Similar presentations:
טקסט ועיצוב HTML
1.
טקסט ועיצובשיעור מספר :3
כתב :שמוליק מרדכי
2.
ככככככ ,כככככ ><h1></h1 קיימות 6דרגות גודל של כותרות .כותרת מתחילה באות h
מציינת כותרת)(header
משתמשים בתגים < >H1עד <.>H6
<h1> כותרת></h1
<h4> כותרת></h4
<h5> כותרת></h5
<h6> כותרת></h6
3.
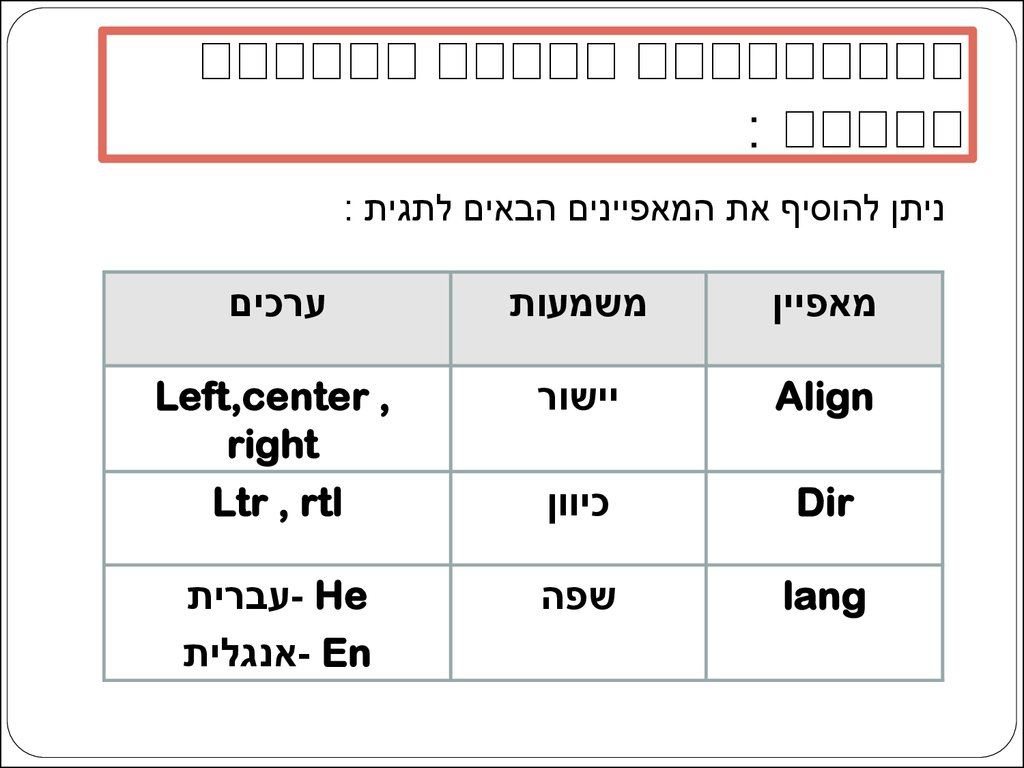
כככככככככ כככככ כככככככככככ :
ניתן להוסיף את המאפיינים הבאים לתגית :
מאפיין
משמעות
ערכים
Align
יישור
Dir
כיוון
Left,center ,
right
Ltr , rtl
lang
שפה
- Heעברית
- Enאנגלית
4.
המאפיינים שניתן להוסיף לתגית כותרת:ניתן להוסיף את המאפיינים הבאים לתגית :
מאפיין
משמעות
title
class
הערך שיוצג כאשר העכבר מרחף מעל
הכותרת
לשימוש בגיליונות סגנון ()css
style
מאפיין שנועד לשימוש ב ,css
id
מאפיין שנועד לשימושים מתקדמים
5.
HTML ככככככ כככככ<h1></h1>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Untitled Page</title>
באמצעות המאפיין
style
</head>
<body bgcolor=“magenta>
<h1 align="center" title="<האתר שלי>"שמוליק/h1>
<h2 align="right"><האתר שלי/h2>
<h3 align="left"><האתר שלי/h3>
<h4 style="font-family:Arial ; font-size:20px ; font-weight:bold ;
color:Blue"><האתר שלי/h4>
<h5 style="font-weight:bold ; color:Green ; text-align:center"><אתר שלי/h5>
<h6 style="text-decoration:underline" title="<האתר שלי> "שמוליק/h6>
</body>
</html>
6.
התוצאה המתקבלת בדפדפן7.
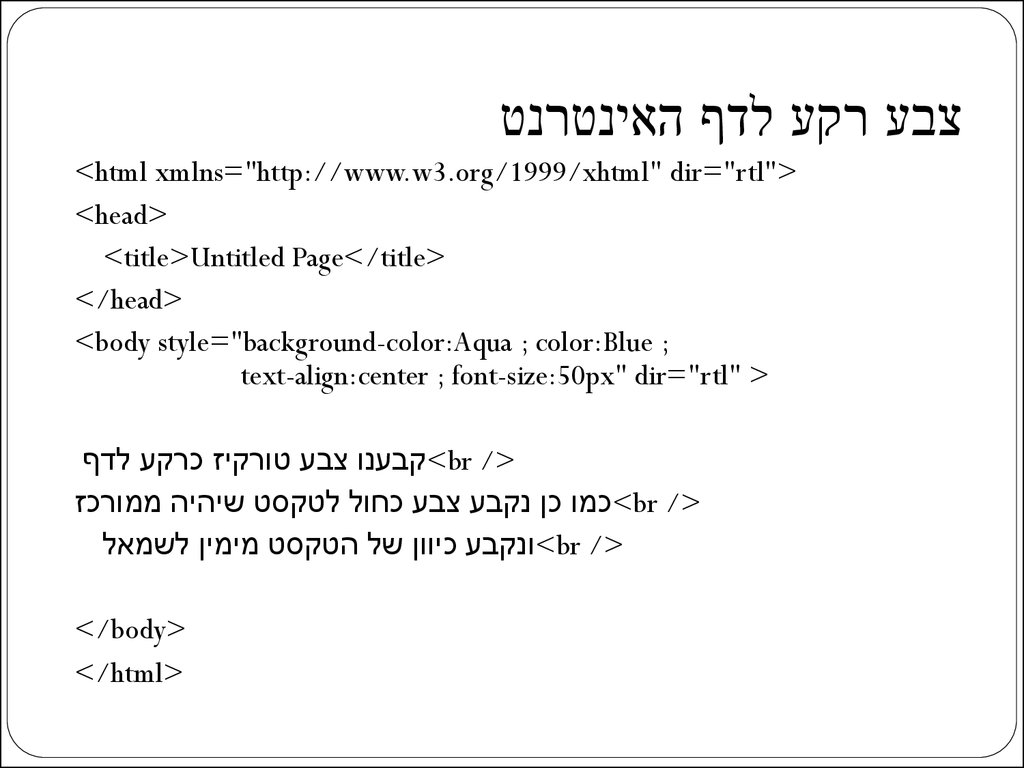
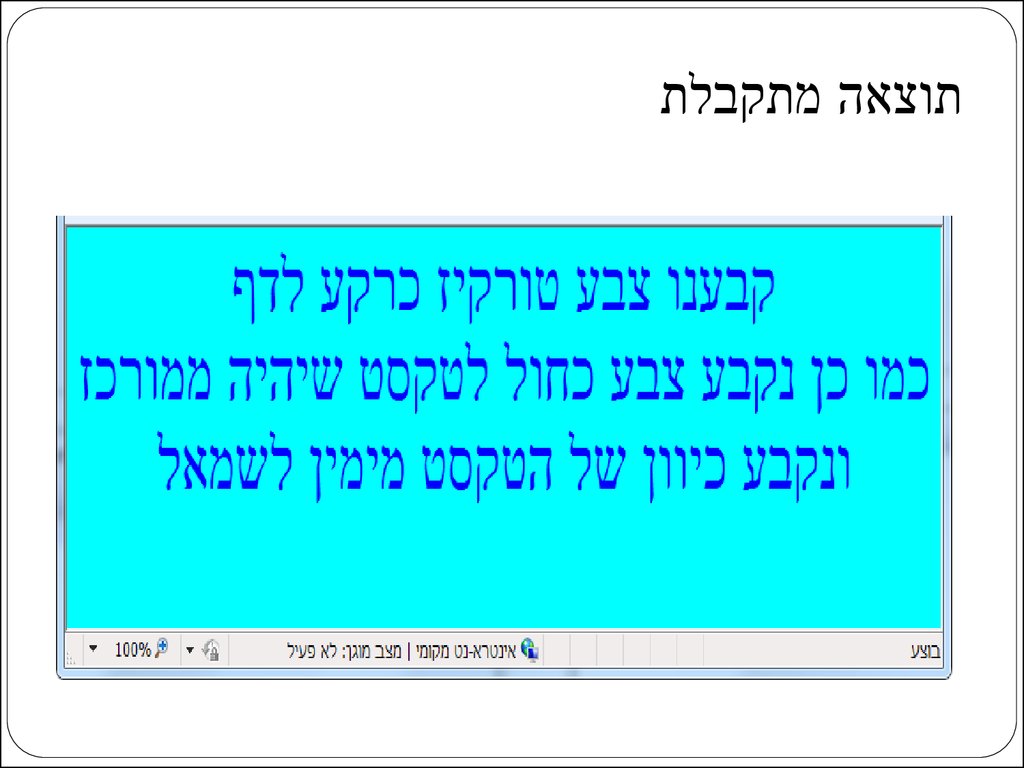
צבע רקע לדף האינטרנט<html xmlns="http://www.w3.org/1999/xhtml" dir="rtl">
<head>
<title>Untitled Page</title>
</head>
<body style="background-color:Aqua ; color:Blue ;
text-align:center ; font-size:50px" dir="rtl" >
<קבענו צבע טורקיז כרקע לדףbr />
<כמו כן נקבע צבע כחול לטקסט שיהיה ממורכזbr />
<ונקבע כיוון של הטקסט מימין לשמאלbr />
</body>
</html>
8.
תוצאה מתקבלת9.
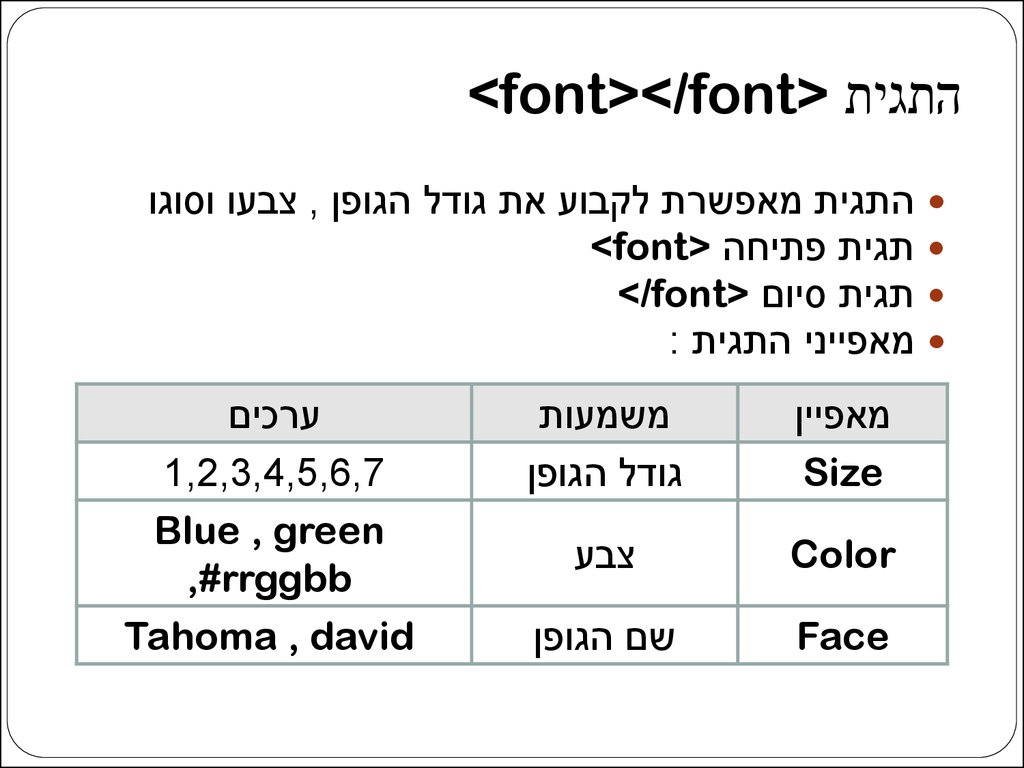
התגית ><font></font
התגית מאפשרת לקבוע את גודל הגופן ,צבעו וסוגו
תגית פתיחה ><font
תגית סיום ></font
מאפייני התגית :
מאפיין
Size
משמעות
גודל הגופן
Color
צבע
Face
שם הגופן
ערכים
1,2,3,4,5,6,7
Blue , green
,#rrggbb
Tahoma , david
10.
<font></font> דוגמא לשימוש בתגית<html>
<head>
<title>font</title>
</head>
<body bgcolor="#fdfddf">
This is the Default font<br />
<font size="-1">Size = -1</font> <br />
<font size="-2">Size = -2</font> <br />
<font size="-3">Size = -3</font> <br />
This is the Default font <br />
<font size="+1">Size = +1</font> <br />
<font size="+2">Size = +2</font> <br />
<font size="+3">Size = +3</font> <br />
<br />
<font size="6">W</font><font size="-1">elcome</font>
<br />
<font size="7" color="blue" face="broadway">Blue is the sky</font><br />
<font size="7"color="red" face="bertram">Red is the blood</font><br />
<font size="7" color="green"face="tahoma">Green is the grass</font>
</body>
</html>
11.
התוצאה המתקבלת בדפדפן12.
עיצוב גופנים><b></b
משמעות
הדגשה
עיצוב
><big></big
><small></small
><i></i
אותיות גדולות
אותיות קטנות
הטיה
><tt></tt
><u></u
><sub></sub
מכונת כתיבה
קו תחתון
כתב תחתי
><sup></sup
><s></s
כתב עילי
קו חוצה
13.
גופן בסיסי ,התגית ><basefont/ מאפשרת לקבוע את הגופן הבסיסי למסמך כולו.
מאפייני התגית:
מאפיין
משמעות
ערכים
Size
גודל הגופן
1,2,3,4,5,6,7
Color
צבע
Blue , green
,#rrggbb
Face
שם הגופן
Tahoma , david
14.
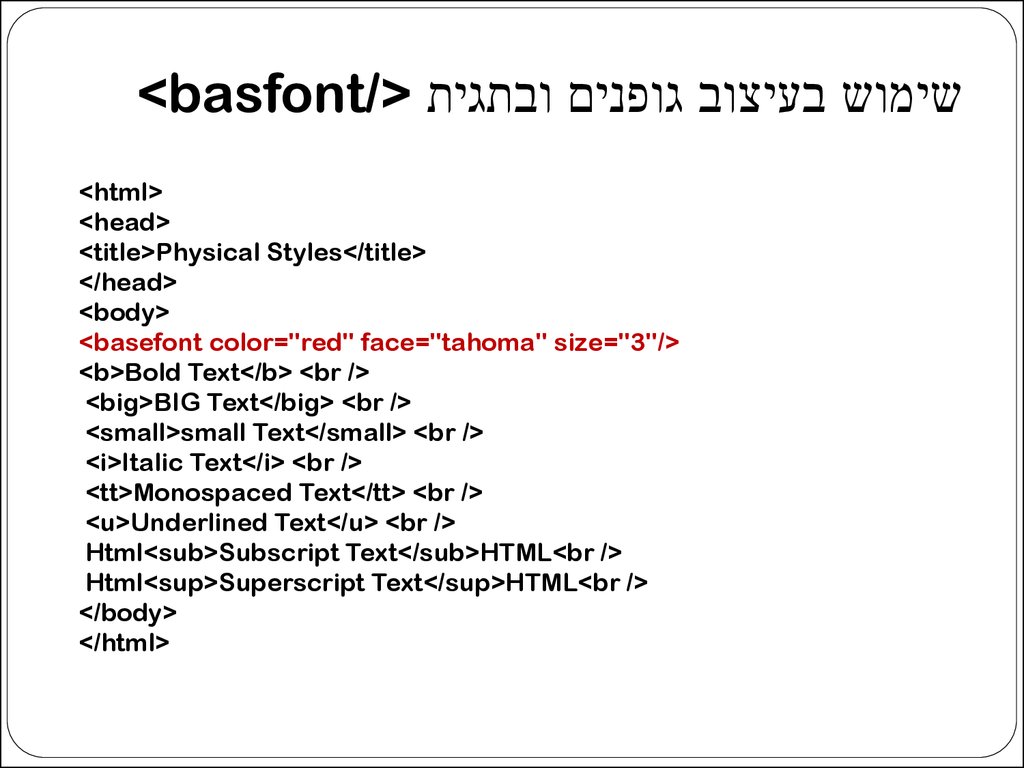
<basfont/> שימוש בעיצוב גופנים ובתגית<html>
<head>
<title>Physical Styles</title>
</head>
<body>
<basefont color="red" face="tahoma" size="3"/>
<b>Bold Text</b> <br />
<big>BIG Text</big> <br />
<small>small Text</small> <br />
<i>Italic Text</i> <br />
<tt>Monospaced Text</tt> <br />
<u>Underlined Text</u> <br />
Html<sub>Subscript Text</sub>HTML<br />
Html<sup>Superscript Text</sup>HTML<br />
</body>
</html>
15.
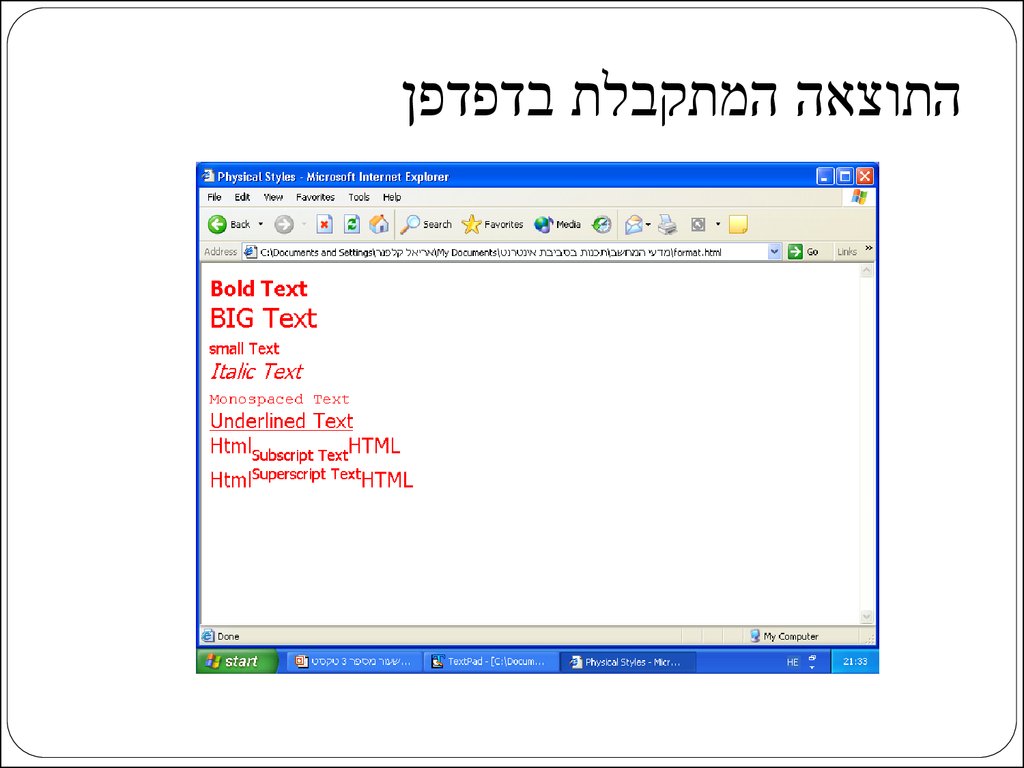
התוצאה המתקבלת בדפדפן16.
<br/> מעבר שורה התגית תגית ריקה
. נשלב את התגית במקום בו נרצה לעבור לשורה חדשה
<html dir="rtl">
<head>
<title>
</title>
</head>
<body>
<basefont face="tahoma" size="4" color="blue"/>
</font></h1>< ספרי עזר לתלמידh1><font size="7" face="aharoni" color="red">
למפתחי אתרים באינטרנטHTML 4
<br />
סדנת לימודJavaScript
<br />
המדריך השלםJavaScript
<br />
למפתחי אתרים באינטרנטIE-DOM
<br />
סדנת לימודASP 3
<br />
המדריך השלםASP 3
</body>
</html>
17.
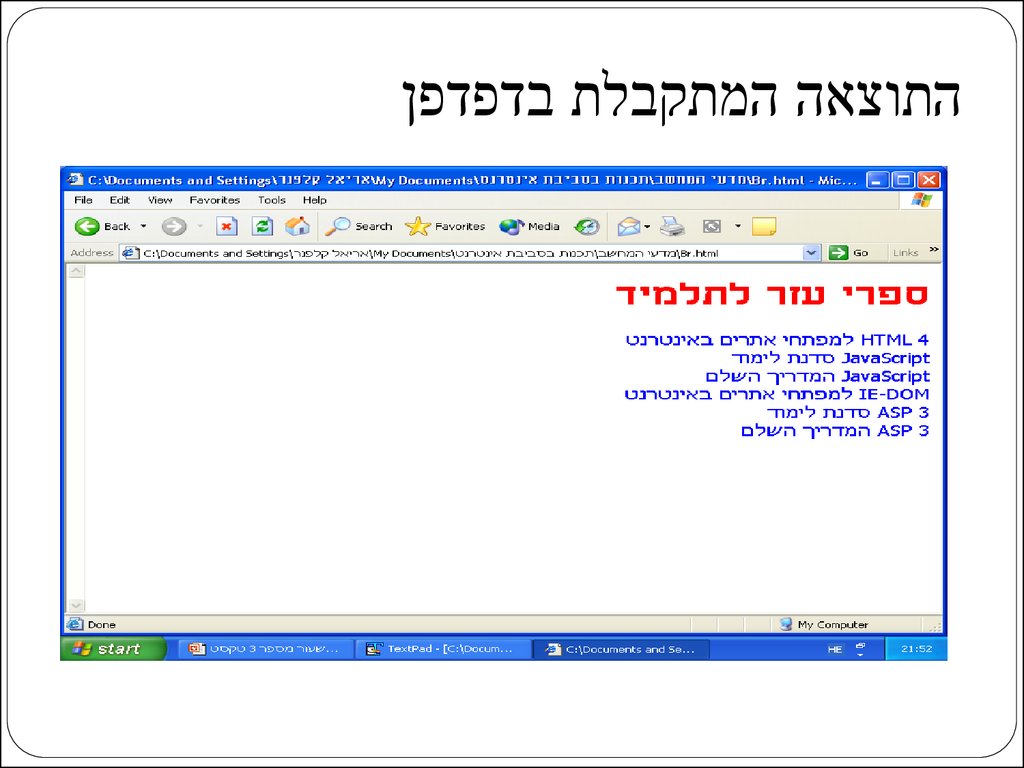
התוצאה המתקבלת בדפדפן18.
תגיות ,כותרות ועיצוב טקסט יוצרת קו אופקי עם הצללה ,לכל רוחב מסך הדפדפן.
ניתן לקבוע את עובי הקו ,אורכו ,צבעו ,מיקומו ולבטל את
הצללתו.
מאפיין
Align
Noshade
Size
Width
משמעות
יישור
ביטול הצללה
עובי הקו
אורך הקו
ערכים
Left , right , center
Noshade
N,pixels,%
N,pixels.%
19.
<hr/> , שימוש בתגית>html<
>head<
>title< > קווי רוחבtitle/<
>head/<
<body style="background-color:Aqua ; color:Blue ; textalign:center ; font-size:50px" dir="rtl" >
<hr size="9" width="105" align="right"/>
<hr size="6" width="73.5" noshade="noshade" />
<hr size="6" width="20%" align="center" />
<hr size="10%" width="105" />
<hr size="30%" width="50%" />
<hr style="height:10px; width:50%; background-color:red;" />
</body>
>body/<
>html/<
20.
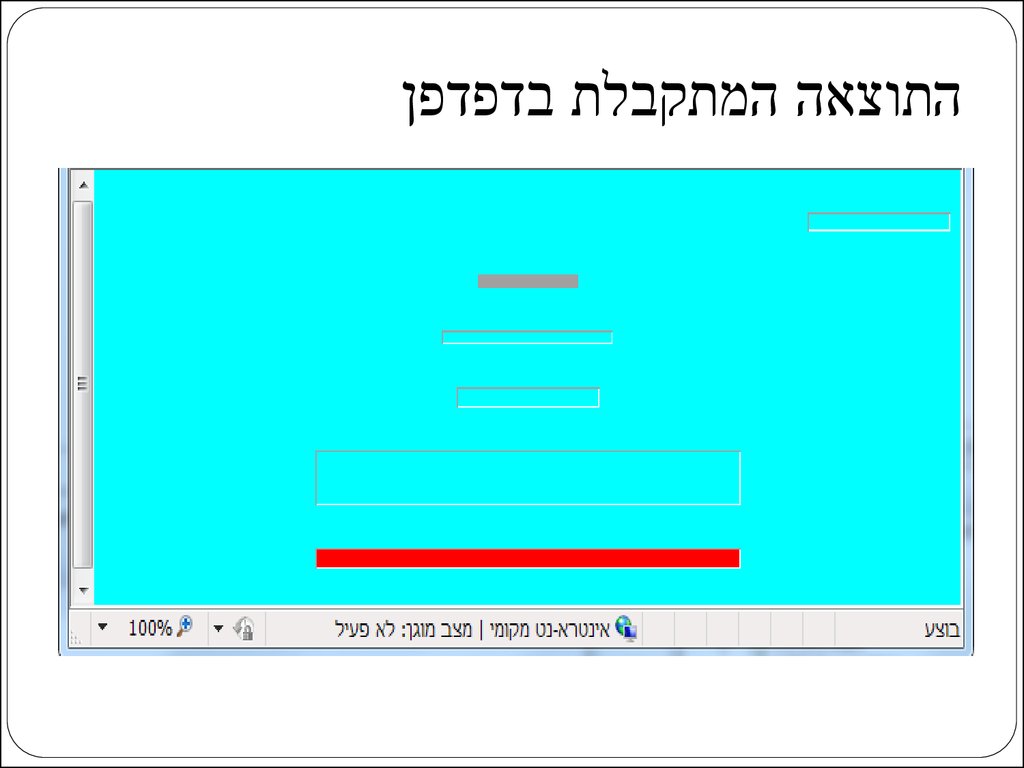
התוצאה המתקבלת בדפדפן21.
פיסקה התגית ><p></p
תוחמת קטע של טקסט לפסקה.
תגית פתיחה ><p
תגית סיום > </pניתן גם לכתוב ללא תגית סיום.
לתגית ניתן להוסיף את המאפיינים הבאים:
מאפיין
משמעות
ערכים
Align
יישור
Dir
כיוון
Left, right, center,
justify
Ltr, rtl
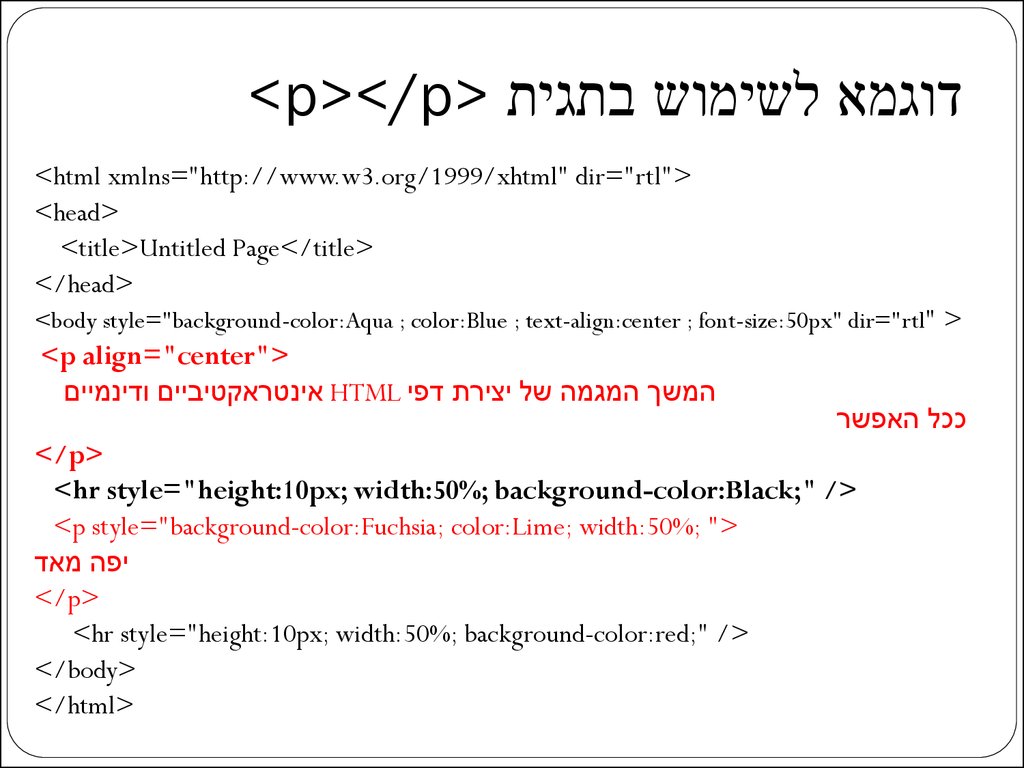
22.
<p></p> דוגמא לשימוש בתגית<html xmlns="http://www.w3.org/1999/xhtml" dir="rtl">
<head>
<title>Untitled Page</title>
</head>
<body style="background-color:Aqua ; color:Blue ; text-align:center ; font-size:50px" dir="rtl" >
<p align="center">
אינטראקטיביים ודינמייםHTML המשך המגמה של יצירת דפי
ככל האפשר
</p>
<hr style="height:10px; width:50%; background-color:Black;" />
<p style="background-color:Fuchsia; color:Lime; width:50%; ">
יפה מאד
</p>
<hr style="height:10px; width:50%; background-color:red;" />
</body>
</html>
23.
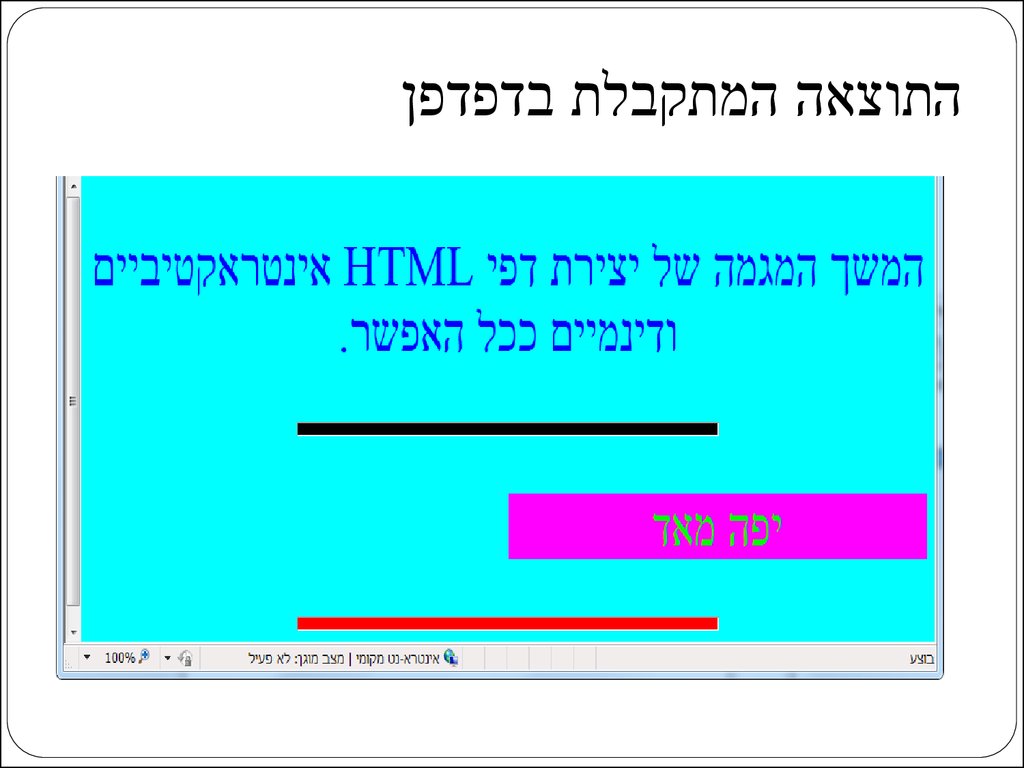
התוצאה המתקבלת בדפדפן24.
התגית ><div></div
מאפשרת לקבץ מספר אלמנטים ליחידה אחת.
תגית פתיחה ><div
תגית סיום ></div
מקבצת פסקאות ,תמונות ,טבלאות וכל אלמנט בדף.
מאפייני התגית הם:
מאפיין
align
משמעות
יישור
ערכים
left,right,center
Dir
כיוון
rtl , ltr
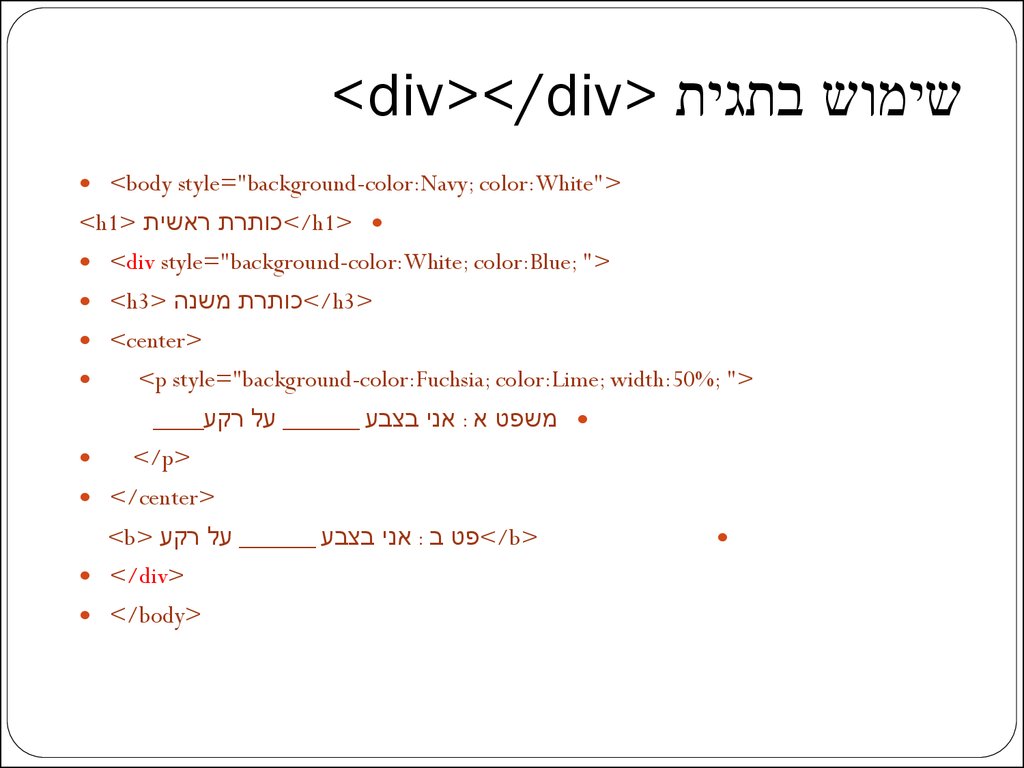
25.
<div></div> שימוש בתגית<body style="background-color:Navy; color:White">
<h1> <כותרת ראשית/h1>
<div style="background-color:White; color:Blue; ">
<h3> <כותרת משנה/h3>
<center>
<p style="background-color:Fuchsia; color:Lime; width:50%; ">
____ אני בצבע ______ על רקע: משפט א
</p>
</center>
<b> אני בצבע ______ על רקע: <פט ב/b>
</div>
</body>
26.
שימוש בתגית ><div></div27.
התגית ><span התגית משמשת לתיחום תו אחד או יותר כדי לשנות את
עיצובו ב – .css
אחד המאפיינים נקרא dirובו יעשה שימוש כדי לשנות
את כיוון הקריאה.
כיוון הקריאה ברצף כלשהו של תווים בדף נקבע לפי
הגדרת הכיוון בתגית > <htmlגם ברמת הפיסקה ,
התגית > <pניתן להגדיר כיוון קריאה שיכול להיות שונה
מהכיוון של הדף כולו.
הצורך לשנות את כיוון הקריאה של רצף תווים בפיסקה
עצמה נובע מעירוב של אנגלית ועברית.
28.
דוגמא לפני שימוש ב<span> ->"<html dir="rtl
><head
><title>direction</title
></head
><body
><p
מוקד ההזמנות של הוצאת הוד-עמי בטלפון 1-700-7000-44
ובאתר האינטרנט בכתובת www.hod-ami.co.ilעומד
לרשותך 24שעות ביממה.
><br /
הספר המומלץ הוא Visual C++מסדרת המדריך השלם הכולל
פרק נרחב על DCOM - Distibutes Component
Object Modelולא להתבלבל עםCOM+.
></p
></body
></html
29.
התוצאה המתקבלת בדפדפן30.
<span> שימוש בתגית<html dir="rtl">
<head>
<title>direction</title>
</head>
<body>
<p>
<span dir="ltr">1-700-7000-עמי בטלפון-מוקד ההזמנות של הוצאת הוד
www.hod-ami.co.il ובאתר האינטרנט בכתובת44</span>
. שעות ביממה24 עומד לרשותך
<br />
< מסדרתspan dir="ltr">Visual C++</span> הספר המומלץ הוא
DCOM - Distibutes המדריך השלם הכולל פרק נרחב על
<span ולא להתבלבל עםComponent Object Model
dir="ltr">COM+</span>.
</p>
</body>
</html>
31.
התוצאה המתקבלת בדפדפן32.
ככככ כככככ ככככ ככככככ><pre> <blockqoute
כאשר מעוניינים להכניס לתוך מסמכי htmlטקסט שהוקלד
מראש נוכל להשתמש בתגיות הנ"ל.
התגית > <preמאפשרת לקחת טקסט שהוקלד מראש
ולשתול אותו בתוך מסמך htmlהתגית תשמור על כל
מעברי השורות שהוקלדו באמצעות enterולא נזדקק לתג
> <brהבעיה היחידה של תגית זו שהטקסט מוצג
באמצעות פונט משעמם בד"כ .courier
התגית > <blockquoteמאפשרת להגדיל כניסה של
פיסקה .התגית אינה שומרת את מבנה הרווחים והפרדת
השורות ,אלא יוצרת הגדלה אחידה של כניסת הטקסט
בפיסקה.
33.
שימוש בתגיות ><pre> <blockqute<”>html dir="rtl
<>head
<>title>BlockQuote</title
></head
<>body
<>h1
ספר מומלץ -עיצוב ממשק באינטרנט
></h1
<>p
ספרו של ,Jacob Nielsonהגורו ונושא הדגל עליו חרות המושג .Usabilityהוא ממציאן של עשרות שיטות להגברת השימושיות של מימשק המשתמש .חתום על 46פטנטים
בתחום זה ,בעיקר בנושא קלות השימוש באינטרנט.
></p
<>blockquote
"נילסן מקבץ וממצה את העקרונות החשובים ביותר בעיצוב ממשק באינטרנט בספר אחד .הוא מסייע לפקוח את עיניהם של מי שממוקדים במחשב ,השוכחים כי הגורם האנושי
הוא המניע והמטרה .עיצוב תוכנה ואתרים נעשה עבור אנשים ,וראוי שהם יהיו הגורם המכריע ,ואולי "המכריע" במערכת השיקולים בתהליך הפיתוח".
></hr
ענת שמירNess ,
></blockquote
<>p
והנה דברים שאמר שי גולדשטיין מאתר nanaעל הספר:
></p
<>pre
"שם המשחק -פשטות .נילסן מפרק את עקרונות הפשטות
למרכיבים של עיצוב הדף ,עיצוב התוכן וארכיטקטורת האתר,
ומרכיב באמצעותם את תורתו להצלחה בזירת האינטרנט הסבוכה.
הוא מתאר גישה מאד שיטתית ,המורכבת מכללים וקוים מנחים,
שלעיתים נראים נוקשים מדי ,בבואו לנתח את היסודות לפיתוח
אתר שימושי".
></pre
></body
></html
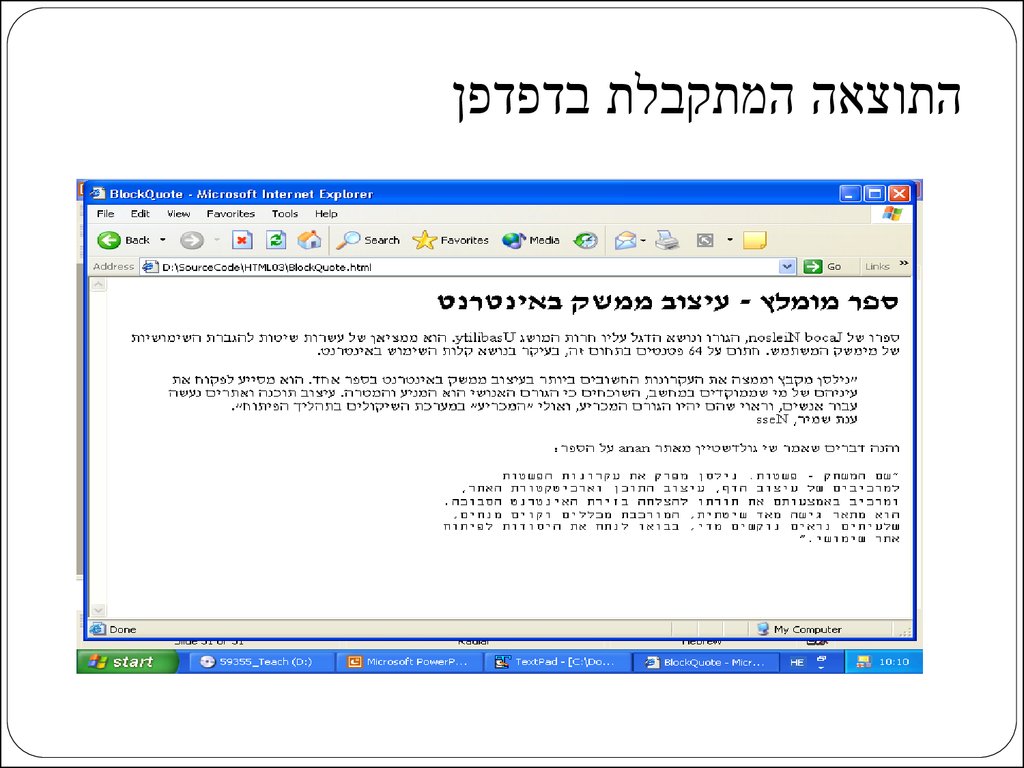
34.
התוצאה המתקבלת בדפדפן35.
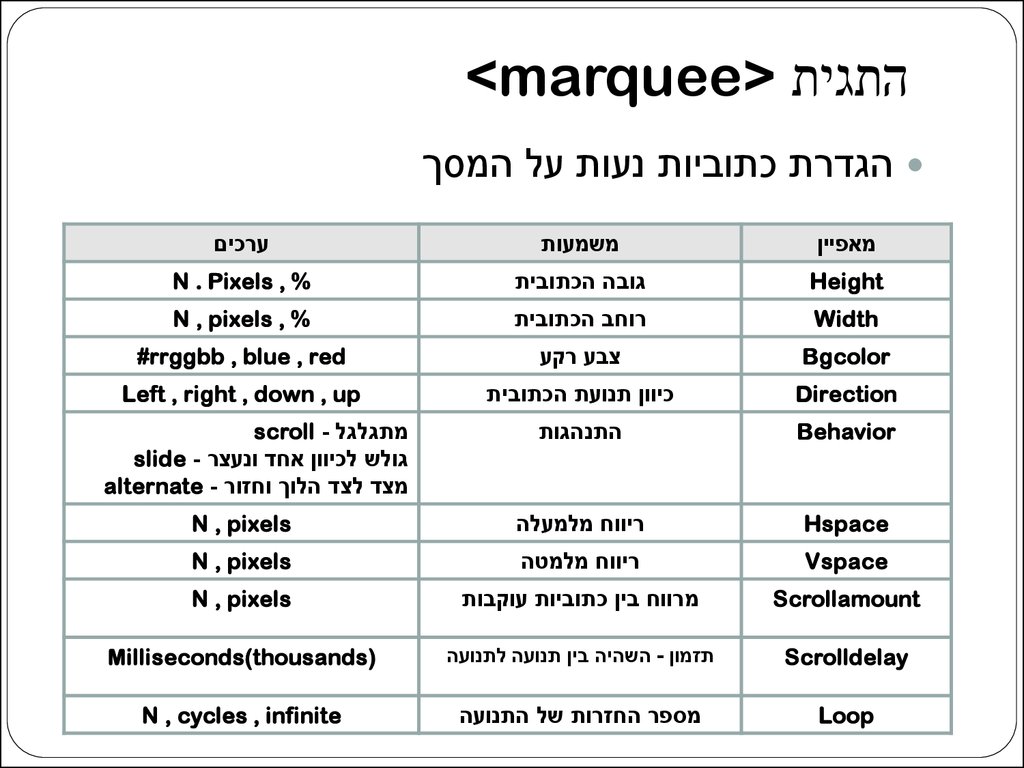
התגית ><marquee הגדרת כתוביות נעות על המסך
מאפיין
משמעות
ערכים
Height
גובה הכתובית
N . Pixels , %
Width
רוחב הכתובית
N , pixels , %
Bgcolor
צבע רקע
#rrggbb , blue , red
Direction
כיוון תנועת הכתובית
Left , right , down , up
Behavior
התנהגות
Hspace
ריווח מלמעלה
N , pixels
Vspace
ריווח מלמטה
N , pixels
Scrollamount
מרווח בין כתוביות עוקבות
N , pixels
Scrolldelay
תזמון -השהיה בין תנועה לתנועה
)Milliseconds(thousands
Loop
מספר החזרות של התנועה
N , cycles , infinite
מתגלגל scroll -
גולש לכיוון אחד ונעצר slide -
מצד לצד הלוך וחזור alternate -
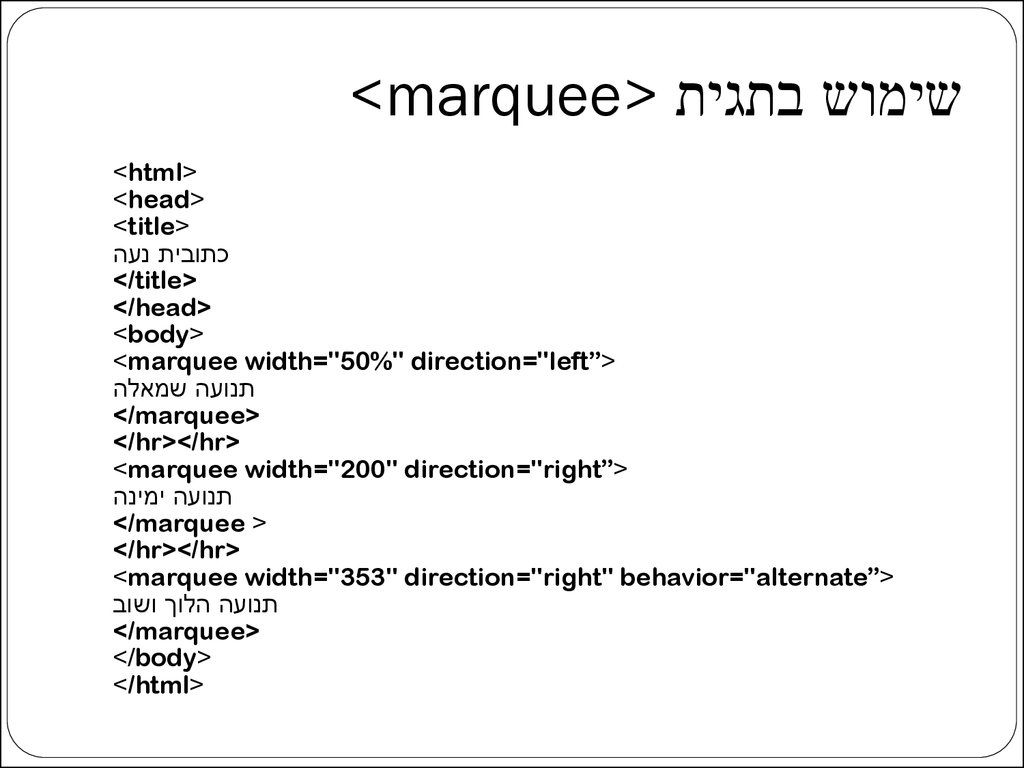
36.
<marquee> שימוש בתגית>html<
>head<
>title<
כתובית נעה
</title>
</head>
>body<
>marquee width="50%" direction="left”<
תנועה שמאלה
</marquee>
</hr></hr>
>marquee width="200" direction="right”<
תנועה ימינה
</marquee <
</hr></hr>
>marquee width="353" direction="right" behavior="alternate”<
תנועה הלוך ושוב
</marquee>
>/body<
>/html<
37.
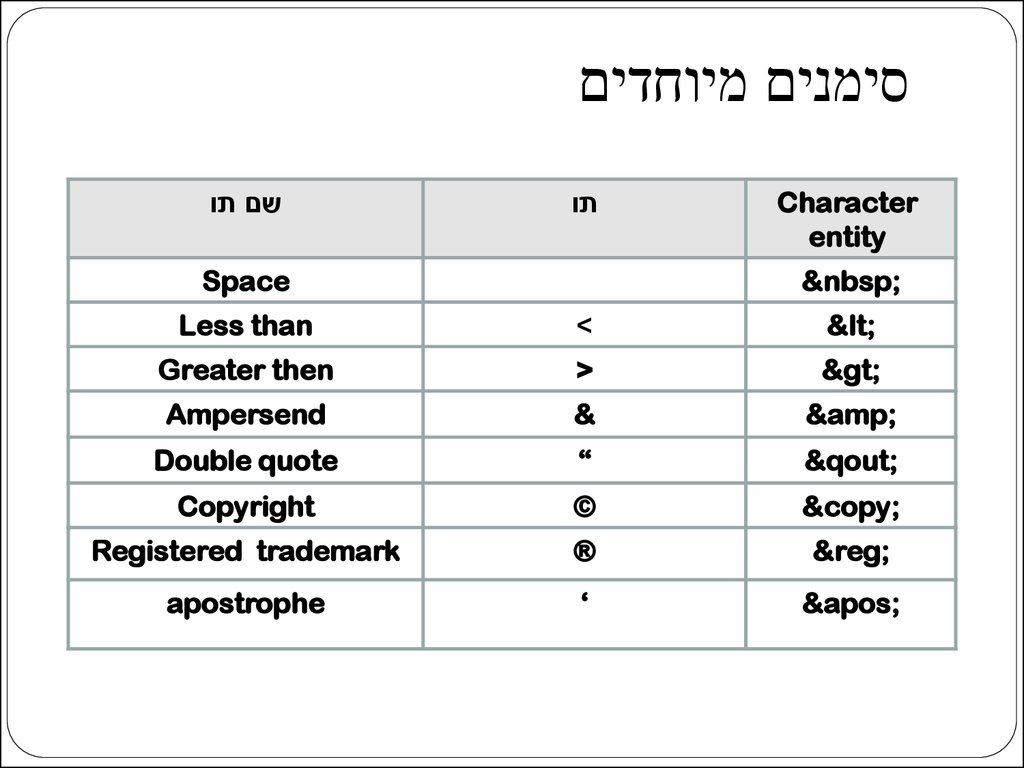
סימנים מיוחדיםשם תו
תו
Space
Character
entity
Less than
>
<
Greater then
>
>
Ampersend
&
&
Double quote
“
&qout;
Copyright
©
©
Registered trademark
®
®
apostrophe
‘
'





































 internet
internet