Similar presentations:
Компью́терная гра́фика
1.
Компью́терная гра́фикаКомпью́терная гра́фика (также маши́нная графика) —
область деятельности, в которой компьютеры используются как
инструмент для синтеза (создания) изображений, так и для
обработки визуальной информации, полученной из реального
мира. Также компьютерной графикой называют результат
такой деятельности.
2.
ИсторияПервые вычислительные машины не имели отдельных средств для работы с графикой, однако уже
использовались для получения и обработки изображений. Программируя память первых электронных
машин, построенную на основе матрицы ламп, можно было получать узоры.[источник не указан 319 дней]
В 1961 году программист С. Рассел возглавил проект по созданию первой компьютерной игры с графикой.
Создание игры («Spacewar!») заняло около 200 человеко-часов. Игра была создана на машине PDP-1.
В 1963 году американский учёный Айвен Сазерленд создал программно-аппаратный комплекс Sketchpad,
который позволял рисовать точки, линии и окружности на трубке цифровым пером. Поддерживались базовые
действия с примитивами: перемещение, копирование и др. По сути, это был первый векторный редактор,
реализованный на компьютере. Также программу можно назвать первым графическим интерфейсом, причём
она являлась таковой ещё до появления самого термина.
В середине 1960-х гг. появились разработки в промышленных приложениях компьютерной графики. Так, под
руководством Т. Мофетта и Н. Тейлора фирма Itek разработала цифровую электронную чертёжную машину. В
1964 году General Motors представила систему автоматизированного проектирования DAC-1, разработанную
совместно с IBM.
В 1968 году группой под руководством Н. Н. Константинова была создана компьютерная математическая
модель движения кошки. Машина БЭСМ-4, выполняя написанную программу решения дифференциальных
уравнений, рисовала мультфильм «Кошечка»[1], который для своего времени являлся прорывом. Для
визуализации использовался алфавитно-цифровой принтер.
Существенный прогресс компьютерная графика испытала с появлением возможности запоминать
изображения и выводить их на компьютерном дисплее, электронно-лучевой трубке.
3.
Основные области примененияРазработки в области компьютерной графики сначала двигались лишь академическим интересом
и шли в научных учреждениях. Постепенно компьютерная графика прочно вошла в повседневную
жизнь, стало возможным вести коммерчески успешные проекты в этой области. К основным
сферам применения технологий компьютерной графики относятся:
Графический интерфейс пользователя;
Спецэффекты, Визуальные эффекты (VFX), цифровая кинематография;
Цифровое телевидение, Всемирная паутина, видеоконференции;
Цифровая фотография и существенно возросшие возможности по обработке фотографий;
Цифровая живопись;
Визуализация научных и деловых данных;
Компьютерные игры, системы виртуальной реальности (например, тренажёры управления
самолётом);
Системы автоматизированного проектирования;
Компьютерная томография.
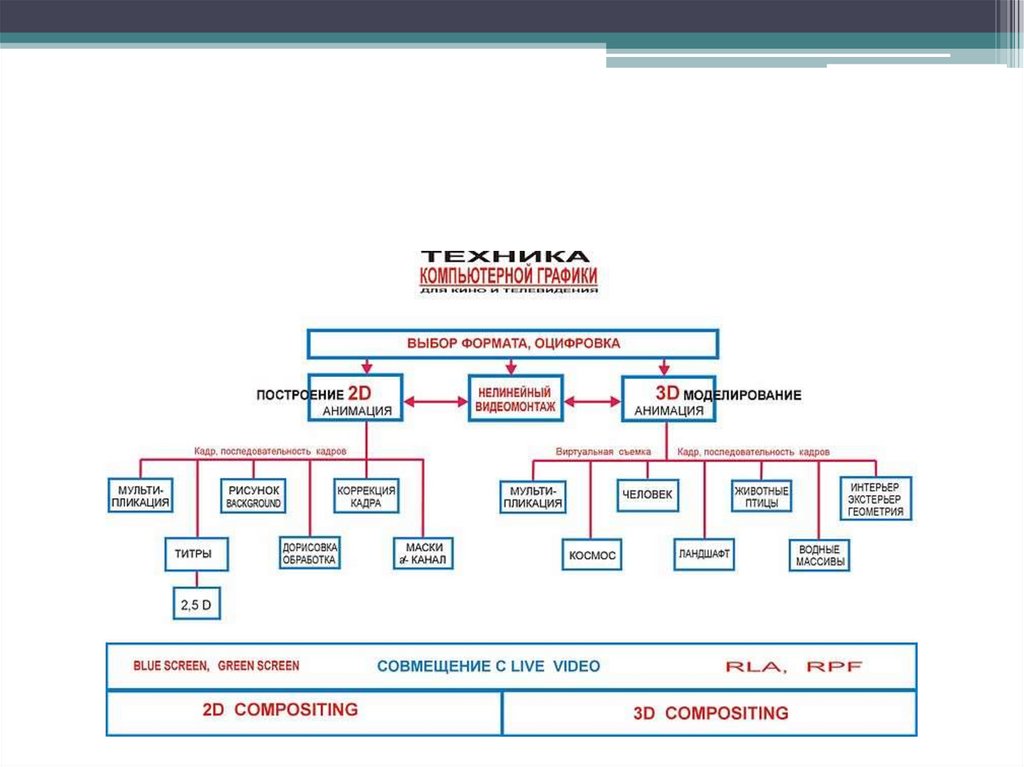
Компьютерная графика для кино и телевидения
Лазерная графика.
Двухмерная графика
4.
Двухмерная компьютернаяграфика
• Двухмерная (2D — от англ. two dimensions —
«два измерения») компьютерная графика
классифицируется по типу представления
графической информации, и следующими из
него алгоритмами обработки изображений.
Обычно компьютерную графику разделяют
на векторную и растровую, хотя обособляют
ещё и фрактальный тип представления
изображений.
5.
Трёхмерная графикаТрёхмерная графика (3D — от англ. three dimensions — «три измерения») оперирует с
объектами в трёхмерном пространстве. Обычно результаты представляют собой
плоскую картинку, проекцию. Трёхмерная компьютерная графика широко
используется в кино, компьютерных играх.
В трёхмерной компьютерной графике все объекты обычно представляются как набор
поверхностей или частиц. Минимальную поверхность называют полигоном. В
качестве полигона обычно выбирают треугольники.
Всеми визуальными преобразованиями в 3D-графике управляют матрицы. В
компьютерной графике используется три вида матриц:
1.матрица поворота
2.матрица сдвига
3.матрица масштабирования
6.
7.
Растровая графика• Растровая графика - машинная графика, в которой изображение
представляется двумерным массивом точек (элементов растра), цвет и
яркость каждой из которых задается независимо.
• Растр (растровый массив) - представление изображения в виде двумерного
массива точек, упорядоченных в ряды и столбцы. Для каждой точки растра
указывается цвет и яркость. Пиксель - элемент (точка) растра (pixel сокращение от слов picture element, т.е. элемент изображения),
минимальная единица изображения, цвет и яркость которой можно задать
независимо от остального изображения. Пиксель - основной элемент,
кирпичик всех растровых изображений. Термином пиксель кроме
отдельного элемента растрового изображения отображают также
отдельную точку на изображении, отдельную точку на экране компьютера,
отдельную точку на изображении, напечатанном на принтере. Обычно
используют термин
• пиксель - при ссылке на отдельный элемент растрового изображения;
• видеопиксель - при ссылке на элемент изображения экрана компьютера;
• точка - при ссылке на отдельную точку. создаваемую на бумаге.
8.
Достоинства растровой графики• Растровая графика эффективно представляет
реальные образы, т.к. человеческий глаз
приспособлен для восприятия мира как
огромных наборов дискретных элементов,
образующих предметы. Хорошее растровое
изображение выглядит реально и естественно.
• Растровое изображение наиболее адаптировано
для распространенных растровых устройств
вывода - лазерных принтеров и др.
9.
Недостатки.• Занимают большой объем памяти.
• Редактирование больших растровых
изображений, занимающих большие
массивы памяти, требуют большие ресурсы
компьютера и, следовательно, требуют
большего времени.
• Трудоемкий процесс редактирования
растровых изображений.
• При увеличении размеров изображения
сильно ухудшается качество.
10.
Форматы растровых графическихфайлов.
Графические редакторы позволяют открывать, обрабатывать и сохранять изображения и рисунки в различных
графических фоматах. Форматы графических файлов определяют способ хранения информации в файле (растровый
или векторный), а также форму хранения информации (используемый метод сжатия).
Универсальным фоматом растровых графических файлов, т.е. форматом, который "понимают" все растровые
графические редакторы, является фомат BMP. Растровые графические файлы в этом фомате имеют большой
информационный объем, так как в них хранятся коды цветов всех точек изображения.
Для размещения изображений на WEB - страницх в Интернете используются форматы растровых графических
файлов, в которых используется сжатие. В растровом графическом формате GIF используется метод сжатия,
который позволяет неплохо сжмать файлы, в которых много одноцветных областей изображения (логотипы,
надписи, схемы). Файлы в формате GIF могут содержать не одну, а несколько растровых картинок, которые
показываются одна за другой с указанной в файле частотой, чем достигается иллюзия движения (GIFанимация).Недостатком формата GIF является ограниченная палитра, в которой не может быть больше 256 цветов.
Растровый графический формат PNG использует метод сжатия без потери данных и является
усовершенствованным вариантом формата GIF, так как позволяет использовать в PNG-палитре до 16 миллионов
цветов. При сохранении файлов в этом формате можно указать требуемую степень сжатия на шкале "высокая
степень сжатия и плохое качество изображения - низкая степень сжатия и высокое качество изображения".
Для сжатия цифровых и отсканированых фотографий используется формат JPEG. Компьютер обеспечивает
воспроизведение более 16 млн различных цветов, тогда как человек вряд ли способен различить более сотни цветов
и оттенков. В формате JPEG отбрасывается "избыточное" для человеческого восприятия разнообразие цветов
соседних пикселей. Применение этого формата позволяет сжимать файлы в десятки раз, однако приводит к
необратимой потере инфрмации (файлы не могут быть восстановлены в первоначальном виде).











 informatics
informatics








