Similar presentations:
Основные свойства CSS, отвечающие за внешний вид списков
1.
В ЭТОМ УРОКЕ МЫ РАССМОТРИМОСНОВНЫЕ СВОЙСТВА CSS ,
ОТВЕЧАЮЩИЕ ЗА ВНЕШНИЙ ВИД
СПИСКОВ.
2.
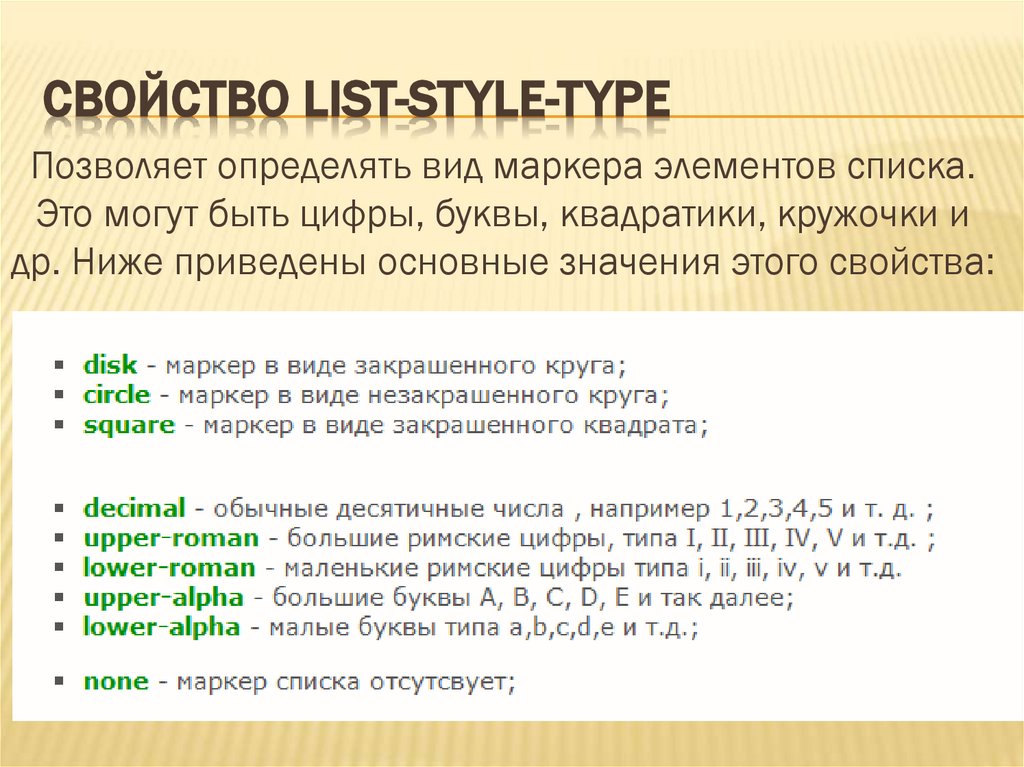
СВОЙСТВО LIST-STYLE-TYPEПозволяет определять вид маркера элементов списка.
Это могут быть цифры, буквы, квадратики, кружочки и
др. Ниже приведены основные значения этого свойства:
3.
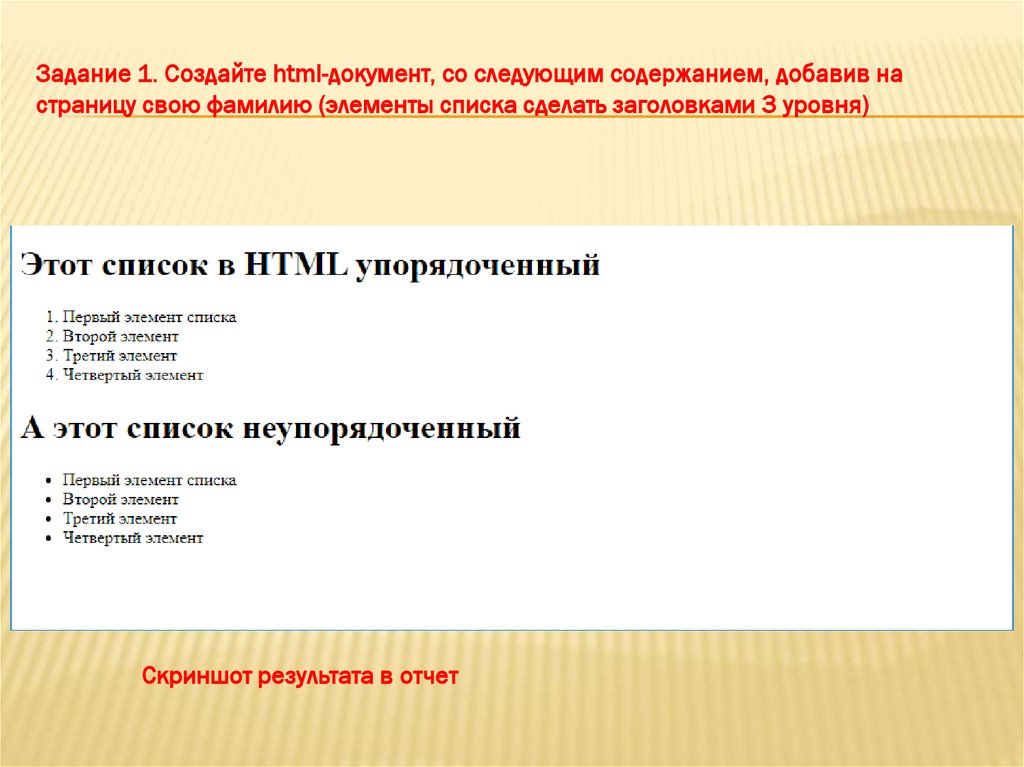
Задание 1. Создайте html-документ, со следующим содержанием, добавив настраницу свою фамилию (элементы списка сделать заголовками 3 уровня)
Скриншот результата в отчет
4.
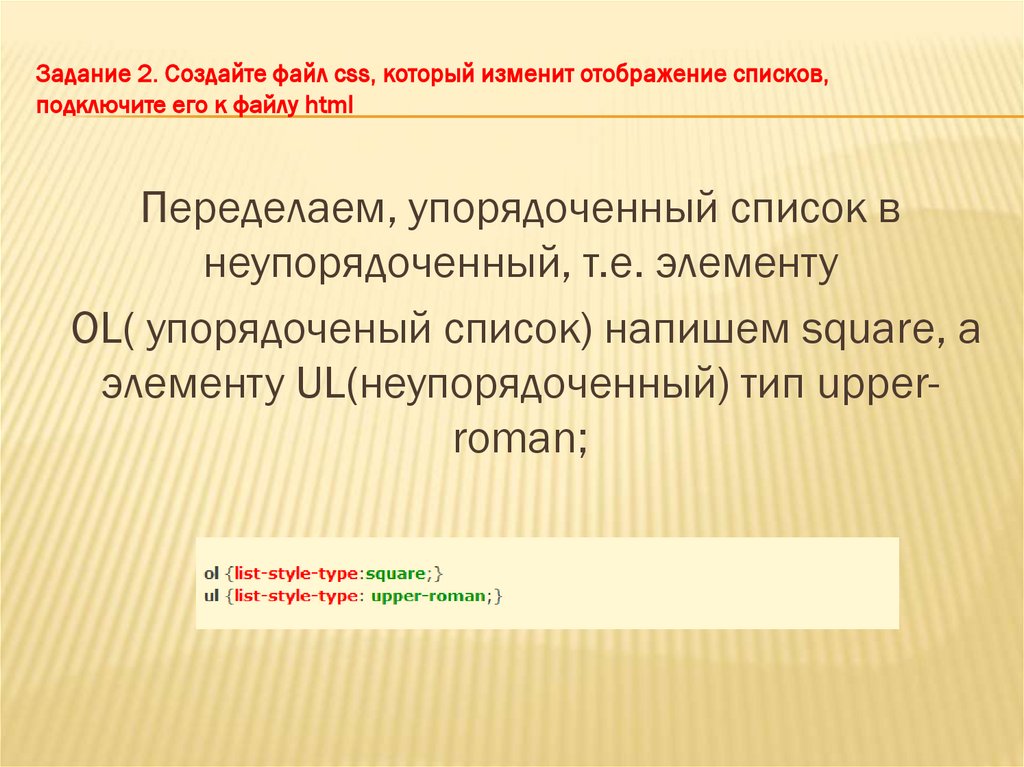
Задание 2. Создайте файл css, который изменит отображение списков,подключите его к файлу html
Переделаем, упорядоченный список в
неупорядоченный, т.е. элементу
OL( упорядоченый список) напишем square, а
элементу UL(неупорядоченный) тип upperroman;
5.
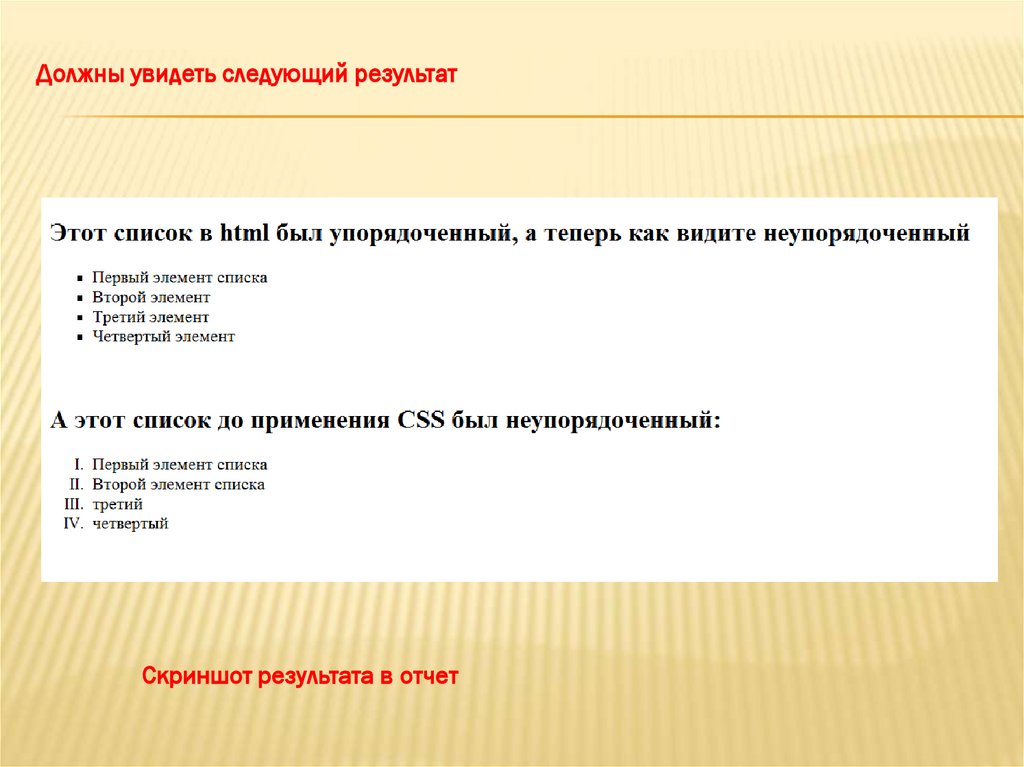
Должны увидеть следующий результатСкриншот результата в отчет
6.
Задание 3. Измените файл css, определив фон страницы, цвет и размерзаголовков
Скриншот результата в отчет
7.
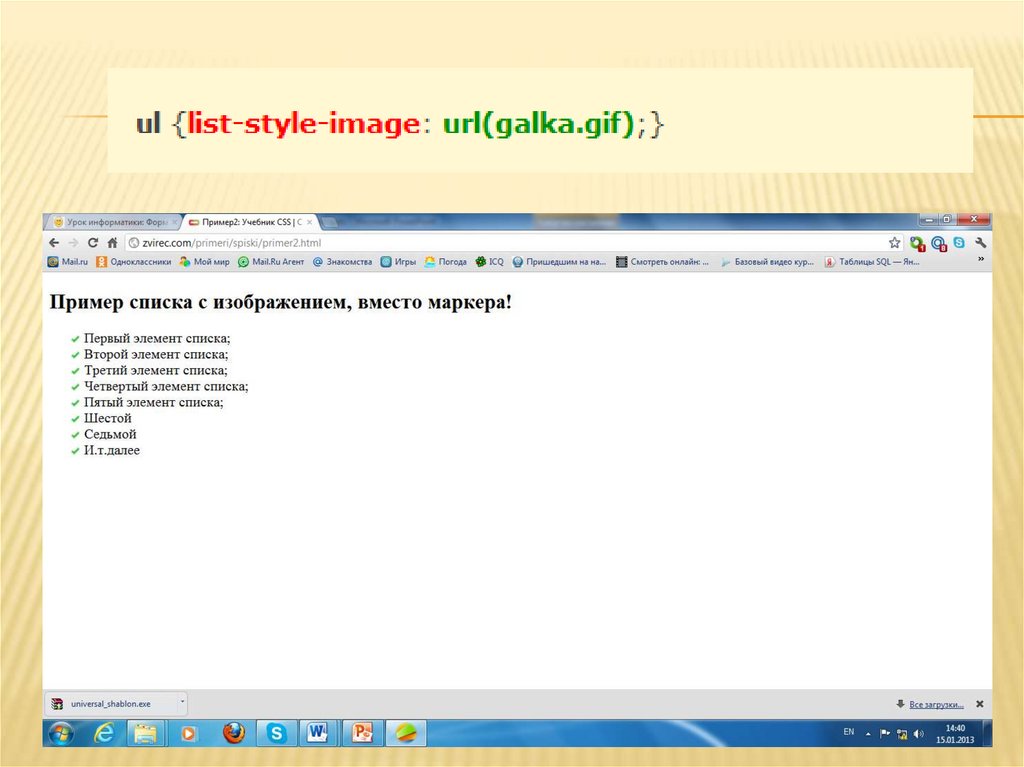
СВОЙСТВО LIST-STYLE-IMAGEЭто наверное самое интересное свойство в
списках. Оно позволяет поставить вместо
маркера любое изображение. В качестве
значения указывается ключевое слово url и
затем в круглых скобках путь к изображению.
8.
9.
Задание 4. Измените файл css, определив для двух списков разные изображенияСкриншот результата в отчет
Задание 5. Найдите и запишите в тетрадь назначение остальных свойств урока
Задание 6. Поэксперементируйте с данными свойствами в вашем файле css
Скриншот результата в отчет









 internet
internet








