Similar presentations:
Использование CSS и классов в HTML
1. Использование CSS и классов в HTML
Урок сообщения новых знаний2. Что такое CSS
CSS(каскадные таблицы стилей)- формальный язык описания оформлениявеб-страниц, написанных с помощью HTML.
3. Способы подключения CSS к HTML-документу
Существует несколько способовиспользования каскадной таблицы
стилей в HTML-документе:
• Внешняя таблица стилей
• Встроенная таблица стилей
<link rel=“stylesheet” href=“имя
стиля.css”>
<style>
селектор{
свойство : значение;
}<style>
4. Примеры использование CSS
Body{Background-color:blue;
Color:white;
Font-size:16px;
}
Синий цвет фона, белый цвет шрифта,
размер шрифта 16 пикселей
5. Примеры использование CSS
Body{Background-image:url(“img.jpg”);
}
Фоновое изображение страницы из
файла img.jpg
6. Примеры использование CSS
p{Абзац с семейством шрифтов Arial,
Font-family:Arial;
серого цвета, с выравниванием по
Color:gray;
центру, с размером шрифта в 24
text-aling:center;
пункта
Font-size:24pt;
}
7. Что такое класс
Классы применяют, когда необходимо определить стиль для индивидуальногоэлемента веб-страницы или задать разные стили для одного тега. При
использовании совместно с тегами синтаксис для классов будет следующий.
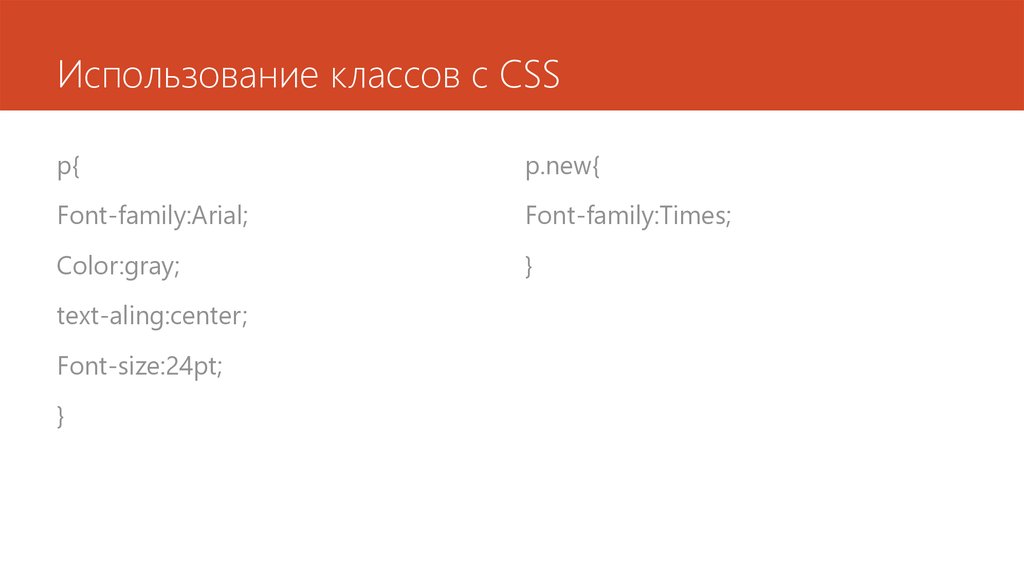
8. Использование классов с CSS
p{p.new{
Font-family:Arial;
Font-family:Times;
Color:gray;
}
text-aling:center;
Font-size:24pt;
}
9. Что такое псевдокласс
Псевдоклассы определяют динамическое состояние элементов, котороеизменяется с помощью действий пользователя
10. Псевдоклассы, определяющие состояние элементов
:hover- Псевдокласс :hover активизируется, когда курсор мыши находится впределах элемента, но щелчка по нему не происходит.
11. Синтаксис псевоклассов
a{Text-decoration:none;
}
a:hover{
Color:red;
}











 internet
internet








