Similar presentations:
Dev Tools
1.
DevTools2.
Chrome DevToolsсовременные инструменты
разработчика
#Эффективность #Надёжность #Экспертиза
3.
• Основные функции• Network
• Source
• Экспериментальные и полезные
функции
• Отличие Chrome DevTools от FireFox
DevTools
4.
Основныефункции DevTools
• Работа с DOM
• Работа со стилями
• Консоль
5.
Работа с DOMИзменение
элементов DOM а
так же его структуры
6.
Работа с DOMПоиск элементов
DOM по его
атрибутам
7.
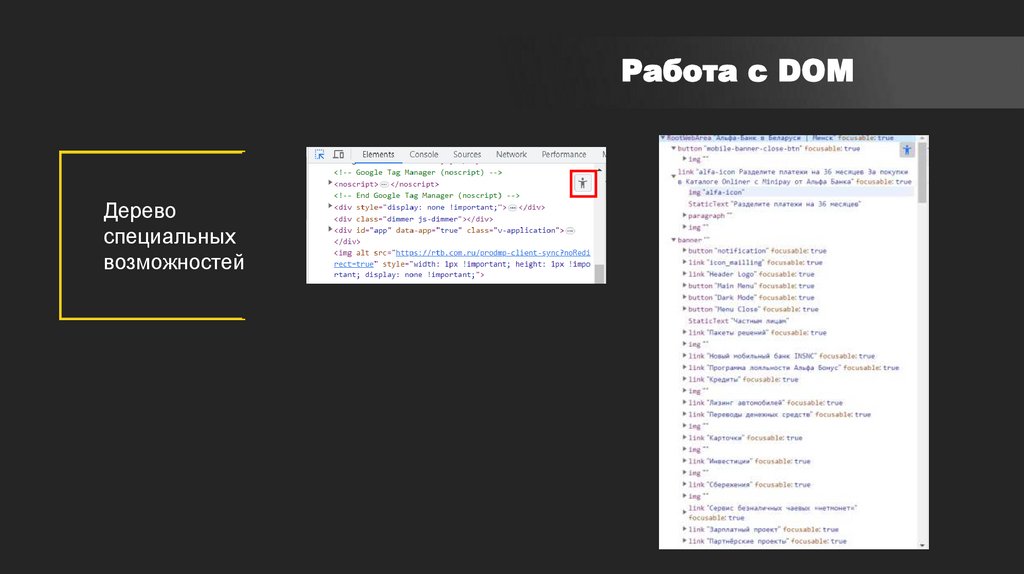
Работа с DOMДерево
специальных
возможностей
8.
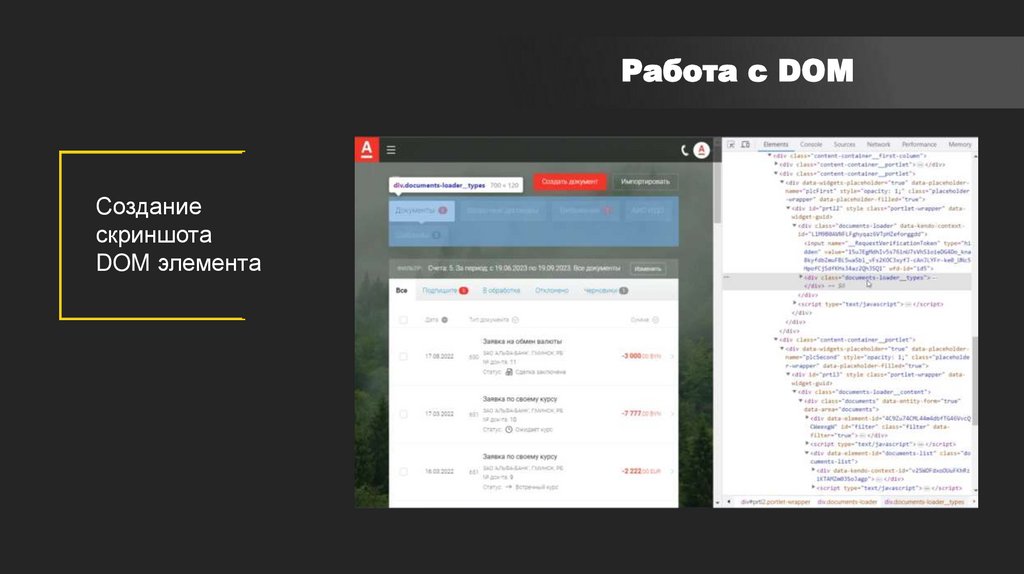
Работа с DOMСоздание
скриншота
DOM элемента
9.
Работа со стилямиПросмотр дерева
стилей примененных
к элементу
10.
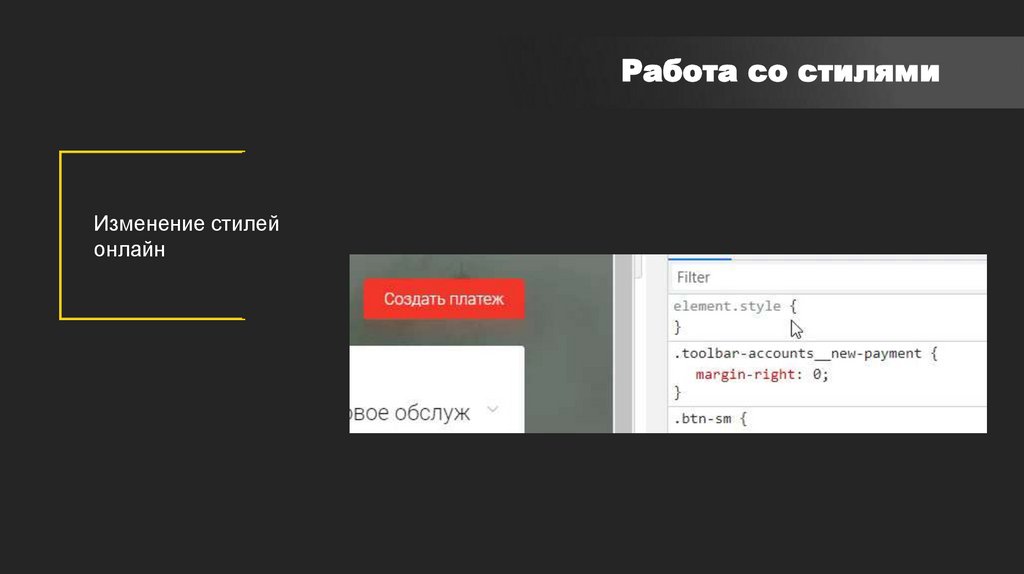
Работа со стилямиИзменение стилей
онлайн
11.
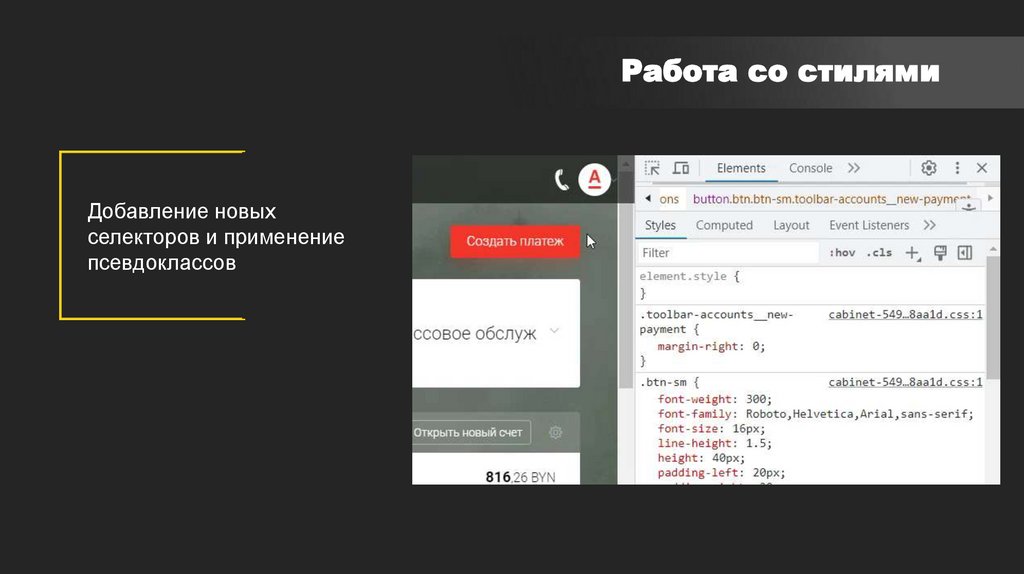
Работа со стилямиДобавление новых
селекторов и применение
псевдоклассов
12.
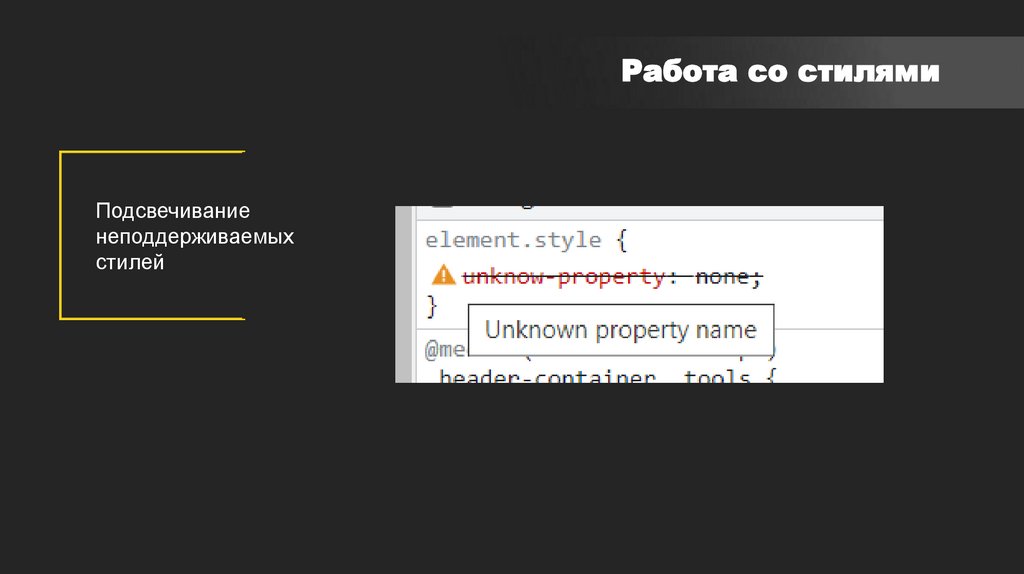
Работа со стилямиПодсвечивание
неподдерживаемых
стилей
13.
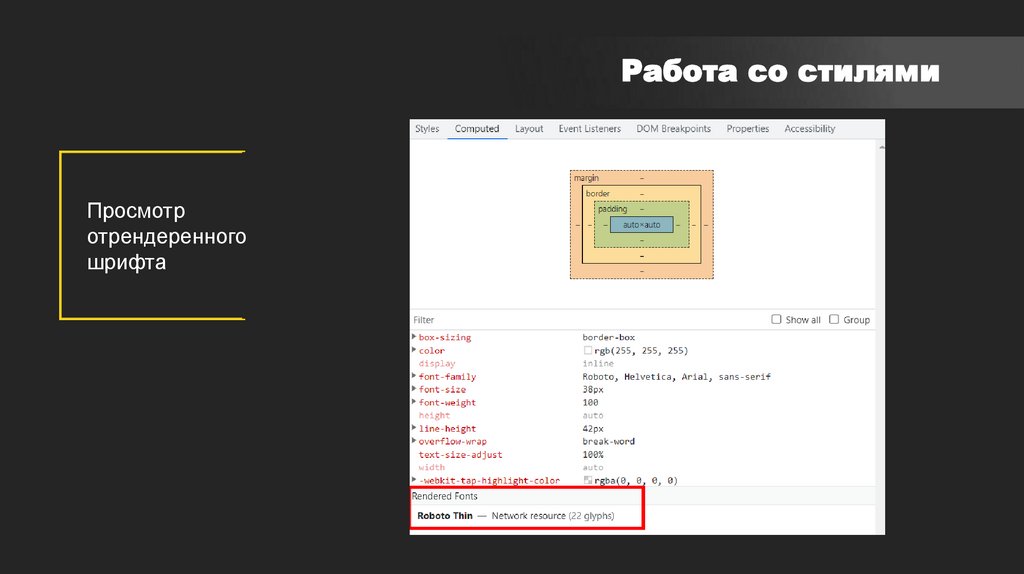
Работа со стилямиПросмотр
отрендеренного
шрифта
14.
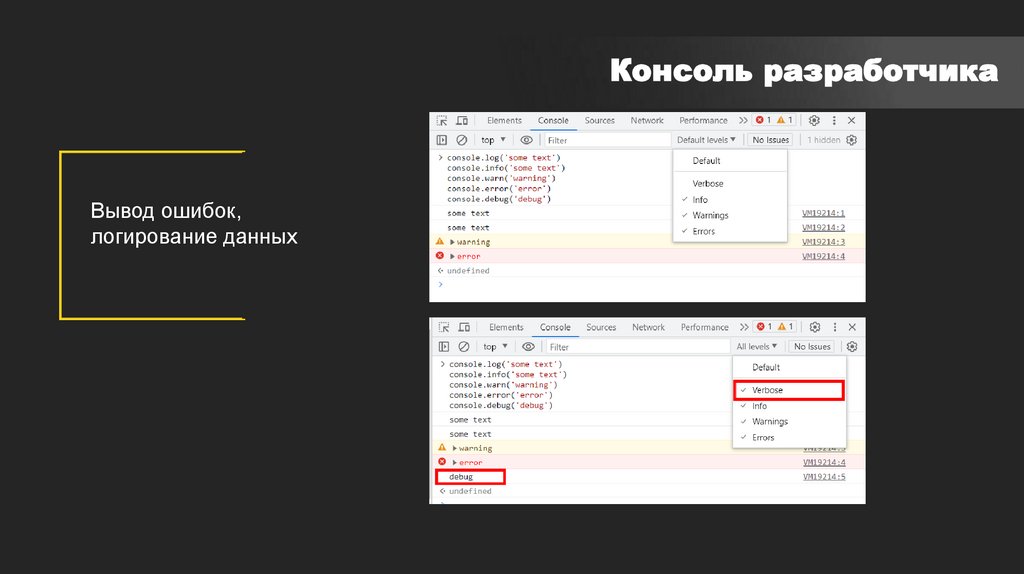
Консоль разработчикаВывод ошибок,
логирование данных
15.
Консоль разработчикаОтслеживание
переменных
16.
Консоль разработчикаСтиль jQuery
17.
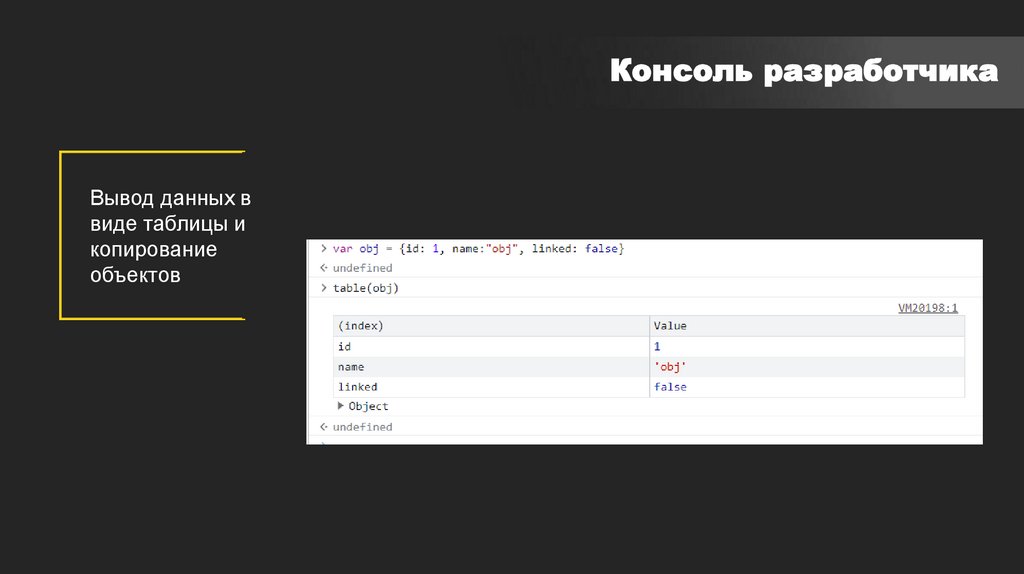
Консоль разработчикаВывод данных в
виде таблицы и
копирование
объектов
18.
Network• Работа с запросами
• Скорость соединения
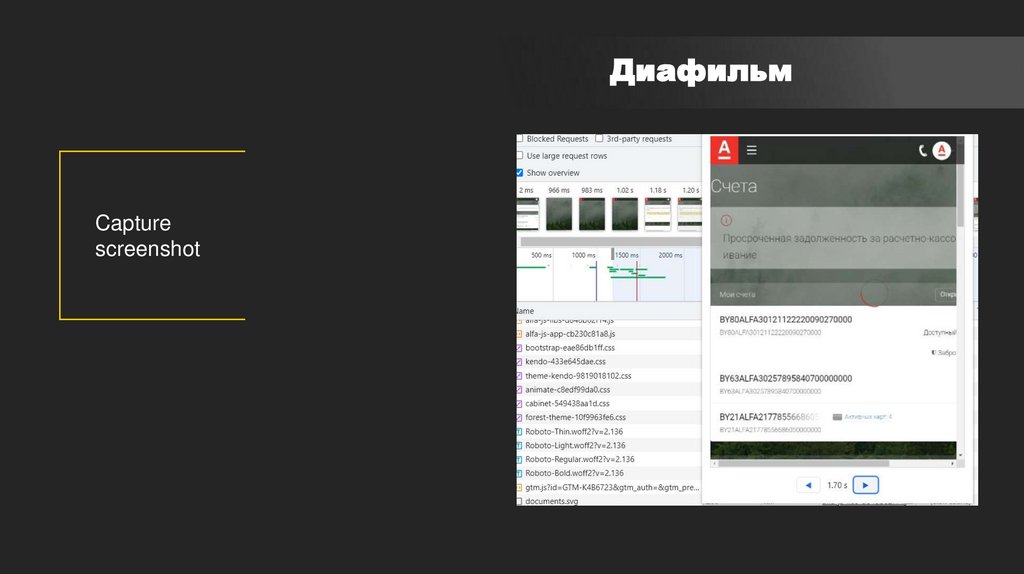
• Диафильм
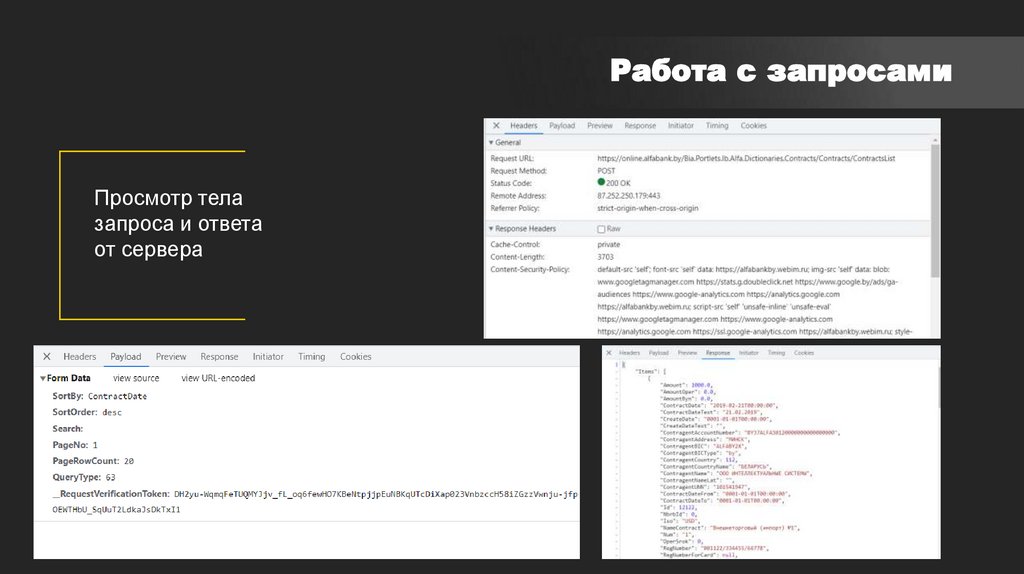
19.
Работа с запросамиПросмотр тела
запроса и ответа
от сервера
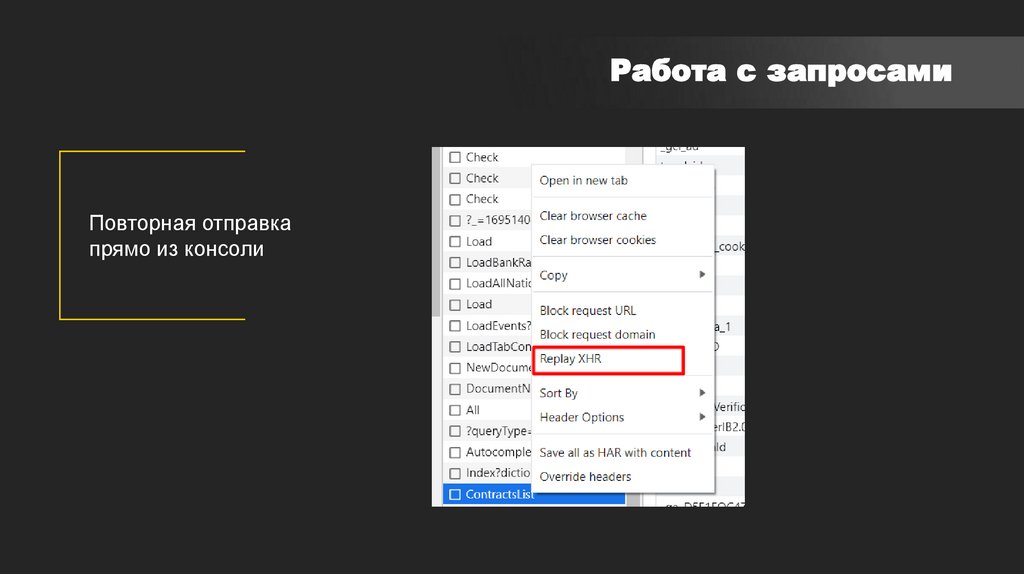
20.
Работа с запросамиПовторная отправка
прямо из консоли
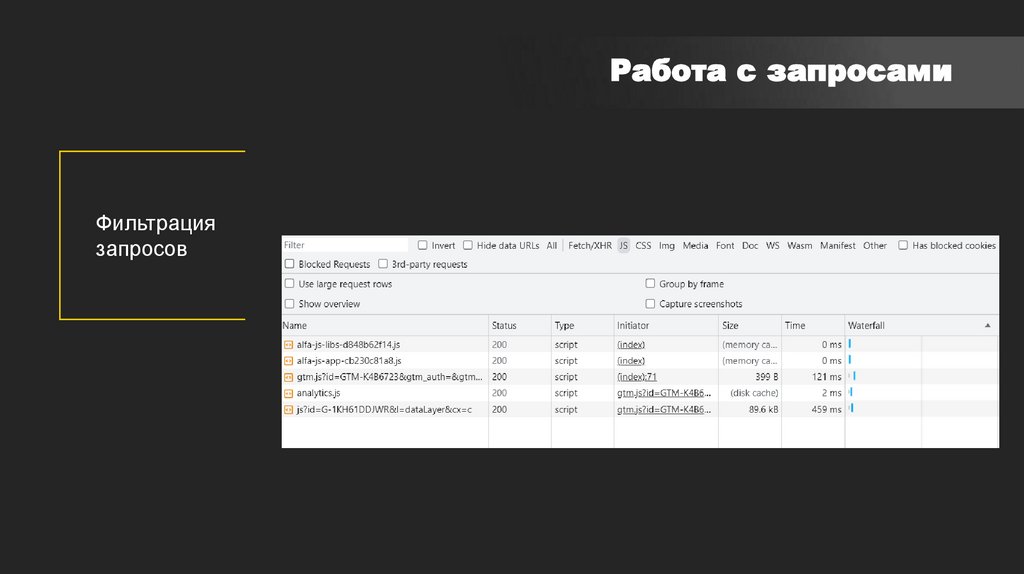
21.
Работа с запросамиФильтрация
запросов
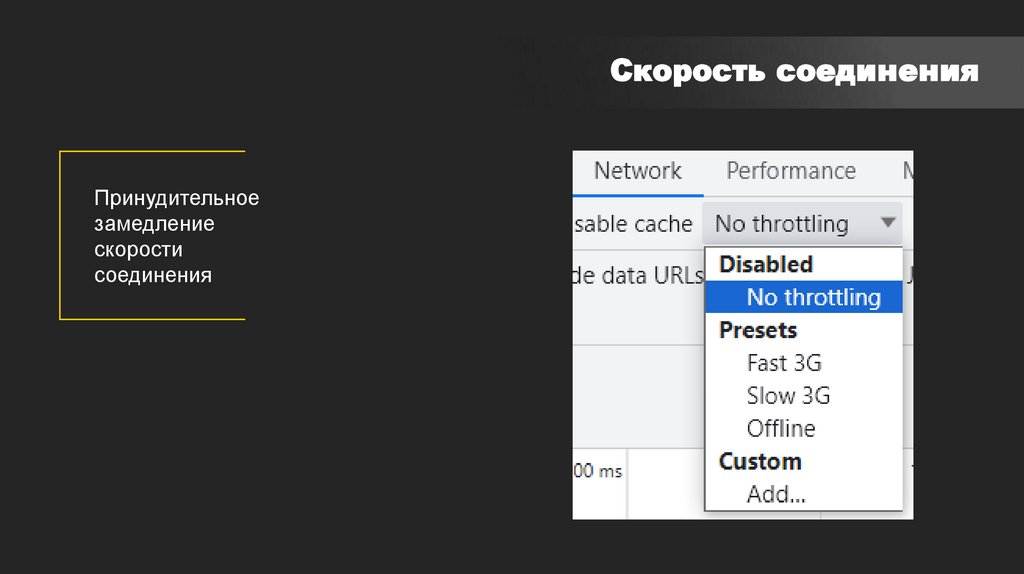
22.
Скорость соединенияПринудительное
замедление
скорости
соединения
23.
ДиафильмCapture
screenshot
24.
Source• Просмотр исходного кода
• Debug
• Сниппеты
25.
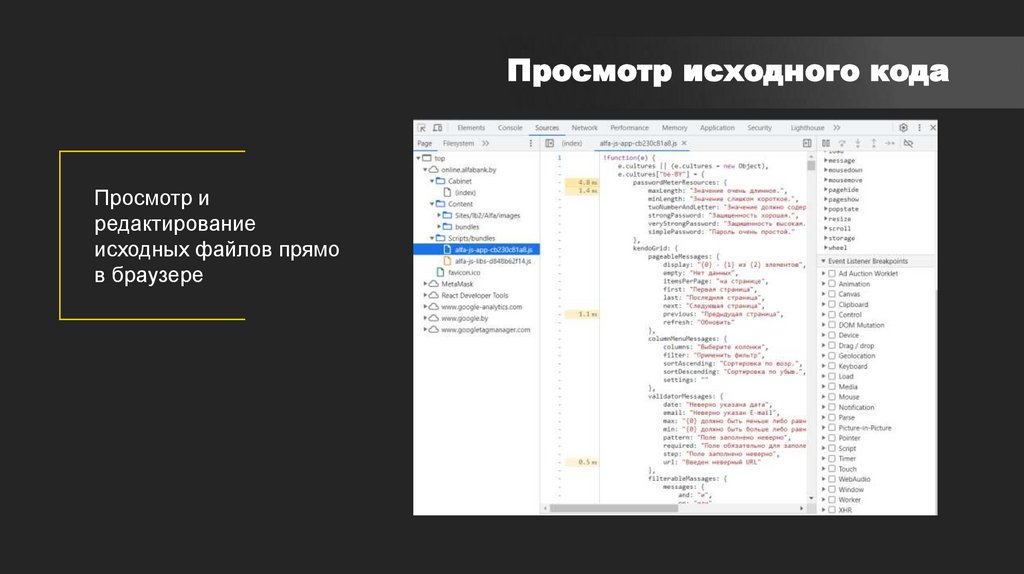
Просмотр исходного кодаПросмотр и
редактирование
исходных файлов прямо
в браузере
26.
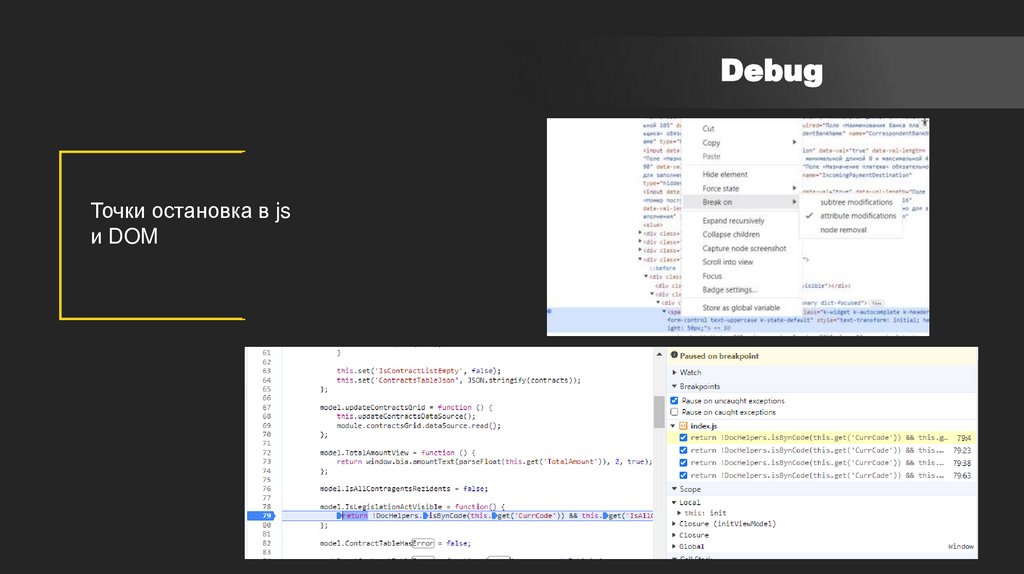
DebugТочки остановка в js
и DOM
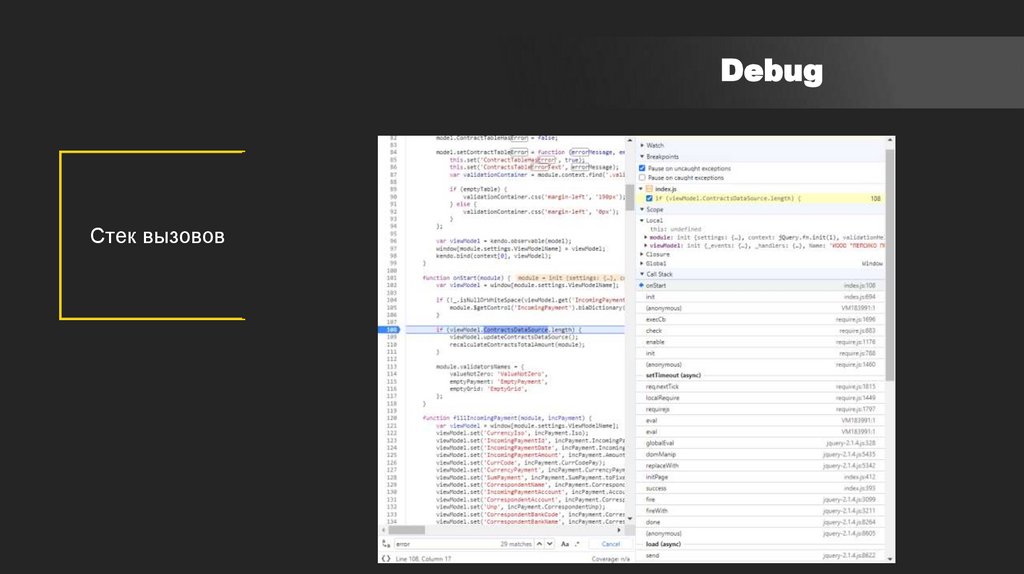
27.
DebugСтек вызовов
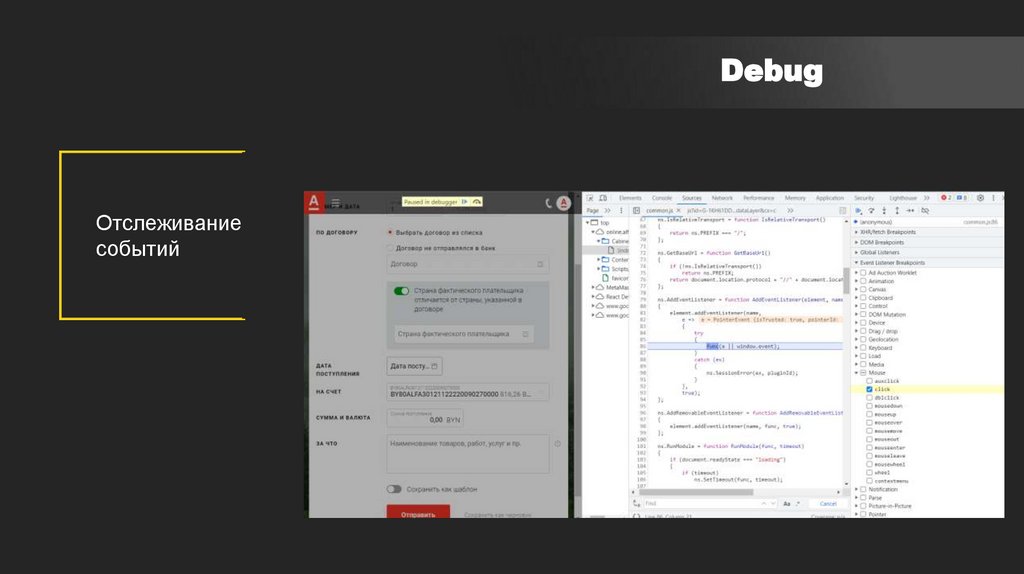
28.
DebugОтслеживание
событий
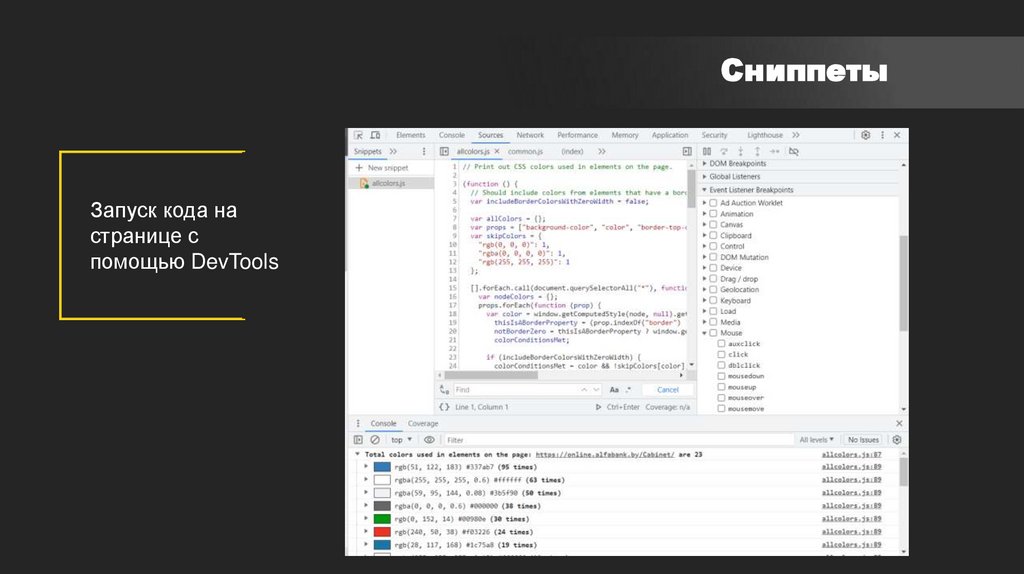
29.
СниппетыЗапуск кода на
странице с
помощью DevTools
30.
Экспериментальные иполезные функции
• DesignMode
• Debug анимации
• Recorder
• Rendering
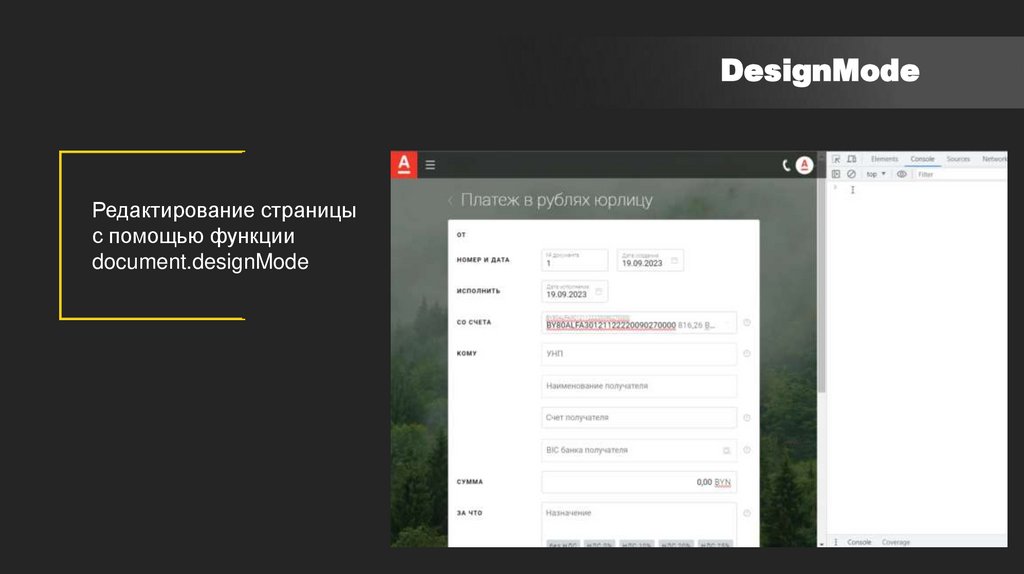
31.
DesignModeРедактирование страницы
с помощью функции
document.designMode
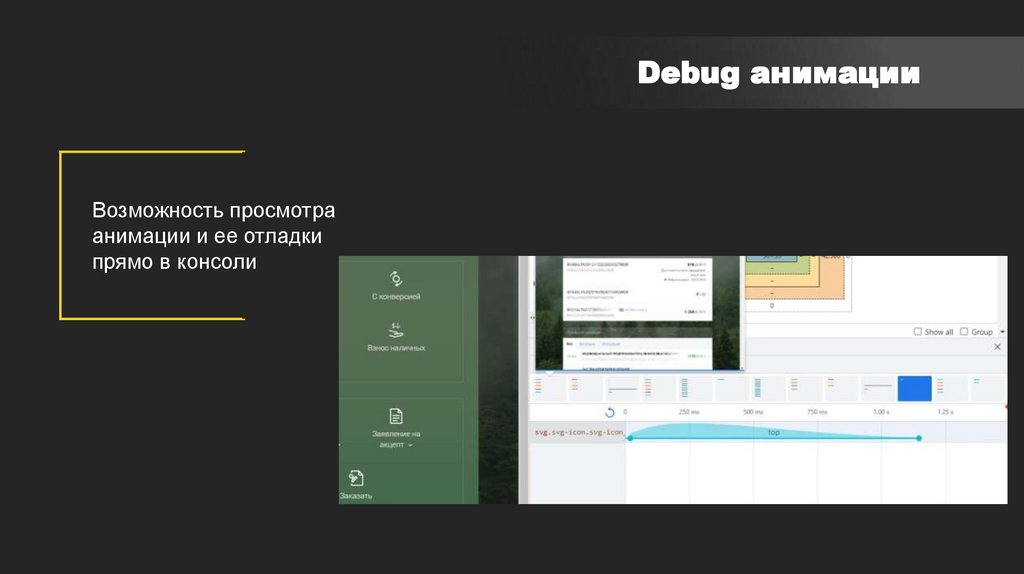
32.
Debug анимацииВозможность просмотра
анимации и ее отладки
прямо в консоли
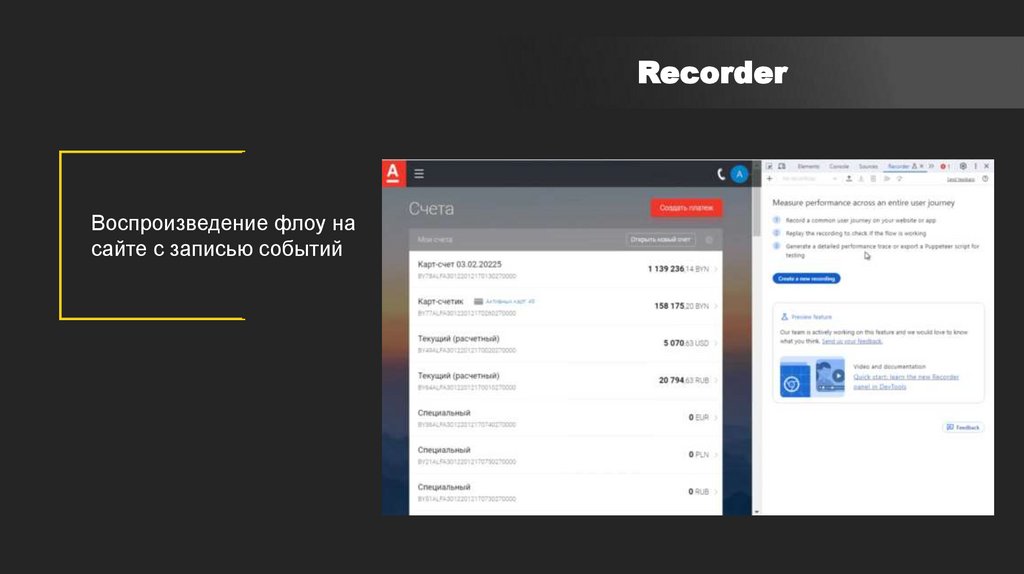
33.
RecorderВоспроизведение флоу на
сайте с записью событий
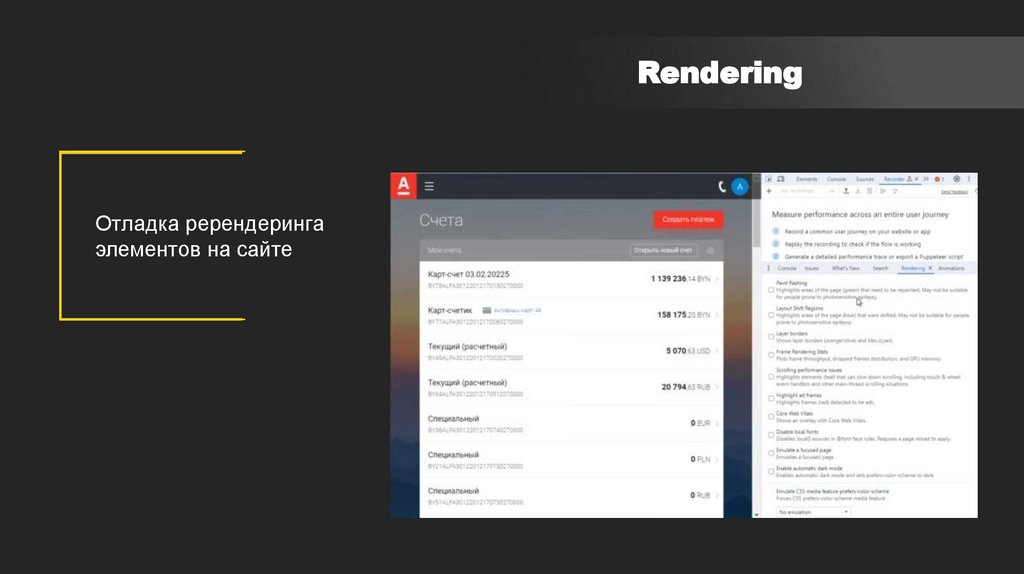
34.
RenderingОтладка ререндеринга
элементов на сайте
35.
Отличия Chrome DevTools иFirefox DevTools
36.
ОсновныеУдобство использования
отличия
Chrome DevTools
FireFox DevTools
Отладка ререндеринга
на сайте и громоздкий
•элементов
Более сложный
User friendly интерфейс
интерфейс
Больше функционала «из коробки»
Больше возможностей и
Открытый исходный код
подключаемого функционала
Для разработки базово подходят оба браузера, однако
Chrome имеет больший функционал, что позволяет более
гибко производить отладку веб-сайтов
37.
Спасибо за вниманиеwww.st.by
[email protected]





































 internet
internet








