Similar presentations:
Понятие и виды мультимедиа и интернет-технологий. Оценка современных мультимедиа и гипертекстовых технологий
1.
НЕГОСУДАРСТВЕННОЕ ОБРАЗОВАТЕЛЬНОЕ ЧАСТНОЕУЧРЕЖДЕНИЕ ВЫСШЕГО ОБРАЗОВАНИЯ
«МОСКОВСКИЙ ФИНАНСОВО-ПРОМЫШЛЕННЫЙ
УНИВЕРСИТЕТ «СИНЕРГИЯ»
КОЛЛЕДЖ ПРИ МОСКОВСКОМ ФИНАНСОВОПРОМЫШЛЕННОМ
УНИВЕРСИТЕТЕ «СИНЕРГИЯ»
Направление подготовки 54.02.01 «Дизайн (по отраслям)»
Практикум №2 «Понятие и виды мультимедиа и интернет-технологий. Оценка современных
мультимедиа и гипертекстовых технологий их интуитивности и практичности применении
конечными пользователями»
Презентация по дисциплине
«Мультимедийные и Интернет-технологии»
Выполнила студентка 5-го курса группы ЛКД – 501 Нестерова А.С.
Преподаватель: Вереина М.Е.
Москва 2020
2.
СОДЕРЖАНИЕТехнология работы мультимедиа…………………………...…………........3
Понятие «Гипермедиа»………………………...…………………………......4
Элементы гипермедиа…………………………...…………………………...6
Критерии выбора комбинаций мультимедиа технологий…………….…7
Взаимодействие ИС и пользователя………………………...……………...8
Оценка мультимедиа и гипертекстовых технологий………...…………..9
Скриншоты задания «Знакомство с интерфейсом Adobe After
Effects»...............................................................................................................10
3.
ТЕХНОЛОГИЯ РАБОТЫТехнология работы с мультимедиа позволяет
объединять многие виды информации. Это позволяет с
помощью компьютера представлять информацию в
различных формах, таких как: изображения, включая
отсканированные фотографии, чертежи, карты и
слайды; звукозаписи голоса, звуковые эффекты и
музыка; видео, сложные видеоэффекты; анимации и
анимационное имитирование.
Мультимедийные
технологии
используют
аппаратные и программные средства. К аппаратным
относятся аналоговые и цифровые преобразователи
сигналов, видеопроцессоры, декодеры, звуковые и
видеокарты. То есть все устройства звукозаписи,
воспроизведения, передачи и обработки звука и
изображения (в том числе и средства виртуальной
реальности — очки, бинокли, VR-шлемы и перчатки,
3D-панели).
4.
ПОНЯТИЕ «ГИПЕРМЕДИА»Термин «гипермедиа» был введён Тедом
Нельсоном в 1965 году в его работе «Complex
information processing: a file structure for the
complex, the changing and the indeterminate»
(«Сложная
обработка
информации:
структура
файла
для
сложного,
изменяющегося
и
неопределенного»).
Является
технологией
обработки,
структурирования
информации
и
произвольного доступа к её элементам с
помощью гиперсвязей
Гипермедиа – это расширенный, по
сравнению
с
гипертекстом,
метод
организации мультимедиа - информации, при
котором, кроме текста, поддерживаются
другие среды: видео, графика, звук.
5.
ПОНЯТИЕ «ГИПЕРМЕДИА»Обобщение концепции гипертекста, предусматривающее возможность
использования в качестве узлов в структуре гипертекста не только
размеченных тестовых документов, но и графических объектов, а также
информационных ресурсов в среде аудио и видео. Гипертекст в Веб-среде
стал интегратором неоднородных (по характеру среды представления)
информационных
ресурсов.
Такие
возможности
обеспечивают
используемый в Веб язык разметки HTML и новый язык XML.
6.
ЭЛЕМЕНТЫ ГИПЕРМЕДИАВ качестве оформления гиперссылок (указателей
ссылок) в гипертекстовой структуре текста могут
выступать не только слова, фразы и числа, но и
графические
элементы,
которые
указывают
на
использование в нём таких мультимедийных элементов,
как аудио— и видеофрагментов, фотографий, анимации и
другие приложений. Оформление гиперссылок в форме
образных маленьких рисунков привлекает внимание к
тексту, делает его более наглядным, а вместо термина
«гипертекст» в этом случае стали использовать понятие
«гипермедиа».
Гипермедиа — это гипертекст, подчеркивающий
наличие в нём нетекстовых элементов, таких как
статистические изображения, анимационные фрагменты,
флэш - изображения, аудио- и видеозаписи (или
гипермедиа — структура, содержащая текст, аудио- и
видеофрагменты, соединенные ссылками в соответствии с
логикой сюжета).
7.
КРИТЕРИИ ВЫБОРА КОМБИНАЦИЙ МУЛЬТИМЕДИАТЕХНОЛОГИЙ
При разработке мультимедийного приложения необходимо учитывать, что объекты, изображенные разными
цветами и на разном фоне, по-разному воспринимаются человеком.
Важную роль в организации зрительной информации играет контраст предметов по отношению к фону.
Существуют две разновидности контраста: прямой и обратный. При прямом контрасте предметы и их изображения
темнее, а при обратном – светлее фона. В мультимедийных приложениях обычно используются оба вида, как порознь в
разных кадрах, так и вместе, в рамках одной картинки. В большинстве случаев доминирует обратный контраст.
Для оптимизации изучения информации на экране компьютера разработчикам мультимедийных приложений
рекомендуется использование логических ударений. Логическими ударениями принято называть психолого-аппаратные
приемы, направленные на привлечение внимания пользователя к определенному объекту. Психологическое действие
логических ударений связано с уменьшением времени зрительного поиска и фиксации оси зрения по центру главного
объекта.
Наиболее часто используемыми приёмами для создания логических ударений являются: изображение главного
объекта более ярким цветом, изменение размера, яркости, расположения или выделение проблесковым свечением.
Количественной оценкой логического ударения является его интенсивность. Интенсивность зависит от соотношения
цвета и яркости объекта по отношению к фону, от изменения относительных размеров объекта по отношению к
размерам предметов фона изображения. Наилучшим является выделение либо более ярким, либо более контрастным
цветом, хуже – выделение проблесковым свечением, изменением размера или яркости.
8.
ВЗАИМОДЕЙСТВИЕ ИС И ПОЛЬЗОВАТЕЛЯВажным понятием при рассмотрении взаимодействия «человек - машина» является
понятие пользовательского интерфейса. Это совокупность средств и методов, при помощи
которых пользователь взаимодействует с информационной системой.
Средствами взаимодействия являются физические устройства для ввода и вывода команд
и информации. В работе под средствами взаимодействия понимаются монитор и элементы
окон программ в операционной среде (пункты меню, панели управления, навигационные
панели и т.п.).
Методом взаимодействия является совокупность действий пользователя для решения
своих задач в рамках ИС.
Изучением особенностей и методологи и взаимодействия «человек - машина» занимается
отдельная научная дисциплина — эргономика, возникшая в 1930-х годах, однако с появлением
и повсеместным внедрением компьютерных информационных систем потребовались
принципиально новые методы и средства взаимодействия. Существует несколько
принципиальных отличий между взаимодействиями «человек - физический прибор» и
«человек - компьютер».
9.
ОЦЕНКА МУЛЬТИМЕДИА И ГИПЕРТЕКСТОВЫХ ТЕХНОЛОГИЙЧтение обычного текста можно рассматривать как диалог автора с читателем, хотя читатель
воспринимает последовательность мыслей автора и реагирует на них не совсем так, как в условиях
реального диалога. Он дает мыслям автора свою оценку в уме или на бумаге. В свою очередь, автор при
составлении текста пытается предугадать эту реакцию читателя.
Гипертекст открывает больше возможностей как автору, так и пользователю. Автор может
составлять больше вариантов текстовых узлов разного уровня или узлов, учитывающих различную
реакцию пользователя и различные ситуации, в которые он может попасть.
Пользователь, переключая внимание с содержания узла на содержание связей и выбирая одну из
них, словно дает ответ на предъявленную в узле информацию. В ответ он получает содержательный
текст, который можно рассматривать как реплику компьютера.
Связи могут оформляться в виде вопросов. Тогда выбор связи будет восприниматься как выбор
вопроса, а содержание полученного узла —как ответ системы. Для описания навигации по
гипертекстовому документу удобно использовать метафору путешествия. Такие аналоги и помогают
уяснить те задачи, которые может ставить перед собой пользователь, просматривая гипертекстовый
документ от ссылки к ссылке: целенаправленно искать какую-либо информацию; искать путь из одного
узла в другой; изучать содержание какой-либо части гипертекста.
10.
СКРИНШОТЫ ЗАДАНИЯ «ЗНАКОМСТВО С ИНТЕРФЕЙСОМADOBE AFTER EFFECTS»
Главное меню Adobe After Effects
11.
СКРИНШОТЫ ЗАДАНИЯ «ЗНАКОМСТВО С ИНТЕРФЕЙСОМADOBE AFTER EFFECTS»
1 – панель Project (Проект) –
информацию о проекте и его составляющих;
отображает
2 – панель Composition (Композиция) – отображает
текущее состояние композиции в указанный момент
времени;
3 – панель Timaline (Монтажный стол) – здесь
осуществляется основной процесс редактирования
композиции;
4 – панель Effects & Presets (Эффекты и шаблоны) –
содержит доступные фильтры, эффекты и шаблоны;
сгруппированные панели Info (Информация) и Audio
(Аудио); Info – дает информацию о текущем положении
курсора и некоторые другие подсказки; при помощи
панели Audio осуществляется управление громкостью
звукового сопровождения композиции;
5 – Toolbar (Инструментарий)
выбранный инструмент;
–
отображает
6 – командная строка – здесь доступны все команды
и инструменты программы.
12.
СКРИНШОТЫ ЗАДАНИЯ «ЗНАКОМСТВО С ИНТЕРФЕЙСОМADOBE AFTER EFFECTS»
Все доступные панели можно
отобразить при помощи команды
Window (Окно) и далее выбрать
название панели. Все отображаемые
панели отмечены галочками, чтобы
закрыть
панель
кликните
на
название нужной панели сняв при
этом галочку. Также закрыть панель
можно нажав на крестик рядом с
названием панели.
13.
СКРИНШОТЫ ЗАДАНИЯ «ЗНАКОМСТВО С ИНТЕРФЕЙСОМADOBE AFTER EFFECTS»
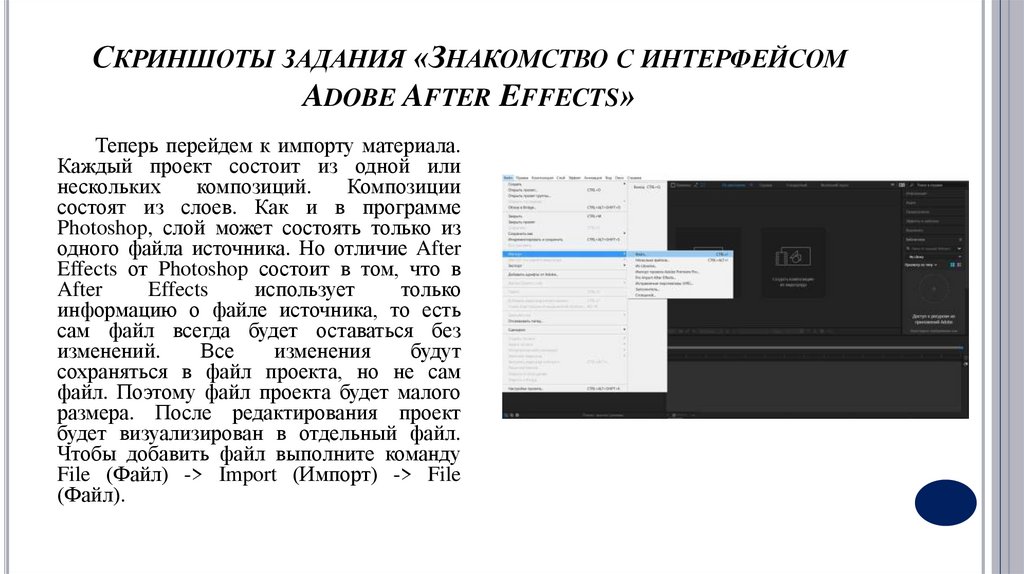
Теперь перейдем к импорту материала.
Каждый проект состоит из одной или
нескольких
композиций.
Композиции
состоят из слоев. Как и в программе
Photoshop, слой может состоять только из
одного файла источника. Но отличие After
Effects от Photoshop состоит в том, что в
After
Effects
использует
только
информацию о файле источника, то есть
сам файл всегда будет оставаться без
изменений.
Все
изменения
будут
сохраняться в файл проекта, но не сам
файл. Поэтому файл проекта будет малого
размера. После редактирования проект
будет визуализирован в отдельный файл.
Чтобы добавить файл выполните команду
File (Файл) -> Import (Импорт) -> File
(Файл).
14.
СКРИНШОТЫ ЗАДАНИЯ «ЗНАКОМСТВО С ИНТЕРФЕЙСОМADOBE AFTER EFFECTS»
Добавив файл или папку в
проект он появится в панели Project
(Проект). Рядом будет отображаться
информация о файле. Также
информация о выделенном файле
будет отображаться в верху панели
Project (Проект).
15.
СКРИНШОТЫ ЗАДАНИЯ «ЗНАКОМСТВО С ИНТЕРФЕЙСОМADOBE AFTER EFFECTS»
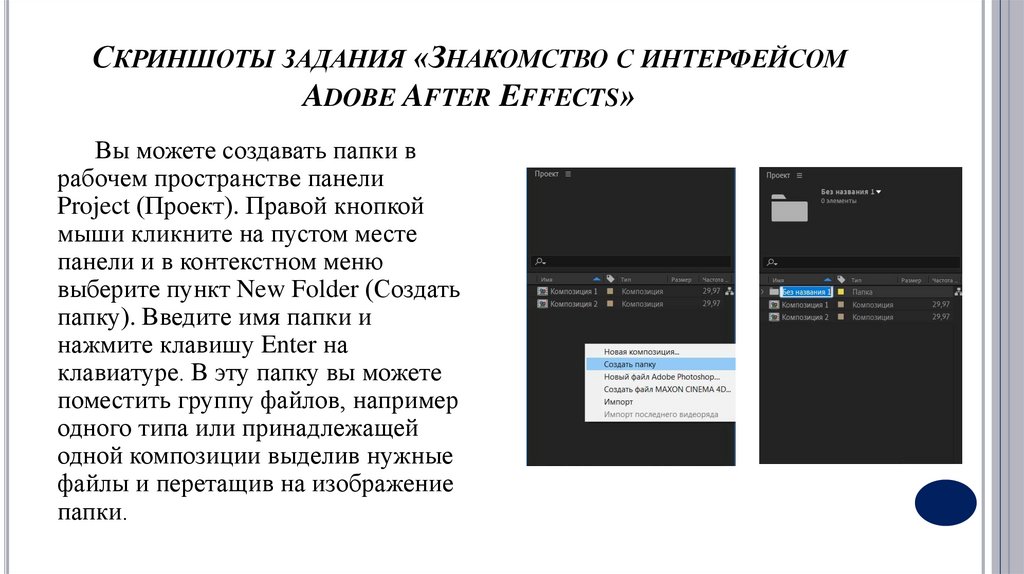
Вы можете создавать папки в
рабочем пространстве панели
Project (Проект). Правой кнопкой
мыши кликните на пустом месте
панели и в контекстном меню
выберите пункт New Folder (Создать
папку). Введите имя папки и
нажмите клавишу Enter на
клавиатуре. В эту папку вы можете
поместить группу файлов, например
одного типа или принадлежащей
одной композиции выделив нужные
файлы и перетащив на изображение
папки.
















 internet
internet








