Similar presentations:
Создание макета сайта
1. Создание макета сайта
2.
Дизайн макета сайта должен полностью соответствовать представлениям оготовом ресурсе.
Создать его можно с помощью онлайн-сервисов, стационарных программ
либо через HTML-код.
Основными элементами шаблона считаются: стиль, структура, формы связи с
посетителями, логотип, основной контент, боковая часть и подвал.
Готовый макет может быть представлен в виде блоков с указанием размеров
либо как готовый дизайн с отображением страницы в разных вариантах: с
развернутыми элементами, наведенным курсором на ссылку, открытым
контекстным меню.
Следующим этапом является верстка сайта по макету, поэтому перед
работой над его созданием важно обсудить детали с программистомверстальщиком.
3.
4.
Преимущества использования макета1.Определение визуальных недостатков на первых стадиях работы
над проектом.
2.Возможность наглядно показать клиенту дизайнерские идеи.
3.Упрощение работы верстальщика и программиста.
4.Понимание того, как будет выглядеть готовый сайт.
5.Сведение к минимуму недопониманий между дизайнером и
заказчиком.
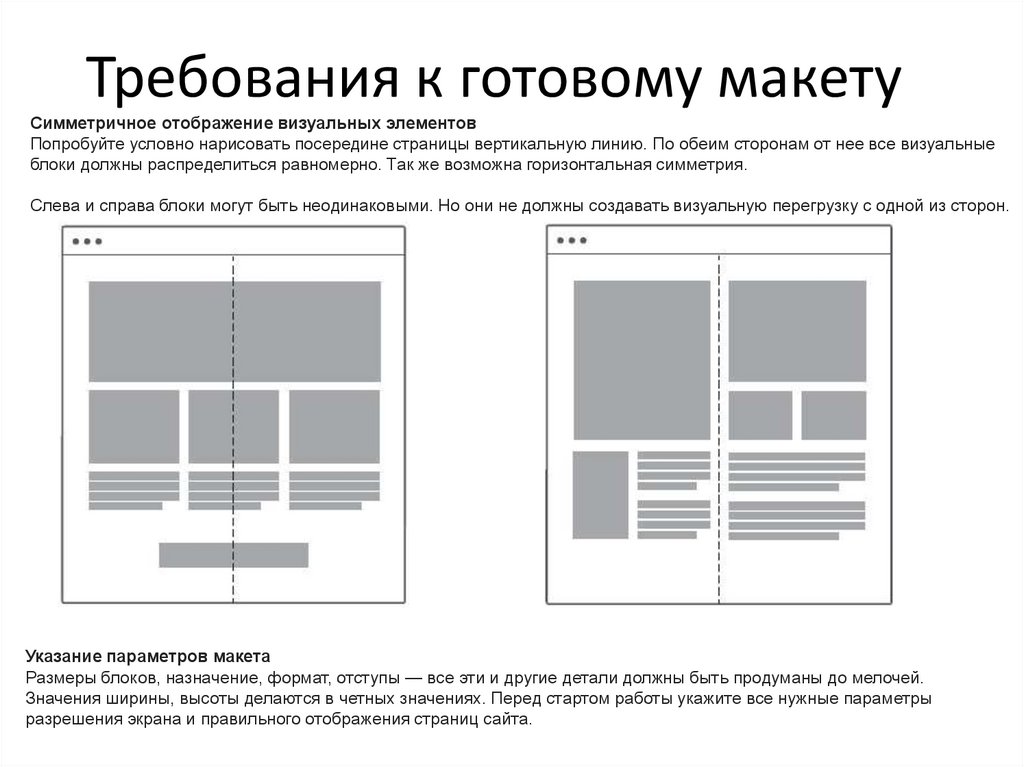
5. Требования к готовому макету
Симметричное отображение визуальных элементовПопробуйте условно нарисовать посередине страницы вертикальную линию. По обеим сторонам от нее все визуальные
блоки должны распределиться равномерно. Так же возможна горизонтальная симметрия.
Слева и справа блоки могут быть неодинаковыми. Но они не должны создавать визуальную перегрузку с одной из сторон.
Указание параметров макета
Размеры блоков, назначение, формат, отступы — все эти и другие детали должны быть продуманы до мелочей.
Значения ширины, высоты делаются в четных значениях. Перед стартом работы укажите все нужные параметры
разрешения экрана и правильного отображения страниц сайта.
6.
7.
8.
Создание элементов в разных вариантах отображенияПокажите, как будет выглядеть ссылка при наведении курсора. Отобразите
все стадии анимации, раскрытия меню. Все, что будет меняться при
определенных действиях посетителя сайта, должно быть понятно еще на
этапе создания макета.
Использование сетки для выравнивания блоков и других элементов.
Сетка предотвращает ошибки верстальщика и помогает дизайнеру лучше
сориентироваться в макете.
Использование стандартных шрифтов
От экспериментов со шрифтами лучше отказаться. Разнообразные
эффекты могут испортить хороший дизайн, а нечитабельные слова явно
не понравятся посетителям. Если вы все же решите использовать
необычные шрифты, вынесите их в отдельный файл для верстальщика.
9.
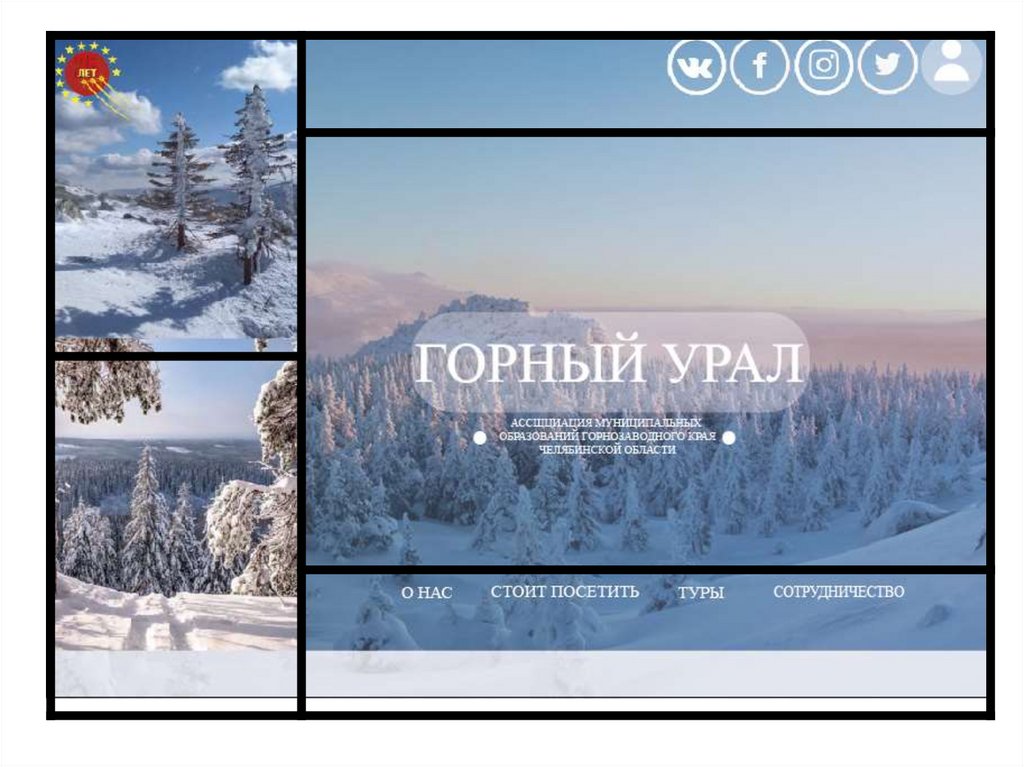
10. Пример:
11.
12.
13.
Ошибки при создании макетов1.Слишком много элементов на странице.
2.Несбалансированность цветовых оттенков.
3.Наличие ненужных слоев, которые нужно было удалить.
4.Неподходящий фон и нечитабельный шрифт.
5.Нет адаптации под разные устройства.
6.Несоответствующие размеры макета сайта.
Основные рабочие элементы макета: единый стиль, структура, кнопки
призыва, формы подписки и обратной связи, логотип (по желанию клиента),
контактные данные, шапка, основной контент, меню, сайдбар, футер.
https://siteactiv.ru/terminy/saydbar/
https://gomockingbird.com/home - ресурс по созданию макета
https://netpeak.net/ru/blog/chto-takoye-maket-sayta-i-dlya-chego-onnuzhen-story/
https://wilda.ru/onlayn-konstruktor-maketov-saytov













 internet
internet