Similar presentations:
Способы разработки Веб-сайтов
1.
Today's motto:Compliment three people
every day
2.
3.
Web-сайт (Website) –это набор страниц, посвященных
определенной тематике и связанных между
собой гиперссылками (hyperlinks)
от англ. : web — «паутина, сеть» и site — «место», буквально «место,
сегмент, часть в сети»
4.
Web-сайт (Website) –Информационно значимое
содержимое веб-страницы обычно
называется контентом
(от англ. content — «содержание»).
5.
6.
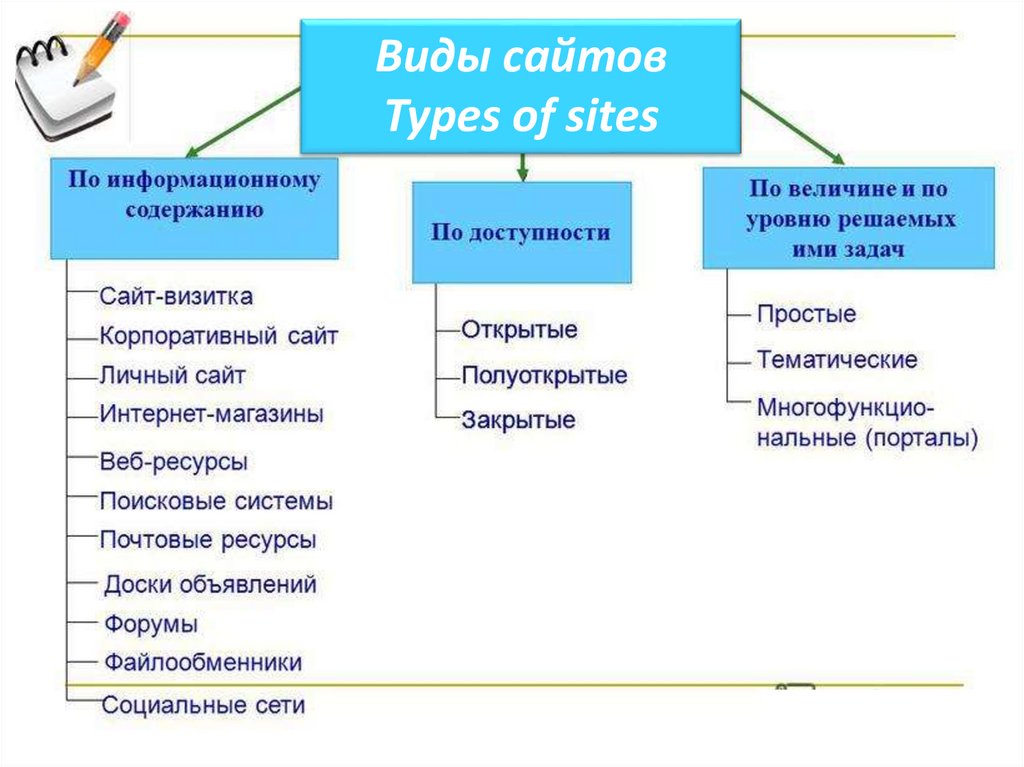
Виды сайтовTypes of sites
7.
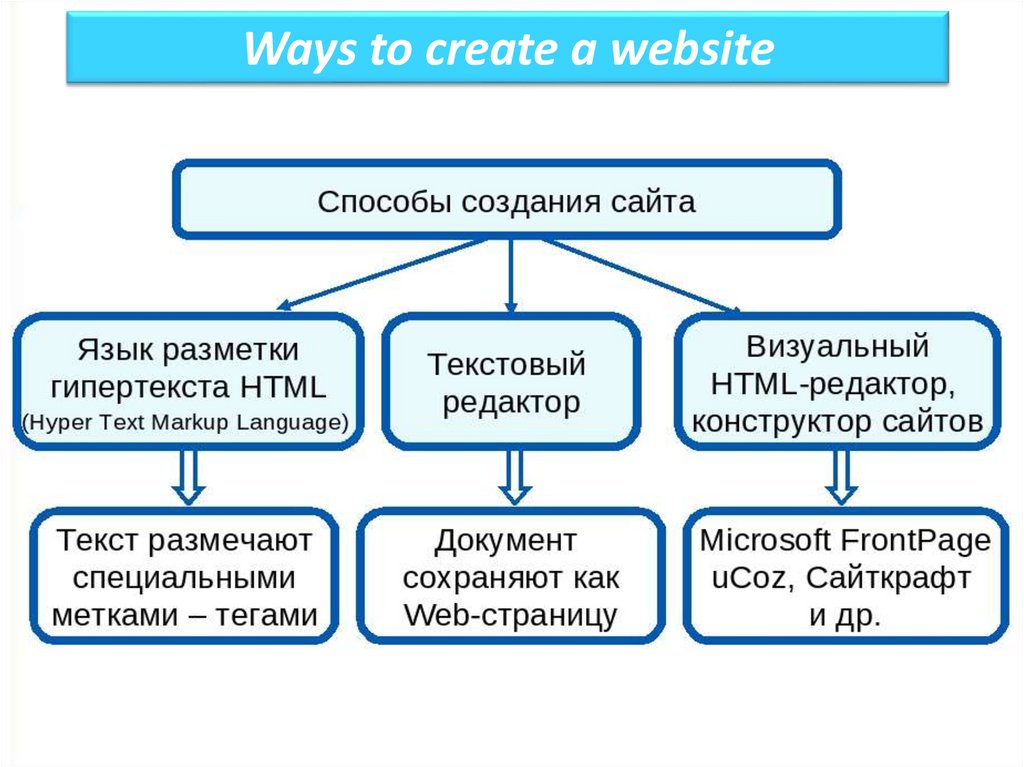
Ways to create a website8.
How to create a website?Как создать web-сайт?
9.
10.
11.
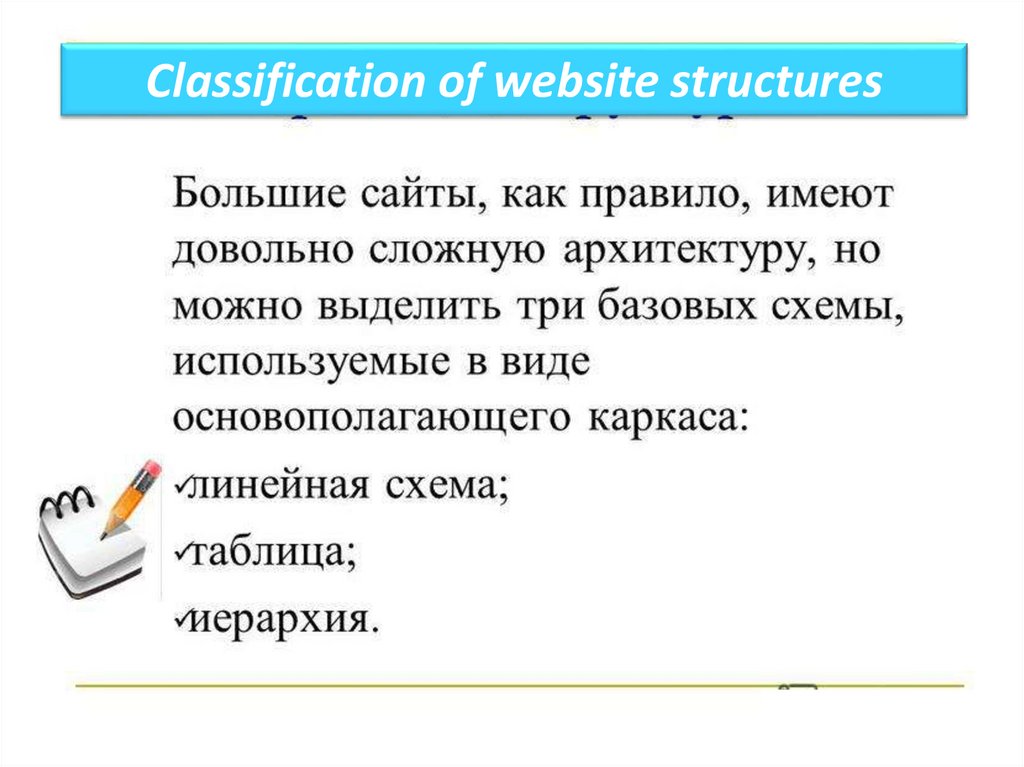
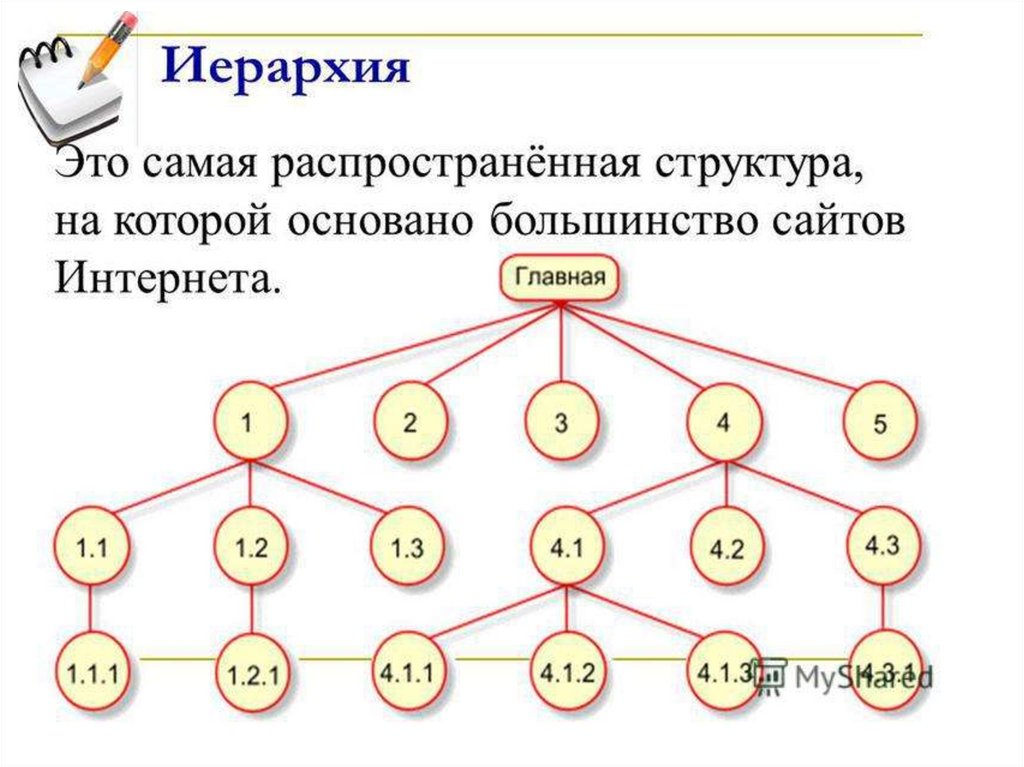
Classification of website structures12.
13.
14.
15.
16.
17.
18.
19.
20.
21.
22.
23.
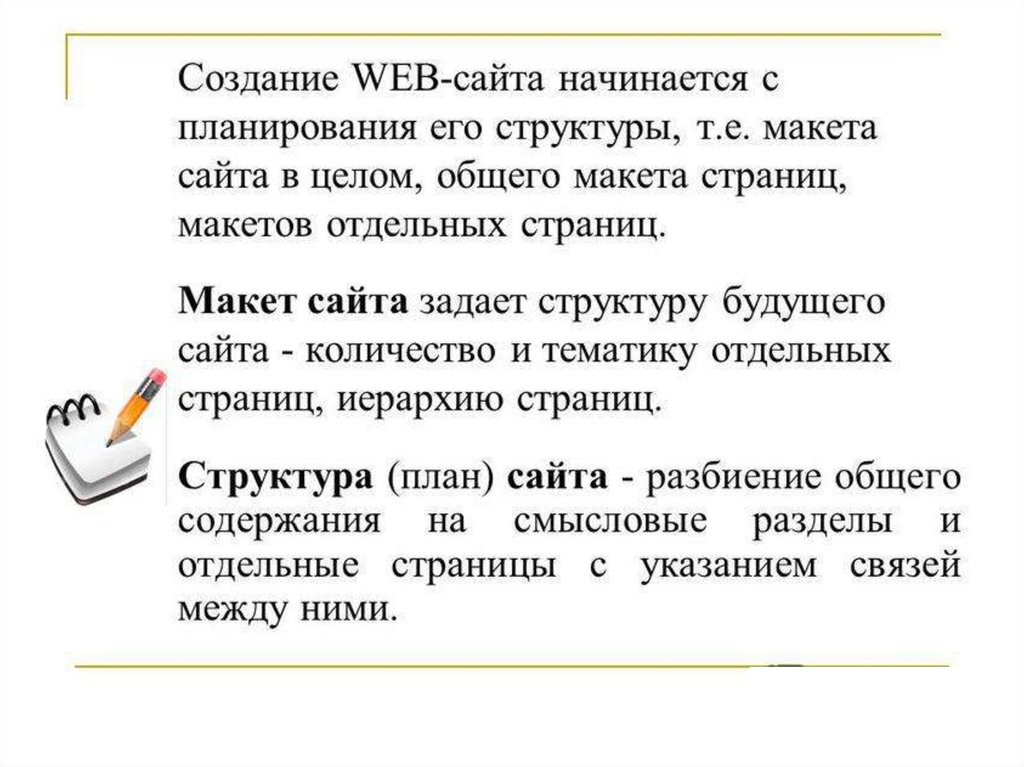
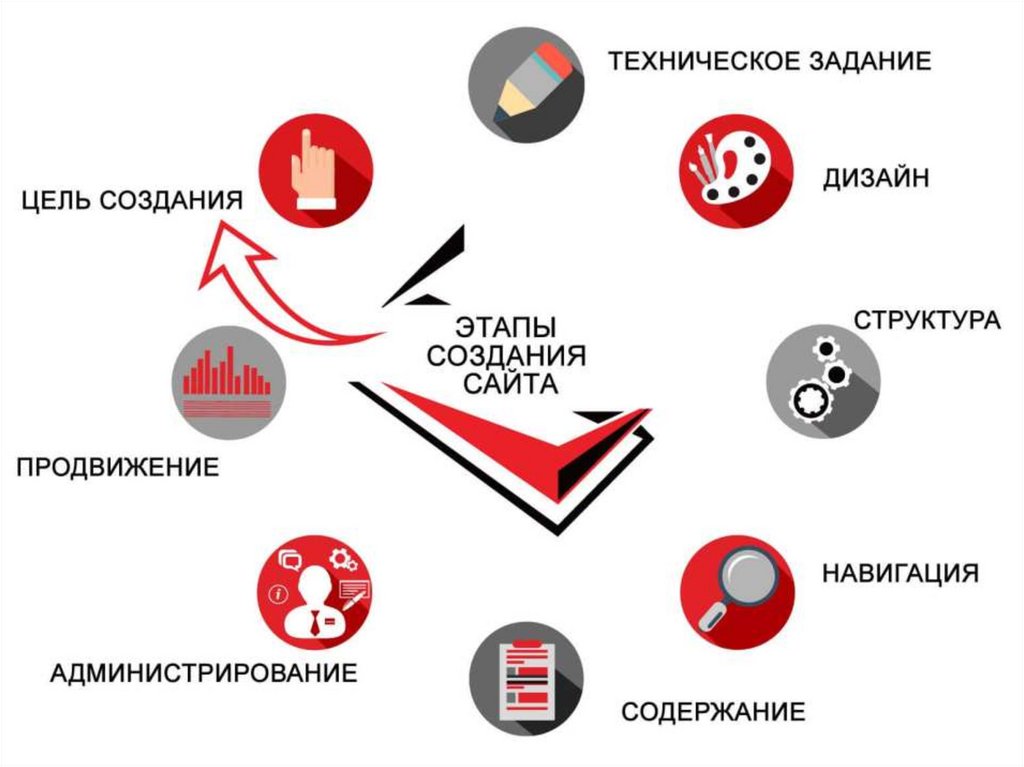
Stages of website creationЭтапы создания
web-сайта
24.
25.
26.
27.
28.
29.
30.
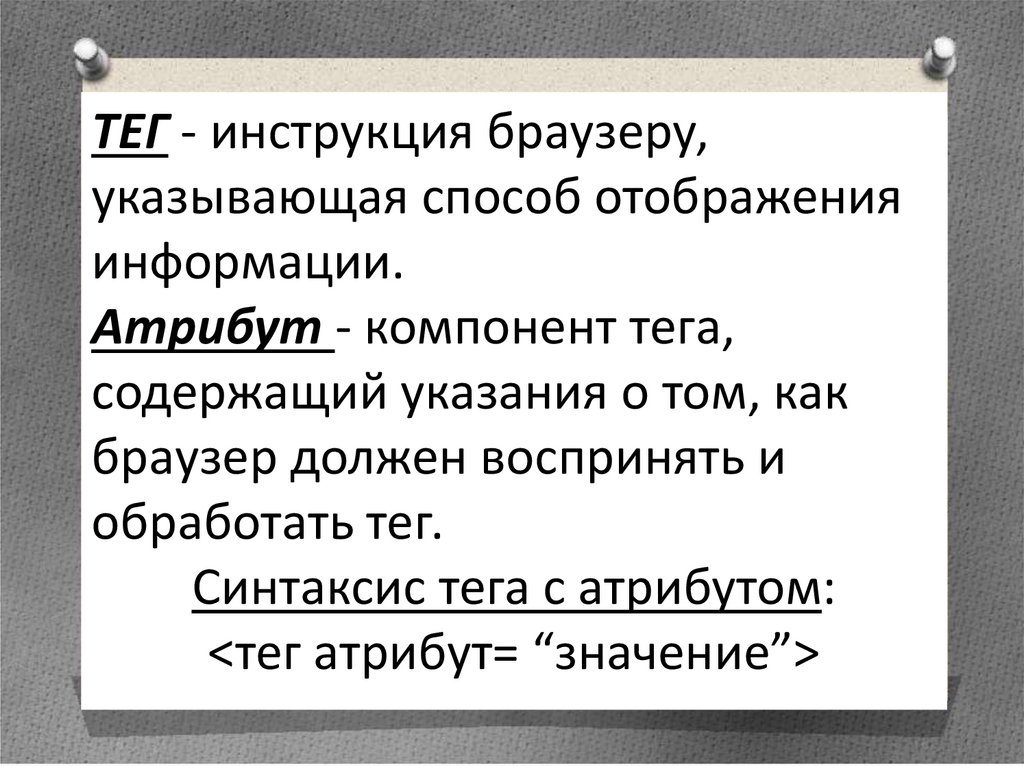
ТЕГ - инструкция браузеру,указывающая способ отображения
информации.
Атрибут - компонент тега,
содержащий указания о том, как
браузер должен воспринять и
обработать тег.
Синтаксис тега с атрибутом:
<тег атрибут= “значение”>
31.
32.
33.
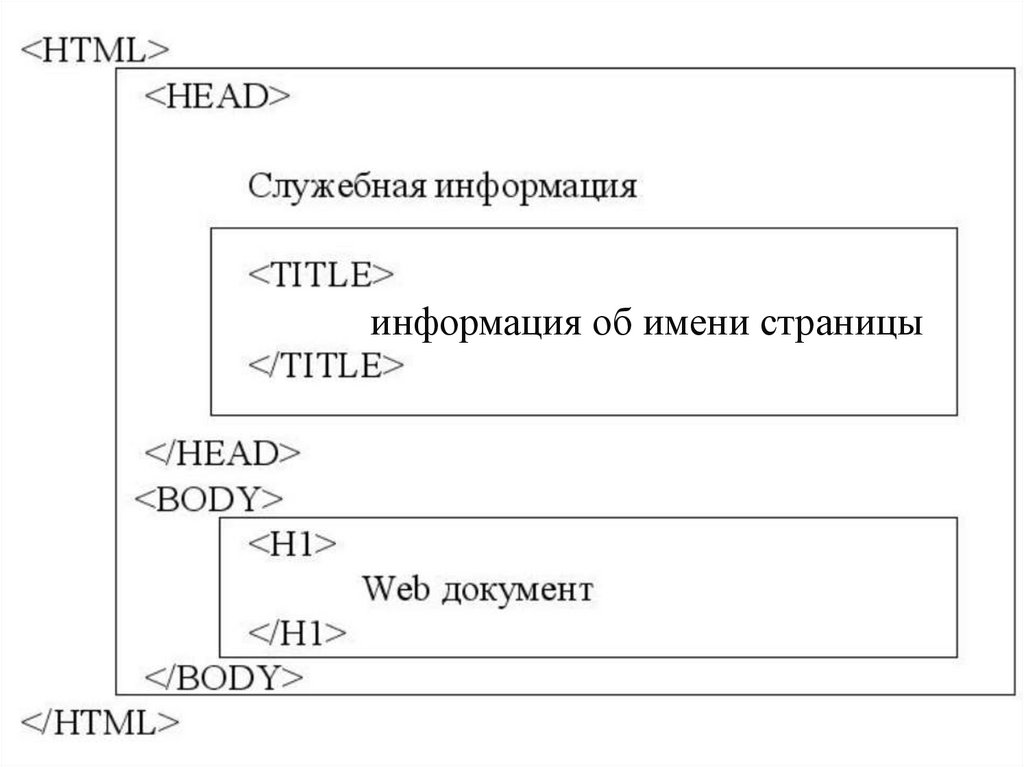
информация об имени страницы34.
Practical workСоздание web-страницы
35.
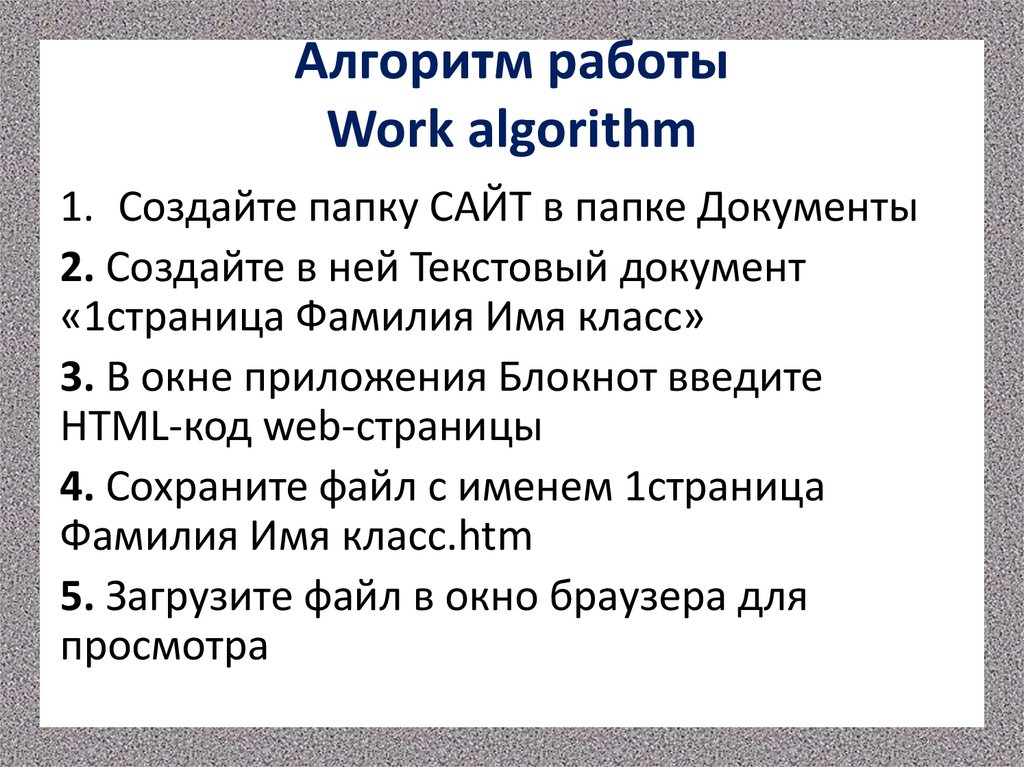
Алгоритм работыWork algorithm
1. Создайте папку САЙТ в папке Документы
2. Создайте в ней Текстовый документ
«1страница Фамилия Имя класс»
3. В окне приложения Блокнот введите
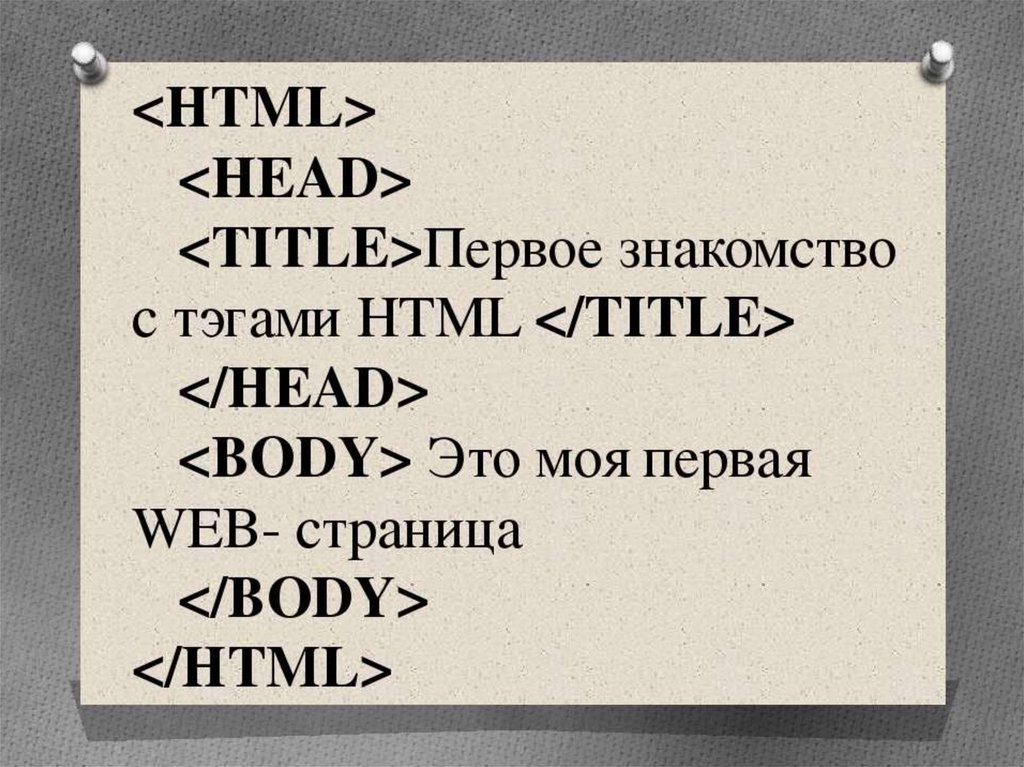
HTML-код web-страницы
4. Сохраните файл с именем 1страница
Фамилия Имя класс.htm
5. Загрузите файл в окно браузера для
просмотра
36.
37.
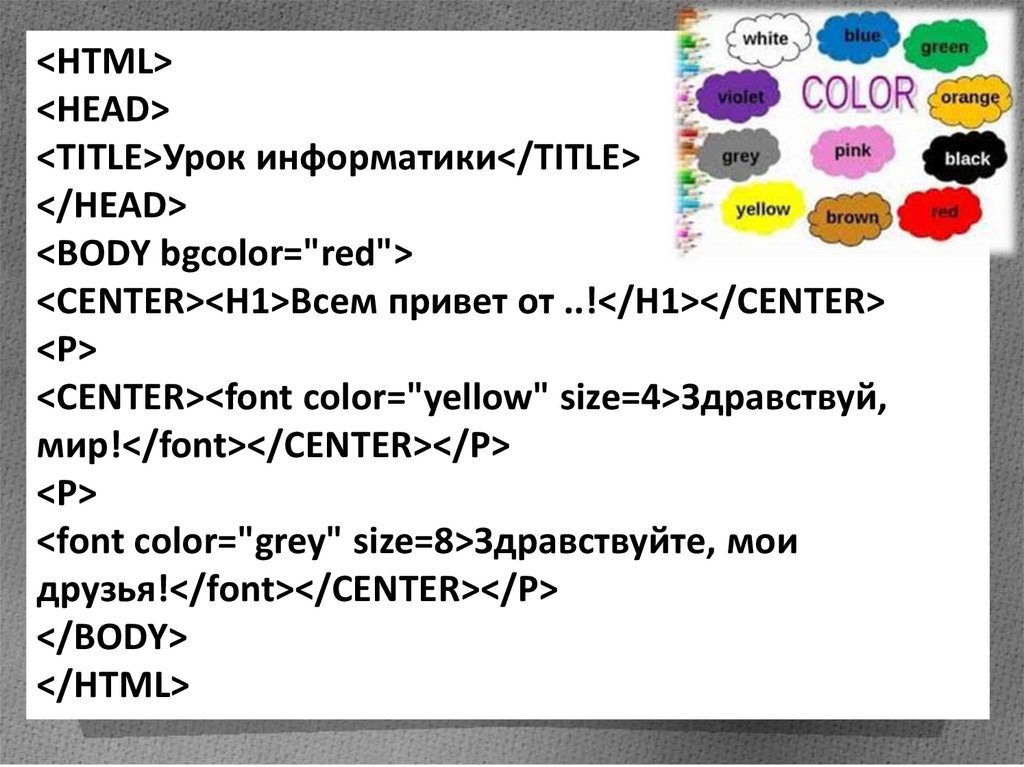
<HTML><HEAD>
<TITLE>Урок информатики</TITLE>
</HEAD>
<BODY bgcolor="red">
<CENTER><H1>Всем привет от ..!</H1></CENTER>
<P>
<CENTER><font color="yellow" size=4>Здравствуй,
мир!</font></CENTER></P>
<P>
<font color="grey" size=8>Здравствуйте, мои
друзья!</font></CENTER></P>
</BODY>
</HTML>






































 internet
internet








