Similar presentations:
Как самостоятельно оформить компьютерную презентацию, если ты не дизайнер
1.
ВЕБИНАР2.
КАК САМОСТОЯТЕЛЬНООФОРМИТЬ ПРЕЗЕНТАЦИЮ,
ЕСЛИ ТЫ НЕ ДИЗАЙНЕР
КСЮША ЛУССБЕРГ
СТАРШИЙ ГРАФИЧЕСКИЙ ДИЗАЙНЕР
SETTERS
3.
ПОКА ВСЕ ПОДТЯГИВАЮТСЯ…РАССКАЖУ О СЕБЕ :)
4.
Зачем мы собрались?Изучим базу по оформлению соцсетей, которая позволит эффективно
зарабатывать начинающему дизайнеру.
Расскажем и покажем, почему эффективнее разработать стиль и шаблоны,
которые будут поддерживать внешний вид ленты и чем это может быть
полезно для бизнеса.
Не будет лишних инструментов и эффектов, мы затронем только то, что
эффективно в рамках данной задачи и позволит не тратить время впустую.
SE Online
/ цель
5.
Зачем мы собрались?— Как использовать интерфейс сервиса google-презентации с умом
(Разбор инструментов, фишки и лайфхаки)
— Основные ошибки при подготовке презентаций
— Создание собственного, стильного, универсального шаблона
презентации
SE Online
/ цель
6.
Что нам потребуетсяТребования: необходим
компьютер и аккаунт в Google
Наличие: Несколько фото,
видео (можно скачать в папке
по ссылке)
SE Online
/ средства
7.
ЗАЧЕМ ВООБЩЕНУЖЕН ДИЗАЙНЕР?
ДИЗАЙН ПРЕЗЕНТАЦИЙ
8.
Что нужно уметьНужны минимальные навыки
в программе Adobe Photoshop.
Но я все-равно буду пошагово все
объяснять
SE Online
/скилы
9.
ОКЕЙ,ГУГЛ ПРЕЗЕНТАЦИЯ
СМОТРЕТЬ ОНЛАЙН
ДИЗАЙН ПРЕЗЕНТАЦИЙ
10.
С ЧЕГОНАЧАТЬ?
ДИЗАЙН ПРЕЗЕНТАЦИЙ
11.
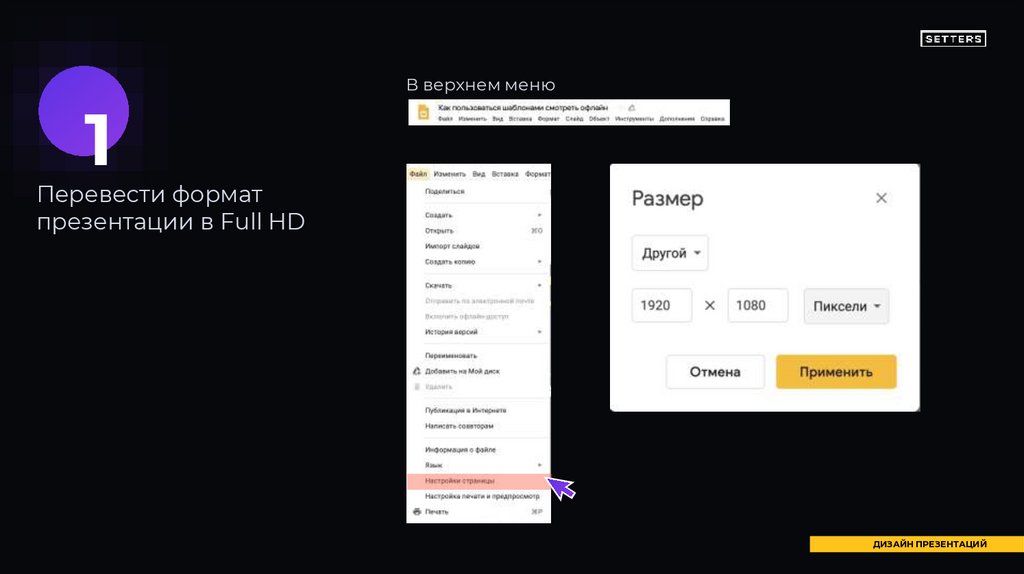
1В верхнем меню
Перевести формат
презентации в Full HD
ДИЗАЙН ПРЕЗЕНТАЦИЙ
12.
13.
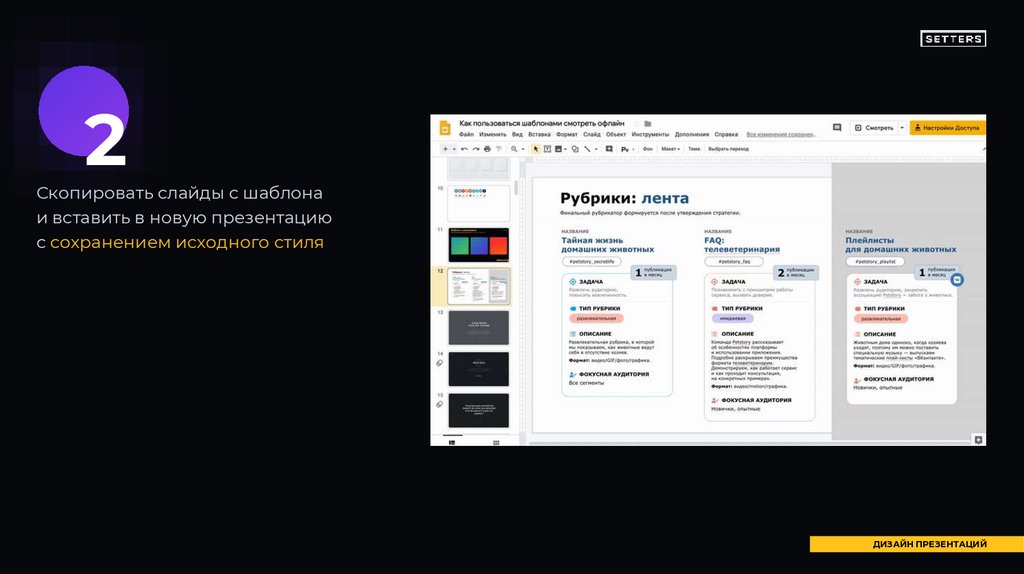
2Скопировать слайды с шаблона
и вставить в новую презентацию
с сохранением исходного стиля
ДИЗАЙН ПРЕЗЕНТАЦИЙ
14.
15.
3Проверить шрифты
Montserrat
Для презентаций, которые
не будут экспортироваться
в pptx (PowerPoint)
Verdana
Для презентаций, которые
экспортируются в pptx
(PowerPoint) для отправки клиенту
ДИЗАЙН ПРЕЗЕНТАЦИЙ
16.
17.
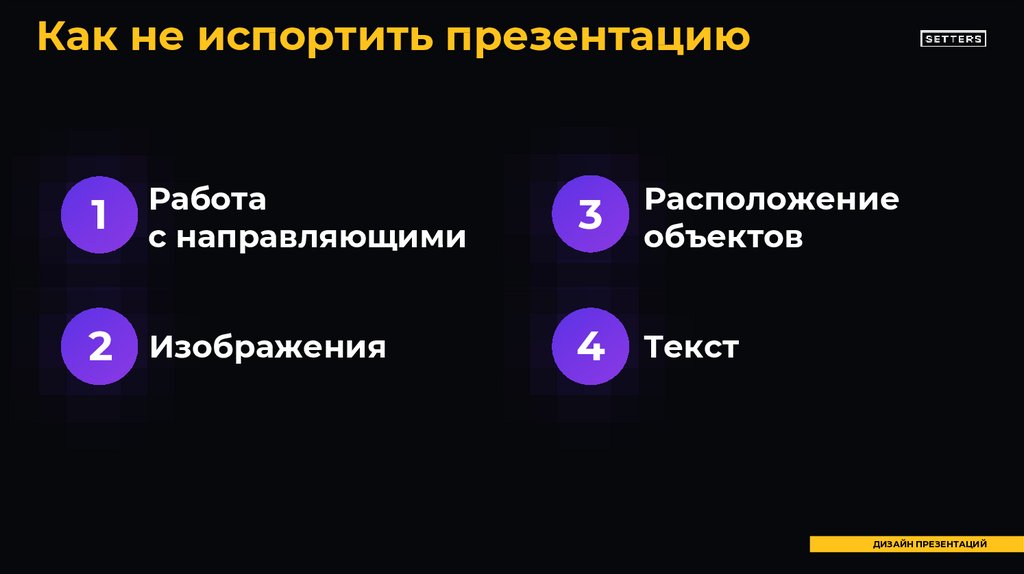
Как не испортить презентацию1
Работа
с направляющими
3
Расположение
объектов
2
Изображения
4
Текст
ДИЗАЙН ПРЕЗЕНТАЦИЙ
18.
19.
РАБОТАС КОНТЕНТОМ
ДИЗАЙН ПРЕЗЕНТАЦИЙ
20.
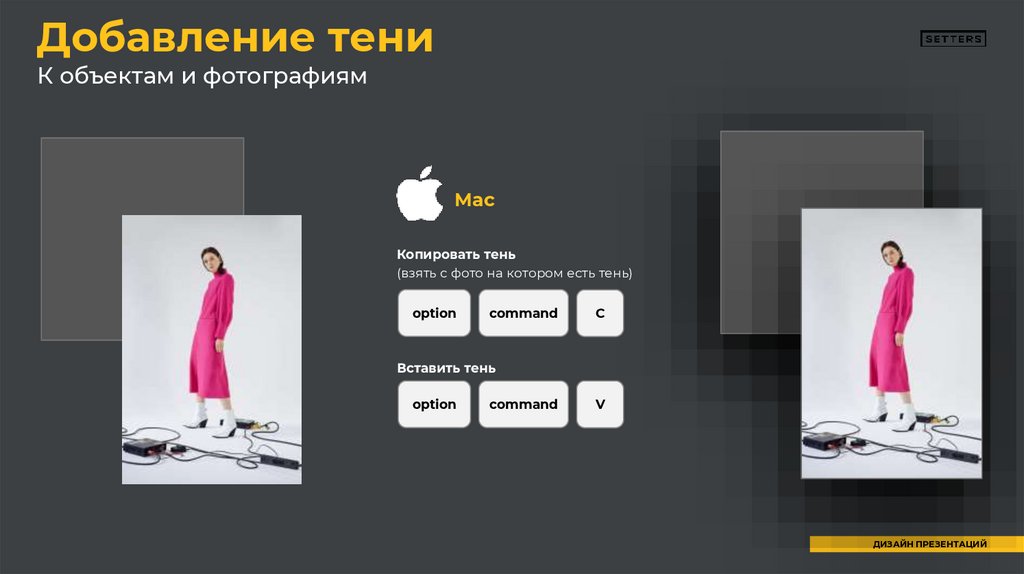
Добавление тениК объектам и фотографиям
Mac
Копировать тень
(взять с фото на котором есть тень)
option
command
C
Вставить тень
option
command
V
ДИЗАЙН ПРЕЗЕНТАЦИЙ
21.
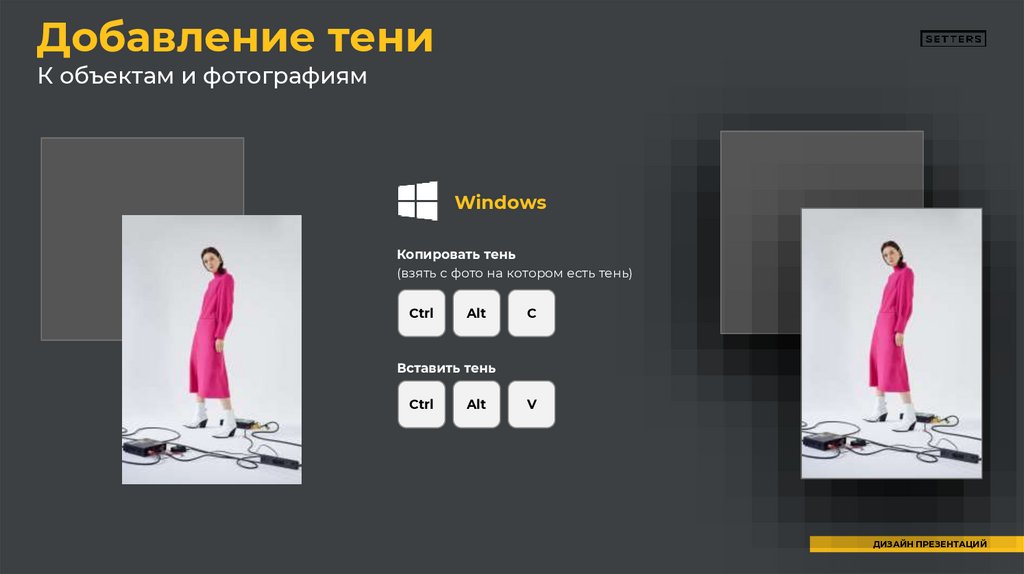
Добавление тениК объектам и фотографиям
Windows
Копировать тень
(взять с фото на котором есть тень)
Ctrl
Alt
C
Вставить тень
Ctrl
Alt
V
ДИЗАЙН ПРЕЗЕНТАЦИЙ
22.
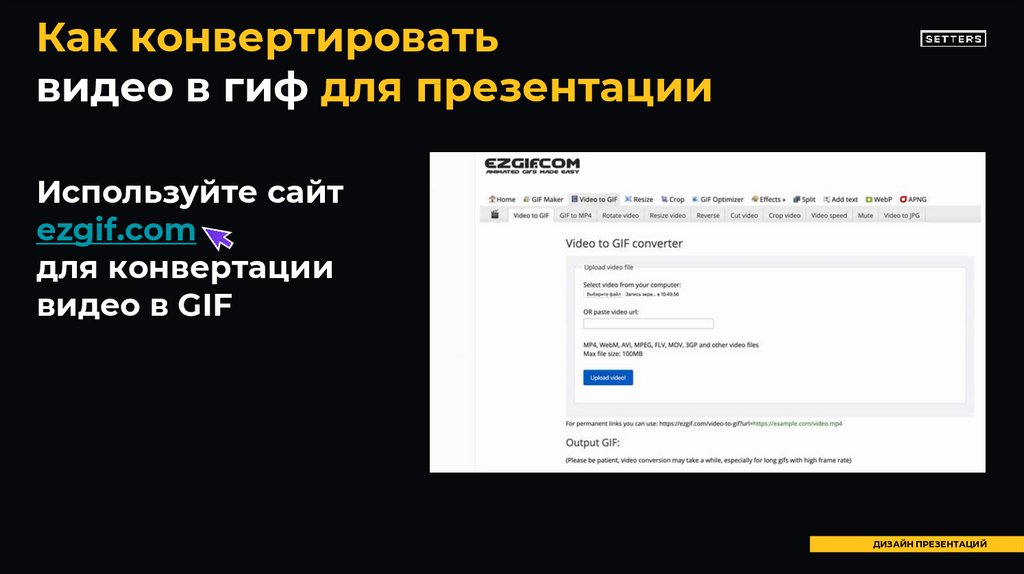
Как конвертироватьвидео в гиф для презентации
Используйте сайт
ezgif.com
для конвертации
видео в GIF
ДИЗАЙН ПРЕЗЕНТАЦИЙ
23.
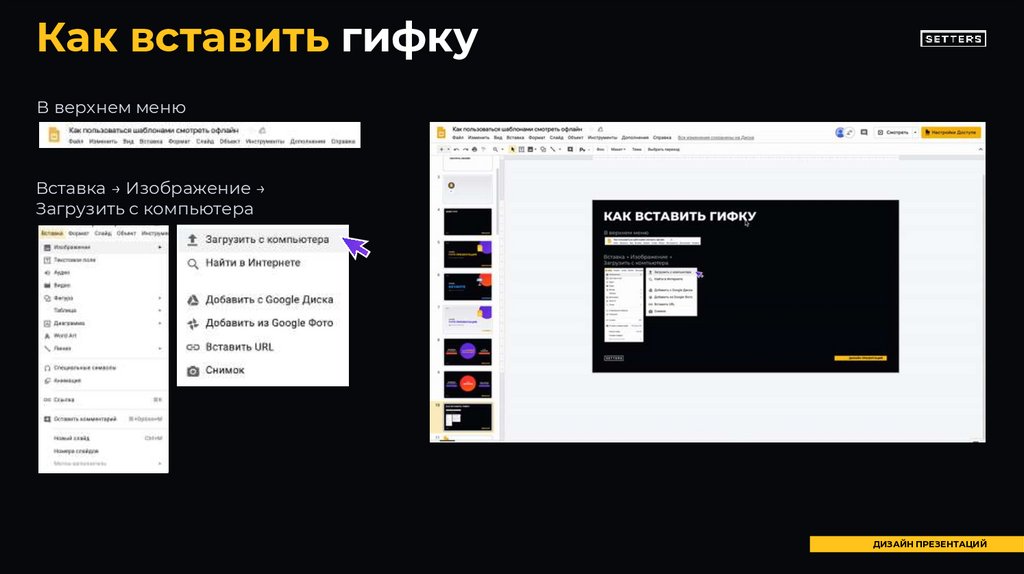
Как вставить гифкуВ верхнем меню
Вставка → Изображение →
Загрузить с компьютера
ДИЗАЙН ПРЕЗЕНТАЦИЙ
24.
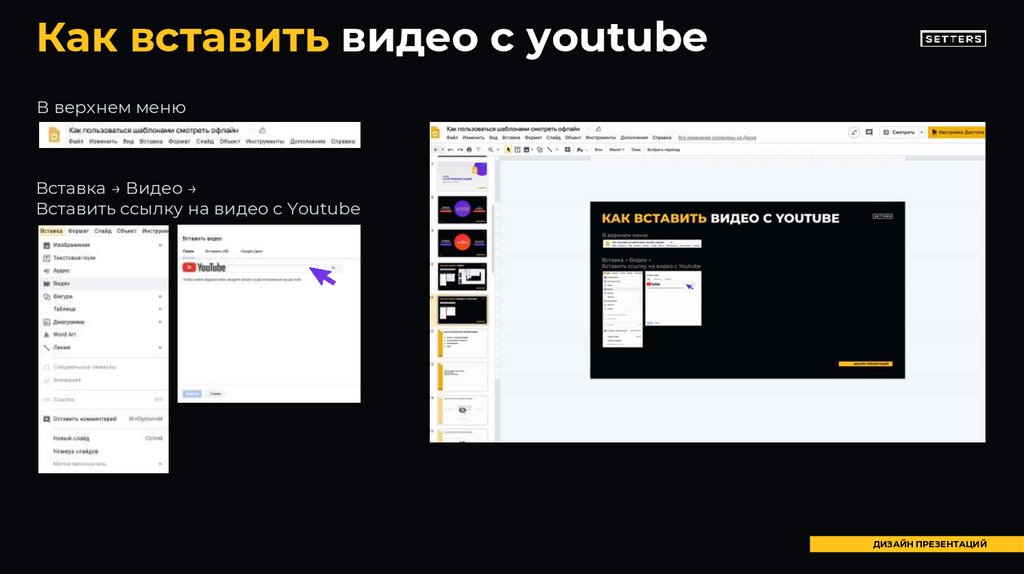
Как вставить видео с youtubeВ верхнем меню
Вставка → Видео →
Вставить ссылку на видео с Youtube
ДИЗАЙН ПРЕЗЕНТАЦИЙ
25.
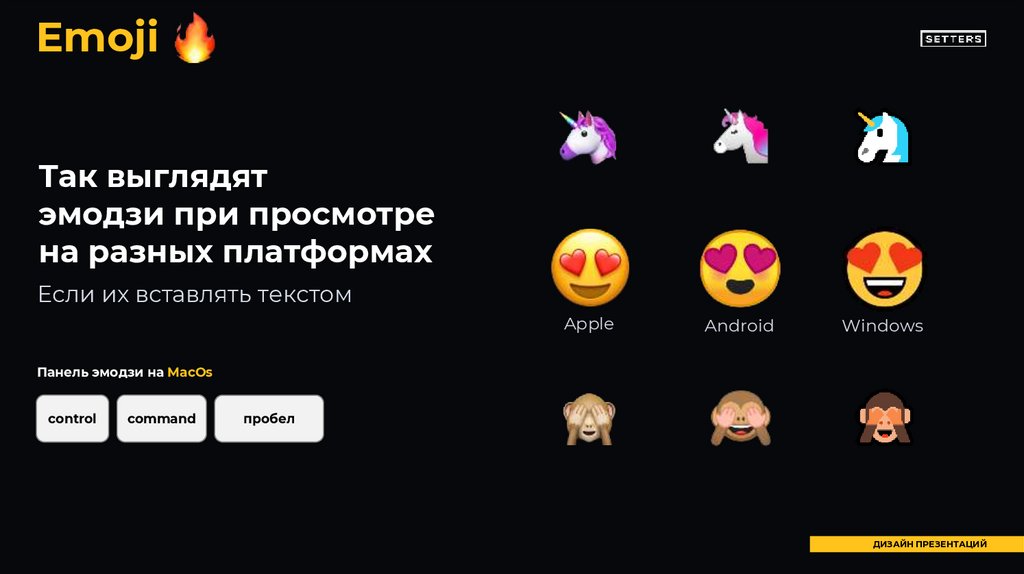
EmojiТак выглядят
эмодзи при просмотре
на разных платформах
Если их вставлять текстом
Apple
Android
Windows
Панель эмодзи на MacOs
control
command
пробел
ДИЗАЙН ПРЕЗЕНТАЦИЙ
26.
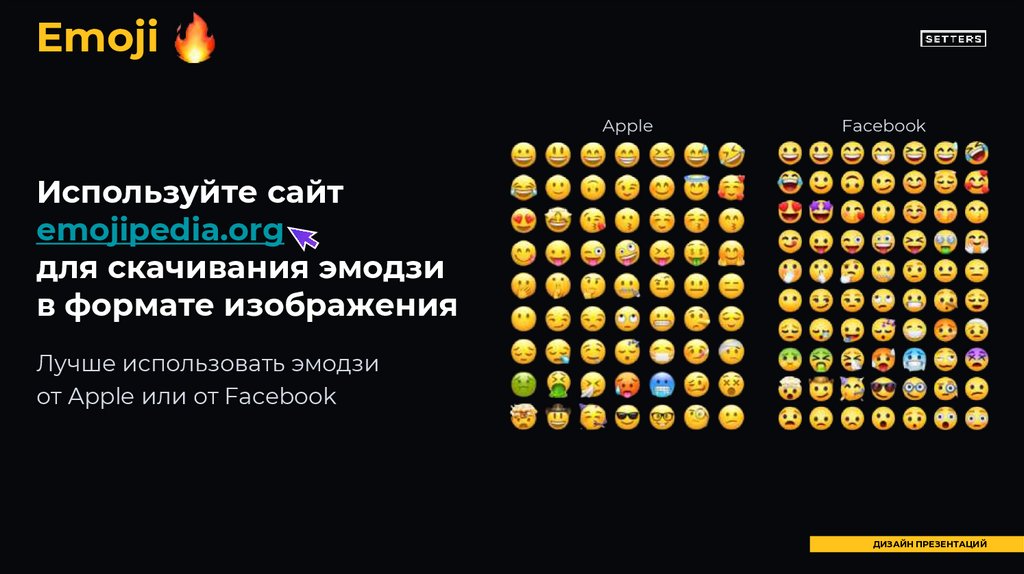
EmojiApple
Используйте сайт
emojipedia.org
для скачивания эмодзи
в формате изображения
Лучше использовать эмодзи
от Apple или от Facebook
ДИЗАЙН ПРЕЗЕНТАЦИЙ
27.
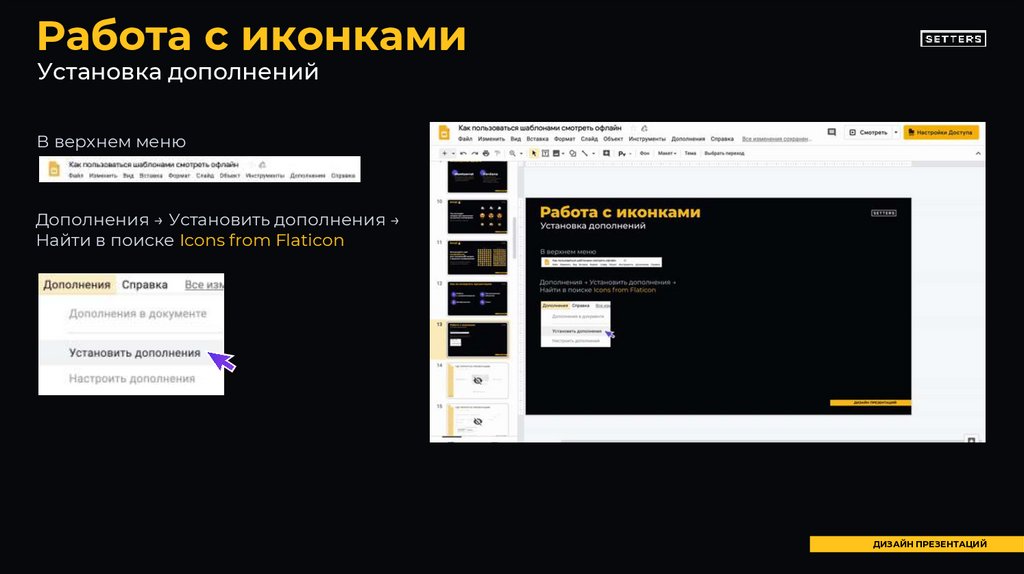
Работа с иконкамиУстановка дополнений
В верхнем меню
Дополнения → Установить дополнения →
Найти в поиске Icons from Flaticon
ДИЗАЙН ПРЕЗЕНТАЦИЙ
28.
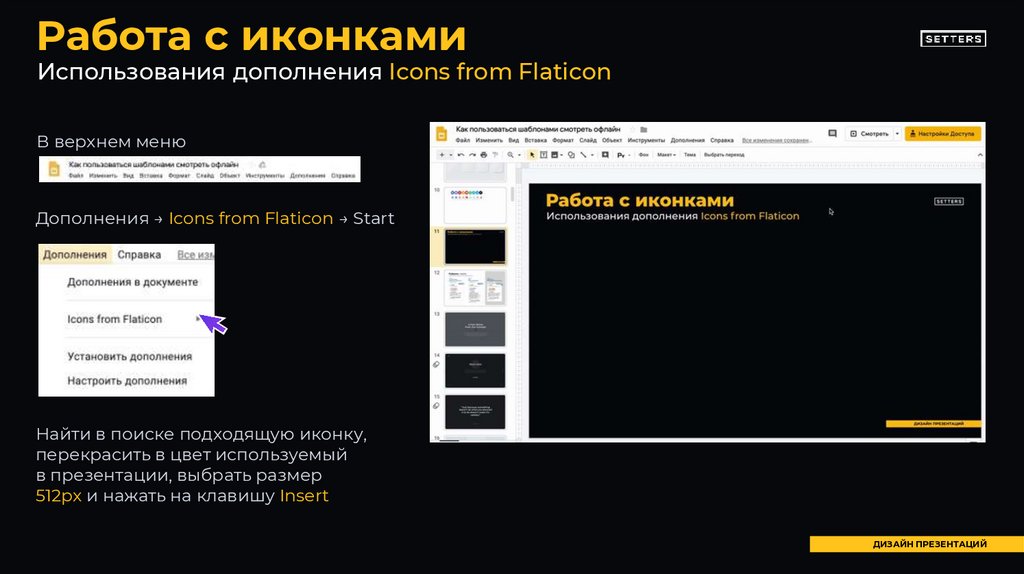
Работа с иконкамиИспользования дополнения Icons from Flaticon
В верхнем меню
Дополнения → Icons from Flaticon → Start
Найти в поиске подходящую иконку,
перекрасить в цвет используемый
в презентации, выбрать размер
512px и нажать на клавишу Insert
ДИЗАЙН ПРЕЗЕНТАЦИЙ
29.
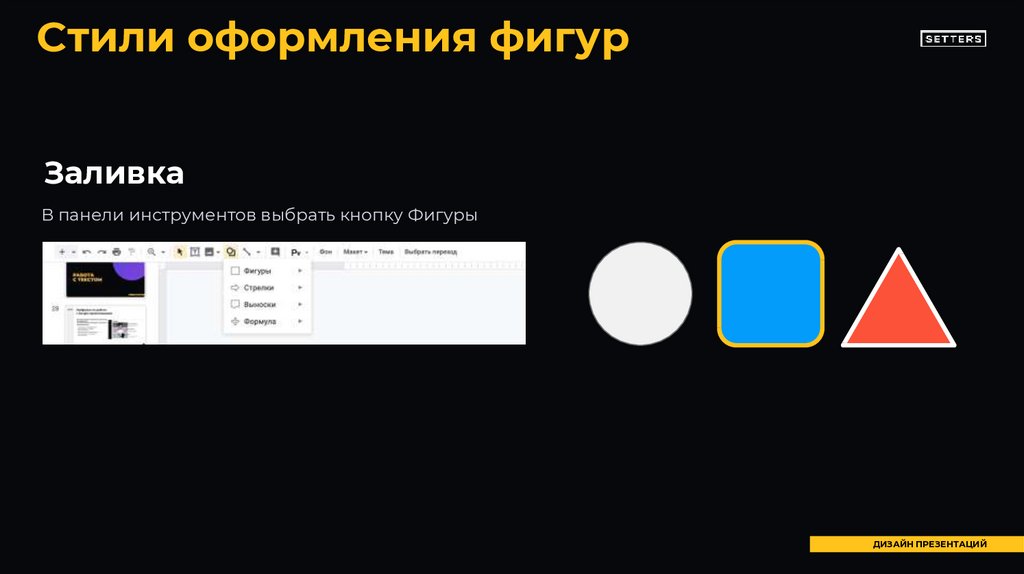
Cтили оформления фигурЗаливка
В панели инструментов выбрать кнопку Фигуры
ДИЗАЙН ПРЕЗЕНТАЦИЙ
30.
РАБОТАС ТЕКСТОМ
ДИЗАЙН ПРЕЗЕНТАЦИЙ
31.
Cтили оформления фигурДобавить цвет или контур
На слайде выбрать фигуру
В панели инструментов выбрать заливку/контур
ДИЗАЙН ПРЕЗЕНТАЦИЙ
32.
Типографическиеправила
«»
Основные кавычки
«Елочки»
Любой текст в кавычках
должен открываться
и закрываться кавычками
именно этого типа≈
«Кавычки елочки»
Mac
Вставить символ
option
«
shift
Вставить символ
option
Windows
Раскладка
+
»
Вставить символ
+
Alt
+
0
Вставить символ
Alt
+
«
0
1
7
1
1
8
7
»
Либо можно просто загуглить
и скопировать символ
ДИЗАЙН ПРЕЗЕНТАЦИЙ
33.
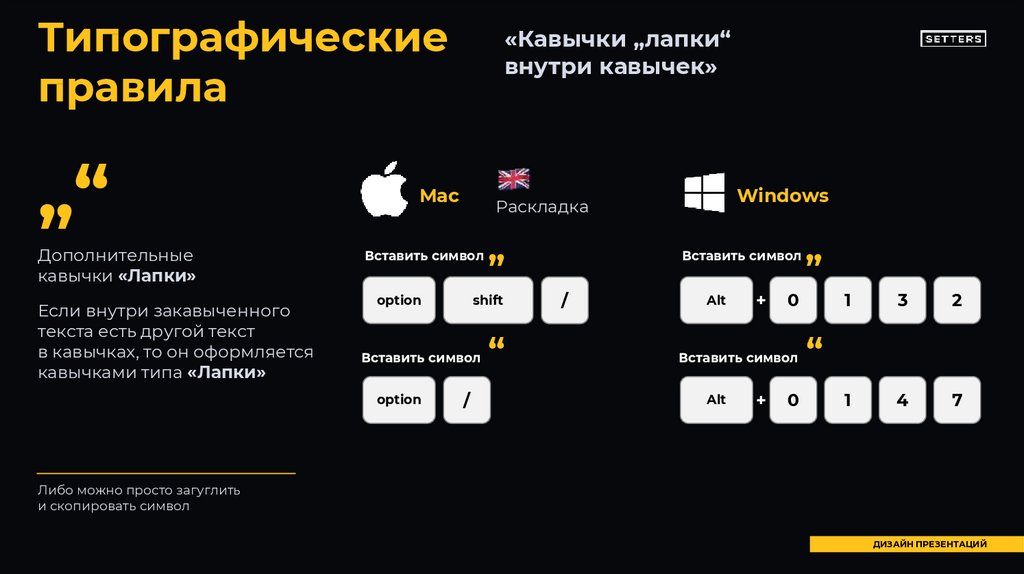
Типографическиеправила
„“
Дополнительные
кавычки «Лапки»
Если внутри закавыченного
текста есть другой текст
в кавычках, то он оформляется
кавычками типа «Лапки»
«Кавычки „лапки“
внутри кавычек»
Mac
Вставить символ
option
„
shift
Вставить символ
option
Windows
Раскладка
/
“
Вставить символ
/
Alt
+
0
Вставить символ
Alt
+
„
0
1
3
2
1
4
7
“
Либо можно просто загуглить
и скопировать символ
ДИЗАЙН ПРЕЗЕНТАЦИЙ
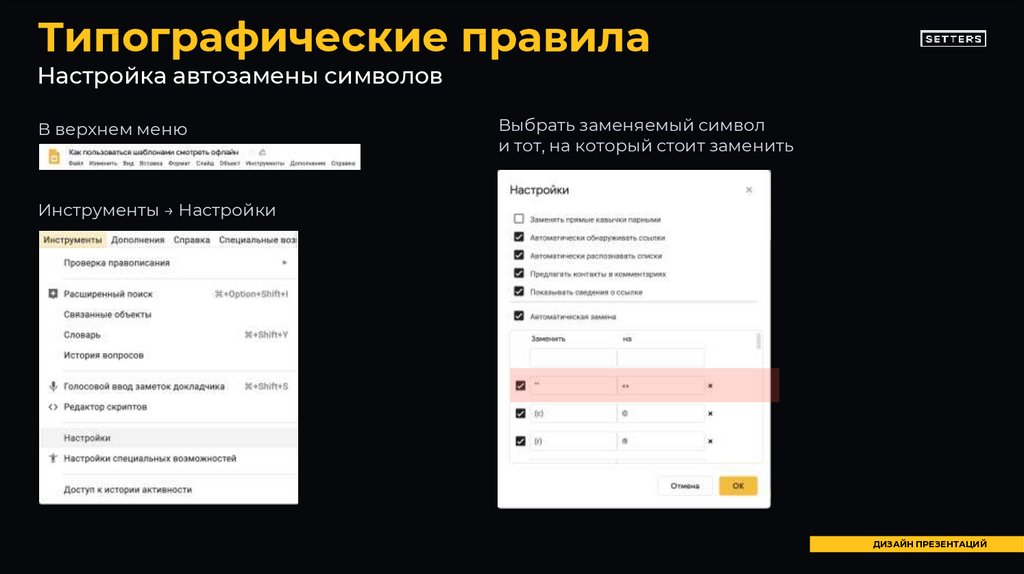
34.
Типографические правилаНастройка автозамены символов
В верхнем меню
Выбрать заменяемый символ
и тот, на который стоит заменить
Инструменты → Настройки
ДИЗАЙН ПРЕЗЕНТАЦИЙ
35.
Длина строкиДИЗАЙН ПРЕЗЕНТАЦИЙ
36.
Выравнивание текстаЯ в вас верю! У вас все получится, пупсики:)
Я в вас верю! У вас все получится, пупсики:)
Я в вас верю! У вас все получится, пупсики:)
Я в вас верю! У вас все получится, пупсики:)
ДИЗАЙН ПРЕЗЕНТАЦИЙ
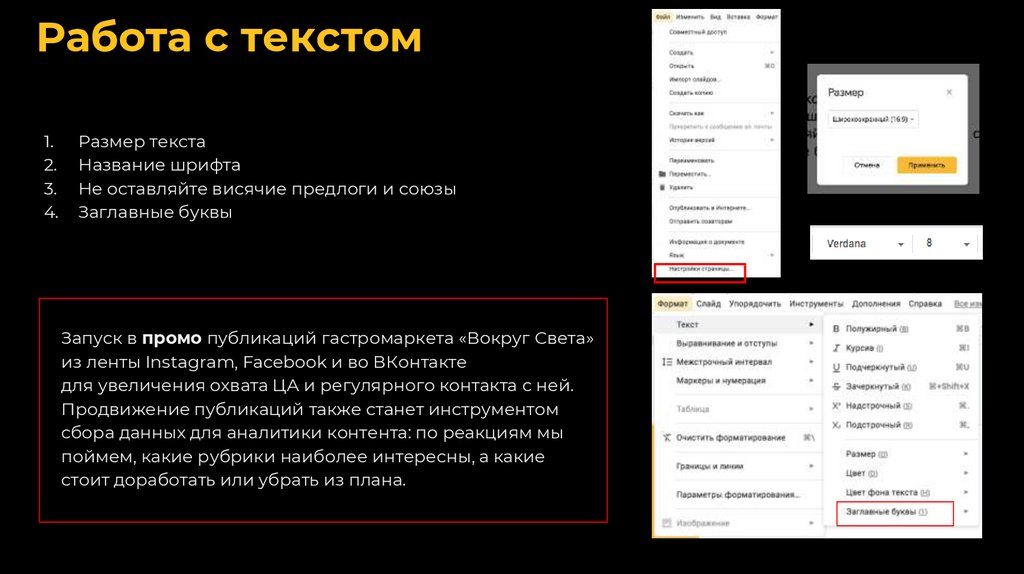
37.
Работа с текстом1.
2.
3.
4.
Размер текста
Название шрифта
Не оставляйте висячие предлоги и союзы
Заглавные буквы
Запуск в промо публикаций гастромаркета «Вокруг Света»
из ленты Instagram, Facebook и во ВКонтакте
для увеличения охвата ЦА и регулярного контакта с ней.
Продвижение публикаций также станет инструментом
сбора данных для аналитики контента: по реакциям мы
поймем, какие рубрики наиболее интересны, а какие
стоит доработать или убрать из плана.
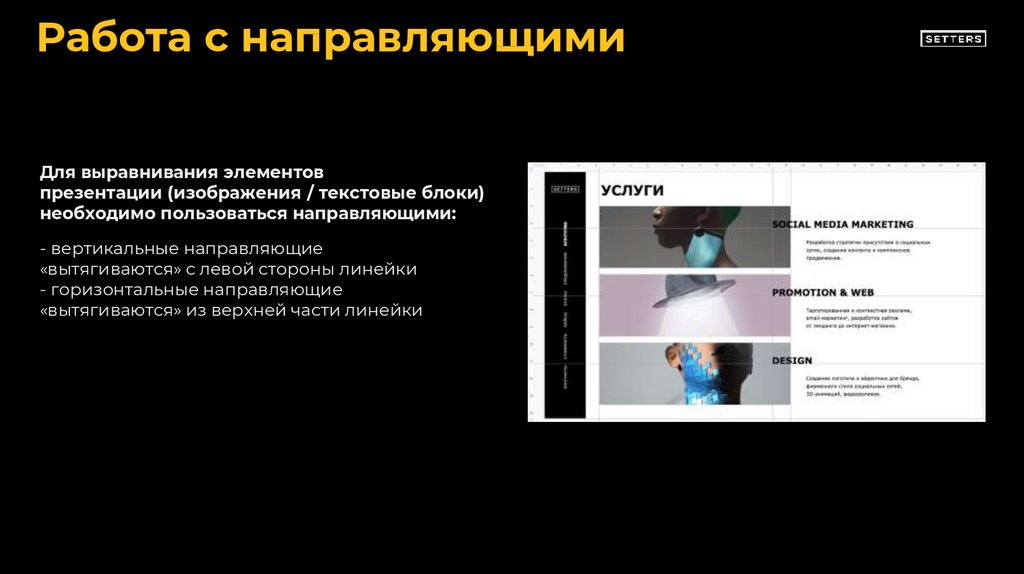
38.
Работа с направляющимиДля выравнивания элементов
презентации (изображения / текстовые блоки)
необходимо пользоваться направляющими:
- вертикальные направляющие
«вытягиваются» с левой стороны линейки
- горизонтальные направляющие
«вытягиваются» из верхней части линейки
39.
Работа с линейкамиДИЗАЙН ПРЕЗЕНТАЦИЙ
40.
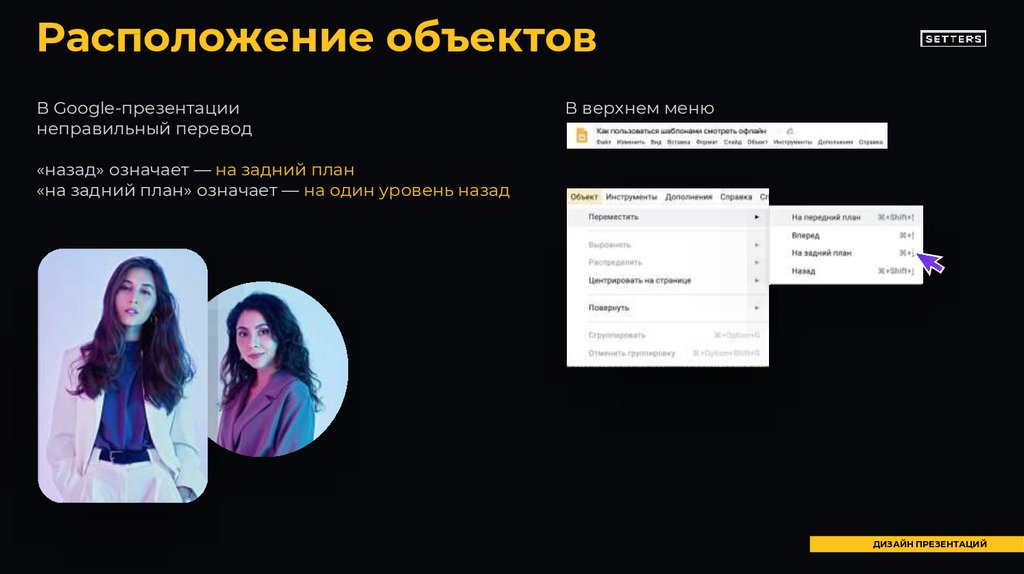
Расположение объектовВ Google-презентации
неправильный перевод
В верхнем меню
«назад» означает — на задний план
«на задний план» означает — на один уровень назад
ДИЗАЙН ПРЕЗЕНТАЦИЙ
41.
Изображения / маскиЧтобы обрезать фотографию
по фигуре, нужно выбрать
фотографию и в панели
инструментов выбрать
обрезку и фигуру маски
ДИЗАЙН ПРЕЗЕНТАЦИЙ
42.
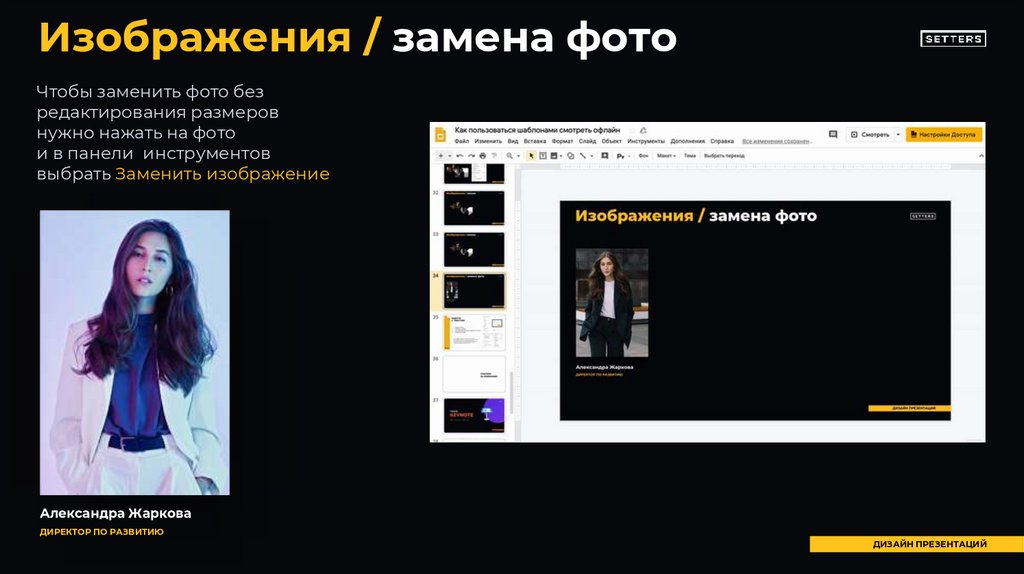
Изображения / замена фотоЧтобы заменить фото без
редактирования размеров
нужно нажать на фото
и в панели инструментов
выбрать Заменить изображение
Александра Жаркова
ДИРЕКТОР ПО РАЗВИТИЮ
ДИЗАЙН ПРЕЗЕНТАЦИЙ
43.
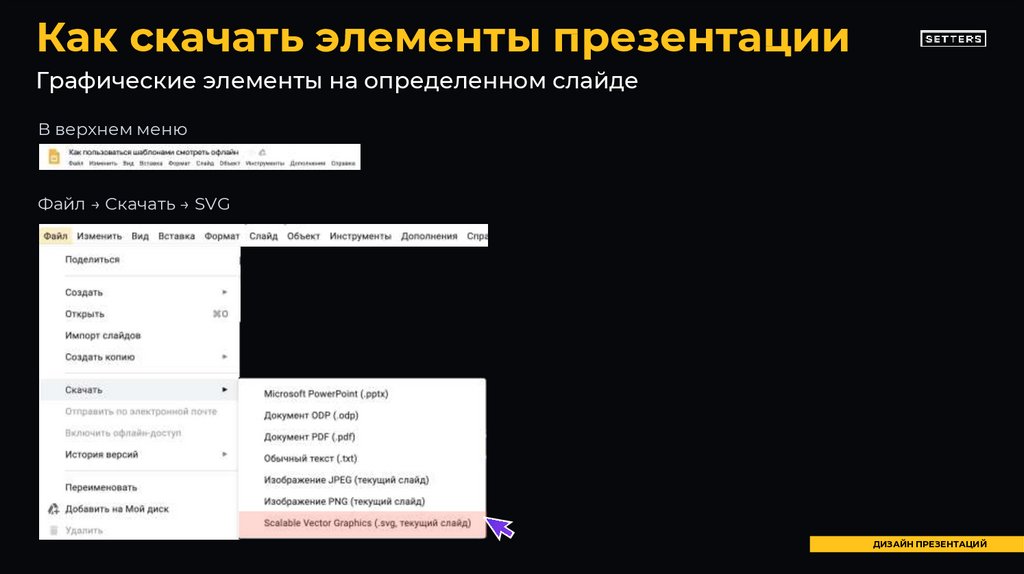
Как скачать элементы презентацииГрафические элементы на определенном слайде
В верхнем меню
Файл → Скачать → SVG
ДИЗАЙН ПРЕЗЕНТАЦИЙ
44.
Как скачать элементы презентацииВсе фотографии и gif за один раз
В верхнем меню
Файл → Скачать → Microsoft Power Point
Переименовать в компьютере файл
с pptx на zip
Разархивировать файл, в папке ppt → media
находятся все фотографии и гиф
ДИЗАЙН ПРЕЗЕНТАЦИЙ
45.
ВОПРОСЫ? :)ДИЗАЙН ПРЕЗЕНТАЦИЙ
46.
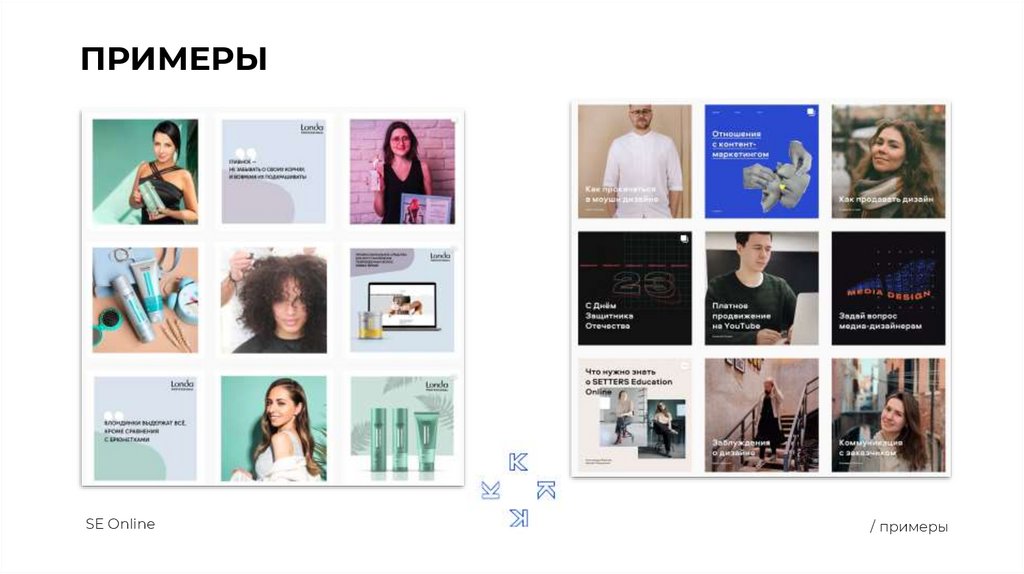
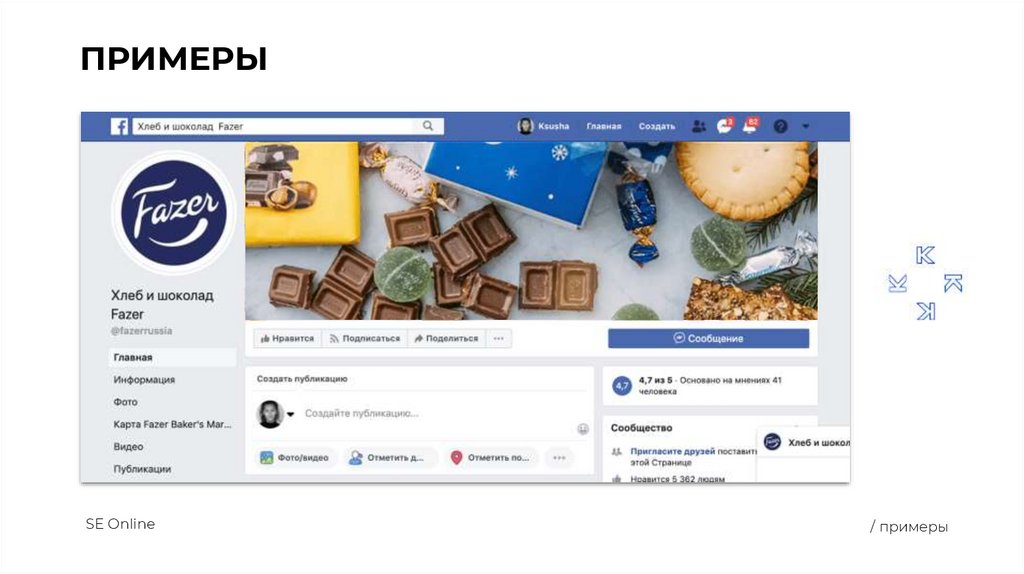
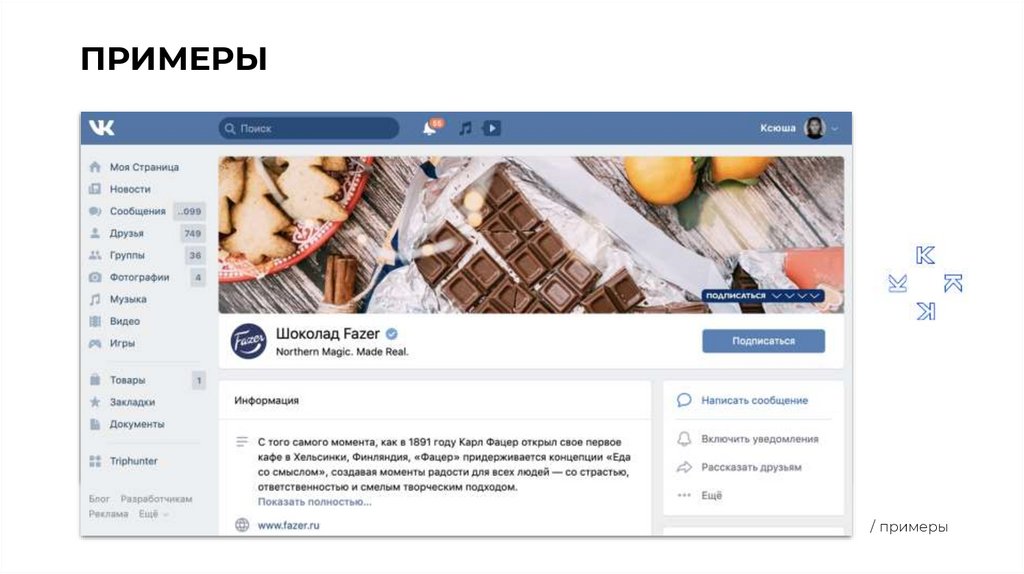
ПРИМЕРЫSE Online
/ примеры
47.
РАЗБЕРЕМ ТОЧНЕЕ(кидайте ссылки
на аккаунты для разбора)
48.
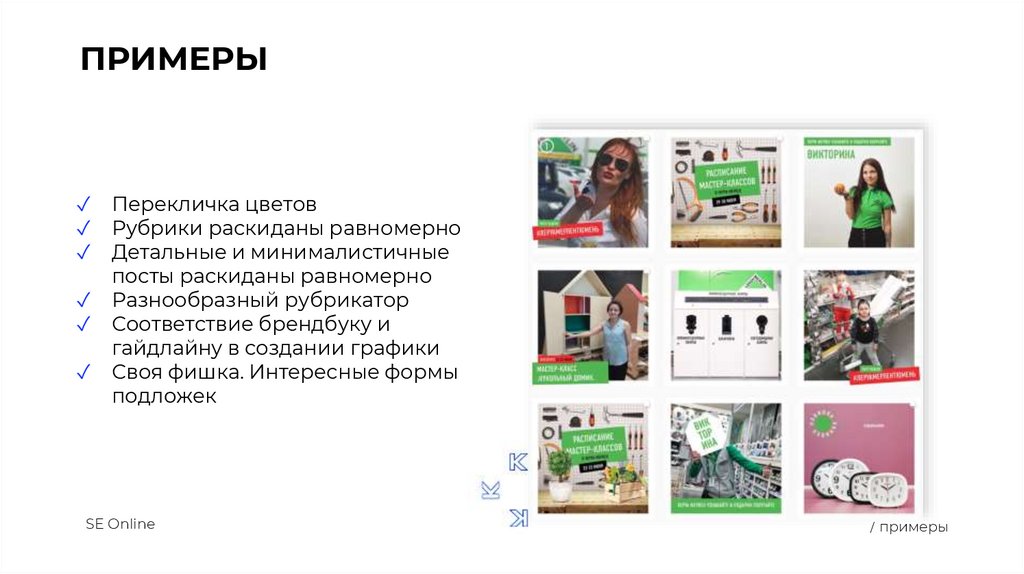
ПРИМЕРЫ✓
✓
✓
✓
✓
✓
Перекличка цветов
Рубрики раскиданы равномерно
Детальные и минималистичные
посты раскиданы равномерно
Разнообразный рубрикатор
Соответствие брендбуку и
гайдлайну в создании графики
Своя фишка. Интересные формы
подложек
SE Online
/ примеры
49.
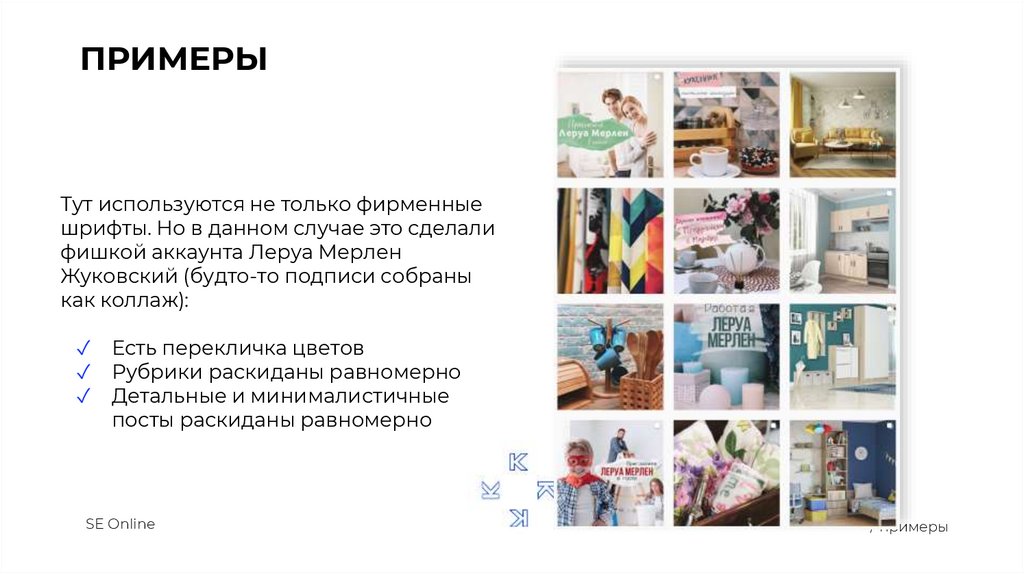
ПРИМЕРЫТут используются не только фирменные
шрифты. Но в данном случае это сделали
фишкой аккаунта Леруа Мерлен
Жуковский (будто-то подписи собраны
как коллаж):
✓
✓
✓
Есть перекличка цветов
Рубрики раскиданы равномерно
Детальные и минималистичные
посты раскиданы равномерно
SE Online
/ примеры
50.
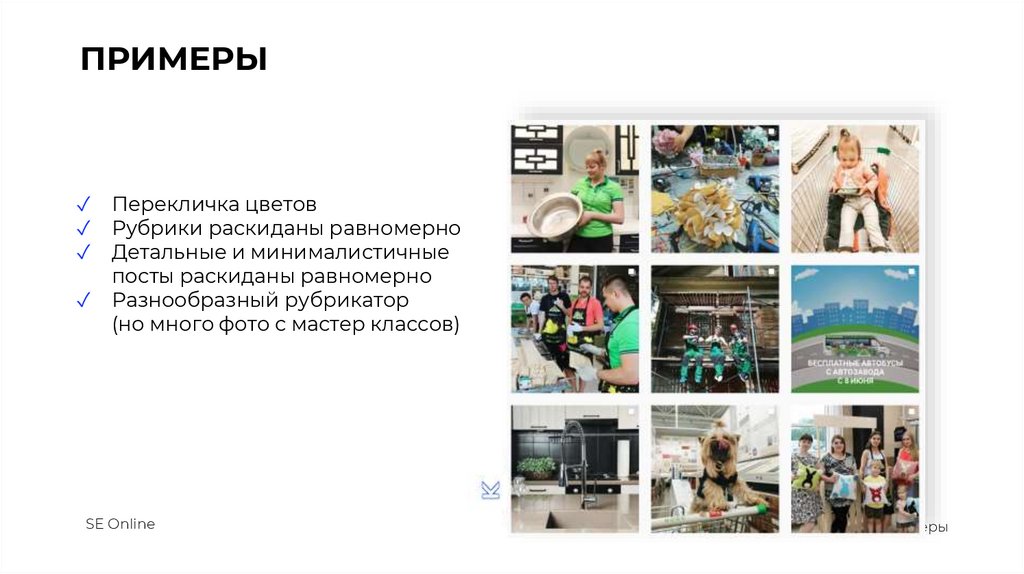
ПРИМЕРЫ✓
✓
✓
✓
Перекличка цветов
Рубрики раскиданы равномерно
Детальные и минималистичные
посты раскиданы равномерно
Разнообразный рубрикатор
(но много фото с мастер классов)
SE Online
/ примеры
51.
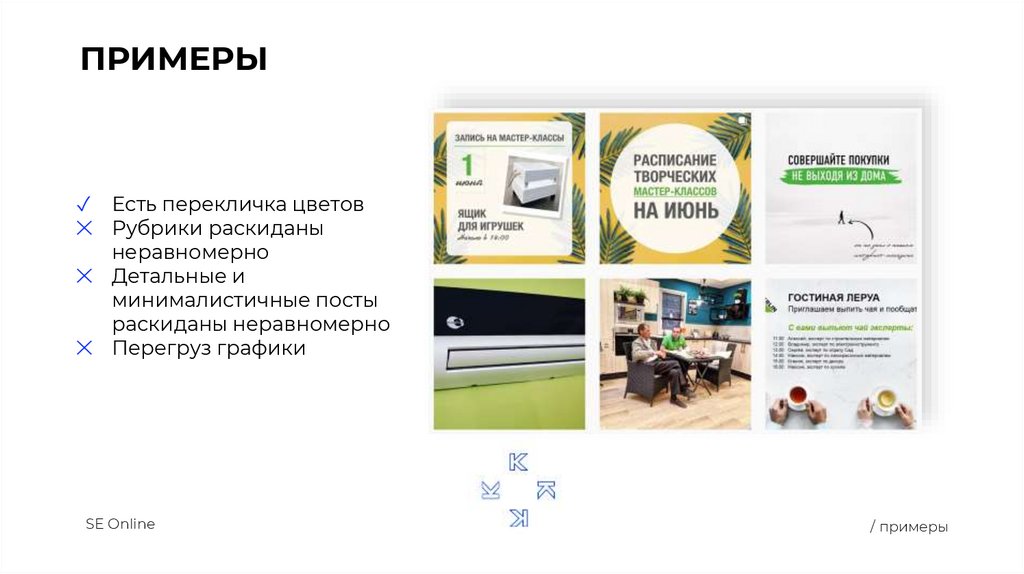
ПРИМЕРЫ✓ Есть перекличка цветов
✕ Рубрики раскиданы
неравномерно
✕ Детальные и
минималистичные посты
раскиданы неравномерно
✕ Перегруз графики
SE Online
/ примеры
52.
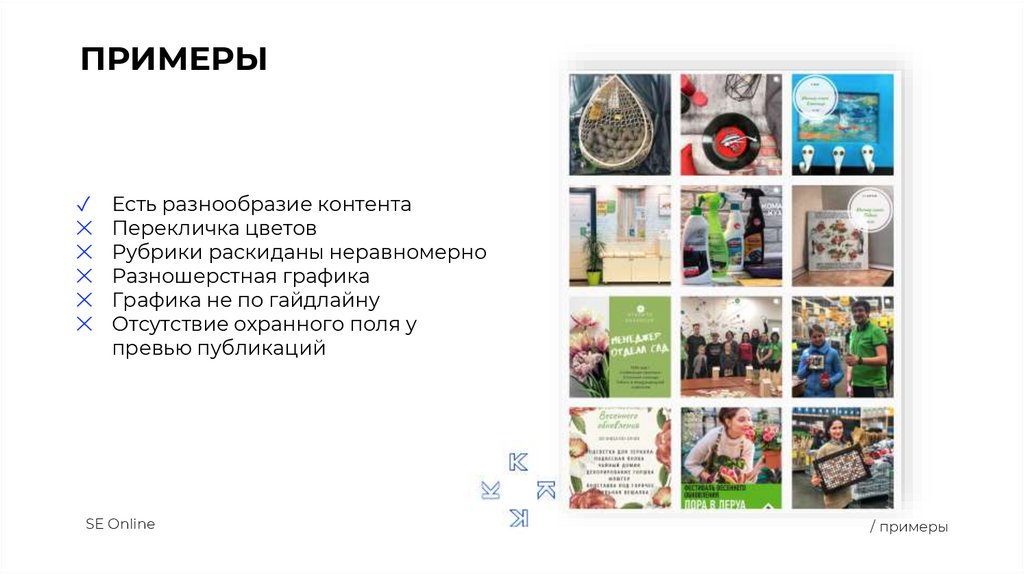
ПРИМЕРЫ✓
✕
✕
✕
✕
✕
Есть разнообразие контента
Перекличка цветов
Рубрики раскиданы неравномерно
Разношерстная графика
Графика не по гайдлайну
Отсутствие охранного поля у
превью публикаций
SE Online
/ примеры
53.
ОФОРМЛЕНИЕ54.
КАК ПРИЙТИК ЕДИНСТВУ?
Паспорт бренда,
цель которого —
привлечение ЦА
для увеличение прибыли.
Пример гайдлайна социальных сетей
Альфабанк
55.
ПРИМЕРЫSE Online
/ примеры
56.
ПРИМЕРЫSE Online
/ примеры
57.
ПРИМЕРЫSE Online
/ примеры
58.
ПРИМЕРЫSE Online
/ примеры
59.
ВСЕПАРАМЕТРЫ!
60.
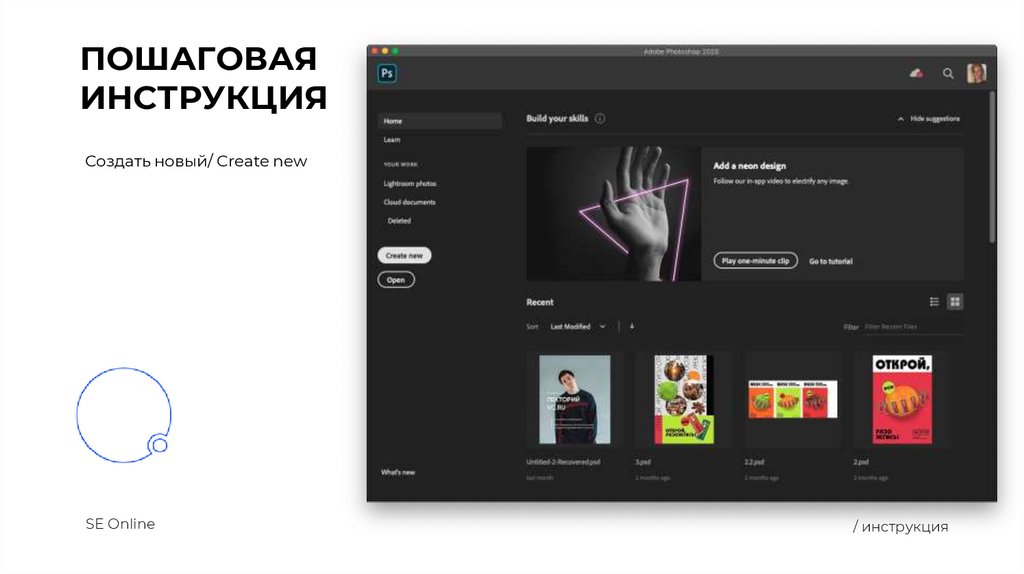
ПОШАГОВАЯИНСТРУКЦИЯ
Создать новый/ Create new
SE Online
/ инструкция
61.
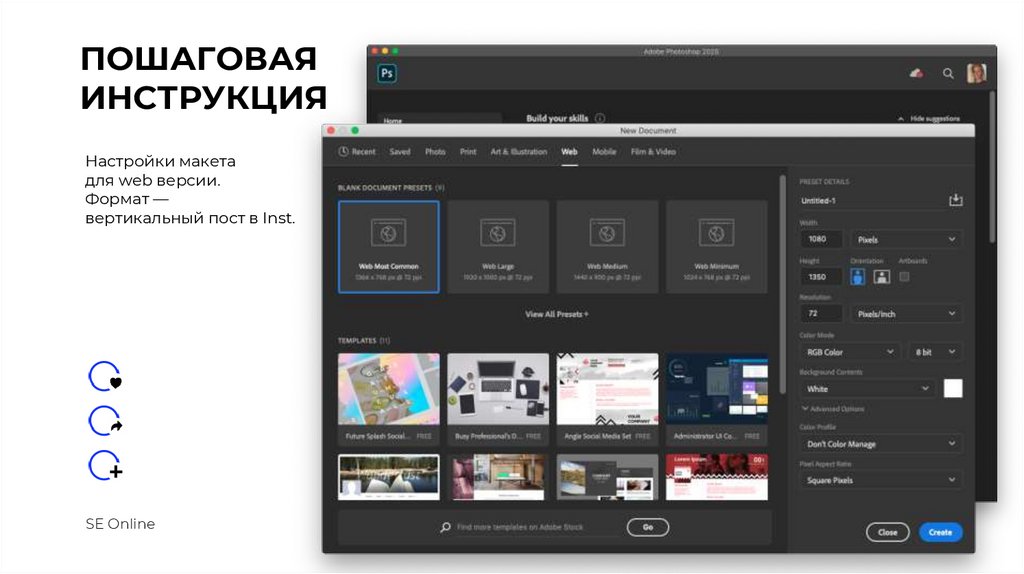
ПОШАГОВАЯИНСТРУКЦИЯ
Настройки макета
для web версии.
Формат —
вертикальный пост в Inst.
SE Online
/ инструкция
62.
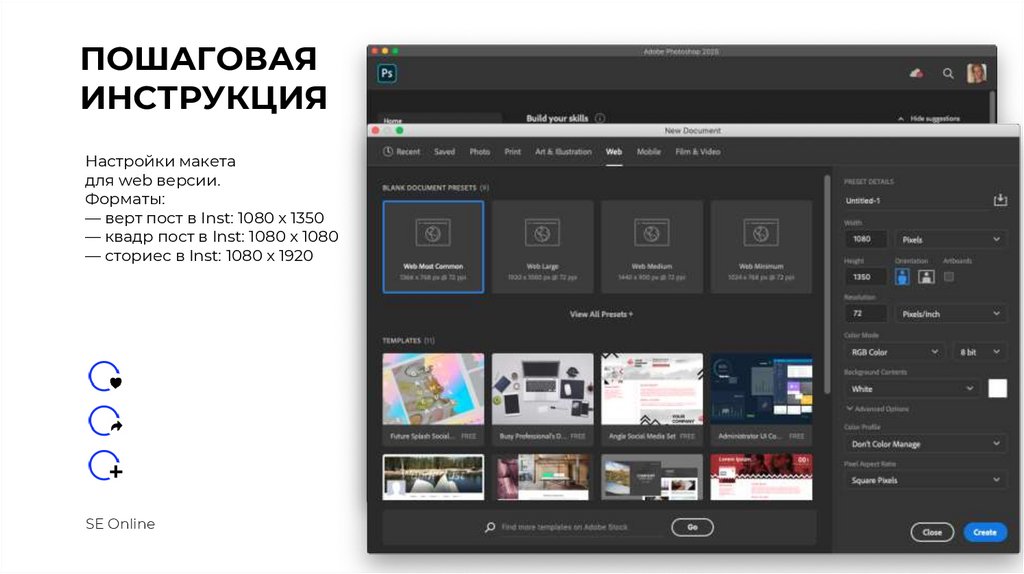
ПОШАГОВАЯИНСТРУКЦИЯ
Настройки макета
для web версии.
Форматы:
— верт пост в Inst: 1080 х 1350
— квадр пост в Inst: 1080 х 1080
— сториес в Inst: 1080 х 1920
SE Online
/ инструкция
63.
ПОШАГОВАЯИНСТРУКЦИЯ
Сохранение.
SE Online
/ инструкция
64.
ПОШАГОВАЯИНСТРУКЦИЯ
Настройки рабочего поля.
SE Online
/ инструкция
65.
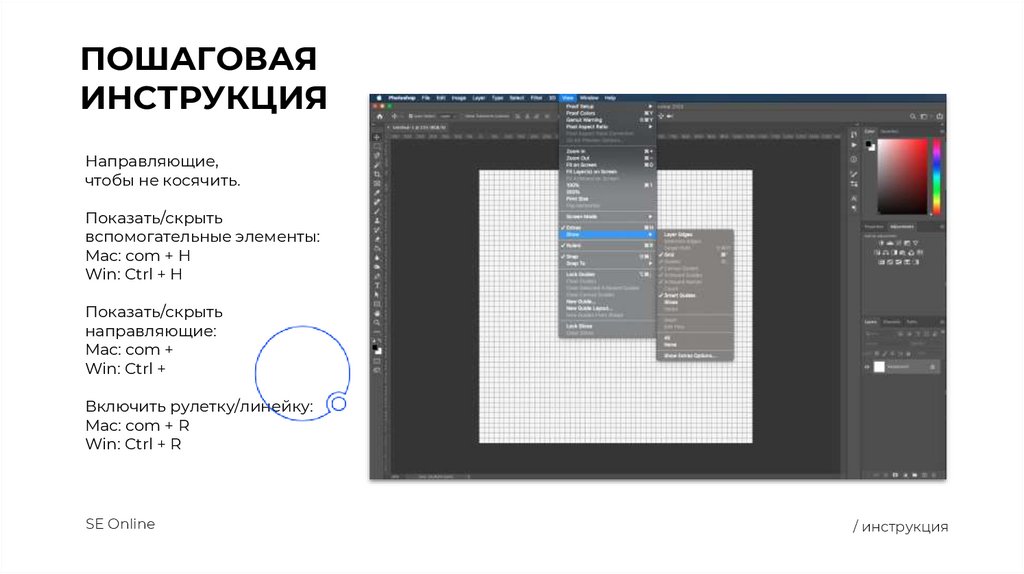
ПОШАГОВАЯИНСТРУКЦИЯ
Направляющие,
чтобы не косячить.
Показать/скрыть
вспомогательные элементы:
Мас: com + H
Win: Ctrl + H
Показать/скрыть
направляющие:
Мас: com +
Win: Ctrl +
Включить рулетку/линейку:
Мас: com + R
Win: Ctrl + R
SE Online
/ инструкция
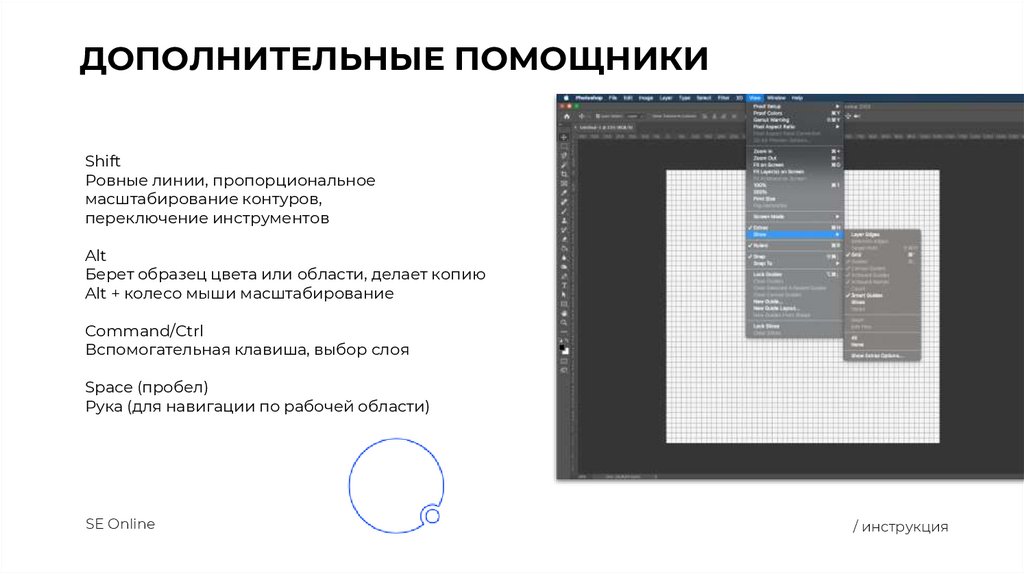
66.
ДОПОЛНИТЕЛЬНЫЕ ПОМОЩНИКИShift
Ровные линии, пропорциональное
масштабирование контуров,
переключение инструментов
Alt
Берет образец цвета или области, делает копию
Alt + колесо мыши масштабирование
Command/Ctrl
Вспомогательная клавиша, выбор слоя
Sрасе (пробел)
Рука (для навигации по рабочей области)
SE Online
/ инструкция
67.
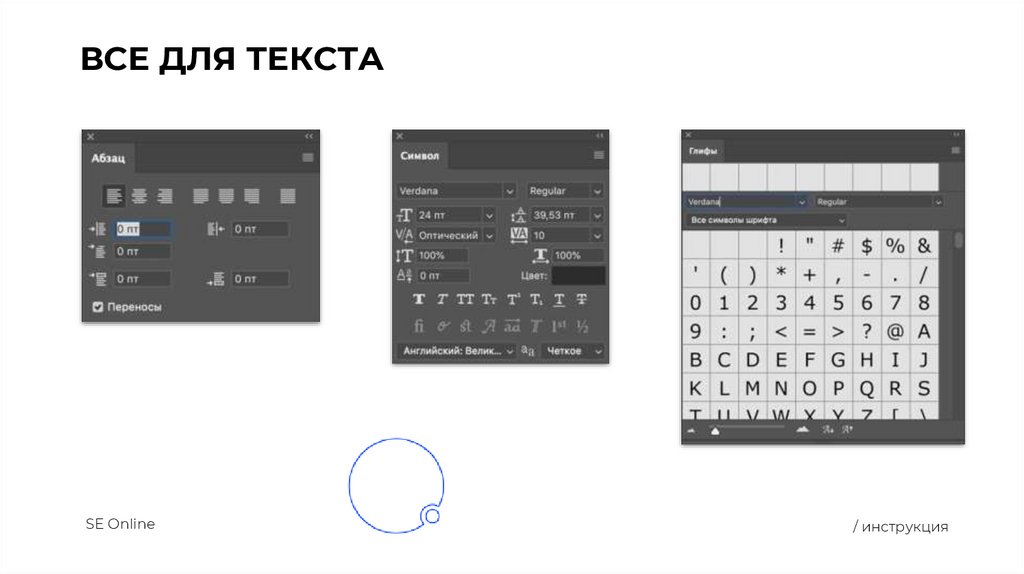
ВСЕ ДЛЯ ТЕКСТАSE Online
/ инструкция
68.
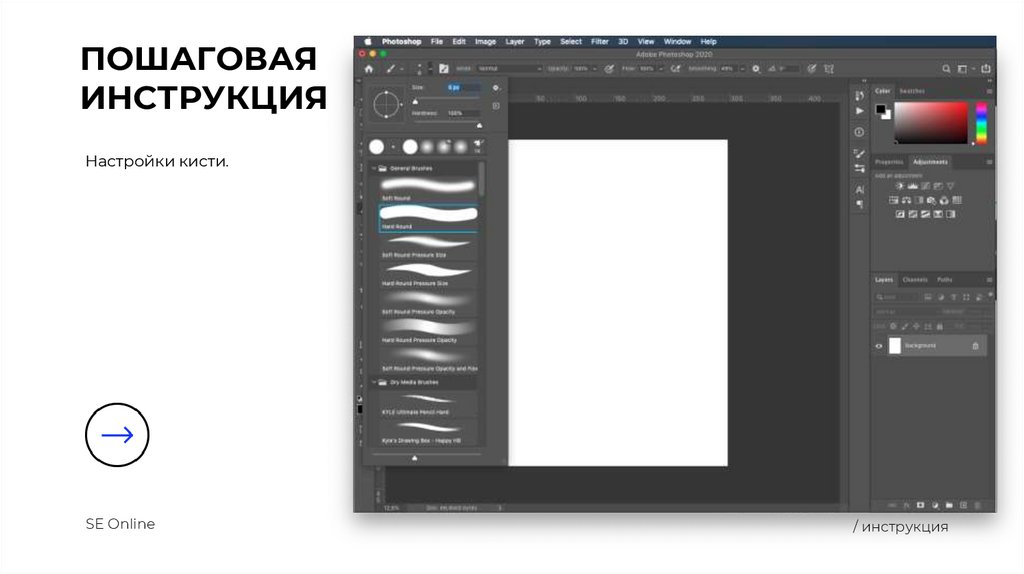
ПОШАГОВАЯИНСТРУКЦИЯ
Настройки кисти.
SE Online
/ инструкция
69.
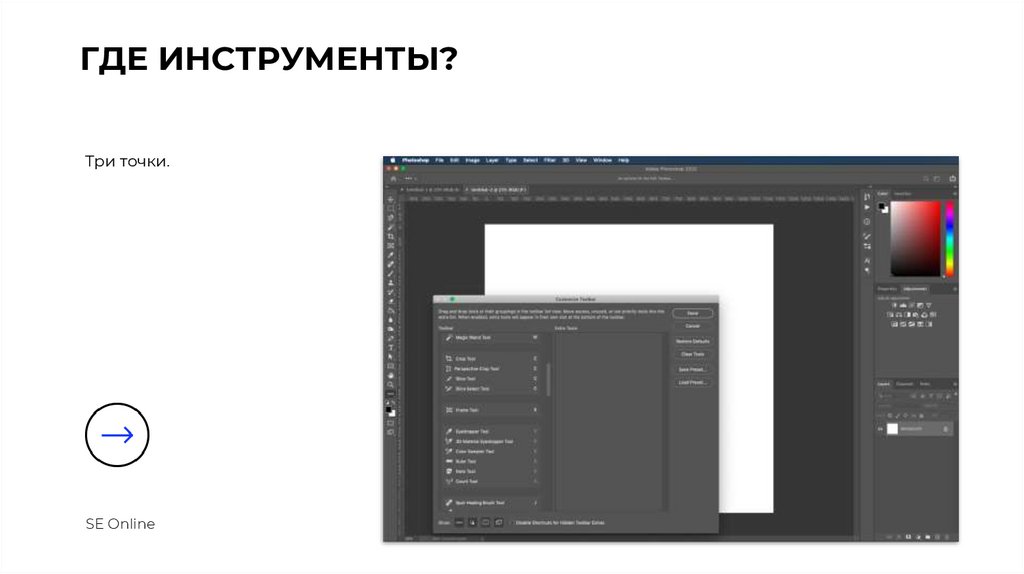
ГДЕ ИНСТРУМЕНТЫ?Три точки.
SE Online
/ инструкция
70.
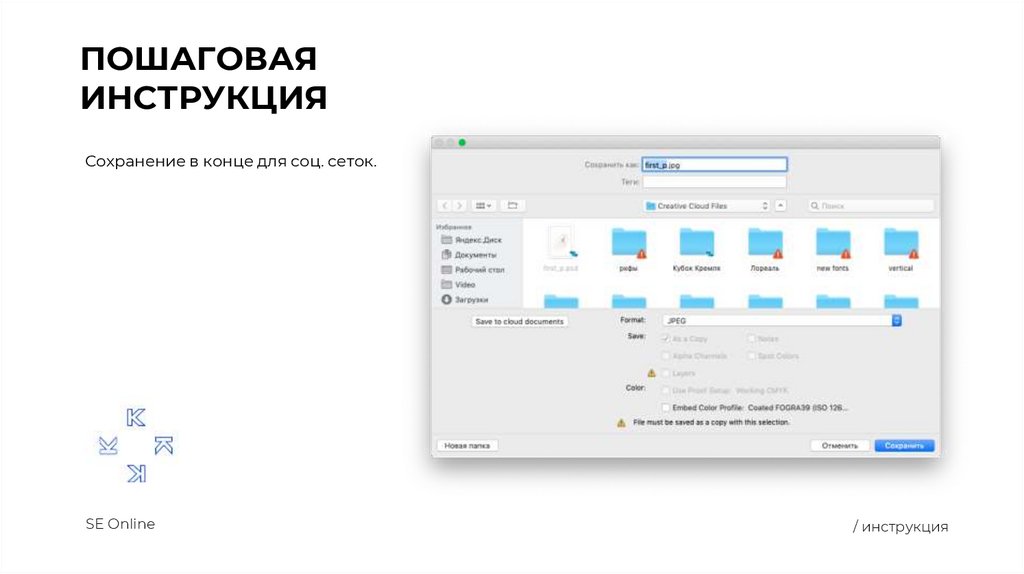
ПОШАГОВАЯИНСТРУКЦИЯ
Сохранение в конце для соц. сеток.
SE Online
/ инструкция
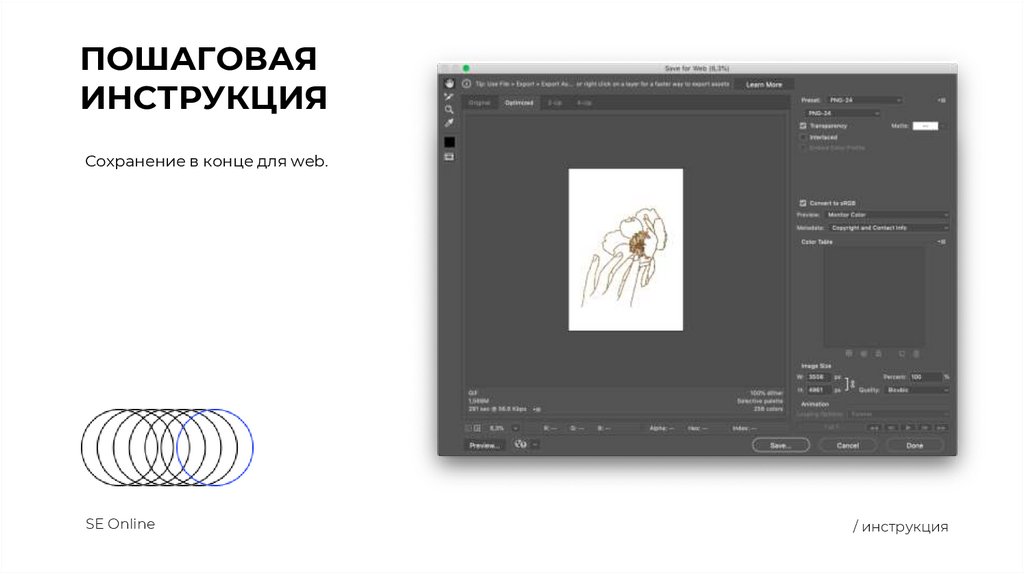
71.
ПОШАГОВАЯИНСТРУКЦИЯ
Сохранение в конце для web.
SE Online
/ инструкция
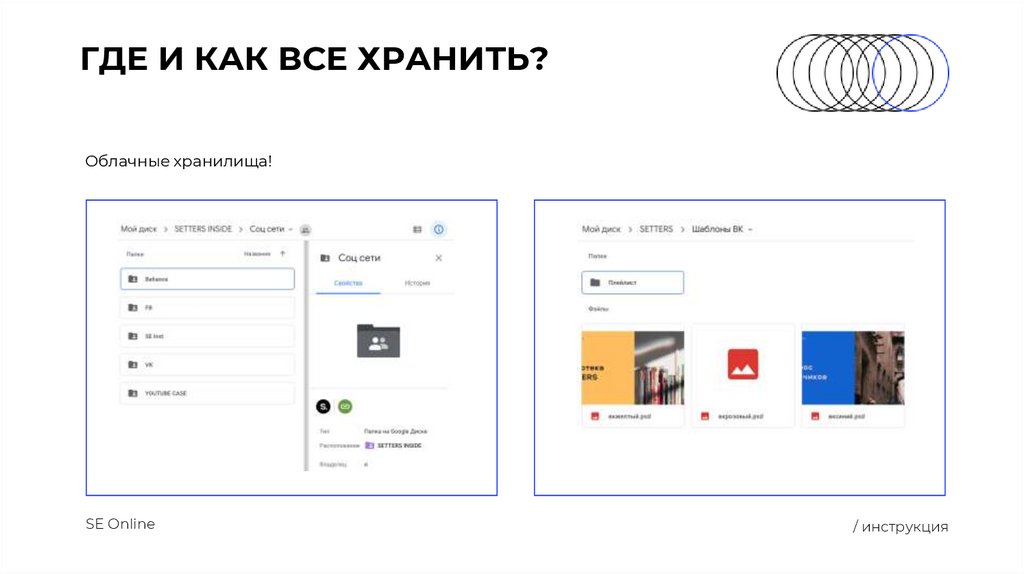
72.
ГДЕ И КАК ВСЕ ХРАНИТЬ?Облачные хранилища!
SE Online
/ инструкция
73.
РЕСУРСЫИконки для обложек
https://www.flaticon.com/
Не уродские фотографии без ограничения прав
https://unsplash.com/
74.
СПАСИБО!@zhavoronok_k @setters_education
ссылка на плейлист)))










































































 internet
internet








