Similar presentations:
Digital-агентства. Атвинта
1.
Презентацияdigital-агентства
Атвинта
2.
О насАтвинта — это digital-агентство с командой из 90+ человек. Мы входим
в 50 лучших компаний-разработчиков и дизайн-агентств по версии
Tagline, RUWARD и Рейтинга Рунета. Среди наших клиентов компании
из России, стран СНГ, США, Италии, Испании и Ирака.
Разработка сложных сервисов, платформ и приложений — наша сильная
сторона. Мы делаем MVP для стартапов, создаем первые в своей нише
продукты и находим решения для инновационных идей.
Смотреть видео о компании
Наш сайт
VK
Видео-концепции
Беханс
Dribbbble
3.
Наши услуги1 UX-аналитика и аудит
Исследуем проект с точки
зрения маркетинга и UX,
формируем структуру,
которая будет соответствовать
ожиданиям пользователей
и тенденциям отрасли
4 Мобильные приложения
Разрабатываем мобильные
приложения на iOS и Android
2 Интерактивный дизайн
Разрабатываем
интерфейсы, сайтов,
информационных систем
5 Техническая поддержка
Обеспечиваем вебпродуктам оперативную
поддержку 24/7
и развиваем проекты
3 Веб-разработка
Создаем сайты,
информационные системы
и высоконагруженные вебсервисы
6 Продвижение в
Интернете
Продвигаем компании в
соцсетях, настраиваем
контекстную рекламу,
занимаемся SEOпродвижением
4.
ОпытСпециализируемся на разработке
сайтов и сервисов
ТОП-7
ТОП-50
>400
По внедрению корпоративных
сервисов по версии Рейтинга
Рунета
Лучших веб-студий по версии
Рейтинга Рунета
Реализованных проектов
5.
Основной стекТехническая поддержка
CMS
— MODx Revolution
Фронт
— VueJS
— Bitrix
— React
CMS
— Bitrix
— Strapi
— Scss / Sass / Stylus
— Wordpress
Мобильная разработка
— React-native
— MODx Evolution
— Flatter
Фреймворки
— Symfony
Фреймворки
— Laravel
Базы данных
— MySQL
— PostgreSQL
— Redis
— Elasticsearch
— ClickHouse
Языки программирования
— TypeScript / JavaScript
— MODx Revolution
— Yii 2
— PHP
— Laravel
— GO
Базы данных
— Mongo
6.
Варианты взаимодействия в рамкахпроекта
Ретейнер команды
Аутстаф команды
Time&material
Fix Price
Определение рамок бюджета
на месяц/год, выделение
команды и выполнение задач
в рамках оплаченных часов за
указанный период
Выполнение задач по крупным
доработкам и развитию, без
привязки к рамкам бюджета
или срока, в соответствии с
предварительной оценкой
плановых трудозатрат
Выполнение небольших
задач по потребности, без
привязки к рамкам
бюджета, обычно в рамках
одного месяца
Оплата за
предоставляемые услуги
будет производиться в
фиксированном размере
без изменений на
протяжении всего срока
действия договора
Формат оплаты: ежемесячно,
постоплата в рамках
указанного бюджета
Формат оплаты: ежемесячно,
постоплата по фактически
затраченным часам
Формат оплаты:
постоплата по фактически
затраченным часам
Формат оплаты:
50/50; поэтапный
Стоимость: фиксированная
Стоимость: фиксированная
Стоимость: не
фиксированная
Срок: фиксированный в
рамках договора
Срок: фиксированный в рамках
заявленной оценки,
возможность увеличения при
необходимости
Срок: не фиксированный
Расчет стоимости в каждом варианте производится индивидуально по ставке часа агентства
Стоимость:
фиксированный
Срок: фиксированный
в рамках договора
3 500 руб./час
7.
Состав командыВ нашей команде у специалистов имеются необходимые
сертификаты и лицензии, необходимые для работы в
программной продукте 1С:Битрикс, котрые могут быть
предоставлены по запросу.
В ходе работ по оказанию услуг в зависимости от конкретной
задачи могут быть задействованы следующие специалисты:
— аккаунт-менеджер
— аналитик
— UX-проектировщик
— SEO-специалист
— контент-менеджер
— дизайнер,
— DevOps,
— frontend разработчик,
— backend разработчик,
— тестировщик.
Количество специалистов определяется условиями
конкретной задачи.
8.
Взаимодействие с командойУчет задач мы ведем в Jira.
Регулярно мы будем формировать отчеты о проделанной работе и о том, что будет
следующим этапом, чтобы вы всегда знали текущий статус работы.
Согласование результатов работы, обмен документацией, доступами и прочими
необходимыми данными будет происходить письменно, по электронной почте или
ЭДО.
Кроме того, нам потребуется проведение встреч/созвонов/ онлайн-конференций
с вами для уточнения деталей на каждом этапе/спринте, помимо обязательных
согласований.
Также будет создан общий чат в Telegram, в котором будет вестись оперативное
ежедневное общение по проекту.
9.
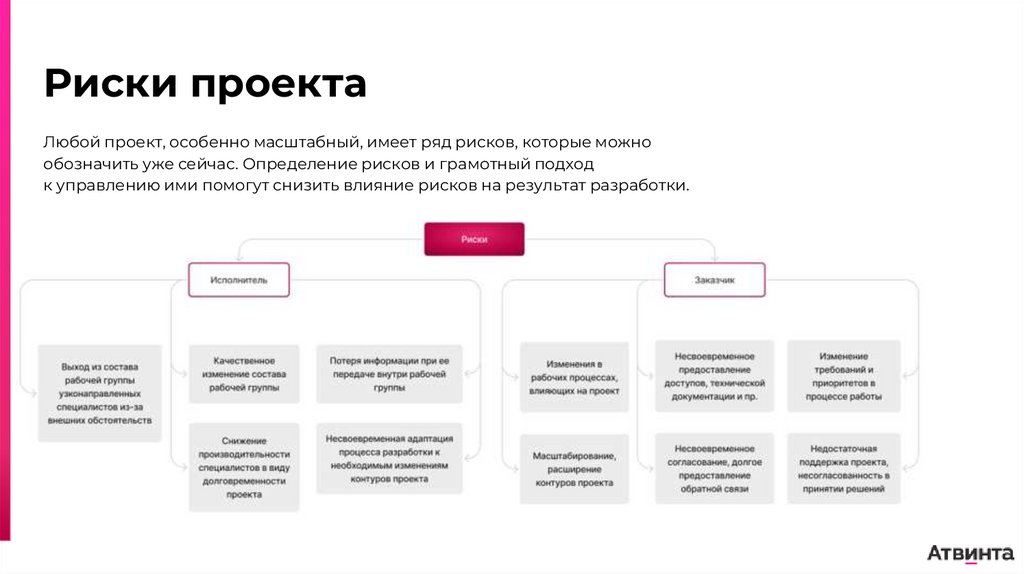
Риски проектаЛюбой проект, особенно масштабный, имеет ряд рисков, которые можно
обозначить уже сейчас. Определение рисков и грамотный подход
к управлению ими помогут снизить влияние рисков на результат разработки.
10.
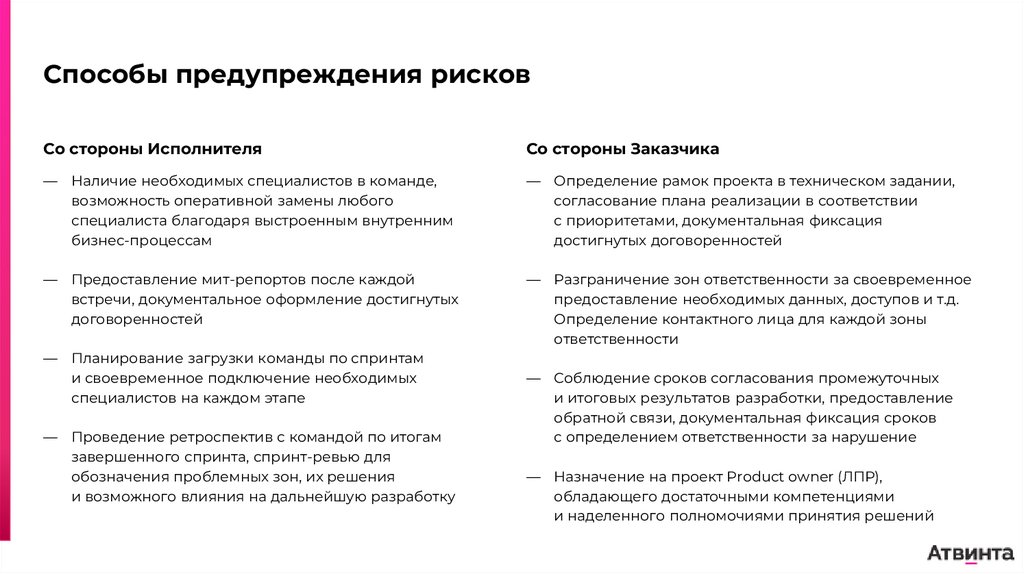
Способы предупреждения рисковСо стороны Исполнителя
Со стороны Заказчика
— Наличие необходимых специалистов в команде,
возможность оперативной замены любого
специалиста благодаря выстроенным внутренним
бизнес-процессам
— Определение рамок проекта в техническом задании,
согласование плана реализации в соответствии
с приоритетами, документальная фиксация
достигнутых договоренностей
— Предоставление мит-репортов после каждой
встречи, документальное оформление достигнутых
договоренностей
— Разграничение зон ответственности за своевременное
предоставление необходимых данных, доступов и т.д.
Определение контактного лица для каждой зоны
ответственности
— Планирование загрузки команды по спринтам
и своевременное подключение необходимых
специалистов на каждом этапе
— Проведение ретроспектив с командой по итогам
завершенного спринта, спринт-ревью для
обозначения проблемных зон, их решения
и возможного влияния на дальнейшую разработку
— Соблюдение сроков согласования промежуточных
и итоговых результатов разработки, предоставление
обратной связи, документальная фиксация сроков
с определением ответственности за нарушение
— Назначение на проект Product owner (ЛПР),
обладающего достаточными компетенциями
и наделенного полномочиями принятия решений
11.
Сопровождениеи поддержка
12.
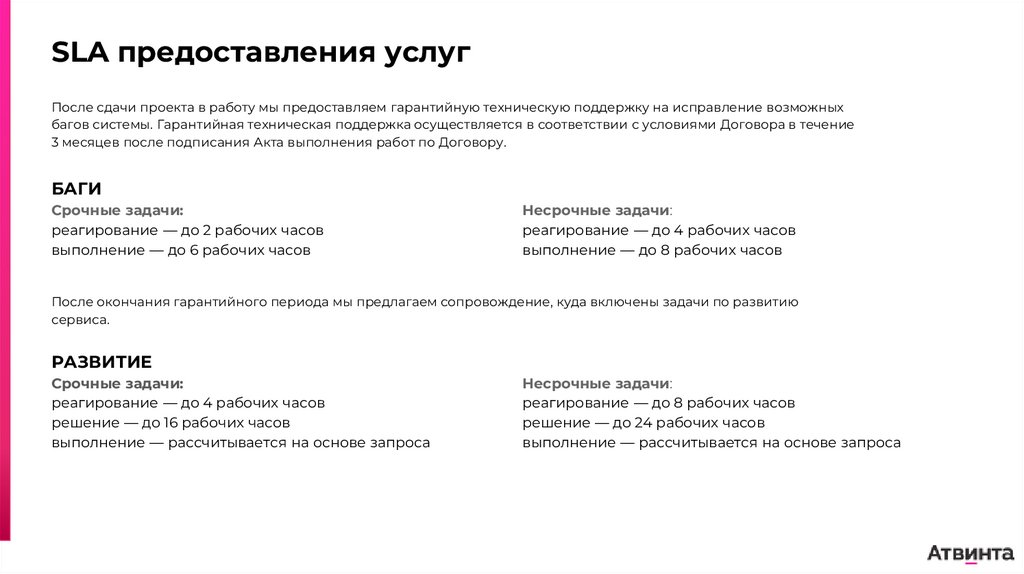
SLA предоставления услугПосле сдачи проекта в работу мы предоставляем гарантийную техническую поддержку на исправление возможных
багов системы. Гарантийная техническая поддержка осуществляется в соответствии с условиями Договора в течение
3 месяцев после подписания Акта выполнения работ по Договору.
БАГИ
Срочные задачи:
реагирование — до 2 рабочих часов
выполнение — до 6 рабочих часов
Несрочные задачи:
реагирование — до 4 рабочих часов
выполнение — до 8 рабочих часов
После окончания гарантийного периода мы предлагаем сопровождение, куда включены задачи по развитию
сервиса.
РАЗВИТИЕ
Срочные задачи:
реагирование — до 4 рабочих часов
решение — до 16 рабочих часов
выполнение — рассчитывается на основе запроса
Несрочные задачи:
реагирование — до 8 рабочих часов
решение — до 24 рабочих часов
выполнение — рассчитывается на основе запроса
13.
Процесс работы14.
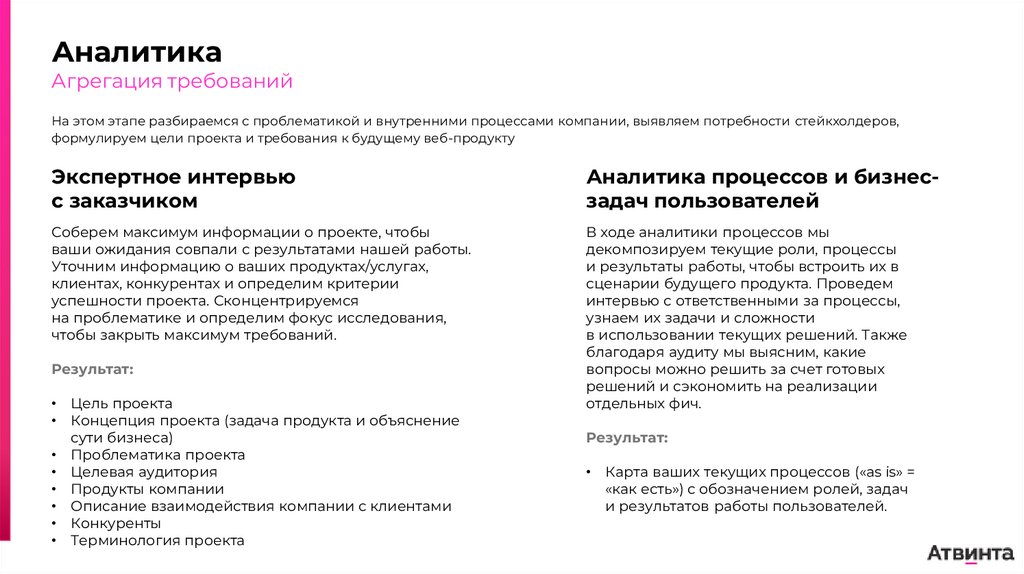
АналитикаАгрегация требований
На этом этапе разбираемся с проблематикой и внутренними процессами компании, выявляем потребности стейкхолдеров,
формулируем цели проекта и требования к будущему веб-продукту
Экспертное интервью
с заказчиком
Аналитика процессов и бизнесзадач пользователей
Соберем максимум информации о проекте, чтобы
ваши ожидания совпали с результатами нашей работы.
Уточним информацию о ваших продуктах/услугах,
клиентах, конкурентах и определим критерии
успешности проекта. Сконцентрируемся
на проблематике и определим фокус исследования,
чтобы закрыть максимум требований.
В ходе аналитики процессов мы
декомпозируем текущие роли, процессы
и результаты работы, чтобы встроить их в
сценарии будущего продукта. Проведем
интервью с ответственными за процессы,
узнаем их задачи и сложности
в использовании текущих решений. Также
благодаря аудиту мы выясним, какие
вопросы можно решить за счет готовых
решений и сэкономить на реализации
отдельных фич.
Результат:
Цель проекта
Концепция проекта (задача продукта и объяснение
сути бизнеса)
Проблематика проекта
Целевая аудитория
Продукты компании
Описание взаимодействия компании с клиентами
Конкуренты
Терминология проекта
Результат:
Карта ваших текущих процессов («as is» =
«как есть») с обозначением ролей, задач
и результатов работы пользователей.
15.
ИсследованиеОценка проходит на стыке маркетинга, веб-дизайна, законов юзабилити и психологии пользователя. Аудит поможет сделать продукт
удобным, учесть наиболее актуальные пользовательские требования и применить лучшие функциональные решения.
Этапы исследования:
1.
2.
3.
4.
5.
6.
7.
UX-аудит текущего веб- продукта;
Аудит веб-метрик текущего веб- продукта;
Анализ ниши и рынка;
Бенчмаркинг – поиск лучший digital-решений в отрасли;
Маркетинговый анализ конкурентов;
UX-аудит конкурентов;
UX-исследование;
16.
АналитикаПроектирование
Определим наполнение, структуру и логику работы будущего продукта после систематизации всех
требований.
Построение навигационной
структуры веб-продукта
Моделирование
пользовательских сценариев
Упрощает видение и понимание
структуры будущего веб-продукта, что
поможет более оперативно перейти к
следующему этапу, согласовать
технические моменты и заранее
подготовиться к контентному
наполнению
Вы убедитесь, что логика работы продукта
выстроена корректно в соответствии
с действующими бизнес-процессами
и пользовательскими требованиями.
В сценариях будут отражены подробные
описания того, как будет использоваться
тот или иной блок/элемент.
Результат:
Результат:
Навигационная структура продукта
(Публичная часть, Административная
панель, Личный кабинет), которая
включает описание разделов, страниц,
информационных и функциональных
блоков
и прочих элементов продукта
Список сценариев по разделам
навигационной структуры*
*Подразумевает текстовое описание
взаимодействия пользователей
и системы (будущего продукта)
17.
SEO-проектирование и базовая настройкаSEO-Аудит/Анализ коммерческих
факторов
— Сравнительный анализ с конкурентами из
ТОП-10
— Рекомендации по доработкам
Настройка базового SEO
а) Установка ssl-сертификата (https)
б) Настройка 301 редиректа
е) Настройка базовых целей
в Яндекс.Метрике
ж) Создание шаблонов метатегов
SEO-Проектирование
— Перенос старой версии сайта на
новую
а) Анализ структуры сайта
— Устранение дублей страниц
и) Задание канонических страниц
— Сбор и группировка семантического ядра
в) Создание файла robots.txt
— Рекомендации по структуре сайта
г) Создание файла sitemap.xml
к) Составление списка с
рекомендуемыми
по поисковому продвижению сайта
б) Анализ E-A-T (показатели экспертности)
факторов
д) Установка и настройка систем
аналитики
л) Формирование url страниц будущего
сайта
— Анализ факторов ранжирования Google
— Установка GTM (google tag manager)
— Рекомендации по доработкам
— Установка счетчика Яндекс Метрики
в) Кластеризация выводов и подготовка
презентации
— Установка счетчика Google Analytics
м) Аналитика Яндекс.Вебмастер
и Google Search Console на наличие
ошибок после разработкие) Настройка
базовых целей в Яндекс.Метрике
— Установка Яндекс Вебмастера
— Установка Google Search Console
з) Задание заголовков h1-h6
18.
Проектирование интерфейсаПод проектированием интерфейса понимается разработка
прототипов будущего сайта. На этом этапе происходит
разметка сетки, определение всех элементов сайта,
например, слайдеры, меню, каталог, карточка товара,
наличие картинок…
Над проектированием работают совместно
проектировщики, аналитики и seo-специалисты. Именно
на этом этапе учитываются все рекомендации, которые
дают на этапе seo-проектирования.
Происходит процесс аналитики пользовательского
поведения, прорабатываются пользовательские сценарии
и прорабатывается "customer journey map". По окончании
этапа, клиент видит все страницы с рабочими элементами
и механикой работы сайта, последовательность событий
на пути к достижению конечной цели, например, «Купить».
На этом этапе проще и дешевле вносить изменения как
в структуру сайта, так и в структуру отдельной страницы.
Кроме того можно быстро и безболезненно изменять или
заменять некоторые элементы на странице
19.
Дизайн-концепцияДизайн концепция разрабатывается на основе
главной страницы прототипа. Здесь идет
проработка цветовой гаммы и шрифтов.
Кроме того, происходит отрисовка различных
элементов сайта, например иконки,
иллюстрации. На дизайн-концепции видно
как взаимодействуют элементы сайта с
пользователем, как работают ховеры.
Над проработкой дизайн концепции работают
дизайнеры под присмотром арт-директора.
Дизайн концепция помогает определиться с
визуальной составляющей всего сайта и дает
возможность вносить изменения в дизайн до
того, как будут отрисованы все макеты.
20.
Техническое заданиеТехническое задание (ТЗ) включает в себя
— описание функционала,
— описание логики построения структуры сайта,
— последовательность и взаимодействие структурных
элементов на странице,
— пользовательские сценарии и интерактивы,
— технические требования к системе и рабочему месту
администратора сайта,
— роли пользователей и разграничение прав между
пользовательскими ролями,
— используемые технологии разработки,
— и прочее.
Кроме того, на больших проектах задействовано много
разработчиков, и техзадание позволяет запараллелить
разработку отдельных функций продукта, а потом
безболезненно и бесшовно собрать проект. Такой подход
позволяет делать и запускать продукты быстрее.
21.
Разработка, front-end/backendТестирование и отладка,
серверные работы
На этом этапе идет работа по верстке макетов.
Происходит разворачивание и настройка
проекта, подготовка окружения, процесс
непосредственной разработки сайта. Также
на этом этапе происходит установка CMS,
интеграция с внешними и внутренними
учетными системами и сервисами.
Адаптивность на данный момент является
абсолютным стандартом, который по
умолчанию предполагается при разработке
каждого сайта.
После разработки начинается этап тестирования.
Перед тем, как веб-продукт попадёт к конечному
пользователю, его необходимо проверить.
Этап программирования предполагает работу
со внутренним программным наполнением
сайта, включая систему управления, базу
данных, механизмы загрузки, выгрузки,
подсчета какой-либо информации, отправки
уведомлений, писем, форм, заявок, счетов и
любые другие действия, которые «не видны»
посетителям, но совершенно необходимы для
функционирования сайта.
Здесь задействованы front-end/back-end
разработчики, технический директор.
На этом этапе проверяется, как сайт отображается
на экранах разных устройств, как выдерживает
нагрузку, как выглядит и корректно ли работает
в согласованных в договоре разрешениях экрана
при использовании различных интернетбраузеров.
Правильно ли работает логика заложенного
функционала. То есть этот этап направлен на то,
чтобы выпустить рабочий продукт без ошибок.
Особенность серверной части в том, что она
должна работать быстро в режиме реального
времени и отображать корректную информацию.
Серверная часть необходима для хранения
большого объёма информации, она также хранит
личные данные пользователей, следовательно,
необходимо обеспечить их защиту.
22.
Реализованныепроекты 2020-2023
за указанный период реализовано свыше 90
проектов в разных бизнес-сферах
23.
Сайт для студии разработки игр Friday'sЦель сайта - привлечение новых сотрудников. В концепции
предложили показать, как небольшая команда из 50 человек
работает над проектами, популярными по всей России
и в мире. Каждый экран рассказывает о компании, проектах,
вакансиях. А фон экрана - видео из офисной жизни Friday's
Games
Мы взяли иконки из фирменного стиля, превратили их в 3Dобъекты и добавили анимационные переходы между
страницами. Каждая иконка по смыслу соответствует
тематике страницы, на которой она расположена
Золото Рейтинга Рунета в номинации «Информационные
технологии» 2020 года
Читать подробнее
24.
Партнерская программа АтвинтыС 2011 года мы занимаемся реализацией сложных webпроектов.
Мы открыты и дружелюбны, именно по этой причине был
разработан блог, в котором мы делимся опытом нашей работы.
Наша задача заключалась в том, чтобы сделать
минималистичный и современный user-friendly дизайн, чтобы
Вам было проще воспринимать информацию.
Читать подробнее
Второе место Рейтинга Рунета в номинации
«Сайты на конструкторе» 2022 года
CSS DESIGN AWARDS 2022 SPECIAL KUDOS
25.
Разработка веб-сервиса «Около» — платформа, где местныежители делятся друг с другом идеями и маршрутами
путешествий
Туристический стартап, инициированный группой ITкомпаний «Good Line», обратился за помощью в
разработке веб-платформы, с помощью которой
путешественники могут делиться интересными местами
для посещения в Сибири.
Цель проекта — увеличить популярность туризма в
Сибири.
Разработали публичную часть, административную
панель, личный кабинет и функциональность оплаты
подписки.
Перейти на сайт
26.
Образовательная платформа SMITUPCервис онлайн-подготовки к ЕГЭ, который мы разработали
для проведения авторских курсов преподавателя и блогера
Эли Смит.
Экспертизы
Аналитика и проектирование
Создание прототипов
UX/UI дизайн
Frontend-разработка
Backend-разработка
Читать подробнее
27.
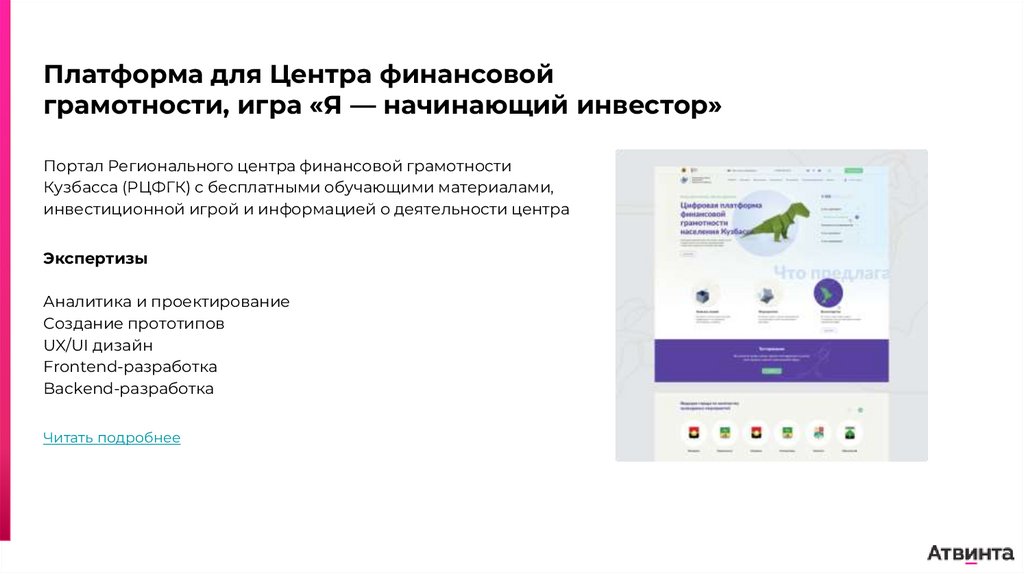
Платформа для Центра финансовойграмотности, игра «Я — начинающий инвестор»
Портал Регионального центра финансовой грамотности
Кузбасса (РЦФГК) с бесплатными обучающими материалами,
инвестиционной игрой и информацией о деятельности центра
Экспертизы
Аналитика и проектирование
Создание прототипов
UX/UI дизайн
Frontend-разработка
Backend-разработка
Читать подробнее
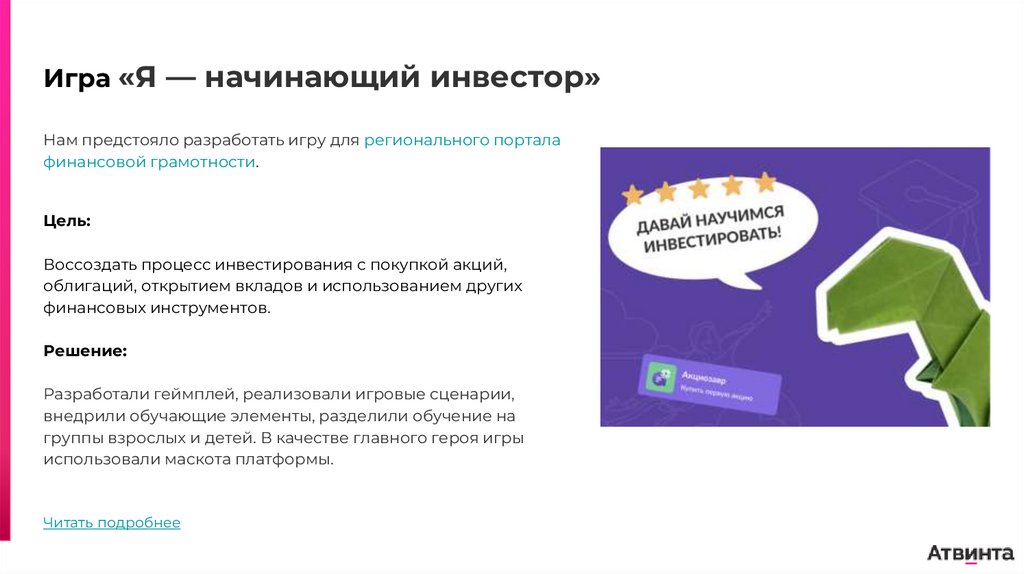
28.
Игра «Я — начинающий инвестор»Нам предстояло разработать игру для регионального портала
финансовой грамотности.
Цель:
Воссоздать процесс инвестирования с покупкой акций,
облигаций, открытием вкладов и использованием других
финансовых инструментов.
Решение:
Разработали геймплей, реализовали игровые сценарии,
внедрили обучающие элементы, разделили обучение на
группы взрослых и детей. В качестве главного героя игры
использовали маскота платформы.
Читать подробнее
29.
365/360 Compliance PlatformСистема с уникальной оценкой эффективности, на которую
будут опираться пользователи при оценке рисков, надежный
сервис, который помогает устранять потери и подсвечивать
проблемные места бизнеса.
Экспертизы
Аналитика и проектирование
Создание прототипов
UX/UI дизайн
Frontend-разработка
Backend-разработка
Читать подробнее
Больше кейсов: на сайте
30.
Корпоративный сайт для группы компаний «Кронштадт»«Кронштадт» — российский разработчик и производитель
комплексов с беспилотными летательными аппаратами для
Минобороны России и промышленности.
Цель:
Усилить имиджевую составляющую. Подчеркнуть
экспертность в сфере разработки с БЛА, презентовать
продукцию компании, привлечь кадры
Решение:
Сайт помогает формировать и поддерживать имидж
компании, которая разрабатывает первую в России линейку
беспилотников, полностью разработанную и произведенную
здесь.
Раздел Карьера помогает соискателям познакомиться с
компанией и подобрать подходящие вакансии в своем городе.
Читать подробнее
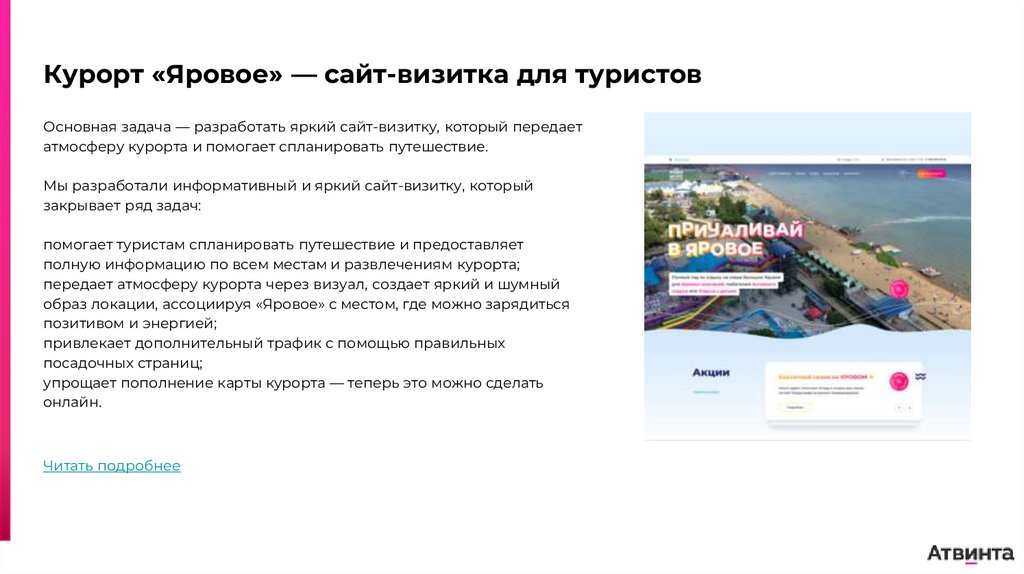
31.
Курорт «Яровое» — сайт-визитка для туристовОсновная задача — разработать яркий сайт-визитку, который передает
атмосферу курорта и помогает спланировать путешествие.
Мы разработали информативный и яркий сайт-визитку, который
закрывает ряд задач:
помогает туристам спланировать путешествие и предоставляет
полную информацию по всем местам и развлечениям курорта;
передает атмосферу курорта через визуал, создает яркий и шумный
образ локации, ассоциируя «Яровое» с местом, где можно зарядиться
позитивом и энергией;
привлекает дополнительный трафик с помощью правильных
посадочных страниц;
упрощает пополнение карты курорта — теперь это можно сделать
онлайн.
Читать подробнее
32.
«Buzz.im» - платформа для размещения рекламы в TelegramЗадача - разработать современный и удобный интерфейс для сервиса
покупки и продажи рекламы в каналах Telegram
Заказчик хотел такой дизайн, который объясняет пользователям
принципы работы сервиса, удобен и прост в использовании
Бронза Tagline Awards в номинации «Лучший сайт сервиса» 2018
года
Читать подробнее
33.
Организация тендерного сопровожденияОрганизация «ОТС-Consult» оказывает услуги в сфере
государственных и муниципальных закупок. Компания предоставляет
сопровождение участников на электронных торгах и заказчиков в
сфере закупок.
Основная цель разработки сайта — привлечение новых клиентов.
Мы разработали сайт, основываясь на требованиях UI/UX анализа, что
обеспечивает комфортное использование сайта. Дизайн и структура
ресурса формирует положительный имидж компании в интернете.
Также в рамках проекта наша команда оптимизировала сайт для SEOпродвижения.
Для пользователей разных групп реализованы личные кабинеты
с онлайн-чатом с персональным консультантом
Перейти на сайт
34.
Приложение «Юный турист Кузбасса»Туристический квест по местам родного края для школьников
Агентство по туризму Кузбасса — госучреждение в
Кемеровской области, которое занимается развитием туризма
внутри региона.
В 2020 году в Агентстве стартовала разработка проекта «Юный
турист Кузбасса» для популяризации детского туризма.
Команда Агентства усовершенствовала опыт коллег и
запланировала ряд доработок, которые сделали формат более
полезным и увлекательным.
Перейти на сайт
35.
Сайт спортивного комплекса «Лазурный»«Лазурный» — это масштабный спортивный комплекс с
пятидесятиметровым бассейном олимпийского стандарта в
Кемерове.
1) Создали сайт, дизайн которого соответствует общей
визуальной концепции бренда
2) Новый сайт в удобном формате презентует услуги комплекса
— структура сайта и визуальное оформление помогают
пользователю быстро найти интересующую его информацию
3) Реализовали онлайн-покупку клубных карт
4) Разработали версию сайта для слабовидящих
Читать кейс
36.
Сервис аренды и проката «Просто вещи»«Просто вещи» — это шеринг-сервис по аренде вещей, в
котором пользователи могут сдавать или брать товары
напрокат.
Цель сайта — создать платформу, на которой прокат вещей
будет удобным и безопасным для всех сторон сделки.
Мы создали MVP c расширенной функциональностью, который
готов к полноценной работе, первым пользователям, а также
дальнейшему масштабированию и растущей нагрузке
Читать кейс
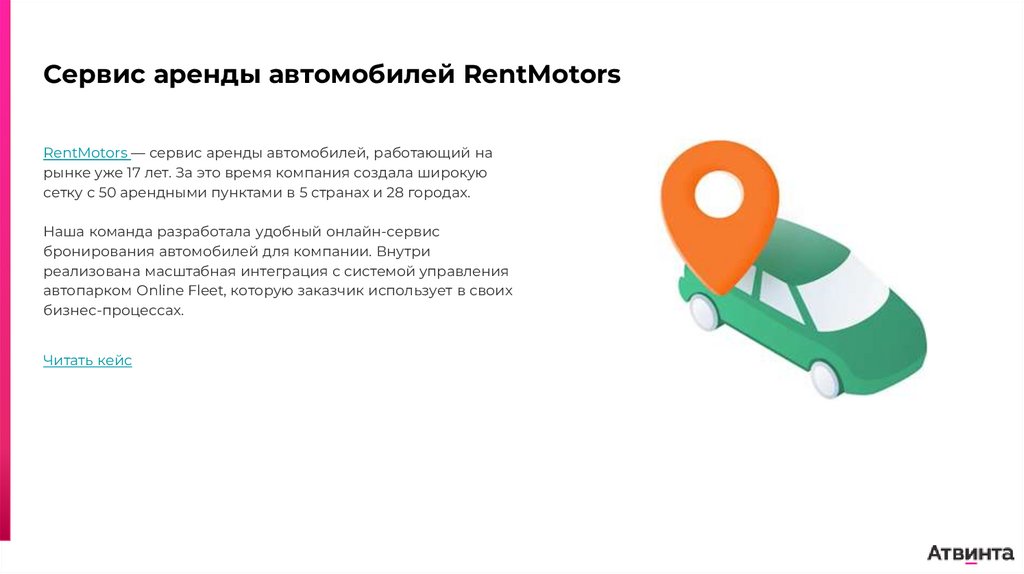
37.
Сервис аренды автомобилей RentMotorsRentMotors — сервис аренды автомобилей, работающий на
рынке уже 17 лет. За это время компания создала широкую
сетку с 50 арендными пунктами в 5 странах и 28 городах.
Наша команда разработала удобный онлайн-сервис
бронирования автомобилей для компании. Внутри
реализована масштабная интеграция с системой управления
автопарком Online Fleet, которую заказчик использует в своих
бизнес-процессах.
Читать кейс
38.
Корпоративный сайт для ООО «НПФ Раймет»Компания «НПФ Раймет» занимается продажей и установкой
профессионального гидрометеорологического оборудования.
Заказчик обратился с целью обновления морально устаревшего
сайта.
Перед нами стояли задачи:
• повышение usability для пользователей;
• внедрение новых актуальных технологий и нового user friendly
дизайна.
Мы обновили дизайн сайта, сделали форму каталога более
удобной и понятной для пользователя.
Перейти на сайт
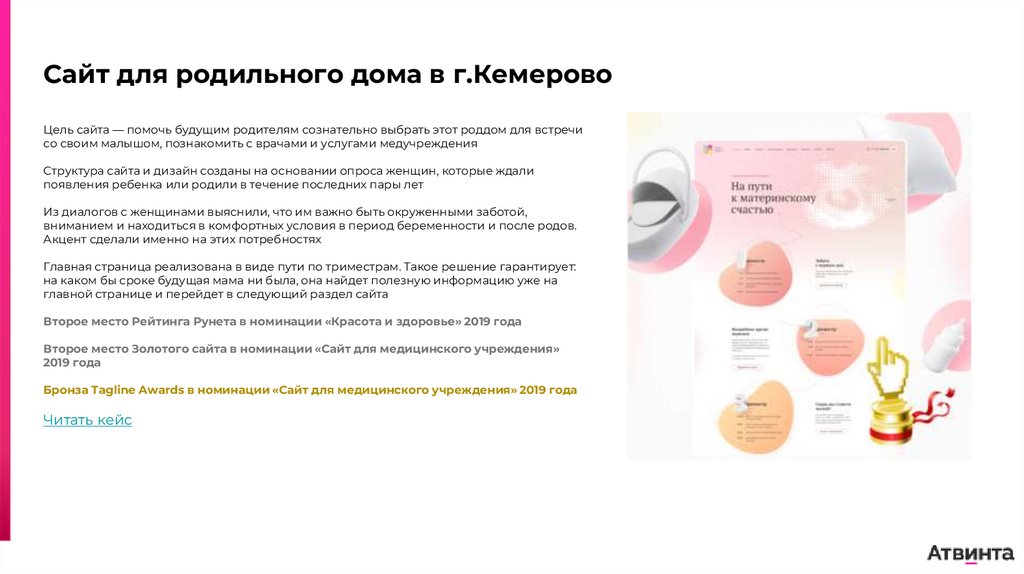
39.
Сайт для родильного дома в г.КемеровоЦель сайта — помочь будущим родителям сознательно выбрать этот роддом для встречи
со своим малышом, познакомить с врачами и услугами медучреждения
Структура сайта и дизайн созданы на основании опроса женщин, которые ждали
появления ребенка или родили в течение последних пары лет
Из диалогов с женщинами выяснили, что им важно быть окруженными заботой,
вниманием и находиться в комфортных условия в период беременности и после родов.
Акцент сделали именно на этих потребностях
Главная страница реализована в виде пути по триместрам. Такое решение гарантирует:
на каком бы сроке будущая мама ни была, она найдет полезную информацию уже на
главной странице и перейдет в следующий раздел сайта
Второе место Рейтинга Рунета в номинации «Красота и здоровье» 2019 года
Второе место Золотого сайта в номинации «Сайт для медицинского учреждения»
2019 года
Бронза Tagline Awards в номинации «Сайт для медицинского учреждения» 2019 года
Читать кейс
40.
Наша команда разрабатывает сайты для отраслевых лидеров рынка, сервисыс нагрузкой в сотни тысяч пользователей и мобильные приложения, которые
облегчают жизнь людей и приносят прибыль компаниям.
Наше портфолио: на сайте
41.
Рекомендательныеписьма от клиентов
Примечание: с 03.10.2023 г. компания ООО «Веб-студия «А42»
переименована в ООО «Атвинта»
42.
СД-БэксПерейти к письму
43.
Аналитический центр при Правительстве РФПерейти к письму
44.
КузбассэнергосбытПерейти к письму
45.
УГМКПерейти к письму
46.
КонтактыОксана Денисенко
менеджер отдела продаж
Telegram @od_atwinta
Почта [email protected]
Сайт atwinta.ru














































 marketing
marketing








