Similar presentations:
Инструменты и методы разработки интернет-проектов
1. Инструменты и методы разработки интернет-проектов
Марина СемехинаИсполнительный директор
atwinta.ru
vk.com/atwinta
twitter.com/atwinta_ru
facebook.com/atwinta
2.
Перекличка!http://bit.ly/1NtXtbR
3.
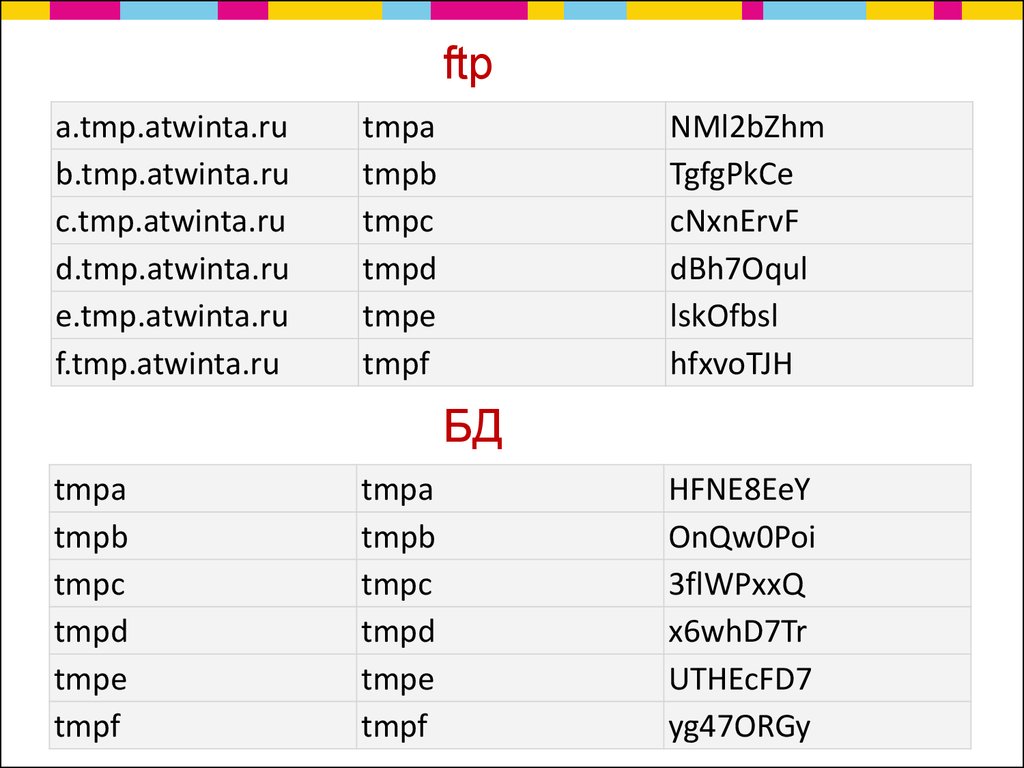
ftpa.tmp.atwinta.ru
b.tmp.atwinta.ru
c.tmp.atwinta.ru
d.tmp.atwinta.ru
e.tmp.atwinta.ru
f.tmp.atwinta.ru
tmpa
tmpb
tmpc
tmpd
tmpe
tmpf
NMl2bZhm
TgfgPkCe
cNxnErvF
dBh7Oqul
lskOfbsl
hfxvoTJH
БД
tmpa
tmpb
tmpc
tmpd
tmpe
tmpf
tmpa
tmpb
tmpc
tmpd
tmpe
tmpf
HFNE8EeY
OnQw0Poi
3flWPxxQ
x6whD7Tr
UTHEcFD7
yg47ORGy
4.
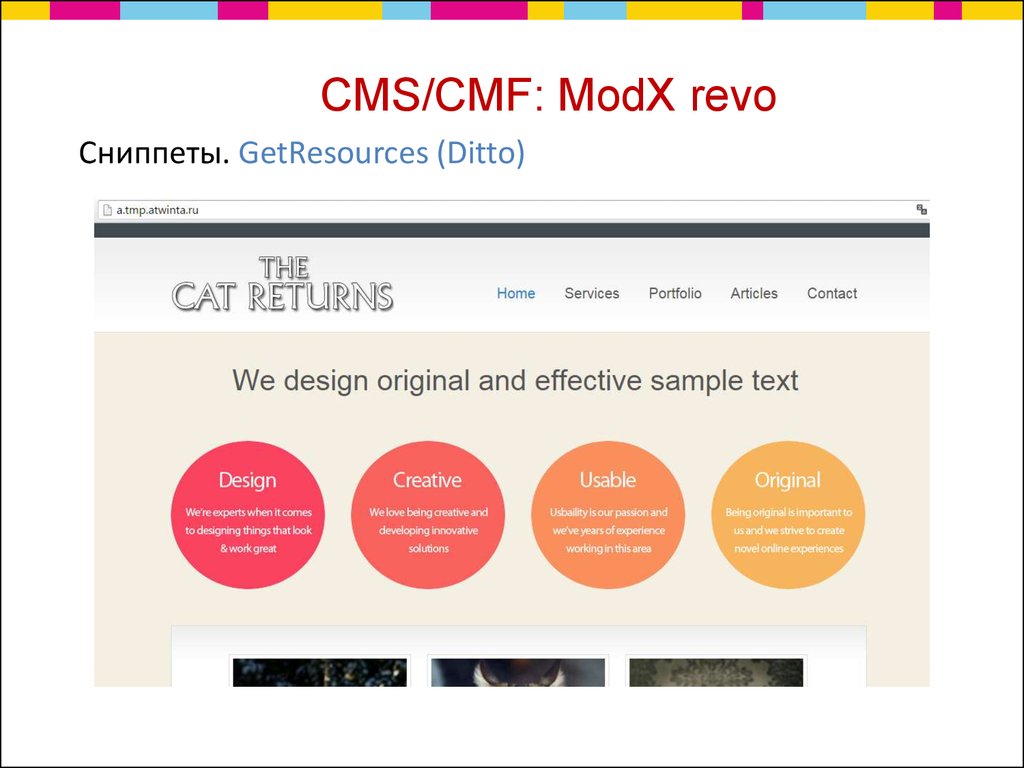
CMS/CMF: ModX revoСниппеты. GetResources (Ditto)
5.
CMS/CMF: ModX revoСниппеты. GetResources (Ditto)
6.
CMS/CMF: ModX revoСниппеты. GetResources (Ditto)
7.
CMS/CMF: ModX revoСниппеты. GetResources (Ditto)
1.
Готовим структуру: шаблоны + ресурсы:
• Шаблон «Тизер» – пустой.
• Ресурсы – 4 «Тизера»
8.
CMS/CMF: ModX revoСниппеты. GetResources (Ditto)
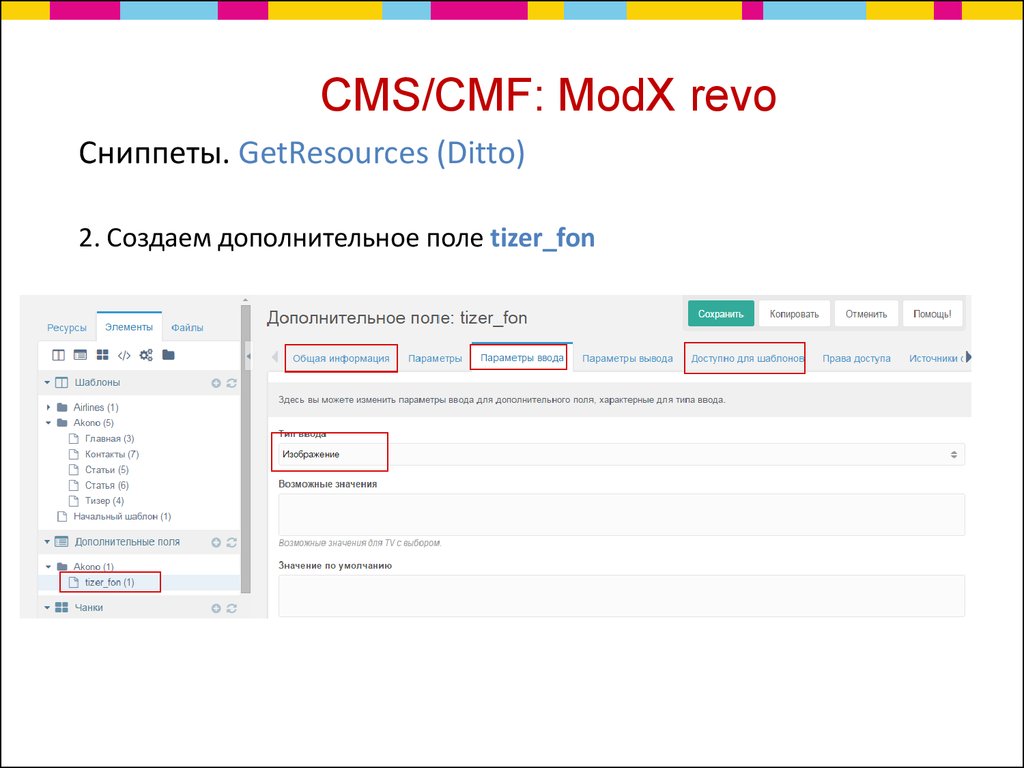
2. Создаем дополнительное поле tizer_fon
9.
CMS/CMF: ModX revoСниппеты. GetResources (Ditto)
3. Готовим картинки для вывода
• Заготовки – «Шаблон проекта» - доп.файлы
• Добавляем подписи-преимущества: http://online-fotoshop.ru/
10.
CMS/CMF: ModX revoСниппеты. GetResources (Ditto)
• Сохраняем все измененные картинки:
assets/image/cycle_red1.png и т.д.
• Заполняем значения поля tizer_fon для ресурсов-тизеров:
11.
CMS/CMF: ModX revoСниппеты. GetResources (Ditto)
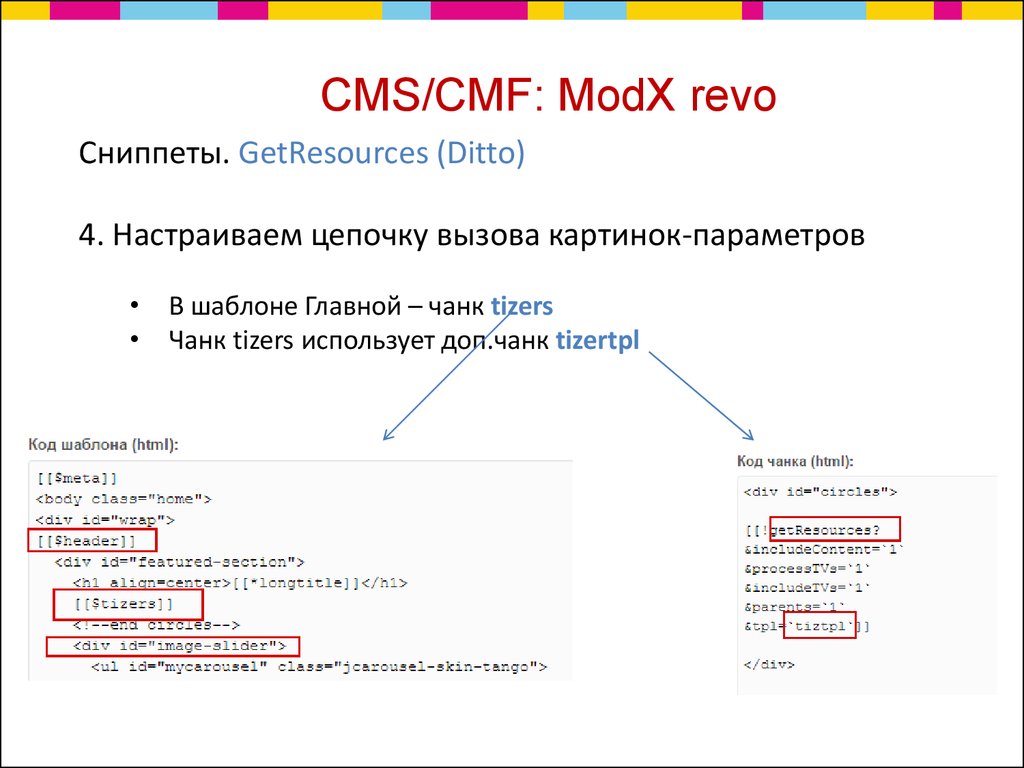
4. Настраиваем цепочку вызова картинок-параметров
• В шаблоне Главной – чанк tizers
• Чанк tizers использует доп.чанк tizertpl
12.
CMS/CMF: ModX revoСниппеты. GetResources (Ditto)
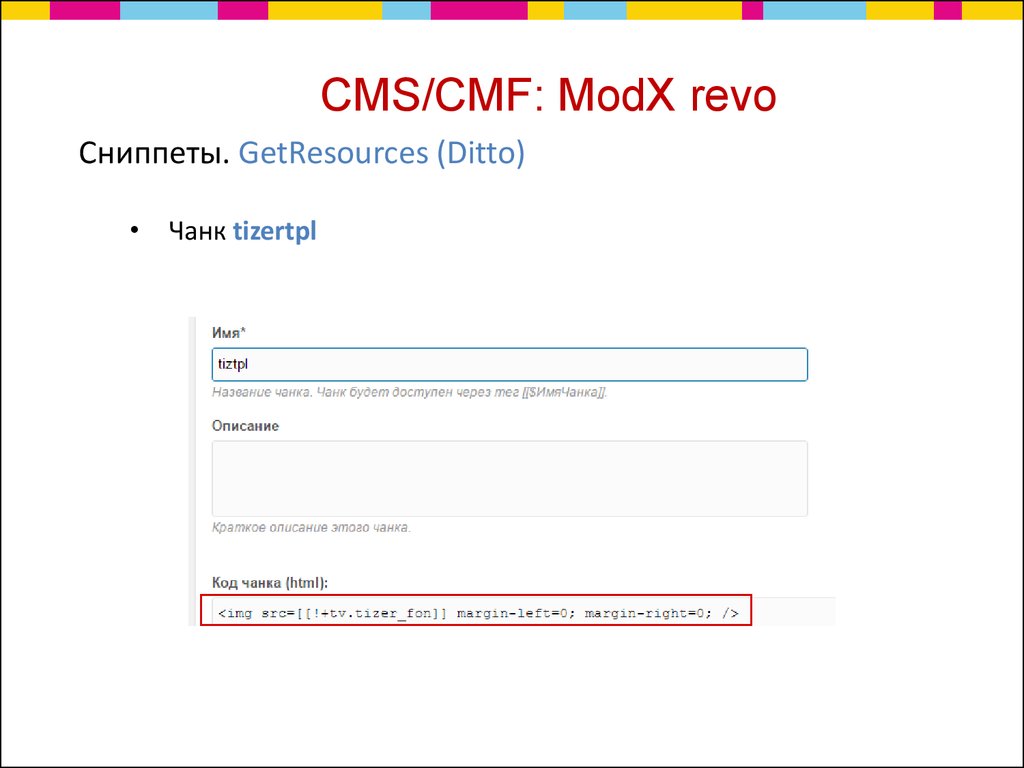
• Чанк tizertpl
13.
CMS/CMF: ModX revoСамостоятельная работа:
1. Создаем в ModX новые шаблоны:
• Статьи / Новости
• Одна статья /Новость
• Контакты
Прописываем верные пути, расставляем вызовы чанков:
meta, header, footer
2. Создаем ресурсы для этих шаблонов, наполняем их: 2-3
«Статьи», «Контакты».
14.
Этодлинная история
Следующее занятие:
• Выводим динамическое меню
• Создаем каталог
• Создаем форму обратной связи с отправкой
на почту.
• Виджет карты
• Метрика
e-mail: [email protected]
https://www.facebook.com/manhusta
15.
Этодлинная
история
Домашнее задание:
1. Статьи (новости)
2. Картинки для слайдера и каталога (6-10)
3. Логотип
e-mail: [email protected]
https://www.facebook.com/manhusta
16.
Краткий ликбез по тегам html:• <a href = «путь» – ссылка> Текст ссылки </a>
• <image src = «путь к картинке» width=«600» heigth=«400»
alt=«подсказка»/>
• <div> Блок </div>
• <ul>
<li> Элемент маркированного списка</li>
<li> Элемент маркированного списка</li>
</ul>
• <p> Абзац текста </p>
• <br/> Принудительный перенос строки
• <h2> Заголовок 2го уровня </h2>
17.
Поля ресурсов[[*content]] - Контент
[[*longtitle]] – Расширенный заголовок
[[*introtext]] – Аннотация
[[*createdon]] – Дата создания

















 programming
programming








