Similar presentations:
Одностраничный интернет-магазин
1.
Web-программирование:с нуля до первых проектов
Выполнение комплексного проекта
«Одностраничный интернет-магазин»
Преподаватель: Тайлакова А.А.
Выполнил: Иванов И.И.
Ш W-1-1/2022
2023 год
2.
Общее описание задания на проект1.
Сверстать по технологии FlexBox одностраничный интернет-магазин, который содержит следующие
блоки:
шапка сайта
о нас
товары
подвал сайта
2. Добавить на сайт в один из блоков слайдер, подключенный с помощью стороннего модуля JavaScript.
3. Добавить иконку Корзины в шапке сайта с показателем счетчика количества выбранных товаров.
Значение количества товаров должно увеличиваться при нажатии на кнопку добавления товара в
корзину с помощью пользовательского скрипта на JavaScript.
4. Использовать CSS-переменные для задания глобальных настроек сайта, таких как основные шрифты,
цвета и параметры текста.
5. Добавить модальное окно с формой обратной связи.
6. Разместить файлы сайта на хостинге и обеспечить доступ к разработанному интернет-магазину по
ссылке.
7. Выполнить презентацию проект.
2
3.
Техническое задание3
4.
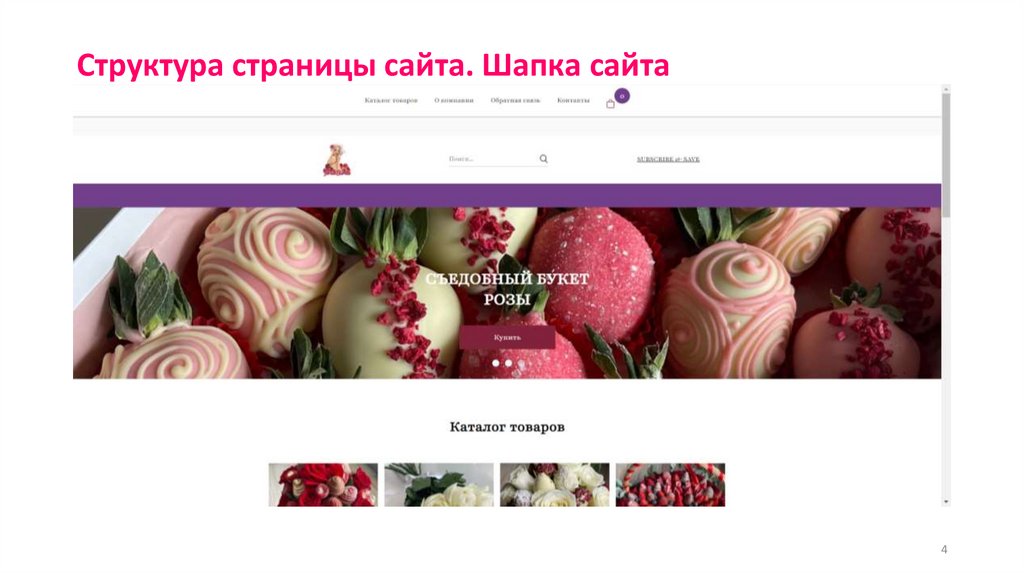
Структура страницы сайта. Шапка сайта4
5.
Структура страницы сайта. Каталог товаров5
6.
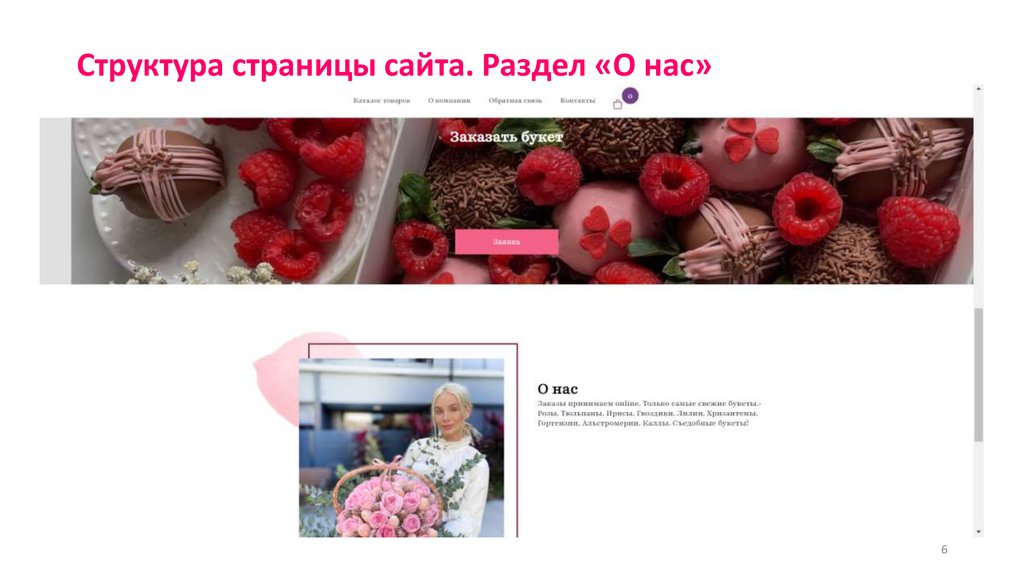
Структура страницы сайта. Раздел «О нас»6
7.
Структура страницы сайта. Модальное окно7
8.
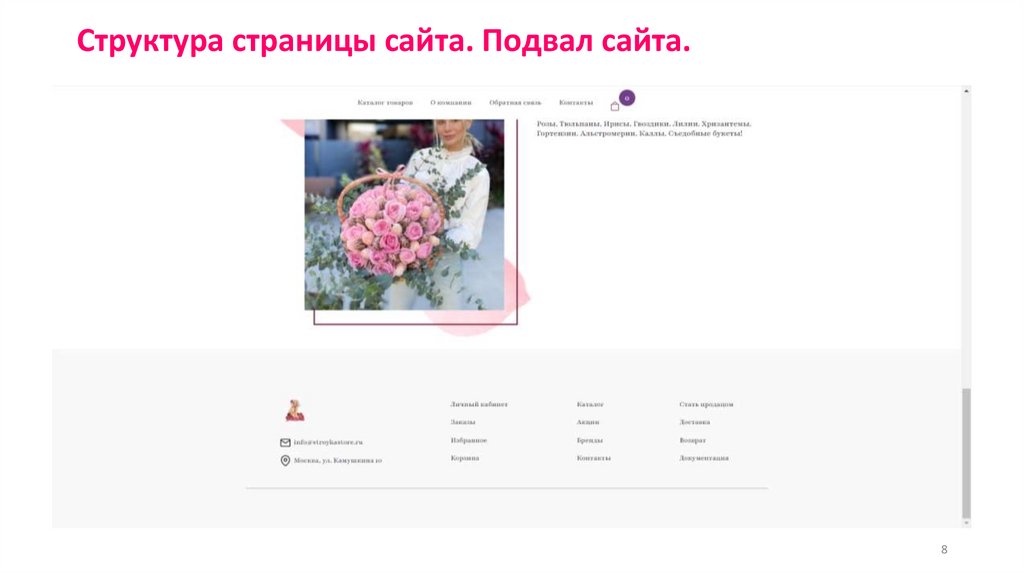
Структура страницы сайта. Подвал сайта.8
9.
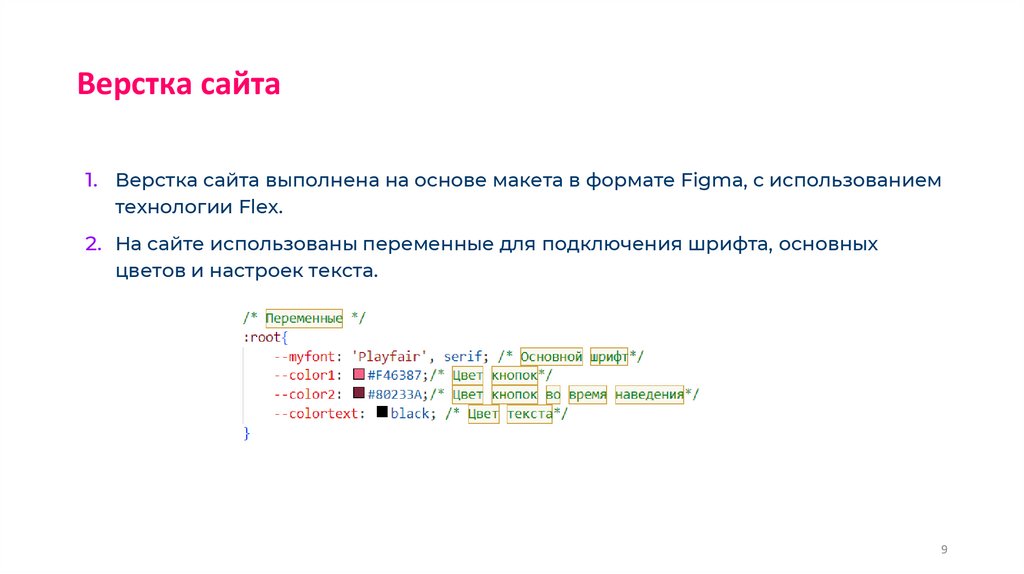
Верстка сайта1. Верстка сайта выполнена на основе макета в формате Figma, с использованием
технологии Flex.
2. На сайте использованы переменные для подключения шрифта, основных
цветов и настроек текста.
9
10.
Описание функциональных возможностей сайтаНа сайте реализованы:
1. Навигация по сайту осуществляется при помощи внутренних ссылок (якорей).
2. Слайдер, подключенный с помощью стороннего модуля JavaScript.
3. Иконки Корзины в шапке сайта с показателем счетчика количества выбранных
товаров. Значение количества товаров увеличивается при нажатии на кнопку
добавления товара в корзину (на карточке товара)с помощью
пользовательского скрипта на JavaScript.
4. Модальное окно с формой обратной связи.
10
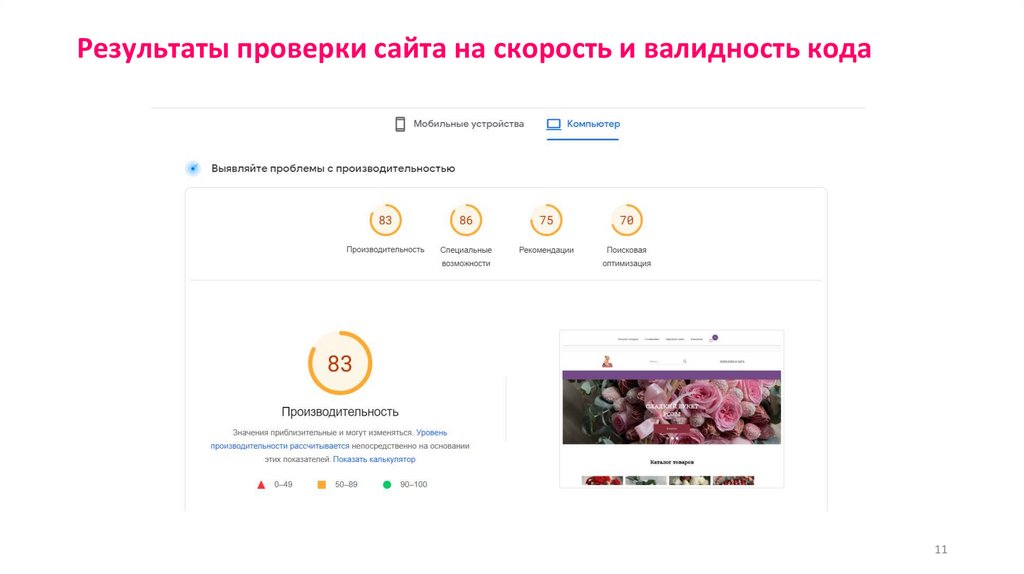
11.
Результаты проверки сайта на скорость и валидность кода11
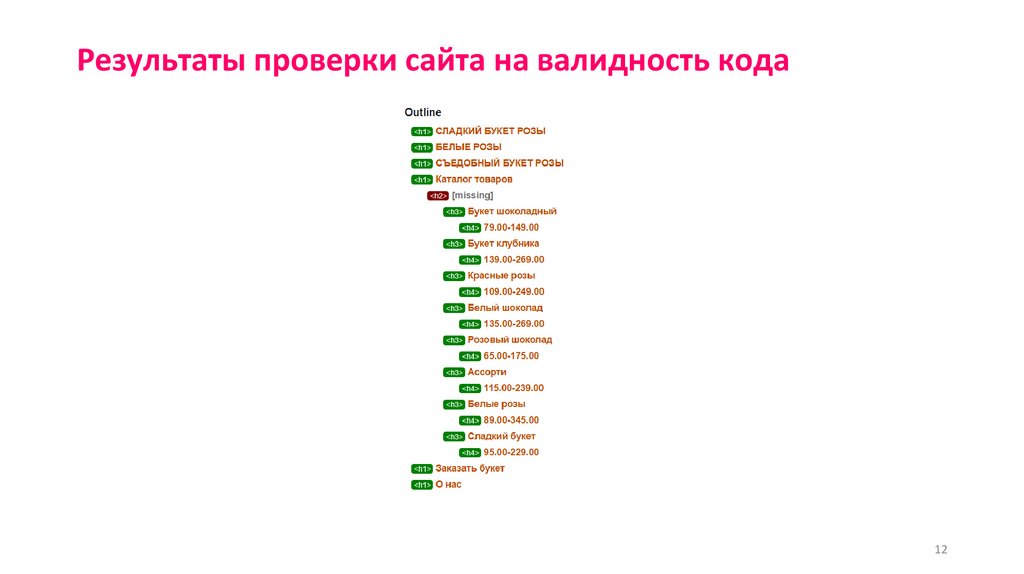
12.
Результаты проверки сайта на валидность кода12
13.
Выводы по работе и обучению на программеВ результате обучения были освоены технологии HTML, CSS, язык
программирования JavaScript.
Получены навыки верстки веб-страниц и размещения их в сети Интернет.
13













 internet
internet programming
programming








