Similar presentations:
Введение в HTML
1.
Введение в HTML2.
HTML (Hyper Text Markup Language) - язык гипертекстовойразметки, который используется для создания вебстраниц. Он состоит из набора структурных и
семантических элементов, которые описывают, как
должны быть представлены части документа (заголовки,
абзацы, списки, изображения, и т.д.) в браузере.
Элементы, теги и атрибуты - основные понятия в HTML.
Основной структурной единицей веб-страницы является
HTML элемент, для определения которого используются
HTML теги.
3.
HTML элементыОсновой языка гипертекстовой разметки является
является элемент. HTML элементы определяют структуру
HTML документа. Для описания элементов используются
HTML теги.
Элементы и теги часто путают. Tеги служат для того,
чтобы открывать и закрывать объект, а элемент включает
в себя и теги, и их содержимое.
Например: <h1> Заголовок документа </h1> - элемент, а
<h1>, </h1> - теги.
4.
Типы элементовHTML элементы бывают парные и одинарные.
Содержимое парного элемента пишется между
открывающим <> и закрывающим </> тегами.
Не забывайте закрывающий тег. Хотя некоторые элементы
HTML отображаются правильно, даже без закрывающего
тега, не полагайтесь на это. Это может привести к
неожиданным результатам или ошибкам.
В одинарных элементах содержимого нет, поэтому их
также называют пустыми. Закрывающего тега в этих
элементах также нет. К одинарным элементам относится
<br/> .
5.
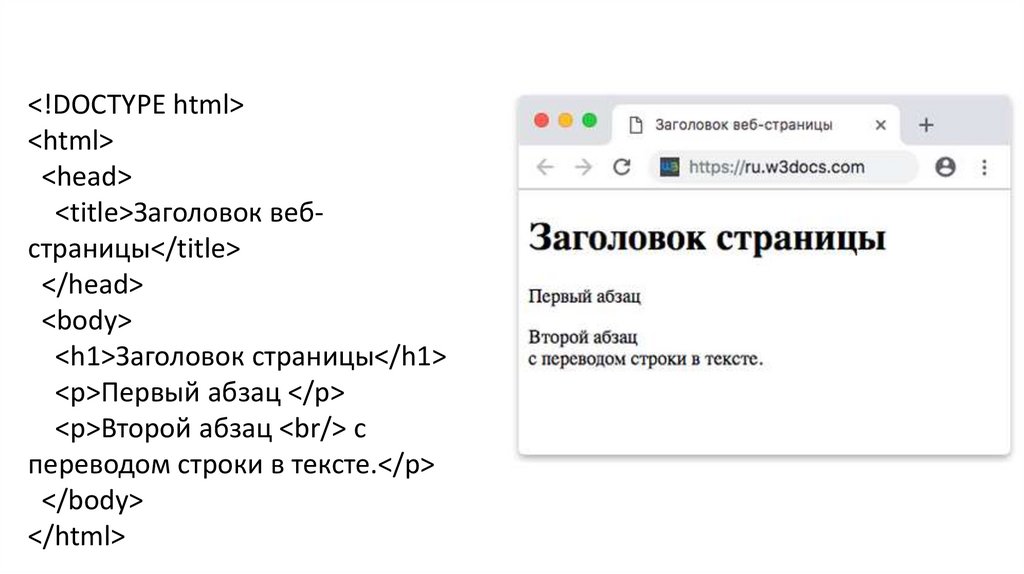
<!DOCTYPE html><html>
<head>
<title>Заголовок вебстраницы</title>
</head>
<body>
<h1>Заголовок страницы</h1>
<p>Первый абзац </p>
<p>Второй абзац <br/> с
переводом строки в тексте.</p>
</body>
</html>
6.
В указанном выше примере мы использовали 4 парныхэлементов:
Элемент <html>, который включает в себя все HTML
элементы страницы.
Элемент <body>, в котором хранится содержание вебстраницы.
Элемент <p>, для отображения абзаца.
Элемент <h1>, в котором содержится заголовок.
В нашем примере мы также использовали одиночный
элемент <br> для переноса строки.
7.
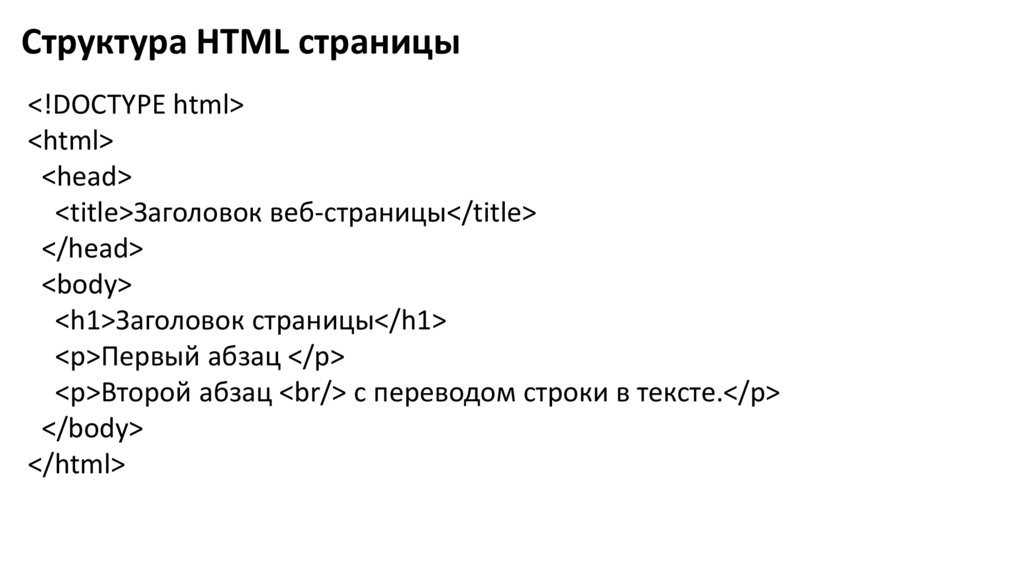
Структура HTML страницы<!DOCTYPE html>
<html>
<head>
<title>Заголовок веб-страницы</title>
</head>
<body>
<h1>Заголовок страницы</h1>
<p>Первый абзац </p>
<p>Второй абзац <br/> с переводом строки в тексте.</p>
</body>
</html>
8.
Элемент <!DOCTYPE html> указывает на принадлежностьтекущего документа к определенному типу HTML. Как мы
уже отмечали, существует несколько версий HTML, и для
того, чтобы браузер не путался и отображал правильный
стандарт, необходимо ему на него указать.
Различают несколько видов < !DOCTYPE> , для каждой
версии HTML языка существует свой.
9.
Начало и конец HTML документа обозначаются тегами<html> </html>, который сообщает браузеру информацию
об HTML документе.
В теге <head> содержатся другие HTML элементы, а также
предназначенные для поисковых систем метаданные.
Содержимое этого тега не показывается на веб-странице,
за исключением содержимого тега <title>, который
устанавливает заголовок окна веб-страницы.
10.
Заголовок веб-страницы пишется между открывающим<title> и закрывающим </title> тегами.
Элемент <body> содержит всю информацию о вебстранице (текст, изображения, видео, и т.д.). Информация
записывается
между
открывающим
<body>
и
закрывающим </body> тегами.
11.
HTML форматирование текста12.
Вид текста на экране зависит от того, какие HTML теги были использованыдля его форматирования. Теги форматирования делятся на две категории:
теги физической разметки, которые отвечают за стилевое оформление
(жирное начертание, курсив, шрифт и т.д.) текста, и теги логической
разметки, которые несут смысловую нагрузку (например, дают понять
поисковым системам по каким словам необходимо ранжировать вебстраницу).
13.
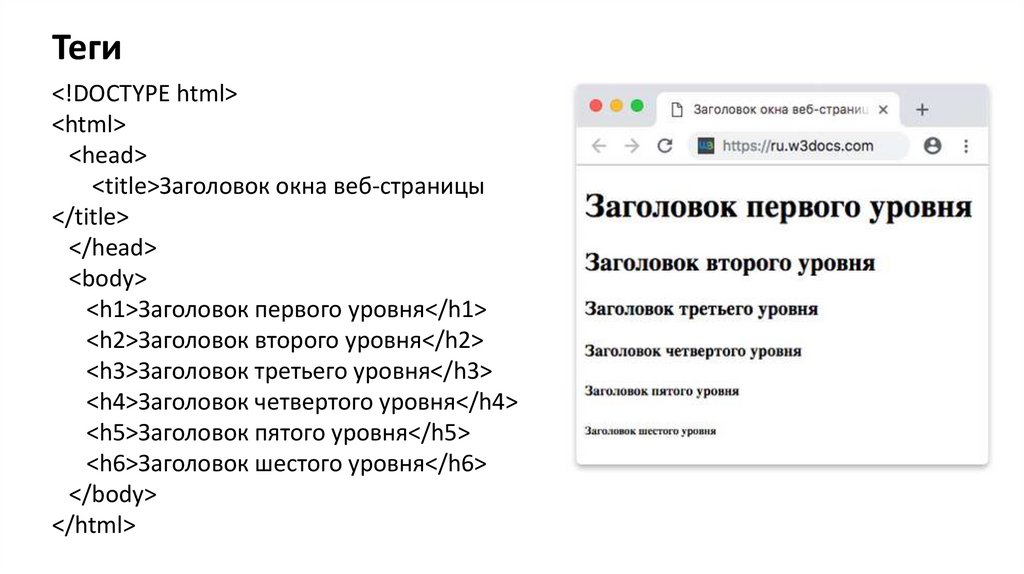
Теги<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы
</title>
</head>
<body>
<h1>Заголовок первого уровня</h1>
<h2>Заголовок второго уровня</h2>
<h3>Заголовок третьего уровня</h3>
<h4>Заголовок четвертого уровня</h4>
<h5>Заголовок пятого уровня</h5>
<h6>Заголовок шестого уровня</h6>
</body>
</html>
14.
http://htmlbook.ru/html15.
HTML атрибутыДля расширения возможностей HTML тегов, используются атрибуты, с
помощью которых мы можем дополнительно сообщить браузеру
дополнительную информацию о том, как отображать тот или иной HTML
элемент.
HTML атрибут состоит из имени и значения, между которыми ставится
знак равно (=). В HTML коде это выглядит так:
<тэг имя_атрибута=”значение”>Текст</тег>.
16.
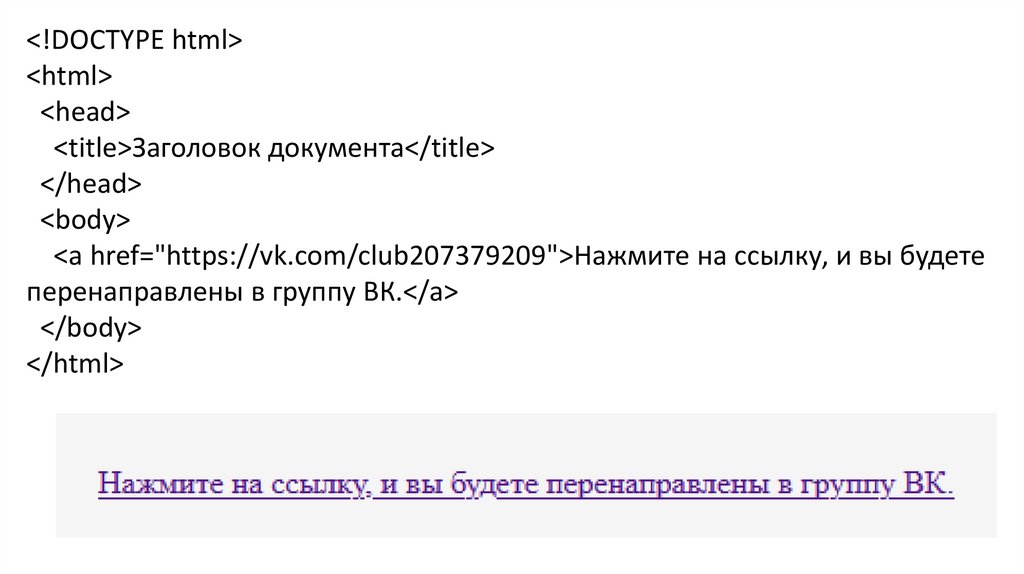
<!DOCTYPE html><html>
<head>
<title>Заголовок документа</title>
</head>
<body>
<a href="https://vk.com/club207379209">Нажмите на ссылку, и вы будете
перенаправлены в группу ВК.</a>
</body>
</html>
17.
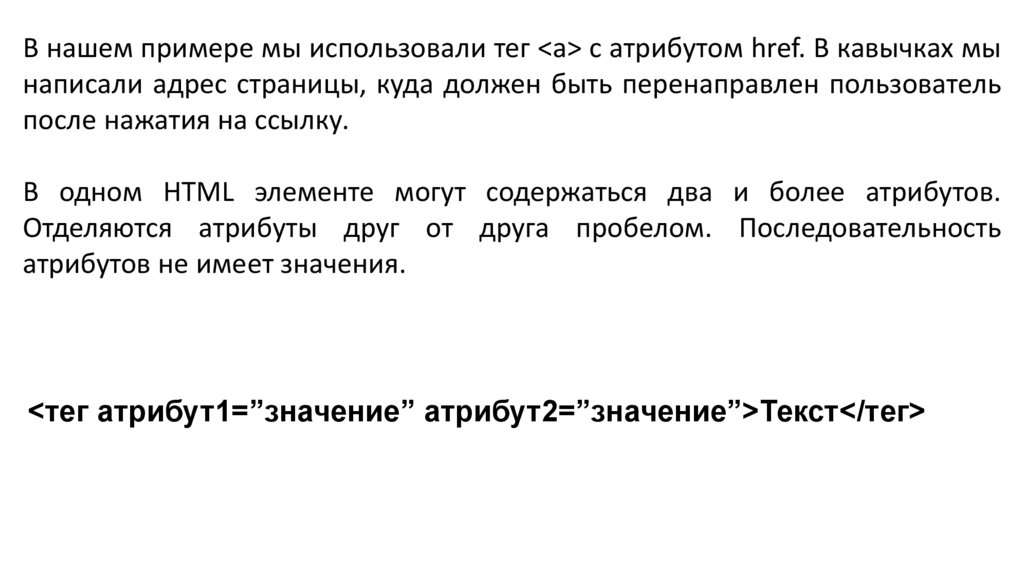
В нашем примере мы использовали тег <a> с атрибутом href. В кавычках мынаписали адрес страницы, куда должен быть перенаправлен пользователь
после нажатия на ссылку.
В одном HTML элементе могут содержаться два и более атрибутов.
Отделяются атрибуты друг от друга пробелом. Последовательность
атрибутов не имеет значения.
<тег атрибут1=”значение” атрибут2=”значение”>Текст</тег>

















 internet
internet








