Similar presentations:
HTML (язык гипертекстовой разметки)
1.
HTMLvk.com/web_dev_courses
web.dev.courses.dp.ua/ort/
2.
Сайт – набор текстовых файлов2
3.
HTML (от англ. HyperText Markup Language — «языкгипертекстовой разметки») — язык разметки документов
во Всемирной паутине.
Язык HTML интерпретируется браузерами и отображается
в виде документа в удобной для человека форме.
Данные + Метаданные
<title> Page title </title>
HTML– контейнер для информации
3
4.
ТегиТег – элемент языка разметки гипертекста.
<title> Page title </title>
У тега могут быть свойства (атрибутами).
<font face="Times, Arial, Courier" size = 4>
оформляемый текст </font>
<meta charset = "UTF-8" />
<hr />
4
5.
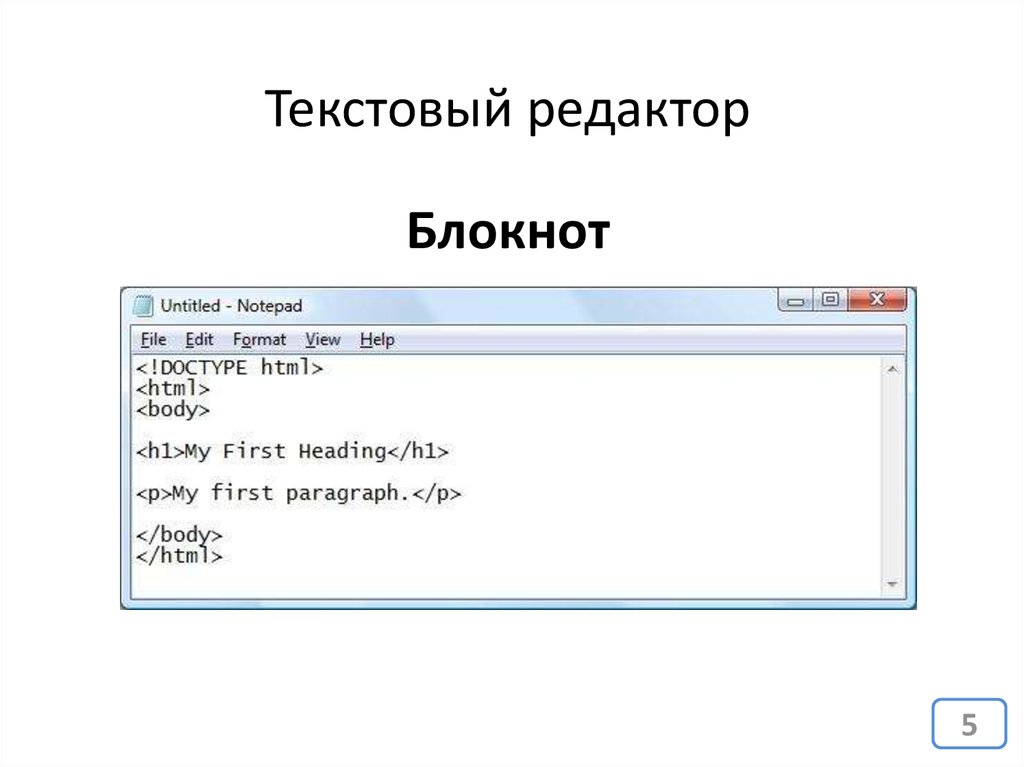
Текстовый редакторБлокнот
5
6.
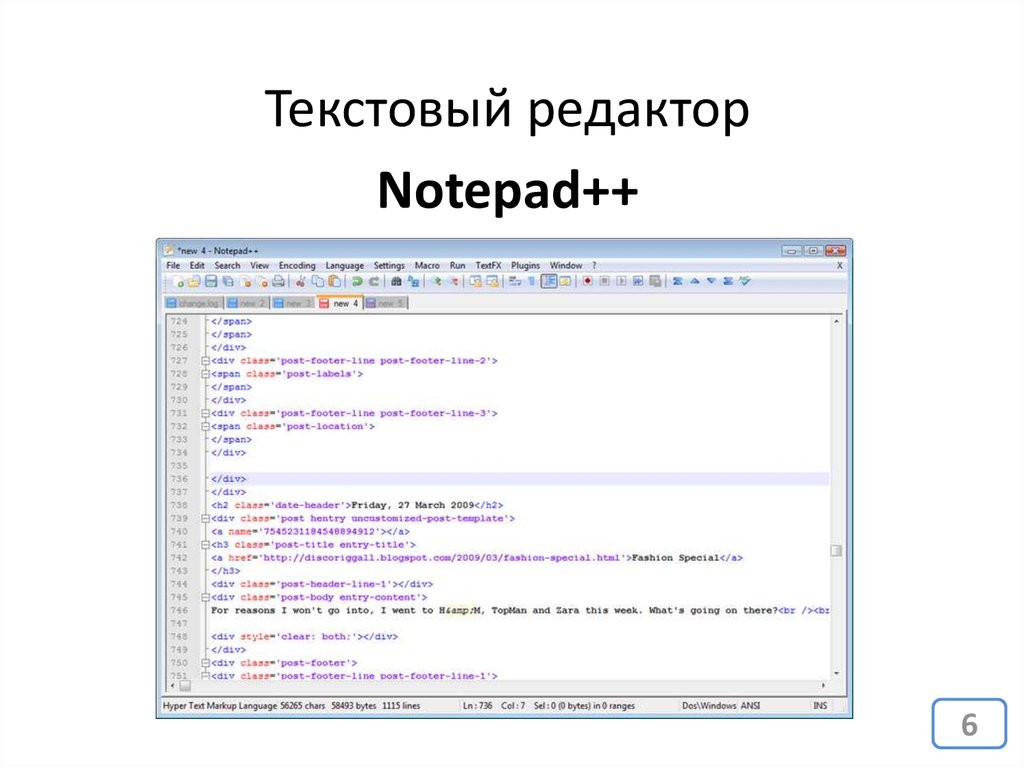
Текстовый редакторNotepad++
6
7.
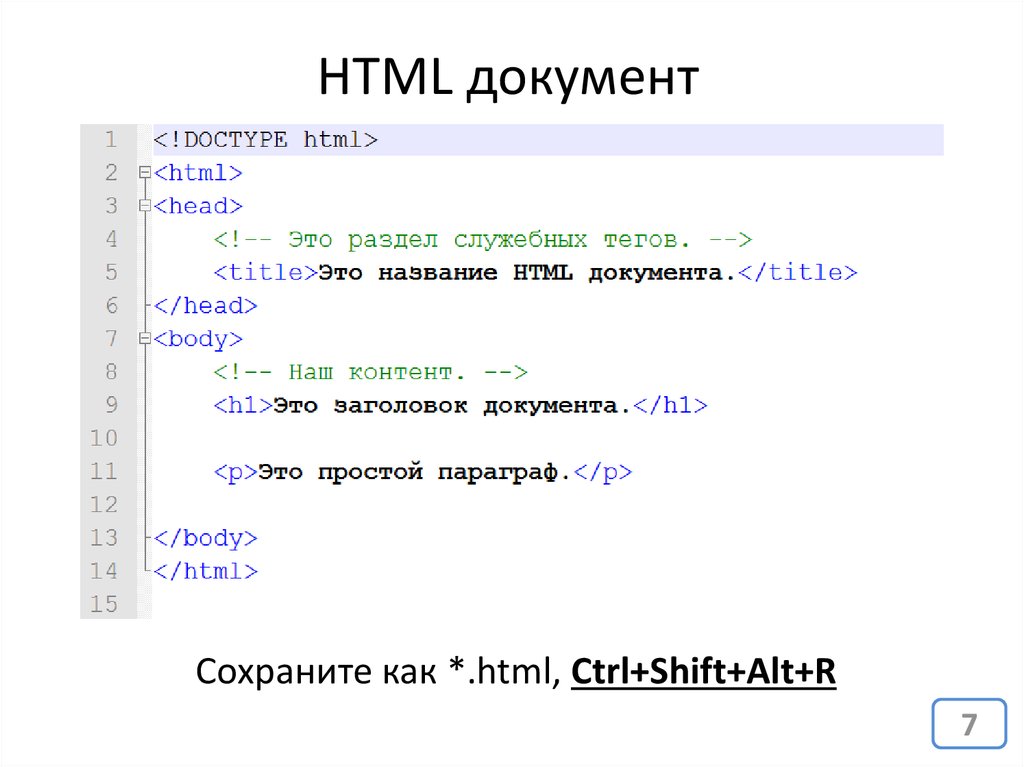
HTML документСохраните как *.html, Ctrl+Shift+Alt+R
7
8.
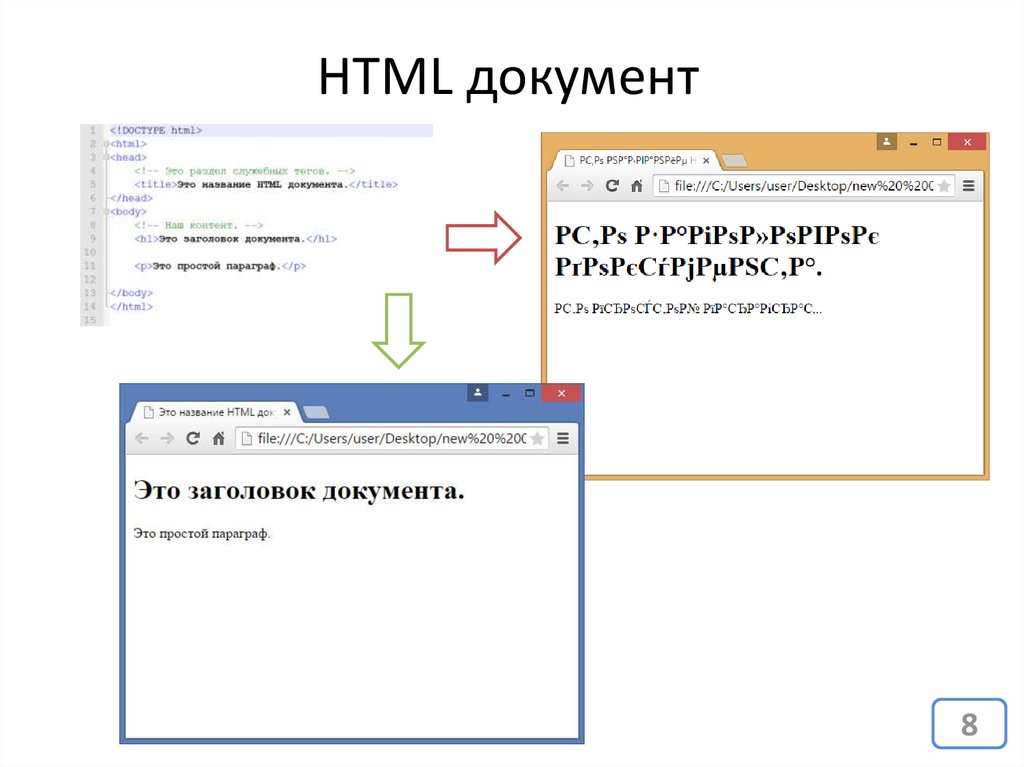
HTML документ8
9.
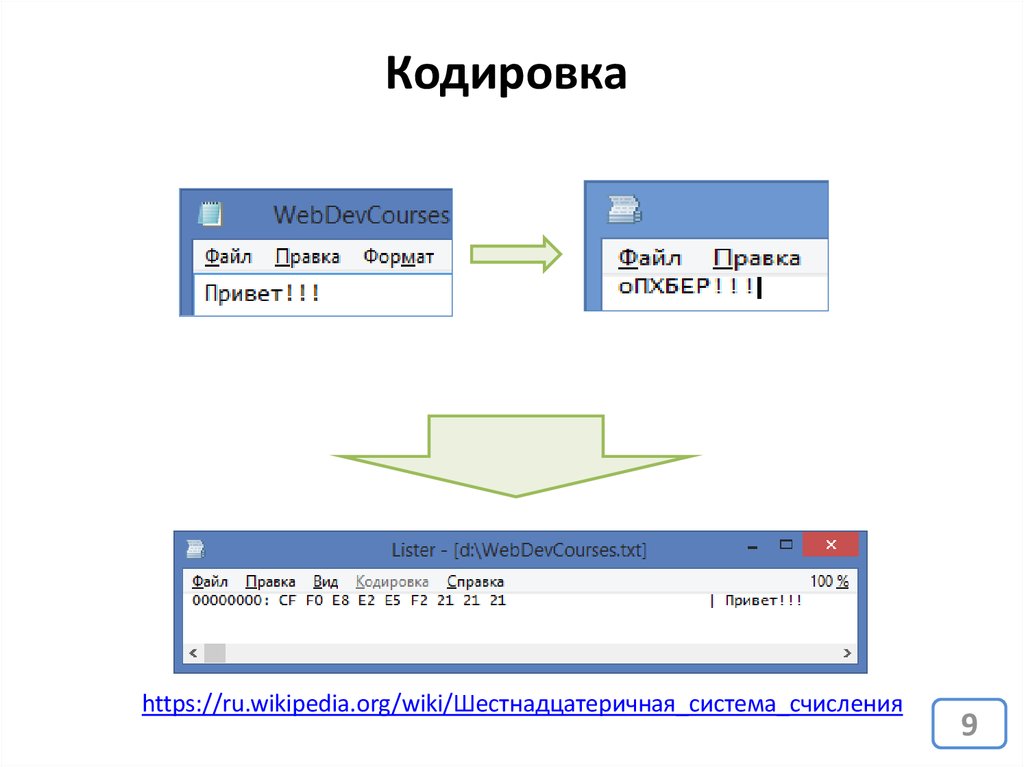
Кодировкаhttps://ru.wikipedia.org/wiki/Шестнадцатеричная_система_счисления
9
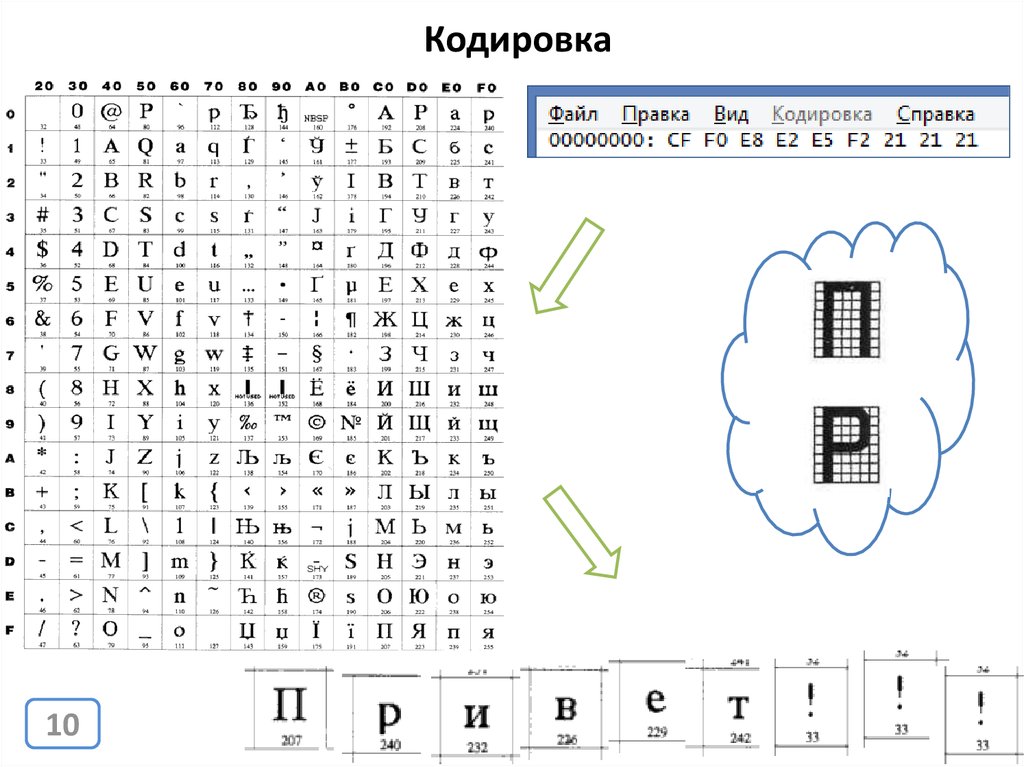
10.
Кодировка10
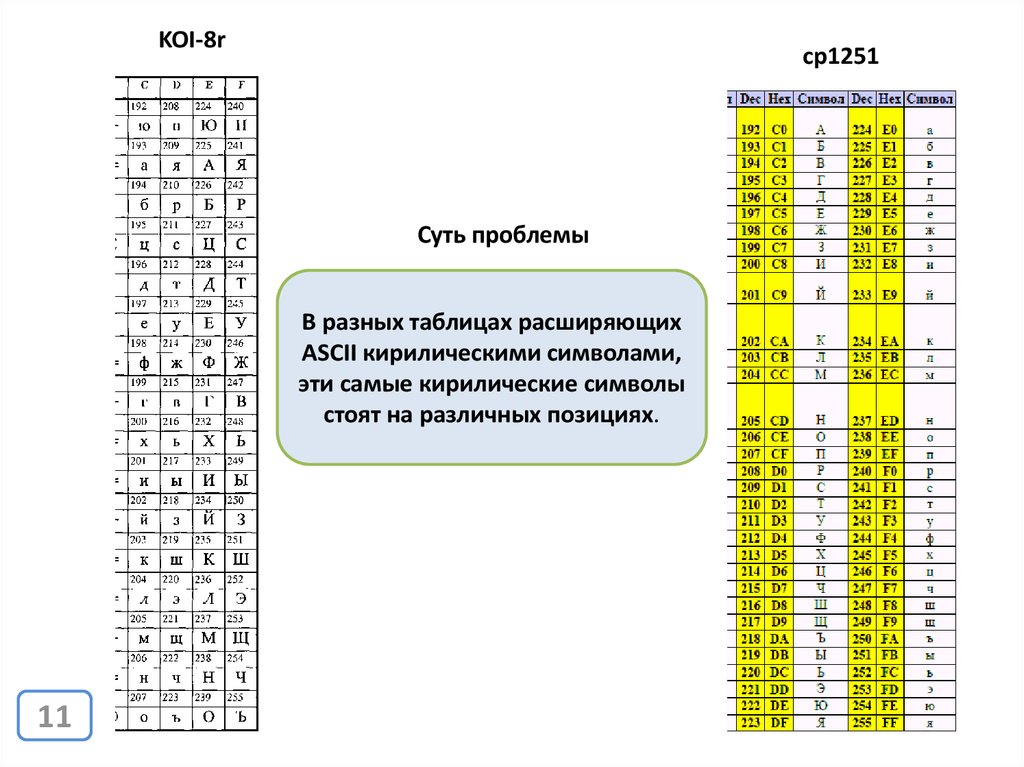
11.
KOI-8rcp1251
Суть проблемы
В разных таблицах расширяющих
ASCII кирилическими символами,
эти самые кирилические символы
стоят на различных позициях.
11
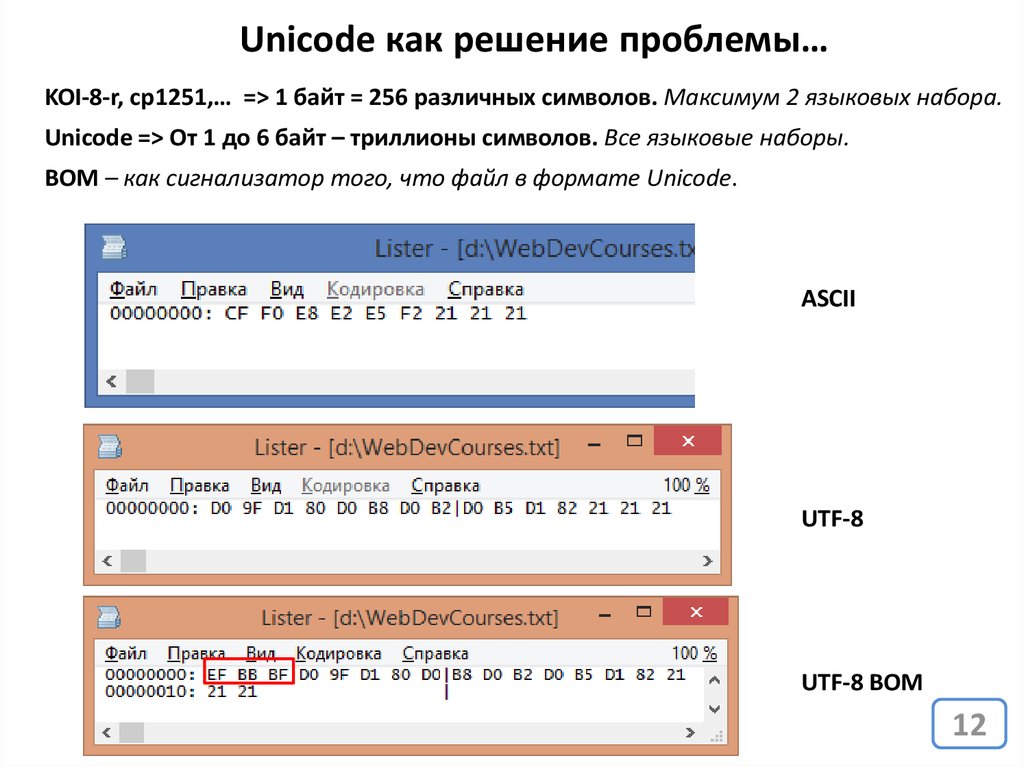
12.
Unicode как решение проблемы…KOI-8-r, cp1251,… => 1 байт = 256 различных символов. Максимум 2 языковых набора.
Unicode => От 1 до 6 байт – триллионы символов. Все языковые наборы.
BOM – как сигнализатор того, что файл в формате Unicode.
ASCII
UTF-8
UTF-8 BOM
12
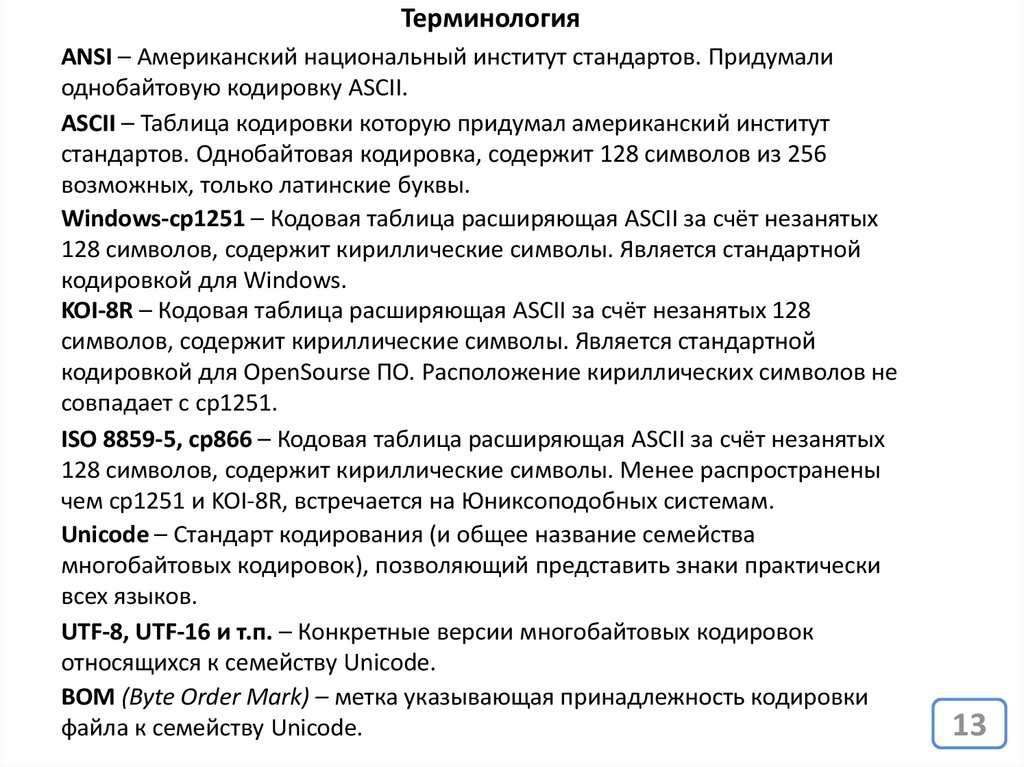
13.
ТерминологияANSI – Американский национальный институт стандартов. Придумали
однобайтовую кодировку ASCII.
ASCII – Таблица кодировки которую придумал американский институт
стандартов. Однобайтовая кодировка, содержит 128 символов из 256
возможных, только латинские буквы.
Windows-cp1251 – Кодовая таблица расширяющая ASCII за счёт незанятых
128 символов, содержит кириллические символы. Является стандартной
кодировкой для Windows.
KOI-8R – Кодовая таблица расширяющая ASCII за счёт незанятых 128
символов, содержит кириллические символы. Является стандартной
кодировкой для OpenSourse ПО. Расположение кириллических символов не
совпадает с ср1251.
ISO 8859-5, cp866 – Кодовая таблица расширяющая ASCII за счёт незанятых
128 символов, содержит кириллические символы. Менее распространены
чем cp1251 и KOI-8R, встречается на Юниксоподобных системам.
Unicode – Стандарт кодирования (и общее название семейства
многобайтовых кодировок), позволяющий представить знаки практически
всех языков.
UTF-8, UTF-16 и т.п. – Конкретные версии многобайтовых кодировок
относящихся к семейству Unicode.
BOM (Byte Order Mark) – метка указывающая принадлежность кодировки
файла к семейству Unicode.
13
14.
Как определить в какой кодировке файл?14
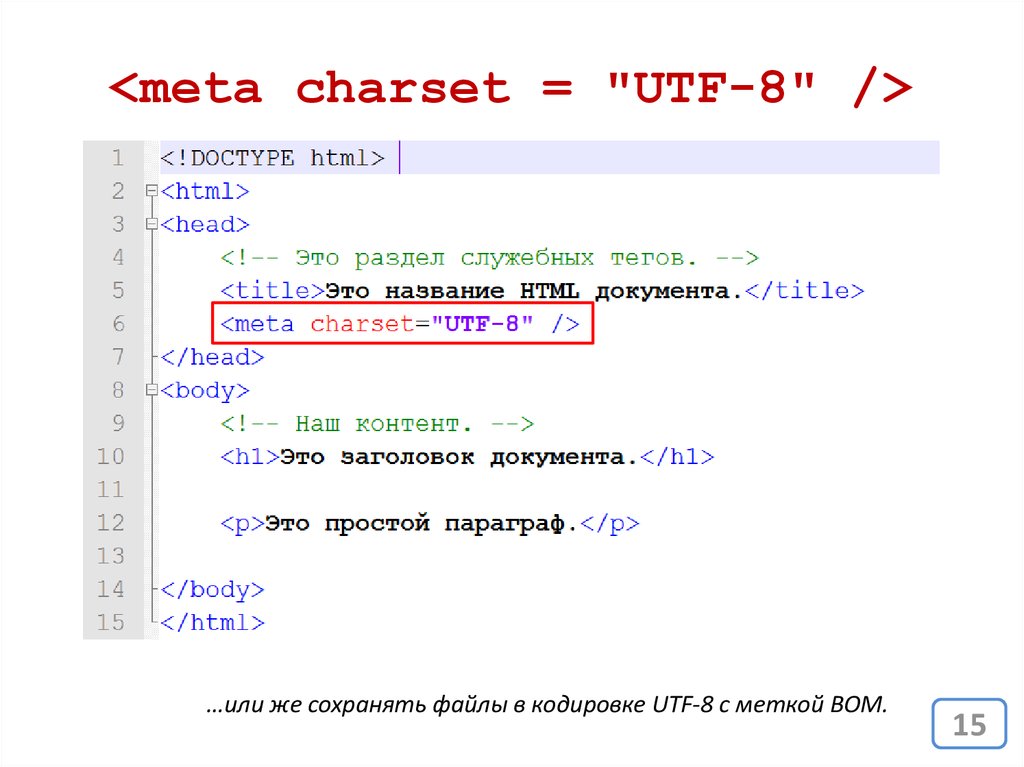
15.
<meta charset = "UTF-8" />…или же сохранять файлы в кодировке UTF-8 с меткой BOM.
15
16.
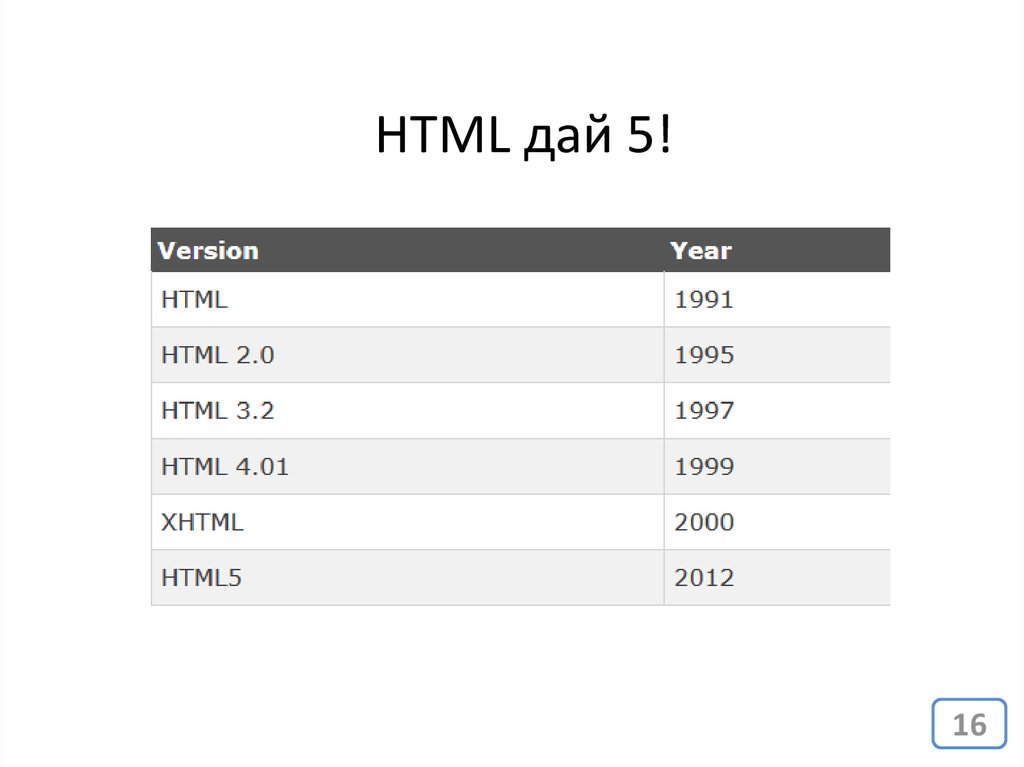
HTML дай 5!16
17.
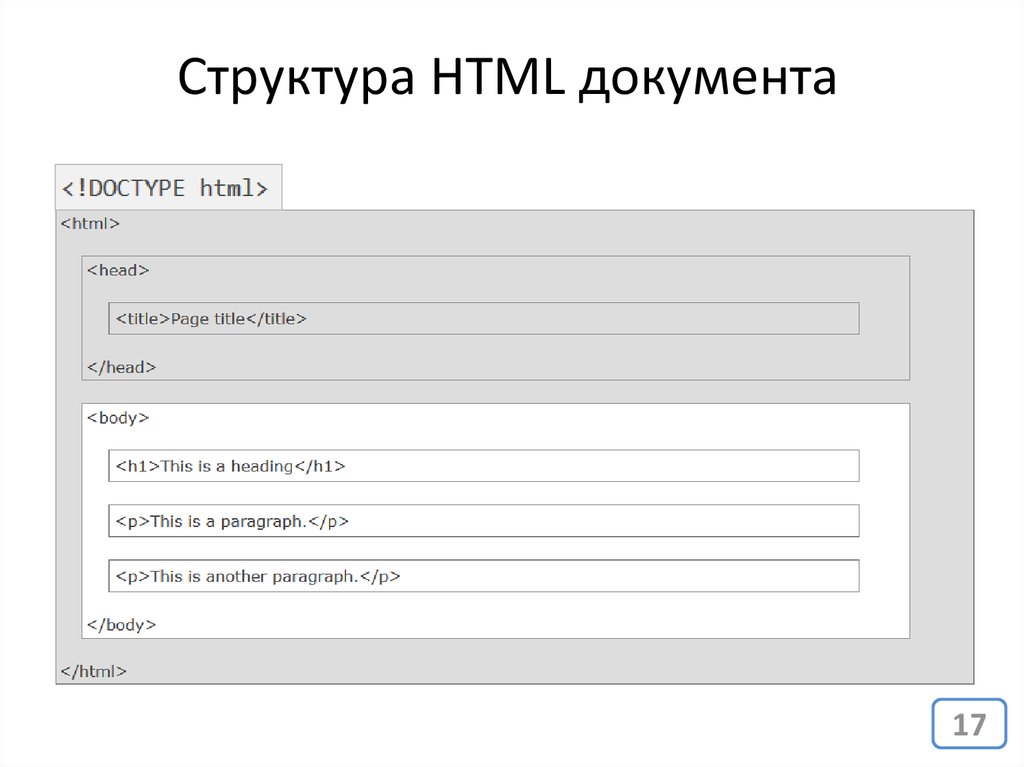
Структура HTML документа17
18.
Объявление типа документа18
19.
<HEAD><title></title>
<meta />
<link />
<style></style>
<script></script>
19
20.
<BODY>CONTENT
20
21.
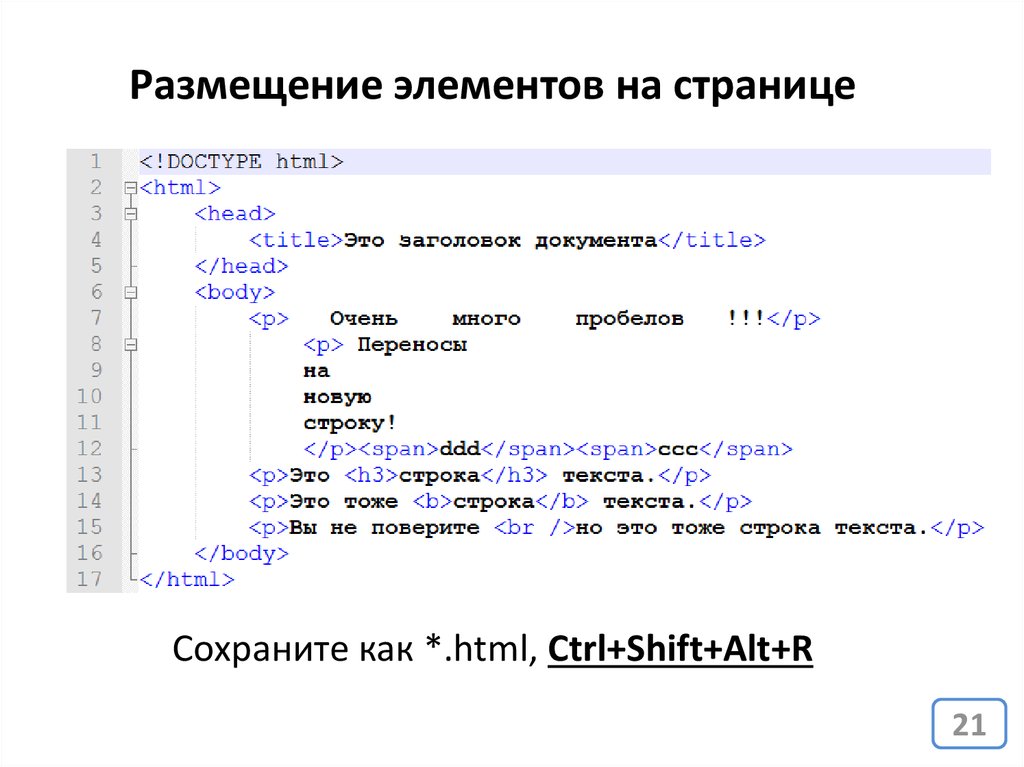
Размещение элементов на страницеСохраните как *.html, Ctrl+Shift+Alt+R
21
22.
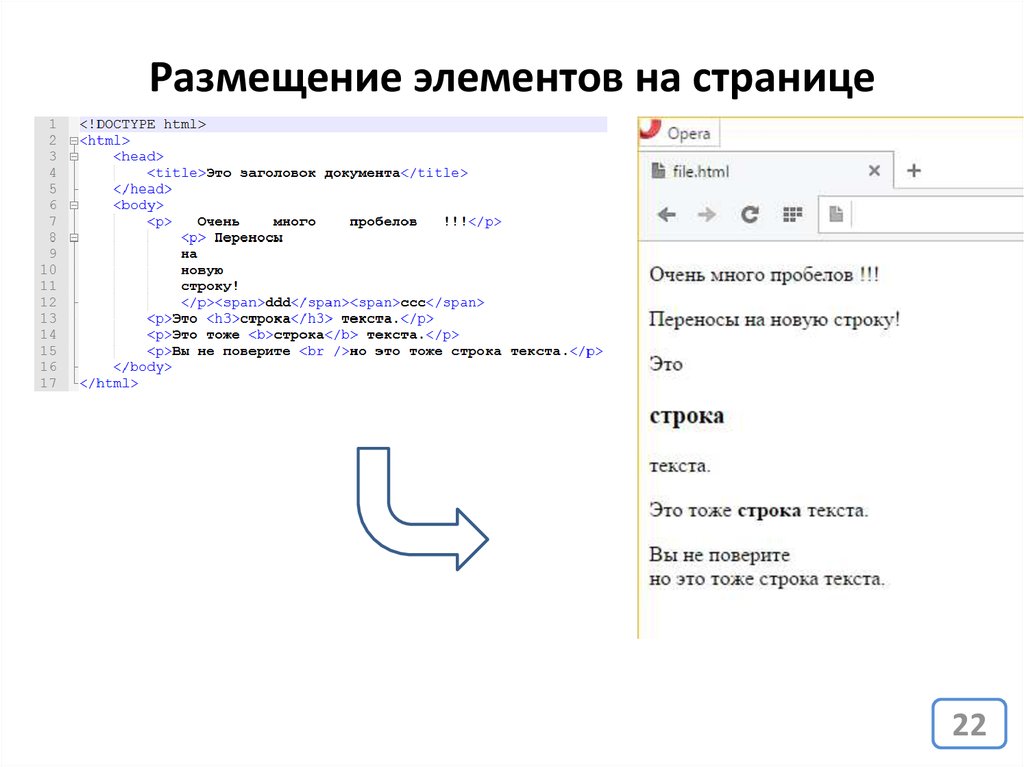
Размещение элементов на странице22
23.
Inline & BlockСтрочные и Блочные
<span></span> & <div></div>
23
24.
Строчные и Блочные24
25.
Строчные и Блочные25
26.
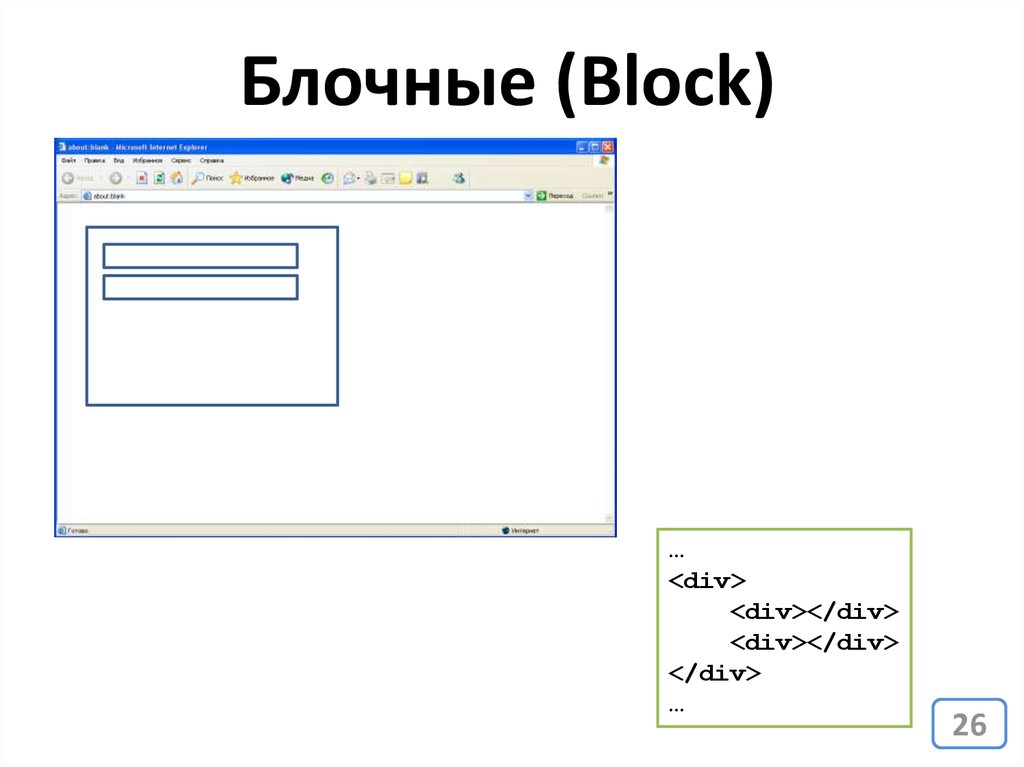
Блочные (Block)…
<div>
<div></div>
<div></div>
</div>
…
26
27.
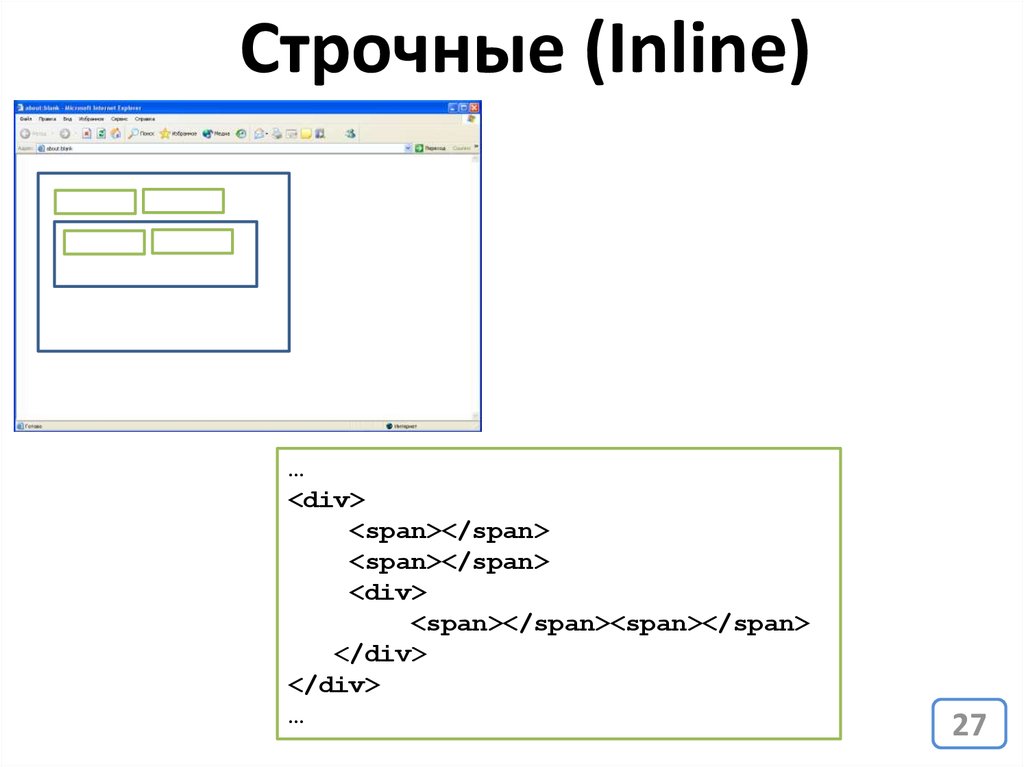
Строчные (Inline)…
<div>
<span></span>
<span></span>
<div>
<span></span><span></span>
</div>
</div>
…
27
28.
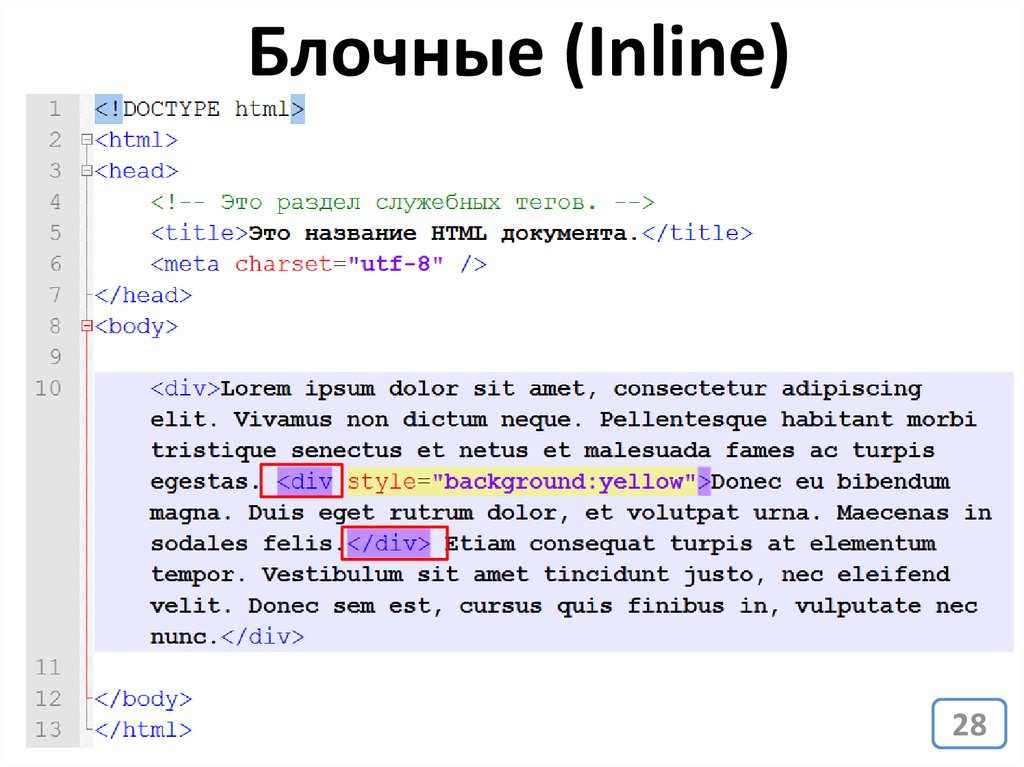
Блочные (Inline)28
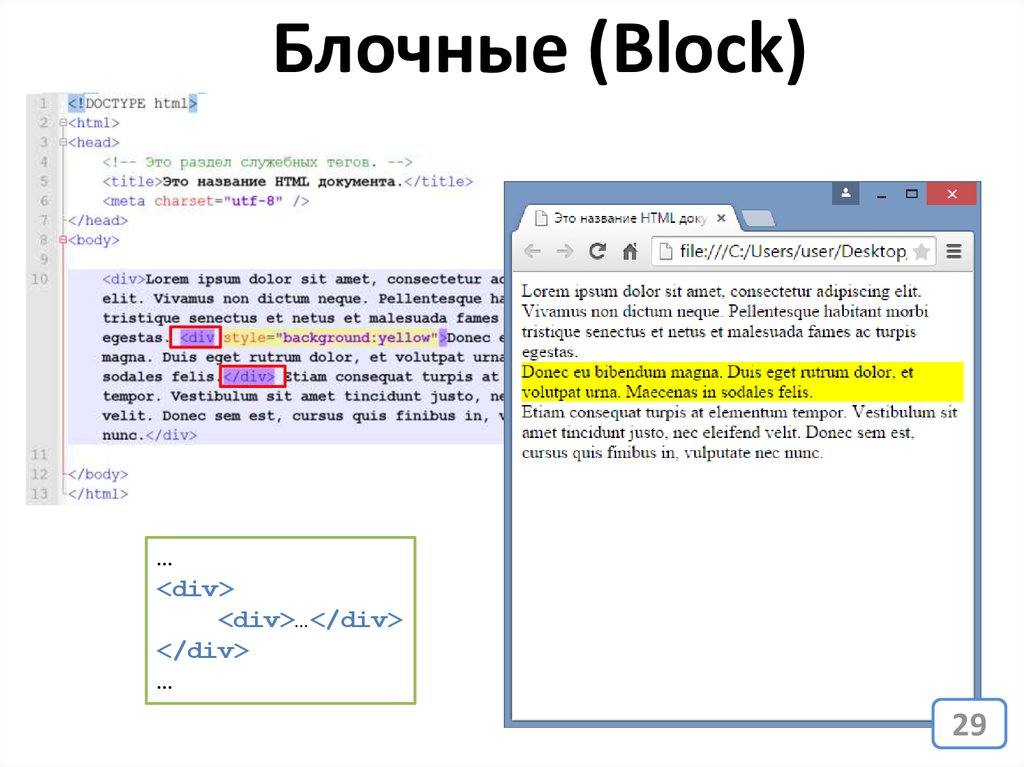
29.
Блочные (Block)…
<div>
<div>…</div>
</div>
…
29
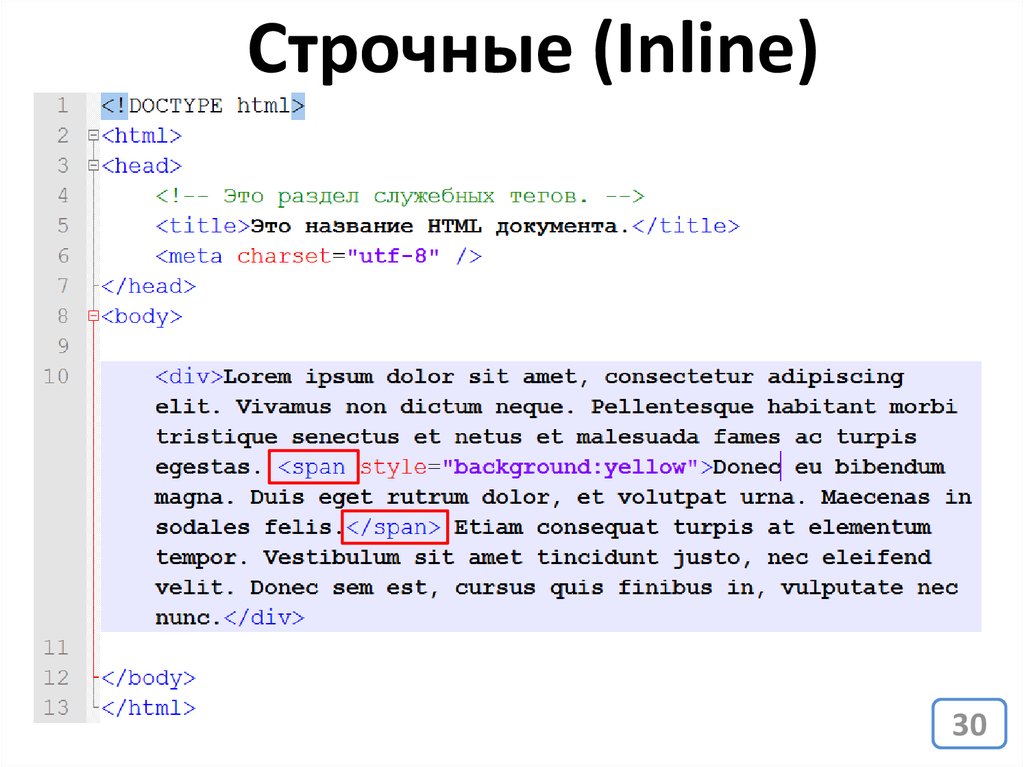
30.
Строчные (Inline)30
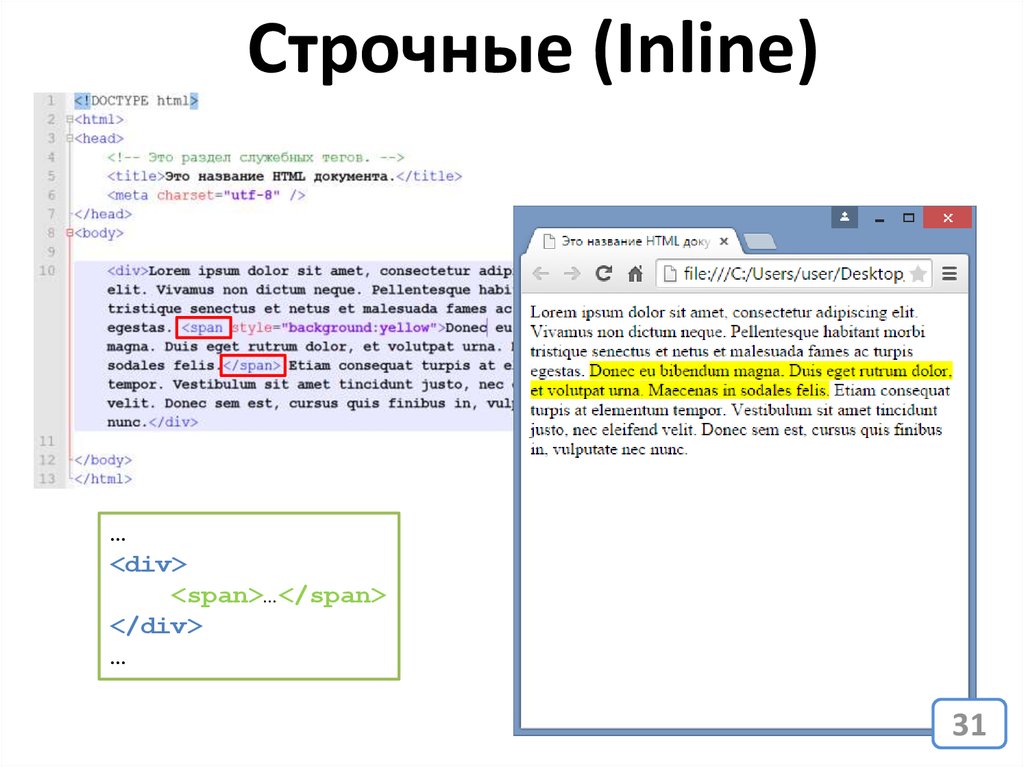
31.
Строчные (Inline)…
<div>
<span>…</span>
</div>
…
31
32.
Блочные (Block)<p>, <h1>…<h6>, <div>, <ol>, <ul>…
Строчные (Inline)
<b>, <i>, <a>, <code>, <em>…
32
33.
Сема́нтика — разделлингвистики, изучающий
смысловое значение единиц
языка.
Для поисковых систем содержимое страниц
перестало быть просто набором слов.
33
34.
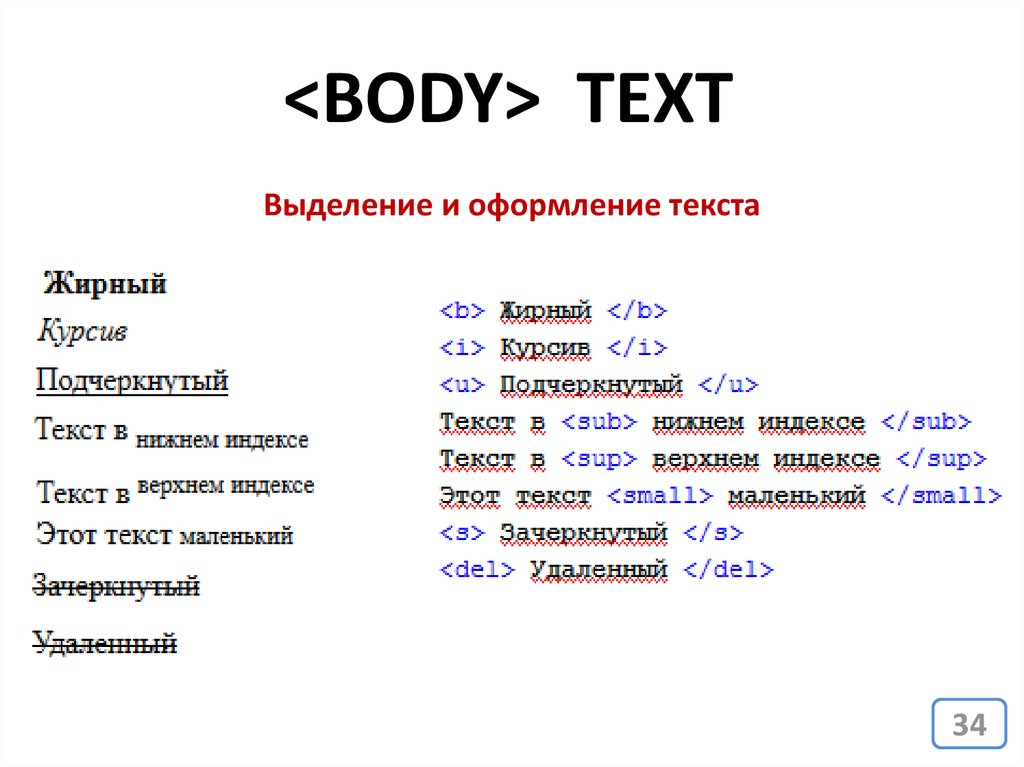
<BODY> TEXTВыделение и оформление текста
34
35.
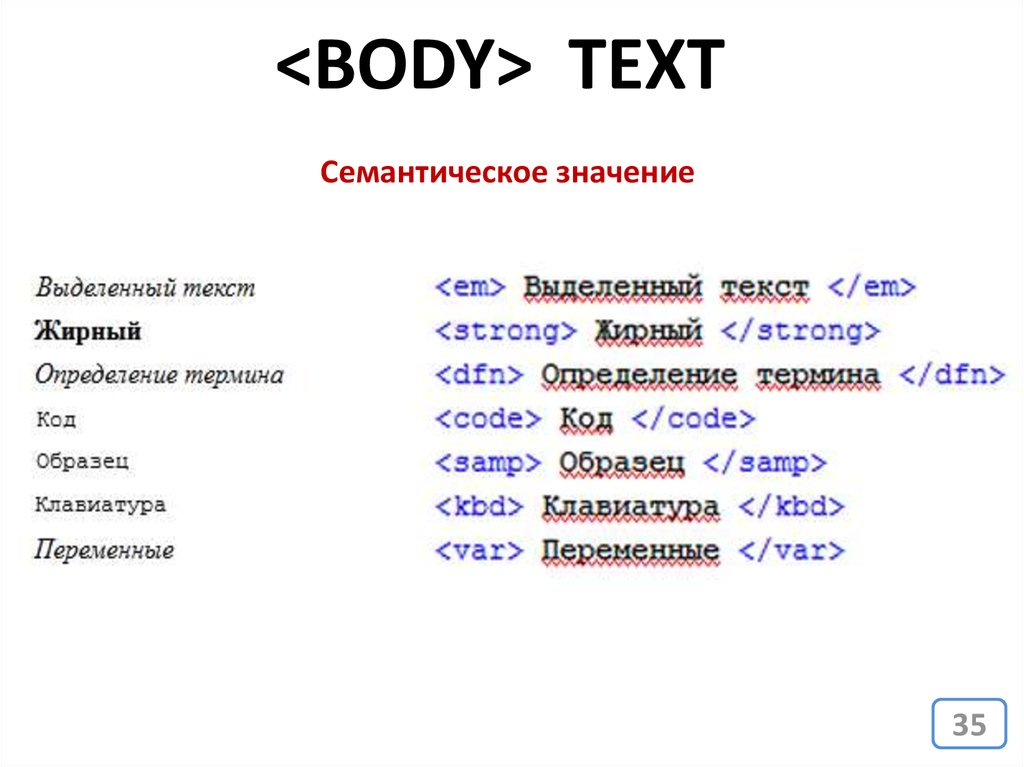
<BODY> TEXTСемантическое значение
35
36.
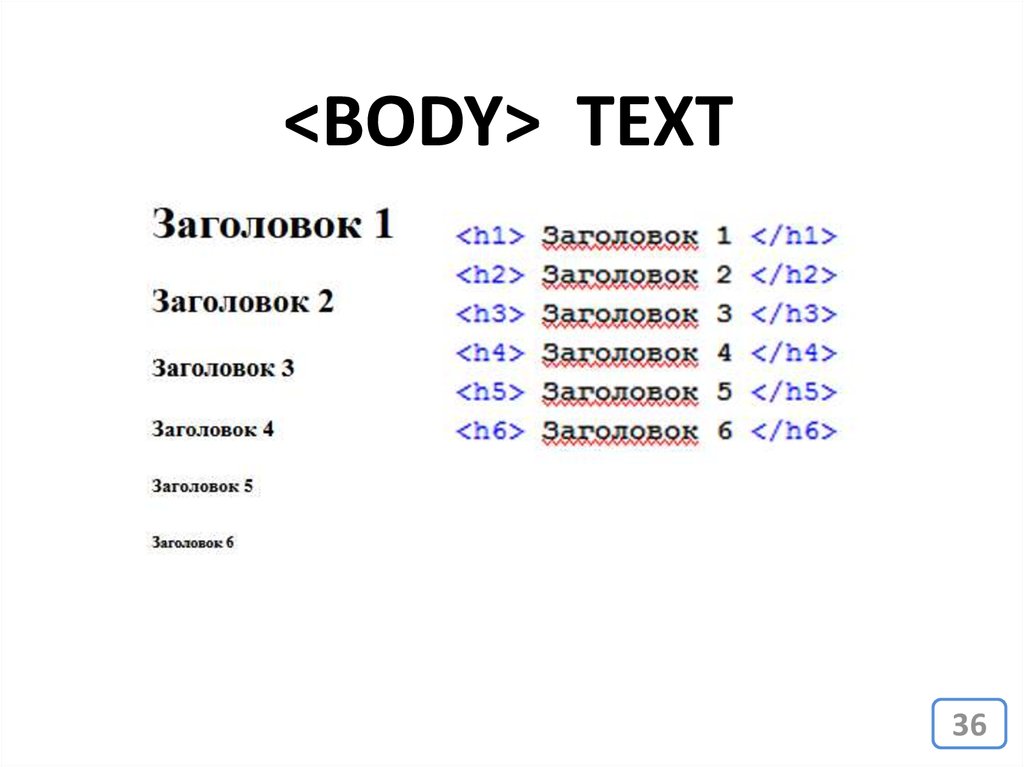
<BODY> TEXT36
37.
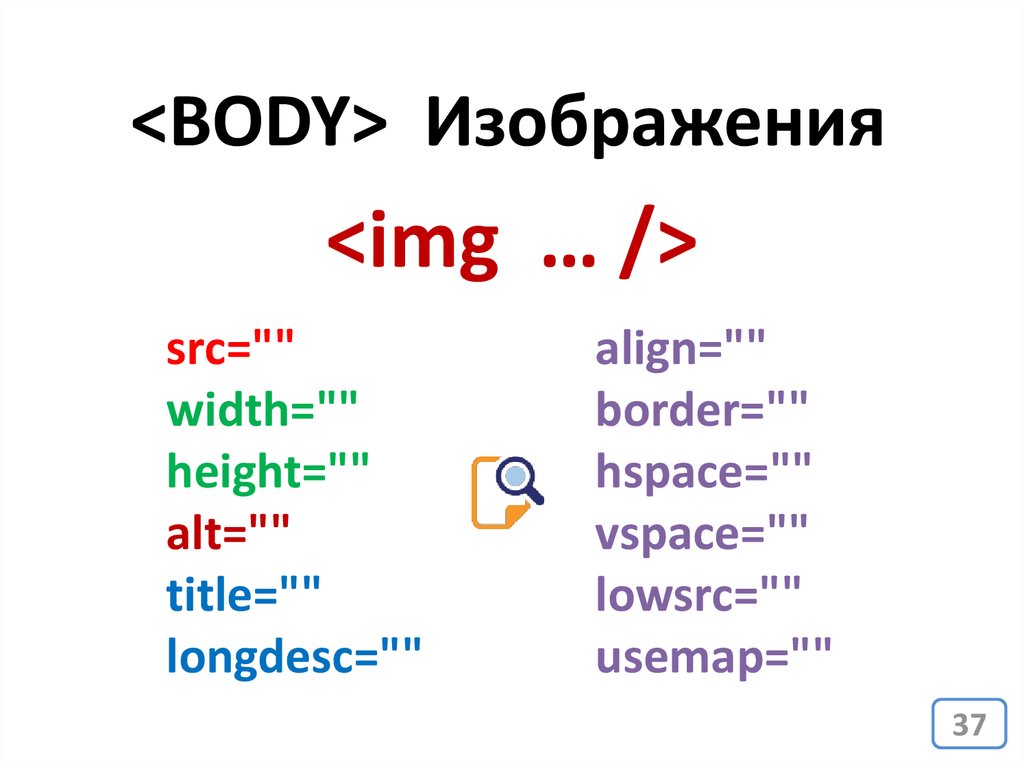
<BODY> Изображения<img … />
src=""
width=""
height=""
alt=""
title=""
longdesc=""
align=""
border=""
hspace=""
vspace=""
lowsrc=""
usemap=""
37
38.
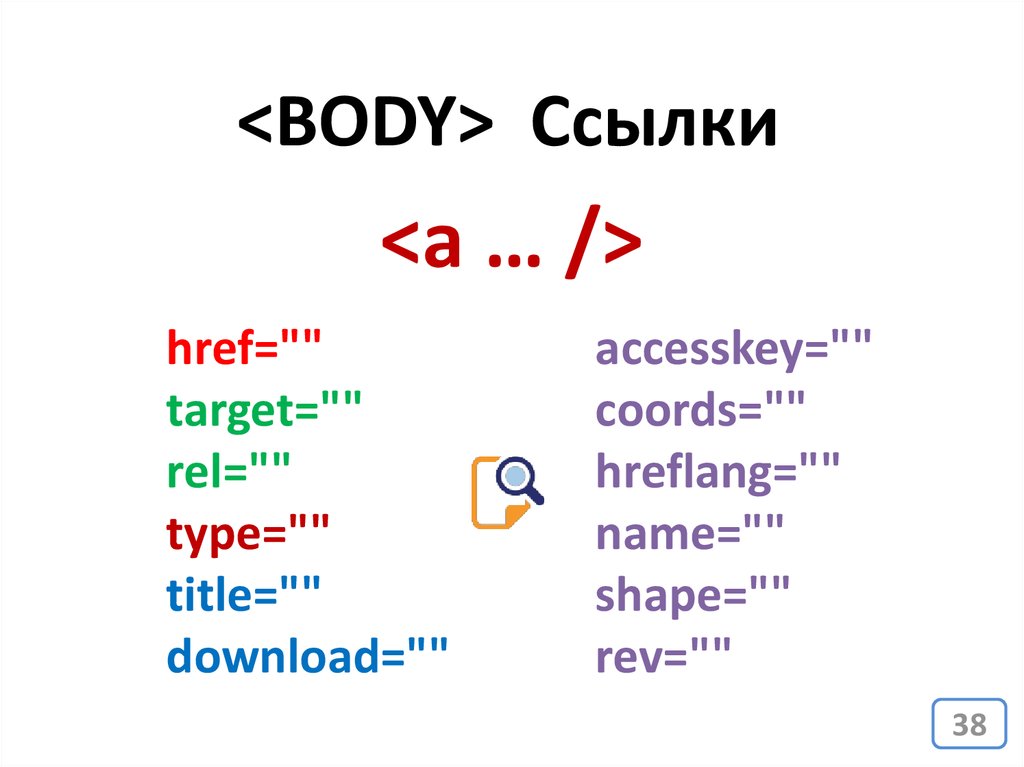
<BODY> Ссылки<a … />
href=""
target=""
rel=""
type=""
title=""
download=""
accesskey=""
coords=""
hreflang=""
name=""
shape=""
rev=""
38
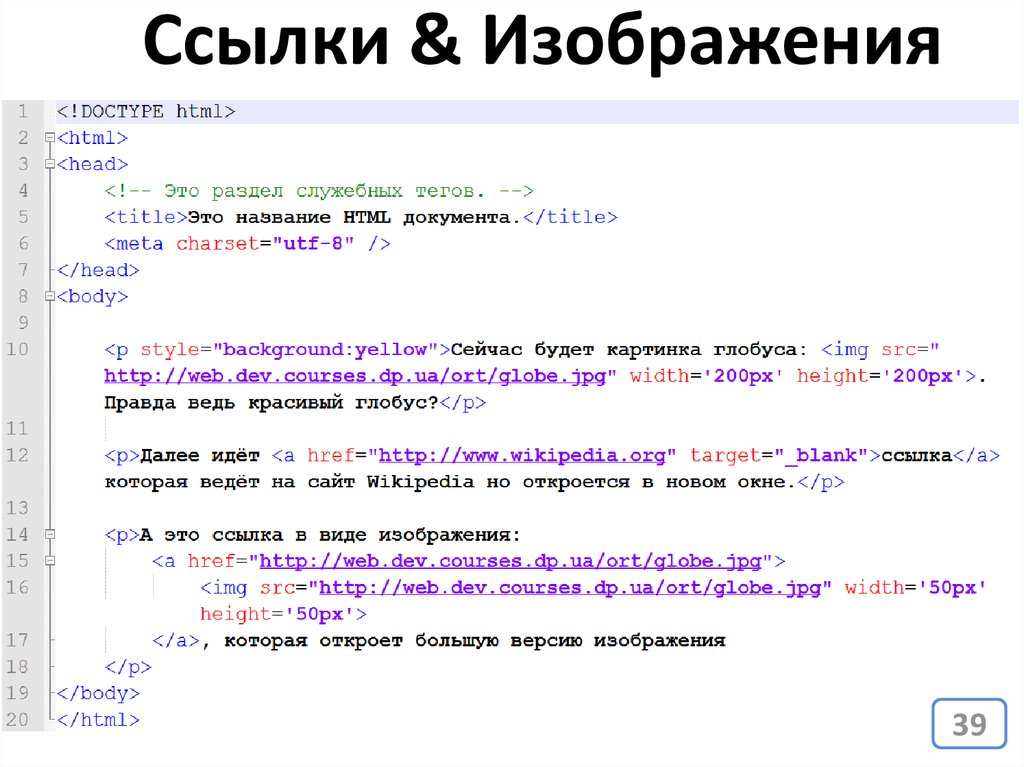
39.
Ссылки & Изображения39
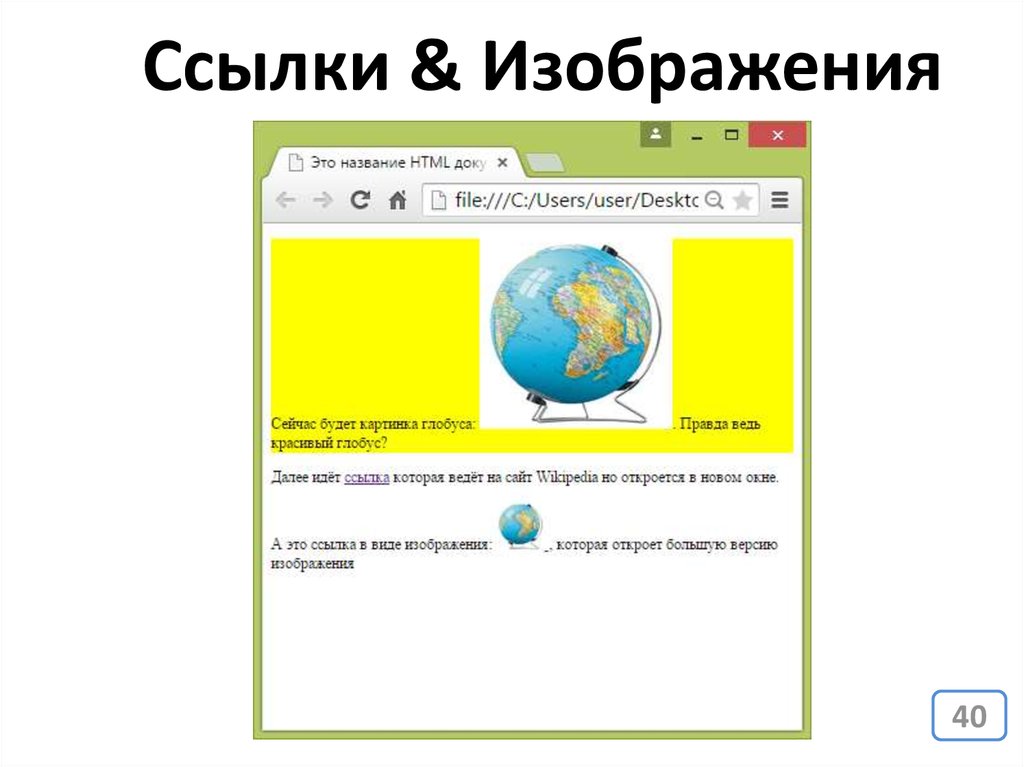
40.
Ссылки & Изображения40
41.
World Wide Web Consortium (W3C)www.w3.org
41
42.
Освой самостоятельно HTML (Д. Хейз)http://www.ex.ua/82922003
42
43. Задания
Узнать, что такое спецсимволы HTML зачем нужны, какправильно использовать:
http://www.google.com
Узнать, что такое Favicon, сделать страницу где он будет:
http://www.google.com
Узнать, что делают следующие теги: <!DOCTYPE>, <!-- -->, <a>, <br>, <body>,
<button>, <div>, <em>, <font>, <form>, <footer>, <h1>-<h6>, <head>, <header>, <hr>, <html>, <i>,
<img>, <iframe>, <link>, <meta>, <ul>, <ol>, <p>, <s>, <small>, <strong>, <sup>, <span>, <script>,
<style>, <table>, <title>, <u>.
http://htmlbook.ru/html http://www.w3.org
43
44. Задания
Познакомиться с lipsum.com и placehold.itУзнать зачем они нужны.
Найти информацию об атрибутах ID, NAME, CLASS
http://www.google.com
44












































 internet
internet








