Similar presentations:
Оформление дизайна
1.
привет) я дизайнер и я собрала в этой презентациивсякие штуки, которые могут пригодиться ♥
еще я написала некоторые базовые советы,
которые помогут сделать презентацию
легче для восприятия.
2.
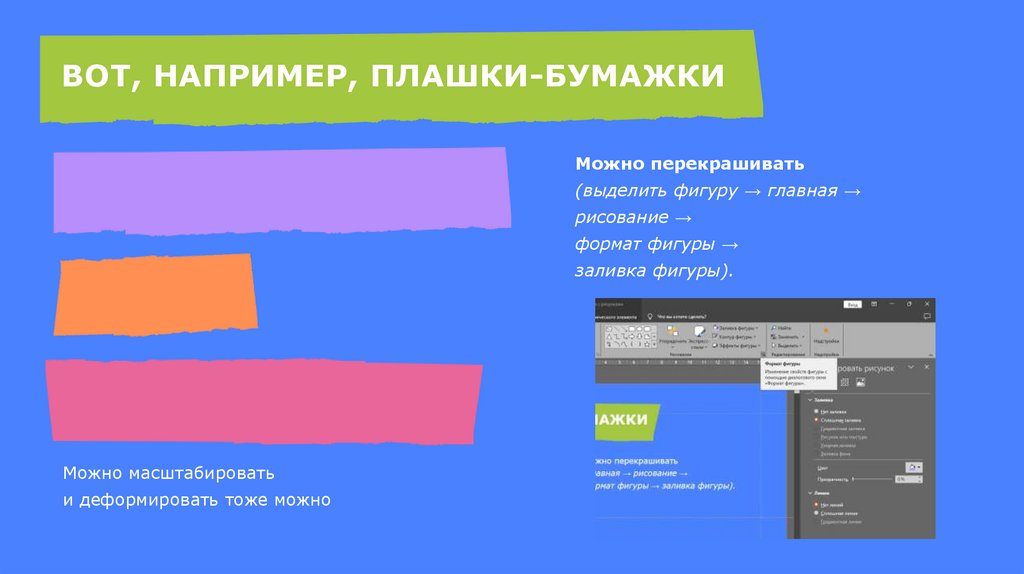
ВОТ, НАПРИМЕР, ПЛАШКИ-БУМАЖКИМожно перекрашивать
(выделить фигуру → главная →
рисование →
формат фигуры →
заливка фигуры).
Можно масштабировать
и деформировать тоже можно
3.
ПРОСТО БУМАЖКИСюда можно
вставить
картинку
4.
ЕЩЕ БУМАЖКИ5.
РИСУНОЧКИЧтобы растягивать, не искажая пропорций,
нужно зажать shift
Можно перекрашивать и менять прозрачность
6.
СКОТЧИКИ7.
Чтобы растягивать, не искажая пропорций,нужно зажать shift
Можно перекрашивать и масштабировать
адрес
телеграм
8 888 888 88 88
вк
почта
сайт
8.
сейчас будет 10 слайдовс советами и пояснялками.
а еще там два полосатых фончика
шрифты, цвета и инструкция как
рисовать стрелочки с галочками
9.
ЦВЕТАЯ бы рекомендовала выбрать 2–3 цвета
из предложенных и фирменный синий
(цвет фона #4A81FF).
Еще из фирменных есть такие,
их тоже можно использовать
Можно вместо этих цветов брать свои,
но аккуратно, умеренно и осознанно.
Небольшие блоки крупного и жирного белого текста на этих цветах (не на их светлых оттенках) читаются хорошо,
но если требуется разместить много мелкого текста обычного начертания, то лучше выбрать оттенки потемнее,
чтобы хватало контраста.
10.
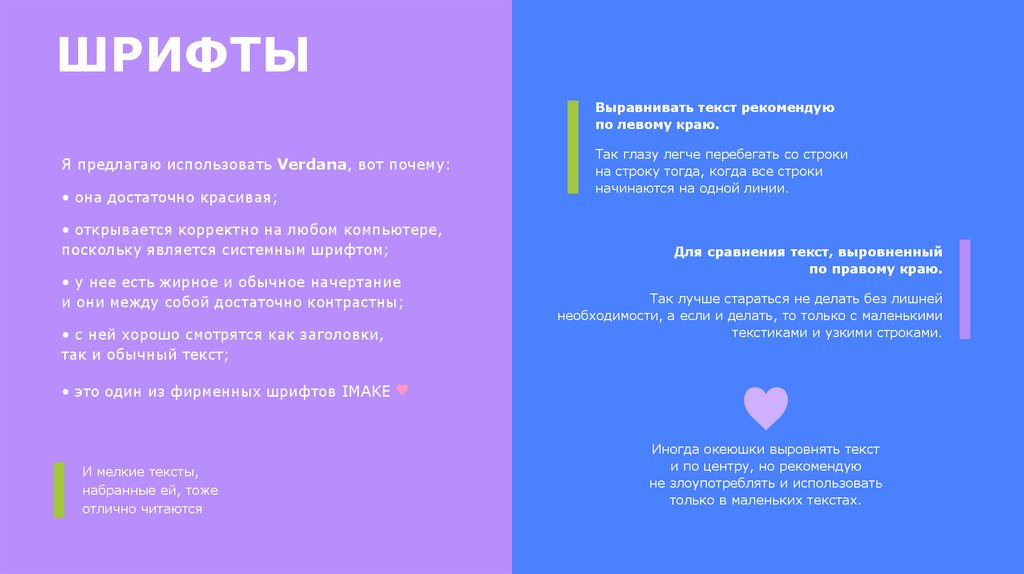
ШРИФТЫВыравнивать текст рекомендую
по левому краю.
Я предлагаю использовать Verdana, вот почему:
• она достаточно красивая;
• открывается корректно на любом компьютере,
поскольку является системным шрифтом;
• у нее есть жирное и обычное начертание
и они между собой достаточно контрастны;
• с ней хорошо смотрятся как заголовки,
так и обычный текст;
• это один из фирменных шрифтов IMAKE ♥
И мелкие тексты,
набранные ей, тоже
отлично читаются
Так глазу легче перебегать со строки
на строку тогда, когда все строки
начинаются на одной линии.
Для сравнения текст, выровненный
по правому краю.
Так лучше стараться не делать без лишней
необходимости, а если и делать, то только с маленькими
текстиками и узкими строками.
♥
Иногда океюшки выровнять текст
и по центру, но рекомендую
не злоупотреблять и использовать
только в маленьких текстах.
11.
Главное правило — не располагатьтекст на слишком пестром фоне.
1. Формат рисунка
2. Тут можно настроить
открывается
прозрачность элементов
в этом уголочке
(параметры фигуры →
сплошная заливка →
прозрачность)
Этот фон — неоднородный,
но в целом он ок для текста.
Особенно если писать жирным.
Главное правило — не располагать
текст на слишком пестром фоне.
Такой уже не ок, видно хуже.
12.
На фон можно кидать такие штуки, их дажеможно перекрашивать в любой цвет,
но я призываю помнить про ПРОЗРАЧНОСТЬ —
они не должны отвлекать от информации.
Можно скопировать прям с этого слайда.
Можно перекрашивать.
На задний план
их можно убрать так →
(для вызова
контекстного меню
нажать правой кнопкой
мыши по фигуре)
13.
Типа так.Это, кстати, ВИСЯЩИЙ ПРЕЛОГ.
Вперемешку со слайдами с
Обычно их лучше убирать на следующую строку,
однотонным фоном, например.
это можно сделать двумя способами:
• мягким переносом — shift + enter,
• Либо, вместо пробела после предлога (его нужно
выделить курсором) поставить неразрывный
пробел — alt + 255 (255 набрать на правой
клавиатуре, не забыв включить Num Lock)
↓ когда пригождается мягкий перенос shift + enter ↓
когда текст в блоке размещается
неравномерно или строка обрывается там, где по смыслу
слова лучше не разрывать
Мягкий перенос помогает перенести слова
на следующую строку, при этом они остаются
в этом же абзаце. Если просто нажать enter,
когда текст в блоке
то начнется уже другой абзац, часто перед ним
размещается неравномерно
будет абзацый отступ. ↓
или строка обрывается там,
где по смыслу слова лучше
не разрывать
Его тоже можно настроить.
14.
Чтобы настроить ОТСТУПМЕЖДУ АБЗАЦАМИ, нужно
выделить текст, открыть меню
«абзац» и установить интервал
«после».
В зависимости от задач,
его можно изменять,
но часто хватает стандартных
6, 12, 18 или 24 пт.
Интервал «перед» и отступы
с первой строкой рекомендую
оставить со значением «0»,
чтобы не путаться.
Красная строка и отступ между абзацами обычно
не используются вместе, так как выполняют
одну и ту же функцию. В веб-дизайне красная
строка обычно не используется вовсе.
Еще в рамках одного абзаца можно настроить несколько
разных отступов. Для этого нужно либо выделять отдельные
части текста, либо ставить курсор в конец той строки, после
которой мы хотим изменить значение отступа.
15.
Текст легче воспринимается,когда он поделен на абзацы.
Кроме этого важен межстрочный
интервал, оптимальным
считаются
его значения от 1,1 до 1,3.
К примеру, его значение:
• в этом столбце — 1,2;
• в среднем — 1,6;
• а в последнем — 0,8.
Настраивается от тут.
(абзац → отсупы и интервалы →
в выпадающем списке «междустрочный»
выбираем значение «множитель»
и прописываем нужное значение)
Текст легче воспринимается,
когда он поделен на абзацы.
Кроме этого важен межстрочный
интервал, оптимальным считается
его значение от 1,1 до 1,25.
Текст легче воспринимается,
когда он поделен на абзацы.
Кроме этого важен межстрочный
интервал, оптимальным считается
его значение от 1,1 до 1,25.
16.
КАК СДЕЛАТЬ ВСЕ БУКВЫ БОЛЬШИМИ?Шрифт → ✓ все прописные.
В случаях, когда текст набран большими буквами, рекомендуется
разреживать межзнаковый интервал, так будет немного легче прочесть.
Для шрифта Verdana я РАЗРЕЖИВАЮ ЕГО НА 0,4
Но в целом лучше не злоупотреблять
большими буковками, когда текст
достаточно длинный — это может
затруднять чтение.
ПОСКОЛЬКУ ВЫНОСНЫЕ ЭЛЕМЕНТЫ,
ЗА КОТОРЫЕ УДОБНО ЦЕПЛЯТЬСЯ ГЛАЗУ,
СИЛЬНЕЕ ВЫРАЖЕНЫ В СТРОЧНЫХ БУКВАХ.
ТЕКСТЫ, НАБРАННЫЕ ПРОПИСНЫМИ
МЫ ЧИТАЕМ МЕДЛЕННЕЕ И УСТАЕМ ОТ НИХ
СИЛЬНЕЕ. А ЕЩЕ ИХ МОГУТ ВОСПРИНЯТЬ
КАК КРИК.
17.
КАК МЕНЯТЬ ФОН СЛАЙДА• на панели слева выбрать слайд
• нажать на него правой кнопкой мыши
• макет → выбрать фон
Это чтобы не громоздить фон прям
на слайде, когда он мешается
размещать другие элементы
именно так я раньше делала
Рекомендую использовать
2–3 цвета из предложенных
18.
Еще можно стрелочки/галочкирисовать от руки прям мышкой.
Рекомендую делать это умеренно,
например только в цвет текста
(белого на синем, желательно).
Если что-то идет не так, можно попробовать
переключиться между этими режимами
Удачи ♥


















 informatics
informatics








