Similar presentations:
Основы HTML
1. Основы HTML
2. Базовые теги
Структура любого документа:<HTML>
<HEAD>
……….
</HEAD>
<BODY>
………
</BODY>
</HTML>
3. Базовые теги
Чтобы добавить название, используетсятег <TITLE>, который располагается в
части заголовка.
Пример: <TITLE>Заголовок</TITLE>.
4. Базовые теги
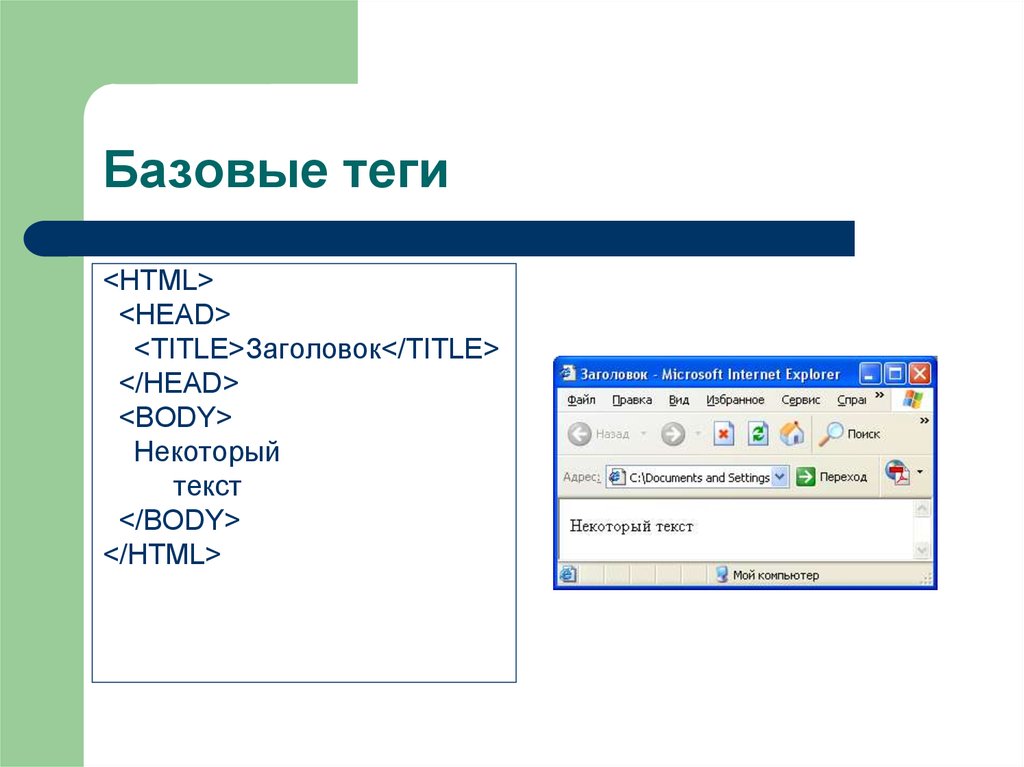
<HTML><HEAD>
<TITLE>Заголовок</TITLE>
</HEAD>
<BODY>
Некоторый
текст
</BODY>
</HTML>
5. Абзацы
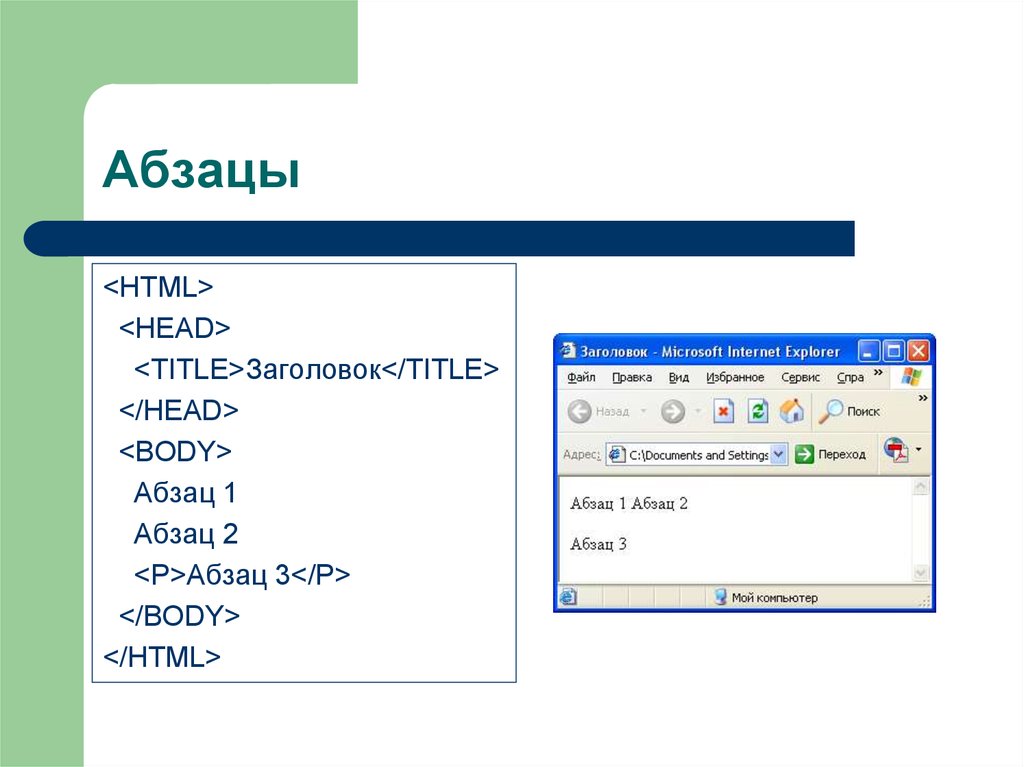
<HTML><HEAD>
<TITLE>Заголовок</TITLE>
</HEAD>
<BODY>
Абзац 1
Абзац 2
<P>Абзац 3</P>
</BODY>
</HTML>
6. Комментарии
Язык HTML позволяет вставлятькомментарии в текст следующим образом:
<!-закомментированный текст
-->
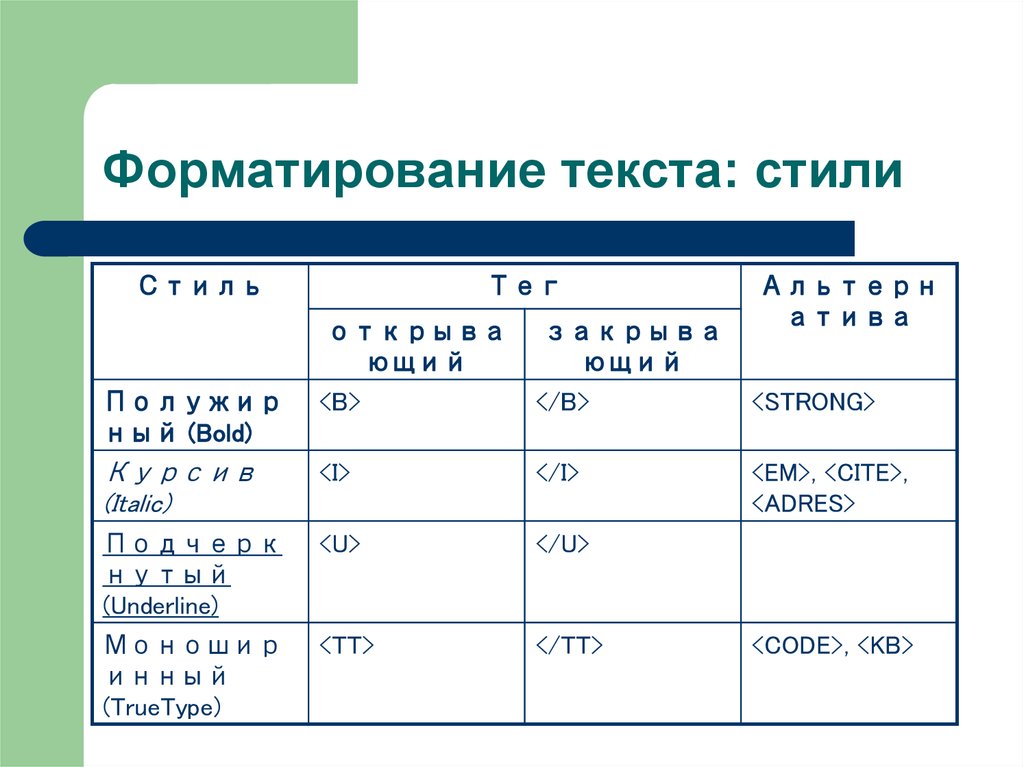
7. Форматирование текста: стили
СтильТег
Альтерн
атива
открыва
ющий
закрыва
ющий
Полужир
ный (Bold)
<B>
</B>
<STRONG>
Курсив
(Italic)
<I>
</I>
<EM>, <CITE>,
<ADRES>
Подчерк
нутый
(Underline)
<U>
</U>
Моношир
инный
(TrueType)
<TT>
</TT>
<CODE>, <KB>
8. Форматирование текста: специальные символы
СимволСсылка на символ
Имя объекта
<
<
<
>
>
>
Неразрывный пробел
 
£
£
£
©
©
©
®
®
®
°
°
°
÷
¼
¼
…
¾
¾
×
×
×
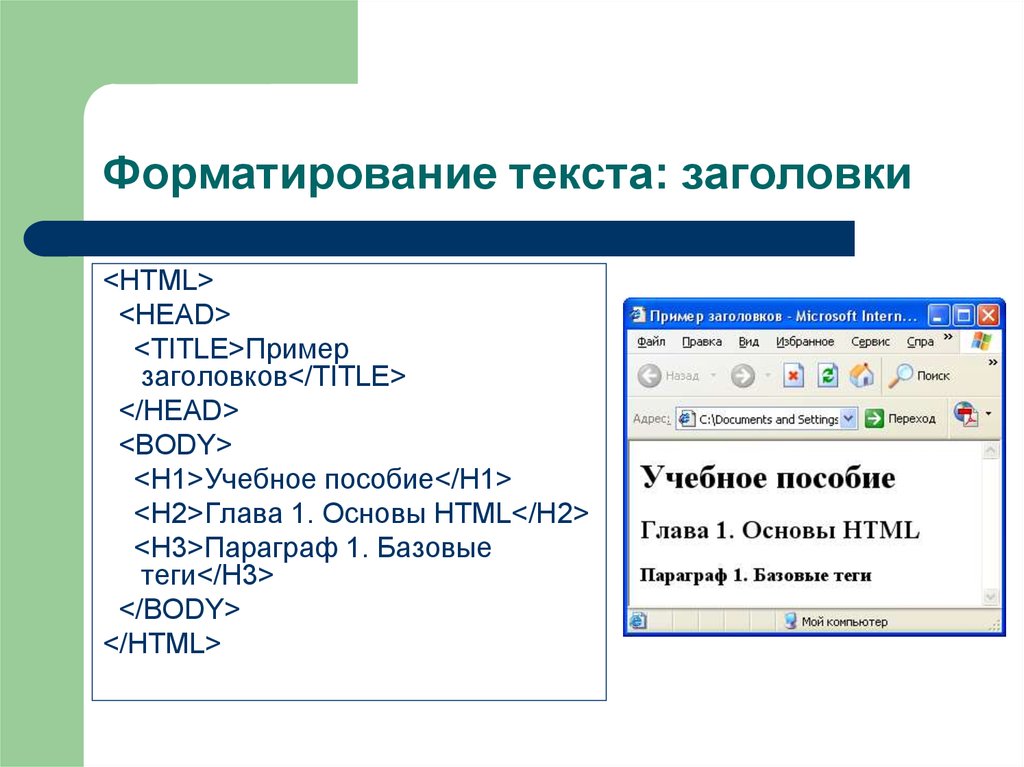
9. Форматирование текста: заголовки
<HTML><HEAD>
<TITLE>Пример
заголовков</TITLE>
</HEAD>
<BODY>
<H1>Учебное пособие</H1>
<H2>Глава 1. Основы HTML</H2>
<H3>Параграф 1. Базовые
теги</H3>
</BODY>
</HTML>
10. Форматирование текста: выравнивание
Пример: <P ALIGN=“right”>Подпись</P>Пример: <CENTER>Учебное
пособие</CENTER>
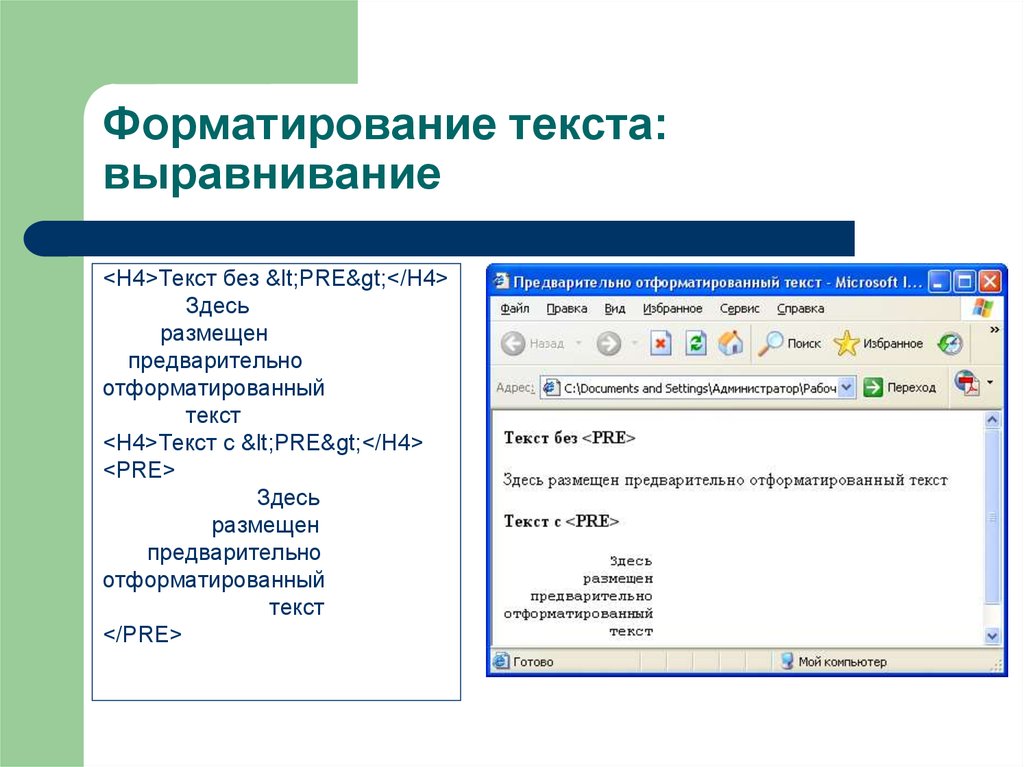
11. Форматирование текста: выравнивание
<H4>Текст без <PRE></H4>Здесь
размещен
предварительно
отформатированный
текст
<H4>Текст c <PRE></H4>
<PRE>
Здесь
размещен
предварительно
отформатированный
текст
</PRE>
12. Форматирование текста: линии тег <HR>
Форматирование текста: линиитег <HR>
Атрибут
Описание
WIDTH=”x”
Задает ширину лини в пикселях
WIDTH=”y%”
Задает ширину линии в процентном содержании от
ширины экрана
SIZE=”n”
Задает толщину линии в n пикселей (по
умолчанию толщина линии равна 1 пикселю)
ALIGN=”LEFT”
Выравнивает линию по левому краю
ALIGN=”CENTER”
Выравнивает линию по центру
ALIGN=”RIGHT”
Выравнивает линию по правому краю
NOSHADE
Отображает толстую линию
13. Использование кавычек в атрибутах:
По стандарту значение атрибутазаключается в двойные кавычки
Двойные и одинарные кавычки
равноценны
Обязательно кавычки должны
использоваться, если в значении
атрибута содержится пробел
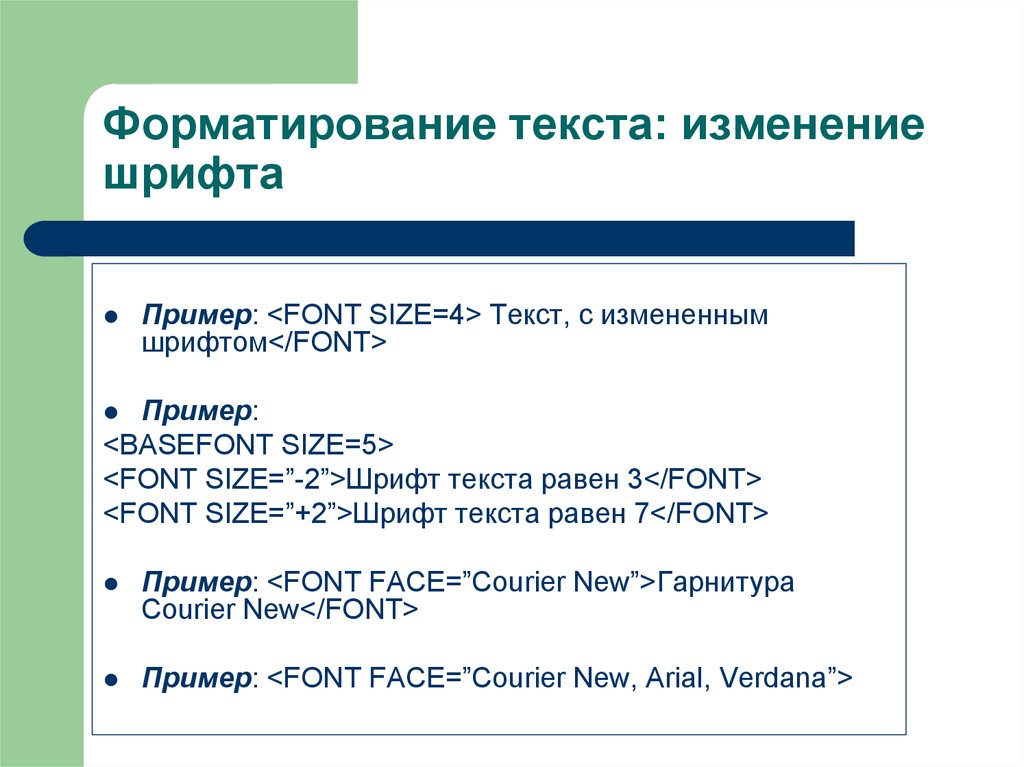
14. Форматирование текста: изменение шрифта
Пример: <FONT SIZE=4> Текст, с измененнымшрифтом</FONT>
Пример:
<BASEFONT SIZE=5>
<FONT SIZE=”-2”>Шрифт текста равен 3</FONT>
<FONT SIZE=”+2”>Шрифт текста равен 7</FONT>
Пример: <FONT FACE=”Courier New”>Гарнитура
Courier New</FONT>
Пример: <FONT FACE=”Courier New, Arial, Verdana”>
15. Форматирование текста: цвет
Код#000000
#FFFFFF
#FF0000
#00FF00
#0000FF
#FF00FF
#00FFFF
#FFFF00
Название цвета
Черный
Белый
Красный
Зеленый
Синий
Фуксия
Голубой
Желтый
16. Форматирование текста: изменение цвета текста, цвета фона
Пример: <BODY TEXT=”grey”>Пример:
<BODY LINK=”red” VLINK=”blue” ALINK=”green”>
Пример: <FONT COLOR=”navy”>
Пример: <BODY BGCOLOR=”yellow”>
17. Списки:
НумерованныйМаркированный
Определений
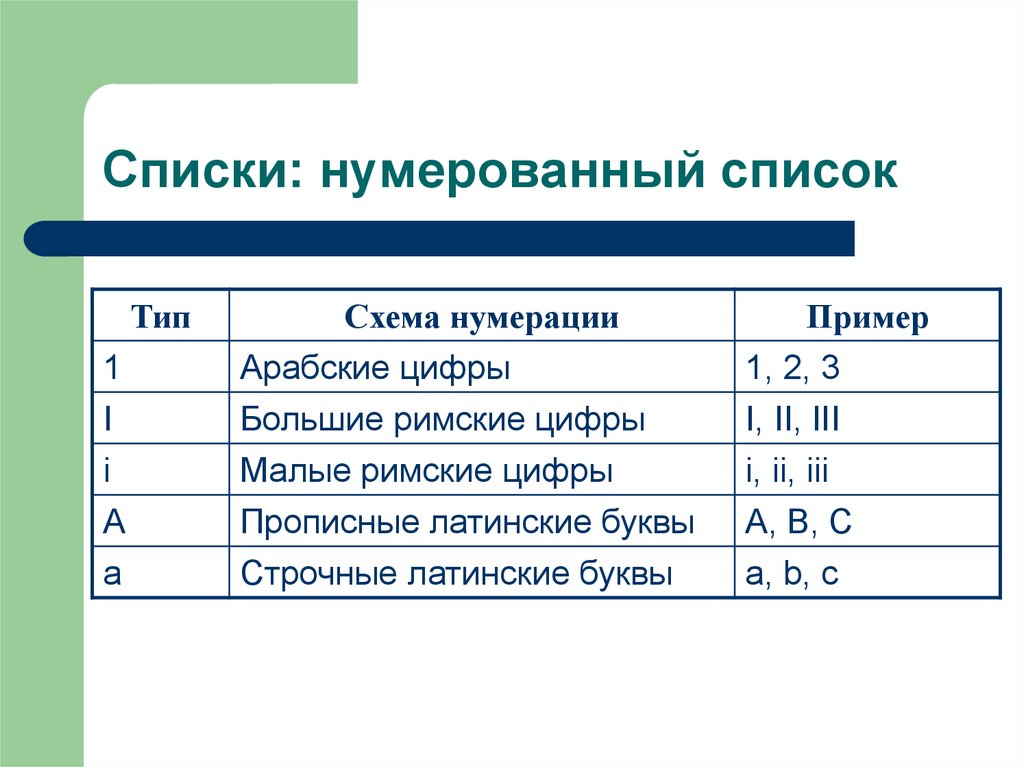
18. Списки: нумерованный список
ТипСхема нумерации
Пример
1
I
i
Арабские цифры
Большие римские цифры
Малые римские цифры
1, 2, 3
I, II, III
i, ii, iii
A
a
Прописные латинские буквы
Строчные латинские буквы
A, B, C
a, b, c
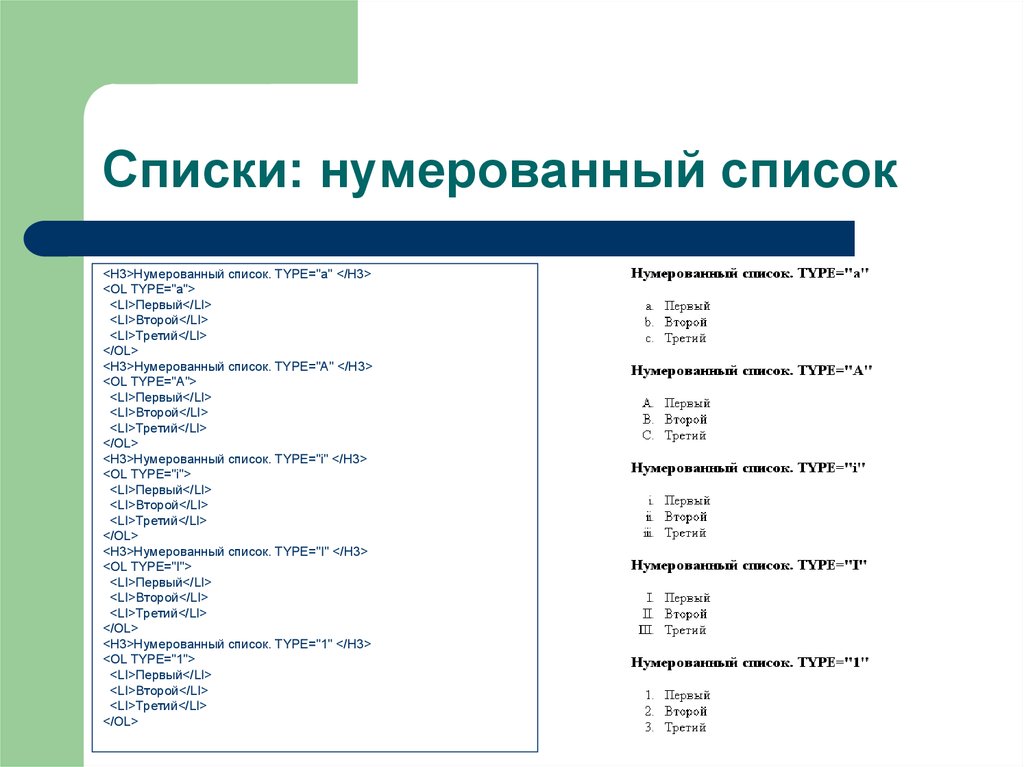
19. Списки: нумерованный список
<H3>Нумерованный список. TYPE="a" </H3><OL TYPE="a">
<LI>Первый</LI>
<LI>Второй</LI>
<LI>Третий</LI>
</OL>
<H3>Нумерованный список. TYPE="A" </H3>
<OL TYPE="A">
<LI>Первый</LI>
<LI>Второй</LI>
<LI>Третий</LI>
</OL>
<H3>Нумерованный список. TYPE="i" </H3>
<OL TYPE="i">
<LI>Первый</LI>
<LI>Второй</LI>
<LI>Третий</LI>
</OL>
<H3>Нумерованный список. TYPE="I" </H3>
<OL TYPE="I">
<LI>Первый</LI>
<LI>Второй</LI>
<LI>Третий</LI>
</OL>
<H3>Нумерованный список. TYPE="1" </H3>
<OL TYPE="1">
<LI>Первый</LI>
<LI>Второй</LI>
<LI>Третий</LI>
</OL>
20. Списки: маркированный список
<H3>Маркированный список по умолчанию</H3><UL>
<LI>Первый</LI>
<LI>Второй</LI>
<LI>Третий</LI>
</UL>
<H3>Маркированный список. TYPE="disc" </H3>
<UL TYPE=“disc">
<LI>Первый</LI>
<LI>Второй</LI>
<LI>Третий</LI>
</UL>
<H3>Маркированный список. TYPE="circle" </H3>
<UL TYPE="circle">
<LI>Первый</LI>
<LI>Второй</LI>
<LI>Третий</LI>
</UL>
<H3>Маркированный список. TYPE="square" </H3>
<UL TYPE="square">
<LI>Первый</LI>
<LI>Второй</LI>
<LI>Третий</LI>
</UL>
<H3>Маркированный список смешанного типа</H3>
<UL>
<LI TYPE="disc">Первый</LI>
<LI TYPE="circle">Второй</LI>
<LI TYPE="square">Третий</LI>
</UL>
21. Списки: список определений
<DL><DT>Термин</DT>
<DD>Определение</DD>
</DL>
<DL>
<DT><B>Заголовок</B></DT>
<DD>Основной текст</DD>
</DL>
22. Ссылки
Пример: <A HREF=”link.html”>Ссылка</A>Пример: <A HREF=”…/directory/link.html”>
Пример: <A HREF=”#Paragraph1”>Параграф1</A>
Пример: <A HREF=page3.html#Paragraph2>Параграф 2
страницы 3</A>
Пример: <A HREF=mailto:[email protected]>Написать
письмо</A>
23. Ссылки
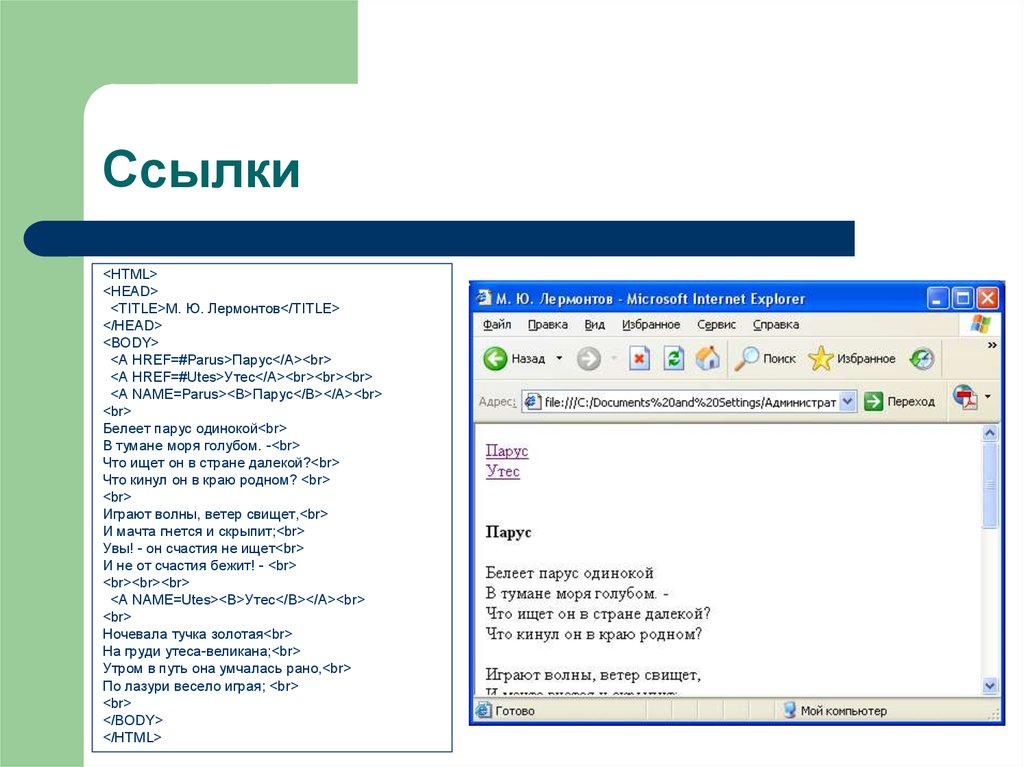
<HTML><HEAD>
<TITLE>М. Ю. Лермонтов</TITLE>
</HEAD>
<BODY>
<A HREF=#Parus>Парус</A><br>
<A HREF=#Utes>Утес</A><br><br><br>
<A NAME=Parus><B>Парус</B></A><br>
<br>
Белеет парус одинокой<br>
В тумане моря голубом. -<br>
Что ищет он в стране далекой?<br>
Что кинул он в краю родном? <br>
<br>
Играют волны, ветер свищет,<br>
И мачта гнется и скрыпит;<br>
Увы! - он счастия не ищет<br>
И не от счастия бежит! - <br>
<br><br><br>
<A NAME=Utes><B>Утес</B></A><br>
<br>
Ночевала тучка золотая<br>
На груди утеса-великана;<br>
Утром в путь она умчалась рано,<br>
По лазури весело играя; <br>
<br>
</BODY>
</HTML>
24. Изображения
<IMG SRC=line.jpg WIDTH=90% HEIGHT=90%>25. Изображения
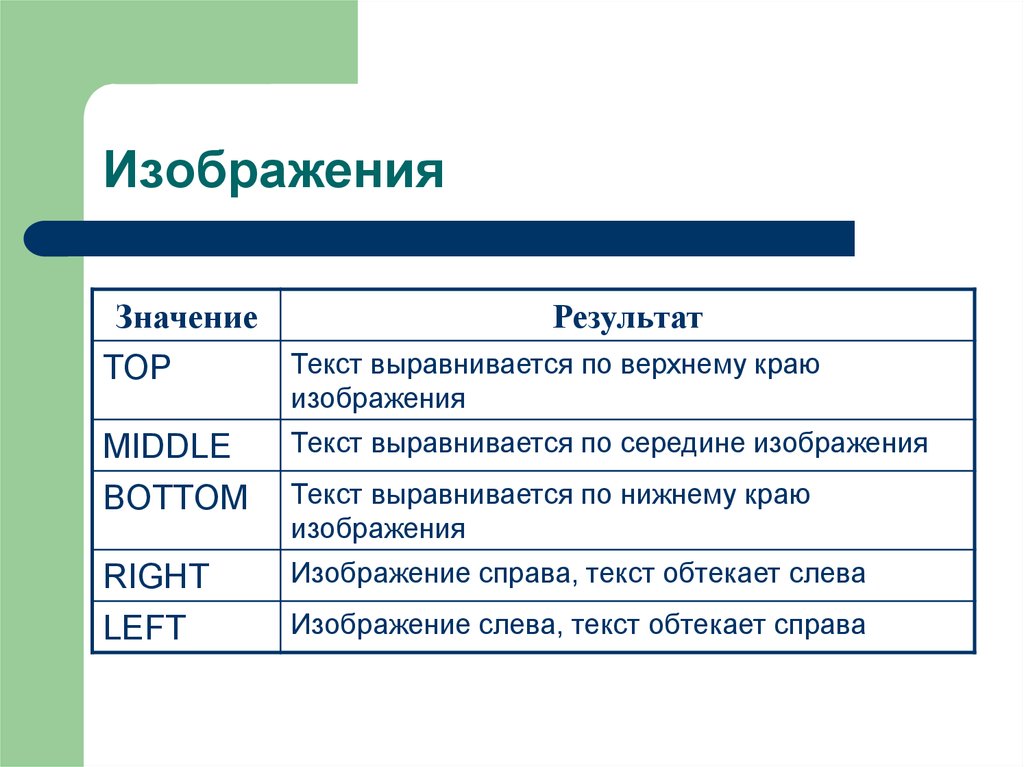
ЗначениеРезультат
TOP
Текст выравнивается по верхнему краю
изображения
MIDDLE
BOTTOM
Текст выравнивается по середине изображения
RIGHT
LEFT
Изображение справа, текст обтекает слева
Текст выравнивается по нижнему краю
изображения
Изображение слева, текст обтекает справа
26. Изображения
Прекращение обтекания изображениятекстом
Атрибуты TITLE и ALT
Использование в качестве фонового
рисунка
27. Изображения
Пример: <BR CLEAR=all>Пример: <IMG SRC=photo.jpg ALT=”Здесь
должно быть мое фото”>
Пример: <BODY BACKGROUND=”bg.jpg”>



























 programming
programming








