Similar presentations:
Создание презентации в Figma
1.
Созданиепрезентации
в Figma
2.
1. Подготовьтепервый кадр
презентации
• Открыть Figma и щелкните Новый файл проекта.
Нажмите инструмент «Рамка» (F), чтобы нарисовать
рамку, или выберите ранее созданную рамку справа
с помощью Презентация -> Слайд 16:9. Вы можете
создать мастер-форму, чтобы сэкономить время.
• Переименуйте кадр, дважды щелкнув синий
заголовок в левом верхнем углу. Затем вы можете
установить цвет фона; Хотя вы всегда можете
изменить его позже, выделив все кадры и изменив
цвет заливки.
3.
2. Добавьтетекст
заголовка
• Используйте Text Tool (T) и введите свой
адрес. Используйте отдельные текстовые
поля для вставки отдельных строк,
используя только одно или два слова в
строке. Установите настройки текста в меню
«Текст» справа. Figma использует плагины с
инетересными шрифтами
4.
3. Добавьтефото
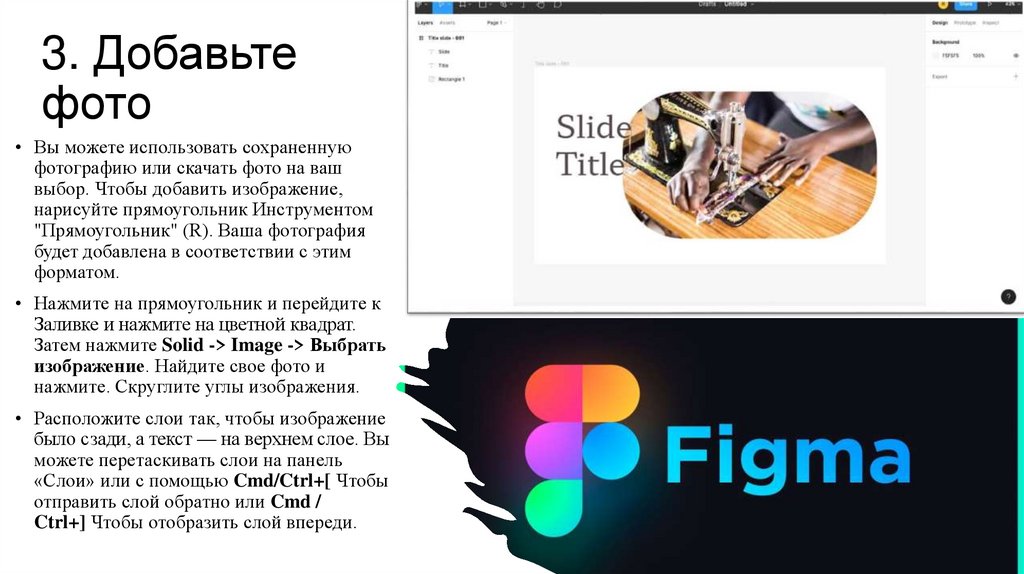
• Вы можете использовать сохраненную
фотографию или скачать фото на ваш
выбор. Чтобы добавить изображение,
нарисуйте прямоугольник Инструментом
"Прямоугольник" (R). Ваша фотография
будет добавлена в соответствии с этим
форматом.
• Нажмите на прямоугольник и перейдите к
Заливке и нажмите на цветной квадрат.
Затем нажмите Solid -> Image -> Выбрать
изображение. Найдите свое фото и
нажмите. Скруглите углы изображения.
• Расположите слои так, чтобы изображение
было сзади, а текст — на верхнем слое. Вы
можете перетаскивать слои на панель
«Слои» или с помощью Cmd/Ctrl+[ Чтобы
отправить слой обратно или Cmd /
Ctrl+] Чтобы отобразить слой впереди.
5.
4. Создайтепервый переход
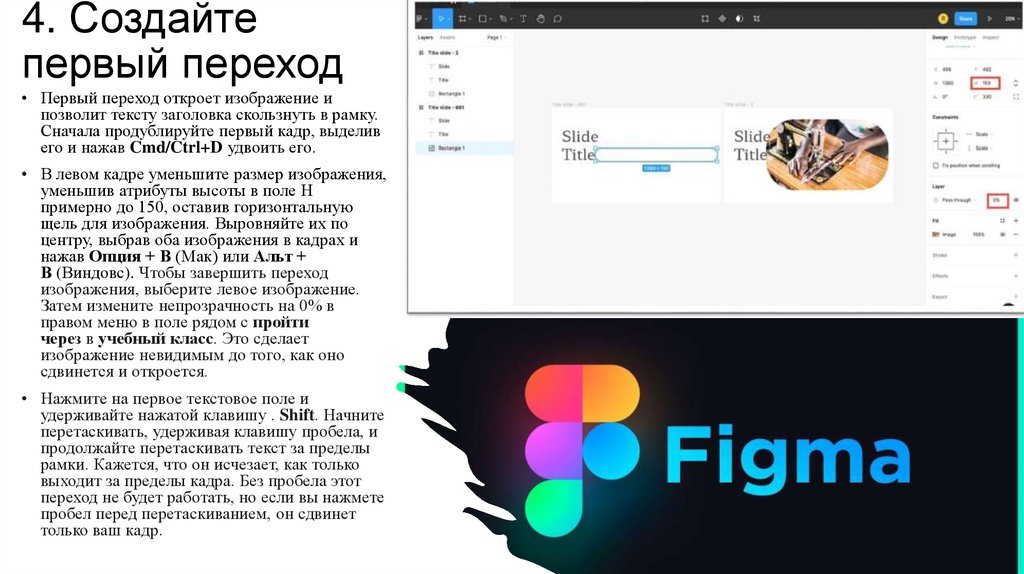
• Первый переход откроет изображение и
позволит тексту заголовка скользнуть в рамку.
Сначала продублируйте первый кадр, выделив
его и нажав Cmd/Ctrl+D удвоить его.
• В левом кадре уменьшите размер изображения,
уменьшив атрибуты высоты в поле H
примерно до 150, оставив горизонтальную
щель для изображения. Выровняйте их по
центру, выбрав оба изображения в кадрах и
нажав Опция + В (Мак) или Альт +
В (Виндовс). Чтобы завершить переход
изображения, выберите левое изображение.
Затем измените непрозрачность на 0% в
правом меню в поле рядом с пройти
через в учебный класс. Это сделает
изображение невидимым до того, как оно
сдвинется и откроется.
• Нажмите на первое текстовое поле и
удерживайте нажатой клавишу . Shift. Начните
перетаскивать, удерживая клавишу пробела, и
продолжайте перетаскивать текст за пределы
рамки. Кажется, что он исчезает, как только
выходит за пределы кадра. Без пробела этот
переход не будет работать, но если вы нажмете
пробел перед перетаскиванием, он сдвинет
только ваш кадр.
6.
4. Создайтепервый переход
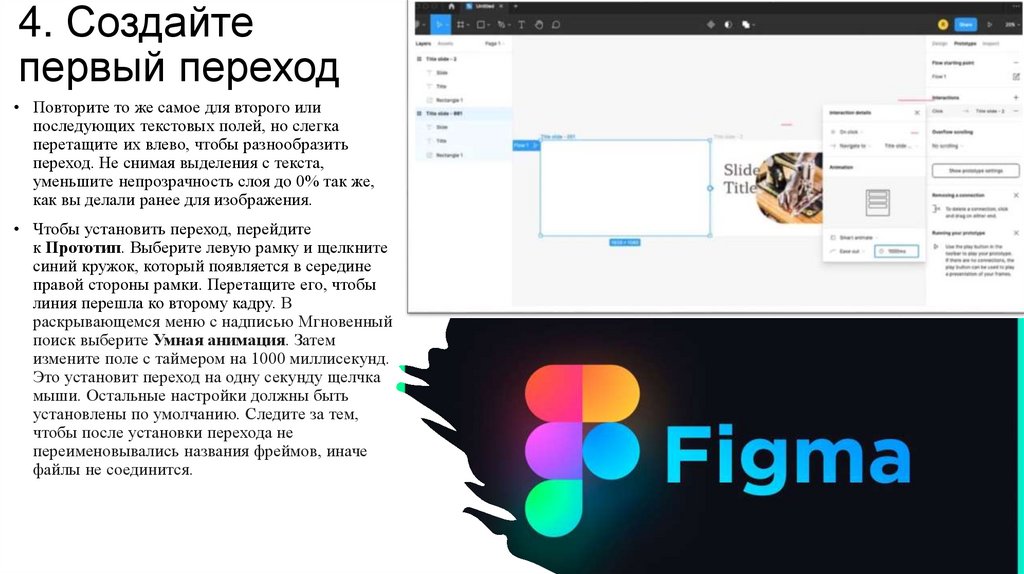
• Повторите то же самое для второго или
последующих текстовых полей, но слегка
перетащите их влево, чтобы разнообразить
переход. Не снимая выделения с текста,
уменьшите непрозрачность слоя до 0% так же,
как вы делали ранее для изображения.
• Чтобы установить переход, перейдите
к Прототип. Выберите левую рамку и щелкните
синий кружок, который появляется в середине
правой стороны рамки. Перетащите его, чтобы
линия перешла ко второму кадру. В
раскрывающемся меню с надписью Мгновенный
поиск выберите Умная анимация. Затем
измените поле с таймером на 1000 миллисекунд.
Это установит переход на одну секунду щелчка
мыши. Остальные настройки должны быть
установлены по умолчанию. Следите за тем,
чтобы после установки перехода не
переименовывались названия фреймов, иначе
файлы не соединится.
7.
4. Создайтепервый
переход
• Нажмите кнопку
«Воспроизвести», чтобы
проверить переход. См. раздел
«Дизайн», чтобы продолжить
разработку презентации.
8.
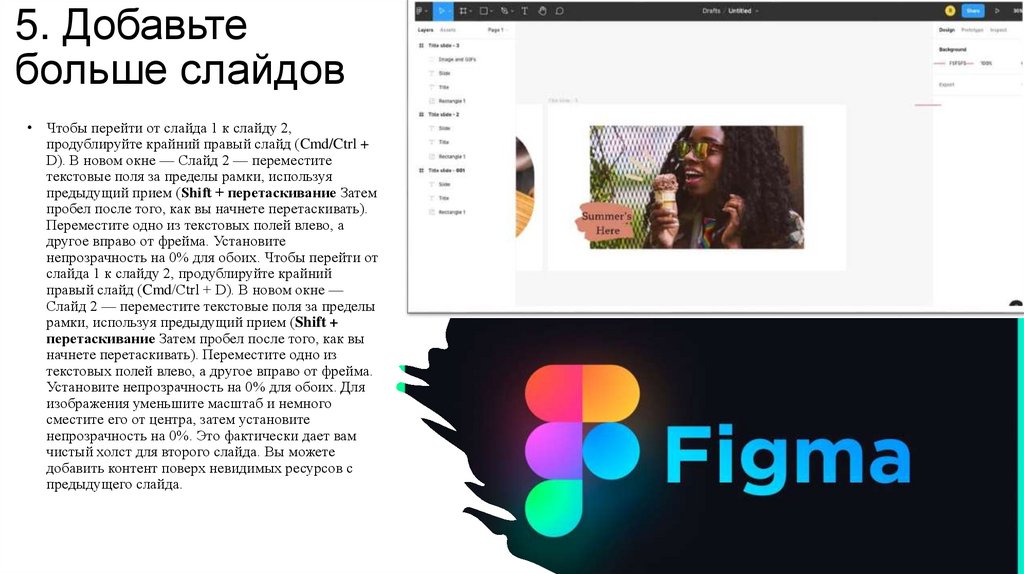
5. Добавьтебольше слайдов
• Чтобы перейти от слайда 1 к слайду 2,
продублируйте крайний правый слайд (Cmd/Ctrl +
D). В новом окне — Слайд 2 — переместите
текстовые поля за пределы рамки, используя
предыдущий прием (Shift + перетаскивание Затем
пробел после того, как вы начнете перетаскивать).
Переместите одно из текстовых полей влево, а
другое вправо от фрейма. Установите
непрозрачность на 0% для обоих. Чтобы перейти от
слайда 1 к слайду 2, продублируйте крайний
правый слайд (Cmd/Ctrl + D). В новом окне —
Слайд 2 — переместите текстовые поля за пределы
рамки, используя предыдущий прием (Shift +
перетаскивание Затем пробел после того, как вы
начнете перетаскивать). Переместите одно из
текстовых полей влево, а другое вправо от фрейма.
Установите непрозрачность на 0% для обоих. Для
изображения уменьшите масштаб и немного
сместите его от центра, затем установите
непрозрачность на 0%. Это фактически дает вам
чистый холст для второго слайда. Вы можете
добавить контент поверх невидимых ресурсов с
предыдущего слайда.
9.
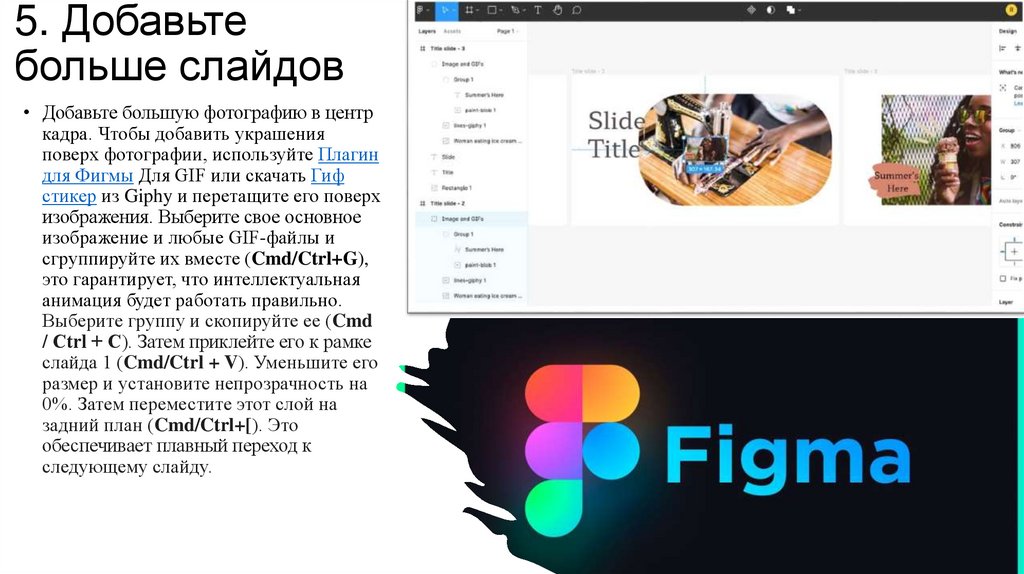
5. Добавьтебольше слайдов
• Добавьте большую фотографию в центр
кадра. Чтобы добавить украшения
поверх фотографии, используйте Плагин
для Фигмы Для GIF или скачать Гиф
стикер из Giphy и перетащите его поверх
изображения. Выберите свое основное
изображение и любые GIF-файлы и
сгруппируйте их вместе (Cmd/Ctrl+G),
это гарантирует, что интеллектуальная
анимация будет работать правильно.
Выберите группу и скопируйте ее (Cmd
/ Ctrl + С). Затем приклейте его к рамке
слайда 1 (Cmd/Ctrl + V). Уменьшите его
размер и установите непрозрачность на
0%. Затем переместите этот слой на
задний план (Cmd/Ctrl+[). Это
обеспечивает плавный переход к
следующему слайду.
10.
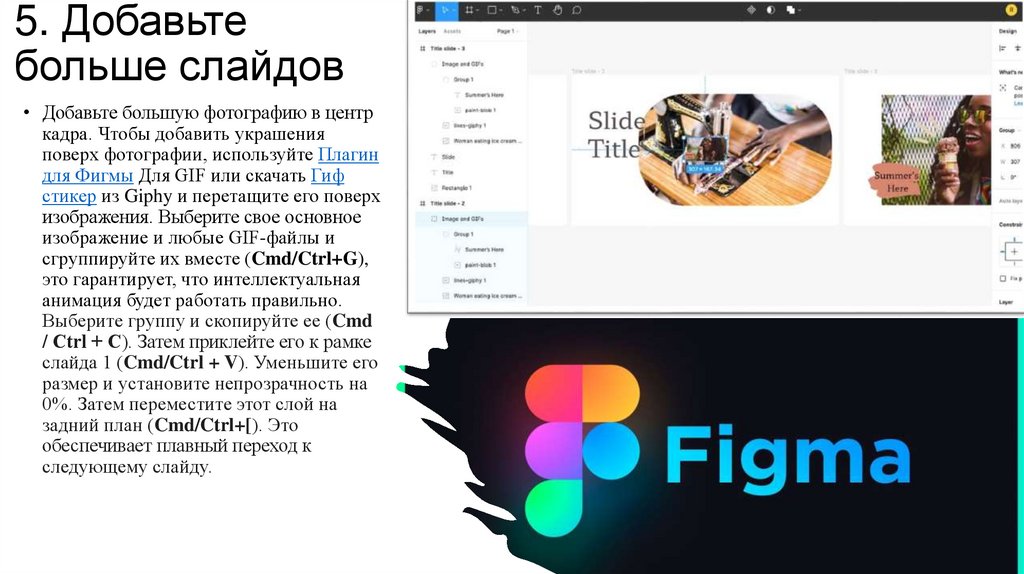
5. Добавьтебольше слайдов
• Добавьте большую фотографию в центр
кадра. Чтобы добавить украшения
поверх фотографии, используйте Плагин
для Фигмы Для GIF или скачать Гиф
стикер из Giphy и перетащите его поверх
изображения. Выберите свое основное
изображение и любые GIF-файлы и
сгруппируйте их вместе (Cmd/Ctrl+G),
это гарантирует, что интеллектуальная
анимация будет работать правильно.
Выберите группу и скопируйте ее (Cmd
/ Ctrl + С). Затем приклейте его к рамке
слайда 1 (Cmd/Ctrl + V). Уменьшите его
размер и установите непрозрачность на
0%. Затем переместите этот слой на
задний план (Cmd/Ctrl+[). Это
обеспечивает плавный переход к
следующему слайду.
11.
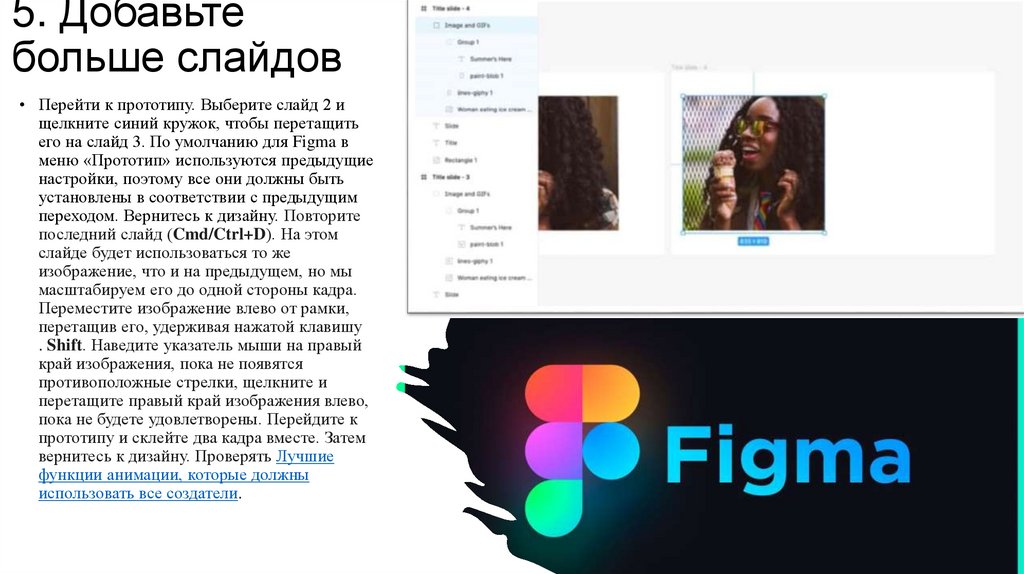
5. Добавьтебольше слайдов
• Перейти к прототипу. Выберите слайд 2 и
щелкните синий кружок, чтобы перетащить
его на слайд 3. По умолчанию для Figma в
меню «Прототип» используются предыдущие
настройки, поэтому все они должны быть
установлены в соответствии с предыдущим
переходом. Вернитесь к дизайну. Повторите
последний слайд (Cmd/Ctrl+D). На этом
слайде будет использоваться то же
изображение, что и на предыдущем, но мы
масштабируем его до одной стороны кадра.
Переместите изображение влево от рамки,
перетащив его, удерживая нажатой клавишу
. Shift. Наведите указатель мыши на правый
край изображения, пока не появятся
противоположные стрелки, щелкните и
перетащите правый край изображения влево,
пока не будете удовлетворены. Перейдите к
прототипу и склейте два кадра вместе. Затем
вернитесь к дизайну. Проверять Лучшие
функции анимации, которые должны
использовать все создатели.
12.
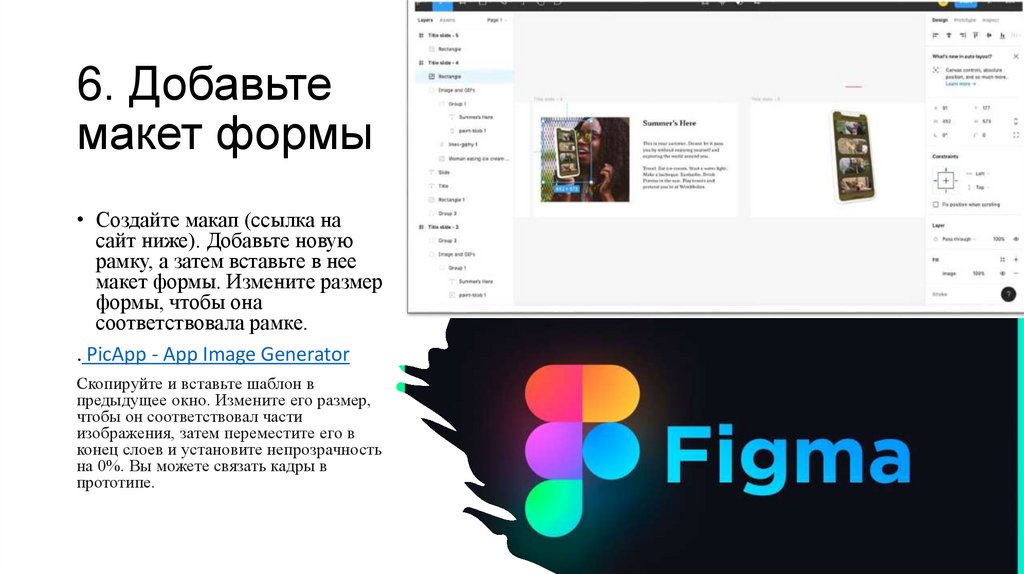
6. Добавьтемакет формы
• Создайте макап (ссылка на
сайт ниже). Добавьте новую
рамку, а затем вставьте в нее
макет формы. Измените размер
формы, чтобы она
соответствовала рамке.
. PicApp - App Image Generator
Скопируйте и вставьте шаблон в
предыдущее окно. Измените его размер,
чтобы он соответствовал части
изображения, затем переместите его в
конец слоев и установите непрозрачность
на 0%. Вы можете связать кадры в
прототипе.
13.
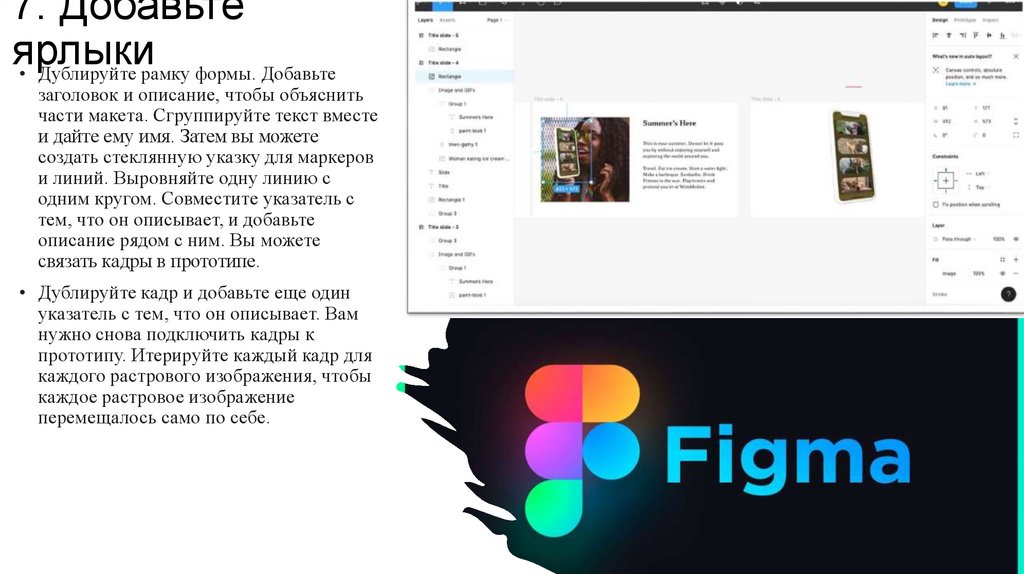
7. Добавьтеярлыки
• Дублируйте рамку формы. Добавьте
заголовок и описание, чтобы объяснить
части макета. Сгруппируйте текст вместе
и дайте ему имя. Затем вы можете
создать стеклянную указку для маркеров
и линий. Выровняйте одну линию с
одним кругом. Совместите указатель с
тем, что он описывает, и добавьте
описание рядом с ним. Вы можете
связать кадры в прототипе.
• Дублируйте кадр и добавьте еще один
указатель с тем, что он описывает. Вам
нужно снова подключить кадры к
прототипу. Итерируйте каждый кадр для
каждого растрового изображения, чтобы
каждое растровое изображение
перемещалось само по себе.
14.
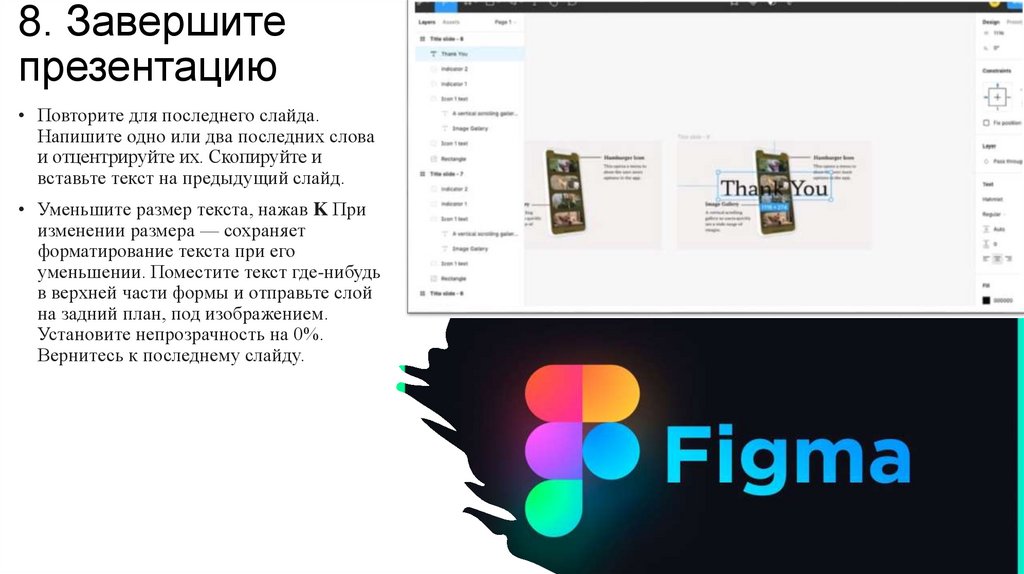
8. Завершитепрезентацию
• Повторите для последнего слайда.
Напишите одно или два последних слова
и отцентрируйте их. Скопируйте и
вставьте текст на предыдущий слайд.
• Уменьшите размер текста, нажав K При
изменении размера — сохраняет
форматирование текста при его
уменьшении. Поместите текст где-нибудь
в верхней части формы и отправьте слой
на задний план, под изображением.
Установите непрозрачность на 0%.
Вернитесь к последнему слайду.
15.
9. Доп.задание
• Дополните свою презентацию 5
слайдами с присутствием элементов
представленных в предыдущих
слайдах















 software
software