Similar presentations:
Codecraft HTML. Атрибуты тегов
1. Codecraft HTML
Урок 22. Атрибуты тегов
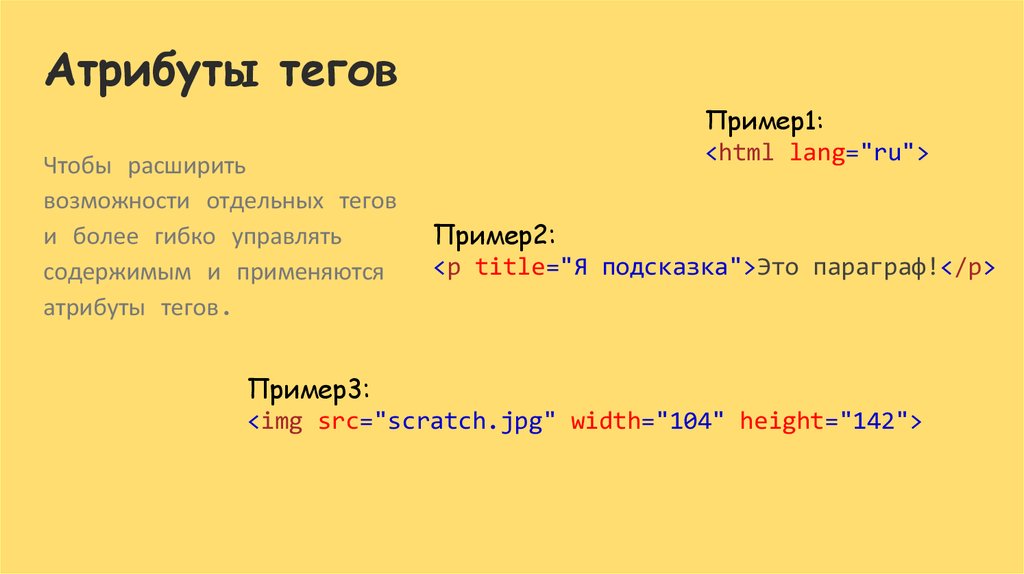
Чтобы расширитьвозможности отдельных тегов
и более гибко управлять
содержимым и применяются
атрибуты тегов.
Пример1:
<html lang="ru">
Пример2:
<p title="Я подсказка">Это параграф!</p>
Пример3:
<img src="scratch.jpg" width="104" height="142">
3. Ссылки в HTML
Тег <a> предназначен для создания ссылок.<a href=“url”>текст ссылки</a>
4.
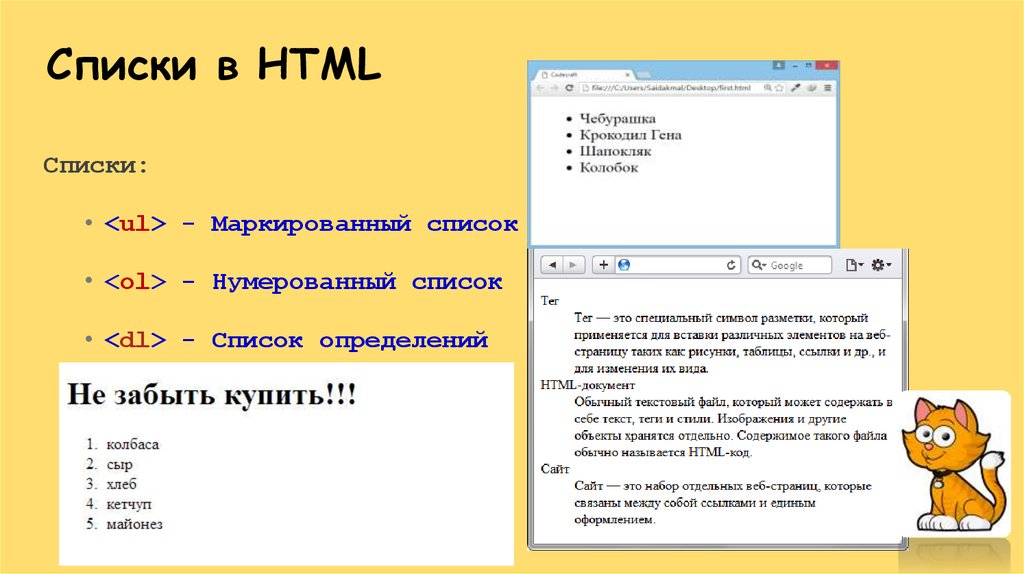
Списки в HTMLСписки:
• <ul> - Маркированный список
• <ol> - Нумерованный список
• <dl> - Список определений
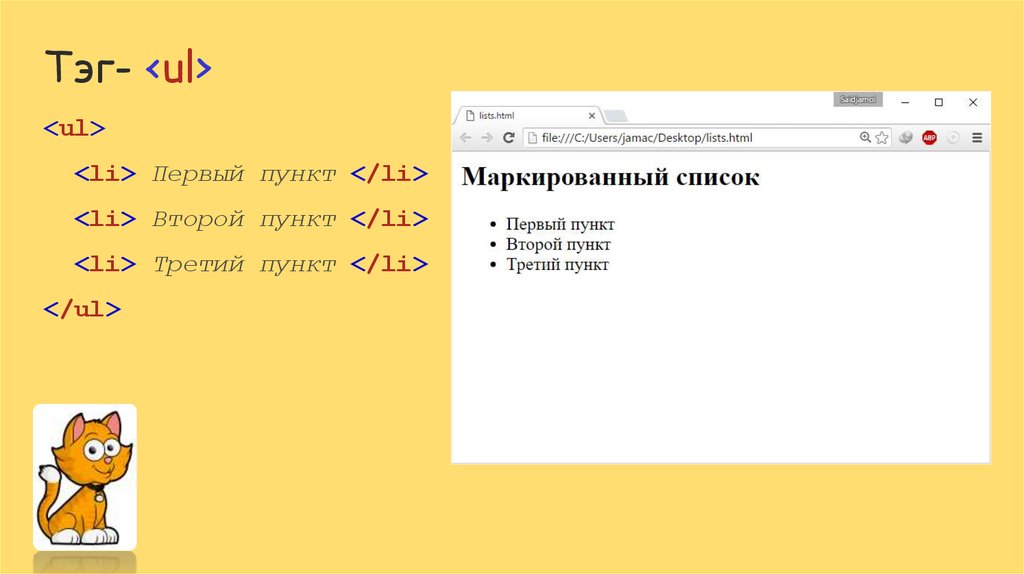
5. Тэг- <ul>
Тэг- <ul><ul>
<li> Первый пункт </li>
<li> Второй пункт </li>
<li> Третий пункт </li>
</ul>
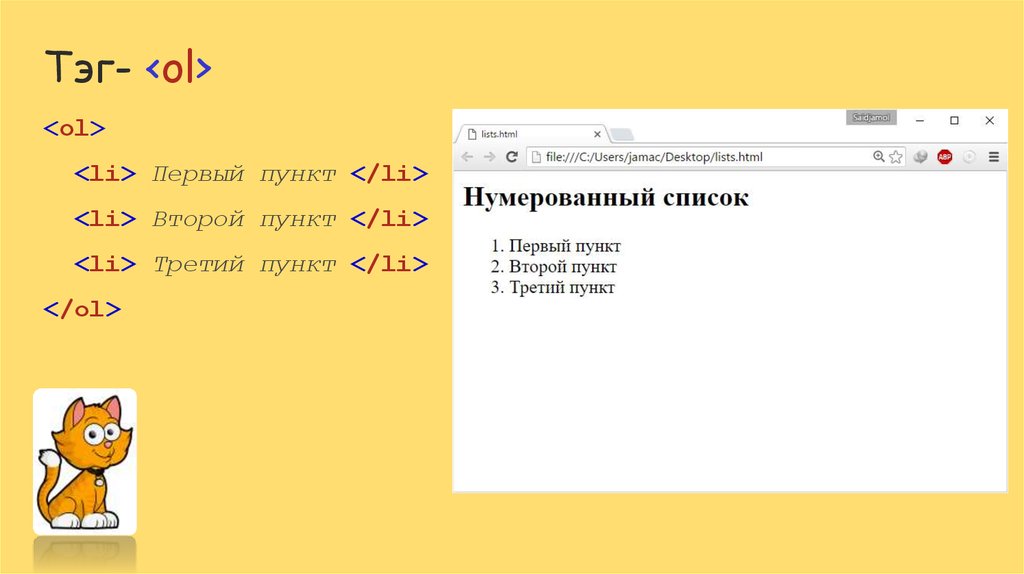
6. Тэг- <ol>
Тэг- <ol><ol>
<li> Первый пункт </li>
<li> Второй пункт </li>
<li> Третий пункт </li>
</ol>
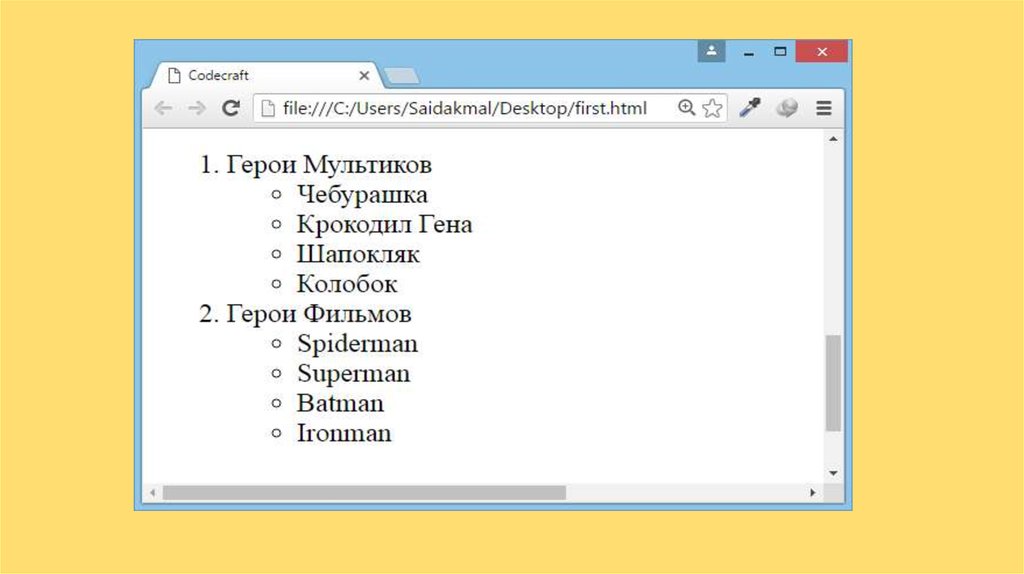
7.
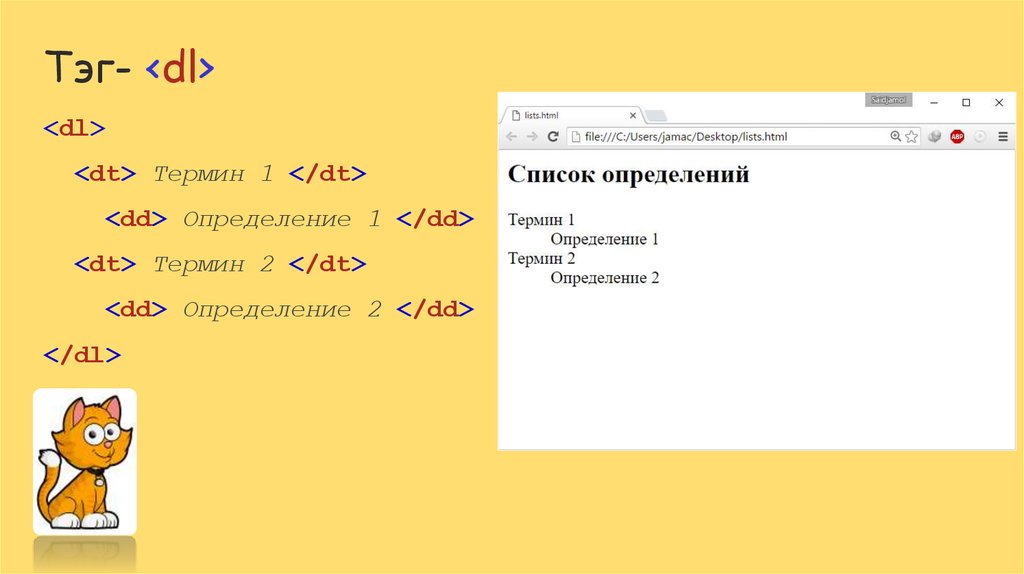
8. Тэг- <dl>
Тэг- <dl><dl>
<dt> Термин 1 </dt>
<dd> Определение 1 </dd>
<dt> Термин 2 </dt>
<dd> Определение 2 </dd>
</dl>
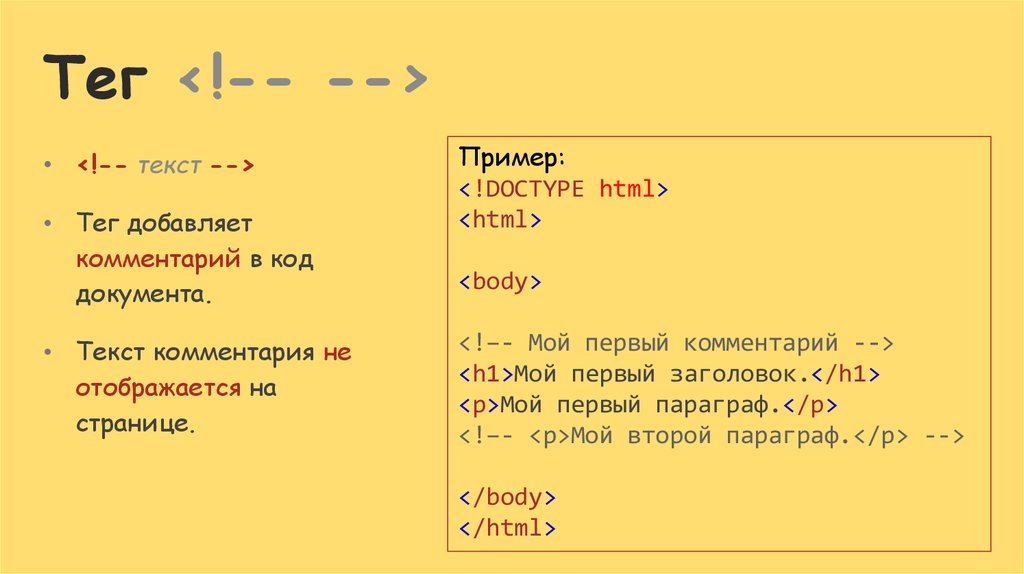
9. Тег <!-- -->
Тег <!-- -->• <!-- текст -->
• Тег добавляет
комментарий в код
документа.
• Текст комментария не
отображается на
странице.
Пример:
<!DOCTYPE html>
<html>
<body>
<!–- Мой первый комментарий -->
<h1>Мой первый заголовок.</h1>
<p>Мой первый параграф.</p>
<!–- <p>Мой второй параграф.</p> -->
</body>
</html>
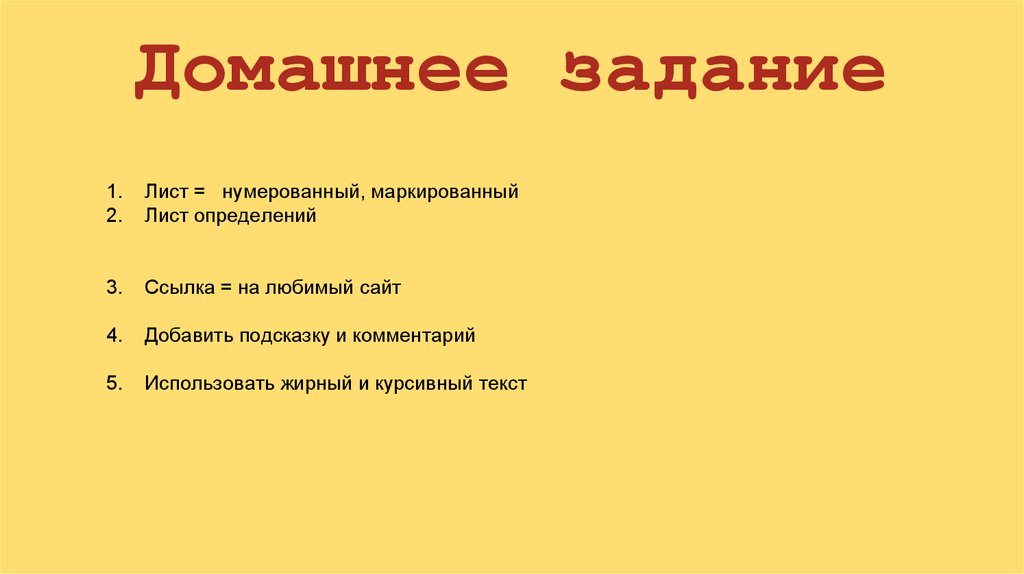
10. Домашнее задание
1.2.
Лист = нумерованный, маркированный
Лист определений
3.
Ссылка = на любимый сайт
4.
Добавить подсказку и комментарий
5.
Использовать жирный и курсивный текст










 internet
internet








