Similar presentations:
Работа с камерой
1.
Работа с камерой.Контейнер компоновки FlexLayout.
Махнев А.А.
2.
Работа с камерой на Xamarin• Используется платформо-зависимый код,
специфичный для каждой платформы
• Класс MediaPicker из
пакета Xamarin.Essentials позволяет
выполнять функции: съемка/просмотр
фото/видео
3.
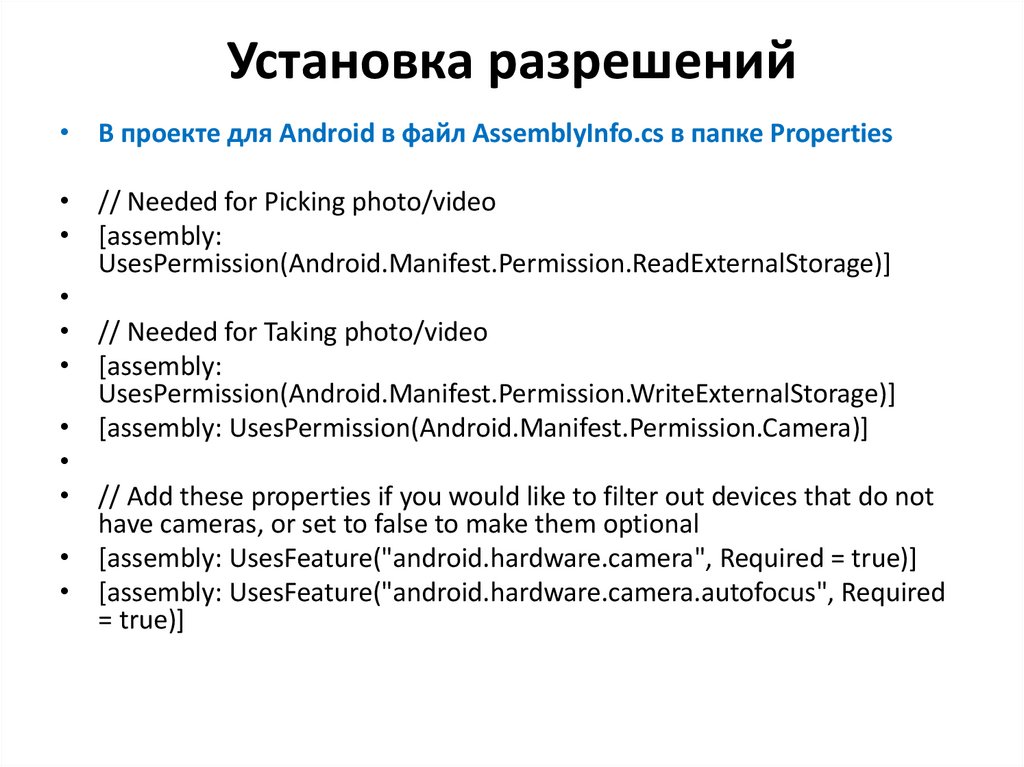
Установка разрешений• В проекте для Android в файл AssemblyInfo.cs в папке Properties
• // Needed for Picking photo/video
• [assembly:
UsesPermission(Android.Manifest.Permission.ReadExternalStorage)]
• // Needed for Taking photo/video
• [assembly:
UsesPermission(Android.Manifest.Permission.WriteExternalStorage)]
• [assembly: UsesPermission(Android.Manifest.Permission.Camera)]
• // Add these properties if you would like to filter out devices that do not
have cameras, or set to false to make them optional
• [assembly: UsesFeature("android.hardware.camera", Required = true)]
• [assembly: UsesFeature("android.hardware.camera.autofocus", Required
= true)]
4.
2 способ• Либо добавить в файл AndroidManifest.xml,
который располагается там же в
папке Properties, в узел manifest содержимое
• <uses-permission
android:name="android.permission.READ_EXTERNAL
_STORAGE" />
• <uses-permission
android:name="android.permission.WRITE_EXTERNA
L_STORAGE" />
• <uses-permission
android:name="android.permission.CAMERA" />
5.
Для платформы IOS• <key>NSCameraUsageDescription</key>
• <string>This app needs access to the camera to take
photos.</string>
• <key>NSMicrophoneUsageDescription</key>
• <string>This app needs access to microphone for taking
videos.</string>
• <key>NSPhotoLibraryAddUsageDescription</key>
• <string>This app needs access to the photo gallery for
picking photos and videos.</string>
• <key>NSPhotoLibraryUsageDescription</key>
• <string>This app needs access to photos gallery for picking
photos and videos.</string>
6.
Для платформы UWP• Отметить в файле Package.appxmanifest в
секции Capabilities пункты Microphone и W
ebcam.
7.
Класс MediaPicker• методы для работы с камерой
• PickPhotoAsync: открывает на устройстве
проводник для выбора фото
• CapturePhotoAsync: открывает приложение
камеры для съемки фото
• PickVideoAsync: открывает проводник для
выбора файла видео
• CaptureVideoAsync: открывает приложение
камеры для съемки видео
8.
Пояснение• Все методы возвращают объект FileResult наследник класса Stream, с которым можно
работать как с файловым потоком,
например, сохранить его данные в файл.
9.
Пример• Изменим главную страницу MainPage таким
образом, чтобы она имела кнопки для
съемки и выбора фото и областью
просмотра снятой фотографии
10.
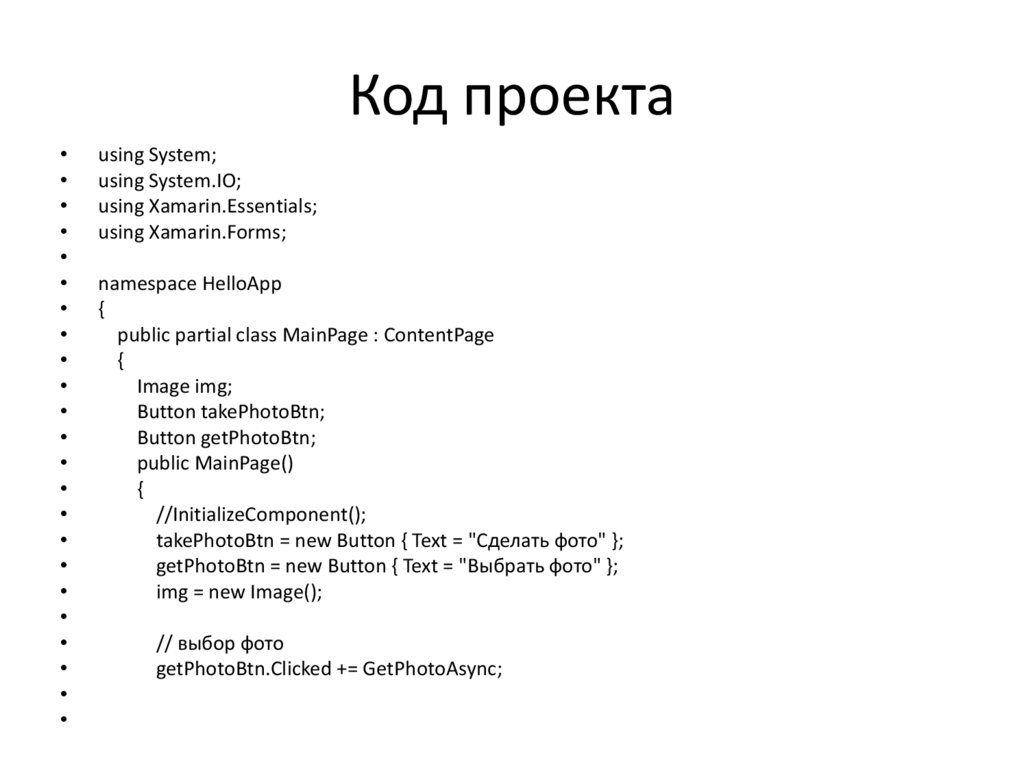
Код проектаusing System;
using System.IO;
using Xamarin.Essentials;
using Xamarin.Forms;
namespace HelloApp
{
public partial class MainPage : ContentPage
{
Image img;
Button takePhotoBtn;
Button getPhotoBtn;
public MainPage()
{
//InitializeComponent();
takePhotoBtn = new Button { Text = "Сделать фото" };
getPhotoBtn = new Button { Text = "Выбрать фото" };
img = new Image();
// выбор фото
getPhotoBtn.Clicked += GetPhotoAsync;
11.
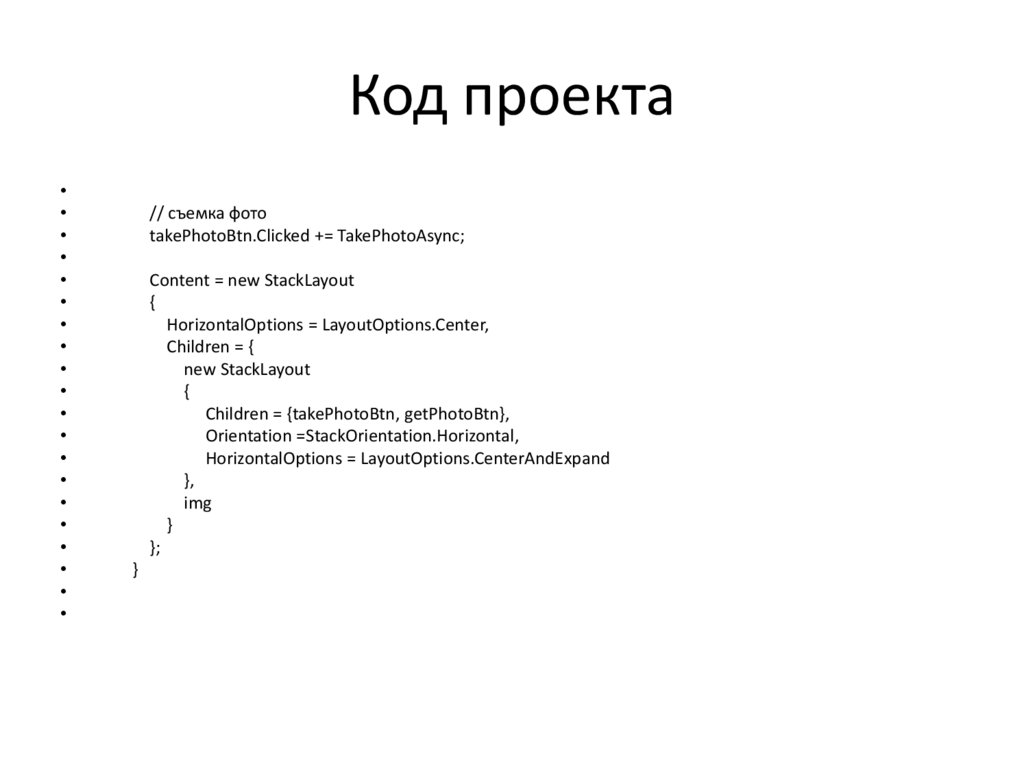
Код проекта// съемка фото
takePhotoBtn.Clicked += TakePhotoAsync;
Content = new StackLayout
{
HorizontalOptions = LayoutOptions.Center,
Children = {
new StackLayout
{
Children = {takePhotoBtn, getPhotoBtn},
Orientation =StackOrientation.Horizontal,
HorizontalOptions = LayoutOptions.CenterAndExpand
},
img
}
};
}
12.
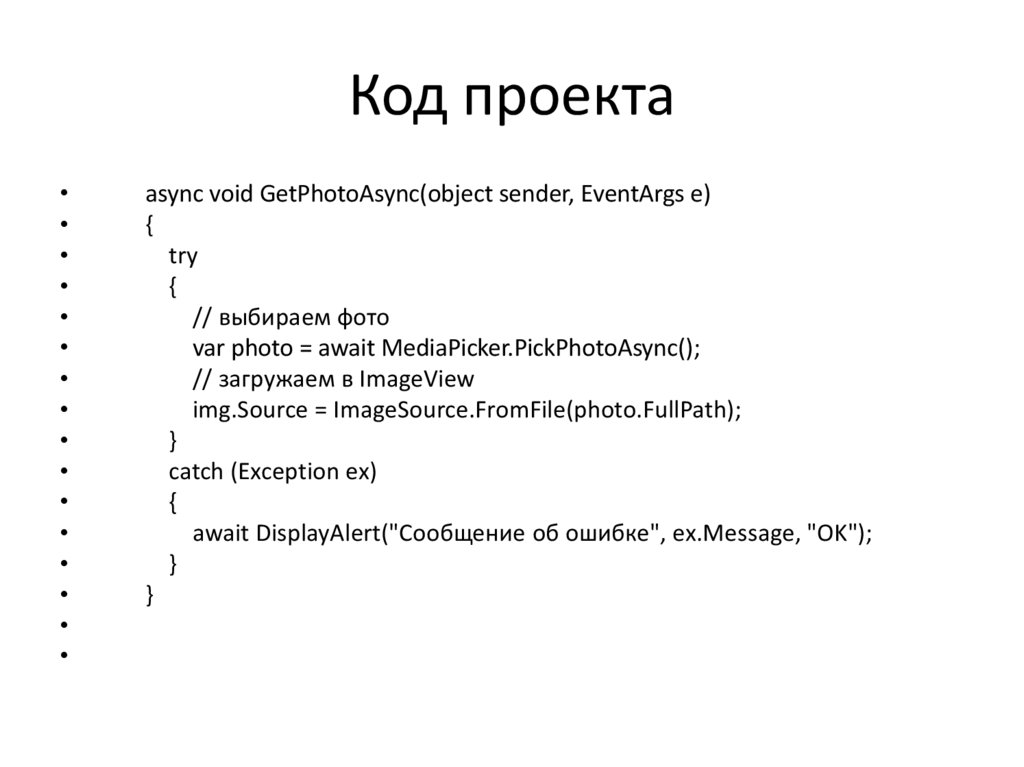
Код проектаasync void GetPhotoAsync(object sender, EventArgs e)
{
try
{
// выбираем фото
var photo = await MediaPicker.PickPhotoAsync();
// загружаем в ImageView
img.Source = ImageSource.FromFile(photo.FullPath);
}
catch (Exception ex)
{
await DisplayAlert("Сообщение об ошибке", ex.Message, "OK");
}
}
13.
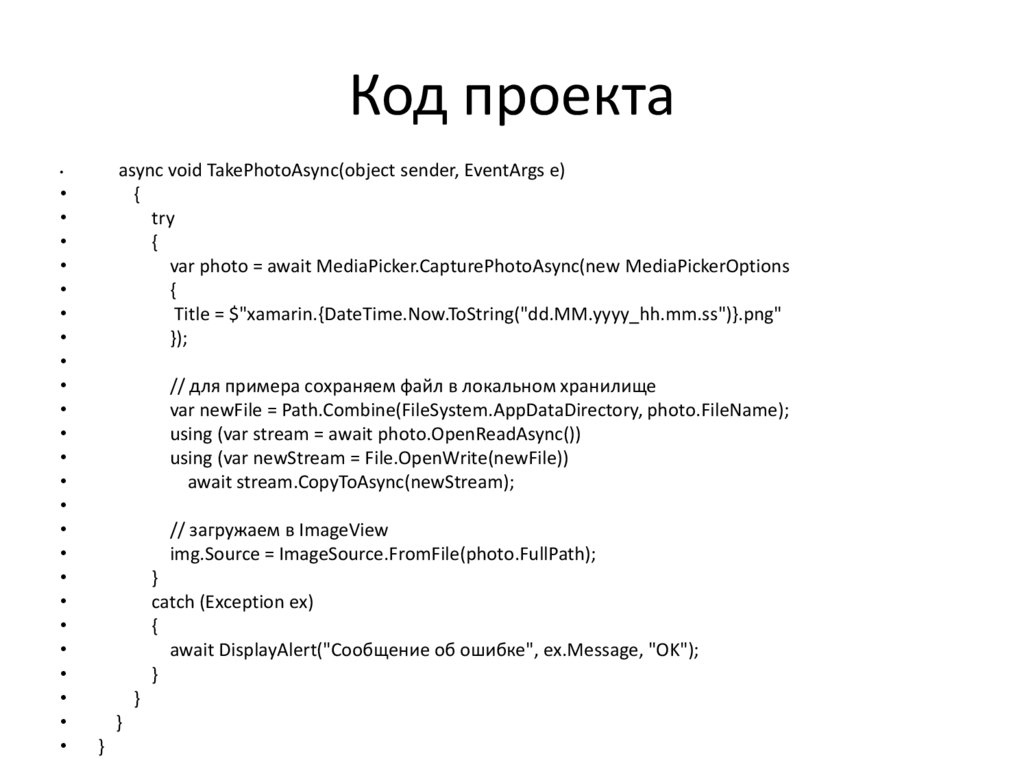
Код проектаasync void TakePhotoAsync(object sender, EventArgs e)
{
try
{
var photo = await MediaPicker.CapturePhotoAsync(new MediaPickerOptions
{
Title = $"xamarin.{DateTime.Now.ToString("dd.MM.yyyy_hh.mm.ss")}.png"
});
// для примера сохраняем файл в локальном хранилище
var newFile = Path.Combine(FileSystem.AppDataDirectory, photo.FileName);
using (var stream = await photo.OpenReadAsync())
using (var newStream = File.OpenWrite(newFile))
await stream.CopyToAsync(newStream);
// загружаем в ImageView
img.Source = ImageSource.FromFile(photo.FullPath);
}
catch (Exception ex)
{
await DisplayAlert("Сообщение об ошибке", ex.Message, "OK");
}
}
}
}
14.
Задания №1-2• Написать комментарий к коду
• Создать и протестировать приложение с
использованием камеры.
15.
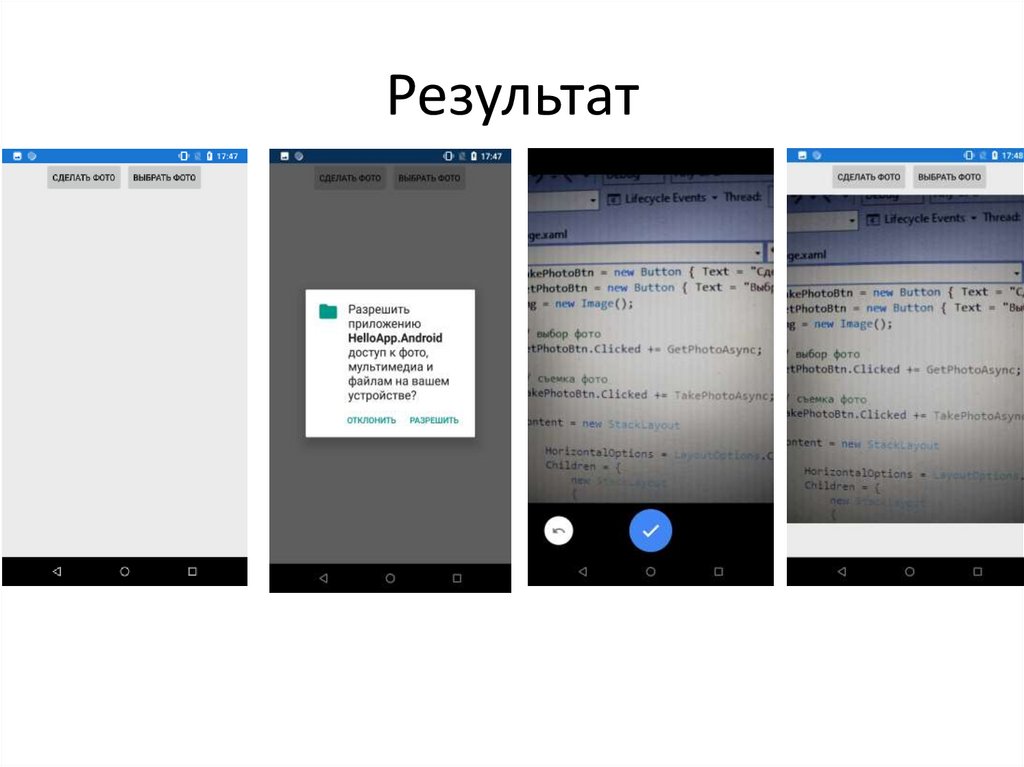
Результат16.
Контейнер компоновки - FlexLayout• За основу нового контейнера компоновки
была взята концепция FlexBox - модуля CSS,
который обеспечивает гибкую настройку
размещения вложенных элементов.
17.
Свойство Direction• устанавливает режим направления
элементов: по горизонтали в строку или по
вертикали в столбик.
18.
Значенияперечисления FlexDirection
• Row: расположение в строку
• RowReverse: расположение в строку в
обратном порядке
• Column: расположение в столбец
• ColumnReverse: расположение в столбец в
обратном порядке
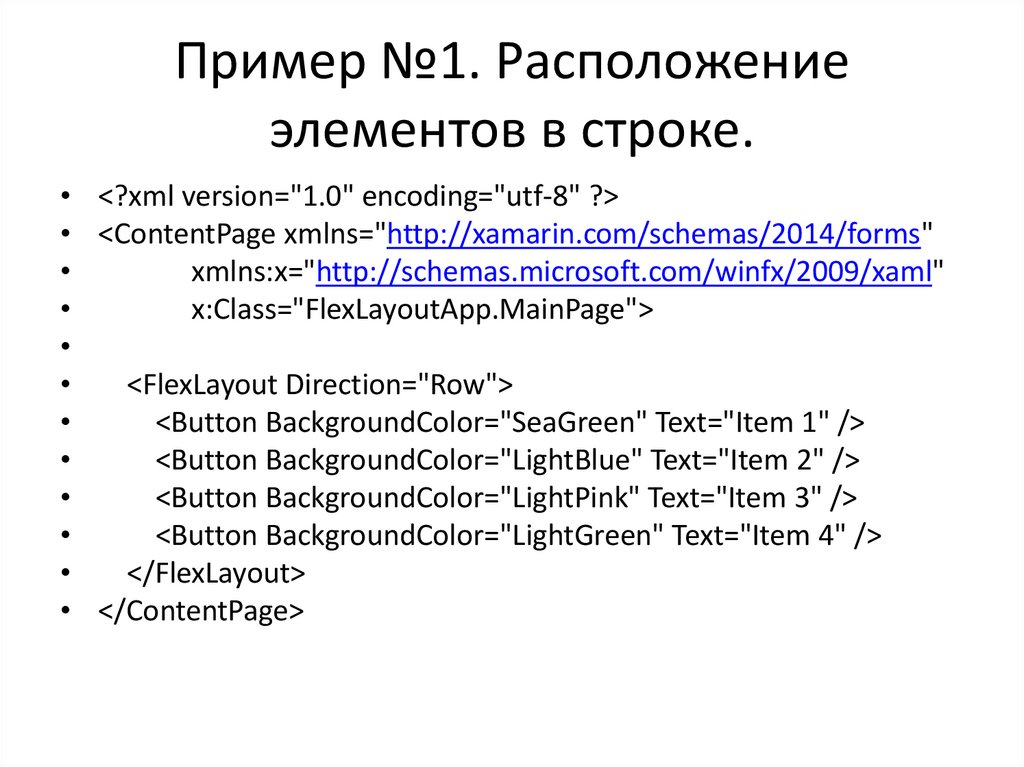
19.
Пример №1. Расположениеэлементов в строке.
• <?xml version="1.0" encoding="utf-8" ?>
• <ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="FlexLayoutApp.MainPage">
<FlexLayout Direction="Row">
<Button BackgroundColor="SeaGreen" Text="Item 1" />
<Button BackgroundColor="LightBlue" Text="Item 2" />
<Button BackgroundColor="LightPink" Text="Item 3" />
<Button BackgroundColor="LightGreen" Text="Item 4" />
</FlexLayout>
• </ContentPage>
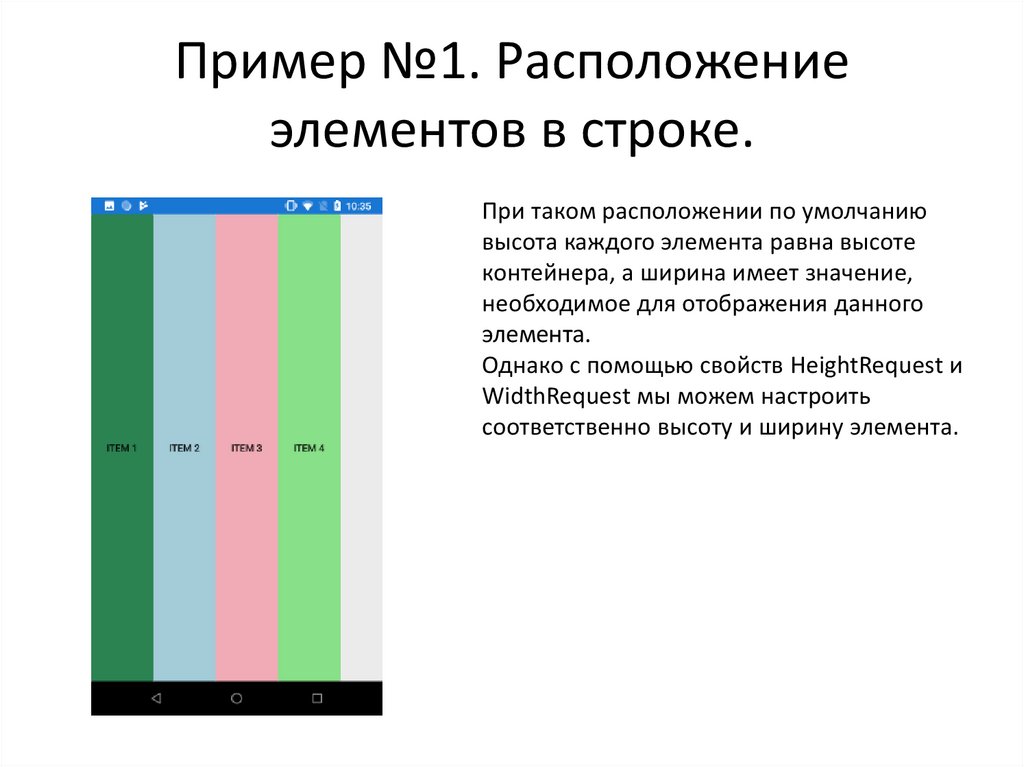
20.
Пример №1. Расположениеэлементов в строке.
При таком расположении по умолчанию
высота каждого элемента равна высоте
контейнера, а ширина имеет значение,
необходимое для отображения данного
элемента.
Однако с помощью свойств HeightRequest и
WidthRequest мы можем настроить
соответственно высоту и ширину элемента.
21.
Задание №3• Изучить и записать все свойства FlexLayout





















 internet
internet