Similar presentations:
Оптимизация написания верстки
1.
Оптимизация написанияверстки
2.
EmmetПроцесс написания HTML и CSS может оказаться
изнурительным и требовать выполнения множества
одних и тех же задач. В этом случае на помощь может
прийти Emmet – плагин, позволяющий значительно
ускорить написание верстки. Он использует свои
собственные, сокращенные обозначения тегов, и
преобразует их в естественные прямо в редакторе
кода.
Emmet присутствует практически во всех современных
редакторах кода. В некоторых он встроен по
умолчанию (например, в Visual Studio Code).
3.
В чем суть?Emmet позволяет быстро писать код, не заостряя
внимание на скобках и закрывающих тегах.
Например, написав только слово div, на выходе вы
получите конструкцию <div></div>.
Работает и с HTML, и с CSS, но применяется с CSS
гораздо реже из-за сложности в запоминании
аббревиатур.
4.
Как быстросоставить структуру
документа
В Visual Studio Code (или любом
другом редакторе кода, где
установлено расширение Emmet)
можно быстро написать базовую
структуру, написав ! и нажав Enter.
5.
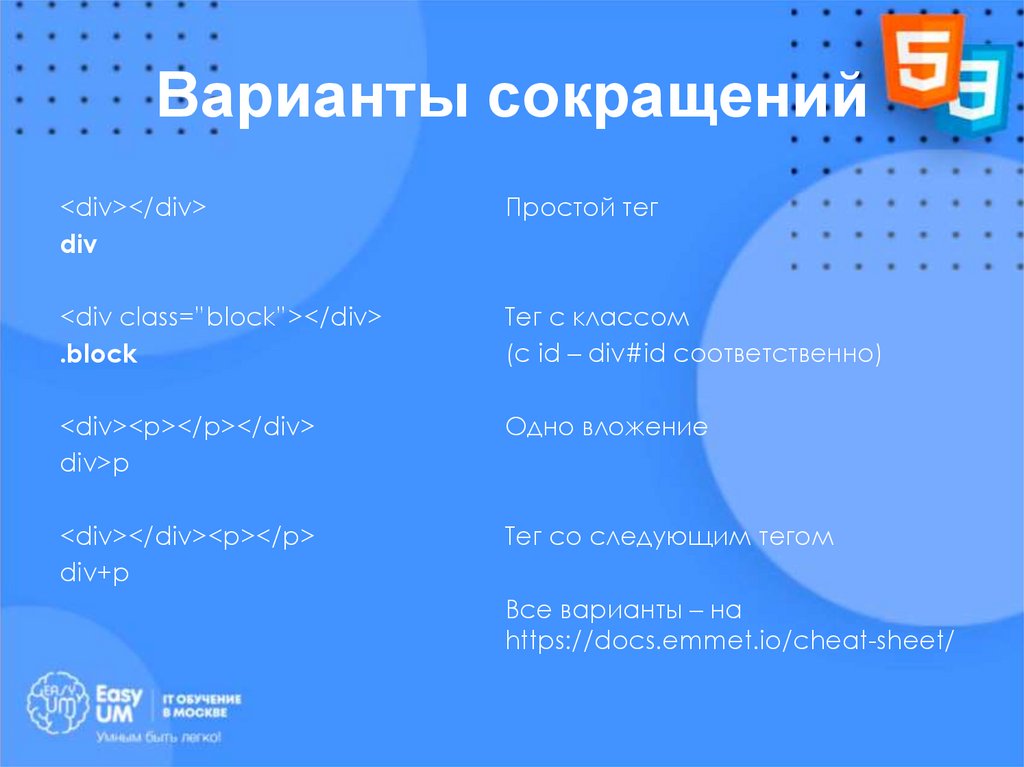
Варианты сокращений<div></div>
div
Простой тег
<div class=”block”></div>
.block
Тег с классом
(с id – div#id соответственно)
<div><p></p></div>
div>p
Одно вложение
<div></div><p></p>
div+p
Тег со следующим тегом
Все варианты – на
https://docs.emmet.io/cheat-sheet/
6.
Тема:Ссылки, картинки
7.
Ссылки8.
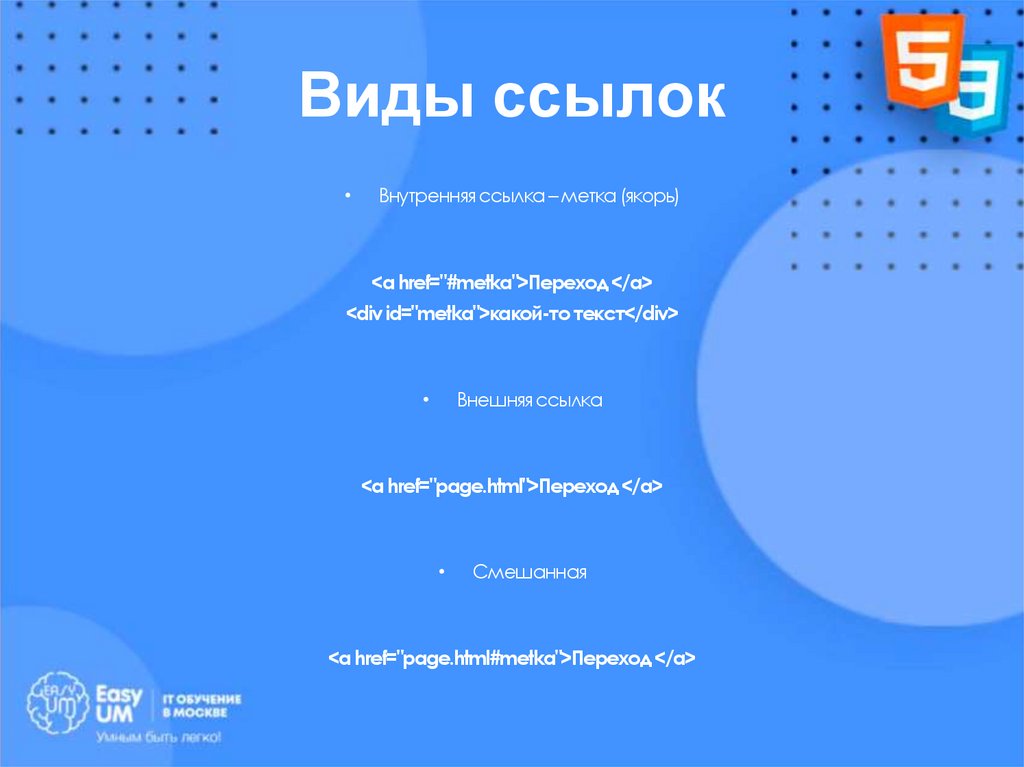
Виды ссылокВнутренняя ссылка – метка (якорь)
<a href="#metka">Переход </a>
<div id="metka">какой-то текст</div>
Внешняя ссылка
<a href="page.html">Переход </a>
Смешанная
<a href="page.html#metka">Переход </a>
9.
Варианты записиатрибута HREF
• Абсолютные
– http://www.site.ru/index.html
– mailto:john@smith.com
– tel:88005553535
• Относительные
– file.html
– folder/file.html
– ../folder/file.html
– /images/logo.gif (на сервере)
10.
target<a href=”” target=”_blank”>пример</a> ссылка открывается в новой вкладке
<a href=”#”>пример</a> - перекидывает в верх
страницы
11.
Переход к другому документу в той жепапке
... <a href="имя_файла">текст</a> ...
• <a href="about.html">Что такое HTML5?</a>
• <a href="style.html">Что такое CSS?</a>
• <a href="contact.html">Позвоните нам!</a>
12.
Варианты относительных ссылок13.
Варианты относительных ссылок14.
Создание разделовна странице
<div>Текст раздела 1 </div>
<div>Текст раздела 2 </div>
<div>Тут будут контактные данные</div>
<section>Какой-либо раздел, смысловой блок</section>
<article>Статья, пост</article>
<header>Шапка сайта</header>
<footer>Подвал сайта</footer>
<aside>Дополнительный контент (обычно сбоку)</aside>
<nav>Навигационное меню</nav>
15.
Обычно шапка состоит из следующихэлементов:
<header>
<nav>
<a href=”...”>Ссылки</a>
</nav>
</header>
16.
Изображения17.
Изображенияи ссылки
➢Типы файлов иллюстраций.
➢Размещение иллюстрации на web-странице.
➢Элемент IMG и его атрибуты
18.
Работа с изображениями➢Растровые
• PNG (поддержка прозрачности)
• JPEG (наименьший объем файла)
• GIF (поддержка прозрачности, анимации)
➢Векторные
• SVG (масштабируемая векторная графика)
19.
PNG – где использовать?PNG отлично подойдут к:
➢Логотипам
➢Иконкам на сайте (если нет варианта
в SVG)
➢Изображениям, которые необходимо
использовать без фона
20.
JPG (или JPEG) – гдеиспользовать?
JPG идентичен формату JPEG.
Используется:
➢В фонах
➢В любых фотографиях и других
изображениях со сплошным фоном
(например, в галерее изображений)
21.
GIF – где использовать?GIF используется в изображениях, где
нужно поддерживать прозрачность
фона и/или анимацию.
22.
SVG – где использовать?SVG – векторный формат для точного
отображения графических элементов.
Подходит для иконок и логотипов, а
также для анимаций.
23.
SVG – как использовать?SVG – это простой код, который при
должном опыте можно редактировать
самостоятельно. Он встраивается как
отдельное изображение, так и
посредством вставки тега <svg>
непосредственно в HTML-документ.
24.
Как показать картинку?<img src="image.jpg" alt="Логотип">
Дополнительные атрибуты:
• width = "100“
• height = "100“
• border = "1“ (этот и два выше устарели,
используют в legacy-верстке и в email)
• title = "Логотип нашей компании"
• alt = "Название компании"
25.
Картинка как ссылка<a href="ссылка">
<img src="img.gif" alt="">
</a>
26.
Домашнее задание1) сделать ссылку на отдельную страницу
«Контакты»
2) написать на этой странице заголовок,
телефон и e-mail, прописать правильные типы
ссылок, сделать на ней простую форму (Тема
письма, Комментарий, кнопка для отправки)
3) на обеих страницах добавить год и копирайт в
footer, сделать навигацию в шапке сайта
(Главная, Контакты), руководствуясь слайдом из
презентации. ДЗ ПРИСЛАТЬ В ZIP-АРХИВЕ!


























 internet
internet