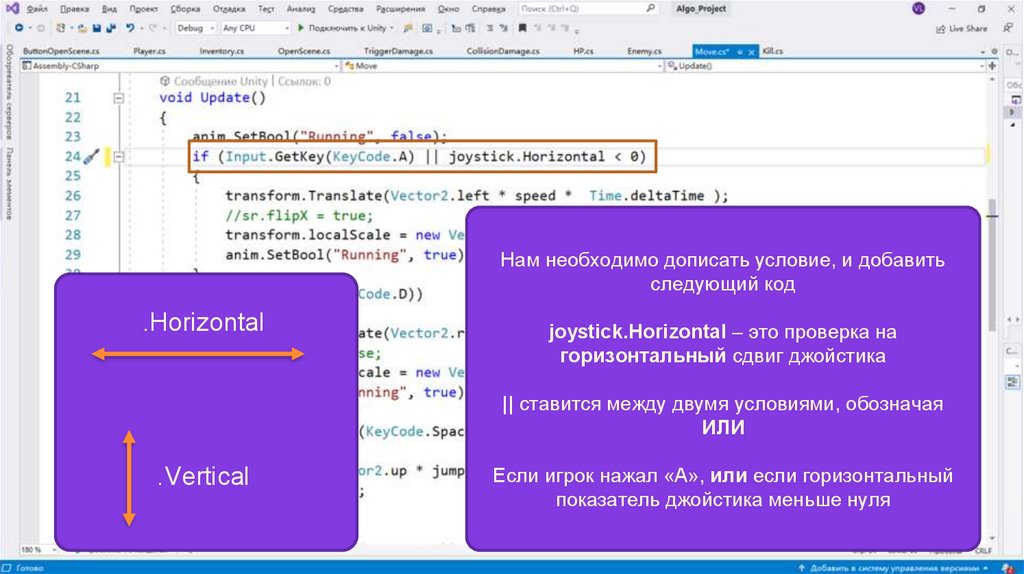
Нам необходимо дописать условие, и добавитьследующий код
.Horizontal
joystick.Horizontal – это проверка на
горизонтальный сдвиг джойстика
|| ставится между двумя условиями, обозначая
ИЛИ
.Vertical
Если игрок нажал «А», или если горизонтальный
показатель джойстика меньше нуля
22.
Добавление джойстикаПодключили джойстик?
Попробуйте запустить игру и
проверить, можете ли вы с ним
контактировать, или нет
Работает? Значит нам осталось
подключить его к нашему скрипту
перемещения
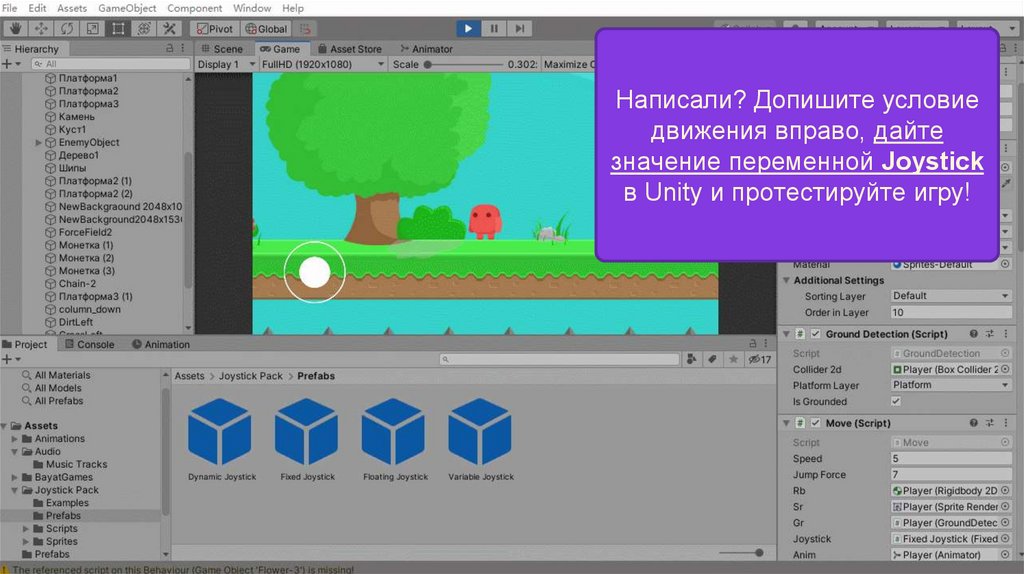
Написали? Допишите условие
движения вправо, дайте
значение переменной Joystick
в Unity и протестируйте игру!
23.
Давайте отдохнём!24.
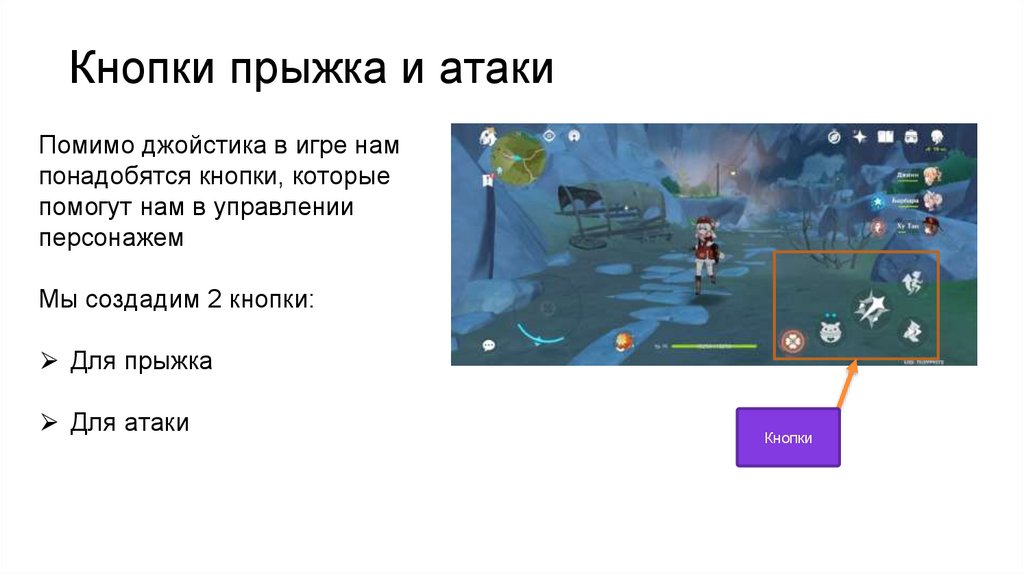
Кнопки прыжка и атакиПомимо джойстика в игре нам
понадобятся кнопки, которые
помогут нам в управлении
персонажем
Мы создадим 2 кнопки:
⮚ Для прыжка
⮚ Для атаки
Кнопки
25.
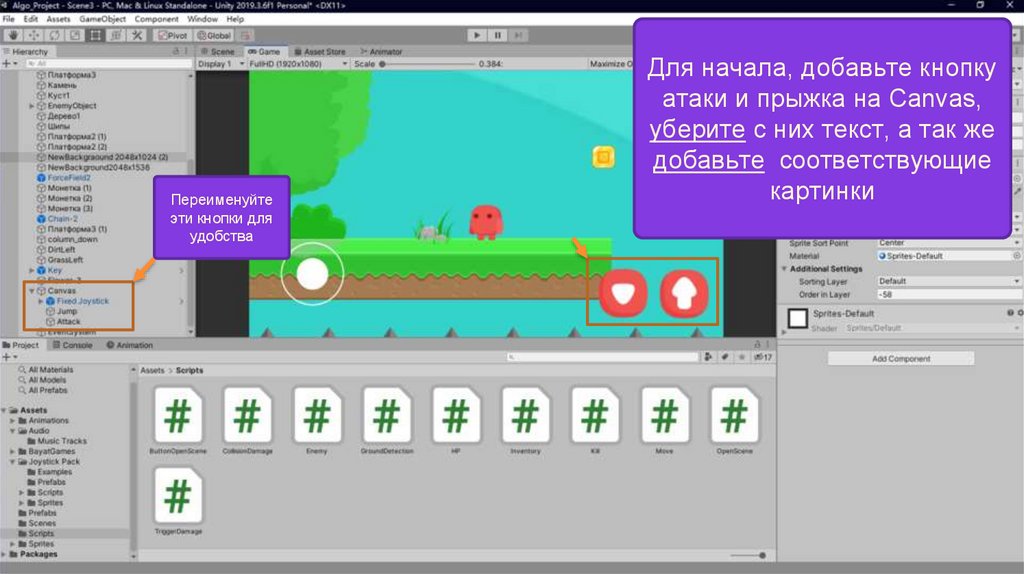
Переименуйтеэти кнопки для
удобства
Для начала, добавьте кнопку
атаки и прыжка на Canvas,
уберите с них текст, а так же
добавьте соответствующие
картинки
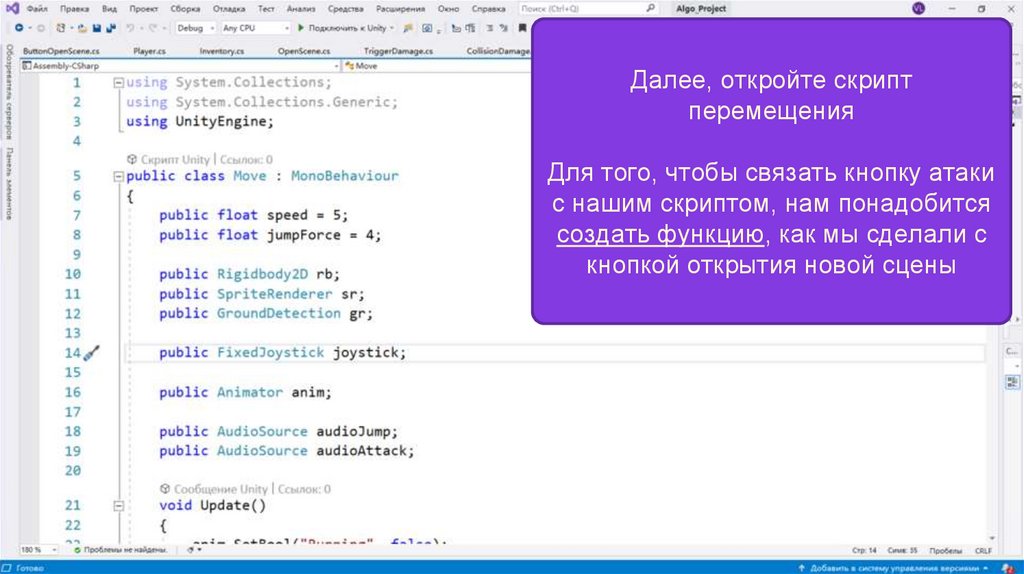
26.
Далее, откройте скриптперемещения
Для того, чтобы связать кнопку атаки
с нашим скриптом, нам понадобится
создать функцию, как мы сделали с
кнопкой открытия новой сцены
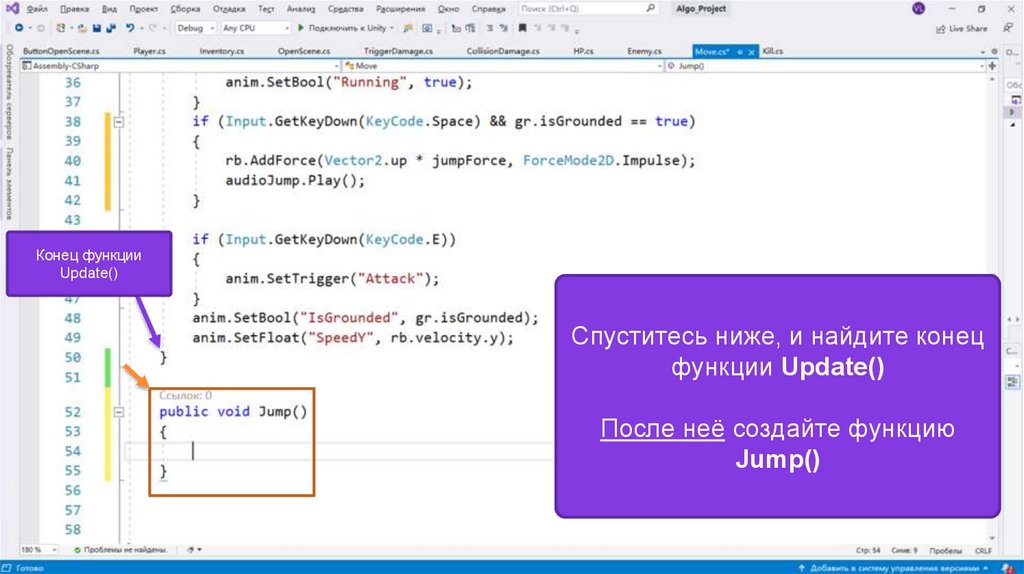
27.
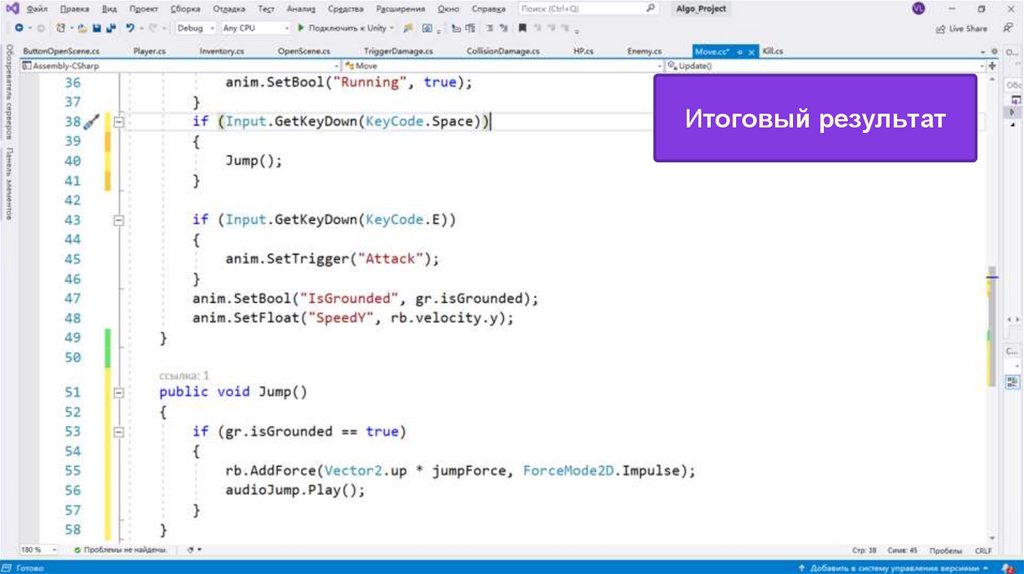
Конец функцииUpdate()
Спуститесь ниже, и найдите конец
функции Update()
После неё создайте функцию
Jump()
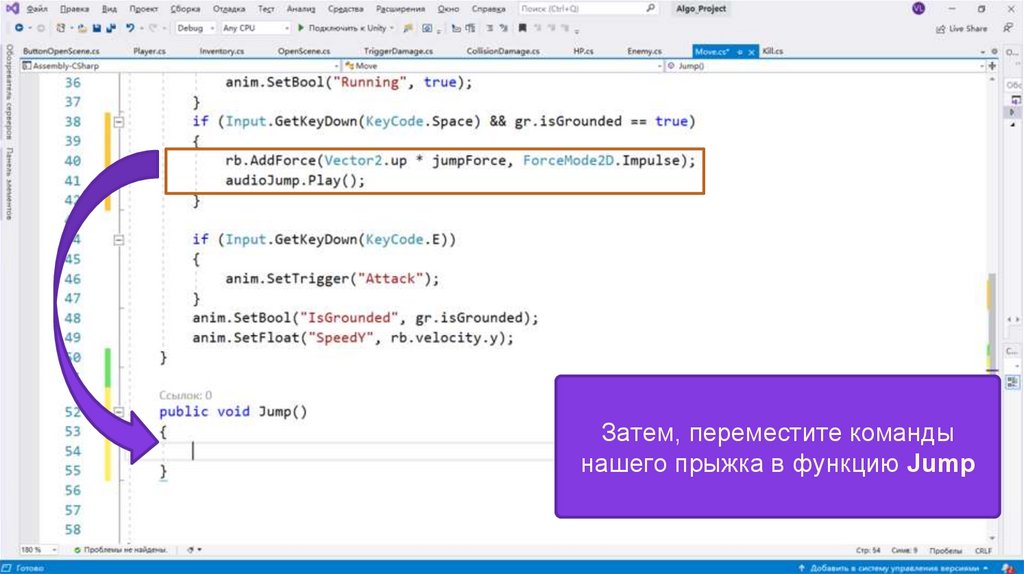
28.
Затем, переместите командынашего прыжка в функцию Jump
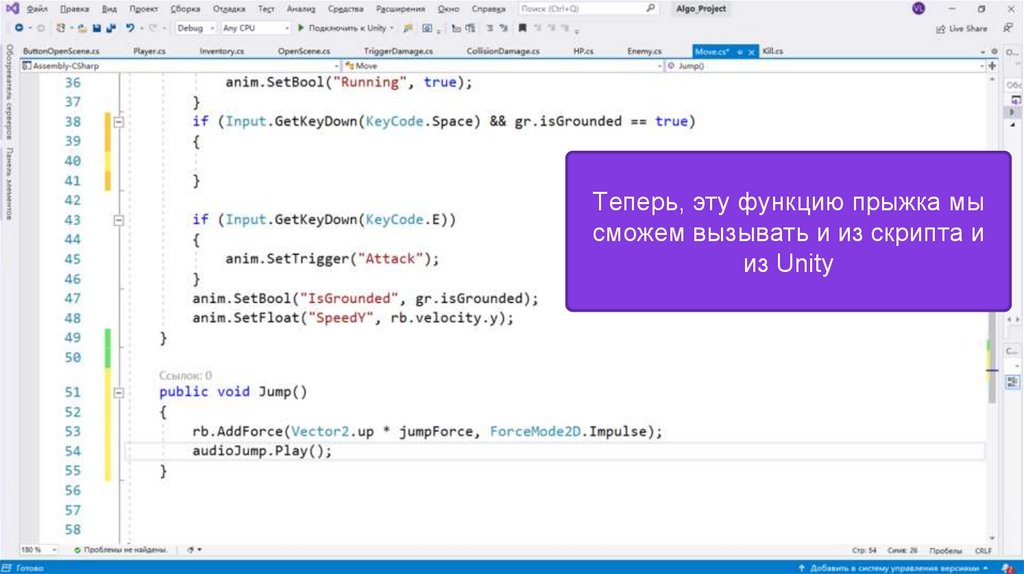
29.
Теперь, эту функцию прыжка мысможем вызывать и из скрипта и
из Unity
30.
Далее, на месте, откуда мызабрали команды для прыжка, мы
будем вызывать нашу функцию,
допишите её
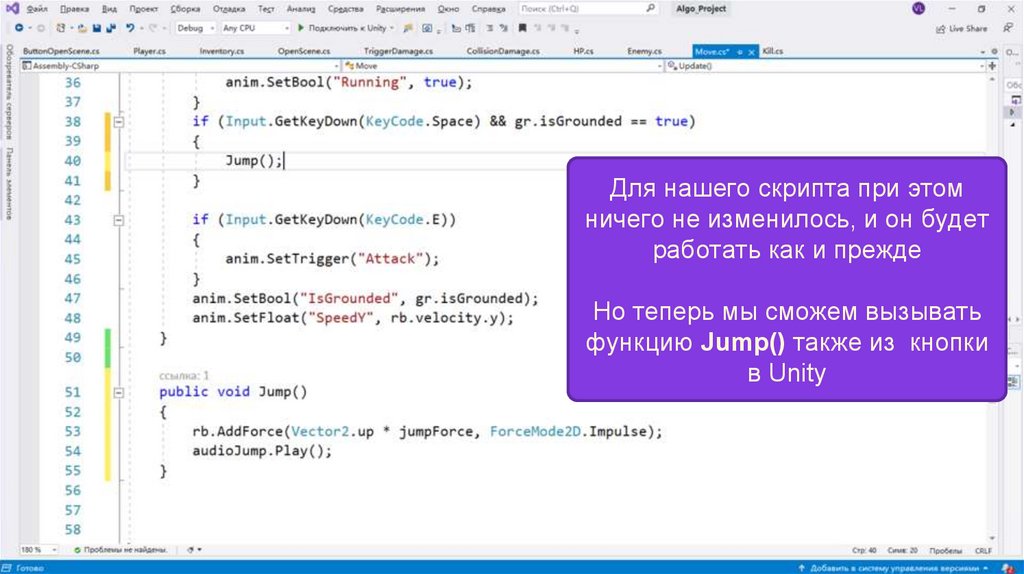
31.
Для нашего скрипта при этомничего не изменилось, и он будет
работать как и прежде
Но теперь мы сможем вызывать
функцию Jump() также из кнопки
в Unity
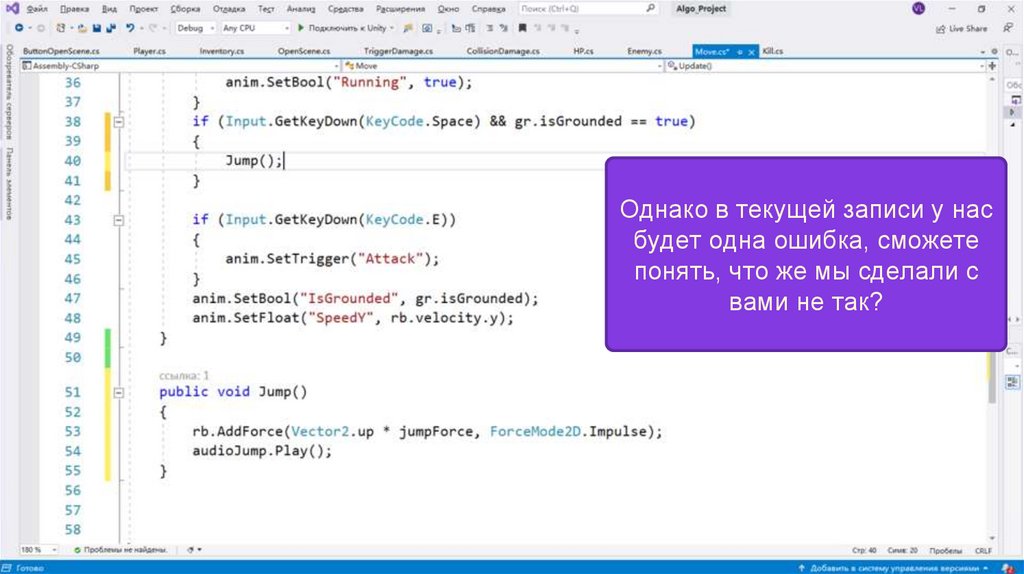
32.
Однако в текущей записи у насбудет одна ошибка, сможете
понять, что же мы сделали с
вами не так?
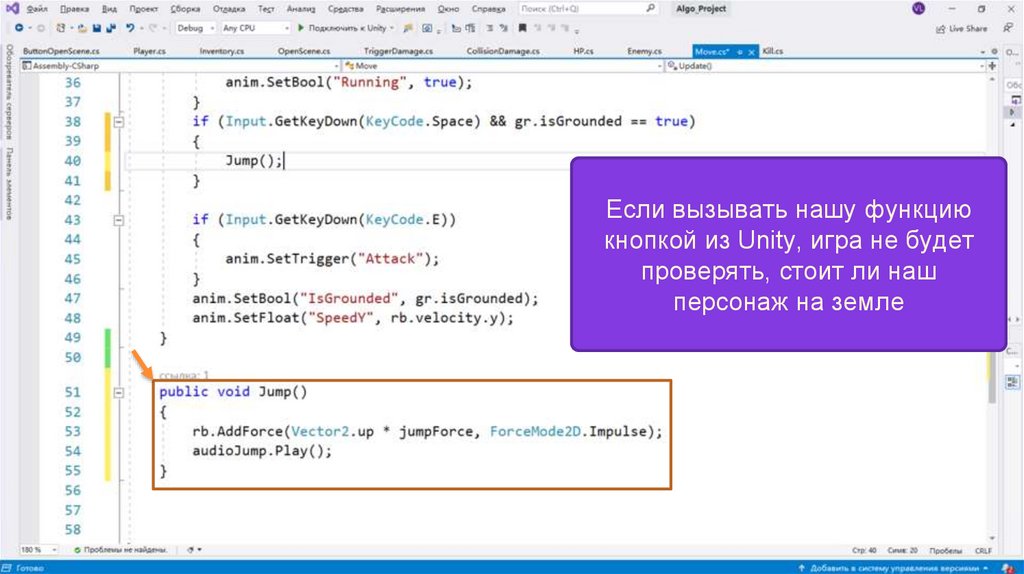
33.
Если вызывать нашу функциюкнопкой из Unity, игра не будет
проверять, стоит ли наш
персонаж на земле
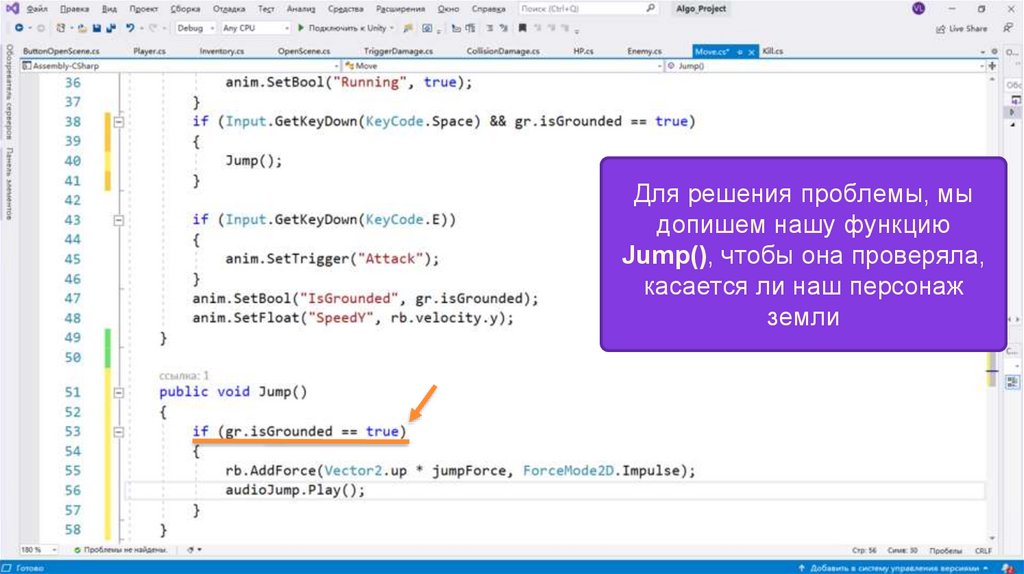
34.
Для решения проблемы, мыдопишем нашу функцию
Jump(), чтобы она проверяла,
касается ли наш персонаж
земли
35.
Итоговый результат36.
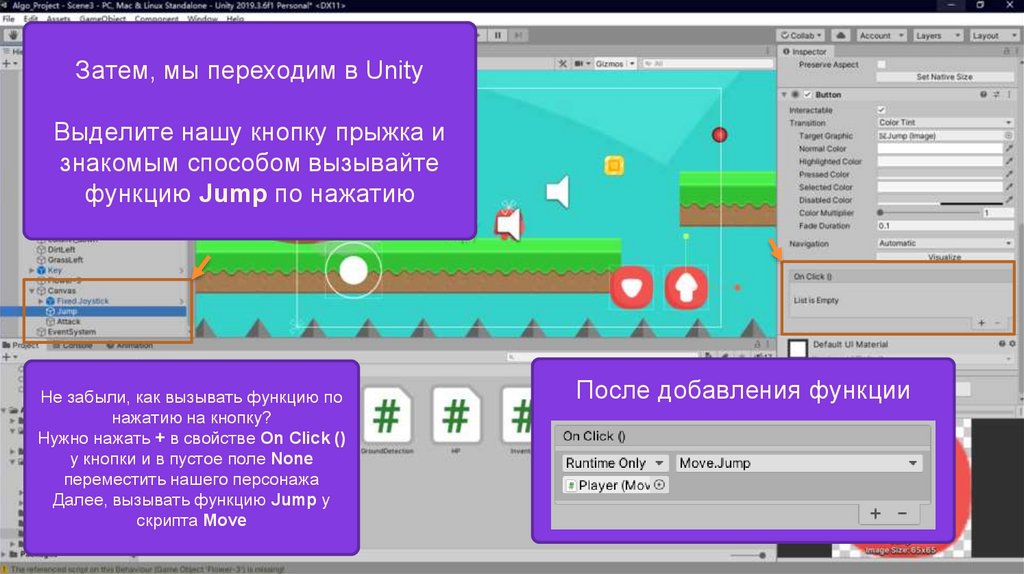
Затем, мы переходим в UnityВыделите нашу кнопку прыжка и
знакомым способом вызывайте
функцию Jump по нажатию
Не забыли, как вызывать функцию по
нажатию на кнопку?
Нужно нажать + в свойстве On Click ()
у кнопки и в пустое поле None
переместить нашего персонажа
Далее, вызывать функцию Jump у
скрипта Move
После добавления функции
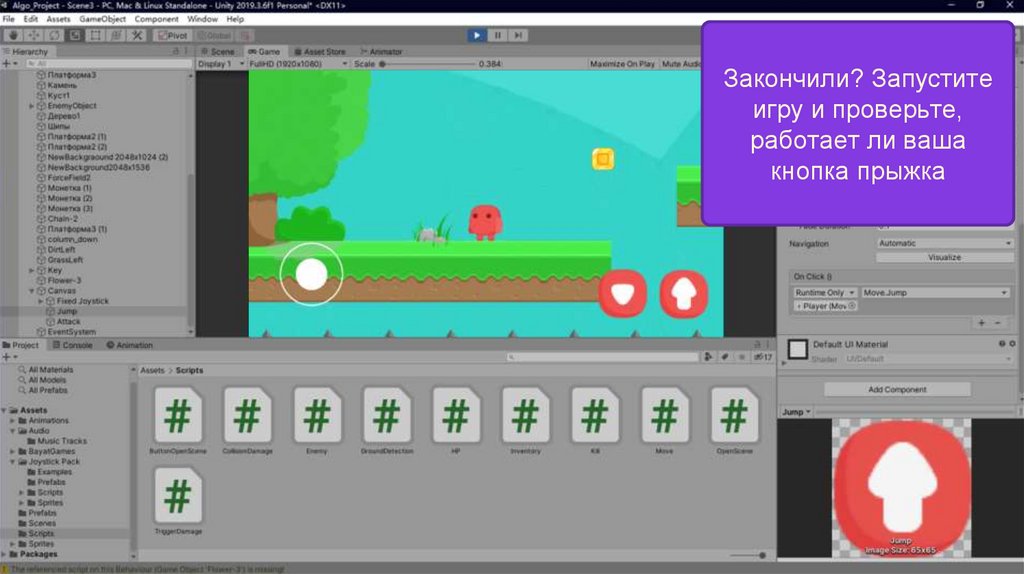
37.
Закончили? Запуститеигру и проверьте,
работает ли ваша
кнопка прыжка
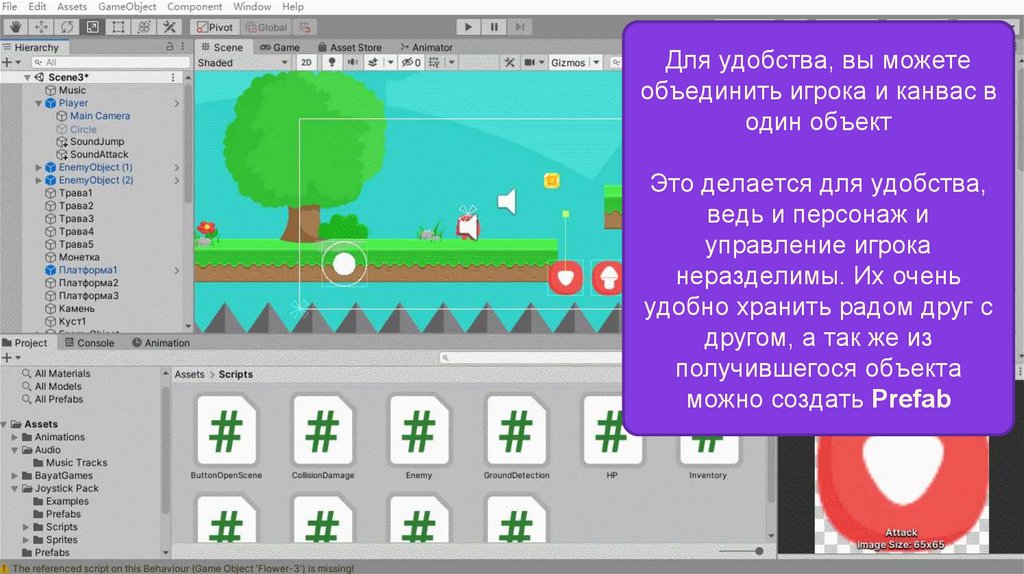
38.
Для удобства, вы можетеобъединить игрока и канвас в
один объект
Это делается для удобства,
ведь и персонаж и
управление игрока
неразделимы. Их очень
удобно хранить радом друг с
другом, а так же из
получившегося объекта
можно создать Prefab
39.
Самостоятельная работаПопробуйте самостоятельно
подключить и кнопку атаки, это
будет даже проще, чем сделать
прыжок!
А после того, как закончите,
можете поработать над вашей
игрой, добавить больше новых
уровней и усовершенствовать
старые уровни!







































 programming
programming