Similar presentations:
Figma’да вебсайтты түзүү
1.
FIGMA’ДА ВЕБСАЙТТЫ ТҮЗҮҮГруппа 2:
Абдрахманова Линара, Айтунук Токонова, Асель
Китаева, Уулкыз Эрмекова, Назик Тукеева
2.
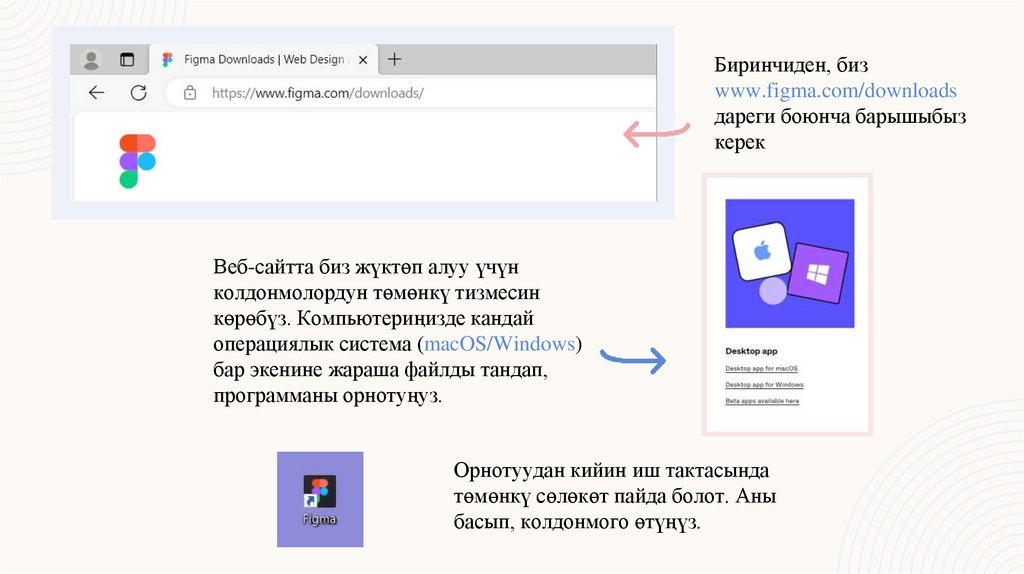
Биринчиден, бизwww.figma.com/downloads
дареги боюнча барышыбыз
керек
Веб-сайтта биз жүктөп алуу үчүн
колдонмолордун төмөнкү тизмесин
көрөбүз. Компьютериңизде кандай
операциялык система (macOS/Windows)
бар экенине жараша файлды тандап,
программаны орнотуңуз.
Орнотуудан кийин иш тактасында
төмөнкү сөлөкөт пайда болот. Аны
басып, колдонмого өтүңүз.
3.
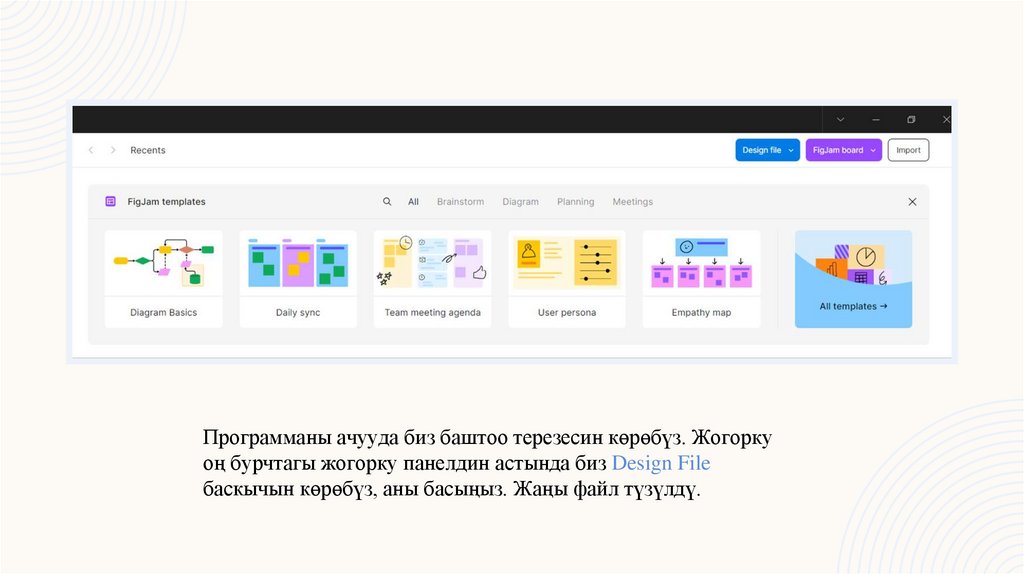
Программаны ачууда биз баштоо терезесин көрөбүз. Жогоркуоң бурчтагы жогорку панелдин астында биз Design File
баскычын көрөбүз, аны басыңыз. Жаңы файл түзүлдү.
4.
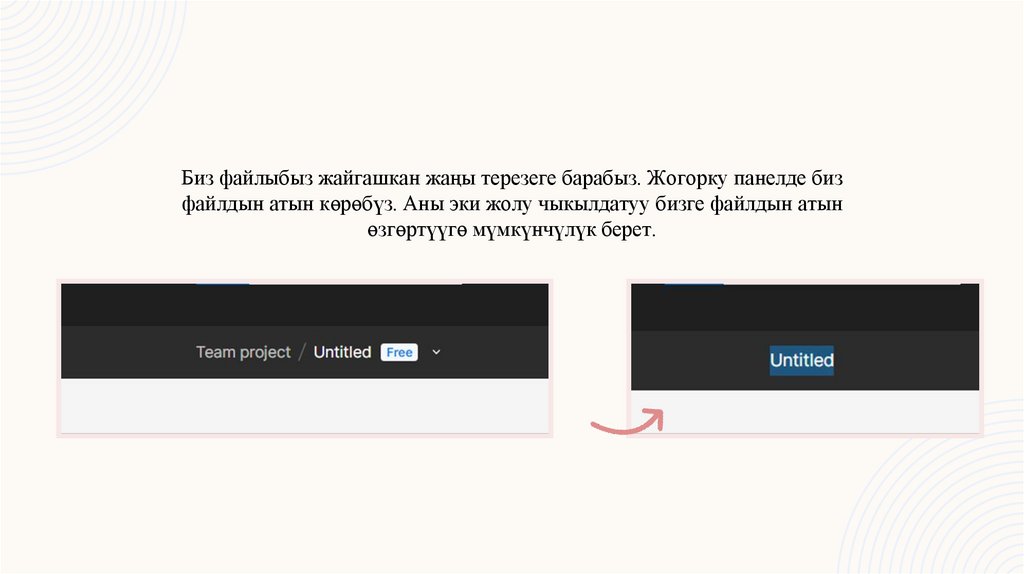
Биз файлыбыз жайгашкан жаңы терезеге барабыз. Жогорку панелде бизфайлдын атын көрөбүз. Аны эки жолу чыкылдатуу бизге файлдын атын
өзгөртүүгө мүмкүнчүлүк берет.
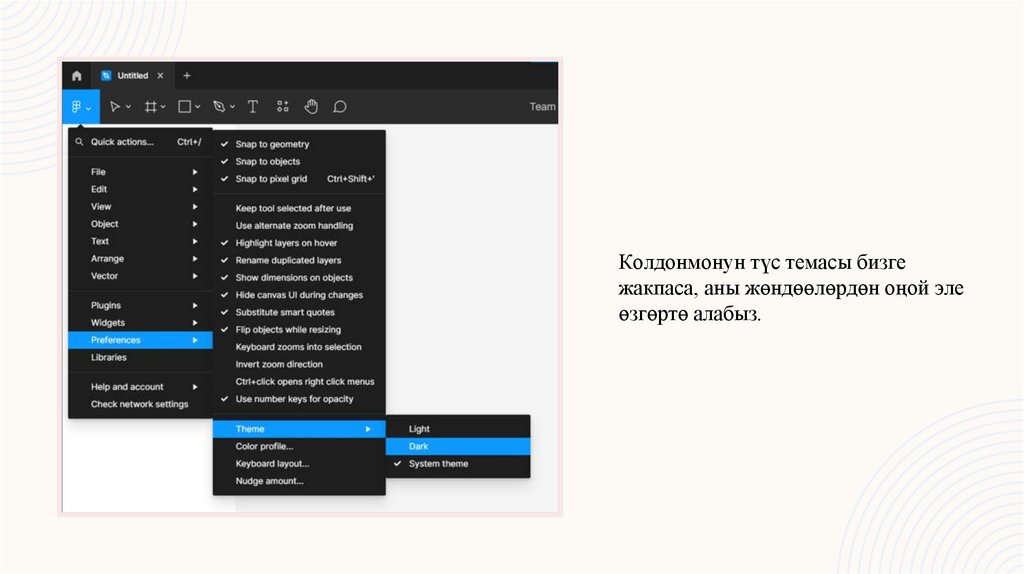
5.
Колдонмонун түс темасы бизгежакпаса, аны жөндөөлөрдөн оңой эле
өзгөртө алабыз.
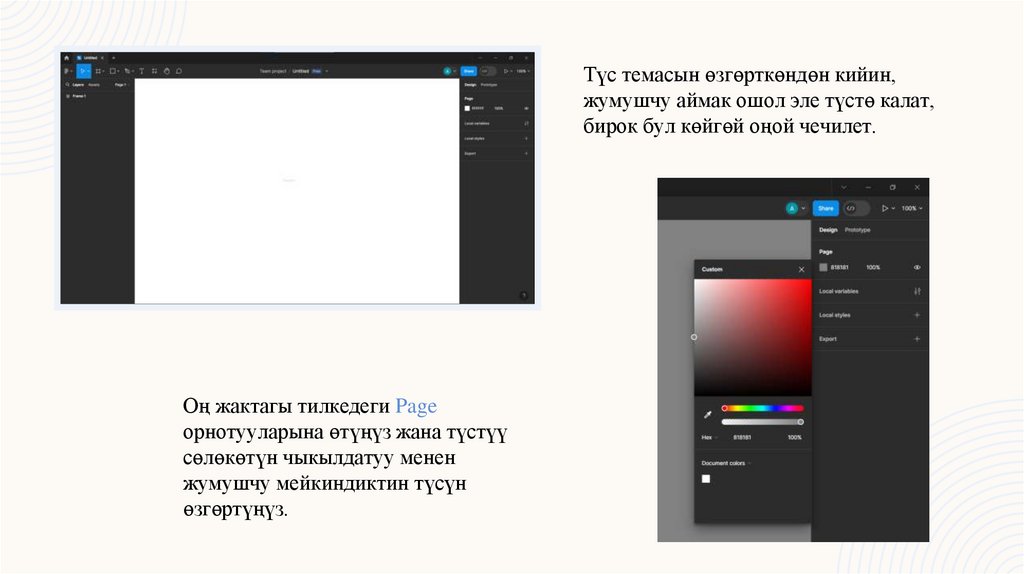
6.
Түс темасын өзгөрткөндөн кийин,жумушчу аймак ошол эле түстө калат,
бирок бул көйгөй оңой чечилет.
Оң жактагы тилкедеги Page
орнотууларына өтүңүз жана түстүү
сөлөкөтүн чыкылдатуу менен
жумушчу мейкиндиктин түсүн
өзгөртүңүз.
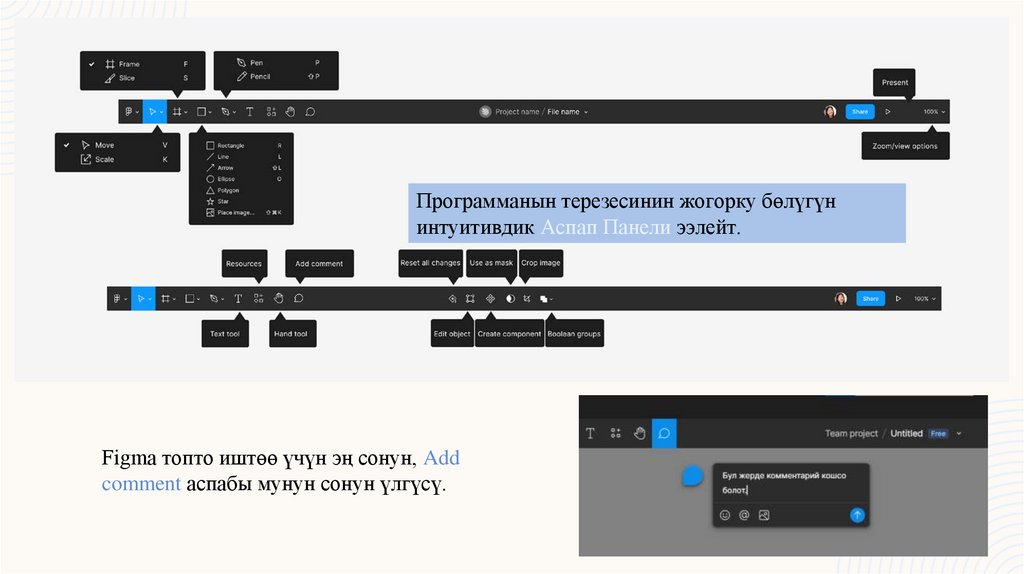
7.
Программанын терезесинин жогорку бөлүгүнинтуитивдик Аспап Панели ээлейт.
Figma топто иштөө үчүн эң сонун, Add
comment аспабы мунун сонун үлгүсү.
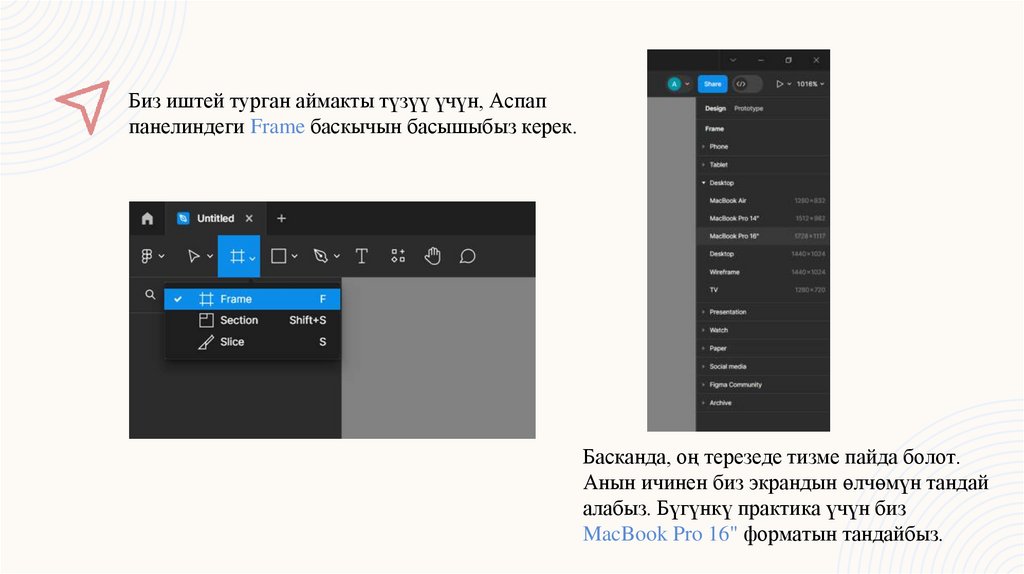
8.
Биз иштей турган аймакты түзүү үчүн, Аспаппанелиндеги Frame баскычын басышыбыз керек.
Басканда, оң терезеде тизме пайда болот.
Анын ичинен биз экрандын өлчөмүн тандай
алабыз. Бүгүнкү практика үчүн биз
MacBook Pro 16" форматын тандайбыз.
9.
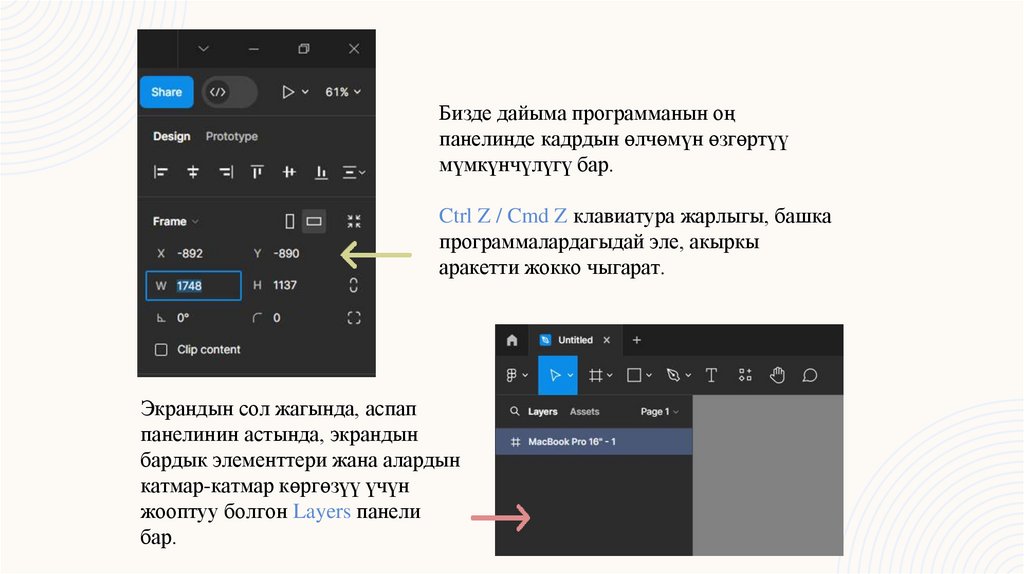
Бизде дайыма программанын оңпанелинде кадрдын өлчөмүн өзгөртүү
мүмкүнчүлүгү бар.
Ctrl Z / Cmd Z клавиатура жарлыгы, башка
программалардагыдай эле, акыркы
аракетти жокко чыгарат.
Экрандын сол жагында, аспап
панелинин астында, экрандын
бардык элементтери жана алардын
катмар-катмар көргөзүү үчүн
жооптуу болгон Layers панели
бар.
10.
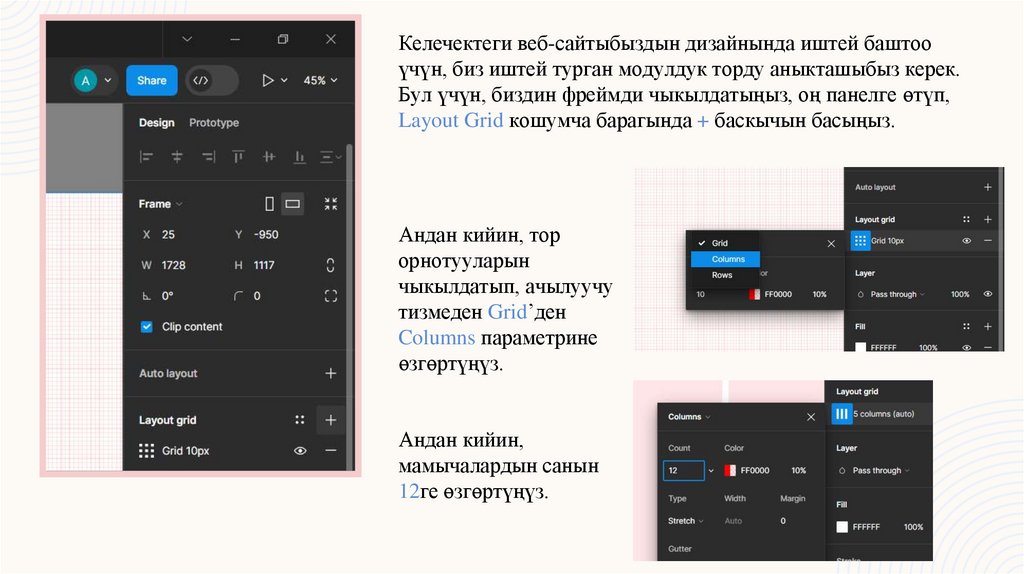
Келечектеги веб-сайтыбыздын дизайнында иштей баштооүчүн, биз иштей турган модулдук торду аныкташыбыз керек.
Бул үчүн, биздин фреймди чыкылдатыңыз, оң панелге өтүп,
Layout Grid кошумча барагында + баскычын басыңыз.
Андан кийин, тор
орнотууларын
чыкылдатып, ачылуучу
тизмеден Grid’ден
Columns параметрине
өзгөртүңүз.
Андан кийин,
мамычалардын санын
12ге өзгөртүңүз.
11.
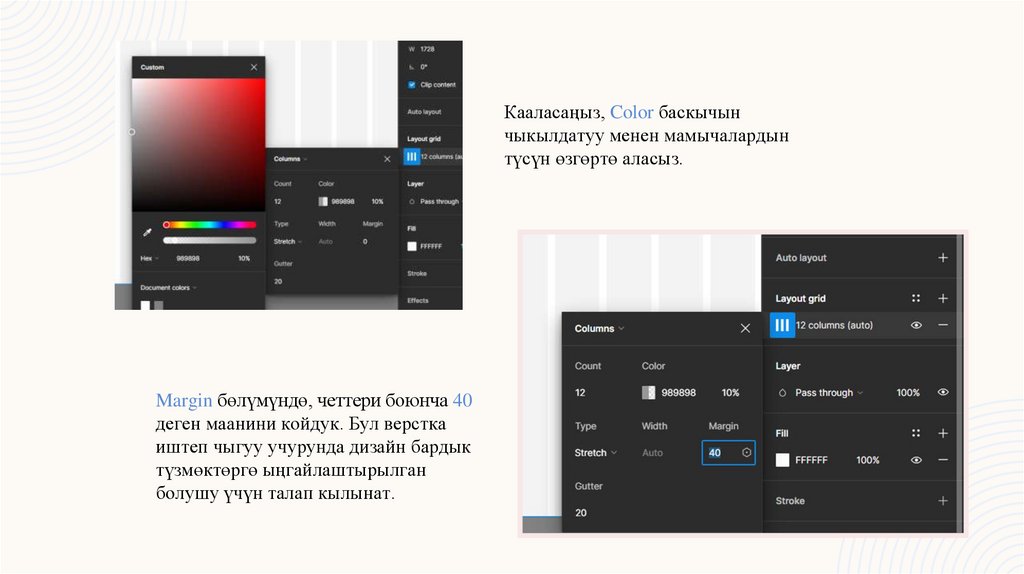
Кааласаңыз, Color баскычынчыкылдатуу менен мамычалардын
түсүн өзгөртө аласыз.
Margin бөлүмүндө, четтери боюнча 40
деген маанини койдук. Бул верстка
иштеп чыгуу учурунда дизайн бардык
түзмөктөргө ыңгайлаштырылган
болушу үчүн талап кылынат.
12.
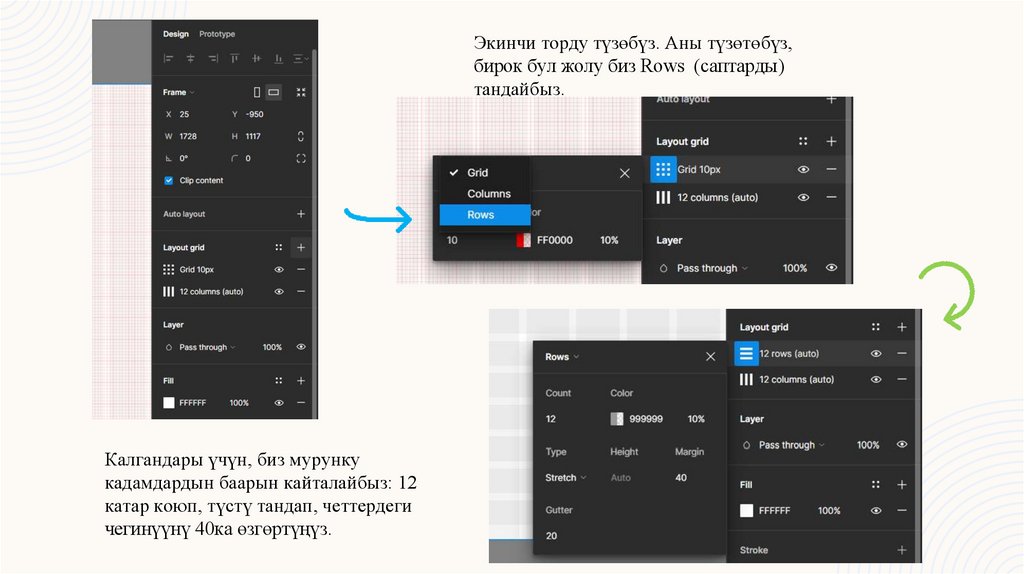
Экинчи торду түзөбүз. Аны түзөтөбүз,бирок бул жолу биз Rows (саптарды)
тандайбыз.
Калгандары үчүн, биз мурунку
кадамдардын баарын кайталайбыз: 12
катар коюп, түстү тандап, четтердеги
чегинүүнү 40ка өзгөртүңүз.
13.
Алынган тор бизге композициянын бардыкэлементтерин органикалык түрдө уюштурууга
жардам берет.
14.
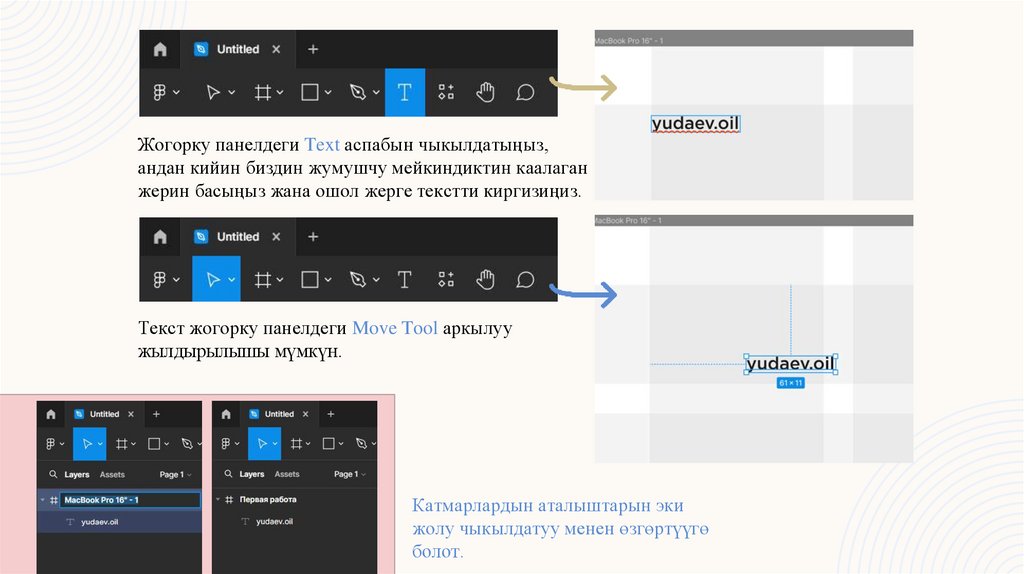
Жогорку панелдеги Text аспабын чыкылдатыңыз,андан кийин биздин жумушчу мейкиндиктин каалаган
жерин басыңыз жана ошол жерге текстти киргизиңиз.
Текст жогорку панелдеги Move Tool аркылуу
жылдырылышы мүмкүн.
Катмарлардын аталыштарын эки
жолу чыкылдатуу менен өзгөртүүгө
болот.
15.
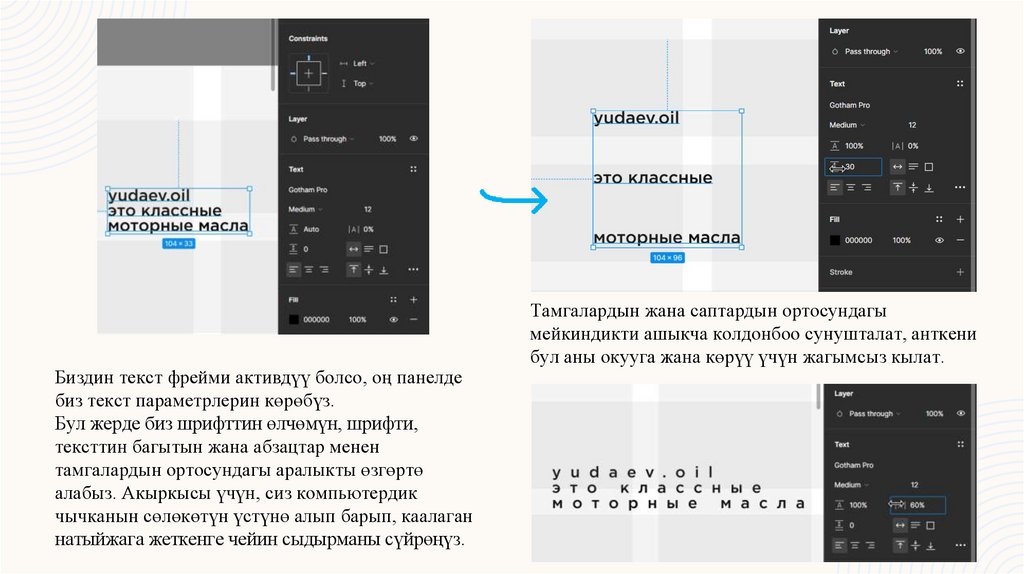
Биздин текст фрейми активдүү болсо, оң панелдебиз текст параметрлерин көрөбүз.
Бул жерде биз шрифттин өлчөмүн, шрифти,
тексттин багытын жана абзацтар менен
тамгалардын ортосундагы аралыкты өзгөртө
алабыз. Акыркысы үчүн, сиз компьютердик
чычканын сөлөкөтүн үстүнө алып барып, каалаган
натыйжага жеткенге чейин сыдырманы сүйрөңүз.
Тамгалардын жана саптардын ортосундагы
мейкиндикти ашыкча колдонбоо сунушталат, анткени
бул аны окууга жана көрүү үчүн жагымсыз кылат.
16.
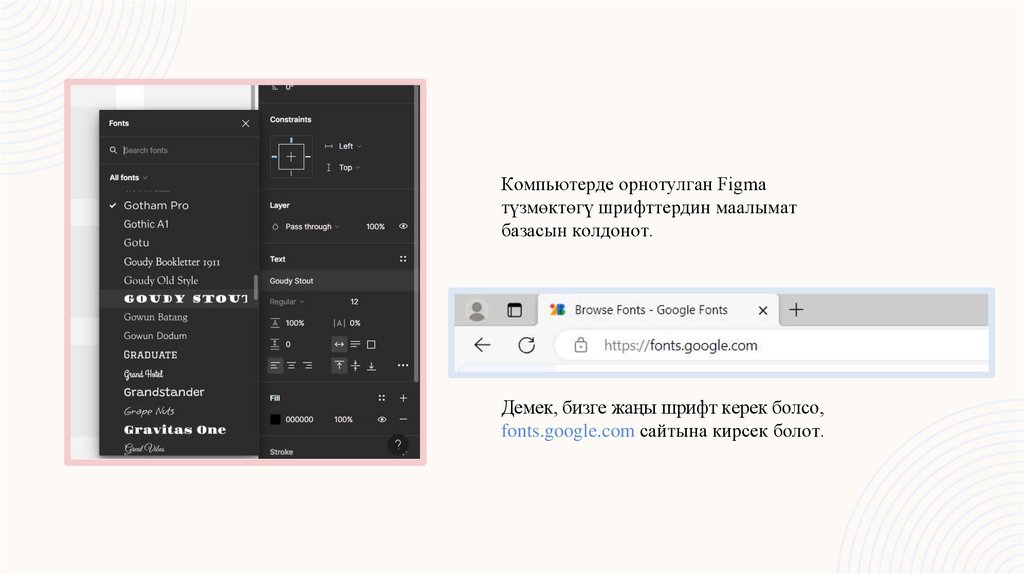
Компьютерде орнотулган Figmaтүзмөктөгү шрифттердин маалымат
базасын колдонот.
Демек, бизге жаңы шрифт керек болсо,
fonts.google.com сайтына кирсек болот.
17.
Google Fonts’то сиз каалаган тексттинкөрсөтүлүүнү реалдуу убакытта
текшере аласыз.
Алдын ала көрүү
өлчөмүн да
өзгөртүүгө болот.
18.
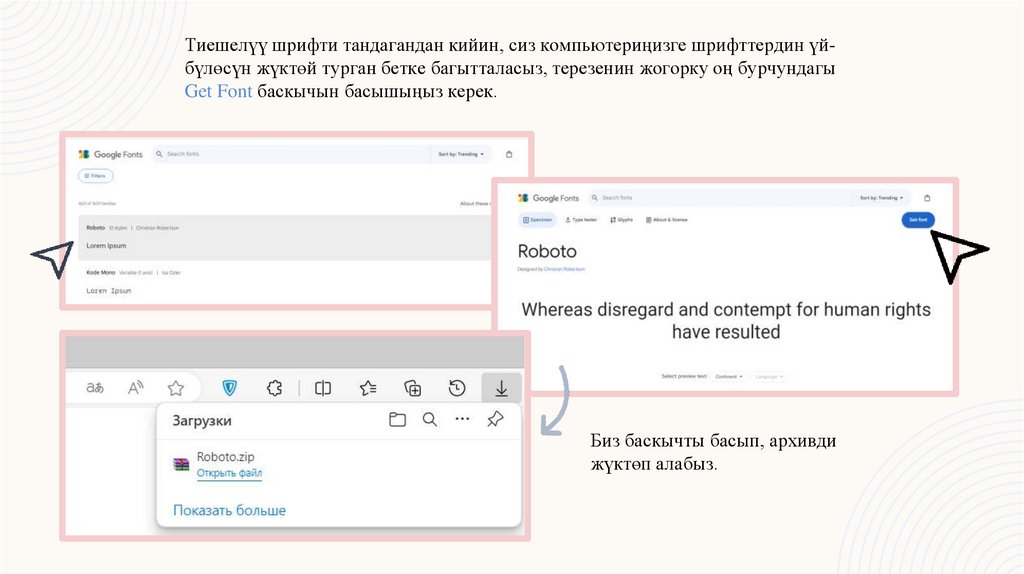
Тиешелүү шрифти тандагандан кийин, сиз компьютериңизге шрифттердин үйбүлөсүн жүктөй турган бетке багытталасыз, терезенин жогорку оң бурчундагыGet Font баскычын басышыңыз керек.
Биз баскычты басып, архивди
жүктөп алабыз.
19.
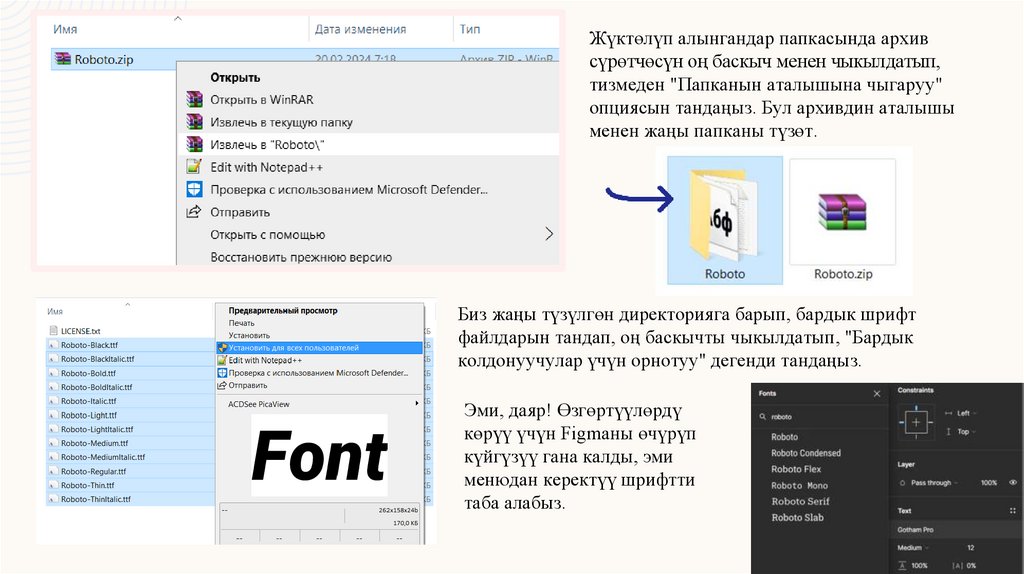
Жүктөлүп алынгандар папкасында архивсүрөтчөсүн оң баскыч менен чыкылдатып,
тизмеден "Папканын аталышына чыгаруу"
опциясын тандаңыз. Бул архивдин аталышы
менен жаңы папканы түзөт.
Биз жаңы түзүлгөн директорияга барып, бардык шрифт
файлдарын тандап, оң баскычты чыкылдатып, "Бардык
колдонуучулар үчүн орнотуу" дегенди тандаңыз.
Эми, даяр! Өзгөртүүлөрдү
көрүү үчүн Figmaны өчүрүп
күйгүзүү гана калды, эми
менюдан керектүү шрифтти
таба алабыз.
20.
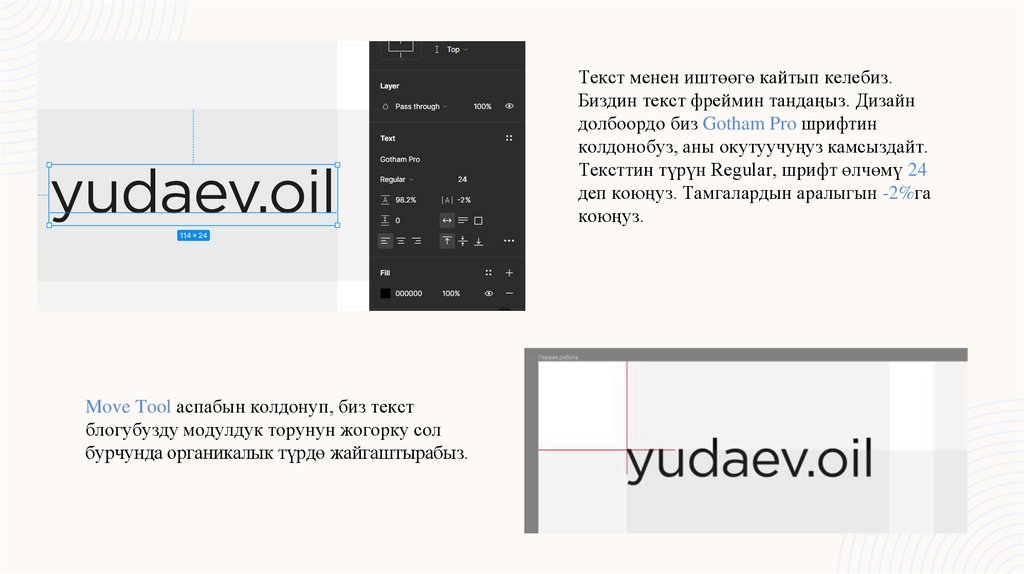
Текст менен иштөөгө кайтып келебиз.Биздин текст фреймин тандаңыз. Дизайн
долбоордо биз Gotham Pro шрифтин
колдонобуз, аны окутуучуңуз камсыздайт.
Тексттин түрүн Regular, шрифт өлчөмү 24
деп коюңуз. Тамгалардын аралыгын -2%га
коюңуз.
Move Tool аспабын колдонуп, биз текст
блогубузду модулдук торунун жогорку сол
бурчунда органикалык түрдө жайгаштырабыз.
21.
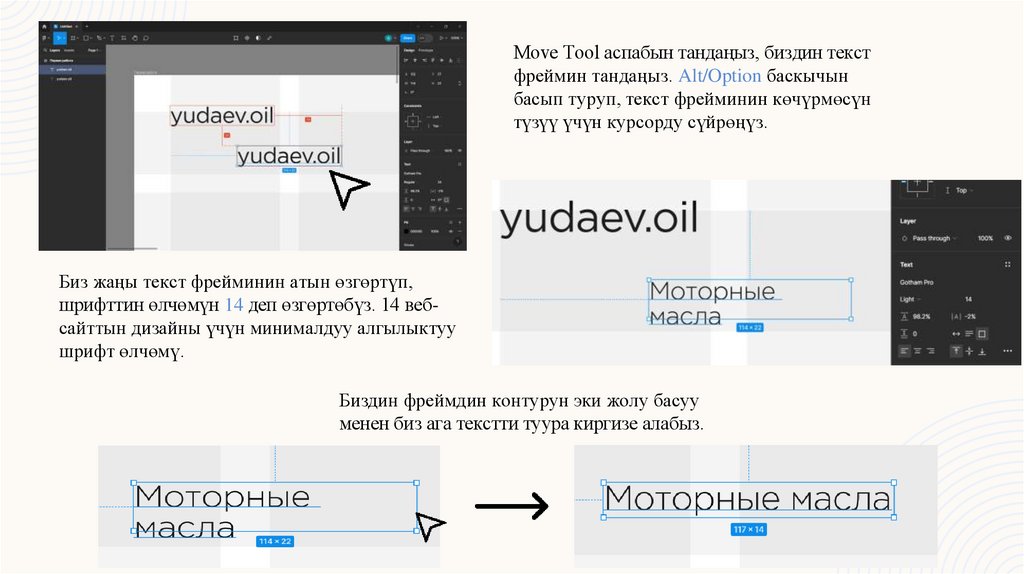
Move Tool аспабын тандаңыз, биздин текстфреймин тандаңыз. Alt/Option баскычын
басып туруп, текст фрейминин көчүрмөсүн
түзүү үчүн курсорду сүйрөңүз.
Биз жаңы текст фрейминин атын өзгөртүп,
шрифттин өлчөмүн 14 деп өзгөртөбүз. 14 вебсайттын дизайны үчүн минималдуу алгылыктуу
шрифт өлчөмү.
Биздин фреймдин контурун эки жолу басуу
менен биз ага текстти туура киргизе алабыз.
22.
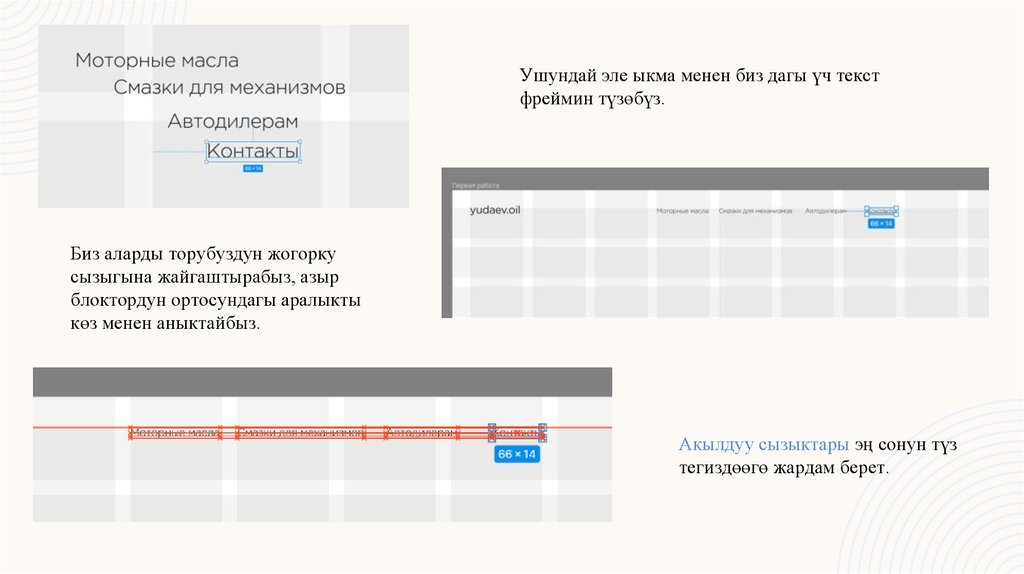
Ушундай эле ыкма менен биз дагы үч текстфреймин түзөбүз.
Биз аларды торубуздун жогорку
сызыгына жайгаштырабыз, азыр
блоктордун ортосундагы аралыкты
көз менен аныктайбыз.
Акылдуу сызыктары эң сонун түз
тегиздөөгө жардам берет.
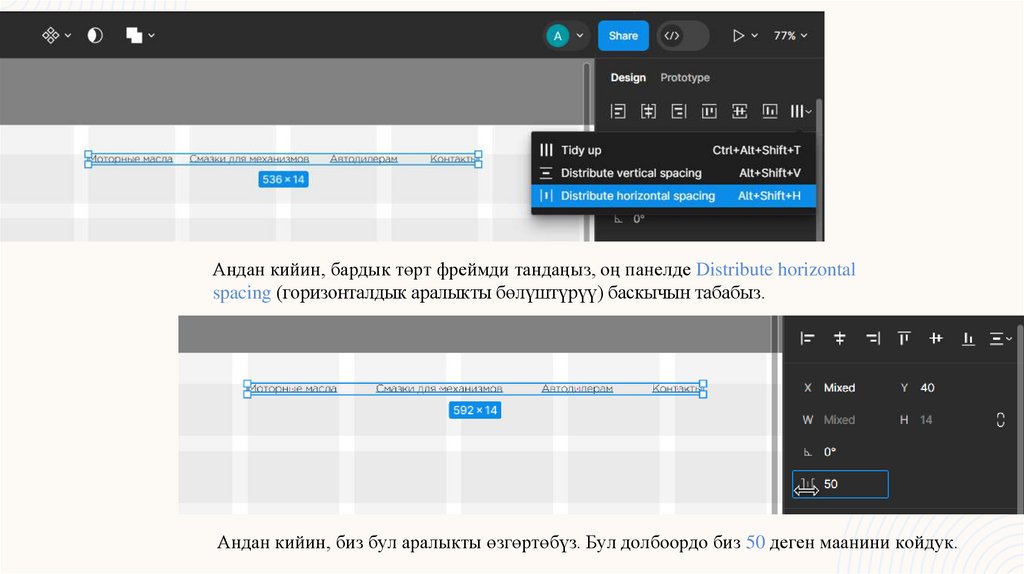
23.
Андан кийин, бардык төрт фреймди тандаңыз, оң панелде Distribute horizontalspacing (горизонталдык аралыкты бөлүштүрүү) баскычын табабыз.
Андан кийин, биз бул аралыкты өзгөртөбүз. Бул долбоордо биз 50 деген маанини койдук.
24.
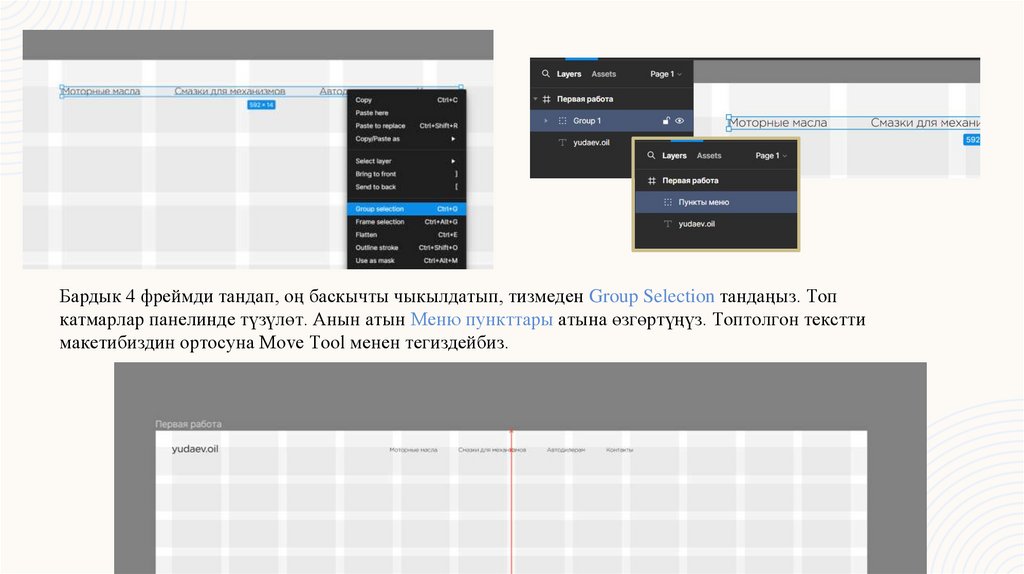
Бардык 4 фреймди тандап, оң баскычты чыкылдатып, тизмеден Group Selection тандаңыз. Топкатмарлар панелинде түзүлөт. Анын атын Меню пункттары атына өзгөртүңүз. Топтолгон текстти
макетибиздин ортосуна Move Tool менен тегиздейбиз.
25.
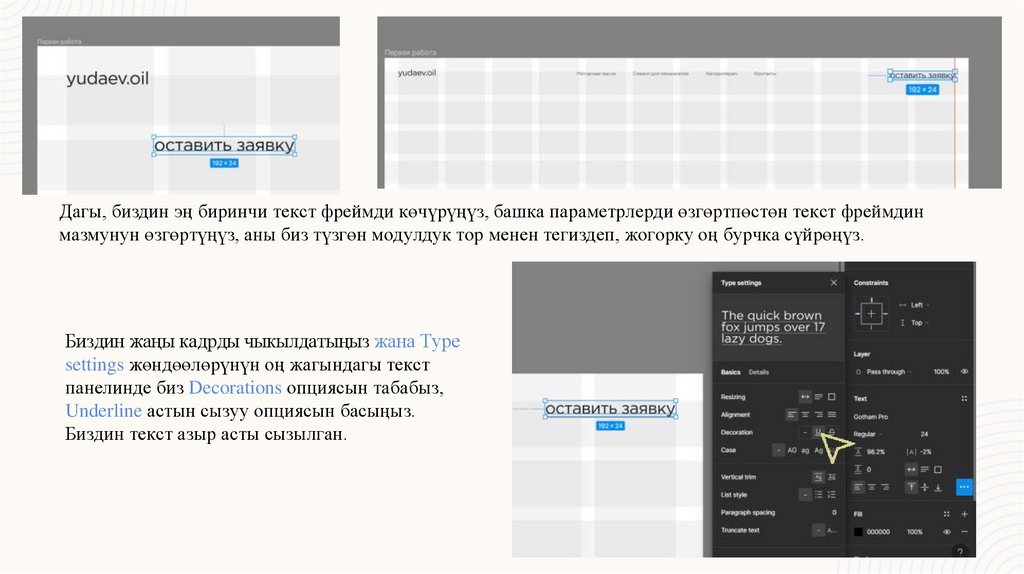
Дагы, биздин эң биринчи текст фреймди көчүрүңүз, башка параметрлерди өзгөртпөстөн текст фреймдинмазмунун өзгөртүңүз, аны биз түзгөн модулдук тор менен тегиздеп, жогорку оң бурчка сүйрөңүз.
Биздин жаңы кадрды чыкылдатыңыз жана Type
settings жөндөөлөрүнүн оң жагындагы текст
панелинде биз Decorations опциясын табабыз,
Underline астын сызуу опциясын басыңыз.
Биздин текст азыр асты сызылган.
26.
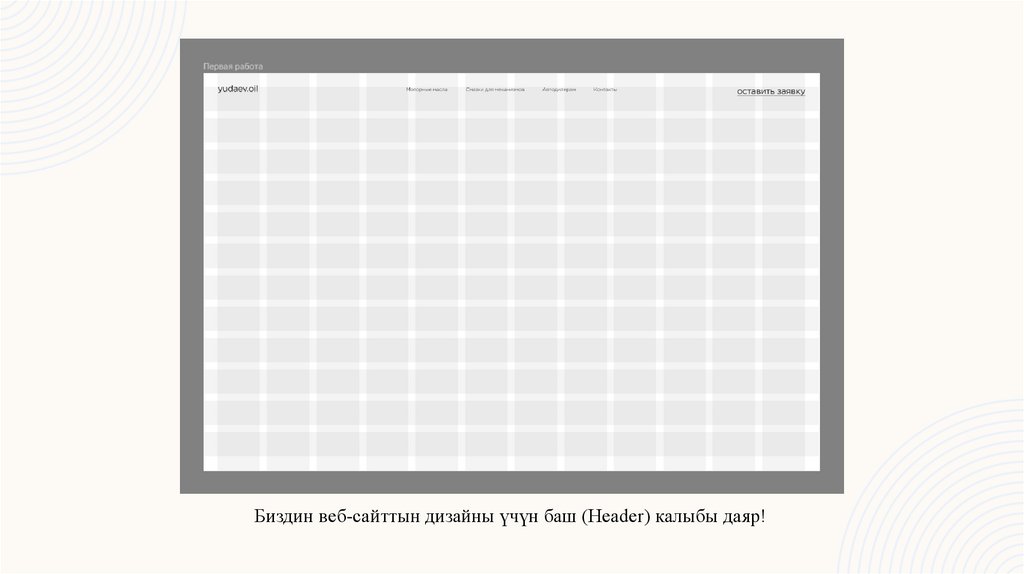
Биздин веб-сайттын дизайны үчүн баш (Header) калыбы даяр!27.
Бул аспаптын аты кандай атылат?➔ Frame
➔ Rectangle
➔ Scale
➔ Resources
Катмарлар панели кайда жайгашкан?
➔ Үстүндө
➔ Солдо
➔ Калкыма терезеде
➔ Кээ бир куралдарды колдонууда
гана иштетилет.
Кайсы бөлүмдө модулдук тор түзө
аласыз?
➔ Fill
➔ Prototype
➔ Grid
➔ Constraints
Тексттин астын сызууну кайсы параметр
аныктайт?
➔ Alignment - Text Align Justified
➔ Decoration -Underline
➔ Effects - Drop Shadow
➔ List style - Bulleted list
Программага жаңы шрифти кантип
жүктөй алабыз?
➔ Андай мүмкүнчүлүк жок
➔ Интернеттен шрифттин
шилтемесин көчүрүңүз
➔ Шрифтти өз компьютериңизге
орнотуңуз
➔ Жоопту билбейм
28.
КӨҢҮЛ БУРГАҢЫЗДАРҮЧҮН СИЗГЕ ЫРАКМАТ




























 software
software